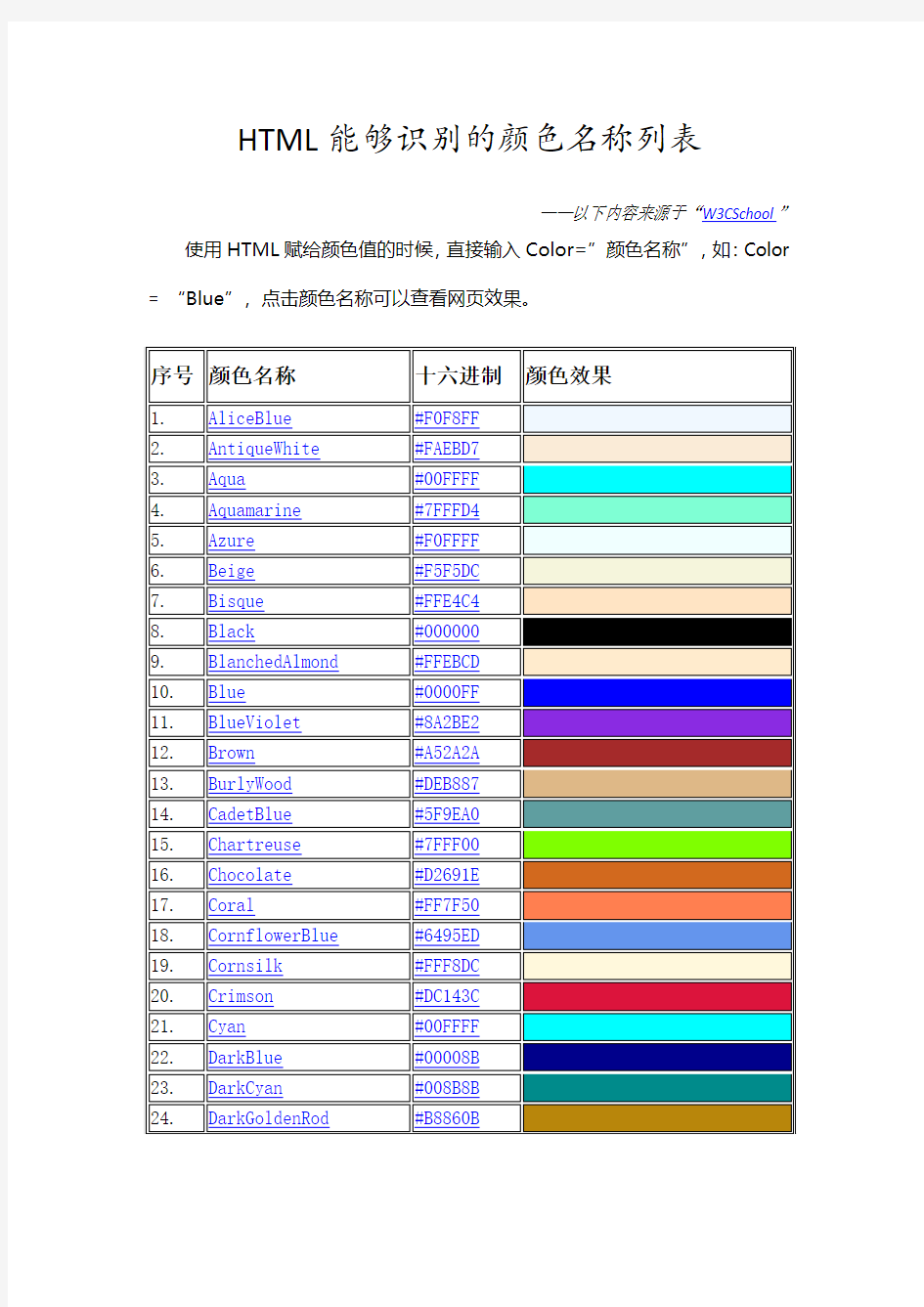
HTML能够识别的颜色名称列表
——以下内容来源于“W3CSchool”
使用HTML赋给颜色值的时候,直接输入Color=”颜色名称”,如:Color = “Blue”,点击颜色名称可以查看网页效果。
2013/5/5
HTML+CSS标签属性大全
HTML CSS标签属性大全 a卷标, 属性名称, 简介 批注 1、跑马灯 普通卷动 滑动 预设卷动 来回卷动 向下卷动 向上卷动 向右卷动 向左卷动 卷动次数 设定宽度 设定高度 设定背景颜色 设定卷动距离 设定卷动时间 2、字体效果
…
标题字(最大)
…
标题字(最小)
…粗体字
…粗体字(强调)
…斜体字
…斜体字(强调)
…斜体字(表示定义)
…底线
…底线(表示插入文字)
…横线
…删除线
…删除线(表示删除)
…键盘文字
… 打字体
…固定宽度字体(在文件中空白、换行、定位功能有效)
…</plaintext>固定宽度字体(不执行标记符号) <listing>…</listing> 固定宽度小字体 <font color=00ff00>…</font>字体颜色 <font size=1>…</font>最小字体 <font style =font-size:100 px>…</font>无限增大 3、区断标记 <hr>水平线 <hr size=9>水平线(设定大小) <hr width=80%>水平线(设定宽度) <hr color=ff0000>水平线(设定颜色) <br>(换行) <nobr>…</nobr>水域(不换行)</p><h2>58种常用CMYK色值表</h2><p>58种常用CMYK色值表M50 K60红灰色 C50 M50 Y50 K30深灰色 K100纯黑色 C60 M40 Y10 K50铁灰色 C80 M100 M80 K10黑红色 C70 M80 Y80 K30褐灰色 Y100 K100纯黄黑色 C100 M100 Y100混黑色 C90 M70 Y100 K30绿黑色 C90 M100 Y70 K30紫黑色 C80 M100 Y100 K30黑棕色 C100 K100纯蓝黑色 M100 K100纯红黑色 C80 M80 Y100 K50土黑色</p><p>C100 M90 Y60 K50蓝黑色 *名片成品:90*54mm,加2个毫米出血为:92*56mm。 *小三折页广告:210*285mm,加6个毫米出血为:216*291mm。*祥云报纸:390*540mm,加出血为:390*543mm。 *金凤名苑小单页:210*285mm,加4个毫米出血为:214*289mm。*新兴国际大三折页:420*285mm,加6个毫米出血:426*291mm. *新兴国际大单页:420*285mm,加6个毫米出血:426*291mm. *邯山商场小小单页:185*260,加4个毫米出血:189*264mm。CMYK色谱设计应用 绿色CMYK:C100 M0 Y100 K0 霓虹灯红CMYK: C0 M100 Y60 K0 深蓝CMYK: C60 M80 Y0 K20 风景蓝CMYK: C40 M60 Y0 K40 深河CMYK: C40 M80 Y0 K20 蓝紫色CMYK: C40 M100 Y0 K0</p><p>葡萄色CMYK:C20 M40 Y0 K40 深紫色CMYK: C20 M40 Y0 K60 复活节紫色CMYK: C20 M40 Y0 K0黄昏紫CMYK:C20 M40 Y0 K20 淡紫色CMYK:C20 M60 Y0 K0 雄伟紫色CMYK:C20 M60 Y0 K20淡白紫色CMYK:C0 M20 Y0 K20 紫色CMYK:C0 M40 Y0 K20 浅紫色CMYK:C0 M40 Y0 K0 深紫色CMYK:C0 M60 Y0 K40 紫红色CMYK:C0 M40 Y0 K60 灰土玫瑰CMYK:C0 M40 Y20 K20粉红色CMYK:C0 M80 Y40 K0 深粉色CMYK:C0 M60 Y40 K0</p><h2>HTML代码属性对照表(非常全)</h2><p>html代码的所有代码属性 <!> 跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=left></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =font-size:100 px>...</font>无限增大</p><h2>完整HTML5常用标签大全推荐文档</h2><p>// 定义文档类型。 // 定义 HTML 文档。 // 定义文档的标题。 // 定义文档的主体。 // 定义 HTML 标题。 // 定义段落。 // 定义简单的折行。 // 定义水平线。 // 定义注释。 // 定义只取首字母的缩写。 // 定义缩写。 // 定义文档作者或拥有者的联系信息。 // 定义粗体文本。 // 定义文本的文本方向,使其脱离其周围文本的方向设置。 // 定义文字方向。 // 定义大号文本。 // 定义长的引用。 // 不赞成使用。定义居中文本。 // 定义引用 (citation) 。 // 定义计算机代码文本。 // 定义被删除文本。 // 定义定义项目。 // 定义强调文本。 // 不赞成使用。定义文本的字体、尺寸和颜色 // 定义斜体文本。 // 定义被插入文本。 // 定义键盘文本。 // 定义有记号的文本。 // 定义预定义范围内的度量。 // 定义预格式文本。 // 定义任何类型的任务的进度。 // 定义短的引用。 // 定义若浏览器不支持 ruby 元素显示的内容。 // 定义 ruby 注释的解释。 // 定义 ruby 注释。 // 不赞成使用。定义加删除线的文本。 // 定义计算机代码样本。 // 定义小号文本。 // 不赞成使用。定义加删除线文本。 // 定义语气更为强烈的强调文本。 基 础 <!DOCTYPE> <html> <title> <body> <h1> to <h6> <br> <hr> 格 式 <acronym> <abbr> <address> <b> <bdi> <bdo> <big> <blockquote> <center> <cite> <code> <del> <dfn> <em> <font> <i> <ins> <kbd> <mark> <meter> <pre> <progress> <q> <rp> <rt> <ruby> <s> <samp> <small> <strike> <strong></p><h2>Html网页字体颜色代码大全</h2><p>Html网页字体颜色代码大全 好多人找html网页字体颜色都要去PS或者fireworks里面对照看下,那样太麻烦了,我给大家总结出一些用于Html网页文字颜色的代码,以免在去大家软件看看是什么颜色,html网页的代码太多了,我找的这些都是基本常用的字体颜色吧!也记录给我自己用的,以后就不会在去软件里面看下到底用哪种文字代码,希望大家喜欢!至于怎么详细的操作就不用我给大家说了吧!呵呵,喜欢的话大家赶快搜藏起来吧!以免用的时候方面喔!看看是不是大全啊? <font color="输入颜色代码">输入文字</font> 颜色代码大全: 1 白颜色 #FFFFFF 2 红颜色 #FF0000 3 绿颜色 #00FF00 4 蓝颜色 #0000FF 5 牡丹红 #FF00FF 6 青颜色 #00FFFF 7 黄颜色 #FFFF00 8 黑颜色 #000000 9 海颜蓝 #70DB93 10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A642 13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C7853 16 2号青铜色 #A67D3D 17 士官服蓝色 #5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E 25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD 27 深紫色 #871F78 28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F 32 深绿松石色 #7093DB 33 暗木色 #855E42 34 淡灰色 #545454 35 土灰玫瑰红色#856363 36 长石色 #D19275 37 火砖色 #8E2323 38 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB70 41 灰色 #C0C0C0 42 铜绿色 #527F76 43 青黄色 #93DB70 44 猎人绿 #215E21 45 印度红 #4E2F2F 46 土黄色 #9F9F5F 47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色 #8F8FBD</p><h2>CMYK颜色对照表</h2><p>#f7acbc 赤白橡 #deab8a 油色 #817936 绀桔梗 #444693 踯躅色#ef5b9c 肌色 #fedcbd 伽罗色 #7f7522 花色 #2b4490 桜色#feeeed 橙色 #f47920 青丹 #80752c 瑠璃色 #2a5caa 蔷薇色#f05b72 灰茶 #905a3d 莺色 #87843b 琉璃绀 #224b8f 韩红#f15b6c 茶色 #8f4b2e 利久色 #726930 绀色 #003a6c 珊瑚色#f8aba6桦茶色 #87481f 媚茶 #454926 青蓝 #102b6a 红梅色#f69c9f 枯茶 #5f3c23 蓝海松茶 #2e3a1f 杜若色 #426ab3 桃色#f58f98 焦茶 #6b473c 青钝 #4d4f36 胜色 #46485f 薄柿#ca8687柑子色 #faa755 抹茶色 #b7ba6b 群青色 #4e72b8 薄红梅#f391a9 杏色 #fab27b 黄緑 #b2d235 铁绀 #181d4b 曙色#bd6758蜜柑色 #f58220 苔色 #5c7a29 蓝铁 #1a2933 红色#d71345 褐色 #843900 若草色 #bed742 青褐 #121a2a 赤丹路考茶若緑褐返</p><p>#d64f44#905d1d#7fb80e#0c212b 