Fireworks制作字体遮罩动画


Fireworks制作字体遮罩动画
直线网https://www.360docs.net/doc/e38209184.html,
用Fireworks制作字体遮罩动画是一件非常轻松的事情,下面我们不妨一起动手试试。
完成效果
1、选择一幅图像作为Mask字体的底层动画。
2、把上一步骤的图复制/粘贴2次,然后把3幅图合并,这样会使动画更加连贯。
3、选中这幅图,然后在菜单中选择:Insert--Convert to Symbol,或按F8,然后选择Animat 将它定义为动画.在动画参数设置里只要填Frames播映的帧数就可以了,我们在Frames那里填1
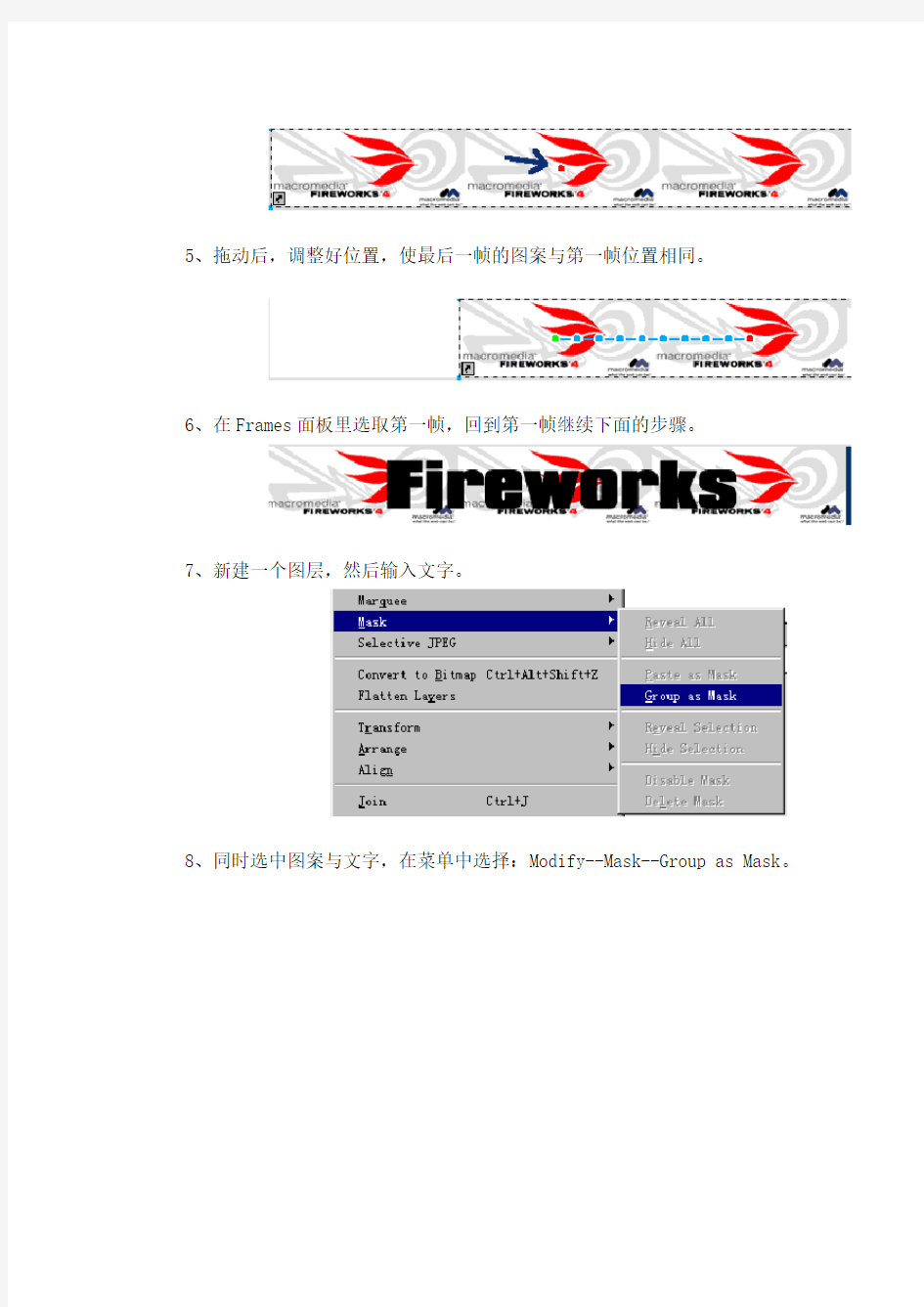
4、选中箭头所指的红点,向右拖动。
5、拖动后,调整好位置,使最后一帧的图案与第一帧位置相同。
6、在Frames面板里选取第一帧,回到第一帧继续下面的步骤。
7、新建一个图层,然后输入文字。
8、同时选中图案与文字,在菜单中选择:Modify--Mask--Group as Mask。
9、选中动画,然后在Layers面板里点击图中箭头所示,把遮照之间的关系取消;然后选取字选取字体后Object面板会出现两个选项,选path Outline(箭头所指),选好后在Layers面板里遮照之间的关系。
10、现在遮照文字动画做好了,按Play看看吧!你可以再整理一下位置与播放的速度,得到的效果。
直线网https://www.360docs.net/doc/e38209184.html,
ppt课件动画制作
ppt课件动画制作 篇一:PowerPoint课件动画制作 PowerPoint课件动画制作三例相对以前的版本,PowerPoint 2002的动画制作功能有了很大的增强,很容易实现教学课件要求的许多动画效果。本文通过介绍三个物理课件的动画制作方法,帮助大家了解和学习PowerPoint 2002的动画制作功能。 实例一、炸弹的平抛运动 在高中物理的“平抛运动”教学中,需要演示从水平飞行的飞机中投出炸弹的轨迹,以及多颗炸弹和飞机的位置关系。这个课件的具体操作步骤如下。 1.将对象放入幻灯片 为了保证课件更加形象直观,我们需要把已经制作好的图形放入幻灯片。将现成图形放入Word页面,再将它选中后“复制”到剪贴板。然后切换到PowerPoint 2002,单击工具栏中的“粘贴”按钮就可以把图形插入幻灯片了(图1 )。如果放入幻灯片的图片大小不合适,可以将它选中,然后拖动图片四周的尺寸控点,就可以改变图形的大小了。同理,如果要调整插入幻灯片的图片的位置,只要将它选中,就可以用鼠标拖动的办法移动图片。 2.定义对象的动作路径 根据课件制作的要求,图1中的飞机作水平匀速直线运动。定义
这个动作路径的方法是:选中已经插入幻灯片的飞机,打开PowerPoint 2002“自定义动画”任务窗格中的“添加效果”菜单,单击“动作路径”子菜单下的“向右”命令,以绿色三角形为起始点,红色三角形为终点画出一条水平虚线。其中绿色三角形是对象(飞机)动画的起始位置,红色三角形是对象(飞机)动画的终止位置,水平虚线则是对象的运动轨迹。如果你觉得默认的“动作路径”长度不合适,可以将表示动作路径的三角形和水平虚线选中,然后拖动红色三角形上的控点改变其长度。 接下来就要定义炸弹的运动路径了,操作方法仍然是选中插入幻灯片的炸弹,打开PowerPoint 2002“自定义动画”任务窗格中的“添加效果/动作路径/绘制自定义路径”子菜单,单击其中的“曲线”命令。当十字光标出现以后,就可以从炸弹所处的位置开始绘制曲线。 需要注意的是:绘制过程中单击鼠标一次即可留下一个“顶点”,线段可以以该点为中心任意地弯曲,即可绘制出比较平滑的曲线。最后将曲线绘制到飞机动画 终止位置的下方,双击鼠标就可以结束曲线的绘制了。如果你感觉绘制出来的曲线不够平滑,可以用鼠标右键单击曲线。选择快捷菜单中的“编辑顶点”命令,此后曲线上就会出现许多小黑点(它是绘制曲线时单击鼠标的位置),你就可以使用鼠标拖动某个顶点,从而让曲线变得更加平滑。最后,按上面介绍的方法在飞机终点位置下方的位置分别放置两颗炸弹(图2),以表现飞机投弹后炸弹在其下方排成
遮罩动画教学设计
“FLASH遮罩动画”教学设计 深圳市福田区莲花中学王明河 一、教材分析 本节课以深圳市电教馆主编的《初中信息技术》教学大纳为依据,教学内容是FLASH的“遮罩动画”,主要内容是制作遮罩动画作品。 二、学情分析 学生前面已学习过Flash最基本动画原理,能制作出简单的逐帧动画、动作补间动画及形变动画,并对帧、图层已有了初步认识,但还不能很好理解,还需进行回顾与加深。本课希望通过学生的实践、探究,掌握Flash遮罩动画的制作原理及应用方法,培养学生的想象能力和创新能力,体验完成动画作品的成就感,同时培养学生的自主学习能力和探究学习能力。 