自动生成验证码图片的工具类,收藏起来备用。
imagecreator使用方法

imagecreator使用方法一、简介imagecreator是一款强大的图像生成工具,它可以帮助用户快速生成各种图像,如二维码、条形码、文字水印、图片合成等。
本文将详细介绍imagecreator的使用方法,帮助用户快速上手。
二、安装用户需要在电脑上安装imagecreator。
可以通过在浏览器中搜索imagecreator并进入官方网站,下载最新版本的安装包。
安装包支持Windows、Mac和Linux操作系统。
三、基本操作1. 打开imagecreator软件,进入主界面。
2. 在主界面上方的菜单栏中,可以看到各种功能选项,包括二维码生成、条形码生成、文字水印、图片合成等。
用户可以根据自己的需求选择相应的功能。
四、二维码生成1. 点击菜单栏中的“二维码生成”选项,进入二维码生成界面。
2. 在界面中,用户可以输入要生成的二维码的内容,如网址、文字等。
3. 用户可以选择二维码的尺寸、颜色等参数,并在界面上实时预览生成的二维码效果。
4. 确认无误后,点击“生成”按钮,即可生成二维码。
五、条形码生成1. 点击菜单栏中的“条形码生成”选项,进入条形码生成界面。
2. 在界面中,用户可以输入要生成的条形码的内容,如商品编码等。
3. 用户可以选择条形码的类型、尺寸等参数,并在界面上实时预览生成的条形码效果。
4. 确认无误后,点击“生成”按钮,即可生成条形码。
六、文字水印1. 点击菜单栏中的“文字水印”选项,进入文字水印界面。
2. 在界面中,用户可以输入要添加的文字内容、选择字体、大小、颜色等参数。
3. 用户可以在界面上实时预览文字水印的效果,并可以调整位置、透明度等参数。
4. 确认无误后,点击“生成”按钮,即可将文字水印添加到指定的图片上。
七、图片合成1. 点击菜单栏中的“图片合成”选项,进入图片合成界面。
2. 在界面中,用户可以选择要合成的图片,也可以选择已有的二维码、条形码、文字水印等。
3. 用户可以调整合成图片的位置、大小、透明度等参数,并在界面上实时预览合成效果。
用 jcaptcha 产生图片校验码

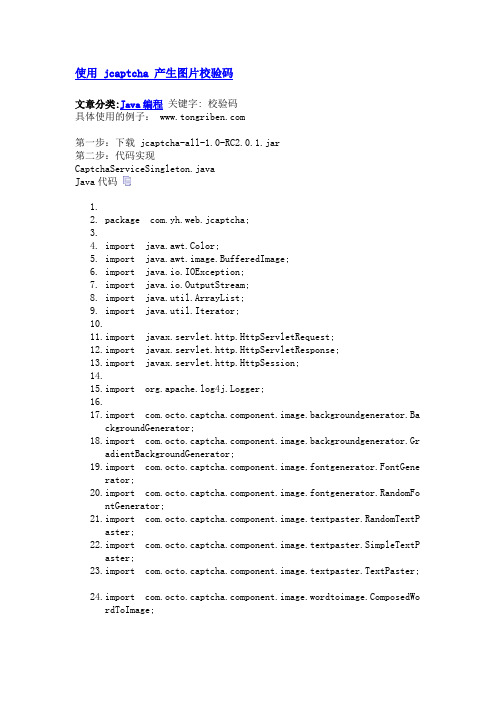
使用 jcaptcha 产生图片校验码文章分类:Java编程关键字: 校验码具体使用的例子: 第一步:下载 jcaptcha-all-1.0-RC2.0.1.jar第二步:代码实现CaptchaServiceSingleton.javaJava代码1.2.package com.yh.web.jcaptcha;3.4.import java.awt.Color;5.import java.awt.image.BufferedImage;6.import java.io.IOException;7.import java.io.OutputStream;8.import java.util.ArrayList;9.import java.util.Iterator;10.11.import javax.servlet.http.HttpServletRequest;12.import javax.servlet.http.HttpServletResponse;13.import javax.servlet.http.HttpSession;14.15.import org.apache.log4j.Logger;16.17.import ponent.image.backgroundgenerator.BackgroundGenerator;18.import ponent.image.backgroundgenerator.GradientBackgroundGenerator;19.import ponent.image.fontgenerator.FontGenerator;20.import ponent.image.fontgenerator.RandomFontGenerator;21.import ponent.image.textpaster.RandomTextPaster;22.import ponent.image.textpaster.SimpleTextPaster;23.import ponent.image.textpaster.TextPaster;24.import posedWordToImage;25.import ponent.image.wordtoimage.WordToImage;26.import ponent.wordgenerator.RandomWordGenerator;27.import ponent.wordgenerator.WordGenerator;28.import com.octo.captcha.engine.image.ListImageCaptchaEngine;29.import com.octo.captcha.image.ImageCaptcha;30.import com.octo.captcha.image.ImageCaptchaFactory;31.import com.octo.captcha.image.gimpy.GimpyFactory;32.import com.sun.image.codec.jpeg.JPEGCodec;33.import com.sun.image.codec.jpeg.JPEGImageEncoder;34.35.public class CaptchaServiceSingleton extends ListImageCaptchaEngine {36. private static Logger log = Logger.getLogger(CaptchaServiceSingleton.class);37.38. private static final Integer MIN_WORD_LENGTH = new Integer(4);39.40. private static final Integer MAX_WORD_LENGTH = new Integer(6);41.42. private static final Integer IMAGE_WIDTH = new Integer(70);43.44. private static final Integer IMAGE_HEIGHT = new Integer(20);45.46. private static final Integer MIN_FONT_SIZE = new Integer(12);47.48. private static final Integer MAX_FONT_SIZE = new Integer(14);49.50. private static final String NUMERIC_CHARS = "23456789";// No numeric 051.52. private static final String UPPER_ASCII_CHARS = "ABCDEFGHJKLMNPQRSTXYZ";// No53.54. // upper55. // O I56.57. // we dont use the lower characters because it cause dificult in some case,58. // so