灵感爆棚!22个知名App启动引导页设计欣赏


灵感爆棚!22个知名App启动引导页设计欣赏
启动引导页面设计对APP来说非常重要,简洁的3-5个页面传递给用户APP更新的重要功能、引导用户体验、重大活动推出等等。设计师该如何设计呢?本文精选了22个APP启动引导页,供大家参考。
相关阅读:
《百度MUX:引人入胜的引导页设计》
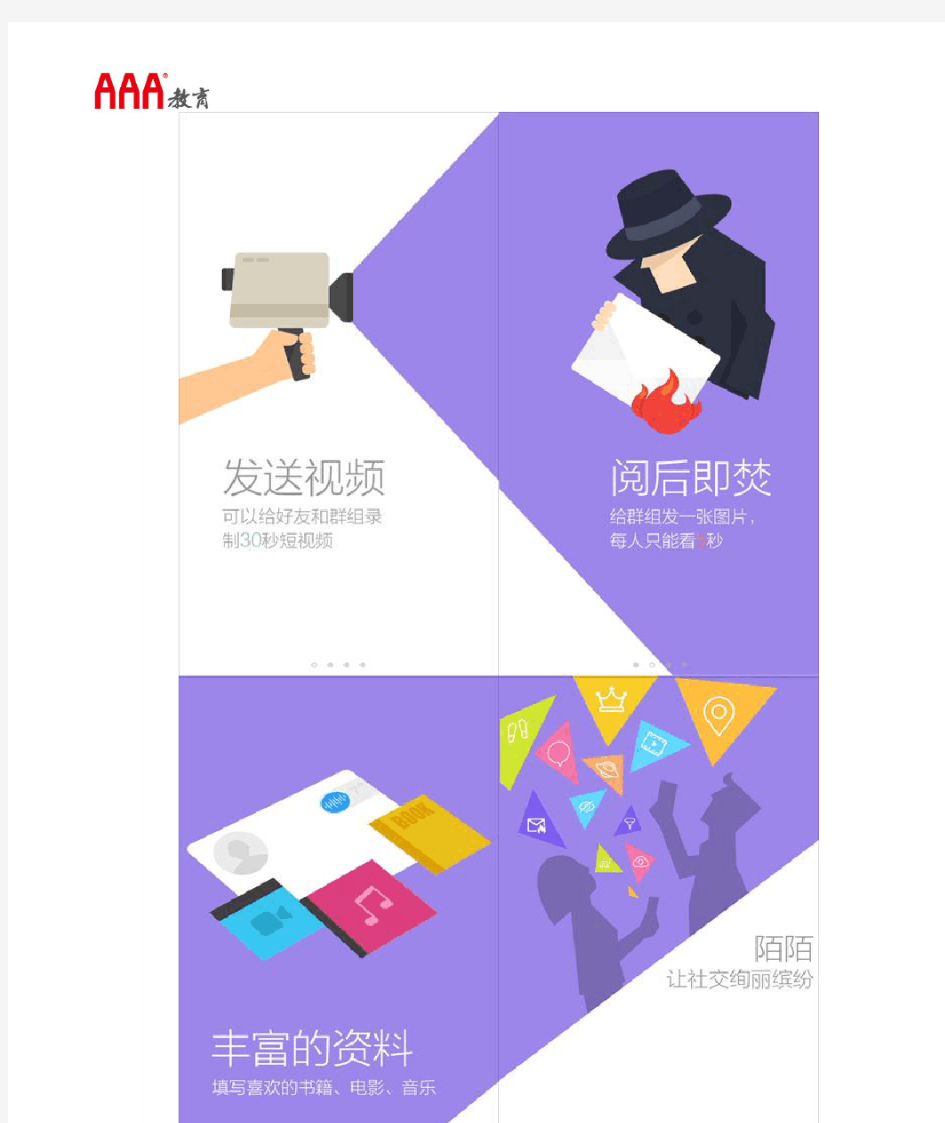
陌陌
百度地图
QQ 2014
手机QQ浏览器
糯米
高德地图
易信2014
高德地图2013圣诞节
马蜂窝
手机软件设计文档模板
文档管理信息表 文档变更纪录
文档主要评审意见
目录 1开发规划........................... 错误! 未定义书签。 开发人员.......................... 错误!未定义书签。 开发计划.......................... 错误!未定义书签。 开发环境和工具...................... 错误!未定义书签。 开发规范.......................... 错误!未定义书签。 2总体设计........................... 错误! 未定义书签。 概念术语描述........................ 错误!未定义书签。 术语1 ............................... 错误!未定义书签。 术语2 ............................... 错误!未定义书签。 基本设计描述........................ 错误!未定义书签。 系统总体逻辑结构图 .................. 错误!未定义书签。 系统部署结构图 .................... 错误!未定义书签。 主要界面流程描述........................ 错误!未定义书签。 功能1界面流程..................... 错误!未定义书签。 功能2界面流程..................... 错误!未定义书签。 模块列表.......................... 错误!未定义书签。 3数据结构........................... 错误! 未定义书签。 4接口规范........................... 错误! 未定义书签。 <模块1 API>. ................... 错误!未定义书签。 Interface1 ............................... 错误! 未定义书签。 Interface2 ............................... 错误! 未定义书签。 <模块2 API>. ................... 错误!未定义书签。 <模块3 API>. ................... 错误!未定义书签。 <数据库API> .................... 错误!未定义书签。 5模块设计........................... 错误! 未定义书签。 M)DULE设计 ........................ 错误!未定义书签。 模块设计描述 ...................... 错误!未定义书签。 模块界面描述 ...................... 错误!未定义书签。 M)DUL2设计........................ 错误!未定义书签。 6附录............................. 错误! 未定义书签。 第三方组件.......................... 错误!未定义书签。 参考资料.......................... 错误! 未定义书签。 附加文档.......................... 错误!未定义书签。
APP页面布局设计模板与讲解
在一个APP的使用过程中,优秀的页面设计与用户导航对用户体验影响极大。某些时候的第一印象与操作便决定了用户的留存率。对于一些新手开发,独立开发者或者小开发团队,往往程序员自己就承担了美工和设计工作。对于这些开发者来说,往往缺少这方面的经验,而如果缺少了这两项,产品的使用体验是非常不友好的。 用户体验是什么?用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受。但是对于一个界定明确的用户群体来讲,其用户体验的共性是能够经由良好设计实验来认识到。计算机技术和互联网的发展,使技术创新形态正在发生转变,以用户为中心、以人为本越来越得到重视,用户体验也因此被称做创新2.0模式的精髓。在中国面向知识社会的创新2.0——应用创新园区模式探索中,更将用户体验作为“三验”创新机制之首。ISO 9241-210标准将用户体验定义为“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。通俗来讲就是“这个东西好不好用,用起来方不方便”。因此,用户体验是主观的,且其注重实际应用时的产生的效果。 我们常经历到,一个产品从设计的初期到后期完善,都会经过一系列的迭代和升级。作为初期的设计人员,发挥的空间是很大,但历史的惨痛教训告诉我们,初期的设计往往又是失败居多,很多情况下是由于自己的局限性造成的,尤其在后期,架构不是想改就改,用户习惯不是想改就能改的,所有在前期,特别是上述提到的集美工设计开发于一体的人,要慎重考虑APP的架构设计,本文所阐述的两个方面,其一为页面设计,其二为用户导航。 APP页面功能设计包含了首页,注册页,。 APP用户导航,是App设计时要着重考虑的,常见的App框架有列表、网
手机个人图书馆APP设计方案(优选.)
