Adobe Photoshop CS5鼠绘任天堂WII U游戏手柄实例教程


https://www.360docs.net/doc/d011019189.html,
Adobe Photoshop CS5鼠绘任天堂WII U游戏手柄实例教程
这里我们设计师教大家学习一篇高级PS鼠绘教程,鼠绘实例教程,巧用Adobe Photoshop CS5鼠绘任天
堂WII U游戏手柄。
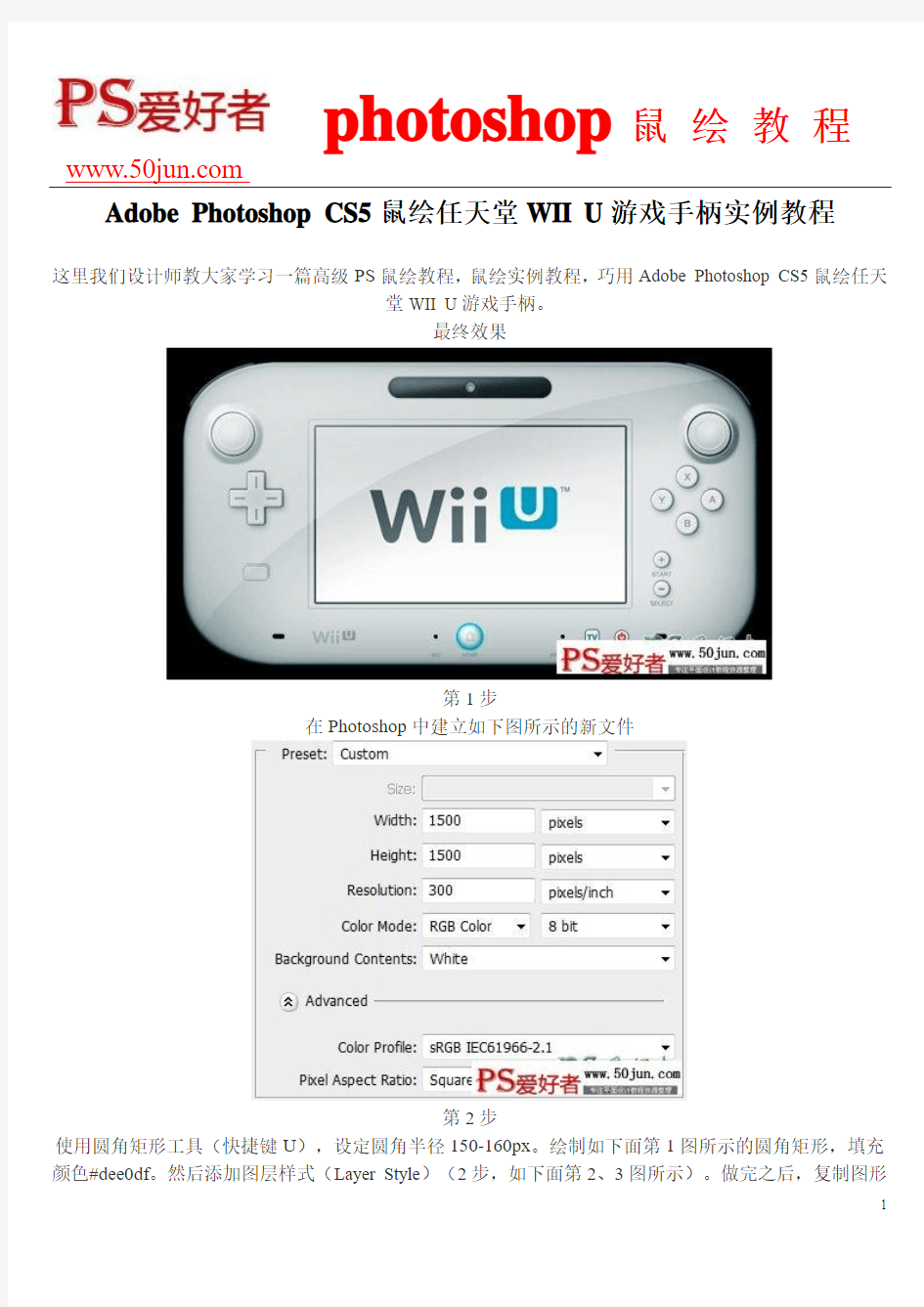
最终效果
第1步
在Photoshop中建立如下图所示的新文件
第2步
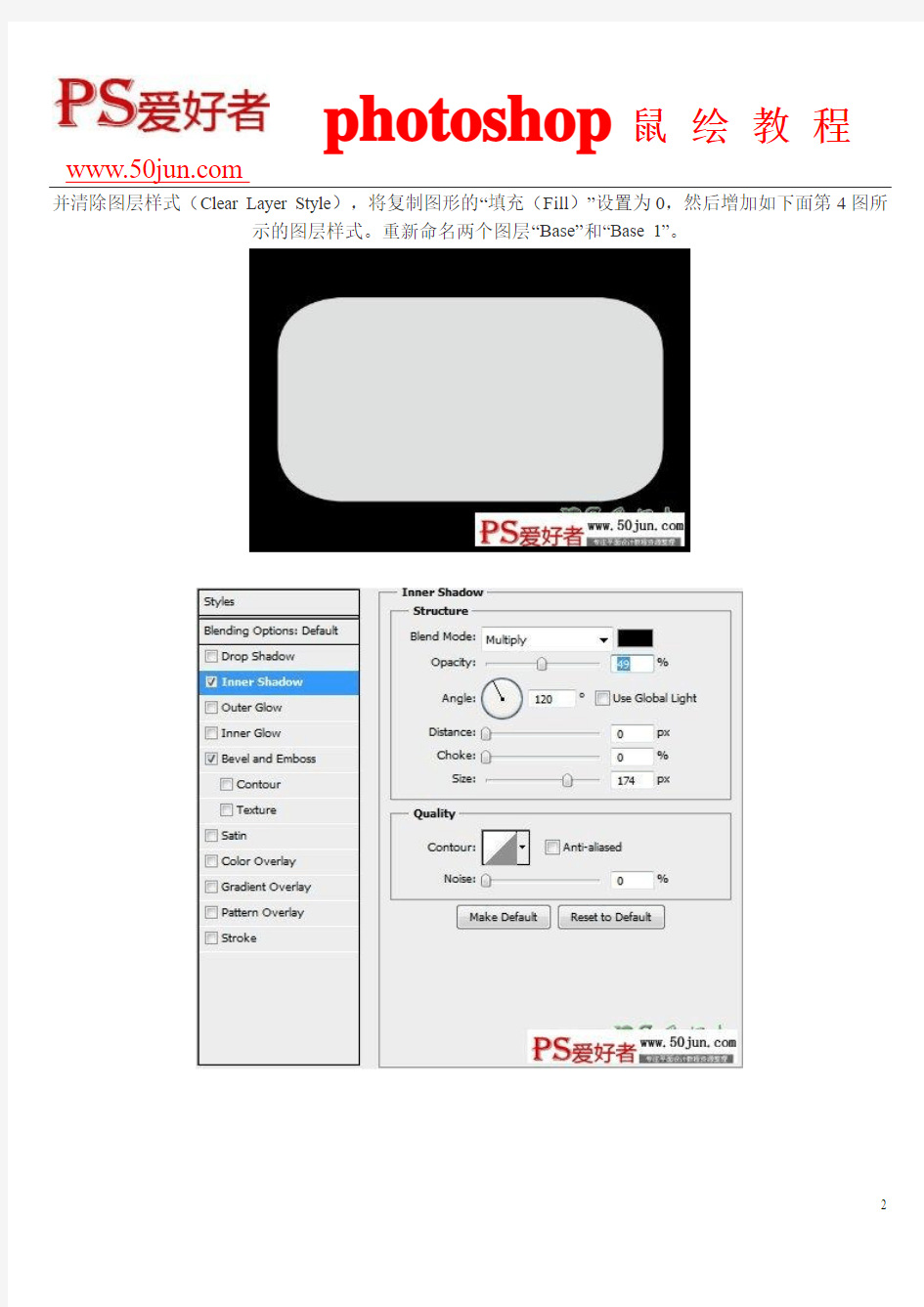
使用圆角矩形工具(快捷键U),设定圆角半径150-160px。绘制如下面第1图所示的圆角矩形,填充颜色#dee0df。然后添加图层样式(Layer Style)(2步,如下面第2、3图所示)。做完之后,复制图形
https://www.360docs.net/doc/d011019189.html,
并清除图层样式(Clear Layer Style),将复制图形的“填充(Fill)”设置为0,然后增加如下面第4图所示的图层样式。重新命名两个图层“Base”和“Base 1”。
https://www.360docs.net/doc/d011019189.html,
第3步
https://www.360docs.net/doc/d011019189.html,
建立新图层并将其置于前两个图层上方。选择钢笔工具(P),绘制手柄的边缘按钮(如下第1图)。
应用如下第2、3图所示的样式
https://www.360docs.net/doc/d011019189.html,
第4步
对所有图层编组,命名为“Base”。创建新图层,选择椭圆工具(U),画一个小圆形填充颜色#dee0df,
然后应用如下图所示的样式。
https://www.360docs.net/doc/d011019189.html,
第5步
https://www.360docs.net/doc/d011019189.html,
复制上面的小圆形两次,将复制图层的“填充”值都设为0。将复制的第一个图层的样式清除,并应用如下面第1图所示的样式;对复制的第二个图层进行与上面相同的处理,添加样式如下第2图。最后,在圆圈上面写上字母“Y”(颜色:#959595,字体:Arial/Helvetica,字号:4pt)。
https://www.360docs.net/doc/d011019189.html,
第6步
把刚制作的“Y”按钮编组并命名为“Y”,复制该组3次,按下图所示的次序摆放。
第7步
将上面的“Y”“X”“A”“B”编组,命名为“YXAB”。同样的方法制作组“+-”,如下图所示。
https://www.360docs.net/doc/d011019189.html,
第8步
创建新图层,使用圆角矩形工具(U)。设置圆角半径为5px,绘制如下两个图形(颜色#dee0df),并
添加如下图所示的样式。
https://www.360docs.net/doc/d011019189.html,
第9步
画两个圆,合并两个图形并应用以下样式。
https://www.360docs.net/doc/d011019189.html,
https://www.360docs.net/doc/d011019189.html,
第10步
https://www.360docs.net/doc/d011019189.html,
复制刚刚制作的十字形,将填充设置为0。添加如下图所示样式,并绘制4条短线(颜色#959595)。
第11步
将上面第8-11步的图层编组,命名为“Cross”。现在开始制作游戏手柄的操纵杆了。创建一个新图层,选择椭圆型工具(U),绘制一个正圆,填充颜色#deeodf,将填充值设置为0,并应用下面所示的图层
样式。
https://www.360docs.net/doc/d011019189.html,
第12步
复制上面的圆圈,清除已有的样式,将填充值设为0,并应用下面的样式。
https://www.360docs.net/doc/d011019189.html,
https://www.360docs.net/doc/d011019189.html,
第13步
https://www.360docs.net/doc/d011019189.html,
再次复制该圆圈,将填充值设为0,清除已有样式,替换为如下所示样式。
https://www.360docs.net/doc/d011019189.html,
第14步
再次复制该圆圈,将填充值设为0,应用如下所示样式。