that59. // we must always UPPERCASE the input from user (currentlyin60. // OnlineUserImpl)61. private static final String LOWER_ASCII_CHARS = "abcdefghjkmnpqrstxyz";// No62.63. // lower64. // o i65.66. /**67. * Singleton instance of this class68. */69. private static CaptchaServiceSingleton instance = new CaptchaServiceSingleton();70.71. private ArrayList textPasterList;72.73. private ArrayList backgroundGeneratorList;74.75. private ArrayList fontGeneratorList;76.77. ImageCaptcha imageCaptcha = null;78.79. /**80. * Private constructor to prevent instantiation81. */82. private CaptchaServiceSingleton() {83. }84.85. public static CaptchaServiceSingleton getInstance() {86. return instance;87. }88.89. protected void buildInitialFactories() {90. try {91. textPasterList = new ArrayList();92. backgroundGeneratorList = new ArrayList();93. fontGeneratorList = new ArrayList();94.95. textPasterList.add(new SimpleTextPaster(MIN_WORD_LENGTH,96. MAX_WORD_LENGTH, Color.black));97. textPasterList.add(new RandomTextPaster(MIN_WORD_LENGTH,98. MAX_WORD_LENGTH, Color.black));99. textPasterList.add(new SimpleTextPaster(MIN_WORD_LENGTH,100. MAX_WORD_LENGTH, Color.black)); 101. textPasterList.add(new RandomTextPaster(MIN_WO RD_LENGTH,102. MAX_WORD_LENGTH, Color.black)); 103. textPasterList.add(new SimpleTextPaster(MIN_WO RD_LENGTH,104. MAX_WORD_LENGTH, Color.blue)); 105. textPasterList.add(new RandomTextPaster(MIN_WO RD_LENGTH,106. MAX_WORD_LENGTH, Color.blue)); 107.108. backgroundGeneratorList.add(new GradientBackgr oundGenerator(109. IMAGE_WIDTH, IMAGE_HEIGHT, Color.orang e, Color.white));110. backgroundGeneratorList.add(new GradientBackgr oundGenerator(111. IMAGE_WIDTH, IMAGE_HEIGHT, Color.white , Color.green));112. backgroundGeneratorList.add(new GradientBackgr oundGenerator(113. IMAGE_WIDTH, IMAGE_HEIGHT, Color.gray, Color.white));114. backgroundGeneratorList.add(new GradientBackgr oundGenerator(115. IMAGE_WIDTH, IMAGE_HEIGHT, Color.white , Color.orange));116. backgroundGeneratorList.add(new GradientBackgr oundGenerator(117. IMAGE_WIDTH, IMAGE_HEIGHT, Color.green , Color.white));118. backgroundGeneratorList.add(new GradientBackgr oundGenerator(119. IMAGE_WIDTH, IMAGE_HEIGHT, Color.yello w, Color.white));120. backgroundGeneratorList.add(new GradientBackgr oundGenerator(121. IMAGE_WIDTH, IMAGE_HEIGHT, Color.white , Color.magenta));122.123.124.125. // fontGeneratorList.add(new126. // TwistedAndShearedRandomFontGenerator(MIN_FO NT_SIZE,127. // MAX_FONT_SIZE));128. // fontGeneratorList.add(new129. // TwistedRandomFontGenerator(MIN_FONT_SIZE, M AX_FONT_SIZE));// link130. // character too much131. fontGeneratorList.add(new RandomFontGenerator( MIN_FONT_SIZE,132. MAX_FONT_SIZE));// to easy to read 133. // fontGeneratorList.add(new134. // DeformedRandomFontGenerator(MIN_FONT_SIZE, MAX_FONT_SIZE));// to135. // small font136.137. // no char upper O, char lower o and numerric0 because user cannot138. // answer139. WordGenerator words = new RandomWordGenerator( NUMERIC_CHARS140. + UPPER_ASCII_CHARS);141.142. for (Iterator fontIter = fontGeneratorList.ite rator(); fontIter143. .hasNext();) {144. FontGenerator font = (FontGenerator) fontI ter.next();145. for (Iterator