利用picturebox控件动态显示图像
picturebox的使用方式

picturebox的使用方式PictureBox是.NET Framework中的一种控件,用于在Windows窗体应用程序中显示图片。
以下是PictureBox的使用方式:1.添加PictureBox控件:在Visual Studio中,从工具箱拖拽PictureBox控件到窗体上。
2.加载图片:在设计阶段,可以通过Picture属性加载图片。
单击Picture属性后的“…”按钮,弹出“加载图片”对话框,选择所需的图片文件后加载。
另外,也可以在代码中通过LoadPicture函数加载图片。
例如:c#pictureBox1.Image = Image.FromFile("D:\\MyGif\\AniGif0562.gif");或c#pictureBox1.Image = new Bitmap("D:\\MyGif\\AniGif0562.gif");3.显示图片:通过PictureBox控件的SizeMode属性设置图片的显示模式。
SizeMode属性有9种模式,可以根据实际需求进行选择。
4.保存图片:可以通过访问PictureBox的Image属性,使用Bitmap类的Save方法将图片保存到文件中。
例如:c#pictureBox1.Image.Save("D:\\MyGif\\AniGif0562.gif",System.Drawing.Imaging.ImageFormat.Gif);5.删除图片:在设计阶段,可以通过按Delete键删除PictureBox控件,然后从工具箱拖拽一个新的PictureBox控件到窗体上。
或在属性对话框里的Picture属性,把“(位图)”这几个反白,或是移到“(”的最前端,按一下键盘的Delete键即可移除图片。
6.响应鼠标事件:可以通过编写事件处理程序,响应PictureBox控件的鼠标事件,例如单击、双击、鼠标移动等。
winform picturebox 用法 -回复

winform picturebox 用法-回复Winform PictureBox 用法PictureBox 是用于在Winform 应用程序中显示图像的控件。
它提供了一种简单的方式来加载、显示和操作图像。
在本文中,我们将一步一步地探索Winform PictureBox 的用法。
1. 创建PictureBox首先,在Visual Studio 的Winform 应用程序中创建一个新的窗体。
然后,从工具箱中拖动一个PictureBox 控件到窗体上。
您可以调整PictureBox 的大小和位置,以适应窗体。
2. 设置图片要设置PictureBox 的图像,可以通过以下两种方式之一来完成。
- 通过代码设置图片:要动态设置PictureBox 的图像,可以使用以下代码片段:pictureBox1.Image = Image.FromFile("image.jpg");这将从文件路径加载一个图像,并将其设置为PictureBox 的图像。
- 使用设计器设置图片:另一种设置PictureBox 图像的方法是使用设计器。
选择PictureBox 控件,然后在“属性窗格”中找到“Image”属性。
点击“...”按钮以浏览您的计算机并选择要加载的图像文件。
无论您选择哪种方法,都可以使用绝对路径或相对路径来设置图像。
3. 调整图像大小PictureBox 提供了一些选项来调整图像在控件中的大小。
这些选项可以在属性窗格的“SizeMode”属性中找到。
以下是几种常用的调整大小选项:- Normal:图像在控件内保持原始的大小。
- StretchImage:图像将自动缩放以适应PictureBox 的大小,保持纵横比。
- AutoSize:控件将根据图像的大小调整自身的大小。
- CenterImage:图像将在控件中居中显示。
您可以根据需要选择适合您应用程序的调整大小选项。
4. 图片布局和对齐PictureBox 还提供了布局和对齐选项,以确保图像在控件中得到正确的显示。
C#实现显示图像的动态效果

由于是以动画方式显示图像,这里没办法直接贴静态截图,因此决定给园友开源,将所有的可运行代码附在案例后面,由于所有的动画处理图像的对象放在都pictureBox控件中,同时定义的类都大同小异,因此这里先把下面案例中要用到的所有类及装载图像的代码给大家,运行时用这里的代码加下面任意一个实例的代码即可运行程序!private Bitmap SourceBitmap;private Bitmap MyBitmap;private void button2_Click(object sender, EventArgs e){//打开图像文件OpenFileDialog openFileDialog = new OpenFileDialog();openFileDialog.Filter = "图像文件(JPeg, Gif, Bmp, etc.)|*.jpg;*.jpeg;*.gif;*.bmp;*.tif; *.tiff; *.png|JPeg 图像文件(*.jpg;*.jpeg)|*.jpg;*.jpeg |GIF 图像文件(*.gif)|*.gif |BMP图像文件(*.bmp)|*.bmp|Tiff图像文件(*.tif;*.tiff)|*.tif;*.tiff|Png图像文件(*.png)| *.png |所有文件(*.*)|*.*";if (openFileDialog.ShowDialog() == DialogResult.OK){//得到原始大小的图像SourceBitmap = new Bitmap(openFileDialog.FileName);//得到缩放后的图像MyBitmap = new Bitmap(SourceBitmap, this.pictureBox1.Width, this.pictureBox1.Height);this.pictureBox1.Image = MyBitmap;}}一、以上下反转的方式显示图像.原理:计算图像位置和高度后以高度的一半为轴进行对换上下半边的图像。
picturebox控件用法

