GOOGLE地图开发文档
网站开发之Google地图的应用

4 系 统 实 现
4 . 1 搭建 Go o g l e地 图只用 来显 示的 区域
首先 .不 讨 论 地 图 上 的 各种 功 能 .先 将 一 张空 的地 图窗 口 显 示 在 自己 的 网页 上 .这 自然是 实现 各 种 地 图功 能 的基 础 和 先
决条件。
第 一 步 .在 h t m l 头 标 记< h e a d > < / h e a d > 中引入 G o o g l e 地 图 基本的 J a v a S c r i p t 包 ,代 码 为 :
F
…
…
… …
…
。 …
实用第一 智慧密集
. … … … , … …
3 . 2 性 能
G o o g l e地 图要 在 自己 的 网 站 上 显 示 自然 也 要 有 相 应 的条
v a r l a t l n g=n e w g o o g l e . ma p s . L a t L n g( 2 9 . 7 5 3 8 6 5 8 3 3 4 2 1 8 . 一
3 . 3 可 靠性 与可 用性
G o o g l e MA P A P I v 3所 兼容 的浏 览 器 为 :
缩 放 比例 为 1 3( 如图 5 、图 6所示 ) 。
( 1 )I E 6 . 0 + ( Wi n d o w s ) 以及 I E内 核 的 其 他 浏 览 器 , 如 :
z o o m: 1 3 / / 定 义 地 图默 认 的缩 放 比 列
c e n t e r : t a t n g ,
s t r e e t Vi e w Co n t r o h f a l s e , p a n C o n t r o l : f a l s e 。
gmap开发流程

gmap开发流程全文共四篇示例,供读者参考第一篇示例:GMap 是Google Maps 的简称,是一种由Google 推出的地图服务平台,提供了丰富的地图数据和功能接口。
在进行GMap 开发时,需要按照一定的流程来进行,以确保开发的顺利进行和最终的效果符合预期。
下面是关于GMap 开发流程的详细介绍。
第一步:需求分析在进行任何一项开发工作之前,都需要对项目的需求进行详细的分析。
在GMap 开发中,需要明确地确定开发的目的、功能需求、用户群体以及所需要的地图数据等。
只有明确了需求,才能针对性地进行开发工作,避免不必要的浪费。
第二步:获取API 密钥为了能够调用Google Maps API,需要先获取API 密钥。
在Google Cloud Platform 上注册账号,创建项目并启用Google Maps API,然后生成API 密钥。
API 密钥是保护开发者的数据和服务的重要凭据,需要谨慎保管。
第三步:开发环境搭建在进行GMap 开发之前,需要搭建好开发环境。
一般来说,GMap 的开发可以使用JavaScript、HTML、CSS 等前端技术,也可以结合服务器端语言如PHP、Java、Python 等。
搭建好开发环境后,可以开始编写代码。
第四步:地图显示通过调用Google Maps API,可以在网页上显示地图。
在页面中添加一个div 容器,并通过JavaScript 代码调用Google Maps API,指定显示地图的中心坐标、缩放级别等参数,就可以在页面上显示Google 地图了。
第五步:添加标记点除了显示地图外,通常还需要在地图上标记一些特定的位置,比如商店、景点、公园等。
通过调用Google Maps API 的标记功能,可以在地图上添加标记点、设置标记点的图标和信息窗口等。
第六步:路线规划在一些应用中,可能需要为用户提供路线规划的功能,比如从起点到终点的驾车路线、步行路线等。
通过调用Google Maps API 的路线规划功能,可以根据用户输入的起点和终点,在地图上绘制出相应的路线。
Google地图API参考

当且仅当地图在创建后使用 setCenter() 进行初始化时,返回 true。
getCenter()
GLatLng
返回地图视图中心点的地理坐标。
getBounds()
GLatLngBound 返回地图视图的可视矩形区域(以
s
地理坐标表示)。
getBoundsZoomLevel(bounds:GLatLngBo Number
GTileLayer GTileLayerOverla
y GCopyrightCollec
tion GCopyright GProjection GMercatorProject
ion
GMap2 类 对 GMap2 类进行实例化以创建地图。这是 API 中的中心类。其他都是辅助类。 构造函数
orValues
GSize GBounds
GDownloadUrl
如果您要通过实现自己的控件、叠加层或地图类型来扩展地图 API 的功能,则还需要了解 以下类和类型:
GGoogleBarListingT ypes
GGoogleBarLinkTarg et
GGoogleBarResultLi st
构造函数
GMap2(container:Node, opts?:GMapOptions)
说明
在指定的 HTML 容器中创建新的地图,该容器通常是一个 DIV 元素。如果可选参数 opts.mapTypes 中没有给出地图类型集合, 则使用默认的集合 G_DEFAULT_MAP_TYPES。如果可选参数 opts.size 中没有给出大小,则使用 container 的大小。如果 给出了 opts.size,则相应地调整地图容器元素的大小。请参见 class GMapOptions。注意:需要先将地图居中,才能使用该地 图。您应该立即调用 GMap2.setCenter() 来初始化使用该构造 函数创建的地图。
GoogleMapsAPI介绍