第15步
最后一次复制该圆圈,将填充值设为0,应用如下所示样式。
https://www.360docs.net/doc/d011019189.html,
第16步
创建新图层,选择钢笔工具,绘制圆形并应用画笔描边(2px,颜色#dbdddc),然后添加如下所示样式。
https://www.360docs.net/doc/d011019189.html,
第17步
photoshop基础教程(新手入门)(免费)
Photosop的基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏
鼠绘教程
美丽的世界应该是多彩的,一幅美丽的画图也不能太过于孤立,人物及动画能够生动的表现出来,还离不开那一道道风景线,一片一望无际的草原,一片茂密的原森林等等,总之,要创作精美的flash影片,除了人物动物的绘制外,植物也是离不开的;为了方便大家的学习,我将通常使用的一些技巧总结出来, 一、点画技法: 在传统的国画中,点画技法经常会用到,而且画的时候比较灵活,如图一所示,我们可以先用笔刷画出树的主枝干,然后将笔刷的颜色换为绿色的,进行点画,接着将笔刷的笔划变小一点,颜色也选稍淡,再次进行点画,这样一棵可爱的小树就画完了,最后再将它置于不同的环境加以利用; 图一:点画技法例子(小树) 二、图形组合法 图形组合法就是用不同的图形组合而成的一种方法,这种方法简易快捷,所以得到初学朋友的喜爱,但由于它是由图形所组成,所以导致变化不灵活,常出现雷同的现象,在这里我们就举一下这方法的例子;如图二所示,一般最常用的图形是圆形、三角形、椭圆形三种,还有云彩形(如榕树)、锯齿形(如椰树)等等,从图例中大家可以看出,为什么会出现大小不一的相同图形,这主要是由于图形组合法一般采用简单的图形,单一的图片看起来单调,所以用不同大小的图片,以达到错落有致; 图二:图形组合法 三、拟人法
把画人物的手法运用到里面去,有眼睛有鼻子的,加上人物的神情,可以使得卡通树种更加丰富多彩,通常情况下,树叶可以当作人物中的头发,树的主干很粗,可在主干上画上人物的五官等等 图三:拟人法例子 通过以上的画法,大家可以大致了解树的画画,但对植物来说还是比较片面的,所以接下来我们加点花草、蔬果的的画法,让大家能够更全面的了解; 一、蔬菜的画法: 在生活当前,经常可以看到的青菜、蒜等蔬菜都有一个相同点,那就是茎与叶子的关系,如图四所示,可以看出一胖一瘦,但茎与叶子的结构变化不大,一般变化较大的都是水果类的蔬菜(如西红柿),所以大家在画蔬菜时注意茎与叶子的变化,变化包括的疏密、大小、宽窄、长短、粗细等等; 图四:菜单的画法例子 二、水果的画法 都市的生活里已习惯了饭后吃个水果,但俺出生于家村,也没有这类习惯,所以只能饭后画个水果,想吃什么就画什么,随心所欲;现在水果的种类众多,我们也不可能一一画出来,。但在画之前先了解一下它们自身的特性,有助于我们对画面的创作,例如:西瓜皮的花纹是如何的?它的内部结构如何?等等;接下来我们几样常见的水果;在画水果时一般可以通过以下的方面考虑一下:
Photoshop基础入门教程
Photoshop入门教程 第一课: 这是一个PS高手的体会,希望能对大家有所启迪。 1.不要看到别人的作品第一句话就说:给个教程吧!你应该想这个是怎么做出来的。当你自己想出来,再对照别人的教程的时候,你就知道自己和别人的思路的差异 2.初学者请不要看太多太多的书那会误人子弟的,先找本系统的学,很多人用了很久PS,都是只对部分功能熟悉而已,不系统还是不够的 3.看help,不要因为他们很难而我们自己是初学者所以就不看;帮助永远是最好的参考手册,虽然帮助的文字有时候很难看懂,总觉得不够直观 4.不要被蒙版,通道等词汇所迷惑;通道就是选区,呵呵 5.不要放过任何一个看上去很简单的小问题——他们往往并不那么简单,或者可以引伸出很多知识点;不会举一反三你就永远不等于会了PS 6.会用PS处理相片,并不说明你会设计; 7.学PS并不难,AI,CD等等也不过如此——难的是长期坚持实践和不遗余力的博览群书; 8.看再多PS的书,是学不全PS的,要多实践
浮躁的人容易问:我到底该学什么;——别问,学就对了; 浮躁的人容易问:PS有钱途吗;——建议你去抢银行; 浮躁的人容易说:我要中文版!我英文不行!——不行?学呀! 浮躁的人分两种:a)只观望而不学的人;只学而不坚持的人; 9.把时髦的技术挂在嘴边,还不如把过时的技术记在心里; 10.学习PS最好的方法之一就是多练习; 11.在任何时刻都不要认为自己手中的书已经足够了; 12.看得懂的书,请仔细看;看不懂的书,请硬着头皮看; 13.别指望看第一遍书就能记住和掌握什么——请看第二遍、第三遍; 14.请把书上的例子亲手到电脑上实践,即使配套光盘中有源文件; 15.把在书中看到的有意义的例子扩充;并将其切实的运用到自己的工作中; 16.不要漏掉书中任何一个练习——请全部做完并记录下思路; 17.当你用PS到一半却发现自己用的方法很拙劣时,请不要马上停手;请尽快将余下的部分粗略的完成以保证这个设计的完整性,然后分析自己的错误并重新设计和工作; 18.别心急,用PS确实不容易;水平是在不断的实践中完善和发展的;
