如何简单设计ICON小图标


如何简单设计ICON图标
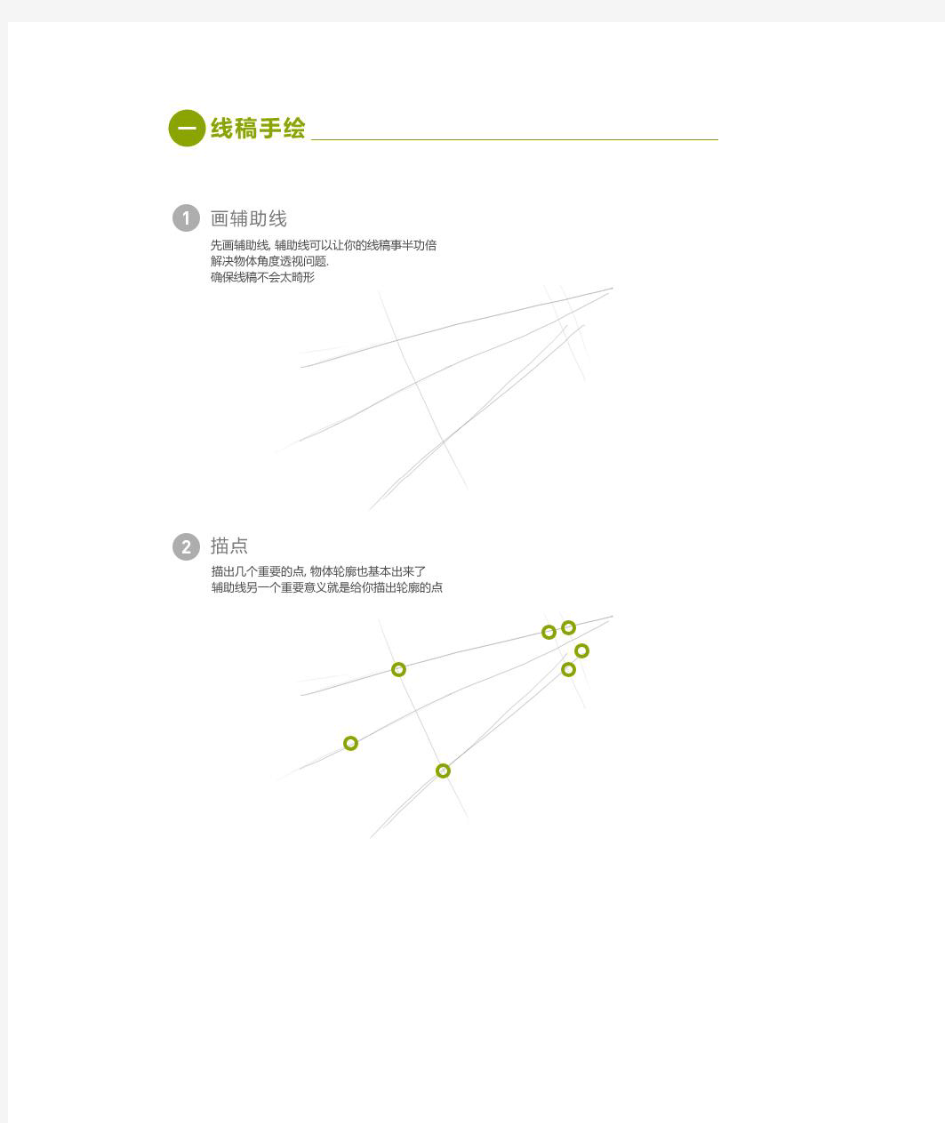
设计过程分三大部份,线稿手绘——photoshop制作——图标运用。最关键是前两部分。
以上简单的小图表就设计完成了,是不是很简单哪?接下来就是电子档绘图
图标制作过程
在网上看过很多设计师的图标制作过程,基本都是偏向技法的介绍.其实在图标设计过程中除了技法之外最重要的就是图标创意了,但这方面的系统介绍网上倒是很少.借这次实际的界面设计项目,来分享下我自己对界面图标制作创意阶段的方法的理解.并以丰富的图例来阐释自己的想法!以次作为图形界面设计师交流的引子!欢迎大家进来交流! 这个过程比较长,自己只能分阶段的准备好,发上来!快毕业了事情很多,多多谅解! 今天把部分草图放上来!创意说明后续准备。 第一部分:图标创意阶段 其实这个阶段之前还有个重要的步骤,就是创意准备。 根据项目需求,确定图标的风格,这在界面设计过程中,有风格评测的方法来确定项目是走什么风格路线.这也是项目前期用户研究的内容,有潜力的公司会制定"用户角色",用来指导界面视觉风格方向、界面内容建构和交互设计等! 当我们接到设计任务后,我们怎么开始设计图标呢?首先我们要看懂界面需求,对每个功能图标的定义要非常清楚,否则我们设计的结果将导致用户难以理解,这个也是图标设计所关心的可用性问题!这在我博课里引用了Jakob Nielsen's Website里面的文章“Icon Usability”,大家可以去看看。差的图标设计最终导致用户界面的操作失败的体验。但视觉审美和可用性有时候存在矛盾的方面,我们不能走极端,只顾及可用性但忽视设计美观的一面,也不能追求设计上的美的需求而忘了这是功能性很强的界面图标,最好是能在两者之间取得平衡! 理解功能需求后,我们要收集很多关于“词语——图形”之间能转化的元素,用生活中的物或其他视觉产品来代替所要表达的功能信息、或操作提示。例如音乐:我们会想到,音符、光盘、音乐播放机、耳机等等。但到底选择什么来表达呢?原则上是越贴近用户的心理模型最好,用大家常见的视觉元素无来表达所要传达的信息。隐喻是在图标设计中是必要的思维方法!找出物与所指之间的内在含义,这就要求设计师对生活的细微观察,丰富的联想能力。当然这也就是设计的困难点,做好一个图标设计不亚于好的产品创意设计,包括最终的图标制作也是体现设计师能力之处,特别是现在高分辨率的显示设备大量应用,好的界面要得到用户的认可,高质量的图标设计比不可少!(难啊!现在对GUI 设计的理解还只限于平面美工,管理者的意识往往关系到一个行业是否正常发展。我们的工作要得到认可,需要大家的共同努力!)
最好的12个Icon图标资源网站整理分享出来
最好的12个Icon图标资源网站整理分享出来 1.除了Icon以外,还有很多不错的UI设计素材。 地址:https://www.360docs.net/doc/af7973837.html,/ 2.除了免费Icon资源下载以外,还提供Icon定制的付费服务。 地址:https://www.360docs.net/doc/af7973837.html,/ 3.很喜欢这个icon资源站的展示方式。 地址:https://www.360docs.net/doc/af7973837.html,/ 4.Icones.pro,icon资源站,每日推荐的Icon资源还不错,可以按照浏览数,下载数等查看Icon资源。 