9
加上控件
map.addControl(new GMapTypeControl()); map.addControl(new GLargeMapControl()); map.addControl(new GOverviewMapControl());
10
显示标记
var latlng = new GLatLng(39.917, 116.397); var marker = new GMarker(latlng); GEvent.addListener(marker,"click", function() { var myHtml = "<b> 这里是北京 </b><br/>"; marker.openInfoWindowHtml(myHtml); }); map.addOverlay(marker);
16
企业版
更多 G oogl M aps API的信息 e
中文文档 htp:/ t /code. googl com /nt/ C N / s/ aps/ e. i lzh- api m 英文文档 htp:/ t /code. googl com / s/ aps/ e. api m 讨论组 htp:/ oups. t /gr googl com / oup/ oogl M aps- e. gr G eAPI C hi na 中文 G oogl M aps API示例 e htp:/ t /code. googl com /nt/ e. i lzhC N / s/ aps/ api m docum ent i exam pl aton/ es
Google Maps
用户 Mapplets 服务器
Android开发之Google_Maps

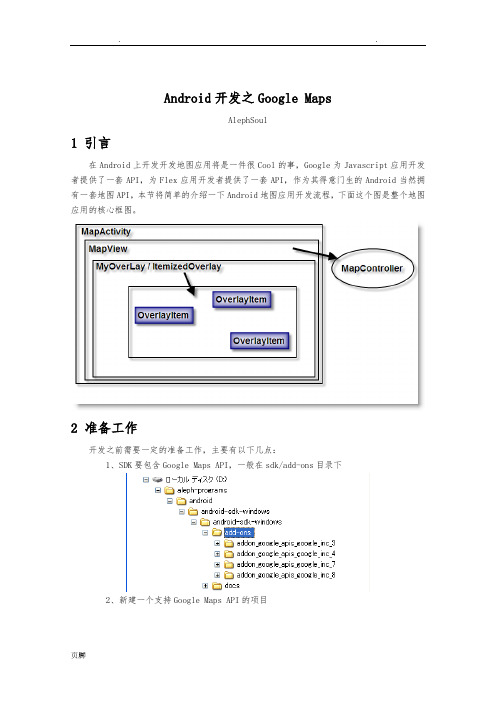
Android开发之Google MapsAlephSoul1 引言在Android上开发开发地图应用将是一件很Cool的事,Google为Javascript应用开发者提供了一套API,为Flex应用开发者提供了一套API,作为其得意门生的Android当然拥有一套地图API,本节将简单的介绍一下Android地图应用开发流程,下面这个图是整个地图应用的核心框图。
2 准备工作开发之前需要一定的准备工作,主要有以下几点:1、SDK要包含Google Maps API,一般在sdk/add-ons目录下2、新建一个支持Google Maps API的项目3、在AndroidManifest.xml文件中添加库文件4、在AndroidManifest.xml文件中添加访问网络的许可3 相关类在开发之前需要一些准备知识,需要对一些相关类有一个大概的了解,它们分别是MapActivity、MapView、GeoPoint、MapController、Overlay、Projection、ItemizedOverlay、MyLocationOverlay。
类名概述MapAcitivity 管理Activity的生命周期,为mapview建立及取消对map service的连接。
MapActivity是一个抽象类,任何想要显示MapView的activity都需要派生自MapActivity。
并且在其派生类的onCreate()中,都要创建一个MapView实例,可以通过MapViewconstructor (然后添加到View中ViewGroup.addView(View)) 或者通过layout XML来创建。
注意:一个进程只能支持一个MapActivity,否则会有意想不到的异常和错误。
MapView Mapview是用来显示地图的view, 它派生自3.1 MapActivity创建一个Google APIS项目之后会自动生成一个继承Activity的类,我们需要把它改成继承MapActivity的类,下面是这个类的模板,我们需要在onCreate里创建MapView,关于创建MapView 有两种方式,一种是在代码中新建,另一种是在layout的xml文件中新建。
Google_Earth_API开发者指南(高级)