最新文件---------------- 仅供参考--------------------已改成-----------word文本 --------------------- 方便更改 赠人玫瑰,手留余香。 设计人:陈玉梅 班级:2012级教育技术学班 提交时间:2015年1月4号 方案设计名称:手机上个人图书馆的APP设计方案
手机个人图书馆的APP设计方案目录 一、设计背景 二、APP设计细化分析 1、阅读环境的设计 2、登录界面的设计 2、用户界面的设计 3、退出界面的设计
三、结束 一、APP设计背景 随着智能手机和ipad等移动终端设备的普及,人们逐渐习惯了使用APP客户端上网的方式,而目前国内各大电商,均拥有了自己的APP客户端,这标志着,APP客户端的商业使用,已经开始初露锋芒。对于阅读来说也一样,由于电子阅读的成本低、便于携带、连接性强、能跨平台使用以及环保等的优点,使得越来越多的手机用户愿意用使用自己的手机客户端来阅读书籍,此方案就是基于这样一个趋势来进行设计的,设计一个手机上个人图书馆的APP。目的是使电子书的阅读更广泛,设计更齐全。 二、阅读环境的设计 很多用户会在移动中使用,要求此APP设计要求耗流量少,并且在移动中要保持网速,所以此APP设计占内存要求比较小,并且要求阅读所需流量小,才能保持网速正常。除此之外,还要对软件进行不断的更新及优化。
三、APP设计细化分析 1、登录界面的设计 界面的设计在一定程度上会影响使用者的心情,所以这次的方案会按登录界面,用户界面,以及退出界面等一系列流程下进行设计,已达到不仅内容齐全有序,更在界面的设计上进行分析,让观众在愉悦的环境下进行阅读的目的。 现在设计的这个手机阅读APP的登录界面有以下要求: 在登录界面,除了有用户名,密码之外,还有日历或者节日的提醒,用户名登录可以使用微博,QQ,微信,人人等账号,设计可以如下: (1)用户名: 密码: 2014年12月29日 (2)友好界面,节日的提醒设计在由登录界面进入用户界面的时候,可以选择节日具有代表性的图片或者文字渐渐消失的方式出现。 2、用户界面的设计 (1)搜索文章 请输入作者、书名、关键字搜索
基于Android系统的App界面设计
基于Android系统的App界面设计 智能手机时代的来临改变了大多数人的生活习惯,时至今日智能手机已经成为了人们工作生活中的一部分,在工作生活中发挥着重要的作用。App作为智能手机应用程序的核心,构建以用户体验为核心的页面设计是智能手机App设计的核心与要点,同时也是满足用户使用需求的重要途径与方式。现今的智能手机App主要分为IOS与Android两大市场,与IOS的封闭不同的是Android系统具有极强的开放性,而这一开放性在为Android系统App带来无限可能的同时也使得基于Android系统所开发的App界面本身缺乏统一的规范,从而造成基于Android系统所开发的App界面具有极大的开放性。新时期为做好基于Android 系统App的设计需要从情感、认知以及感官三个层面入手做好基于Android系统的App界面的开发设计,使之具有良好的用户使用体验。 标签:Android系统;App;界面设计 Abstract:The advent of the smart phone era has changed the habits of most people. Today,smart phone s have become a part of people’s work and life,and play an important role in the work and life. As the core of smart phone applications,App plays an important role in the work and life. The design of page based on user experience is the core and key point of the App design of smart phone,and it is also an important way and way to meet the needs of users. Today’s smartphone App is mainly divided into IOS and Android two major markets,Different from the closure of IOS,Android system has a very strong openness,and this openness not only brings infinite possibility to App of Android system,but also makes the App interface based on Android system lack of unified specification. As a result,the App interface based on