地址:http://icones.pro/ 5.IconPNG 共收录 21372 个图标icons 和 416 个 icon 图标系列。 地址:https://www.360docs.net/doc/af7973837.html,/ https://www.360docs.net/doc/af7973837.html,就是一个帮您找免费图标的图标搜索引擎。有3000多套图片集和30多万个免费Icon资源。地址:https://www.360docs.net/doc/af7973837.html,/ 7.IconFinder是我个人最喜欢的一个Icon资源站,拥有152,466 icons以及775 icon集,强烈推荐! 地址:https://www.360docs.net/doc/af7973837.html,/ 8.EasyIcon:拥有超过40万个Icon资源,完全收录Open Icon Library 11,489个图标。 地址:https://www.360docs.net/doc/af7973837.html,/ 9.Incoarchive对于Icon的分类做得较好,目前约有253,428 icons以及 1,348Icon集。 地址:https://www.360docs.net/doc/af7973837.html,/ 10.SoftIcons也是我很喜欢的一个Icon站,其最大的优点在于用户下载Icon集:) 地址:https://www.360docs.net/doc/af7973837.html,/ 11.Icon资源搜索引擎,资源还比较丰富。 地址:https://www.360docs.net/doc/af7973837.html,/ 12.一个设计感不错的Icon资源站点 地址:http://icon.io/
12个Icon图标资源网站
12个Icon图标资源网站 今天把自己收藏最好的12个Icon图标资源网站整理分享出来。 1.除了Icon以外,还有很多不错的UI设计素材。 地址:https://www.360docs.net/doc/af7973837.html,/ 2.除了免费Icon资源下载以外,还提供Icon定制的付费服务。
地址:https://www.360docs.net/doc/af7973837.html,/ 3.很喜欢这个icon资源站的展示方式。 地址:https://www.360docs.net/doc/af7973837.html,/ 4.Icones.pro,icon资源站,每日推荐的Icon资源还不错,可以按照浏览数,下载数等查看
Icon资源。 地址:http://icones.pro/ 5.IconPNG 共收录21372 个图标icons 和416 个icon 图标系列。 地址:https://www.360docs.net/doc/af7973837.html,/
https://www.360docs.net/doc/af7973837.html,就是一个帮您找免费图标的图标搜索引擎。有3000多套图片集和30多万个免费Icon资源。 地址:https://www.360docs.net/doc/af7973837.html,/ 7.IconFinder是我个人最喜欢的一个Icon资源站,拥有152,466 icons以及775 icon集,强烈推荐!