三、教学目标 1、知识与技能: (1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系; (2)掌握“探照灯”效果、“电影字幕”效果的制作方法; (3)能够灵活运用所学知识,创作有创意的动画作品。 2、过程与方法: (1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解; (2)让学生自主实践,去完成“探照灯”效果、“电影字幕”效果的动画,使学生能够迅速掌握遮罩效果的制作方法; (3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。 3、情感态度与价值观: (1)感受运用Flash动画软件创造作品的乐趣; (2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。 四、教学重点与难点: 1、教学重点:遮罩的含义和遮罩效果的制作方法。 2、教学难点:理解遮罩与被遮罩的关系。 五、教学方法与教学手段: 讲授法、演示法、分层任务驱动法、自主探究学习法。 六、课时安排:1课时(40分钟) 七、教学准备: 硬件:多媒体网络教室; 软件:教学课件、学习资料。
遮罩层与遮罩动画的练习导学案
遮罩层与遮罩动画的制作课堂导学案 【学习目的】 1)进一步理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。 【学习重点】 1)遮罩概念的理解; 2)恰当运用遮罩层再现生活中一些有趣的情境。 【学习难点】 遮罩概念的理解。 【学习方法】 让学生在欣赏-模仿-分析-探究的过程中学会学习。从生活中寻找遮罩“原型”并重现,通过主动探索、发现和体验,实现学以致用。 一、概念复习 除了普通图层、引导层外,还有一种特殊的图层——遮罩层。利用遮罩功能,可以设定显示图像的哪一部分,不显示哪一部分,以便进行一些特殊处理。由此形成的动画,就是遮罩动画。 1.遮罩动画的概念 (1)什么是遮罩 遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建
一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。 (2)遮罩有什么用 在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
flash遮罩动画制作-红星闪闪
Flash遮罩效果实例-红星闪闪 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能用一个遮罩层试图遮蔽另一个遮罩层。遮罩可以应用在gif动画上。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮 廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。在被遮罩层中不能放置动态文本。实例:红星闪闪
神奇的遮罩动画(1)
《神奇的遮罩动画》研究课 【课型】新授课 【适用年级】七年级 【设计意图】 Flash动画制作技术性比较强,难于理解,而遮罩动画又是Flash学习的一个难点,作为一节新授课,我尝试解决两个问题,在突破难点的基础上让学生自主探究。Flash动画来源于生活,所以我以“再现生活”为整个学习的主线,让学生从生活中寻找“原型”,尝试利用动画自主探究再现,真正实现知识的触类旁通。 【教学内容分析】 《遮罩动画》是教育部中小学信息技术教材七年级下册的内容。所用工具软件为FlashMX。在此之前,学生已经学习了形状补间动画、移动补间动画和引导动画,尝试用Flash再现了飞机起飞、月亮绕地球旋转、瓢虫爬行等有趣的情境。 【教学对象分析】 本课面向的是七年级的学生,他们对于Flash动画的学习有着浓厚的兴趣,具有较强的竞争意识和探索精神,但分析问题水平有待提升。 【教学目标】 1、知识与技能 1)理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当使用遮罩层再现生活中一些有趣的情境。 2、过程与方法 让学生在欣赏-模仿-分析-探究的过程中学会学习。 3、情感、态度、价值观 1)激发学生的学习兴趣; 2)提升学生自主探究意识。 【教学重点、难点】 教学重点: 1)遮罩概念的理解; 2)恰当使用遮罩层再现生活中一些有趣的情境。 教学难点: 遮罩概念的理解。 【教法分析】 抛锚式教学法:以引导动画知识为基础搭建“脚手架”,借助影片中的望远镜情境设置锚点,引入本课,练习设置以基础练习-巩固练习-进阶挑战层层递进的方式实行。 分层教学法:组织学生根据自身的实际情况完成适合自己的实践探究活动。 【学法分析】 探究性学习:给学生创设一个探究情境——从生活中寻找遮罩“原型”并重现,让他们通过主动探索、发现和体验,实现学以致用。 【教具准备】 网络教室(安装红蜘蛛电子教室软件)、辅助学习网站、课件。 【教学过程】
遮罩动画的原理与制作
