教科版高中信息技术选修三教案:4.3网站实现
教科版高中信息技术选修三4.3网站实现建立超链接 教案

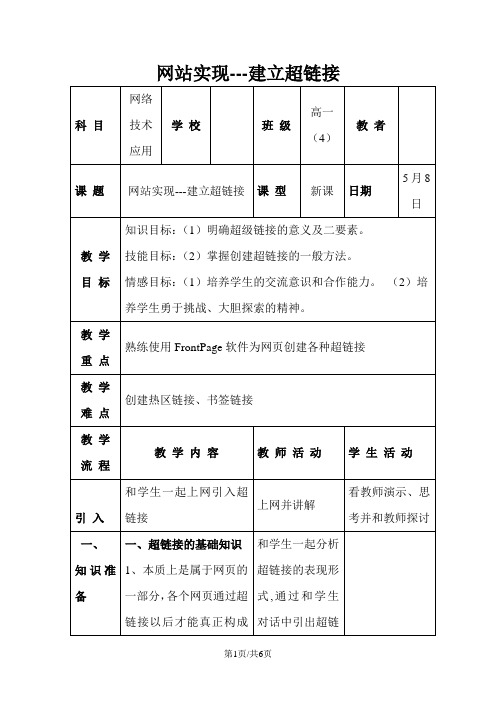
网站实现---建立超链接
教学反思
这节课,我在上课之初即抛出问题,将学生的注意力引向本课的
主要内容——超链接,接下来带领学生上网,让学生的抽象思维和形象思维相结合,了解平时上网经常使用的就是超链接,然后讲解超链接的基础知识,包括超链接在网页HTML中的状态,接着讲解网页最优化的拓扑结构——星树混合,为创建超链接打下理论基础。
在讲解实际创建超链接之前,和学生分析网上常见的超链接表现形式,学生回答不全的由教师补充,之后,以任务驱动的学习方式让学生完成几种常见的超链接的创建,在任务设计中,涵盖了所有的知识点,其中包括超链接文字三种状态的颜色修改,并详细设置了任务的操作说明,接下来从现实需要的角度引导学生创建热区链接和书签链接,最后总结
在实际上课中出现的问题:
1.高估学生的动手能力。
学生在做“任务一”时候,内容是图
片和文字创建到文件、URL、邮箱等基本操作,这些内容在
高一上学期讲过,加上详细的操作说明。
因此我没花时间具
体讲怎么做,结果部分学生还是搞混淆了——不管链接到哪
里都在URL输入。
课后反思:虽然口头纠正一下,但收效甚
微,以后讲到这里的时候仍然要在演示一遍,强调不同的链
接目标选择不同的按钮。
2.理论部分稍显冗长。
尽管理论也很重要,相对操作内容来说,
时间安排上还是花的太多,整整耗时17分钟,导致后面学生
没有充裕的时间来完成任务。
课后反思:进一步精简理论铺
垫,压缩操作部分内容。
总之,这节课还是有不少缺憾,课后听取了史主任和各位同行的宝贵建议,这些建议对我的专业成长帮助很大,真的很感谢。
4.3.3网页的制作-粤教版高中信息技术选修三教案

4.3.3 网页的制作教案(三)一、学习目标1、了解使用模板生成网页。
2、学会插入超链接。
二、学习重点和难点使用模板生成网页。
三、学习时间1课时四、学习环境计算机网络实验室五、学习过程1、了解网站制作的流程:教师活动:在完成了主页的制作后,剩下的就是其他的子网页的制作了,那么,为了保持整个网站的风格统一性,通常网站中各网页的标题名、网站标志、导航栏、附加信息栏等网页元素的样式需要和主页保持一致,所以我们可以怎么做呢?我们可以把相同的部分提取出来,制作成模板,供其他的子网页编辑制作的时候使用。
学生活动:学生根据教师讲解提供的资料,按照以下的操作步骤进行编辑模板文件。
(1)简历模板①编辑页面通用部分的图文。
通常在主页的基础上进行编辑修改,可删除不同的地方,留下的部分就成为了模板。
②“另存为”模板文件,取名“模板网页”,这样就完成了模板的建立。
(2)从模板文件在新建网页。
单机“文件”菜单,选择“新建网页”,从模板对话框中选择“模板网页”模板,单机“确定”。
2、插入超链接教师活动:同学们刚刚也完成了所有子网页的编辑制作,在有了模板网页的情况下,子网页的制作的速度是不是大大提升了?最后的一步,我们就需要学会把主网页和其他的子网页按照我们前面课程中画的网页交互设计流程图来进行链接,那么用什么来进行链接呢?怎么样操作呢?下面请看老师的操作。
(老师讲解超链接的作用,以及使用超链接链接网页的操作过程)学生活动:学生根据老师的讲解与演示,按照前面课程设计的网页交互设计流程图,一步一步的将制作编辑好的网页用超链接连接起来。
3、最后,同学们分组展示各小组制作的目前较完整的一个网站,并讨论交流,到目前为止,一个比较完整的网站已经制作好了,走到这一步,同学们都用到了哪些知识,都学到了什么?互相交流并将感受写下来。
4、补充扩展知识点1、热点是图片上的超链接,包含热点的图片称为图像映射,例如:图像映射可以是表示网站不同部分的图片,网站访问者单机图像映射的一个特定区域就可以显示相应的网页。
4.3.1网站实现-教科版高中信息技术选修三教案

