第八讲 Jquery Mobile中 流式布局,网格布局 以及响应式布局


第八讲Jquery Mobile中固定布局,流式布局,网格
布局以及响应式布局
学习要点:
1.固定布局,流式布局
2.网格布局
3.响应式布局
主讲教师:张龙(树根)
合作网站:https://www.360docs.net/doc/f73030398.html,(PhoneGap中文网)
一、固定布局,流式布局
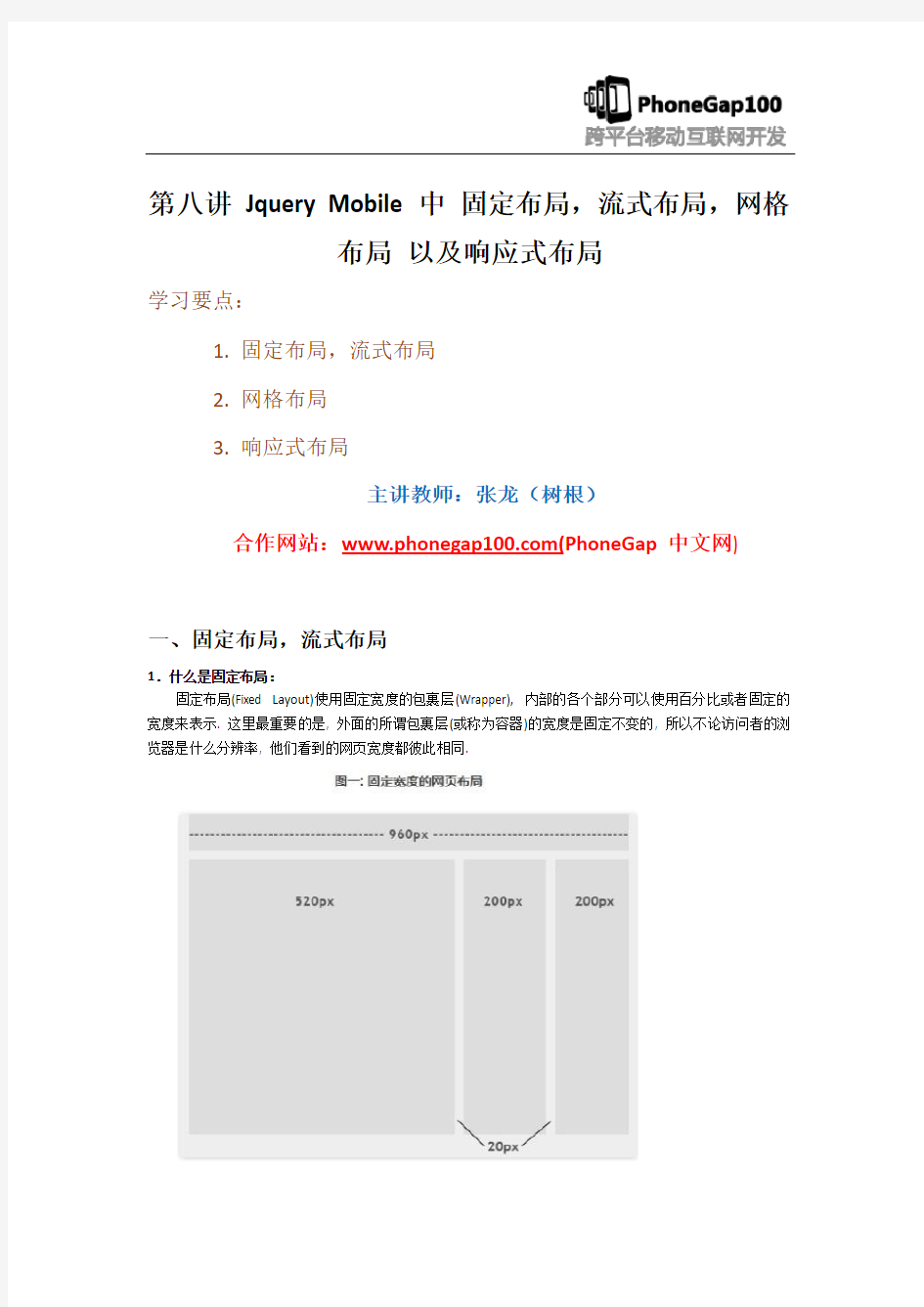
1.什么是固定布局:
固定布局(Fixed Layout)使用固定宽度的包裹层(Wrapper), 内部的各个部分可以使用百分比或者固定的宽度来表示. 这里最重要的是, 外面的所谓包裹层(或称为容器)的宽度是固定不变的, 所以不论访问者的浏览器是什么分辨率, 他们看到的网页宽度都彼此相同.