Photoshop鼠绘教程
Photoshop鼠绘教程:打造质感逼真玻璃酒杯 最终效果图 1 1、在开始着手设计之前,我们需要把酒杯来剖析一下,分清楚哪些做为底层、哪些层放在最上边。最底层的自然是背景了,因为在这里我们需要表现出酒杯的透明特
性,放上一幅有色彩起伏的图片,但为了大家能够看的更清楚一些,只做了一个单 色的渐变背景衬托。接下来需要使用Photoshop的Path工具来勾画出酒杯的底层。 2、也就是深色部分,因为浅色部分的高光点是需要覆盖在其上面的,效果请参见图片001。 使用Pen tool(钢笔工具)片003)Photoshop鼠绘逼真酒杯勾画出酒杯的轮廓Path 之后,在Path面板中按住Ctrl键+鼠标左键点击勾画好的Path轮廓,将其转换为选择区后在图层面板中新建一图层并填充上颜色,我们可以填充为黑色或者深灰色。再接下来需
要画出杯子的内壁。 3、在这里需要使用Radial Gradrent(径向渐变工具)来拖拽出一个浅蓝色到深蓝色的渐变,当然这个颜色要稍微亮于刚才勾画出的深色底层,不然就没有对比度可言了,记住在制作渐变之前需要新建一个图层,效果请参见图片003。我们先从杯子最上边的口画起,首先在工具条中选中椭圆形选择工具,然后点击菜单条中的View菜单,在下拉菜单中选中Show Rulers(显示标尺/快捷键为Ctr+R),点住标尺左上方0度前的位置拖拽XY轴坐标线,找准杯口的最上方与杯口的最左方交叉点,松开鼠标但不要移动,紧接着点击用椭圆工具拖
出一个合适的椭圆形选择区。 收藏分享 4、杯口是由一圈高光和一圈深色组成的,那我们只需要利用刚才的椭圆选择区描边两次就可以了,首先新建一个图层,选择前景色为比较亮的浅蓝色,然后点击菜单条上的Edit,在下拉菜单中选择Stroke(描边)这一项,在弹出的面板里将边线的宽度定为1即可,模式为正常,透明度定为100%,设置完成后点击OK。点击图层面板右上方的小三角,在弹出的菜单里选择Duplicate Layer(复制图层)这项,这样一来就出现了两个杯口高光的图层,用鼠标选中上边的那个图层,在图层面板上Lock选项中选中第一个单选框Lock
Photoshop CS5教程 word版
Photoshop CS5简单教程 第一章Photoshop CS的工具箱 Photoshop CS的工具分为如下几大类:选取工具、着色工具、编辑工具、路径工具、切片工具、注释、文字工具和导视工具。工具箱下部是3组控制器:色彩控制器可以改变着色色彩;蒙版控制器提供了快速进入和退出蒙版的方式;图像控制窗口能够改变桌面图像窗口的显示状态,图5-1所列是全部工具箱。 1.1 工具属性设置 Photoshop CS中每个工具都会有一个相应的工具选项 属性栏,这个属性栏出现在主菜单的下面,使用起来 十分方便,可以设置工具的参数。 大多数图像编辑工具都拥有一些共同属性, 如色彩混合模式、不透明度、动态效果、压力和笔刷 形状等。 1.1.1 色彩混合模式 色彩混合模式决定了进行图像编辑(包括绘画、擦除、 描边和填充等)时,当前选定的绘图颜色如何与图像 原有的底色进行混合,或当前层如何与下面的层进行 色彩混合。 要设置色彩混合模式,对于绘图工具而言, 可通过该工具的选项条,对于图层而言,可利用图层 控制面板。 (1)正常模式(2)溶解模式(3)背后模式(4)正片叠底模式(5)叠加模式(6)重叠模式(7)柔光模式(8)强光模式(9)颜色减淡模式(10)颜色加深模式(11)变暗模式(12)变亮模式(13)差值模式(14)排除模式(15)色度模式(16)饱和度模式(17)颜色模式 (18)亮度模式 1.1.2 设置不透明度 通过设置不透明度,可以决定底色透明程度,其取值范围是1%~100%,值越大,透明度越大。 对于工具箱中的很多种工具,在工具选项条中都有设置不透明度项,设置不同的值,作用于图像的力度不同。 此外,在图层控制面板中也有不透明度这一项,除了背景层之外的图层都能设置不同的透明度,透明度不同,叠加在各种图层上的效果也不一样,下面两图是不透明度不同时图像的效果。 1.1.3 设置流动效果 利用此功能可以绘制出由深到浅逐渐变淡的线条,该参数仅对画笔、喷枪、铅笔和橡皮擦工具有效,它的取值范围是1%~100%。 Flow值越大,由深到浅的效果越匀称,褪色效果越缓慢,但是如果画线较短或此数值较大,则无法表现褪色效果。