backIter = backgroundGenerat orList.iterator(); backIter146. .hasNext();) {147. BackgroundGenerator back = (Background Generator) backIter148. .next();149. for (Iterator textIter = textPasterLis t.iterator(); textIter150. .hasNext();) {151. TextPaster parser = (TextPaster) t extIter.next();152.153. WordToImage word2image = new Compo sedWordToImage(font,154. back, parser);155. ImageCaptchaFactory factory = new GimpyFactory(words,156. word2image);157. addFactory(factory);158. }159. }160. }161. } catch (Exception ex) {162. log.error("产生校验码初始化异常== " + ex);163. // throw ex;164. }165. }166.167. /**168. * Write the captcha image of current user to the serv let response169. *170. * @param request171. * HttpServletRequest172. * @param response173. * HttpServletResponse174. * @throws IOException175. */176. public void writeCaptchaImage(HttpServletRequest reque st,177. HttpServletResponse response) throws IOExcepti on {178.179. imageCaptcha = getNextImageCaptcha();180. HttpSession session = request.getSession(); 181. session.setAttribute("imageCaptcha", imageCaptcha) ;182. BufferedImage image = (BufferedImage) imageCaptcha .getChallenge();183.184. OutputStream outputStream = null;185. try {186. outputStream = response.getOutputStream(); 187. // render the captcha challenge as a JPEG image in the response188. response.setHeader("Cache-Control", "no-store");189. response.setHeader("Pragma", "no-cache"); 190. response.setDateHeader("Expires", 0); 191.192. response.setContentType("image/jpeg"); 193.194. JPEGImageEncoder encoder = JPEGCodec195. .createJPEGEncoder(outputStream); 196. encoder.encode(image);197.198. outputStream.flush();199. outputStream.close();200. outputStream = null;// no close twice 201. } catch (IOException ex) {202. log.error("产生图片异常== " + ex); 203. throw ex;204. } finally {205. if (outputStream != null) {206. try {207. outputStream.close();208. } catch (IOException ex) {209. }210. }211. imageCaptcha.disposeChallenge();212. }213. }214.215. public boolean validateCaptchaResponse(String validate Code,216. HttpSession session) {217. boolean flag = true;218. try {219. imageCaptcha = (ImageCaptcha) session.getAttri bute("imageCaptcha");220. if (imageCaptcha == null) {221. // ("validateCaptchaResponse retur ned false due to222. // imageCaptcha is null");223. flag = false;224. }225. //validateCode = validateCode.toLowerCase();// use upper case for226. validateCode = validateCode.toUpperCase();// u se upper case for227. // easier usage228.flag = (imageCaptcha.validateResponse(validateCode)).boole anValue();229. session.removeAttribute("imageCaptcha");230. return flag;231. } catch (Exception ex) {232. ex.printStackTrace();233. log.error("校验码校验异常== " + ex);234. return false;235. }236. }237.238.