遮罩动画的原理与制作(教学设计) -----《FlashMX案例教程》 湖北谷城职教中心蒋红艳 【课题】遮罩动画的原理与制作 【使用教材】《FlashMX案例教程》第二版沈大林沈昕主编电子工业出版社出版 【授课时间】2课时(90分钟) 【课程类型】多媒体讲授+实训课 【教学目的及要求】 1.理解遮罩动画的原理; 2.理解遮罩动画的特点; 3.掌握设置遮罩层的方法; 4.学会根据预期的效果恰当的选择遮罩层与被遮罩层; 5.培养学生动手操作能力和善于思考的习惯,激发他们的创造性思维,使学生在融会 贯通地掌握知识与技能的同时,充分发展自己的创造性能力与创造性人格。 【教学重点】 遮罩图层的设置和遮罩效果的实现方法 【教学难点】 1.遮罩动画形成的原理; 2.确定遮罩层与被遮罩层 【教学方法】 教师教法:展示激趣、分析解惑、演示探究、归纳梳理(把讲授与演示相结合) 学生学法:欣赏激趣、探究顿悟、观看模仿、实践创新(从入门到提高) 【教学准备(教具)】 动画实例、挖孔纸、图片素材、PPt电子教案、多媒体机房 【教学过程】 一、导入新课(5分钟) 展示遮罩动画实例效果,如毛笔写字效果、滚动字幕、放大镜效果、世界杯logo等,让学生了解遮罩动画的应用范围,激发学习兴趣。 二、讲授新课(15分钟) 1.遮罩动画的形成原理(10分钟)
用一张纸遮住一幅画,学生什么也看不见(图1-1);然后把纸上挖一个洞,透个这个洞,就能看到画面的一部分了(图1-2)。 (图1-1)(图1-2)总结遮罩的原理:遮罩就是透过遮挡物来看被挡住的对象。(PPt展示文字) 和现实生活中隔窗观景类似(展示PPt隔窗观景画 面),窗——遮罩,景——被遮住的物体。(图1-3) 再让学生想想,日常生活中,有哪些现象类似遮罩原 理呢? 2.遮罩动画的特点(3分钟) 由遮罩动画的原理总结其特点:遮罩动画至少有两个 图层组成,即遮罩层与被遮罩层,上面的图层是遮罩层, 提供动画效果的形状,下面的图层是被遮罩层,提供动画 效果的内容。(图1-3) 3.设置遮罩层的方法(2分钟) 实例演示设置遮罩的方法,做一个静态遮罩效果。 总结设置遮罩的两种方法(PPt展示文字): 鼠标:右键快捷菜单; 菜单:修改/图层属性 三、实践提高(60分钟) 1.入门任务(遮罩层的基本应用,学生应掌握。) 滚动字幕(师先分析后演示)(15分钟) 师分析:这是一个动态遮罩效果,看见文字在一个矩形框内 由下向上移动。那么根据遮罩动画的特点,遮罩层提供形状,遮 罩层应该放一个矩形;被遮层提供看见的内容,那么被遮层应该 是文字由下向上移动的渐变动画。 师演示,学生实训。 放大镜(师引导生分析生尝试)(15分钟) 师引导生分析:这是一个动态遮罩动画,放大镜(用圆代替) 经过的地方文字被放大。那么遮罩层是什么?(运动的圆即放大镜) 被遮罩层是什么?(放大的文字)原文字怎么显示?(最底层) 学生尝试操作。 2.进阶任务(30分钟)(动画难度加大,部分学生完成效果) 旋转的地球
工程演示动画
工程演示动画属于建筑动画中的一个分支,主要用来展示建筑施工中涉及到的施工方案、工艺、质量、进度、安全等有关技术、规范及管理要求,制作人员既要熟悉施工技术,又要熟练地应用计算机二维动画、三维建模制作等软件。 工程演示能详细、系统、直观、形象的表达和体现建筑施工工艺的各个细节、施工流程、工艺流程、运作原理等,是建筑工程施工的虚拟建造及模拟预演。 工程演示能为施工项目带来非常大的益处,这不仅仅是存在于表面的,通过工程演示动画制作能真实再现施工过程,将每一个施工细节通过工程演示动画制作软件展现出来,应用软件一般使用,工程演示的制作大大提高了施工人员的工作效率,使工程施工变的更加简单,能有效的将施工技术通过工程演示传递给施工人员。 其次,工程演示的制作相比实拍来说更方便,不会受到时间地点人员限制,完全通过多媒体技术来展现,可以突出展示想要表现的细节和重点,通过后期合成和特别效应的处理,使整部工程演示完美逼真。 现在3D动画应用在施工领域的地方越来越多,纵观工程演示动画的发展,未来工程演示的发展趋势必将越来越好。会为更多的施工项目带来方便与快捷。 以动画形式向施工人员、专家、评委展示施工各阶段的施工工艺,技术难点等,适用于施工前后指导培训及安全生产技术交底,用工程演示动画形式向作业人员展示施工中复杂的工艺及安全注意事项,使培训及技术交底更加直观、方便、规范、经济,效果显著。 1直观 打破传统受教形式,在施工前以逼真的动画片形式模拟整个施工过程,强调施工中的技术难点。在施工前展示合理的施工过程,以直观的形式展现给施工人员,视听结合,有更强的感染力。 2节约成本 施工的工程设计阶段往往需要投入大量的人力、物力、财力。运用三维技术在工程设计阶段模拟施工过程,将真实的物质材料表现出来,可以在施工前对施工成本有效控制,节约施工成本,提高预算的准确性。 3简洁 可使施工人员更迅速、准确的掌握输变电工程施工中的重点,便于新工艺的推广和应用。利用新技术提高工作人员对安全风险的认识,对提高施工人员的安全防范意识,防止安全事故发生起到预警作用。 4适用范围广泛 可适用于电网建设工程各参建单位:建设管理单位、电力公司、设计院、送变电、电力科研单位、供电公司等。地产动画、动画制作、工程动画、施工动画、建筑动画。 工程演示动画不仅可以模拟真实的三维空间,还可以产生现实世界不存在的特殊效果。艺虎动画认为现在铁路、公路、桥梁、隧道、建筑等领域已获得广泛的运用,地铁施工动画、隧道施工动画、桥梁施工动画等施工工艺动画制作流程是怎样的呢? 1、文字脚本设计:把客户的动画需求用文字准确表述 2、动画场景设计:场景中所涉及的模型制作(包括道路、桥梁、隧道、收费站、服务、施工机械以及周边的辅助设施) 3、分镜故事板:根据文字创意脚本进行分镜头制作;
