值得品味精品PPT排版技巧教程


值得品味精品PPT排版技巧教程
很受用,值得品味PPT排版技巧教程(转载大乘起信)
偶遇大乘起信博客,博文很精彩,内容很实用,将其中的内容转载上来!确实是精品教程!有兴趣的网友可以去其博客研读其他博文,亦是精彩呀!可惜主人最近太忙,好久没更新了!https://www.360docs.net/doc/af3495824.html,/c1659913/
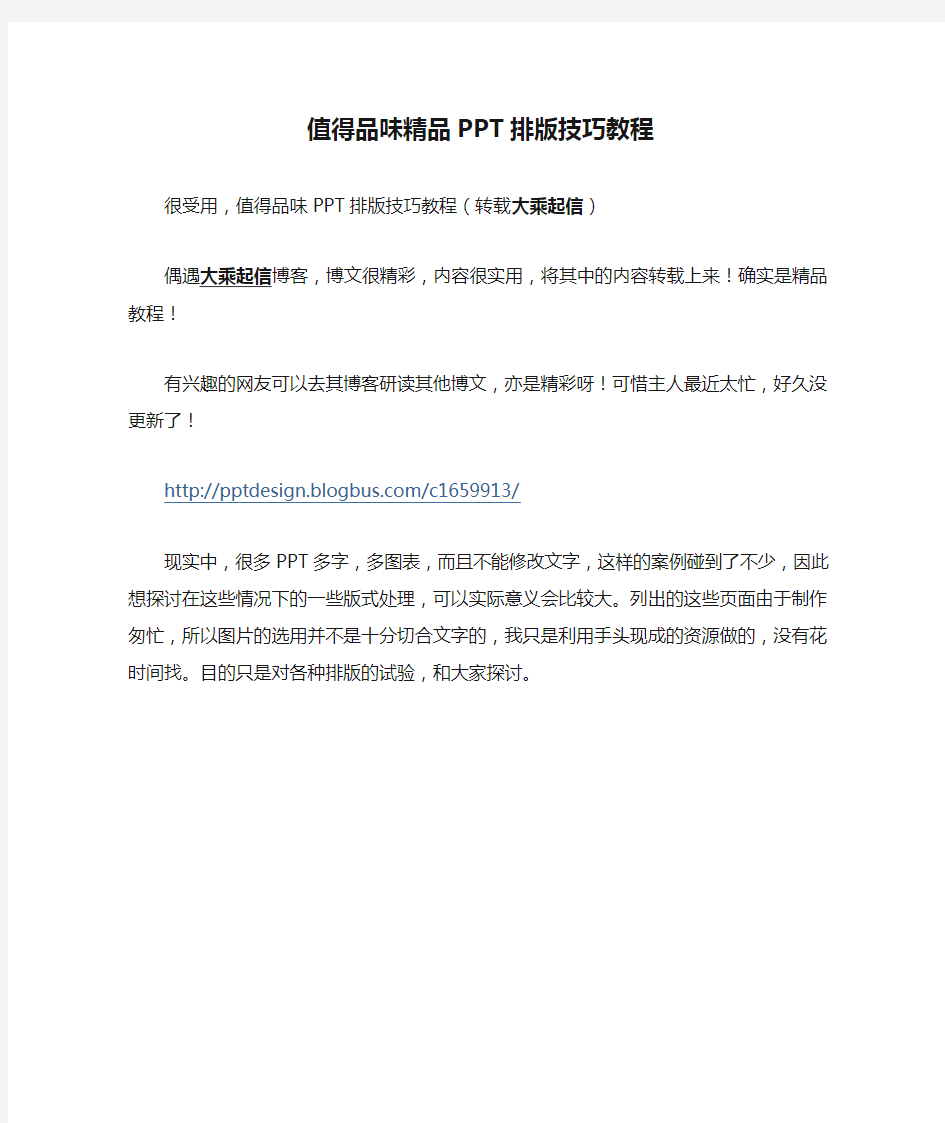
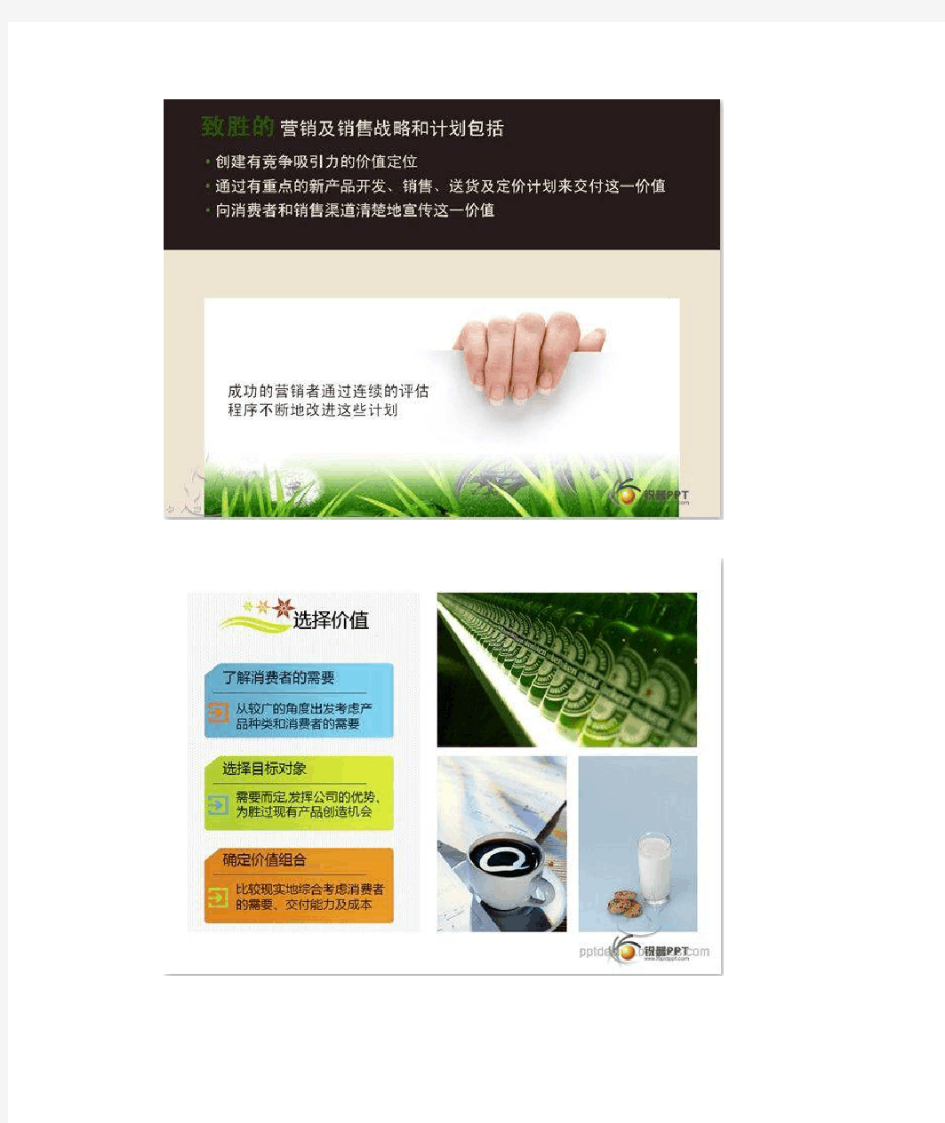
现实中,很多PPT多字,多图表,而且不能修改文字,这样的案例碰到了不少,因此想探讨在这些情况下的一些版式处理,可以实际意义会比较大。列出的这些页面由于制作匆忙,所以图片的选用并不是十分切合文字的,我只是利用手头现成的资源做的,没有花时间找。目的只是对各种排版的试验,和大家探讨。
感觉上如果处理得好,页面虽然多字,也还看得过去。当然,“尽量减少文字”依然是做好PPT的一个重要原则。
小议空间再造日期:2009-06-29 | 分类:版面
如果讲究的话,每个PPT页面似乎都是一个平面,看厌了插入一幅大图加几个字的话,就要在版面设计上如何突破平面做文章。但是PPT设计毕竟不是平面,也不用太复杂和花俏吧,有时候只要简单借鉴下,就能创造出空间感。
示例1:简单的变化
页面标题栏,直直的一条是比较常见的,稍微变化一下,空间感就出来了。
示例二:基本型