Adobe Photoshop基础教程
Adobe Photoshop基础教程 要点: 1、认识Adobe Photoshop。 2、学习Adobe Photoshop基础知识。 A.学习新建,保存PS文档,了解PS软件工作区结构。 B.认识基础工具:选择工具,框选工具,裁剪工具,吸管工具,画笔工具,橡皮擦工具,油漆桶工具,文字工具,放大镜工具。 C.认识PS图层:。 D.案例详解。 Adobe Photoshop简介 Photoshop是Adobe公司旗下最为出名的图像处理软件之一,集图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件,深受广大平面设计人员和电脑美术爱好者的喜爱。 Adobe Photoshop基础知识 1、新建,保存PS文档,了解PS软件工作区结构。 打开PS----文件----新建
文件----存储选择图片格式(一般情况选择 )。 PS工作区结构。 PS工作区 1.菜单栏。【常用栏:文件(新建,存储,存储为),图像(图像大小,画布大小),窗口(调出工作区各个面板)。】
2.工具栏【常用栏:选择工具(选择编辑对象),框选工具(框选需要编辑或删除的对象),裁剪工具(裁剪画布),吸管工具(吸取画布上任何对象的颜色),画笔工具(涂抹颜色),橡皮擦工具(擦除对象),油漆桶工具(对选定的对象填充颜色),文字工具(编辑文字),放大镜工具(缩放画布)。】 3.图层面板。【常用栏:新建图层,删除图层。】
案例分析 1.将有水印的图片,去水印,加logo。 原图及素材:原图、LOGO图片。 素材-原图 素材-logo
Step 1 打开PS,文件—打开素材原图。 Step 2 去水印,logo. a.用放大镜工具将要修改的细节放大。 b.用吸管工具,吸取logo附近最相近的颜色。 c.用画笔工具,将logo涂抹掉。
(完整版)photoshop_cs5入门教程[1]
初学者必读 对于初学PS的朋友来说,在学习的过程中感到十分的迷茫,当看到网上好多优秀的PS作品后,总是感到无从下手,那些优秀的作品是如何制作出来的呢?其实对于初学者来说,认真的学习PS中的最基础性的操作,才是关键。借此作者总结了一些初学者常用的技术技巧与效果制作,希望初学者能够切实的到帮助。 1. 了解PS中的基本概念 1.1 PS中的基本概念 位图:位图图像在技术上称为栅格图像,它使用像素来表现图像。选择“缩放”工具,在视图中多次单击,将图像放大,可以看到图像是由一个个的像素点组成的,每个像素都具有特定的位置和颜色值。位图图像最显著的特征就是它们可以表现颜色的细腻层次。基于这一特征,位图图像被广泛用于照片处理、数字绘画等领域。 矢量图:矢量图形也称为向量图形,是根据其几何特性来描绘图像。矢量文件中的图形元素称为对象,每个对象都是一个自成一体的实体。使用“缩放”工具将图像不断放大,此时可看到矢量图形仍保持为精确、光滑的图形。 分辨率:简单讲即是电脑的图像给读者自己观看的清晰与模糊。图像尺寸与图像大小及分辩率的关系:如图像尺寸大,分辩率大,文件较大,所占内存大,电脑处理速度会慢,相反,任意一个因素减少,处理速度都会加快。
通道:很多读者对于通道概念都感到困惑不解。其实它很简单,通道代表了色彩的区域。一般来说一种基本色为一个通道,例如RGB颜色模式,R为红色,代表图像中的红色范围,G为绿色,B为蓝色。 图层:在制作一幅作品时,要使用多个图层。图层就像把一张张透明拷贝纸叠放在一起,由于拷贝纸的透明特征,使图层上没有图像的区域透出下一层的内容。 1.2 图像的色彩模式
Photoshop鼠绘教程
Photoshop鼠绘教程:打造圣诞节贺卡 出处:pconline 2008年12月24日作者:集创设计责任编辑:zengxiaolan 文章导读:圣诞节就到了,首先祝大家圣诞快乐!本教程是讲述如何用PhotoshopCS4设计制作圣诞节海报的教程,主要通过鼠绘卡通人物及背景处理来完成,希望网友喜欢。 1、选择“文件/新建”菜单,打开”新建”或者Ctrl+N对话框名称为:圣诞节贺卡,宽度:为210毫米, 高度:为297毫米, “分辨率”为300 , “模式”为RGB颜色的文档,如图1所示。 图1 2、在图层控制面板击新建图层按钮,新建一个“图层1”,如图2所示。 图2 3、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图3中的A处,弹出如图4所示的选择色标颜色面板,设置色彩RGB分别为251、46、
19。再双击图3中所示的B处,弹出如图5所示的选择色标颜色面板,设置RGB分别为255、222、0,效果图如图6所示。 图3 图4