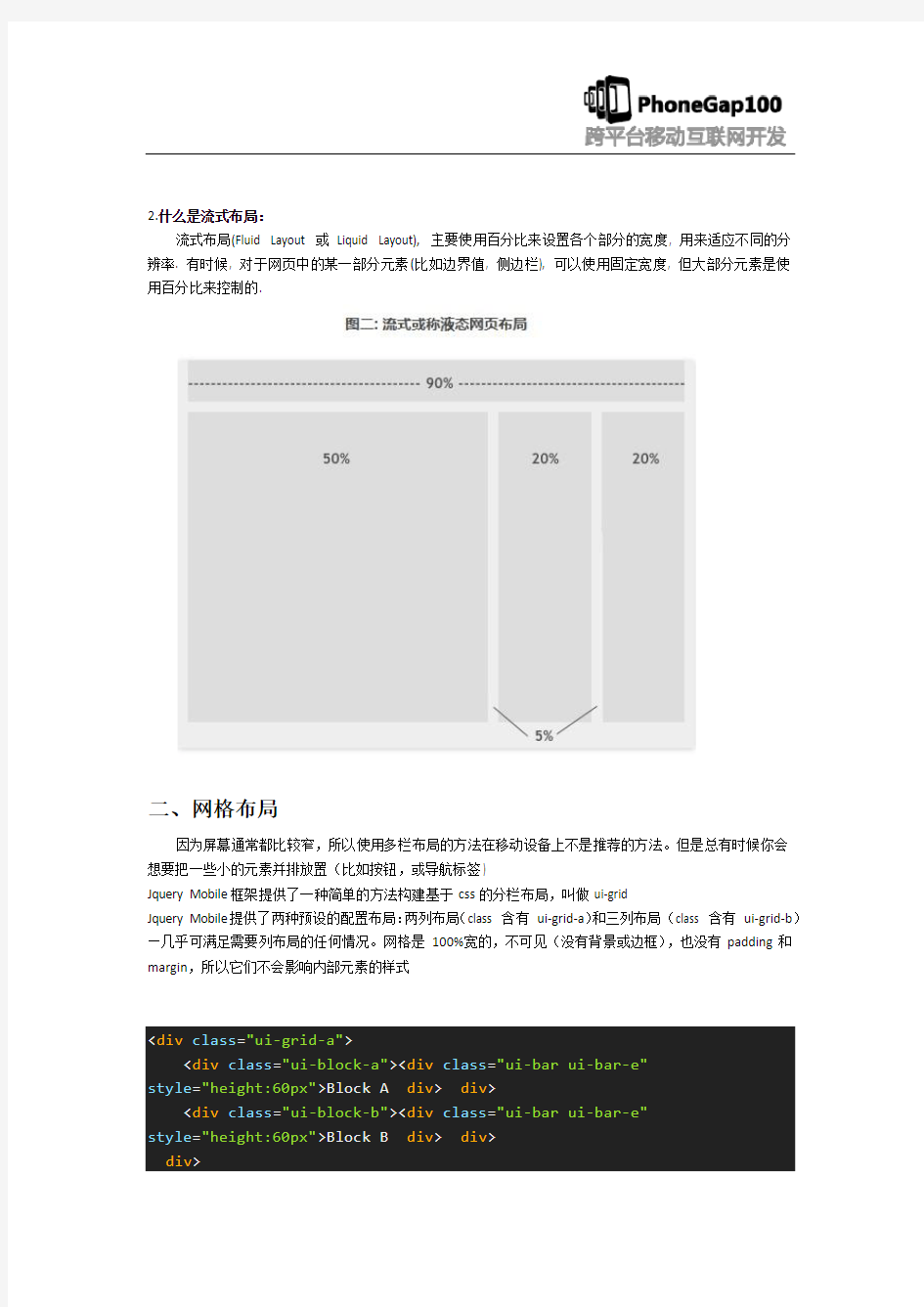
2.什么是流式布局:
流式布局(Fluid Layout 或Liquid Layout), 主要使用百分比来设置各个部分的宽度, 用来适应不同的分辨率. 有时候, 对于网页中的某一部分元素(比如边界值, 侧边栏), 可以使用固定宽度, 但大部分元素是使用百分比来控制的.
二、网格布局
因为屏幕通常都比较窄,所以使用多栏布局的方法在移动设备上不是推荐的方法。但是总有时候你会想要把一些小的元素并排放置(比如按钮,或导航标签)
Jquery Mobile框架提供了一种简单的方法构建基于css的分栏布局,叫做ui-grid
Jquery Mobile提供了两种预设的配置布局:两列布局(class 含有ui-grid-a)和三列布局(class 含有ui-grid-b)—几乎可满足需要列布局的任何情况。网格是100%宽的,不可见(没有背景或边框),也没有padding和margin,所以它们不会影响内部元素的样式
三、Jquery Mobile Css3响应式布局
1.什么是响应式布局:
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
https://www.360docs.net/doc/f73030398.html,/article-73-1.html
https://www.360docs.net/doc/f73030398.html,/thread-111-1-1.html
1.使用样式
2.使用媒体
感谢收看本次教程
本教程由phonegap中文网(https://www.360docs.net/doc/f73030398.html,)提供
我是主讲老师:树根
我的邮件:htzhanglong@https://www.360docs.net/doc/f73030398.html,