Android system is very open. In order to do well the design of App based on Android system in the new period,it is necessary to develop and design the App interface based on Android system from the three aspects of emotion,cognition and sense organ,to make it have a good user experience. Keywords:Android system;App;interface design 前言 Android系统是与IOS系统所并行的应用于智能手机中的两大智能系统,在基于Android系统App界面开发的过程中受多种因素的影响使得一些App的界面具有很大的不协调性,从而影响了广大用户的使用体验。本文在分析影响智能手机App界面设计因素的基础上对如何做好基于Android系统的App界面设计进行分析阐述。 1 影响智能手机App界面设计的因素分析 智能手机App是智能手机的灵魂,用户结合自身需求可以下载安装自身所
app,ui界面设计模板
竭诚为您提供优质文档/双击可除app,ui界面设计模板 篇一:手机appui界面设计原型草图 https://www.360docs.net/doc/f36523510.html, 手机app界面ui设计原型草图 任何一位设计师在设计app软件时,都会对该app的功能、界面布局、菜单设置、内容架构等方面进行详细的策划。只有在充分的策划前提下,才能通过应用软件的加工,将脑海中的构想变成一个个的app界面ui设计图形。 凭借草图,设计师也可从宏观的角度时刻把控app设计的每一个细节。以下为一款购物平台app的ui设计原型草图,从首页的设计规划,到搜索页,再到产品的详情页:篇二:app界面ui设计规范 ui设计规范 一、app界面设计规范 (一)界面尺寸 1、ios界面尺寸:常见为(宽度640px、高度1136px) 2、android界面尺寸:常见为(宽度720px、高度1280px) 其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi
(480*800)3、webmobile尺寸:常见为(宽度640px、高度960px) (二)导航尺寸 1、ios导航尺寸:高度60px,留白7px 2、android导航尺寸:高度64px或48px,留白8px (三)标签尺寸 1、ios标签尺寸:高度98px 2、android标签尺寸:高度96px (四)工具栏尺寸 1、ios工具栏尺寸:高度88px 2、android工具栏尺寸:高度96px (五)列表高度 1、ios列表高度:高度88px 2、android列表高度:高度96px (六)资源状态 对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。 (七)字体 1、ios默认英文为helveticalneue,中文为黑体 2、android列表高度:默认为droidsansfallback (八)字号
手机app界面设计模板
手机app界面设计模板 导语: 随着移动互联网技术的发展,越来越多的app应用孕育而生。精美的app界面更吸引我们使用,那么它是如何设计与制作呢?我们一起来学习下! 免费获取线框图原型图设计软件:https://www.360docs.net/doc/f36523510.html,/wireframe/ 模板丰富的手机APP界面制作工具 亿图图示这款国产的全类型图形图表设计软件,为用户提供精美的APP界面设计模板,可以免费使用。特别是针对没有绘图经验的开发者,有了APP界面设计模板之后,再也不愁APP界面设计的问题。亿图软件的符号库包含所有图标组,还能对单个图标进行修改,拖拽式的操作能帮助用户在架构设计上更加流畅。
线框图设计模板 线框图模板是经过打磨的备选素材,可供使用者直接套用,有效节省时间。亿图图示这款国产的全类型图形图表设计软件,为用户提供精美的线框图模板,在应用软件内容,用户可以免费使用。特别是针对没有绘图经验的开发者,有了线框图模板之后,再也不愁线框图的问题。 线框图模板一
线框图模板二
线框图模板三 更多绘图符号,助力线框图设计 亿图软件不仅提供模板,更有多套免费icon供用户使用。这些矢量的图标符号,可任由使用者进行二次编辑。精致的图标符号,加上合理的布局,瞬间让线框图设计加分不少。 UI矢量符号
触摸手势符号
IOS符号 亿图图示的模板和符号,欢迎您的尝试。如果想体验最新的模板和符号,也可以从线上直接获取最新素材。 获取更多线框图原型图软件使用技巧:https://www.360docs.net/doc/f36523510.html,/software/wireframe/
手机APP设计毕业论文
毕业论文手机APP设计