红赤#d93a49 饴色 #8a5d19 萌黄 #a3cf62 藤纳戸 #6a6da9 臙脂色#b3424a 丁子色 #8c531b 苗色 #769149 桔梗色 #585eaa 真赭#c76968丁子茶 #826858 草色 #6d8346 绀蓝 #494e8f 今様色#bb505d 黄栌 #64492b 柳色 #78a355 藤色 #afb4db 梅染#987165土器色 #ae6642 若草色 #abc88b 藤紫 #9b95c9 退红色#ac6767黄枯茶 #56452d 松叶色 #74905d 青紫 #6950a1 苏芳#973c3f 狐色 #96582a 白緑 #cde6c7 菫色 #6f60aa 茜色#b22c46 黄橡 #705628 薄緑 #1d953f 鸠羽色 #867892 红 #a7324a 银煤竹 #4a3113 千草色 #77ac98 薄色 #918597 银朱#aa363d 涅色 #412f1f 青緑 #007d65 薄鼠 #6f6d85 赤 #ed1941胡桃色 #845538 浅緑 #84bf96 鸠羽鼠 #594c6d 朱色#f26522 香色 #8e7437 緑 #45b97c 菖蒲色 #694d9f</p><h2>HTML标签以及各个标签属性大全(网页制作必备).</h2><p><NOBR> 取消换行和<br>相反 总类(所有HTML文件都有的) -------------------------------------------------------------------------------- 文件类型<HTML></HTML>(放在档案的开头与结尾) 文件主题<TITLE></TITLE>(必须放在「文头」区块内) 文头<HEAD></HEAD>(描述性资料,像是「主题」) 文体<BODY></BODY>(文件本体) 结构性定义(由浏览器控制的显示风格) -------------------------------------------------------------------------------- 标题<H?></H?>(?表示从1到6,有六层选择)数值越高字越小 标题对齐<H? ALIGN=LEFT|CENTER|RIGHT></H?>左对齐、居中对齐、右对齐 区分<DIV></DIV> 区分对齐<DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>左对齐、右对齐、居中对齐、两端对齐 引文区块<BLOCKQUOTE></BLOCKQUOTE>(通常会内缩) 斜体<EM></EM> 加粗<STRONG></STRONG> 引文<CITE></CITE>(通常会以斜体显示) 码<CODE></CODE>(显示原始码之用)</p><p>样本<SAMP></SAMP> 表示一段用户应该对其没有什么其他解释的文本。要从正常的上下文抽取这些字符时,通常要用到这个标签。 并不经常使用,只在要从正常上下文中将某些短字符序列提取出来,对其加以强调,才使用这个标签 键盘输入<KBD></KBD> 变数<VAR></VAR> 定义<DFN></DFN> (有些浏览器不提供) 地址<ADDRESS></ADDRESS> 3.0 大字<BIG></BIG> 3.0 小字<SMALL></SMALL> 与外观相关的标签(作者自订的表现方式) -------------------------------------------------------------------------------- 加粗<B></B> 斜体<I></I> 3.0 底线<U></U>(尚有些浏览器不提供) 3.0 删除线<S></S> (尚有些浏览器不提供) 3.0 下标<SUB></SUB> 3.0 上标<SUP></SUP> 打字机体<TT></TT>(用单空格字型显示)</p><h2>HTML中常用标记</h2><p>HTML常用标记 HTML页面基本结构标记 HTML页面的结构代码如下: <!DOCTYPE> <html> <head> <title>页面标题<title/> <head/> <body> 这里是页面内容部分 <body/> <html/> HTML常用标记 表内容的标记 1、文本标记 文本基础元素包括p,h1,h2,h3,h4,h5,h6等元素,主要用来容纳文本等内容。 1、:块元素,表示文本段落。 2、<span>:内联元素,用来区分文本中的一个部分。 3、标题元素:块元素,用来定义文本中的各种标题。h1,h2,h3,h4 ,h5,h6,其中每 个元素都对应有默认的字体样式其代码如下: <h1>一级标题</h1></p><p><h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> 2、粗、斜体标记 1、<strong>:内联元素,文本以粗体显示。 2、<b>:内联元素,显示效果为文本加粗。 3、<em>:内联元素,文本以斜体显示。 4、<i>:内联元素,文本以斜体显示。 3、水平线、换行、注释标记 1、<br/>:内联元素,文本换行。 2、<hr/>:块级元素,横向实线。 