用案日期:________年______月_______日星期_______ 主备人:课时:N0:_____话框,选择相应的网页模板即可。
二、网页制作1、利用表格定位网页一般步骤:①在网页中加入表格。
②调整表格结构。
③设置表格属性。
④表格的嵌套。
任务一:使用表格对页面进行布局,插入“4行5列的表格”。
2、添加网页元素(如样张)(1)编辑文字(2)插入图片和动画任务二:为主页添加文字和图片3、设置网页的背景音乐和背景图片“网页属性”、“表格属性”、“单元格属性”的设置。
任务三:为主页添加背景音乐和背景图片,修改网页标题。
三、课堂练习:1.下列软件可以用来进行网页设计的有()A、excelB、 frontpageC、dreamwaverD、winrar2.制作网页时对页面进行版面布局,通常采取的方式是A、表单B、表格C、文本框D、滚动条3.在制作网页时,若将网页浏览器的显示空间分割为几部分,每部分可以独立显示不同的网页,且能较好地融为一体,可以使用的是A、表单B、框架C、表格D、层叠样式表4.若需要将网页上的背景图片下载下来,正确的操作方法是A、右击图片→“图片另存为”B、右击图片→“背景另存为”C、右击图片→“复制背景”D、右击图片→“设置为背景”5.下列关于网页的叙述,错误的是A、Dreamweaver是一种网页制作软件B、网页可以使用文本编辑器编辑C、框架页面可以让浏览器视窗显示多个不同的网页D、网页表格中不能插入Flash动画6.使用FrontPage编辑网页时,为了达到下图所示效果,应设置图片的环绕样式为A、四周型环绕B、右对齐C、嵌入式D、垂直居中对齐7.制作网页时,图片经常采用gif或jpg文件格式,这是为了使网页A、浏览时速度更快B、设计制作更方便C、编辑修改更容易D、浏览时更清晰8.下列关于在FrontPage中插入图片与动画的叙述,错误的是A、可以根据需要调用自带的“剪贴画”B、可以将同一张图片插入到两个不同的网页中C、既可以插入Flash动画,也可以插入GIF动画D、不能在Flash动画上建立超链接9.关于框架网页,下列叙述中正确的是A、框架就是表格B、框架就是表单C、各个框架都是独立的网页D、框架区域的大小不可以调整10.浏览某网站首页时,页面上有一个不断眨眼的卡通人物,它所对应的文件后缀名可能是A、jpg、gifB、gif、swf。
4.3.3建立超链接教学设计2023—2024学年教科版高中信息技术选修3

