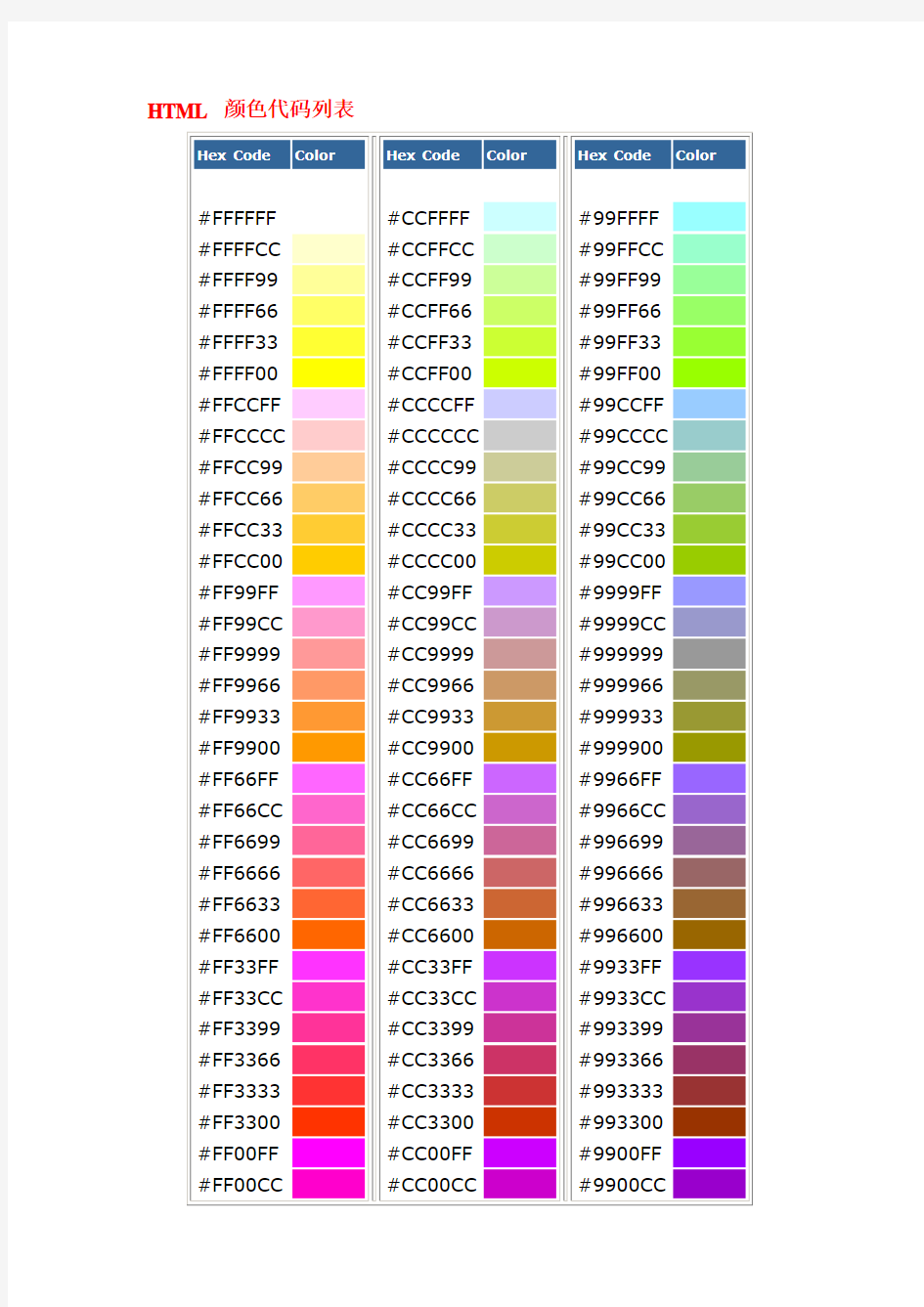
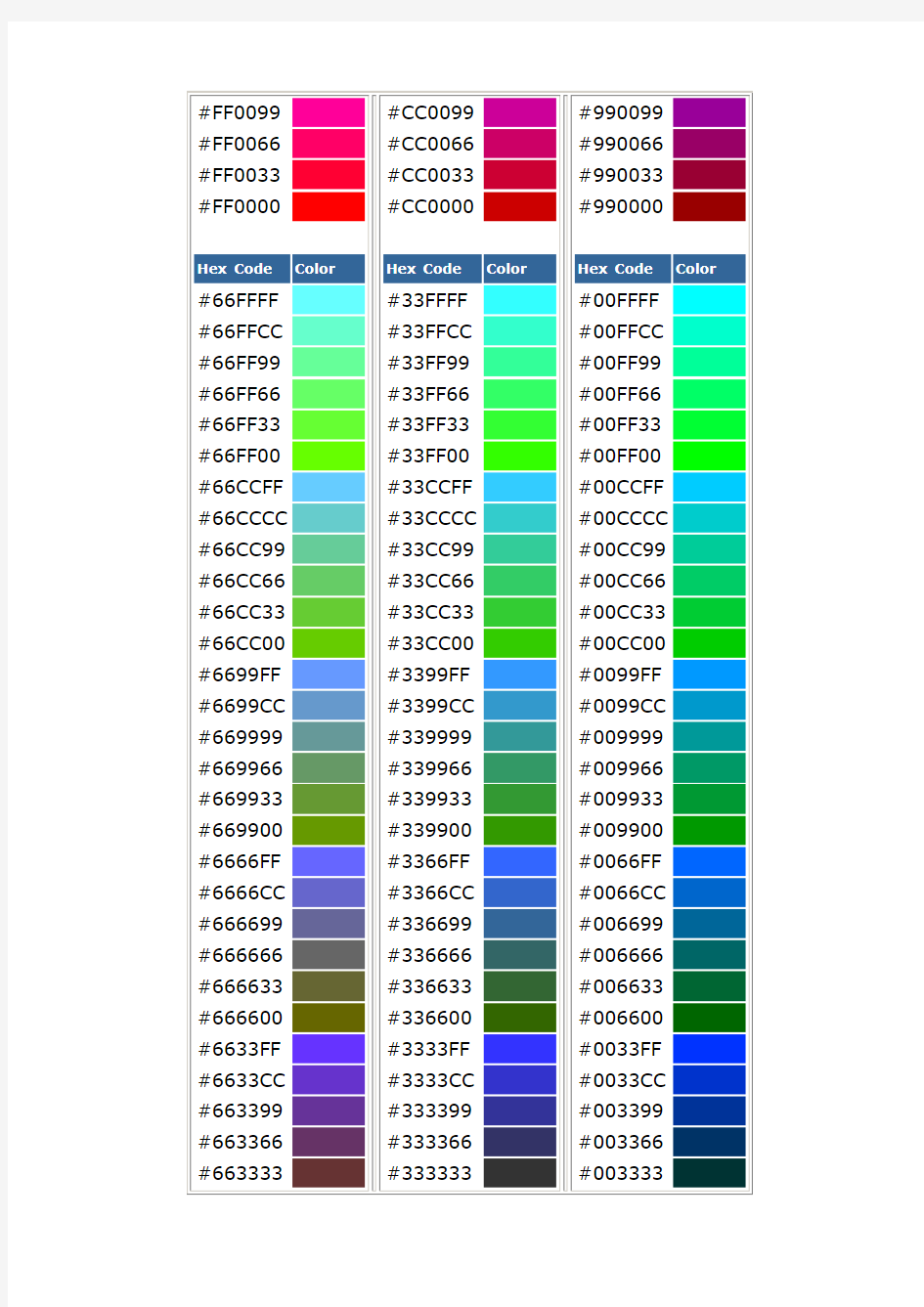
HTML 颜色代码列表


HTML 颜色代码列表
58种常用CMYK色值表
58种常用CMYK色值表M50 K60红灰色 C50 M50 Y50 K30深灰色 K100纯黑色 C60 M40 Y10 K50铁灰色 C80 M100 M80 K10黑红色 C70 M80 Y80 K30褐灰色 Y100 K100纯黄黑色 C100 M100 Y100混黑色 C90 M70 Y100 K30绿黑色 C90 M100 Y70 K30紫黑色 C80 M100 Y100 K30黑棕色 C100 K100纯蓝黑色 M100 K100纯红黑色 C80 M80 Y100 K50土黑色
C100 M90 Y60 K50蓝黑色 *名片成品:90*54mm,加2个毫米出血为:92*56mm。 *小三折页广告:210*285mm,加6个毫米出血为:216*291mm。*祥云报纸:390*540mm,加出血为:390*543mm。 *金凤名苑小单页:210*285mm,加4个毫米出血为:214*289mm。*新兴国际大三折页:420*285mm,加6个毫米出血:426*291mm. *新兴国际大单页:420*285mm,加6个毫米出血:426*291mm. *邯山商场小小单页:185*260,加4个毫米出血:189*264mm。CMYK色谱设计应用 绿色CMYK:C100 M0 Y100 K0 霓虹灯红CMYK: C0 M100 Y60 K0 深蓝CMYK: C60 M80 Y0 K20 风景蓝CMYK: C40 M60 Y0 K40 深河CMYK: C40 M80 Y0 K20 蓝紫色CMYK: C40 M100 Y0 K0
葡萄色CMYK:C20 M40 Y0 K40 深紫色CMYK: C20 M40 Y0 K60 复活节紫色CMYK: C20 M40 Y0 K0黄昏紫CMYK:C20 M40 Y0 K20 淡紫色CMYK:C20 M60 Y0 K0 雄伟紫色CMYK:C20 M60 Y0 K20淡白紫色CMYK:C0 M20 Y0 K20 紫色CMYK:C0 M40 Y0 K20 浅紫色CMYK:C0 M40 Y0 K0 深紫色CMYK:C0 M60 Y0 K40 紫红色CMYK:C0 M40 Y0 K60 灰土玫瑰CMYK:C0 M40 Y20 K20粉红色CMYK:C0 M80 Y40 K0 深粉色CMYK:C0 M60 Y40 K0