8.EasyIcon:拥有超过40万个Icon资源,完全收录Open Icon Library 11,489个图标。 地址:https://www.360docs.net/doc/af7973837.html,/ 9.Incoarchive对于Icon的分类做得较好,目前约有253,428 icons以及1,348Icon集。
10.SoftIcons也是我很喜欢的一个Icon站,其最大的优点在于用户下载Icon集:) 地址:https://www.360docs.net/doc/af7973837.html,/ 11.Icon资源搜索引擎,资源还比较丰富。
图标icon设计的四个基本要点总结
图标icon设计的四个基本要点总结 一:图形样式 Icon最重要的是对其形的把握,因此在定稿前应该多画草图,来诠释自己的创意,在画草图的同时要考虑形的表现形式,在2008-2009年,icon的设计趋势3维样式,自从iphone上市后终端的icon都跟iphone差不多,以二维形式展现。不管三维、二维、文字、像素,要简洁易懂,一目了然主题。好的设计源自生活细节的提炼,icon当然也不例外,当今时代硬件已经不是瓶颈了同事也要更近趋势设计出更人性化的作品出来。(下面作品是800*400分辨率的屏幕,我们可以从像素、颜色、细节上面做的丰富一些)。 通常一套icon要有个统一的外形,这样才能统一UI设计风格,下面的图标都是在一个方形的容器里面去做的,icon的四面要顶到容器。如果你的容器定位是三角,正三角,梯形都是如此,一般我会做2-4px的浮动空间。 另外还要有素描关系,一套icon的透视角度和光源角度要一致,否则会很凌乱,说一下光源角度,如果从45度角照射,要考虑icon的高光、反光、阴影(这里的阴影不是指整个icon的阴影,3D icon会产生阴影2D icon元素之间会产生阴影)。 二:元素组合搭配
图标的组合元素不易过多,最好是1-2个组合,元素过多导致识别混乱,即使两个元素的组合也要有主次,大小区分或者颜色轻重区分。如果一套图标里面有共同的元素,那么就没必要重新设计,只要元素之间组合就可。也有一个特例假如一个元素在同一界面上应用很多,会导致的识别性不高,建议元素可以做一下小的调整。(这套图标“文本”元素应用的比较多,所以最好有应用到文本的元素做一些小调整)。 三:配色方案 1、一个icon的颜色最好控制在三个颜色以内,最好控制在0-2之间(黑白灰不算),如果超出三个icon会很花不稳,这一点跟界面的设计原理一样。 2、整套icon的颜色灰度保持一致,基调一致,这里的一致不是说完全一致,有左右浮动的空间,设计师会凭着感觉取色。 3、控制好icon与背景明暗距离,icon的明暗反差,切记要突出主次关系。 四:视觉体验 质感的确定:质感对于icon设计对用户的视觉体验很重要,通常我们在设计之初要考虑到icon 的质感效果或者是要质感定型。比如:金属质感、水晶玻璃、纸质、亚光质感等等,这是大的分类,比如水晶质感还有好几种体现剔透的、只体现高光的。 质感的表现:一套icon在草稿纸上画好后,再用其中最好表现的一个图标做质感的尝试,一般脑子里有几种质感的表现方式,都可以尝试做一下,只要做完一个icon,其它icon的做法都一样。 作品摘自: https://www.360docs.net/doc/af7973837.html,/jiaohucn/news/uidesign/2012/1219/4195.html
icon设计-图标应具备的元素
icon设计:从海外角色谈“标志性”图标应具备的元素 每个游戏设计师都希望自己的作品成为“标志性”,成为经典,这不仅意味着设计上成功,也意味该设计被众人所熟知。流行文化讲的一点就是“可识别性”。电子游戏中的就有很多“可识别性”的人物,比如Mario、Pac-Man和Mega-Man;近期的有Altair, Master Chief, Meat Boy, Shovel Knight, 和Freddy Fazbear等这些识别性很高的角色。那么问题WQ来了,这些经典的角色是如何设计的?他们跟普通的设计的差别在哪? 1.简单的形象设计 设计上追求“简单”是一个在老生常谈的问题,无论在哪个领域,简单都极其重要。简单有助于大家更好的记住图标。但在角色设计中,很多人会陷入一个误区,经常只使用如正方式或圆形等这些“显眼、可辨别”形状。事实上,大自然有很多其它奇奇怪怪但识别性很高的“简单”形状,比如星星、白云、树木等等,把这些元素融合到设计中,可以让设计出彩。比如在角色发型设计上,Matt Groening绝对是运用这些元素的大师,他创造的SideShow Bob(《辛普森一家》中的角色)是不是很出乎大家的意料呢?