}ImageCaptchaServlet.javaJava代码1.2.package com.yh.web.servlet;3.4.import java.io.IOException;5.6.import javax.servlet.ServletConfig;7.import javax.servlet.ServletException;8.import javax.servlet.http.HttpServlet;9.import javax.servlet.http.HttpServletRequest;10.import javax.servlet.http.HttpServletResponse;11.12.import com.yh.web.jcaptcha.CaptchaServiceSingleton;13.import com.octo.captcha.service.CaptchaServiceException;14.15.public class ImageCaptchaServlet extends HttpServlet {16.17. private static final long serialVersionUID = -5382766069139170499L;18. public void init(ServletConfig servletConfig) throws ServletException {19.20. super.init(servletConfig);21.22. }23.24. protected void doGet(HttpServletRequest httpServletRequest,25. HttpServletResponse httpServletResponse) throws ServletException,26. IOException {27. System.out.println("---------- ImageCaptchaServlet passhere -------------");28. try {29. CaptchaServiceSingleton.getInstance().writeCaptchaImage(30. httpServletRequest, httpServletResponse);31.32. } catch (IllegalArgumentException e) {33. httpServletResponse.sendError(HttpServletResponse.SC_NOT_FOUND);34. return;35. } catch (CaptchaServiceException e) {36. httpServletResponse37. .sendError(HttpServletResponse.SC_INTERNAL_SERVER_ERROR);38. return;39. }40. }41.}jsp页面增加校验码内容:<tr><td>校验码:<input type="text" size="8" name="checkCode" id="checkCode" class="normal_input"/><img src="/jcaptcha" id="checkCodeImg"onclick="this.src='/jcaptcha?now=' + new Date().getTime()" alt="看不清,点击换一张" >请输入校验码,大小写不区分<br> 如看不清,请点击图片换一张</tr></td>判断校验码是否正确的java代码:Java代码1.HttpSession session = request.getSession();2.boolean isResponseCorrect = false;3.// retrieve the response4.String validateCode = checkCode.trim();5.System.out.println("checkCode == "6. + checkCode);7.try {8. isResponseCorrect = CaptchaServiceSingleton.getInstance()9. .validateCaptchaResponse(validateCode, session);10.11. return isResponseCorrect;12.} catch (Exception e) {13. // should not happen, may be thrown if the id is not valid14.15. return false;16.}。
python生成验证码图片代码分享

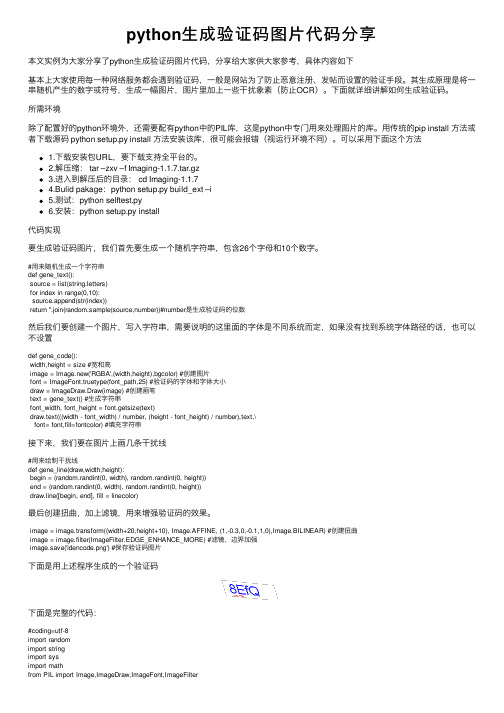
python⽣成验证码图⽚代码分享本⽂实例为⼤家分享了python⽣成验证码图⽚代码,分享给⼤家供⼤家参考,具体内容如下基本上⼤家使⽤每⼀种⽹络服务都会遇到验证码,⼀般是⽹站为了防⽌恶意注册、发帖⽽设置的验证⼿段。
其⽣成原理是将⼀串随机产⽣的数字或符号,⽣成⼀幅图⽚,图⽚⾥加上⼀些⼲扰象素(防⽌OCR)。
下⾯就详细讲解如何⽣成验证码。
所需环境除了配置好的python环境外,还需要配有python中的PIL库,这是python中专门⽤来处理图⽚的库。
⽤传统的pip install ⽅法或者下载源码 python setup.py install ⽅法安装该库,很可能会报错(视运⾏环境不同)。
可以采⽤下⾯这个⽅法1.下载安装包URL,要下载⽀持全平台的。
2.解压缩: tar –zxv –f Imaging-1.1.7.tar.gz3.进⼊到解压后的⽬录: cd Imaging-1.1.74.Bulid pakage:python setup.py build_ext –i5.测试:python selftest.py6.安装:python setup.py install代码实现要⽣成验证码图⽚,我们⾸先要⽣成⼀个随机字符串,包含26个字母和10个数字。
#⽤来随机⽣成⼀个字符串def gene_text():source = list(string.letters)for index in range(0,10):source.append(str(index))return ''.join(random.sample(source,number))#number是⽣成验证码的位数然后我们要创建⼀个图⽚,写⼊字符串,需要说明的这⾥⾯的字体是不同系统⽽定,如果没有找到系统字体路径的话,也可以不设置def gene_code():width,height = size #宽和⾼image = Image.new('RGBA',(width,height),bgcolor) #创建图⽚font = ImageFont.truetype(font_path,25) #验证码的字体和字体⼤⼩draw = ImageDraw.Draw(image) #创建画笔text = gene_text() #⽣成字符串font_width, font_height = font.getsize(text)draw.text(((width - font_width) / number, (height - font_height) / number),text,\font= font,fill=fontcolor) #填充字符串接下来,我们要在图⽚上画⼏条⼲扰线#⽤来绘制⼲扰线def gene_line(draw,width,height):begin = (random.randint(0, width), random.randint(0, height))end = (random.randint(0, width), random.randint(0, height))draw.line([begin, end], fill = linecolor)最后创建扭曲,加上滤镜,⽤来增强验证码的效果。
java实现随机验证码图片生成

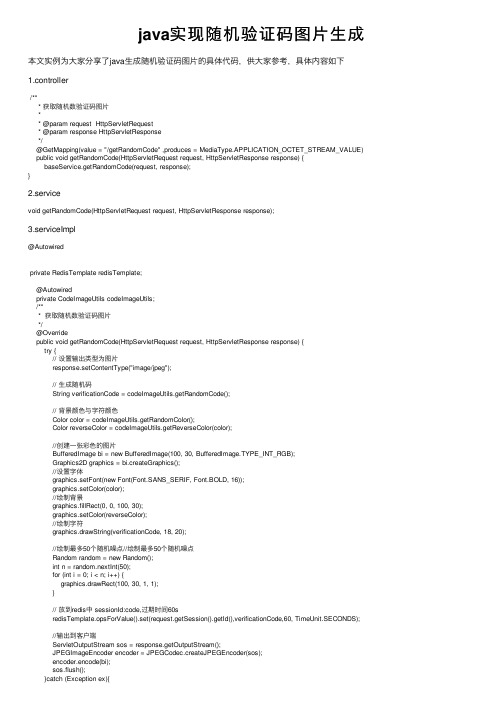
