HTML学习笔记2


1、网页构成
Logo图标:是企业或网站的标志。
导航条:网站的重要组成标签。
Banner:中文直译是旗帜、网幅或横幅,意译则为网页中的广告。
内容板块:通常是网页的主体部分。
版尾版块:是网页最低端的版块,通常放置网站的版权信息。
2、静态网页
静态网页是指网站的网页内容“固定不变”,当用户浏览器通过互联网的HTTP协议向Web服务器请求提供网页内容时,服务器仅仅是将原已设计好的静态HTML文档传送给用户浏览器。常见的静态网页以.html或者.htm为扩展名。
3、动态网页
动态网页在于可以根据先前所制定好的程序页面,根据用户的不同请求从而返回其相应的数据。动态网页常见的扩展名有:.asp,.php,.jsp,.cgi等。
ASP(动态服务网页)是微软公司开发的一种由VBScript脚本语言或JavaScript脚本语言调用FSO(File System Object文件系统对象)组件实现的动态网页技术。
4、浏览器的工作原理
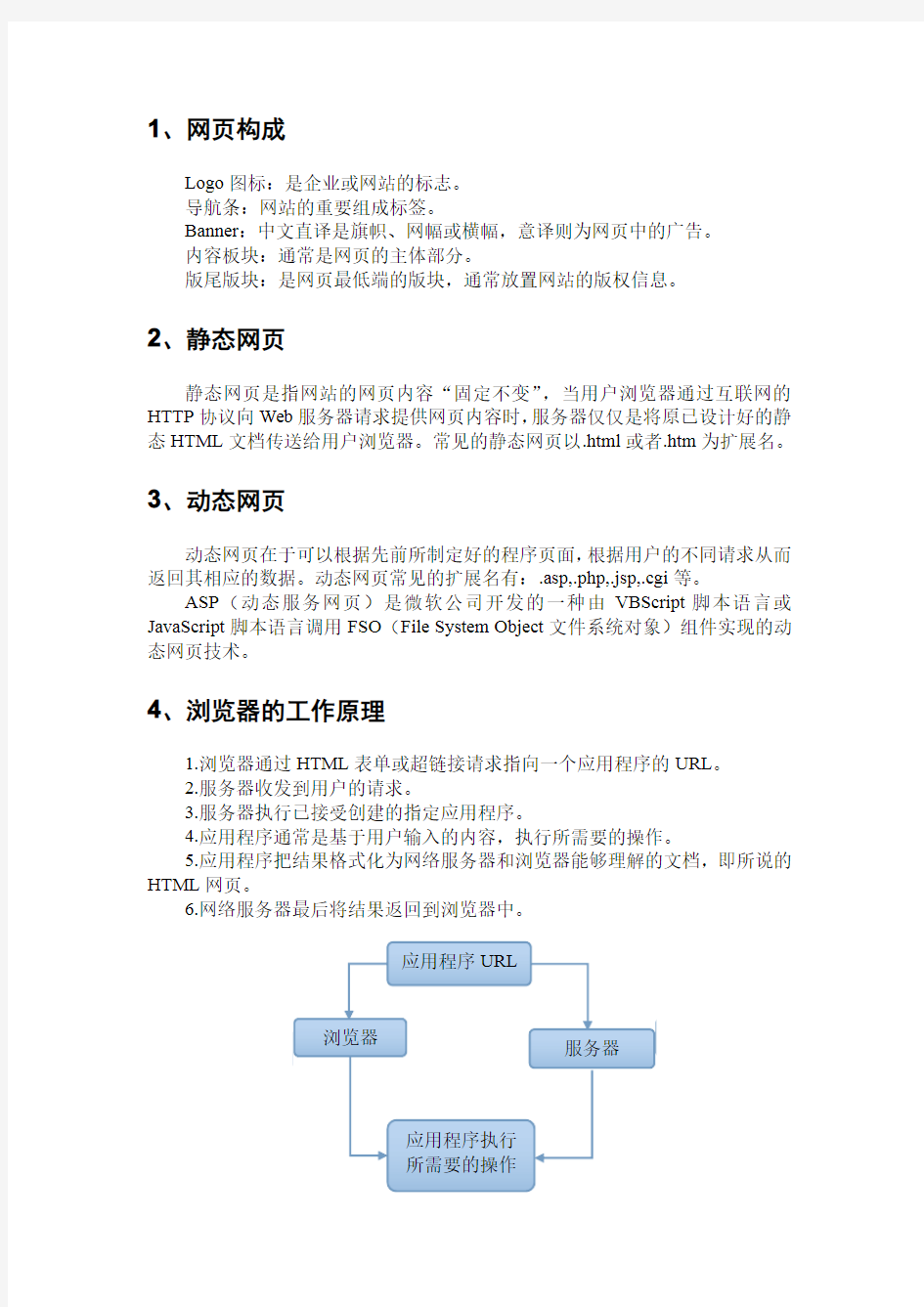
1.浏览器通过HTML表单或超链接请求指向一个应用程序的URL。
2.服务器收发到用户的请求。
3.服务器执行已接受创建的指定应用程序。
4.应用程序通常是基于用户输入的内容,执行所需要的操作。
5.应用程序把结果格式化为网络服务器和浏览器能够理解的文档,即所说的HTML网页。
6.网络服务器最后将结果返回到浏览器中。
应用程序URL
浏览器
服务器
应用程序执行
所需要的操作
5、浏览器内核
在浏览器显示网页内容时,先从Web 服务器中获取网页的数据,包括网页的代码,数据库中的数据、图像、音频和视频等。
然后,在通过自身携带的浏览器内核对这些数据进行解析。最终,将解析的结果显示在用户计算机的屏幕上。
Web 浏览器的内核,也被称作浏览器代码解析引擎,其作用就是将网页的代码转换为可视化的数据。
6、页面构成
1.Header 区:包含了页面的标题和副标题,
获取网页数
据使用内核
解析
显示网页内容Header
Navigation
Article
Footer
Section
Section Section
Aside
2.Navigation 区:用户可以使用
注:在设计网页导航条时,用户也可以使用其他的方法。但是,使用
- 和
- 标签,可以使导航条代码简洁有序,且易于编排。
3.Article 和Section 区
页面包含一个Article 区,该区域存放了页面的实际内容。使用
标签来创建这一区域,该标签定义的内容可以独立于页面中的其他内容使用。Section 区可使用 标签来创建这几个区域。 标签和 标签,可以包含页眉,页脚,或是其他需要用来完成该部分内容的组件。 标签用于分组的内容, 标签和 标签通常以一个 为开始并以一个 标签可以包含 标签,该标签相应地包含在 标签中的图形的标题。 4.Aside 区:可通过使用
5.Footer 区:
标签包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或是日期。 7、从“头”说起
我们先来看一下HTML5的头部是如何的。
8、新的语义化标签体系
HTML5提供了一系列新的标签及相应属性,以反应现代网站典型语义。下面以具体事例来说明:
标题文字
文本或是图像可放在这里
Logo 通常也放在这个地方
9、新增的主体结构标签