这个是创造空间的基本型,为什么这个页面看起来比较舒服呢?仔细分析一下,首先背景简约但不简单,灰色中有部分渐变,看起来不那么单调,其次用白色框单独区分出一个空间,平面不平了,再次加上倒影和小海星,打破一点点平衡。小海星换成logo也是蛮漂亮的。这个基本型可以变化出很多。
示例三:基本型的变化
也是很容易做的吧。
示例四:故意创造不规则空间
这个其实不容易把握,搞不好就弄巧成拙,需要跟显示内容,背景图片的走向结合起来。但偶尔一用,效果还是挺特别的。
示例五:特别的区域
这个页面最吸引人的地方,还是标题栏的特别处理,虽然只是单独的一小部分,也算是起到了画龙点睛的作用。
示例六:透视
利用透视自然能创造出空间感,其中一项的变化能突出重点,这个版式用在目录页也挺不错的。
缺月挂疏桐--PPT的版式设计之图版率日期:2008-08-03 | 分类:版面
图版率和视觉度有相似的地方,但视觉度是指视觉表现力的强弱,而图版率则指相对于文章而言,图片所占的比例。没有图只有文字的PPT版式图版率就是0%,而只有图没有文字的PPT版式图版率就为100%。设计PPT版式的时候,考虑一下这个页面的图版率为多少好,是个很好的开始,表明了你已经有意识的开始进行“设计”了,有研究表明,一般来说,插图,照片增加,受众的好感度也会增加,图版率在50%左右的话,好感度会急剧上升。那么是不是图版率越高越好呢?也未必,任何事情都是相对的,一旦图版率超过90%的话,好感度反
而会降低,文字的地位还是不能代替的。