java实现随机验证码图⽚⽣成本⽂实例为⼤家分享了java⽣成随机验证码图⽚的具体代码,供⼤家参考,具体内容如下1.controller/*** 获取随机数验证码图⽚** @param request HttpServletRequest* @param response HttpServletResponse*/@GetMapping(value = "/getRandomCode" ,produces = MediaType.APPLICATION_OCTET_STREAM_VALUE) public void getRandomCode(HttpServletRequest request, HttpServletResponse response) {baseService.getRandomCode(request, response);}2.servicevoid getRandomCode(HttpServletRequest request, HttpServletResponse response);3.serviceImpl@Autowiredprivate RedisTemplate redisTemplate;@Autowiredprivate CodeImageUtils codeImageUtils;/*** 获取随机数验证码图⽚*/@Overridepublic void getRandomCode(HttpServletRequest request, HttpServletResponse response) {try {// 设置输出类型为图⽚response.setContentType("image/jpeg");// ⽣成随机码String verificationCode = codeImageUtils.getRandomCode();// 背景颜⾊与字符颜⾊Color color = codeImageUtils.getRandomColor();Color reverseColor = codeImageUtils.getReverseColor(color);//创建⼀张彩⾊的图⽚BufferedImage bi = new BufferedImage(100, 30, BufferedImage.TYPE_INT_RGB);Graphics2D graphics = bi.createGraphics();//设置字体graphics.setFont(new Font(Font.SANS_SERIF, Font.BOLD, 16));graphics.setColor(color);//绘制背景graphics.fillRect(0, 0, 100, 30);graphics.setColor(reverseColor);//绘制字符graphics.drawString(verificationCode, 18, 20);//绘制最多50个随机噪点//绘制最多50个随机噪点Random random = new Random();int n = random.nextInt(50);for (int i = 0; i < n; i++) {graphics.drawRect(100, 30, 1, 1);}// 放到redis中 sessionId:code,过期时间60sredisTemplate.opsForValue().set(request.getSession().getId(),verificationCode,60, TimeUnit.SECONDS); //输出到客户端ServletOutputStream sos = response.getOutputStream();JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(sos);encoder.encode(bi);sos.flush();}catch (Exception ex){log.error("⽣成验证码失败!",ex);}}4.CodeImageUtils@Componentpublic class CodeImageUtils {@AutowiredRedisTemplate redisTemplate;/*** ⽣成4位随机的验证码字符串** @return*/public String getRandomCode() {// 通过random⽣成4位随机数字码Random random = new Random();StringBuilder rs = new StringBuilder();for (int i = 0; i < 4; i++) {rs.append(random.nextInt(10));}return rs.toString();}/*** ⽣成随机的颜⾊** @return*/public Color getRandomColor() {Random random = new Random();return new Color(random.nextInt(255), random.nextInt(255), random.nextInt(255)); }/*** 获取某颜⾊的反⾊* @param color* @return*/public Color getReverseColor(Color color) {return new Color(255 - color.getRed(), 255 - color.getGreen(), 255 - color.getBlue()); }/*** 校验* @param code* @return*/public boolean valid(HttpServletRequest request,String code){// 获取缓存的codeObject cacheCode = redisTemplate.opsForValue().get(request.getSession().getId()); if(cacheCode ==null){return false;}return code.equals(cacheCode);}}5.请求该接⼝6.ImageIOJPEGCodec这个在⾼版本的jdk中过期了,替换为ImageIO//输出到客户端ServletOutputStream sos = response.getOutputStream();/*JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(sos);encoder.encode(bi);*/ImageIO.write(bi, "PNG", sos);sos.flush();7.sessionId不⼀致以上代码在单节点部署情况下暂时没发现什么问题,但是在多节点部署时会出现sessionId不⼀致的问题,(别问我怎么知道的…踩坑使我进步)。
Python模拟动态产生字母验证码图片功能

Python模拟动态产⽣字母验证码图⽚功能⽬录模拟动态产⽣字母验证码图⽚Pillow操作图像模拟动态产⽣字母验证码图⽚模拟⽣成验证码,⾸先要做的是⽣成随机的字母,然后对字母进⾏模糊处理。
这⾥介绍⼀下 Python 提供的 Pillow 模块。
PillowPIL:Python Image Library,Python 的图像处理标准库,功能强⼤。
PIL 是第三⽅库,使⽤之前需要先进⾏安装。
具体的命令如下:(如果安装了 Anaconda,这⼀步可以跳过)$ pip install pillow下⾯先简单介绍 Pillow 的功能。