3、:注释 4、图像、背景音乐、插入动画等标记 1、<img src=”xxx.gif”title=”xxx”alt=”xxx”>:内联元素,用来插入图像文 件。 src :用于指定图片文件所在的位置。 title/alt:用于指定一段文本信息,作为鼠标放在图像上的提示。 2、<bgsound/>:用来添加背景音乐。</p><h2>HTML字体属性</h2><p>HTML字体属性 一、文字样式设置的基本标签—<font> 设置字体样式的基本标签是<font></font>,被其包含的文本为样式作用区。在初学者的HTML代码编写中,<font></font>容易被多重嵌套,如<font 属性1=值1><font 属性2=值2>文本</font></font>。还有一种情况是标签嵌套错位,如<font>文本</font> 。为了规范代码的编写,避免不必要的错误,读者在初学时一定要谨慎。 二、设置文字的颜色 color是<font></font>标签的属性之一,用于设置文字颜色。编写代码如代码2.1所示。 代码2.1 字体颜色的设置:font_color.htm <html> <head> <title>字体颜色的设置</title> </head> <body> 浅红色文字:<font color="#dd0000">HTML学习的本质就是该是什么就用什么</font><br /> 深红色文字:<font color="#660000">HTML学习的本质就是该是什么就用什么</font><br /> 浅绿色文字:<font color="#00dd00">HTML学习的本质就是该是什么就用什么</font><br /> 深绿色文字:<font color="#006600">HTML学习的本质就是该是什么就用什么</font><br /> 浅蓝色文字:<font color="#0000dd">HTML学习的本质就是该是什么就用什么</font><br /> 深蓝色文字:<font color="#000066">HTML学习的本质就是该是什么就用什么</font><br /> 浅黄色文字:<font color="#dddd00">HTML学习的本质就是该是什么就用什么</font><br /> 深黄色文字:<font color="#666600">HTML学习的本质就是该是什么就用什么</font><br /> 浅青色文字:<font color="#00dddd">HTML学习的本质就是该是什么就用什么</font><br /> 深青色文字:<font color="#006666">HTML学习的本质就是该是什么就用什么</font><br /> 浅紫色文字:<font color="#dd00dd">HTML学习的本质就是该是什么就用什么</font><br /> 深紫色文字:<font color="#660066">HTML学习的本质就是该是什么就用什么</font><br /> </body> </html> 浏览效果如图2.2所示。</p><h2>常用RGB颜色表和CMYK颜色表</h2><p>CMYK 颜色表</p><p>29 0 30 80 0 243 30 0 25 60 0 249 31 0 15 40 0 252 32 0 10 20 0 254 194 204 224 235 33 0 0 100 45 156 70 F3C246 118 166 208 9C9900 153 199 195 35 0 0 100 15 36 0 100 0 37 0 0 80 0 34 0 0 100 25 0 0 60 0 220 249 252 254 39 0 0 40 0 38 40 0 0 25 0 255 C7C300 216 244 245 248 250 41 60 0 100 45 54 117 23 367517 42 60 0 100 25 72 150 32 489620 255 251 50A625 43 60 0 100 15 80 166 37 91 189 43 5BBD2B 45 50 0 80 0 44 60 0 100 0 46 35 0 60 0 131 199 93 83C75D 47 25 40 48 12 20 49 100 90 45 50 100 90 25 51 100 90 15 52 100 90 54 60 0 55 0 53 80 0 75 0 55 45 0 35 0 0 57 100 0 40 45 58 100 0 40 25 59 100 0 40 15 56 25 0 20 60 100 40 175 200 230 103 152 201 215 226 241 98 127 140 160 174 191 208 228 103 132 146 166 136 177 216 65 84 94 107 114 127 185 214 107 137 152 173 AFD788 C8E2B1 E6F1D8 006241 007F54 008C5E 00A06B 00AE72 67BF7F 98D0B9 C9E4D6 00676B 008489 009298 00A6AD</p><h2>html标签以及属性大全</h2><p><marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线 <hr size=’9’>水平线(设定大小) <hr width=’80%’>水平线(设定宽度) <hr color=’ff0000’>水平线(设定颜色) <br>(换行) <nobr>...