一、picturebox控件简介picturebox控件是Visual Studio中常用的一个控件,它可以用来显示图像,是Windows窗体应用程序中的一个常见控件。
通过picturebox控件,用户可以在窗体中方便地显示图片,并实现一些基本的图像操作。
二、picturebox控件的基本属性和方法1. 图片的显示和缩放在使用picturebox控件时,可以通过设置其SizeMode属性来控制图片的显示方式,包括在原始大小、拉伸、自动大小等模式中进行选择;而通过SizeMode属性的设置,可以灵活地控制图片在控件中的显示效果。
另外,picturebox控件还提供了一些方法来实现图片的缩放操作,使得用户可以方便地调整图片的大小和位置。
2. 图片的加载和保存通过picturebox控件,用户可以通过Load方法来加载本地的图片文件,或者通过Image属性直接设置控件中显示的图片;用户还可以通过Save方法将图片保存为指定的文件格式。
这些方法为用户提供了便利的方式来实现图片的加载和保存操作。
3. 图片的绘制和编辑在使用picturebox控件时,用户可以利用Graphics对象来对图片进行绘制和编辑操作,实现一些简单的图像处理效果。
可以通过获取picturebox控件的Graphics对象,在图像上进行绘制操作,实现一些简单的图像编辑效果,如画线、填充颜色等。
4. 鼠标事件处理picturebox控件还支持鼠标事件的处理,用户可以通过注册相应的事件处理程序来实现对鼠标事件的响应,如鼠标点击、移动等。
通过鼠标事件的处理,用户可以实现一些交互式的图片操作,增强用户体验。
5. 其他属性和方法除了上述常用的属性和方法外,picturebox控件还提供了一些其他的属性和方法,如SizeMode、BorderStyle等属性,以及Refresh、Invalidate等方法,用户可以根据具体的需求选择和使用。
三、picturebox控件的应用场景1. 图片的显示和预览在Windows窗体应用程序中,常常需要显示一些图片,如产品图片、用户头像等,这时可以利用picturebox控件来实现对图片的显示和预览。
(完整版)MFC中picture控件显示图片

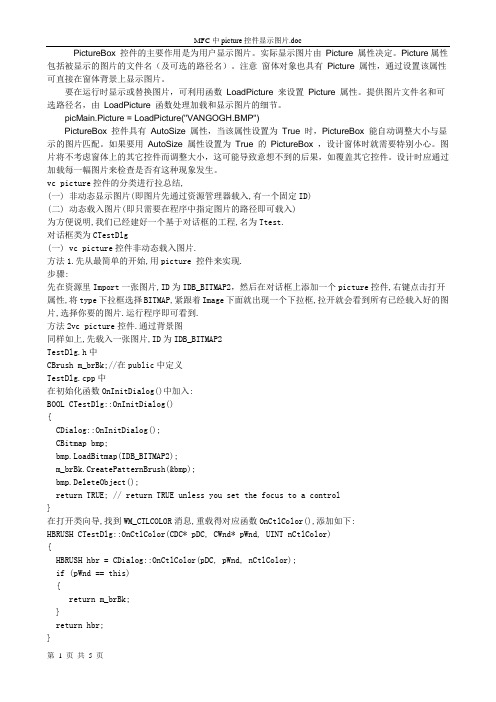
PictureBox控件的主要作用是为用户显示图片。
实际显示图片由Picture属性决定。
Picture属性包括被显示的图片的文件名(及可选的路径名)。
注意窗体对象也具有Picture属性,通过设置该属性可直接在窗体背景上显示图片。
要在运行时显示或替换图片,可利用函数LoadPicture来设置Picture属性。
提供图片文件名和可选路径名,由LoadPicture函数处理加载和显示图片的细节。
picMain.Picture = LoadPicture("VANGOGH.BMP")PictureBox控件具有AutoSize属性,当该属性设置为True时,PictureBox能自动调整大小与显示的图片匹配。
如果要用AutoSize属性设置为True的PictureBox,设计窗体时就需要特别小心。
图片将不考虑窗体上的其它控件而调整大小,这可能导致意想不到的后果,如覆盖其它控件。
设计时应通过加载每一幅图片来检查是否有这种现象发生。
vc picture控件的分类进行拉总结,(一) 非动态显示图片(即图片先通过资源管理器载入,有一个固定ID)(二) 动态载入图片(即只需要在程序中指定图片的路径即可载入)为方便说明,我们已经建好一个基于对话框的工程,名为Ttest.对话框类为CTestDlg(一) vc picture控件非动态载入图片.方法1.先从最简单的开始,用picture 控件来实现.步骤:先在资源里Import一张图片,ID为IDB_BITMAP2,然后在对话框上添加一个picture控件,右键点击打开属性,将type下拉框选择BITMAP,紧跟着Image下面就出现一个下拉框,拉开就会看到所有已经载入好的图片,选择你要的图片.运行程序即可看到.方法2vc picture控件.通过背景图同样如上,先载入一张图片,ID为IDB_BITMAP2TestDlg.h中CBrush m_brBk;//在public中定义TestDlg.cpp中在初始化函数OnInitDialog()中加入:BOOL CTestDlg::OnInitDialog(){CDialog::OnInitDialog();CBitmap bmp;bmp.LoadBitmap(IDB_BITMAP2);m_brBk.CreatePatternBrush(&bmp);bmp.DeleteObject();return TRUE; // return TRUE unless you set the focus to a control}在打开类向导,找到WM_CTLCOLOR消息,重载得对应函数OnCtlColor(),添加如下:HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);if (pWnd == this){return m_brBk;}return hbr;}(二) vc picture控件动态载入图片.方法3 图像控件(本例用KoDak 图像编辑控件)1. 首先应该保证系统中有这个控件。
PictureBox控件应用实例