HTML属性详解大全
HTML属性详解 入门 HTML 标签 HTML 元素 HTML 属性 HTML 标题 HTML 段落 HTML 格式化 HTML 样式 HTML 链接 HTML 表格 HTML 列表 HTML 表单 HTML 图像 HTML 背景 HTML颜色 HTML 是用来描述网页的一种语言 HTML 不是一种编程语言,而是一种标记语言 标记语言是一套标记标签, HTML 使用标记标签来描述网页 HETML标签: HTML 标记标签通常被称为HTML 标签 HTML 标签是由尖括号包围的关键词,比如。成对出现的,比如 和 标题 HTML 标题(Heading)是通过
- 等标签进行定义的。 This is a heading
This is a heading
This is a heading
定义最大的标题。 定义最小的标题。 段落 段落是通过 标签进行定义的 This is a paragraph. This is another paragraph. 链接 链接是通过 标签进行定义的 SEO研究中心
This is a heading
This is a heading
This is a heading
定义最大的标题。 定义最小的标题。 段落 段落是通过 标签进行定义的 This is a paragraph. This is another paragraph. 链接 链接是通过 标签进行定义的 SEO研究中心
图像 图像是通过 标签进行定义的。
 图像标签(
图像标签()和源属性(Src) 在HTML 中,图像由
标签定义。
是空标签,意思是说,它只包含属性,并且没有闭合标签。 要在页面上显示图像,你需要使用源属性(src)。src 指"source"。源属性的值是图像的URL 地址。例子:
URL 指存储图像的位置。如果名为"boat.gif" 的图像位于https://www.360docs.net/doc/bc5912866.html, 的images 目录中,那么其URL 为https://www.360docs.net/doc/bc5912866.html,/images/boat.gif。 浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。 替换文本属性(Alt)
 元素 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 空元素 没有内容的称为空元素
元素 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 空元素 没有内容的称为空元素