</nobr>水域(不换行)</p><h2>html字体大小</h2><p>html字体大小、颜色、粗体、下划线代码(局部) <font size="12px"></font> 字体大小这里是设置为12像素也可以设置其他大小注意单位可以使像素还可以是其他的比如厘米英寸都可以 <font color="red"></font> 字体颜色这里设置为红色也可以使蓝色blue 绿色green 或更精确丰富的16进制值如#873422 <strong> </strong> 字体加粗(也可以用<b></b> ,不推荐) <u> </u> 下划线 ----------------------------------------------------- <h1 align="center"></h1> 这段代码我给你分开解释 首先<h1></h1>是【标题标签】,除了h1还有h2 h3 h4 h5 h6字体大小依次减小,这主要是根据实际情况用的。【但不是用来控制字体大小用的】。 align="center"是属性center 是值。也就是让h1 标题剧中显示显示在网页的最中间还有left 、right 让标题显示在左边或右边。。 --------------------------------------- 插一下嘴现在用来控制网页外观表现都是用css 来控制的也就是样式表比如我们写这样的标题<h1>html的文字样式</h1>,再写一个副标题<h2>----写给入门同学</h2>。用上面的写法话就是 <h1 align="center">html的文字样式</h1></br><h2 align="right">----写给入门同学</h2>,【</br>是换行的意思】 这段代码就是让主标题剧中显示二副标题h2 在下一行的靠网页右边显示 ------用css则不这样写了, 直接内容<h1>html的文字样式</h1></br><h2>----写给入门同学</h2> 然后写样式h1{text-align="center";},h2{text-align="right";}当然这段控制样式的css代码要写在样式<style></style>标签里这里就不多说了</p><h2>CMYK常见值表</h2><p>印刷肤色参考、常用印刷色值非洲人肤色:C35 M45 Y50 K30以 上 亚洲人肤色:C15 M43 Y53 K0 白种人肤色:C15-18 M45 Y30 K0 人脸数值规律:C8 M36 Y35 头发数值:C71 M82 Y73 K22 苹果:C7 M99 Y71 香蕉:C4 M54 Y93 橙子:M55 Y78 紫色系列 C10 M10鱼白色 C20 M20浅紫色 C50 M50淡紫色 C30 M70浅红紫色 C30 M80 K10海棠红色 C60 M70 Y15绛紫色 C40 M40 K30灰紫色 C60 M90玫紫色 C70 M80明紫色 C80 M70 Y20青紫色</p><p>1 / 10 紫罗兰色C70 M80 Y20 红紫色C60 M100 K20 C100 M100紫色C80 M80 Y20 K20茄色C60 M100 Y10 K30深玫瑰色C50 M80 K50暗紫色C100 M80 Y10 K30蓝紫色C80 M100 Y40 K30深紫色黑紫色红色系列C90 M70 K80 M10淡粉红色M20 Y10玉红色M30粉红色M30 Y10淡桃红色浅红色M20 K10 浅曙红色C10 M30 樱红色M50 C20 M50玫红色M70洋红色M40 Y20 K10暗桃色浅桃红色M60 Y20 C10 M30 Y30 K10水红色102/ 绯红色M50 Y30 K10 桃红色C10 M70 Y20 M80猩红色M70 Y50胭脂红色M100品红色M60 Y40 K10橘红色M80 Y20淡艳红色M70 Y4-0珊瑚红色玫瑰红色C30 M100 艳红色M100 Y60 锈红色C20 M70 Y40 K10 朱红色M90 Y85 朱砂色C20 M80 Y40 K10 M100 Y100大红色C50 M100紫红色C20 M100 Y30 K10绛红色土红色C40 M70 Y60 K10 曙红色C10 M100 K30 C20 M90 Y70 K20枣红色C20 M100 Y100 K10石榴红色C20 M80 Y60 K30酒红色103/ M90 Y50 K50深艳红色 M90 Y70 K50棕红色 C50 M100 Y90 K20酱红色</p><h2>CSS颜色字体代码,颜色大全 css 字体颜色</h2><p>0CSS 颜色大全css 字体颜色 CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:# ? ? 你正在观看的是:CSS 颜色大全css 字体颜色 CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。 