flash制作遮罩动画
第五课制作遮罩动画 Flash中的普通层是透明的,普通层叠在一起不会互相遮罩。与普通层相对应的层是“遮罩层”,“遮罩层”是不透明的,只有有图像或文字的地方才是透明的。利用遮罩层,可以制作一些特殊的动画效果。 一、探照灯效果 【例2-5.1】制作一个动画,产生文字在探照灯照射下逐步显示出来的效果。 分析:在普通层上放入文字,再建遮罩图层,遮罩图层上画一个圆。遮罩图层中的圆移动时,它下面的文字就随着显示出来了,就像探照灯将文字照出来了一样。 【操作步骤】 第一步:新建一个动画文件,将第一个图层的名字改为“文字”。 第二步:单击菜单【修改】 【文档】,设置背景色为黑色。在“文字”层的第1帧输入“欢迎光临”;在第15帧处插入帧,将第一帧延伸至第15帧。见图2-5.1。 图2-5.1 文字层 第三步:新建图形元件“圆”。见图2-5.2。
图2-5.2 图形元件“圆” 第四步:新建图层“灯”。将元件“圆”拖入第1帧的舞台左边,遮住左边的文字;在第15帧处插入关键帧,将“圆”实例移至舞台右边,遮住右边的文字;打开帧属性面板,在第1帧创建“运动补间动画”。 图2-5.3 “灯”图层动作补间动画 第五步:在“灯”图层上单击鼠标右键,选择“遮罩层”,如图2-5.4所示。 图2-5.4 遮罩层
测试影片,效果如何? 【试一试】 制作一个广告字幕效果的动画,要求文字从左到右逐步显示出来。 提示:遮罩层静止,对文字层中的文字元件作“动作补间动画”。 二、望远镜效果 【例2-5.2】运用遮罩层制作一个具有望远镜效果的Flash动画。见图2-5.5。 图2-5.5 遮罩效果 【操作步骤】 第一步:新建“风景”图形元件,导入风景图片;新建“望远镜”图形元件,画两个相交圆作为望远镜。 第二步:将元件“风景”拖入图层1的第1帧,调整到和舞台一样大小,与舞台对齐,插入静止帧至第45帧。见图2-5.6 第三步:将元件“望远镜”拖入图层2的第1帧;在第25帧插入关键帧,移动望远镜的位置。在第1帧创建“运功动画补间”。 第四步:将图层2设置为“遮罩层”。
Flash遮罩动画说课稿
Flash遮罩动画说课稿 柳市春华张可翠一、说教材 教材的地位及作用 《Flash8短期培训教材》,本课内容是第二章动画制作的第四课。遮罩动画是Flash动画的重要组成部分。与前面的逐帧,形变以及运动动画相比有着较大区别,前三种动画效果直观,明显,容易理解,而遮罩动画则比较抽象,但是它的制作效果比较奇特,能够实现其他动画实现不了的特效。它在本教材中起着由浅入深的过渡阶段。 教学目标 在FLASH教学中,侧重于学生的理解能力及应用能力的提高,根据学生的认知特点,心理规律,我们把教材中的重点、难点及关键点进行分解。贯彻学生自主学习的学法进行教育,让学生通过实践操作,来理解掌握本堂课的内容,达到教学目标。 认知目标:(1)理解遮罩的原理。 (2)了解遮罩动画的作用。 (3)掌握创建方法。 (4)明确制作遮罩动画的要求。 能力目标:(1)能够将遮罩动画配合其他动画制作丰富的动画效果,并且能将遮罩灵活的应用于综合实例中。 (2)培养学生分析问题、解决问题的能力以及合作能力和审美能力。情感目标:以制作简单动画为任务驱动,激发学生学习flash的兴趣,培养学生
的成就感。 教学的重点、难点: 重点:遮罩动画的创建方法 引出动画——学生分析——我总结——我制作——学生模仿——布置作业—-学生相互交流——引出更多更精彩的实例…… 难点:遮罩原理的理解 从一个简单实例入手——完整案例的制作——学生举一而反三 二、学情分析 全日制学生(依兴趣办事,自主性,自律性不强) 三、说教法、学法 教法: 中学生多数都是兴趣主导型,喜欢自己动手操作,故本堂课是以“学生为主”,让学生主动学,主动练为原则,达到让学生真正手动、脑动这一目的。1. 采用案例、启发式教学法 引起兴趣——由兴趣激发学生动手,大胆的去实践,敢去尝试——我指导、纠正——使他有这种创作动画的成就感。 2.采取了由浅入深、循序渐进的教学策略,以例子讲解,综合练习,引发学生思考为流程 3.运用了“引、激、拓”的课堂教学模式 学法: 在整个教学过程中,学生对内容的掌握也是由浅入深,循序渐进,围绕知识点展开,通过自主式和合作式学习,最后对知识重新建构,通过思考得出结论。(即多看范例,多模仿,多动手实践)
APP演示动画制作要求