图5 图6 4、在图层控制面板中新建一个“图层3”,工具箱中选择钢笔工具,再工作区中绘制一个山形的形状,并按键盘Ctrl+Enter把山形的形状转换为选区,填充白色,如图7所示。
图7 5、在工具箱中选择移动工具,然后选择图层控制面板中“图层3”图层,按住鼠标左键不放把“图层3”图层拖到创建新图层按钮,复制出“图层3副本”图层,并按键盘Ctrl+T,调整大小与位置,如图8所示。 图8 6、执行菜单:“文件”/“打开”(快捷键Ctrl+O),导入素材1,如图9所示。
Photoshop 新手入门教程(免费但实用)
Photoshop新手入门教程 第一课: 这是一个PS高手的体会,希望能对大家有所启迪。 1.不要看到别人的作品第一句话就说:给个教程吧!你应该想这个是怎么做出来的。当你自己想出来,再对照别人的教程的时候,你就知道自己和别人的思路的差异 2.初学者请不要看太多太多的书那会误人子弟的,先找本系统的学,很多人用了很久PS,都是只对部分功能熟悉而已,不系统还是不够的 3.看help,不要因为他们很难而我们自己是初学者所以就不看;帮助永远是最好的参考手册,虽然帮助的文字有时候很难看懂,总觉得不够直观 4.不要被蒙版,通道等词汇所迷惑;通道就是选区,呵呵 5.不要放过任何一个看上去很简单的小问题——他们往往并不 那么简单,或者可以引伸出很多知识点;不会举一反三你就永
远不等于会了PS 6.会用PS处理相片,并不说明你会设计; 7.学PS并不难,AI,CD等等也不过如此——难的是长期坚持实践和不遗余力的博览群书; 8.看再多PS的书,是学不全PS的,要多实践 浮躁的人容易问:我到底该学什么;——别问,学就对了; 浮躁的人容易问:PS有钱途吗;——建议你去抢银行; 浮躁的人容易说:我要中文版!我英文不行!——不行?学呀! 浮躁的人分两种:a)只观望而不学的人;只学而不坚持的人; 9.把时髦的技术挂在嘴边,还不如把过时的技术记在心里; 10.学习PS最好的方法之一就是多练习; 11.在任何时刻都不要认为自己手中的书已经足够了;
12.看得懂的书,请仔细看;看不懂的书,请硬着头皮看; 13.别指望看第一遍书就能记住和掌握什么——请看第二遍、第三遍; 14.请把书上的例子亲手到电脑上实践,即使配套光盘中有源文件; 15.把在书中看到的有意义的例子扩充;并将其切实的运用到自己的工作中; 16.不要漏掉书中任何一个练习——请全部做完并记录下思路; 17.当你用PS到一半却发现自己用的方法很拙劣时,请不要马上停手;请尽快将余下的部分粗略的完成以保证这个设计的完整性,然后分析自己的错误并重新设计和工作; 18.别心急,用PS确实不容易;水平是在不断的实践中完善和发展的; 19.每学到一个PS难点的时候,尝试着对别人讲解这个知识点并让他理解——你能讲清楚才说明你真的理解了;
ps教程PS快速入门教程
PS抠图方法. 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。
方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。
四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下:
Photoshop CS5教案
第 1 周星期 总课题第一章PS CS5中文版操作基础总课时 4 第1-4 课时课题浏览界面;PS基本操作;图像存储 教学目标知识 目标 了解PhotoshopCS5的新界面,掌握控制面板的开启,了解新建文件时应注意在实际应用中的问题,熟练掌握存储文件的格式,了解不同文件格式的优缺点。 技能 目标 能够快速掌握存储文件的格式,提高运用PhotoshopCS5在处理图像时的工作效率,快速查找并正确应用各种浮动面板。情感 目标 让学生对该课程有个认识,并且培养学生的兴趣。 教学重点属性栏、浮动面板及各种调板的快速查找。 教学难点速掌握图像存储格式不同文件格式的优缺点及运用范围。 对学生的分析以及要解决的主要问题 本课程是学生刚接触的学科,一点基础都没有,因此,目前主要是引导学生认识本学科,认识本学科的用途,让学生对本学科产生兴趣,从而为今后的学习做好一切准备。 教学方法讲解、训练与实训式、教学形式理论和实践相结合 教学手段多媒体 教学效果 评价方式 自评、互评、师评 教学进程安排一、通过演示和介绍PS CS5界面,让学生了解将要学习的软件界面。