图片包括了照片和插图两种风格,那么选用照片还是插图好呢?这也是一个问题,一般来说,插图的视觉冲击力要强于照片,但也显得更随意。所以需要亲和力,营造活泼气氛的时候,插图比照片的效果要好。但是如果表达严肃,专业,高级感的时候,照片要比插图好。
当然,上面说的前提都是建立在选择了合适的图片的基础上。
众里寻她千百度--ppt的版式设计之视觉度日期:2008-08-01 | 分类:版面
版式设计也许是最难的了,莫说是半路出家的人,即便是设计老手也是常常或为设计一个版面衣带渐宽终不悔。在PPT中,若说简单,版式也是最简单的,微软早就为我们总结了常用
的版式,我们先来看一下:
这个分类还是很有代表性的,文字,内容,文字和内容,其他四大类一目了然。显然,在这里把图片,图表,媒体等归类成“内容”了,所谓的PPT版式设计就是将文字和内容如何合理,艺术的结合在一起而已。但是如果只是简单的套用现有的版式,是不可能产生好的效果的,想设计出好看的版式,还是先要理解和掌握一些基本知识。这些知识又自成一个体系,既然是体系,也就不能三言两语说清楚,所以计划用系列的文章来探讨和整理一下,水平和时间都有限,有不妥的地方还请包涵,写道到哪里算哪里吧。
首先想到的是“视觉度”的问题
视觉度是相对于文字来说的,除了文字之外,其他的“内容'所产生的视觉冲击力称作视觉度,在PPT中,多媒体是属于另类,所以我们这里主要探讨一下图片的视觉度。图片要素其实是可以包括插图和照片等。在PPT中药要尽量少用文字,多用图片似乎已经成了一个公理,为什么?原理就是图片的视觉冲击力很明显要强过文字。这样看来的话问题似乎一下子变得简单很多,剩下的只是如何挑选合适的图片而已。
什么样的图片更有表现力?