根据我国教育部门的规定,高中信息技术选修课程面向的对象是高中二年级和三年级的学生。这一阶段的学生已经具备了一定的信息技术基础,对计算机操作和网络应用有一定的了解。然而,学生在信息技术应用方面的水平参差不齐,部分学生对超链接的概念和应用较为陌生,需要从基础入手进行教学。
2. 知识、能力、素质方面
3.成果分享:每个小组将选择一名代表来分享他们的讨论成果。这些成果将被记录在黑板上或投影仪上,以便全班都能看到。
五、总结回顾(用时5分钟)
今天的学习,我们了解了超链接的基本概念、重要性和应用。同时,我们也通过实践活动和小组讨论加深了对超链接的理解。我希望大家能够掌握这些知识点,并在日常生活中灵活运用。最后,如果有任何疑问或不明白的地方,请随时向我提问。
3. 请学生思考超链接在实际生活中的应用,并提出至少三个实际场景,说明超链接在这些场景中的作用和优势。
作业反馈:
1. 对于学生制作的包含超链接的文档或网页,我将仔细检查每个学生的作品,给出批改意见和反馈。对于存在问题的超链接,我将指出错误所在,并提供正确的设置方法。同时,我也会对学生作品中出色的超链接应用给予表扬和鼓励。
本节课的内容与学生的日常生活和信息技术应用紧密相关,有利于培养学生的信息素养和创新能力。在教学过程中,要注重理论与实践相结合,让学生在动手操作中掌握超链接的建立和应用方法。同时,要结合学生的认知水平,设计具有挑战性和趣味性的实践任务,激发学生的学习兴趣。
二、核心素养目标分析
在教学过程中,要注重培养学生的以下核心素养目标:
(1)知识方面:大部分学生已经掌握了计算机的基本操作,如文档编辑、图片浏览等。但在超链接的知识方面,部分学生可能仅限于使用过一些简单的超链接功能,对超链接的原理和高级应用了解不多。
2019教科版高中信息技术选修三教案:43网站实现语文

4.3网站实现
4.3网站实现教学反思
1、本节课的内容安排在教材的基础上做了修改,在学生上学期已经掌握了网页制作基本技能的基础上把网站实现的内容改为通过代码实现网页,为下一章节动态网页中代码的授课做了很好的铺垫。
2、在教学设计上目标非常明确,中间过程设计流畅,过渡自然,难易适中。
3、导入环节过于直接,学生难以快速进入状态,若能通过Frontpage与记事本分别实现网页的对比作为导入,从而揭开HTML的神秘面纱,学生更容易接受。
4、从这节课上下来看,学生接受能力比较弱,若能在讲解完HTML的基本结构后,把HTML中的标签使用规则向学生加以说明后再让学生操作和讲解每个代码的含义,就可以减少学生完不成任务的现象,也有利于学生对后面代码的理解。
5、要注意一些细节的处理:(1)PPT展示代码时应该通过缩进体现代码的层次性,增加代码的可读性,便于学生理解各标签的位置和作用。
(2)学生在完成任务过程中出现的问题要向学生加以说明和演示,如有的学生在代码不完整的情况下为什么仍然能过达到效果,误操作之后如何检查和修改。
(3)学生每完成一个任务后,对代码的讲解不够详细,学生来不及记忆和理解。
4.3.3建立超链接教学设计2023—2024学年教科版高中信息技术选修3

3. 学生需撰写一篇短文,阐述超链接在信息传递中的作用和重要性。
作业反馈:
在批改学生的作业过程中,我发现以下几个问题:
1. 部分学生对于超链接的概念理解不深,导致在制作个人简历时,超链接的内容与个人信息不符。
2. 学生在应用超链接时,缺乏创新性,大多采用相同的链接方式,缺乏个性化设计。
七、板书设计
1. 超链接概念与作用
- 超链接:连接两个文档或网页的桥梁
- 作用:快速传递信息,提高学习效率
2. 建立超链接方法
- 选择目标文档
- 设置链接文字
- 插入超链接
3. 超链接实际应用
- 个人简历:链接到相关证书和作品
- 课堂演示:链接到相关教学资源
4. 超链接的艺术性与趣味性
- 设计吸引人的链接文字
1. 教材:确保每位学生都有本节课所需的教材,包括教科版高中信息技术选修3的4.3.3节“建立超链接”相关内容。
2. 辅助材料:准备与教学内容相关的图片、图表、视频等多媒体资源,以帮助学生更好地理解和掌握超链接的概念和应用。
3. 实验器材:如果涉及实验操作,提前检查实验器材的完整性和安全性,确保学生能够顺利进行实验操作。
4. 应用超链接的实际案例:学生将通过实际操作,学会在文档中应用超链接,例如制作一份个人简历,在其中插入超链接到相关证书和作品的链接。
二、核心素养目标
本节课的核心素养目标主要包括信息意识、信息加工处理能力、信息创新能力和信息伦理道德。具体包括:
1. 信息意识:使学生能够认识到超链接在信息传递中的重要作用,以及在日常生活和学习中的应用价值。
2. 充分利用教学资源:在教学过程中,要充分发挥多媒体资源的作用,提高教学效果。
教科版高中信息技术选修三教案:网站实现