“掌上妇幼”应用演示动画制作要求适用范围 本规范仅适用于“掌上妇幼”APP应用演示动画制作。 .1 文件格式尺寸要求 1. Flash动画内容文件大小K数:** 2. 动画内容原始文件输出设置:*.FLA 3. 动画内容制作时帧速设置范围:25帧 4. 视频动画内容输出文件格式:*.mpg 5. 视频动画文件制式:PAL 6. 视频动画时长:5分钟以上;8分钟以内 .2 画面要求 1. 画面尺寸:宽度1920像素X高度1080像素。 2. 画面质量:2K数字版宽度2048像素X高度1556像素。内径:宽 度1920像素X高度1080像素。 3. 动画表现方面不能过于单调。动画连续,节奏合适,帧和帧之 间的关联性要强。 4. 所有动画制作,需按照动态分镜进行制作,不得大面积更改动 态分镜的时间和任务动作。 5. 动画内容中用到的位图,必须画面清晰,不能有图像过于模糊 等现象出现(特效除外)。 6. 动画画面不能出:错位,组件缺损,跳帧,少帧,该动的组件 不动,不该动的组件出现位移、缺少等明显漏洞。 7. 动画内容播放过程中纯静态画面停留时间不得超过4秒。 8. 动画内容播放过程中,避免采用简单重复方式以保持动画播放
时间。 9. 解说,配音应标准,无噪音,声音悦耳,音量适当,快慢适 度,并提供控制解说的开关。 10. 视线要有跟随,画面自然、合理。动画色彩造型应和谐,画面 简洁清晰。场景要有结构阴影和地面投影。 .3 内容要求 1. 根据“掌上妇幼”应用的界面、功能、服务设计制作演示动画,演示动画 需对“掌上妇幼”应用的用途、整体介绍、各个功能模块的操作实现等方面进行演示。制作单位需提交设计方案,注明动画表现形式、风格等。 2. 功能模块操作演示需对:获取\安装应用、注册\登录、手机挂号、空中 诊室、出生证明、结算缴费、智能导诊、取报告单、科室医生、医院导航、健康咨询、健康百科、满意度调查模块进行操作演示。 3. 应用获取途径应着重突出,二维码链接尽可能出现在画面上。
《遮罩动画》微课解说词-修改
微课解说词 一、引入 同学们,之前,我们学过怎样制作形状渐变和运动补间动画,知道了,动画产生的原因是对象的形状、大小、颜色、位置或者透明度发生了改变。 二、案例分析,提出问题 今天还是先请大家欣赏一组动画。 在这组动画中,大家发现:字是慢慢的展开;地球在不断的旋转。也就是对象本身内容在发生改变。这种动画,单独的运用之前学过的形状渐变和运动补间是做不出来的,其实它们都运用了遮罩。什么是遮罩呢?如何应用遮罩来制作动画?是这节课所要解决的问题。 接下来,我们先通过演示来了解遮罩和它的原理。 三、遮罩的原理 打开FLASH软件 1、在图层1中导入一张图片。 (1)选择文件→导入→导入到舞台。 (2)调整图片的大小,使它跟舞台一样大。 选择相对于舞台,水平中齐,垂直中齐,匹配宽和高。 2、在图层2中绘制一个椭圆 (1)新建图层, (2)绘制一个椭圆,填充颜色可以任意设置,现在我们选择为红色。 大家可以看到,在图层为一般图层情况下:上面的图层内容会遮挡住下面的图层内容,被遮挡的下面图层的内容就看不到了。图层1的图片,有一部分就图层2的椭圆遮挡了,没有显现出来。 那我们将图层2和图层1的改变为遮罩和被遮罩,结果,又会怎么样呢? 我们现在来改变一下看看。 在图层2中,右击,选择遮罩层,这时候你们就会发现,图层的标识发生了改变,同时图层也被锁定了。 再看看舞台,大家可以看到,图层1中的图片,被图层2的椭圆遮挡的地方,显现出来了,没有被遮挡的不见了。
所以,遮罩层与一般图层产生的情况恰恰相反:遮挡的地方就会被看见,没有遮挡的地方就看不见了。下面,让我们来仔细分析一下。 遮罩原理分析: 遮罩需要两个图层,上面的图层为遮罩层,下面的图层为被遮罩层。遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。电筒光照到的地方就会被看见,没有被光照到的地方就看不见。 同时也可以看出,遮罩层决定显示的轮廓形状,被遮罩层是所显示的内容。 现在我们已经弄清了遮罩及其原理。刚才看到只是静止的画面,我们可不可以让它动起来呢?刚才讲了,遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。很显然,想让遮罩产生动感,无非就是两种情况:要么是手电筒动,要么是被照的物体动。也就是说,遮罩层或者被遮罩层运动就会产生庶罩动画。 我们先试一下第一种情况:遮罩层运动的遮罩动画,也就是在图层2做一个动作补间动画,让图层2的椭圆动起来。怎么做?大家还记得吗? (1)将两图层解锁进行编辑。 (2)在图层2的某一帧(就在第30帧吧)插入关键帧。 (3)右击创建补间动画。 (4)选中最后关键帧中的椭圆,将椭圆移动到某一位置。 (5)在图层1中插入普通帧,延长显示时间和图层2相同。 大家看看动画效果。 第二种情况制作和第一种相同,所不同的是,被遮罩层运动,而遮罩层不动。 (1)取消遮罩层运动。在图层2的最后一帧中清除关键帧,并且删除补间; (2)在图层1相应的帧,插入关键帧; (3)同样是创建补间动画; (4)将图片移动到行当的位置。 大家看看动画效果。 小结: 好,那么我们回忆一下遮罩原理。1、遮罩是由两个图层组成,上面的图层是遮罩层,下面的图层是被罩层;2、遮罩层决定所看到的图层形状;3、被遮罩