标签定义换行 标签使用小写 文本格式化 文字的各种属性加粗斜体文字方向缩写首字母等 HTML 属性 HTML 标签可以拥有属性。属性提供了有关HTML 元素的更多的信息。 属性总是以名称/值对的形式出现,比如:name="value"。 属性总是在HTML 元素的开始标签中规定。 属性实例 居中排列标题 例子:
定义标题的开始。 拥有关于对齐方式的附加信息。 背景颜色 拥有两个配置背景的标签。背景可以是颜色或者图像CMYK颜色对照表
CMYK颜色对照表
#f7acbc 赤白橡 #deab8a 油色 #817936 绀桔梗 #444693 踯躅色#ef5b9c 肌色 #fedcbd 伽罗色 #7f7522 花色 #2b4490 桜色#feeeed 橙色 #f47920 青丹 #80752c 瑠璃色 #2a5caa 蔷薇色#f05b72 灰茶 #905a3d 莺色 #87843b 琉璃绀 #224b8f 韩红#f15b6c 茶色 #8f4b2e 利久色 #726930 绀色 #003a6c 珊瑚色#f8aba6桦茶色 #87481f 媚茶 #454926 青蓝 #102b6a 红梅色#f69c9f 枯茶 #5f3c23 蓝海松茶 #2e3a1f 杜若色 #426ab3 桃色#f58f98 焦茶 #6b473c 青钝 #4d4f36 胜色 #46485f 薄柿#ca8687柑子色 #faa755 抹茶色 #b7ba6b 群青色 #4e72b8 薄红梅#f391a9 杏色 #fab27b 黄緑 #b2d235 铁绀 #181d4b 曙色#bd6758蜜柑色 #f58220 苔色 #5c7a29 蓝铁 #1a2933 红色#d71345 褐色 #843900 若草色 #bed742 青褐 #121a2a 赤丹路考茶若緑褐返
#d64f44#905d1d#7fb80e#0c212b 红赤#d93a49 饴色 #8a5d19 萌黄 #a3cf62 藤纳戸 #6a6da9 臙脂色#b3424a 丁子色 #8c531b 苗色 #769149 桔梗色 #585eaa 真赭#c76968丁子茶 #826858 草色 #6d8346 绀蓝 #494e8f 今様色#bb505d 黄栌 #64492b 柳色 #78a355 藤色 #afb4db 梅染#987165土器色 #ae6642 若草色 #abc88b 藤紫 #9b95c9 退红色#ac6767黄枯茶 #56452d 松叶色 #74905d 青紫 #6950a1 苏芳#973c3f 狐色 #96582a 