div中控制某段字体颜色 html代码 <div id="sidebar"> <span>CSS 颜色大全css 字体颜色</span></div> CSS文件 #sidebar { } #sidebar .span{ color:#FF0000 } 1 白色#FFFFFF 2 红色 #FF0000 3 绿色 #00FF00 4 蓝色 #0000FF 5 牡丹红#FF00FF 6 青色#00FFFF 7 黄色 #FFFF00 8 黑色 #000000 9 海蓝 #70DB93 10 巧克力色#5C3317 11 蓝紫色#9F5F9F 12 黄铜色 #B5A642 13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色#8C7853 16 2号青铜色#A67D3D 17 士官服蓝 色#5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红#FF7F00 21 紫蓝色#42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E 25 深橄榄绿#4F4F2F 26 深兰花色#9932CD 27 深紫色 #871F78 28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色#97694F 32 深绿松石色#7093DB 32 深绿松石 色#7093DB 33 暗木色 #855E42 34 淡灰色 #545454 35 土灰玫瑰红色 #856363 36 长石色#D19275 37 火砖色 #8E2323 62 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色#3232CD 65 中森林绿#6B8E23 66 中鲜黄色 #EAEAAE 67 中兰花色 #9370DB 68 中海绿色 #426F42 69 中石板蓝色 #7F00FF</p><h2>html标签属性大全总结</h2><p>html标签属性大全 html标签属性大全是朋友们整理常用的html标签,和大家更好的交流沟通。学习html标签属性大全html标签< <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动 <marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线</p><h2>html标记语言常用标记大全</h2><p>html标记语言常用标记大全2009-10-14 16:30 HTML标记一览,后有详解</p><p>HTML里,比较基础的标签主要用于标题,段落和分行。</p><p>学习HTML最好的方法,就是跟着示例学。为了各位学习的方便,我们准备了一个简单的HTML编辑器,你可以在左边写HTML代码,然后点击上面的按钮,查看HTML的显示结果。 copyright dedecms 试试看吧! 示例:一个非常简单的HTML文件本文来自织梦 <html> <body> 这是一个非常简单的HTML。 </body> </html> 织梦内容管理系统 这个示例算是一个最简单的HTML文件,只包含了最基本的能构成一个HTML 文件的标签。通过这个例子,你可以看到浏览器是如何显示这个文件的,以此对HTML文件有个最初的认识。 织梦好,好织梦 示例:简单的段落 内容来自dedecms <html> <body> copyright dedecms 这是第一段。 这是第二段。 这是第三段。 内容来自dedecms 在HTML里,用p来定义段落。 织梦好,好织梦 </body> </html> 织梦好,好织梦 这个示例显示在HTML文件里如何分段。织梦内容管理系统</p><p>正文标题 这个示例告诉你如何在HTML文件里定义正文标题。 本文来自织梦 HTML用<h1>到<h6>这几个标签来定义正文标题,从大到小。每个正文标题自成一段。 copyright dedecms <h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3> <h4>This is a heading</h4> <h5>This is a heading</h5> <h6>This is a heading</h6> copyright dedecms 段落划分 在HTML里用和 划分段落。 内容来自dedecms This is a paragraph This is another paragraph 本文来自织梦 换行 通过使用<br>这个标签,可以在不新建段落的情况下换行。<br>没有Closing Tag。 内容来自dedecms 用换行是个坏习惯,正确的是使用<br>。 copyright dedecms This <br> is a para<br>graph with line breaks 织梦内容管理系统 HTML注释 在HTML文件里,你可以写代码注释,解释说明你的代码,这样有助于你和他人</p><h2>html中字体设置详细版</h2><p>html字体设置 html字体设置大全 (1) 比喻代码如下: <DIV align=center> <FONT style="FONT-SIZE:50pt;filter:alpha(opacity=100,style=3);WIDTH:100%; COLOR:red;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家 园!