flash遮罩动画教学设计
FLASH遮罩动画教学设计 安康育英中等职业学校周开波 课型:新授课 授课年级:中职二年级 课时安排:1课时 教学目标: (1)理解遮罩动画的实现原理; (2)掌握Flash遮罩动画的制作方法; (3)掌握遮罩动画的制作要点 (4)引导学生养成良好的操作习惯和思维习惯,提高学生审美能力和空间想像能力,激发学生自主创意。 (5)感受运用Flash动画软件创造作品的乐趣; (6)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。 教学重点: (1)遮罩动画的实现原理; (2)遮罩动画的制作过程; 教学难点: 遮罩动画的实现原理; 教学对象分析 学生在之前已经学习过了逐帧动画、补间动画、引导层动画,遮罩动画是flash中需要学习的最后一种动画形式,学生已经对图层、元件、库有了一定的了解,基于本班学生女生多,实践操作的主动性不高和计算机课的特点,周期长、学生易忘、操作性强,在教学中尽量激发学生的发散思维,让学生在渴望中积极探究,自主的学习,并通过分析源文件,从中真正理解其制作过程。学生自我表现力强,尽量给学生多练,多展示的机会。培养学生科学严谨的学习态度和良好的操作习惯,并培养学生热爱自然的情趣。 教学方法与教学手段: 讲授法、演示法、任务驱动法。 教学准备: 硬件:多媒体计算机、投影仪; 软件:教学课件。 教学过程:
板书设计:以课件的形式在大屏幕上播放。 教学后记: 本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。在实际教学活动中也基本上实现了这种设计,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
ppt动画制作教程:ppt制作教程视频
ppt动画制作教程|ppt制作教程视频 步骤/方法 1、对象从屏外移动到屏内某处或飞过屏幕。 制作步骤: ①将对象置于(屏内或屏外)终点处; ②在对象上单击鼠标右键,选“自定义动画”,在“动画和声音”中选“飞入、缓慢移入、螺旋”,并设置移动方向(飞过屏幕时,对 象在幻灯片外一方,飞入方向要设置成从幻灯片另一方)。 2、对象从屏内一处移到另一处或屏外:利用人眼的视觉迟滞这 一生理特点用“显现-隐藏-显现”实现。 制作步骤: ①在移动对象上单击鼠标右键,选“自定义动画”,在“动画和声音”中选“闪烁”并设置速度为“中速”,或选“出现”且在下“播放动画后”中选“播放动画后隐藏”,在“顺序和时间”设置“在前一事件后0秒,自动启动”; ②然后按住Ctrl键不放沿着移动路径依次拖放对象,复制出一 连串相同对象,直到终点,对运动后不消失的对象,最后复制得的 对象自定义动画效果设置“不变暗”。播放时移动效果为:对象相 隔密的移动慢,相隔疏的移动快。 3、旋转制作: 对于Powerpoint中绘图工具画的图形、自选图形和剪贴画(经过“快捷菜单/组合/取消组合/转换为office图形(选是)”,再“快 捷菜单/组合/组合”处理后可旋转),只要用前2方法并改②为每次 拖动复制到新位置后,均用“自由旋转”工具将图形旋转合适方向,其余操作设置相同。
定点自转:只要用上方法以同一点为中心复制并拖转即可。 环绕旋转:若要实现一对象环绕另一对象旋转,先用“自选图形”画出环绕轨迹,再用前⑵方法,沿环绕轨迹和方向均匀复制一周, 若要旋转几周,就复制几周一层层盖上去。也可用后面的循环重复 播放幻灯片来实现按钮控制旋转和不停旋转。 4、用幻灯片复制和对象移位法实现多个对象同时运动。 制作步骤: ①将环境和运动对象按初始位置放好(均不使用动态效果); ②“幻灯片切换”设置为“每隔0秒换页”; ③再复制一张幻灯片,在复制出来的幻灯片上将各运动对象用鼠标向运动方向拖移合适距离; ④重复③直到所有对象均到终点,播放时就有多个对象同时运动的效果。 5、窗口内和全屏滚动字幕 制作步骤: ①填充背景色,插入有窗口的封面图片(窗口可用WINDOWS“画图”的裁剪工具来开,窗内单色),并用图片设置工具设置透明色; ②插入文本框(小于窗口),输入文字(文字进行字体、大小和颜 色等修饰,可横排或竖排),或用艺术字,将文本框或艺术字移出窗 外(一般窗外上方或右方)作为终点; ③将滚动字其叠放层次设置成“置于底层”,设置自定义动画效果为“缓慢移入”(从下部或从左侧)和自动启动,播放时即有窗口 内滚动字幕效果。类似地可制作全屏滚动字幕。 6、动态画线效果(如按笔画写字、画几何图形等)
Flash遮罩动画详解及实例
Flash 8 遮罩动画详解及实例 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层