这是一个很有挑战性的问题,虽然受众的兴趣爱好对不同的图片好恶会有不同,但还是有些规律是已经被证明的。一般来说,人类是最有表现力的,尤其是脸部。而风景类特别是象云,海等表现力是最弱的。所以如果要表现主题的,就不适合选用云,海等,而用做背景则正合
适,不会干扰到主题。
脸体比例
在用人像图片的时候,还有一个需要注意的问题是脸体比例的问题,一般来说脸体比例高的图像(脸部占据大部分图像)意在表现智力,理想,抱负等等,而脸体比例低的则表现性感等方面,所以在商业,教育等方面还是用脸体比例高的图片比较保险,而生活,情趣方面则可大胆使用脸体比例低的图片。
3B原则
Beauty(美女)、Baby(孩童)、Beast(动物) 3B原则是广告中的圣经,PPT中也是可以借鉴的,一般来说,在人脸中孩子的笑脸是最令人印象深刻的,据说奥运开幕式中张导演也会采用笑
脸的元素。而风景和静物类的图片视觉的冲击度则很大程度上会受个人的喜好影响。
然而,并不是说视觉度越高越好,与主题的吻合更重要,如何产生吻合主题的图片在MindMap与ppt这篇文章中我们有探讨过。
看不见的线
日期:2008-05-17 | 分类:版面
这几天,一直在关注着远方那突如其来的灾难,不是说我有多爱国,也不是说我想表达泛滥的爱心,而是对生命脆弱的感慨,和那些无辜的受害者以及大家所表现的一切时常让我忍不住泪下。这是个技术型博客,我不想展示自己过多的情感,让我们以各自的方式为他们祈祷吧。
在实际设计中,我们经常会说有一条“看不见的线”在引导着我们,其实看不见线的是观众,设计人员是必须看见的,下面以版面设计为例举一些基本的原则,这些原则可以举一反三帮助我们在排版上稳定版面,进而突破。
1.版心线
这是最基本的,如果心中有版心线的概念,排版和版面上至少不会很难看。
2.十字
十字天生具有平和稳定的感觉,医疗,宗教上采用这个结构不是没有道理的。
当然,还可以左十字,上十字,下十字。
3.三分原则
中国人叫九宫格,是最被大家熟知的构图原则,在摄影,网页设计上也被大量采用,PPT版式中如果图片放在上三分一,就有了“天”,放在下三分一,就有了“地”,关于天地我一
直很另外想写一篇文章,以后吧。
4.黄金分割,黄金比率
知名度太高了,ipod的设计也是按照黄金比率来的,上面的三分法其实在某种程度上也是黄金比率的一种。黄金比率由很多表现形式,最简单的如下:
5.收纳框
有较多图片或文字的时候,设计PPT时不妨设定几个假象框把它们收纳起来,版面就会显得
干净。
只要我们记得“看不见得线”,作出稳定干净的版面就没有了问题。只要我们心中有看不见的线,我们就会牵挂着远方的人。
突出文本的几种方法比较日期:2008-05-12 | 分类:版面
1.下划线
下划线对阅读的干扰其实是很大的,所以如果可以的话应该尽量少用下划线
2.加大字号
对于中文字体来说,至少要加大字号2-3级才能起到突出文字的作用,但是应该避免在同一
段文字中使用不同的字体。
3.斜体
斜体也不易于阅读,相对于粗体,我宁可使用粗体
4.颜色
颜色或许是对中文字体来说最好的突出方式了。
5.反衬
反衬在吸引注意力方面也是非常有效的
6.闪烁
闪烁应该只能用在表示非常关键的字词,而且可以马上关闭才行,试想一下紧急状态灯闪呀闪的老不关掉,头不头晕?这个也是极力反对在PPT中使用GIF动画的原因,不但是GIF,