操作图像缩放图像,是 Pillow 的⼀个功能,⽰例如下:from PIL import Image# 打开图⽚,注意路径img = Image.open('pitbull.jpeg')# 获得图⽚尺⼨weight, height = img.sizeprint('原图⽚尺⼨:{}x{}'.format(weight, height))# 进⾏缩放,缩放 50%img.thumbnail((weight//2, height//2))print('调整后的图⽚尺⼨:{}x{}'.format(weight//2, height//2))# 将缩放后的图⽚保存img.save('thumbnail.jpg', 'jpeg')Pillow 还有其他的功能,例如旋转,剪切,滤镜,输出⽂字,调⾊板等。
ImageFilter下⾯尝试模糊图⽚处理:from PIL import Image,ImageFilter# 打开图⽚⽂件,注意路径img = Image.open('pitbull.jpeg')# 应⽤模糊滤镜img2 = img.filter(ImageFilter.BLUR)img2.save('blur.jpg', 'jpeg')ImageFilter 是 Python 提供的图像滤波,⽽ ImageFilter.BLUR 是模糊滤波。
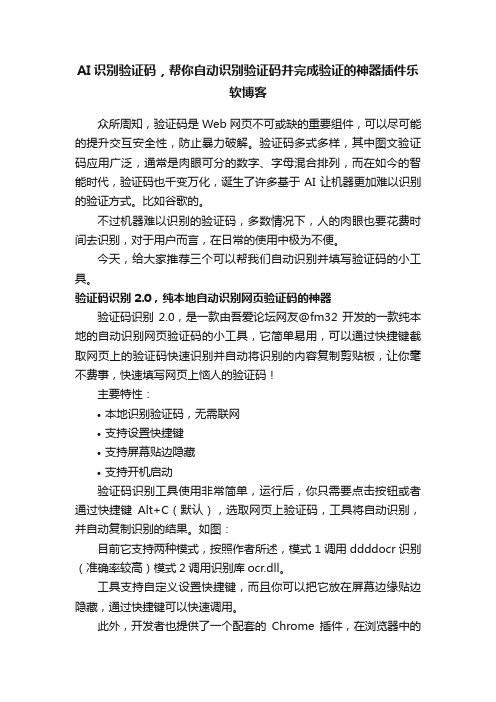
AI识别验证码,帮你自动识别验证码并完成验证的神器插件乐软博客

AI识别验证码,帮你自动识别验证码并完成验证的神器插件乐软博客众所周知,验证码是Web网页不可或缺的重要组件,可以尽可能的提升交互安全性,防止暴力破解。
验证码多式多样,其中图文验证码应用广泛,通常是肉眼可分的数字、字母混合排列,而在如今的智能时代,验证码也千变万化,诞生了许多基于AI让机器更加难以识别的验证方式。
比如谷歌的。
不过机器难以识别的验证码,多数情况下,人的肉眼也要花费时间去识别,对于用户而言,在日常的使用中极为不便。
今天,给大家推荐三个可以帮我们自动识别并填写验证码的小工具。
验证码识别2.0,纯本地自动识别网页验证码的神器验证码识别2.0,是一款由吾爱论坛网友@fm32开发的一款纯本地的自动识别网页验证码的小工具,它简单易用,可以通过快捷键截取网页上的验证码快速识别并自动将识别的内容复制剪贴板,让你毫不费事,快速填写网页上恼人的验证码!主要特性:•本地识别验证码,无需联网•支持设置快捷键•支持屏幕贴边隐藏•支持开机启动验证码识别工具使用非常简单,运行后,你只需要点击按钮或者通过快捷键Alt+C(默认),选取网页上验证码,工具将自动识别,并自动复制识别的结果。
如图:目前它支持两种模式,按照作者所述,模式1调用ddddocr识别(准确率较高)模式2调用识别库ocr.dll。
工具支持自定义设置快捷键,而且你可以把它放在屏幕边缘贴边隐藏,通过快捷键可以快速调用。
此外,开发者也提供了一个配套的Chrome插件,在浏览器中的扩展中开启开发者模式,加载Chrome插件即可。
浏览器插件,更进一步简化了操作,在页面上直接右键选择识别验证码,然后截图即可。
(本图来自开发者)总结:这款来自吾爱大佬编写的验证码识别工具,简单易用,它是在本地调用了ddddocr识别和ocr.dll,所以无需联网,也不必担心有一天突然无法使用。
至于识别率,当然无法100%识别,如果碰到了复杂的验证码直接在网页上刷新就好。
NopeCHA,让AI打败反人类的验证码!目前市面上的验证码,种类繁多,上面大家常见文字型的验证码,一般最多是采用变形、或者背景色相近来提升识别难度,但只要你多看一下,还是可以识别出来的。
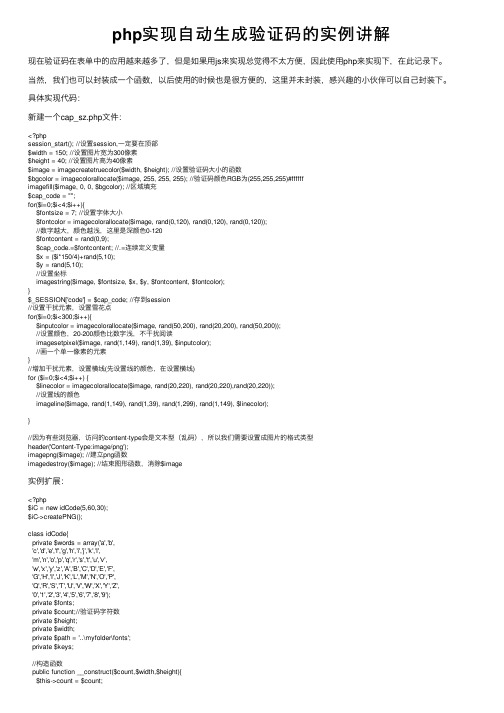
php实现自动生成验证码的实例讲解

php实现⾃动⽣成验证码的实例讲解现在验证码在表单中的应⽤越来越多了,但是如果⽤js来实现总觉得不太⽅便,因此使⽤php来实现下,在此记录下。
当然,我们也可以封装成⼀个函数,以后使⽤的时候也是很⽅便的,这⾥并未封装,感兴趣的⼩伙伴可以⾃⼰封装下。
具体实现代码:新建⼀个cap_sz.php⽂件:<?phpsession_start(); //设置session,⼀定要在顶部$width = 150; //设置图⽚宽为300像素$height = 40; //设置图⽚⾼为40像素$image = imagecreatetruecolor($width, $height); //设置验证码⼤⼩的函数$bgcolor = imagecolorallocate($image, 255, 255, 255); //验证码颜⾊RGB为(255,255,255)#ffffffimagefill($image, 0, 0, $bgcolor); //区域填充$cap_code = "";for($i=0;$i<4;$i++){$fontsize = 7; //设置字体⼤⼩$fontcolor = imagecolorallocate($image, rand(0,120), rand(0,120), rand(0,120));//数字越⼤,颜⾊越浅,这⾥是深颜⾊0-120$fontcontent = rand(0,9);$cap_code.=$fontcontent; //.=连续定义变量$x = ($i*150/4)+rand(5,10);$y = rand(5,10);//设置坐标imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);}$_SESSION['code'] = $cap_code; //存到session//设置⼲扰元素,设置雪花点for($i=0;$i<300;$i++){$inputcolor = imagecolorallocate($image, rand(50,200), rand(20,200), rand(50,200));//设置颜⾊,20-200颜⾊⽐数字浅,不⼲扰阅读imagesetpixel($image, rand(1,149), rand(1,39), $inputcolor);//画⼀个单⼀像素的元素}//增加⼲扰元素,设置横线(先设置线的颜⾊,在设置横线)for ($i=0;$i<4;$i++) {$linecolor = imagecolorallocate($image, rand(20,220), rand(20,220),rand(20,220));//设置线的颜⾊imageline($image, rand(1,149), rand(1,39), rand(1,299), rand(1,149), $linecolor);}//因为有些浏览器,访问的content-type会是⽂本型(乱码),所以我们需要设置成图⽚的格式类型header('Content-Type:image/png');imagepng($image); //建⽴png函数imagedestroy($image); //结束图形函数,消除$image实例扩展:<?php$iC = new idCode(5,60,30);$iC->createPNG();class idCode{private $words = array('a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z','0','1','2','3','4','5','6','7','8','9');private $fonts;private $count;//验证码字符数private $height;private $width;private $path = '..