教学进程安排二、PhotoshopCS5的基本操作 1.控制面板的显示与隐藏 2. 新建文件 (1)名称;(2)预设;(3)分辩率;(4)色彩模式 三、图像存储。 1.位图图像格式; 2.JPEG格式; 3.PSD(PDD)格式; 4.EPS格式 5.GIF格式; 6.BMP格式 7.PICT格式等 四、图像的缩放、屏幕显示模式 五、学生按教师布置任务进行练习体会,熟悉PS的界面和基本操作。 六、教师作个别辅导,帮助学生解决他们不能解决的问题。 教学反思
Photoshop鼠绘教程:绘制一只可爱的松鼠
本例为Photoshop鼠绘实例教程,在教程中我们将学习如何运用PS绘制一只可爱的松鼠,适合有一定美术基础太对PS笔刷运用比较熟练的朋友学习~~ 更多精彩PS鼠绘教程:https://www.360docs.net/doc/d011019189.html,/article/special/200803/shouhui_1.html 最终效果: 步骤分解:
装备:电脑 + 数位板 + 临摹张片一张(松鼠) 需要: 一点点临摹的眼力+信心+耐心 我画了有5-6个小时吧也没什么绘画基础跟专业训练所以只要有画板跟信心就好了(没有画板下去拿张纸) ------------------------------------------------------------------------------------------------ 用到的画笔就是一只喷枪自带的别的没了找的图最好是高清大图不是的话就是考你默写的功力了 1 用喷枪喷出大概的造型跟颜色我把流量降到10-20 方便之后深入上色透明度不用变,因为你有压感。 如果你的造型基础很有问题就多看看对比下照片(可以把下图松鼠抽象成3个大圆 4个长长的椭圆如下图)
2 注意看手臂的位置把喷枪调小一些涂得实一些一层层把颜色的过渡压下去 一些初学者会说喷枪弄出来是模糊地其实是没有用心去锁边每个面的过渡线清晰了就不会模糊了这样还可以省掉很多硬笔接色的功夫 3 这步是多余的因为是边画边截的图我用了只模仿毛发的笔刷刷了些毛的样子 画画的时候需要做一些辅助绘画的东西像结构线比例透视线啦刷毛也是当个心理需求
弄的 在这步里面把过度的颜色弄好型体在这个时候也就应该定下来了因为以错误的形态深入刻画只会越画越错 4 之后的过程大多都是在画毛发了 当然要先画头看着有灵性的生物才有存在的价值嘛就算是画石头也要有石头的特性 这种方法之前在骑士的教程里面有讲过 ----画头发眉毛胡子怎样分层提高光
photoshop基础教程(入门者使用)(免费)
如对你有帮助,请购买下载打赏,谢谢! Photoshop的基础知识 一、Photoshop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利 用Photoshop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photoshop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photoshop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会 发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photoshop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。
Photoshop精彩鼠绘教程:毛绒质感小熊玩具的绘制
先来看看最终效果: 一、新建文件,命名为“玩具熊” 二、在路径面板上新建路径,命名为“头”,单击工具箱中的“椭圆路径工具”,按住“Shift”,绘制一个正圆形路径,作为小熊的头部路径 三、单击工具箱中的前景色,弹出“拾色器对话框”,选择灰色(#909090)作为前景色,在图层面板新建图层,命名为“头”,路径“头”载入选区,单击工具箱中的“油漆桶工具”,填充选区 四、在路径面板上新建路径,命名为“耳朵”,单击工具箱中的“钢笔工具”,绘制出两个耳朵的形状,结合“Ctrl”键和“Shift”,把路径调整至所需形状 五、图层面板新建图层,命名为“耳朵”,把路径“耳朵”载入选区,单击工具箱中的“油漆桶工具”,填充选区 六、按照上面的步骤,继续绘制小熊其它部分的外形,接下来绘制耳朵上面的长毛部分,路径面板新建路径,命名为耳朵2,钢笔工具勾画外形,把路径转换成选区,图层面板新建图层,命名为耳朵2,选择浅灰色(#e5e4e4)作为前景色,油漆桶工具填充选区 七、重复上述的操作,继续绘制小熊的手臂部分的形状