[2008-07-09]Google Earth API开发者指南(高级)(2008-07-10 12:43:39)标签:google earth开发应用财经分类:学海拾贝感慨:Google Earth真是一个好东东,而其爱好者更是天才啊。
我们与老美在科技上的差距,不是我们以环境、资源为代价的粗放式快速增长的GDP所能掩盖的。
Google Earth API开发者指南(高级)---摘自Godeyes创建地面覆盖地面覆盖,允许您在Google Earth的地表上放置图像。
其中,图像源自网络,图片的URL 包含在“Icon”对象内。
var groundOverlay = ge.createGroundOverlay( );groundOverlay.setIcon(ge.createIcon( ))groundOverlay.getIcon().setHref("/intl/en_ALL/images/logo.gif");groundOverlay.setLatLonBox(ge.createLatLonBox( ));var center = ge.getView().copyAsLookAt(ge.ALTITUDE_RELATIVE_TO_GROUND);var north = center.getLatitude() + .85;var south = center.getLatitude() - .85;var east = center.getLongitude() + .55;var west = center.getLongitude() - .55;var rotation = 0;var latLonBox = groundOverlay.getLatLonBox();latLonBox.setBox(north, south, east, west, rotation);ge.getFeatures().appendChild(groundOverlay);此例中,Google的logo被叠放在加州总部山景城的位置。
Google地图开发

谷歌地图API密钥(API Key)的解读和使用技巧所谓API密钥(API Key),其实就是一个字符串,在使用script标签导入API 类库的时候作为请求参数传给谷歌的地图服务器,形式就是:<script src="/maps?file=api&v=2&key=你注册的API 密钥" type="text/javascript"></script>使用谷歌地图API的第一步就是要注册一个API密钥,谷歌的API使用条款对这个密钥的用途有很正式的说明,其实总结起来也很简单:1、谷歌地图API提供的服务是免费的,对于通过API正常使用谷歌地图的网站基本没有任何限制;2、说“基本”没有限制的原因是,谷歌对每个API密钥对应的网站所作的地理编码/地址解析请求次数有限制,每天(24小时)的请求次数不能超过15000次;3、不能使用谷歌地图从事任何非法的行为,否则谷歌应该能够通过这个密钥阻止你的网站使用谷歌地图;更简单的说,谷歌使用这个密钥保证能够对所有API用户/网站进行区分,方便必要的时候对“超常规”用户进行阻拦。
对于地址解析的次数限制,一般来说不会有什么影响,这里主要说API密钥,所以以后有时间可以再详细说说地址解析相关的东东。
对于API密钥,还有几点需要记下来:1、如果使用API的页面还没有发布,只是在本地调试,可以不用密钥,随便用个字符串代替就可以了;2、API密钥只对网站目录或者域有效,所以,虽然你是使用同一个谷歌帐号登录后注册的密钥,但是,对不同域的网页,需要用这些域分别注册不同的密钥,对于同一个域里的页面,直接拿你网站的域名注册一个,在这个域里的所有页面就可以通用这个密钥了。
还有一个关于API密钥的实际问题:在论坛里还有人问过,同一个页面需要支持不同的域名,最简单的就是公司有一个cn域名,也有一个com域名,这怎么办?其实,对于这种问题,可以提前先注册好不同域名对应的密钥,存在你的JS变量里面,页面加载时通过window.location得到当前请求页面的域名,通过这个域名在找到对应的密钥,然后使用script动态加载的方法加载地图API,用代码描述就是://事先已经注册好的密钥var keyMapping = {host1:key1, host2:key2};//实际请求页面的域名var requestHost = window.location.hostname;//找到需要的密钥var key = keyMapping[requestHost];//构造加载API的script urlvar apiUrl = "/maps?file=api&v=2&key=" + key;//使用script动态加载的方法加载地图APIvar scriptTag = document.createElement('script');scriptTag.setAttribute('type', 'text/javascript');scriptTag.setAttribute('src', apiUrl);document.getElementsByTagName('head')[0].appendChild(scriptTag);使用这段代码时,需要注意把你自己的JS代码中对API的各个类的调用放在API 加载完成以后,详细的解释可以先google一下著名的DomReady的问题,三言两语还是说不清楚的,呵呵。
基于Google Map API的校园电子地图开发