</B></FONT> 金钥匙家园!说明:opacity属性:设置透明度,取值0至100之间的任意数值,100表示完全不透明; style属性:设置渐变风格,0表示均匀渐变,1表示线性渐变,2表示放射渐变,3表示直角渐变。而width:100%则表示参与渐变的对象的宽度,通常都设置为100%。(2) 比喻代码如下:<DIV align=center> <FONT style="FONT-SIZE:50pt;filter:blur(add=1,direction=30,strength=5);WIDT H:100%; COLOR:rrd;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家园!</B></FONT>金钥匙家园!说明:ADD属性在运动模糊中,其值为0和1,0表示“否”,用于文字,1表示“是”,用于图像;Direction属性是模糊移动的角度,其值为0至360度;Strength属性是模糊移动的距离.(3) 比喻代码如下:<DIV align=center> <FONT style="FONT-SIZE:50pt;filter:dropshadow(color=lightgreen,offX=5,offY= 3,Positive=1);WIDTH:100%; COLOR:blue;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家园!</B></FONT>金钥匙家园!说明: color属性:设置影子文本的颜色; offX和offY属性:影子文本下落的位移值; Positive属性:指定透明象素阴影,布尔型,0为是,1为否。 (4) 比喻代码如下:<DIV align=center> <FONT style="FONT-SIZE:50pt;filter:shadow(color=black,direction=180);WIDTH: 100%; COLOR:red;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家 园!</B></FONT>金钥匙家园! 说明: color属性:阴影颜色; direction属性:阴影角度,值取0至360度。</p><h2>CSS颜色字体代码</h2><p>CSS 颜色大全css 字体颜色 CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:# ? ? 你正在观看的是:CSS 颜色大全css 字体颜色 CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。 div中控制某段字体颜色 html代码 <div id="sidebar"> <span>CSS 颜色大全css 字体颜色</span></div> CSS文件 #sidebar { } #sidebar .span{ color:#FF0000 } 1 白色#FFFFFF 2 红色 #FF0000 3 绿色 #00FF00 4 蓝色 #0000FF 5 牡丹红#FF00FF 6 青色#00FFFF 7 黄色 #FFFF00 8 黑色 #000000 9 海蓝 #70DB93 10 巧克力色#5C3317 11 蓝紫色#9F5F9F 12 黄铜色 #B5A642 13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色#8C7853 16 2号青铜色#A67D3D 17 士官服蓝 色#5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红#FF7F00 21 紫蓝色#42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E 25 深橄榄绿#4F4F2F 26 深兰花色#9932CD 27 深紫色 #871F78 28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色#97694F 32 深绿松石色#7093DB 32 深绿松石 色#7093DB 33 暗木色 #855E42 34 淡灰色 #545454 35 土灰玫瑰红色 #856363 36 长石色#D19275 37 火砖色 #8E2323 62 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色#3232CD 65 中森林绿#6B8E23 66 中鲜黄色 #EAEAAE 67 中兰花色 #9370DB 68 中海绿色 #426F42 69 中石板蓝色 #7F00FF</p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="1411686"><a href="/topic/1411686/" target="_blank">html标签属性</a></li>