摘要 手机移动设备不断普及,对手机设备的软件需求越来越多,界面视觉效果良好,且具有良好体验的应用留在自己的手机上长期使用,因此,手机ui设计在当今移动互联网迅猛发展的时代中显现的尤为重要。我的作品是一款拥有时尚前卫的手机社交APP设计,把一些潮流的动感元素融入,转化为有形的,可以看到的平面艺术中去,以平面化的表现方式进行美的表现,带给人以此时无声胜有声的更高境界。时尚的红色带着少女的朝气,视觉艺术的转化基础是人类基本的心灵感受,它使人们具有相似的或共同的审美体验。界面在表现形式中也不同于常见的平面化界面,以平面设计中"立体化"的视觉表现形式为切入点进行创新,此款手机APP产品设计主题突出、明确,整体色彩虽运用单色系列却不显现单调,界面风格整体统一,是一款人们值得拥有社交类APP,给予现在年轻人不同的社交体验。作品独特、具有视觉冲击感,创意设计灵魂体现在每一个界面,如:柔美的线条,构成少女美妙的身姿,仿佛在跟随着音乐起舞,在交互操作中会带给人意想不到的惊喜体验;细节决定一切,人性化的细节设计如:定位时间、地点以及日期、精确到每一个像素等细节呈现着令人赏心悦目的视觉效果。我的APP旅游产品设计将以实用和独特的想法呈现给用户便捷、新颖、贴心的交互体验。 关键词:创意设计,地点定位,时间定位,精细分类 目录
摘要....................................................................................................... II 1项目概述 . (1) 1.1项目目的和内容 (1) 1.2项目分析 (1) 1.2.1行业背景分析 (1) 1.2.2典型用户分析 (2) 1.2.3同类型APP分析 (2) 1.3基本要素 (3) 1.3.1设计风格定义................................. 错误!未定义书签。 1.3.2标准色定义 (3) 1.3.3规格定义......................................... 错误!未定义书签。2概要设计 . (4) 2.1创意来源 (4) 2.2产品的风格定义 (4) 2.3手机APP流程图 (4) 3详细设计 (6) 3.1开场界面 (6) 3.1.1原型图 (6) 3.1.2效果图 (7) 3.2登录界面 (6) 3.2.1原型图 (6) 3.2.2效果图 (6) 3.3首页界面 (7) 3.3.1原型图 (7) 3.3.2效果图 (7)
APP用户界面设计基础
APP 用户界面设计基础 1、各设计部尺寸标准一览 为了避免在首页 UI 设计时出现不必要的麻烦,如设计 尺寸错误而导致显示不正常的情况发生,设备尺寸的标准 如单位,分辨率,密度等)都是我们必须了解清楚的。 图 1 手机屏幕各类参数 首先让我们来看图 1 所示。如果没有接触过手机界面 设计,对下图中的各种数值很可能会一头雾水, Inch 是什么? 320X480 代表什么? DPI 又是什么单位? HDPI 和 MDPI 又分 内容。 1)英寸 (Inch) 英寸其实就是我们常说的长度单位, 14 寸笔记本电 脑,30 寸纯平彩电, 指的就是屏幕对角的长度, 如图 2 所示, 手机屏幕也沿用这个概念。 图 2 图解英寸概念 2)分辨率 分辨率是屏幕物理像素的综合,一般用屏宽像素数 480px*800px , 320px*480px 等, 别代表什么呢?下面我们来 介绍这些设备尺寸相关的 以屏高像素数来表示,比如
像素是显示屏规范中的最小单位。 图3 分辨率示意图 图4 像素示意图 图3 所示是一张分辨率为420px*320px 的图片,把 它放大后,所见图片就变成图4 所示这种全是正方形格子,而每个正方形格子就代表一个像素。这些格子数是有规律的,如果您有兴趣去数一下,屏宽的格子数为420 个,屏高的格子数为320 个,也就是分辨率的宽与高。 3)网点密度(DPI ) 屏幕物理面积内所含的像素数,通过DPI (每英寸 点数)来计算,图1所示的252DPI 和180DPI 就是指每英寸点数为252 和180。 DPI 越高,显示的画面质量就越精细,在一般屏幕 设计师上追求高DPI 显示画面质感,但在手机UI 设计时, DPI 要与相应手机相匹配,因为低分辨率的手机无法满足高 DPI 图片对手机硬件的要求,显示的效果反而会变得糟糕,所以就涉及了一个新的名词-屏幕密度 4)屏幕密度 屏幕密度分为DPI (低),MDPI (中等),HDPI (高), XHDPI(特高)四种。 图5 屏幕密度一览表
app应用设计模板
app应用设计模板 篇一:XX年App 创新创意设计大赛范文及模版App 创新创意设计大赛 【项目名称】 XXXXX 所在学校:XXXXX 所在赛区:XXXXX 团队名称:XXXXX 团队成员:XXXXX 提交日期:XXXXX (一)作品概述目录 (二)作品可行性分析和目标群体 (三)作品功能与原型设计 (四)作品实现、难点及特色分析 (五)团队介绍和人员分工 (六)其他 (七)致谢 (一)作品概述