教科版高中信息技术选修三教案:网站实现
4.3网站完成教学反思
1、本节课的内容布置在教材的基础上做了修正,在先生上学期曾经掌握了网页制造基本技艺的基础上把网站完成的内容改为经过代码完成网页,为下一章节静态网页中代码的授课做了很好的铺垫。
2、在教学设计上目的十分明白,中间进程设计流利,过渡自然,难易适中。
3、导入环节过于直接,先生难以快速进入形状,假定能经过Frontpage 与记事本区分完成网页的对比作为导入,从而揭开HTML的奥秘面纱,先生更容易接受。
4、从这节课上上去看,先生接受才干比拟弱,假定能在解说完HTML 的基本结构后,把HTML中的标签运用规那么向先生加以说明后再让先生操作和解说每个代码的含义,就可以增加先生完不成义务的现象,也有利于先生对前面代码的了解。
5、要留意一些细节的处置:〔1〕PPT展现代码时应该经过缩进表达代码的层次性,添加代码的可读性,便于先生了解各标签的位置和作用。
〔2〕先生在完成义务进程中出现的效果要向先生加以说明和演示,如有的先生在代码不完整的状况下为什么依然能过到达效果,误操作之后如何反省和修正。
〔3〕先生每完成一个义务后,对代码的解说不够详细,先生来不及记忆和了解。
4.3网站实现(二)教学设计教科版高中信息技术选修3

3.在上述HTML页面中,运用JavaScript实现以下功能:
(1ቤተ መጻሕፍቲ ባይዱ点击按钮,弹出提示框;
(2)鼠标悬停时,改变元素样式;
(3)根据用户输入,动态更新页面内容。
4.结合所学知识,分析并优化以下网站性能问题:
(1)图片压缩与优化;
(2)CSS、JavaScript文件合并与压缩;
(2)搭建校园网站开发平台,为学生提供实践操作的空间。
(3)组织校内外专家讲座和实践活动,拓宽学生的视野。
四、教学内容与过程
(一)导入新课
1.教学活动设计:以一个现实生活中的网站为例,如电商平台、社交平台等,通过展示网站界面和功能,引发学生对网站实现的兴趣,进而导入新课。
2.教学内容:介绍网站的组成、功能以及实现的基本流程,使学生初步了解网站开发的整体框架。
二、学情分析
高中阶段的学生在信息技术方面已具备一定的知识基础,对网站实现的过程有初步的了解。在此基础上,他们对网站开发技术和实践操作充满好奇心,具备较强的学习动机。然而,学生在实际操作过程中可能存在以下问题:对网站开发工具的使用不够熟练,对HTML、CSS和JavaScript等技术的掌握程度不一,以及对网站安全性和性能优化的认知不足。因此,在教学过程中,教师应关注学生的个体差异,因材施教,引导学生通过实践操作,逐步提高网站开发能力。同时,注重培养学生的团队协作精神和创新意识,使他们在掌握基本知识与技能的同时,提升自身综合素质。
(三)情感态度与价值观
1.培养学生对信息技术的兴趣和爱好,激发他们学习网站开发的热情。
2.培养学生的创新意识,鼓励他们勇于尝试新的技术和方法,提高解决问题的能力。
3.培养学生具备良好的审美观念,关注用户体验,注重网站的美工设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.3网站实现
4.3网站实现教学反思
1、本节课的内容安排在教材的基础上做了修改,在学生上学期已经掌握了网页制作基本技能的基础上把网站实现的内容改为通过代码实现网页,为下一章节动态网页中代码的授课做了很好的铺垫。
2、在教学设计上目标非常明确,中间过程设计流畅,过渡自然,难易适中。
3、导入环节过于直接,学生难以快速进入状态,若能通过Frontpage与记事本分别实现网页的对比作为导入,从而揭开HTML的神秘面纱,学生更容易接受。
4、从这节课上下来看,学生接受能力比较弱,若能在讲解完HTML的基本结构后,把HTML中的标签使用规则向学生加以说明后再让学生操作和讲解每个代码的含义,就可以减少学生完不成任务的现象,也有利于学生对后面代码的理解。
5、要注意一些细节的处理:(1)PPT展示代码时应该通过缩进体现代码的层次性,增加代码的可读性,便于学生理解各标签的位置和作用。
(2)学生在完成任务过程中出现的问题要向学生加以说明和演示,如有的学生在代码不完整的情况下为什么仍然能过达到效果,误操作之后如何检查和修改。
(3)学生每完成一个任务后,对代码的讲解不够详细,学生来不及记忆和理解。