\myfolder\fonts';private $keys;//构造函数public function __construct($count,$width,$height){$this->count = $count;$this->getFonts();$this->height = $height;$this->width = $width;}private function getFonts(){$dir = dir($this->path);while(false !== ($file = $dir->read())){if($file != '.' && $file != '..'){$this->fonts[count($this->fonts)] = basename($file);}}$dir->close();}private function createKeys(){for($i = 0;$i < $this->count;$i++){$this->keys[$i]['char'] = $this->words[rand(0,count($this->words)-1)];//使⽤字体路径标识$this->keys[$i]['filename'] = $this->path.'\\'.$this->fonts[rand(0,count($this->fonts)-1)];}}public function createPNG(){$this->createKeys();//创建画布以及颜⾊块⼉$bg = imagecreatetruecolor($this->width + 10*2,$this->height + 3*2);//两边留10px空⽩,上下3px$grey = imagecolorallocate($bg,155,155,155);$blue = imagecolorallocate($bg,0x00,0x00,0xff);//填充背景imagefill($bg,0,0,$grey);//添加字符$pwidth = $this->width/$this->count;$x;$y;for($i = 0;$i < $this->count;$i++){$rotation = rand(-40,40);//偏转⾓度±40°$fontsize = 33;$width_txt;$height_txt;do{$fontsize--;$bbox = imagettfbbox($fontsize,$rotation,$this->keys[$i]['filename'],$this->keys[$i]['char']);$width_txt = $bbox[2] - $bbox[0];//x 0 2 4 6,y1 3 5 7;左下,右下,右上,左上$height_txt = $bbox[7] - $bbox[1];}while($fontsize > 8 && ($height_txt > $this->height || $width_txt > $pwidth));$fontcolor = imagecolorallocate($bg,rand(0,255),rand(0,255),rand(0,255));$x = 8 + $pwidth*$i + $pwidth/2 - $width_txt/2;//x坐标基本位置$y = $this->height/2 - $height_txt/2;imagettftext($bg,$fontsize,$rotation,$x,$y,$fontcolor,$this->keys[$i]['filename'],$this->keys[$i]['char']); }//绘制⼲扰线//根据字体酌情增加⼲扰线imageline($bg,0,15,40,10,$blue);//图像输出头⽂件header('Content-type:image/png');//输出png图像imagepng($bg);//清除缓存资源imagedestroy($bg);}public function checkKeys($input){if(count($input)!=$this->count){return 'ERROR:长度不正确.';}else{for($i=0;$i < $this->count;$i++){//0 o O I l 1 校准,根据所选择的字体确定是否需要⼿动校准if($input[$i] != $this->keys[$i]['char']){return 'SUCCESS.';}else{return 'ERROR:请输⼊正确验证码.';}}}}}>到此这篇关于php实现⾃动⽣成验证码的实例讲解的⽂章就介绍到这了,更多相关php实现⾃动⽣成验证码的⽅法内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
Axure教程:12306图片验证码的实现(随机可验证)

Axure教程:12306图片验证码的实现(随机可验证)网上关于12306图片验证码的吐槽已经是铺天盖地,当然,现在的12306图片验证码已经不像以前那么变态了。
不过鹏哥心里一直有个心结,纵使它如何变态,我都想用Axure把它画出来,没办法,鹏哥就好这口,终于经过几个日夜的绞尽脑汁,原型出炉(可生成随机图片和关键字,可选择图片进行验证),于是速速跟小伙伴们分享。
一、解析12306验证码我们先来看一下12306网站上的图片验证码样式由此我们可以提取出一些关键信息,以便于我们后面进行原型设计:随机关键词:如上图中的“蜡烛”,一个或两个随机关键词随机图片:一共有8张随机图片,当然图片中必须包含可以和关键词对应的图片验证:选择图片后,会验证所选图片是否与关键词一致,同时是否选择了所有的和关键词对应的图片刷新:验证失败后会自动刷新,刷新后会出现新的随机关键词和图片;也可进行手动刷新二、原型效果图三、原型设计思路刚才我们提取到了12306验证码的一些必要元素,那么在原型设计的时候我们就要去实现那些功能。
1、生成随机图片和关键词生成8张随机图片根据8张已生成的图片生成关键词,也就是在8张图片中随机挑选1~2个图片对应的关键词2、图片选择和验证在第一步生成随机图片和关键词的时候我们已经知道了哪几个图片是和关键词对应的,需要进行标记当选择图片的时候,把选择的图片进行标记,这时候可能是正确的标记或者错误的标记通过比较上述两步中标记的值来判断验证码的正确与错误3、刷新验证码通过对中继器进行分页,每刷新一次则显示中继器的下一页,并且重新生成随机图片和关键词,这一步需要中继器中的项目数为8个整数倍四、原型制作过程1、生成随机图片1)添加“中继器”,设置中继器中项目的列为“keyword”、“img”、“sortnum1”、“sortnum2”、“selected”,并对中继器进行如下的设置2)中继器中放入“图片”原件,并且为中继器添加“每项加载时”用例,用于显示产生的随机图片3)在页面上增加“页面加载时”用例,该用例执行的时候向中继器中插入16条数据,并且对中继器进行排序其中“sortnum1”和“sortnum2”给赋予随机数,并且“sortnum1”用于中继器项目的排序,这时候就得到了12306验证码的随机图片,如下图:2、生成关键词关键词的生成放在随机图片生成的后面来实现,也就是先生成8张随机图片,然后再根据这8张图片随机抽选1-2个图片对应的关键词即可,那么问题就在于如何从这8张图片中进行随机抽取,这里用到的方法就是通过比较“sortnum1”和“sortnum2”的大小,当sortnum1 srotnum2的时候,我就把这个项目对应的图片关键字提出取来,那么8张图片,总共会对比8次,最终的结果可能是提取到0个关键词,1个关键词或2个及2个以上的关键词。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[原]自动生成验证码图片的工具类,收藏起来备用。