随着商场不断的扩大与综合化,消费者对于一个商场的各种信息不能够全方面的掌控,并且在停车和寄存方面的步骤比较繁琐,例如,对该商场所拥有的店铺信息及其折扣信息不够了解,停车时需取卡再退卡还需找到现金支付,寄存物品时凭条需妥善保存。 为相应国家智慧城市建设,解决上述问题,我们团队制作了极志商圈软件。它具备折扣查询、停车服务、寄存物品管理三大功能,可以极大优化消费者在商圈中的体验。使用折扣查询可以查询(也可根据位置自动获取)商圈内最新、最全面的折扣信息,并获取相关优惠券。使用停车服务,消费者可以省去取卡、还卡、付现的复杂过程,只需刷一下手机便可轻松完成。为了解决寄存条容易丢失的问题,极志商圈的寄存物品管理功能可以将寄存凭条上的条形码扫描、识别、记录并还原在手机屏幕上。消费者在取物时,只需扫描手机屏幕,即可取出自己寄存的物品。 极志商圈软件,融入了室内定位技术、条形码扫描、NFC技术,利用手机的便携性,通过互联网为使用者提供即时的店铺信息;通过室内定位技术为消费者推送附近的优惠;通过nfc技术进行身份识别并自动计算停车费用继而从会员卡直接扣款,免去了消费者取卡还卡交现金的繁琐步骤;通过条码扫描和生成技术,实现了对于寄存条码的识别和还原,
APP界面UI设计规范
UI设计规范 一、APP界面设计规范 (一)界面尺寸 1、IOS界面尺寸:常见为(宽度640px、高度1136px) 2、Android界面尺寸:常见为(宽度720px、高度1280px) 其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px) (二)导航尺寸 1、IOS导航尺寸:高度60px,留白7px 2、Android导航尺寸:高度64px或48px,留白8px (三)标签尺寸 1、IOS标签尺寸:高度98px 2、Android标签尺寸:高度96px (四)工具栏尺寸 1、IOS工具栏尺寸:高度88px 2、Android工具栏尺寸:高度96px (五)列表高度 1、IOS列表高度:高度88px 2、Android列表高度:高度96px (六)资源状态 对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体 1、IOS默认英文为HelveticalNeue,中文为黑体 2、Android列表高度:默认为Droidsans fallback (八)字号 字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON 1、IOS常用尺寸有1024*1024、512*51 2、120*120、60*60 2、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图 1、长方形插图高度一般不超过背景宽度的二分之一 2、缩略图两张并列高度一般不超过200px,宽度要适中有留白 3、图文混排中图片一般不高过150*110
APP创意设计方案
APP创意设计方案 ----我的图书馆 一、创意来源(开发理念): 1. 我国移动图书馆APP现状:一方面,目前移动图书馆APP数量增长快速,但是普遍存在内容形式单一、功能雷同、缺乏个性化和特色化等问题。各类移动图书馆APP功能大同小异,都集中在诸如书目查询、文献查询、读者借还查询等这些由传统服务延伸出的常规功能,缺少具有自主研发的特色功能。在开发模式上,部分开发商仅仅将手机图书馆页面简单封装成APP,根本无法真正满足用户对图书馆在4G时代的信息需求。 2. 高校图书馆在信息服务中各自为政,互相合作的意识不强。虽各自拥有局部的信息资源优势,但无法满足教育所需要的高质量服务。同时,由于各馆书目质量参差不齐,著录缺乏规范的标准等,即使在外部网络环境已具备的今天也难以向网上开放自己的馆藏,很难做到资源共享。这种以一馆一校、分散封闭的管理模式,已经严重阻碍了高校人才培养和科研水平的提高,以及与世界科技水平的接轨。另一方面,众多高校图书馆的服务往往只限于校内用户,所开通的移动图书馆很少面向校外开放,极大地降低了图书馆的
利用率,人为地缩小了传播范围,限制了APP用户的发展规模。 3. 如今已经进入一个畅聊社会,各种交友畅聊平台的激增无不反映出广大用户对社交的诉求。基于此种现状,此APP特此推出线上沟通和交流的功能,专为广大用户建立专属书屋进行聊天交友,满足用户社交的需求。用户在该社区可以分享和创建个人电子资源,即时在线与同类兴趣用户进行互动与交流,互相推荐关注的内容,以此同时,工作人员也可进行在线提供咨询服务。 4. 由于观念陈旧,对图书馆信息服务的功能认识不足,很多人对图书馆的概念仍旧停留在传统阶段,认为图书馆只是藏书,借书,看资料和报刊的场所,尤其是绝大多数高校图书馆,往往是以“书库”“书店”的形式出现在读者面前,而管理人员自身只是管理归类、编目存档的资料员。实际上,图书馆信息服务是在保存和传播人类文化进行社会教育等职能的基础上进行的,图书馆职能的本质——服务,并没有改变,只是这种服务的落脚点已转向全方位、多功能、多层次的信息服务,延伸和扩大了图书馆的职能,这使图书馆开展信息服务方面有着巨大的潜力。 5. 馆藏资源有限,难以满足日新月异的信息服务要