八、继续重复操作,继续绘制小熊的腿部和脚部的形状 九、重复操作,继续绘制小熊的身体和脚底部的形状,注意路径名称和图层名称相对应,便于后面的修改 十、回到背景图层操作,为了便于观察操作,先给背景添加一个较深的颜色,单击工具箱中的“油漆桶工具”,选择黑色作为前景色,填充图层 十一、单击工具箱中的“钢笔工具”,路径面板新建路径,命名为“鼻子”,勾出小熊的鼻子部分的开关路径,图层面板新建图层,命名为“鼻子”,把路径转换成选区,单击工具箱中的“油漆桶工具”,深灰色填充选区 十二、取消选区,执行滤镜——杂色——添加杂色,数量3,平均分布,使小熊的鼻子更有质感 十三、单击工具箱中的“减淡工具”,画笔为大小“50像素”的柔性画笔,范围为“中间调”,曝光度为“25%”左右,减淡鼻子中间部分形成凸起的高光部分 十四、单击工具箱中的“加深工具”,画笔为大小“50像素”的柔性画笔,范围为“中间调”,曝光度为“25%”左右,加深边缘部分,形成背光处的阴影部分 十五、单击工具箱中的“钢笔工具”,路径面板新建路径,命名为“眼睛”,勾出小熊的眼睛部分的形状路径,回到图层眼
Photoshop-鼠绘教程-橘子的绘制
Photoshop 鼠绘教程:橘子的绘制 2007-07-12 22:03:52来源: 网易学院网友评论3 条进入论坛 我们在这一节中,将通过对橘子的绘制来介绍几种滤镜命令、“智能图层”和“变形”命令的使用方法。 实例最终效果(如图5.2-0所示)。 图5.2-0实例最终效果 按下键盘上的Ctrl+N组合键,或执行菜单栏上的“文件→新建”命令打开“新建”对话框,设置参照图5.2-1所示。
图5.2-1新建图层对话框 新建图层,填充RGB值分别为252、121、3的桔黄色,如图5.2-2所示。 图5.2-2新建图层并填充桔黄色 打开通道调板,新建一个通道,填充白色,选择该通道。
图5.2-3新建通道并填充白色 执行菜单栏上的“滤镜→素描→网状”命令,在弹出的对话框中按图5.2-4所示方式设置。 图5.2-4“网状”滤镜设置对话框 执行菜单栏上的“滤镜→模糊→高斯模糊”命令,参照图5.2-5所示方式设置对话框。 图5.2-5“高斯模糊”滤镜设置对话框 回到图层调板中,选择“图层1”。执行菜单栏上的“滤镜→渲染→光照”命令,设置参照图5.2-6所示。
图5.2-6“光照效果”滤镜的设置 通过滤镜的一系列处理,“图层1”已经表现出了橘子表皮纹理的质感。通过观察,橘子轮廓基本可以归纳成圆形。用“椭圆选框工具”(快捷键M)在“图层1”上创建一个圆形选区,如图5.2-7所示。 图5.2-7在“图层1”上创建的圆形选区 按下键盘上的Shift+Ctrl+I组合键反选,删除多余的部分。执行菜单栏上的“滤镜→扭曲→球面化”命令,设置参考图5.2-8所示。
学习矢量人物眼睛的PS鼠绘教程
学习矢量人物眼睛的PS鼠绘教程 本教程主要是讲解矢量画中人物眼睛的画法,一些看似简单的东西制作起来却不是那么容易的,作者制作的时候过程写得非常详细,细节也制作的非常好值得学习!最终效果 一、先选择曲线类工具(我个人比较喜欢用“贝赛尔工具”),绘制出人物的头部轮廓。画脸部时,要在遵循人物脸部结构的基础上适当进行夸X简化,这一步很重要,可反映出个人的绘画风格哦!加一条:耳朵应该在脸的1/2处选择绘制好的脸部,填充合适的肤色(C0、M8、Y10、K0),肤色亦可根据人物的个性及周围的环境来设置。然后按下F12键,打开“轮廓画笔对话框”,将“轮廓颜色”设置为(C55、M90、Y100、K10)[注:个人习惯],将“轮廓宽度”设置为0.5mm,勾选“置于填充之后”与“按图像比例缩放”(这样做的好处就是,当我们将图形进行缩放时,轮廓宽度会随着图形进行更新)。设置轮廓后的效果如下图所示:
这样看起来,线条显得有些僵硬,不够灵活。我们可以继续在“轮廓画笔对话框”中进行如下设置:找到“书法展开”,将其设置为最小值1(也就是说,线条最细的时候的值可达到1)。然后将“书法角度”设置为30度(意思就是:当轮廓与垂直线呈30度时,线条的值可达到1),当然“书法角度”可根据图形自由设置。重新设置后的效果如下图所示:
二、绘制人物腮红,添加腮红后的效果如下图所示:
三、进行今天的主题:眼睛的绘制 1、选择“贝赛尔工具”,绘制人物眉毛,眉毛应跟耳朵上沿在同一水平线上。眉毛形状如下图所示:
2、选择眉毛,将其轮廓颜色设置为无,并填充颜色(C60、M95、Y100、K20)。然后点击“交互式透明工具”,从眉尾处向眉心拖曳鼠标,产生如下图所示的透明效果:
Photoshop鼠绘教程:绘制逼真的空白页书本
Photoshop鼠绘教程:绘制逼真的空白页书本先看看最终效果图 效果预览 1、新建640*460 72pX,颜色任意的画布一个,再新建一空白图层,命名[右面],用钢笔工具作出路径。(图1) 图1 2、对渐变条进行设置。(图2) 图2 3、把路径转换为选区,进行渐变填充。(图3)
图3 4、Ctrl+J复制一层,命名[左面],编辑/变换/水平翻转,再次设置渐变条,再次对其进行渐变填充后移动到左面。(图4) 图4 5、在背景层上面新建一层做路径。(图5) 图5 6、转换成选区后进行渐变填充。(图6)