用法:直接调用其静态方法即可。
Map<String,BufferedImage> map = ImageUtil.getImage();//获取图片,将图片转换成InputStream流
String key = map.keySet().iterator().next();//获取图片上的字符
BufferedImage image = map.get(key);//获取BufferedImage,赋值给imageStream其中,String为验证码的值,BufferedImage为验证码的图片。
该工具类的代码如下:ImageUtil.java
package action;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.util.HashMap;
import java.util.Map;
import java.util.Random;
public final class ImageUtil {
private static final String[] chars = { "0", "1", "2", "3", "4", "5", "6",
"7", "8", "9", "A", "B", "C", "D", "E", "F", "G", "H", "I", "东",
"南", "西", "北", "中", "发", "白" };
private static final int SIZE = 5;//验证码长度
private static final int LINES = 20;//干扰线条数
private static final int WIDTH = 200;//图片宽度
private static final int HEIGHT = 100;//图片高度
private static final int FONT_SIZE = 60;//字体高度
public static Map<String,BufferedImage> getImage() {
StringBuffer sb = new StringBuffer();
BufferedImage image = new BufferedImage(WIDTH, HEIGHT,
BufferedImage.TYPE_INT_RGB);
Graphics graphic = image.getGraphics();
graphic.setColor(Color.LIGHT_GRAY);
graphic.fillRect(0, 0, WIDTH, HEIGHT);
Random ran = new Random();
//画随机字符
for(int i=1;i<=SIZE;i++){
int r = ran.nextInt(chars.length);
graphic.setColor(getRandomColor());
graphic.setFont(new Font(null,Font.BOLD+Font.ITALIC,FONT_SIZE));
graphic.drawString(chars[r],(i-1)*WIDTH/SIZE , HEIGHT/2);
sb.append(chars[r]);//将字符保存,存入Session
}
//画干扰线
for(int i=1;i<=LINES;i++){
graphic.setColor(getRandomColor());
graphic.drawLine(ran.nextInt(WIDTH), ran.nextInt(HEIGHT), ran.nextInt(WIDTH),ran.nextInt(HEIGHT));
}
Map<String,BufferedImage> map = new HashMap<String,BufferedImage>();
map.put(sb.toString(), image);
return map;
}
public static Color getRandomColor(){
Random ran = new Random();
Color color = new Color(ran.nextInt(256),ran.nextInt(256),ran.nextInt(256));
return color;
}
}
以下是在Struts2中调用该类并将图片转为InputStream的实例:
package action;
import java.awt.image.BufferedImage;
import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.Map;
import com.opensymphony.xwork2.ActionContext;
import com.sun.image.codec.jpeg.JPEGCodec;
import com.sun.image.codec.jpeg.JPEGImageEncoder;
public class ImageAction {
private InputStream imageStream;
public String execute(){
//获取图片,将图片转换成InputStream流
Map<String,BufferedImage> map = ImageUtil.getImage();
String key = map.keySet().iterator().next();//获取图片上的字符
//将字符写入session
ActionContext.getContext().getSession().put("code", key);
//获取BufferedImage,赋值给imageStream
BufferedImage image = map.get(key);
ByteArrayOutputStream bos = new ByteArrayOutputStream();
JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(bos);
try {
encoder.encode(image);
imageStream = new ByteArrayInputStream(bos.toByteArray());
} catch (IOException e) {
e.printStackTrace();
}
return "success";
}
public InputStream getImageStream() {
return imageStream;
}
public void setImageStream(InputStream imageStream) {
this.imageStream = imageStream;
}
}。