1.Article 标签:表示文档页面、应用程序或站点中的自包含成分构成的一个页面的一部分,并且这部分专用于独立地分类或复用。Header 表示文章的头部,p 表示文章的正文,footer 表示文章的底部。需要注意的是Article 中可以嵌套article 。
2.section 标签:用于成节的内容,会在文档流中开始一个新的节。它主要用于对网站或应用程序中页面上的内容进行分块。section 与article 的区别是:Section 的作用是对页面上内容进行分块,article 是独立的完整的内容。语义上有
HTML 5:HTML 5:HTML 5:HTML 5:HTML 5:网站标题
网站副标题
HTML 5:HTML 5:HTML 5:HTML 5:这是一篇讲述HTML 5新结构标签的文章。
HTML 5:HTML 5:这是一篇讲述HTML 5新结构标签的文章。
HTML 5:HTML 5:HTML 5:区别。定义文档中的小节。
3.nav 标签:HTML5结构标签
用于构建一个页面或一个站点内的链接,表示一个可以用作页面导航的链接组。其中的导航标签链接到其他页面或当前页面的其他部分。并不是链接的每一个集合都是一个 。 4.aside 标签:该标签定义article 以外的内容,Aside 的内容应该与article 的内容相关。表示当前页面或文章的附属信息部分,可以包含与当前页面或主要内容相关的引用、侧边栏。导航条以及广告。aside 的主要用法:
a.被包含在
标签中作为主要内容的附属信息部分,其中的内容可以是与当前文档有关的参考资料、名词解释等。 b.在
标签之外使用,作为页面或站全局的附属信息部分。5.time 标签与徽格式:代表24小时的某个时刻或某个日期,表示时刻允许带时差,可以包括如下格式: time 标签的“pubdate ”是一个可选的booleam 型属性,可以用在article 标签中的time 标签上,表示具体发布日期。
10、新增的非主体结构标签
1.header 标签:是页面加载的第一个标签,包含了站点的标题、Logo 、网站导航等。是一种具有引导和导航作用的结构标签,通常用来放置整个页面或页内的一个内容区块的标题。header 标签中可以包含多个“h1~h6”标签、hgroup 标签、nav 标签、form 标签、table 标签等。
2.hgroup 标签:是将标题及其子标题进行分组的标签,通常用于对网页或区段的标题进行组合。
3.footer 标签:通常包括其相关区块的教主信息。
4.address 标签:用来在文档中呈现联系信息,包括文档或文档维护者的名字、导航信息、邮箱、电话号码等。
11、HTML 标签
1、文档结构标签...,
...,...2、文本格式标签
... ,...:其中i 表示1、2、3、
4、5
...
...
:标识预定义文本...
:标识引用文本3、字符格式标签
...:加粗效果显示
...:斜体效果显示
:以闪烁效果显示
...:标识放大文本,以放大效果显示
...:标识缩小文本,以缩小效果显示
...:标识上标文本,以上标效果显示
...:标识下标文本,以下标效果显示
...:标识引用文本,以引用效果显示
4、列表标签
- ...
- ...
- ...
标识列表项目5、链接标签
....:标识超链接,另外还可以定义锚点。
6、多媒体标签
:嵌入图片
:嵌入多媒体
:嵌入多媒体
7、表格标签
....
:定义表格结构.... :定义表格标题,,, :定义表头... 定义表头... :定义表格单元格8、表单标签