第19卷第3期 测 绘 工 程 Vol.19№.32010年6月 EN GIN EERIN G OF SU RV EYIN G AND MA PP IN G J un.,2010基于G oogle Map A P I 的校园电子地图开发吴 肖1,彭 璇1,朱明磊2(1.武汉大学测绘学院,湖北武汉430079;2.天津市房地产登记发证交易中心,天津300051)摘 要:G oogle Map AP I 为用户提供向G oogle 地图添加各种个性化内容的功能,用户在此基础上进行二次开发,可实现各类网络地图服务。
利用G oogle Map AP I 开发校园电子地图,实现电子地图的各项基本功能,并探讨功能实现中的关键部分设计。
关键词:G oogle Map AP I ;校园电子地图;地标中图分类号:P208 文献标志码:A 文章编号:100627949(2010)0320035204Digital ca mpus ma p publishing ba sed on Google Ma p APIWU Xiao 1,P EN G Xuan 1,ZH U Ming 2lei2(1.Sc hool of G eodesy a nd G eomatic s ,Wuhan Univer sit y ,Wuhan 430079,China ; 2.Tianjin Registration a nd CertificationTrading Cente r of Real Estate ,Tianjin 300051,China)Abstract :G oogle Map s A PI p rovides a num ber of utiliti es for addi ng i ndi vi dual cont ent t o t he G oogle map ,and user s ca n explore various web map applications ba se d on G oogle Maps API.In t hi s paper ,a new digit 2al campus map i s creat ed by means of G oogle Map A PI ,which can act ualize essent ial f unct ion and provide a variet y of ser vices ,and t hen di scusses more detail s about key desi gn and f unct io n of t his appli cation.K ey w or ds :G oogle Map AP I ;campus map ;G ma rker 收稿日期22作者简介吴 肖(6),女,硕士研究生 G oogle Map 与G oogle Ea rt h 的推出使得地理信息服务迅速大众化,它让原本专业性很强的传统Web GIS 服务成为一种大众信息服务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
GOOGLE地图开发文档
关于几个基本功能的介绍
前期处理使用GOOGLE要注册GOOGLE 的key
使用GOOGLE 地图首先要定义一个GMAP 对象
map = new GMap2(document.getElementById("map_canvas"));
这里定义一个GMAP2 对象其中表明了地图的位置在名为map_canvas 的DIV中map.setCenter(new GLatLng(39.9493, 116.3975), 13);
map.addControl(new GLargeMapControl);
定义了地图的当前位置.缩放大小
1.地图标点
通过左键点击可以对地图任意位置标点标注一个地图需要对通过增加一个click 的事件,
GEvent.addListener(map, "singlerightclick", getAddress);
其中map 就是对一个GMAP2对象增加一个事件, 包括singlerightclick ,click事件等.
详细请参看GOOGLE API详细文档
Getaddress 是当发生singlerightclick 事件的时候出发的函数
标记一个地图点需要以下操作
marker = new GMarker(new GLatLng(39.9493, 116.3975));
定义一个地图点
map.addOverlay(marker);
在地图上标注这个点
2.画线
var polyline = new GPolyline ([
new GLatLng(39.9493, 116.3975),
new GLatLng(39.9593, 116.4071)
], "#ff0000", 10);
map.addOverlay(polyline);
定义一个GPolyline 传入两个坐标点线的颜色等信息,然后对地图添加这个定义好的线,脚本会自动按照前后坐标点的顺序画出一条线.(可以传入更多的点进行画线)
3.自定义标注图标
var blueIcon = new GIcon(G_DEFAULT_ICON);
blueIcon.image = "图片位置";
// Set up our GMarkerOptions object
markerOptions = { icon:blueIcon };
通过以上方法可以简单的定义一个自定义的图标
在标注的时候
map.addOverlay(new GMarker(point, markerOptions));
通过这段脚本可以让标注点的图标都是我们自定义好的.
4.移除标注点
removeOverlay 传入一个new GMarker() 的标注点.
5.计算距离
6.反响解码
function showAddress(response) {
// map.clearOverlays();
if (!response || response.Status.code != 200) {
alert("Status Code:" + response.Status.code);
} else {
place = response.Placemark[0];
point = new GLatLng(place.Point.coordinates[1],place.Point.coordinates[0]);
marker = new GMarker(point);
map.addOverlay(marker);
marker.openInfoWindowHtml(
'<b>orig latlng:</b>' + + '<br/>' +
'<b>latlng:</b>' + place.Point.coordinates[0] + "," + place.Point.coordinates[1] + '<br>' +
'<b>Status Code:</b>' + response.Status.code + '<br>' +
'<b>Status Request:</b>' + response.Status.request + '<br>' +
'<b>Address:</b>' + place.address + '<br>' +
'<b>Accuracy:</b>' + place.AddressDetails.Accuracy + '<br>' +
'<b>Country code:</b> ' + place.AddressDetails.Country.CountryNameCode);
}
}
通过以上代码可以解析出当前用户点击的点的地址信息.
遗留问题
1.线需要箭头当前的API 不支持箭头(个人开发版没有这个功能提供.只能自己画)
2.标点取到XY 可以取到X Y 可以通过两个坐标反向解析出应有的数据
3.鼠标移动上去可以显示信息.
4.弹出窗口风格是否可以改可以更改
5.搜索点附近的点. (没有解决)
6.测距. 自己计算
7.网上搜一下GPS 真实数据是不是就是google 的坐标。