图6 图7 图8 8、在顶层再新建一层,做路径。(图9) 图9 9、转换成选区后进行渐变填充。(图10)
图10 10、取消选区后,执行图层/样式/投影,进行设置。(图11) 图11 11、确定后在效果的小眼睛上右键,在弹出的菜单上选择[创建图层],在弹出的警告框上点[确定],将投影层分离出来。(图12) 图12 12、Ctrl+T,按住Ctrl键对投影层进行调整。(图13)
图13 13、在顶层新建一层,用3像素的软边画笔沿中缝画一条直线。 14、把除背景层外的所有图层全部链接起来。(图14) 图14 15、Ctrl+T,稍微进行旋转,再按住Ctrl键进行一下透视调整。(图15)
图15 16、在背景层上面新建一层,做出选区。(图16) 图16 17、转换成选区后羽化20,填充黑色,将不透明度降为50。 18、解除所有图层的链接,激活翻起页的投影层,编辑/变换/变形,作调整。(图17) 图17 19、最后再对“翻起页”和其他图层作一下必要的透视t和色调调整,对背景层的颜色Ctrl+U进行调整。用画笔作加深减淡调整,最终效果如图。(图18)
超强Photoshop鼠绘入门教程
超强Photoshop鼠绘入门教程 美术基础部分 我们所看到的一切事物都是存在于三度空间里的,也就是三维物体。都是具备“长宽高”基本属性的。当然,有的物体的这一属性是直观的,有的是要经过分析后才能显现。 从物体外观看,除了具有上面说的属性外,还具备“色彩”属性。 我们绘画中的构图其实就是在表现物体“长宽高”的空间属性;而着色则表现物体的“色彩”属性。 所以为了表现物体的外观属性,绘画的过程基本分两步,即构图和着色。 第一、构图 1、构图时候表现物体的立体感的重要手段是对“三面”“五调”的刻划。 三面,即:黑、灰、白三面。由于光源照射的角度不同,面向光源的部分稍亮一些,即“白”面,背对光源部分稍暗一些,即“黑”面;中间的过渡部分呈现“灰”的效果。如图: 上面的例子也可以看出,物体所包含的三面中不只有三面的区别,各个面中因为形体的变化和光照的不同,还有一些层次变化称为:“五调”即:
高光、明暗交界部、暗部、反光、投影。如图: 用球体表现更突出: “三面” “五调”表现好了,你的作品就会呈现出一种物体的质感,给人的感觉就会离真实近了一大步。
除了这两个要素以外,要使自己的作品显得真实,符合逻辑,还有“透视”这一要素。我们这里所说的可不是上医院照X光那个透视。 详细说明如下: 2、透视 透视的基本规律是“近大远小” 。比如一列由远及近的火车驶来,人眼观察的结果是: 透视分大体分为两种:平行透视和成角透视 当物体的一个面与视者正对时候的透视效果(平行透视):
当物体的一个角线正对着视者的时候的透视效果(成角透视): 其他的透视大体上也都可以归纳成上述两种;是上述透视的细分。 透视的表现就使得物体具有了空间感,可以很形象的表现出物体的大小、方向等特征。
Photoshop鼠绘教程:香水瓶绘制过程
Photoshop鼠绘教程:香水瓶绘制过程 本教程主要用Photoshop绘制真实的香水瓶效果,用PS手绘东西是一件很繁琐的事情,要想做的精彩没有捷径,需要有足够的耐心和勇气才能完成,教程展示了怎样从整体到细节刻画物体的过程!综合了图层蒙版和涂抹工具的运用方法。多观察!多练习!你也能成为PS高手,本教程适合参考学习,勿照葫芦画瓢。 最终效果图 01.新建一个文件,填充渐变如图 02.添加一个新的图层,勾出瓶体轮廓并填充渐变,色彩设置如图 03.添加图层,并用渐变工具(到透明度渐变)填充瓶体的大体明暗色
04.新建图层并添加瓶盖和瓶底,瓶底图层可用减淡加深工具,调出大体明暗,如图 05.用路径工具勾勒出瓶体的中间部分,Ctrl+Enter,路径转换成选区 06.新建一个图层,前景色设置如图,用渐变工具(到透明度渐变)
07.进一步刻画瓶体暗部,添加图层勾出选区并填充前景色,如图,设置图层蒙版/显示全部,为下一步刻画做准备 08.刻画瓶体层亮光部分,如图,勾出选区添加图层填充白色,并添加图层蒙版/显示全部,用渐变工具使图层虚化 09.绘制瓶盖高光部分,沿瓶盖斜面边缘内侧部分,勾出选区如图,复制斜面图层按删除键便可得到瓶盖棱面部分!
10.调出棱面图层选区!(按Ctrl键时单击图层)填充白色,执行滤镜/高斯模糊如图 11.同上方法继续添加瓶体高光部分,完成如图 12.制作瓶体反光部分,勾出选区,新建一个图层,填充白色,设置图层透明度35%
13.继续刻画瓶底,调出瓶底图层先用减淡加深工具刻画光线细节,再用涂抹工具柔和使之自然 14.使用同样方法,继续刻画,如图 15.制作水纹,如图勾出选区