另外个例子就是《生化奇兵》(Bioshoc)中的机器人Big Daddy,设计看上去“复杂”却让人印象深刻。 我们都知道这个傻大个:但究竟是设计中的什么元素抓住了我们的眼球呢?来,考一下大家的记忆力,在没有任何图片参考的情况下,60秒内画出Big Daddy 的形象。除非你是记忆天才,否则大部分人画出来的Big Daddy多少类似下面这张图:
看看这张图,抓住大部分人眼球的2个特征:1、多眼、管道线形的脸—基本上我们大脑中形成的记忆就是几个圆圈、几条线;2、大钻头—基本上就是个大的三角形,猜测他的臂膀是从他背部伸出来—也就是个矩形图案;剩余的基本上都可归结到次要的设计上。 2.简单的色彩搭配 当你勾画好形状后,就到了选择色彩的时候了。色彩搭配上也要讲求简单。好的色彩搭配甚至能拯救一个设计平庸的作品,相反,色彩搭配不当也可以毁了一款好作品。看看你是否能辨别下面这个角色:
图标设计的基础知识
图标设计的基础知识 图标的定义 图标就是一个符号,一个代表某个对象的符号,一个象征性的符号。 基于功能来划分图标类型 解释性图标:这些图标是在阐明信息的图标类型。它们是用来解释和阐明特定功能或者内容类别的视觉标记。 交互图标:这种图标在UI中不止是展示的作用,它们还会参与到用户交互当中来,是导航系统不可或缺的组成部分。它们可以被点击,并且随之响应,帮助用户执行特定的操作,触发相应的功能。 装饰和娱乐用图标:种图标通常是用来提升整个界面的美感和视觉体验,并不具备明显的功能性。这类图标迎合了目标受众的偏好与期望,具备有特定的风格的外观,并且提升了整个设计的可靠性和可信度。更准确地说,这些装饰性的图标不仅可以吸引并留住用户,并且可以让整个用户体验更加积极。 应用图标:应用图标是不同数字产品在各个操作系统平台上的入口和品牌展示用的标识,它是这个数字产品的身份象征。 Favicon:Favicon 有时候也被成为 URL 图标,它是网页在网页的标签中显示的识别性小图标,它同样代表着网页,是用户在网页和浏览器当中快速定位的视觉识别标识。Favicon 同样是身份识别用的图标,并且在网页的宣传和推广以及视觉识别上都有重要的意义。 基于视觉特征来划分的图标类型
字符图标:现在的字符图标同样包含了字母、数字和图形,它们中所涵盖的内容更加丰富。字符图标使用简化和通用的图形,当用户在使用它们的时候,它们拥有足够的识别度和灵活的适用场景。 扁平和半扁平图标:扁平化的图标设计比起字符图标就要复杂得多,其中增加了色彩和其他元素的填充,比起近乎由轮廓和笔画构成的字符图标,明显要高一个维度。然而和前者一样,扁平的图标同样专注于清晰而直观的视觉信息传达,为用户提供一目了然的视觉内容。扁平化的图标设计最突出的功能也就在此,在二位的平面上,不借助复杂的纹理和阴影来明了地、视觉化地传达信息,和拟物化图标正好相对。 拟物化图标:拟物化图标是扁平化图标的对立面,正如同当初拟物化图标设计师常说的,它就是“抄现实”,尽量将现实世界中的形状、纹理、光影都融入到整个图标的设计,拟真是它的特点。拟物化图标这一设计趋势几乎是跟随着Macintosh 的诞生和进化一步一步走过来,走到极致,然后从UI设计领域开始,被扁平化设计所替代。不过,拟物化图标现在依然广泛地运用在不同领域,尤其是游戏设计和游戏类产品的图标设计当中。 SVG 图标:SVG 图标现在越来越受欢迎,它很大程度上降低了跨平台、跨屏幕设计的时候图标显示上的兼容性问题。 基于图像隐喻来划分的图标类型 相似图标:它是将现实世界中的物理实体给符号化,这种设计最典型的就是用于搜索的放大镜图标,购物车图标,邮件图标等。 参考性图标:它是使用类比对象的方式来设计的图标,比如压缩和解压类的工具图标,常常会使用包、拉链这样的意象来传递出概念。