图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。 图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能用一个遮罩层试图遮蔽另一个遮罩层。遮罩可以应用在gif动画上。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。在被遮罩层中不能放置动态文本。实例:红星闪闪
遮罩动画-教案
遮罩动画 一、教学内容分析 遮罩动画是高中选修教材《多媒体技术应用》(教育科学出版社)第四章第三节“计算机动画制作”的一部分。教材只是对遮罩动画做了简单的介绍,在学业水平考试中也并不涉及遮罩动画,但遮罩动画却是Flash中一个很重要的动画类型。很多效果丰富的动画都是通过遮罩动画来完成的。因此,我单独安排一课时来介绍遮罩动画,让学生们感受它的魅力。 二、学情分析 本节课的教学对象是高二的学生,在初中阶段,学生对Flash的基础知识及补间动画已有初步接触。再加上前几节课对补间动画、引导动画的学习,学生已经可以制作简单的Flash动画,并对简单的Flash动画具备分析能力。 三、教学目标 1、知识与技能:理解遮罩层的特点及遮罩动画原理。 理解遮罩层与被遮罩层的关系。 2、过程与方法:能够通过分析动画实例,获取制作思路。 3、情感态度与价值观:激发学生对Flash动画的兴趣,保持对信息技术学习的积极 性;培养学生交流意识。 四、教学重、难点 (1)教学重点:遮罩原理、遮罩效果的制作方法 (2)教学难点:遮罩效果的制作方法、动画实例的分析 五、教学方法 1、启发式教学法:主要用在遮罩原理的讲解环节。引导学生做实验,看效果,然后再启发学生总结遮罩原理。 2、合作交流学习法:主要用在遮罩效果分析、作品制作环节。教师也要积极参与到合作交流过程中,不能只做观察者。 设计意图:强化学生主体地位,让学生主动建构知识结构。优化教师主导地位,发挥教师组织、引导作用。 六、课前准备 纸质导学案,内容包括学习目标、知识回顾(补间动画)、学习向导、自主评价量规。
七、教学过程 环节一:欣赏动画,激发学习动机 【展示一个遮罩动画作品:以宫崎骏动漫为主题的动感相框。】 观看效果动感相框效果结合动漫大师宫崎骏先生的动画作品,吸引学生的注意力,激发学生参与、创作的热情。教师要注意引导学生建立形象直观的感受:该动画是透过“窗口”看下一层的内容,引出遮罩概念。 环节二:初识遮罩动画——探照灯效果(此案例来自网络) 观看效果【探照灯效果是最常见的遮罩效果,操作起来也非常简单,通过这一实例的练习,使学生们对抽象的“遮罩”有一个具体、清晰的认识。】 学习过程: 1、静态遮罩效果:引导学生做实验,看效果,然后再启发学生总结遮罩层与被遮罩
ppt制作地球公转演示动画教程
ppt制作地球公转演示动画教程 随着现代教育技术和教学设备的不断改善和提高,越来越多的教师开始使用现代信息技术手段来进行教学活动,其中应用最多的就是教学课件的使用。教学课件以其简单直观、生动活泼的风格深得老师和学生的青睐,无论是优质课评选还是公开课展示;多媒体课件都成了教师们的首选;成为课堂不可或缺的一个组成部分。最近,一个地理老师就找到小编,要我帮忙制作一个课件用来演示地球绕日公转运动的效果。 ppt制作地球公转演示动画教程 制作动画当然首选Flash,但是考虑到老师对Flash不是很熟悉,同时也为了使他能够通过这个课件的制作真正学习到一些电脑知识,决定选择大家都很熟悉的PowerPiont来完成这个动画,虽然可能有些难度,但这个软件大家都熟悉,其中的技巧也很容易掌握,下面就介绍这个动画的制作过程。 在正式制作之前,我们先来看一下这个动画的演示效果,(如图 1)为动画正在播放的一个画面。下面介绍一下详细的制作过程: 一、图形的绘制 1.太阳的绘制 从图1中我们可以看出要想制作地球绕太阳公转的动画,必须要有太阳和地球,它们的绘制比较简单,这里我们使用圆形来制作,然后进行颜色填充就可以了。选择绘图工具栏上的椭圆工具,然后按下
Shift键在幻灯片的中心绘制一个圆形。为了确保所绘制的太阳在幻灯片的正中心我们可以借助辅助线来完成。单击菜单视图一辅助线命令,就会在幻灯片中出现辅助线,我们可以把已经绘制好的太阳移动到中心。当然也可直接在幻灯片的中心绘制圆形,方法如下:把光标定位于两条辅助线的交点,然后选择椭圆工具;同时按下Ctrl+Shift,拖动出一个大小适宜的圆形,为了使绘制的圆形更像一个太阳;我们选择颜色填充,双击绘制的圆形,在弹出的对话框中选择颜色和线条标签下的填充,然后选择颜色右面的下拉按钮,选择填充效果在弹出的对话框中选择过度标签,我们设颜色1为:红色;颜色2为:黄色,底纹样式为:中心辐射,这样太阳就绘制完成了。 2.椭圆轨道的绘制 这一步比较简单;把光标定位于两条辅助线的交点,然后选择椭圆工具,同时按下Ctrl键;拖动出合适的椭圆形,双击椭圆,设置颜色填充为无。最后效果(如图2)所示。 3.地球的绘制 地球我们仍然利用圆形来完成,利用椭圆工具在幻灯片上绘制一个圆形,调整适当大小,然后进行填充,这里的填充效果我们选择双色里面的横向填充,圆形的一面填充的比较亮一些一面填充的比较暗一些,这样有利于突出太阳直射的效果。因为我们是通过自定义动画里面出现的效果来实现绕日转动的动画效果;所以需要很多个地球均匀分布在椭圆型轨道上,这里使用复制的方法来完成其他地球的制作,然后把他们均匀分布在椭圆型轨道上,这是一个反复调整的过程,为