<li id="13702157"><a href="/topic/13702157/" target="_blank">html颜色</a></li>
<li id="7268111"><a href="/topic/7268111/" target="_blank">常用cmyk颜色代码列表</a></li>
<li id="3391197"><a href="/topic/3391197/" target="_blank">html常用标签</a></li>
<li id="5726232"><a href="/topic/5726232/" target="_blank">html字体颜色</a></li>
<li id="17101449"><a href="/topic/17101449/" target="_blank">html基本标签</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/3312495189.html" target="_blank">HTML常用标签及属性</a></li>
<li><a href="/doc/f18757121.html" target="_blank">学习html语言常用标签</a></li>
<li><a href="/doc/7318746925.html" target="_blank">常见html标签和css属性</a></li>
<li><a href="/doc/a04380383.html" target="_blank">网页html代码详解</a></li>
<li><a href="/doc/c22126267.html" target="_blank">HTML+CSS标签属性大全</a></li>
<li><a href="/doc/0917063737.html" target="_blank">HTML+CSS标签属性大全</a></li>
<li><a href="/doc/e63222860.html" target="_blank">常见HTML5标签以及属性</a></li>
<li><a href="/doc/6a4306717.html" target="_blank">HTML期末复习试题及参考答案</a></li>
<li><a href="/doc/8d7870350.html" target="_blank">HTML标签分类及其属性</a></li>
<li><a href="/doc/a816404849.html" target="_blank">HTML 常用标签属性汇总</a></li>
<li><a href="/doc/d711480598.html" target="_blank">HTML试题(含答案)</a></li>
<li><a href="/doc/217585213.html" target="_blank">html标签以及属性大全</a></li>
<li><a href="/doc/f37325658.html" target="_blank">html标签及属性大全</a></li>
<li><a href="/doc/7315055942.html" target="_blank">HTML基本结构标签</a></li>
<li><a href="/doc/9012409699.html" target="_blank">html所有标签及属性</a></li>
<li><a href="/doc/b110424696.html" target="_blank">html标签属性大全(完美版)</a></li>
<li><a href="/doc/d412749053.html" target="_blank">html标签属性大全(完美版) 修改01</a></li>
<li><a href="/doc/591028151.html" target="_blank">HTML标签属性大全</a></li>
<li><a href="/doc/843190580.html" target="_blank">HTML标签及属性大全(很全哦)</a></li>
<li><a href="/doc/ae11513290.html" target="_blank">html所有标签常用属性</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "d555749251e79b896802262a";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a>&nbsp;<a href="/tousu.html" target="_blank">侵权投诉</a> &nbsp;&copy;2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html></plaintext></div></div>