白緑 #cde6c7 菫色 #6f60aa 茜色#b22c46 黄橡 #705628 薄緑 #1d953f 鸠羽色 #867892 红 #a7324a 银煤竹 #4a3113 千草色 #77ac98 薄色 #918597 银朱#aa363d 涅色 #412f1f 青緑 #007d65 薄鼠 #6f6d85 赤 #ed1941胡桃色 #845538 浅緑 #84bf96 鸠羽鼠 #594c6d 朱色#f26522 香色 #8e7437 緑 #45b97c 菖蒲色 #694d9f
HTML代码中IMG标签的全部属性
HTML代码中IMG标签的全部属性 例:写一段图片HTML代码  该标签为img的代码中已可以看出已含有了四个属性,包括src id lang alt,加上本身的img标签有5个属性. 那么该img标签在正常的情况下倒底还含有多个属性?(包含对象),我现在为大家一一列出来(以上面那句代码为例,并附上它的所有值),所有在IE环境下有效可用的对象属性都在下面.学习HTML的朋友可以借鉴学习,也可以拿去吓人, 以下通过测试的IMG的全属性为156个,不包括子属性,而且还只是这一个img 标签的....虽然有些看起来用在IMG标签上不太合理,但确实是有效使用,IE中无错且有返回值.关键在于看你怎么用了,除了有些不常用的属性不太清楚以外,以下全是手工输的,花了4个小时,对你有用没用就看你怎么想了.不过如果你了解了以下的说明后网页的美化和代码的理解就可以扫盲和DIY了 以下的img可用的属性如果你只用过10个不到,那就只能说明你菜....... language = //语言类型,如
该标签为img的代码中已可以看出已含有了四个属性,包括src id lang alt,加上本身的img标签有5个属性. 那么该img标签在正常的情况下倒底还含有多个属性?(包含对象),我现在为大家一一列出来(以上面那句代码为例,并附上它的所有值),所有在IE环境下有效可用的对象属性都在下面.学习HTML的朋友可以借鉴学习,也可以拿去吓人, 以下通过测试的IMG的全属性为156个,不包括子属性,而且还只是这一个img 标签的....虽然有些看起来用在IMG标签上不太合理,但确实是有效使用,IE中无错且有返回值.关键在于看你怎么用了,除了有些不常用的属性不太清楚以外,以下全是手工输的,花了4个小时,对你有用没用就看你怎么想了.不过如果你了解了以下的说明后网页的美化和代码的理解就可以扫盲和DIY了 以下的img可用的属性如果你只用过10个不到,那就只能说明你菜....... language = //语言类型,如