全国中小学信息技术课程教学大赛获奖案例神奇的遮罩动画教学设计
神奇的遮罩动画
教学流程图
教学过程教学环 节与时教师行为学生行为间分配 请全体学生参与玩游戏《过目不忘》第一关 请学生分享游戏心得 总结:游戏有方法,学习也要有正确方法。设计意图 不忘游戏 激趣导入4f 根据老师 说出的水 果名称回 答此水果 所在位置 活跃气氛, 让学生都参 与进来,调 动积极性, 寓教于乐 一个学生 上台参与 玩游戏, 根据老师 说出的水 果名称回 答此水果 所在位 置,其他 同学在台 下观看并 一起来玩 第一关 游戏ffiWJ: 在方框中会依次出现不同的水果请记 住它们出现的位■ 一人任童说岀其中的…种水JR名称 另一人请准确说岀该水果所在的位負 请一个学生上台参与玩游戏《过目不忘》第二关
问:在小游戏中有一个水果依次出现的动画让我 们再来回顾一下! 播放动画效果 问:这个动画怎么制作出来的呢? 出示素材图 因此,遮罩层决泄了最终的显示区域 而被遮罩层决左最终显示的内容 问:在本例中,被遮罩层和遮罩层应放巻什么? 引导回答: 遮罩层放宜矩形 被遮罩层放置水果图片 2?演示操作:制作静态遮罩效果 学生思考 回答 通过提问让 学生主动思 考,由问题 引课 遮罩 原理 大揭 秘 10' 教师引导:如果能有一种动画效果可以按照指左 的区域显示,苴它区域不显示就好了!如先显示第一 个水果,再显示第二个水果,再显示第三个水果,再 显示第四个水 果。 遮罩动画就可以实现这种效果! 出示课题一一遮罩动画 1 ?介绍遮罩动画 遮罩动画由遮罩层和被遮罩层构成 上而图层是遮罩层,下而图层是被遮罩层 这两个图层中只有相重叠的地方才会被显示 内容 是透过is 罩层的 形 找舌到被迟罩层的内容?从而 实现的显示 学生认真 学习遮罩 动画构成 遮罩动画比 较抽象,通 过图片将遮 罩动画形象 化,利于学 生理解 学生思考 回答 学生主动思 考回答,明 确概念
最完整的Flash动画制作教案
《Flash动画制作》授课计划
2.Flash的历史与发展 3.Flash的特点 1.2 Flash应用领域 1.3 Flash动画原理 1.动画原理 2.Flash动画制作原理 1.4 Flash工作环境 1、舞台就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文 件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。 2、时间轴窗口用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧 里,以安排电影内容播放的顺序。 3、绘图工具栏放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂, 修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的 修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效 果。 4、标准工具栏列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及 控制舞台放大比例的图标和选项,便于进行更为快捷的操作。 5、图库窗口用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics), 按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。 6、控制器面板控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。 例1:使用工具制作一个“笑脸”或“哭脸” 思考:如何让“哭脸”变成“笑脸”? 引入层的概念,将“嘴”放在新建的图层上 引入简单动画制作步骤: a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的 位置。 b、选择所有帧,创建动画。 例2:小球的直线运动。 步骤1:在舞台上画出小球。 步骤2:在第20 帧上插入关键帧。 步骤3:移动小球,使其开始位置与结束位置不同。 步骤4:选择所有帧,创建形状渐变动画。 例3:小球沿规定的轨迹运行。 步骤5:在前一个动画的基础上添加引导层 讲述层的概述时, 可结合前期学习 过的Photoshop 中层的概念,这样 学生头脑中就有 了印象。 请学生注意动画 制作的过程,并能 自己制作上述两 个动画。 注意flash的两种 不同格式的文件, 源文件和播放文 件分别的打开方 式