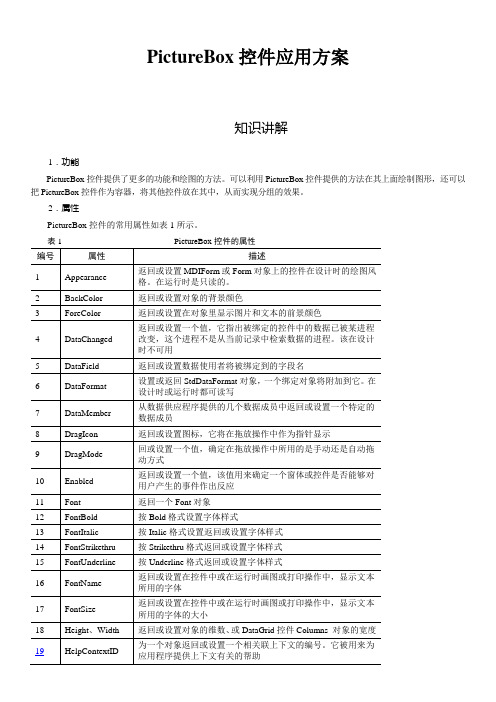
PictureBox控件应用方案知识讲解1.功能PictureBox控件提供了更多的功能和绘图的方法。
可以利用PictureBox控件提供的方法在其上面绘制图形,还可以把PictureBox控件作为容器,将其他控件放在其中,从而实现分组的效果。
2.属性PictureBox控件的常用属性如表1所示。
表1 PictureBox控件的属性下面对PictrueBox控件比较重要的属性进行详细介绍。
(1)AutoSize属性AutoSize属性用于返回或设置一个值,以决定PictrueBox控件是否自动改变大小以显示其全部内容。
语法:object.AutoSize [= boolean]图1所示演示的是PictureBox控件的AutoSize属性。
当AutoSize属性设置为True时,PictureBox控件的大小随图片的大小改变;当AutoSize属性设置为False时,PictureBox控件不随图片大小改变。
图1 AutoSize属性演示(2)Picture属性Picture属性是PictureBox控件最重要的属性之一。
在PictureBox控件中显示图片是由Picture属性决定的,有两种方法可以实现图片的添加。
●在设计时加载在“属性”窗口中找到Picture属性,单击其右边的按钮,打开文件对话框,选择要添加的图片。
●在运行时加载在运行时可以通过LoadPicture函数来设置Picture属性,也可以将其他控件的Picture值赋给PictureBox控件的Picture属性。
语法:object.Picture [= picture]object:对象表达式。
picture:字符串表达式,指定一个包含图片的文件,可以设置为bitmap、icon、metafile、GIF、JPEG型的图片。
利用下面的代码向PictureBox控件中添加图片:Picture1.Picture = LoadPicture("D:\图片素材\明日企标.jpg ")应用一:保存Picture控件中的图形要保存Picture控件中的图形,可以使用SavePicture语句,其可以从对象或控件(如果有一个与其相关)的Picture 或Image属性中将图形保存到文件中。
在VB中用PictureClip控件实现动画

a=1
Timer1.Interval=100
End Sub
Private Sub Timer1_Timer()
′每发生一次Timer事件时改变变量a的值
a=a+1:If a=18 Then a=0
下面我们以VB50为例,具体的来介绍使用PictureClip控件实现动画。
首先,我们应该确定工具箱中有PictureClip控件,如果没有,我们应通过工程菜单的“部件”来添加PictureClip控件。
有了PictureClip控件后,在窗体上添加PictureClip控件。按F4键显示属性窗口,双击“自定义”属性则出现一个“属性页”对话窗口。选取“图片”项,单击“浏览”选定一个图片。一般情况下此图片应是若干个大小相同的小图片组成。我们以VB例程中的REDTOPBMP为例,选取一个图片后我们在“预览”框中就可以看见图片全貌。我们发现REDTOPBMP图片由三行六列共18个小图片组成,选择“通用属性”项,根据我们的上述发现,定义好“行”、“列”的值,划分好图形区域。
Dim a As Integeub Form_Load()
′指定picture1的图形为PictureClip控件中的第二个图形区域
picture1.picture=PictureClip1.GraphicCell(1)
此时我们在窗体上就可以看见REDTOP图片。在运行时PictureClip控件是不可见的,所以不需要理会PictureClip控件的位置。
在以后的过程中,我们可以将一图形显示控件,调整大小,放在窗体中指定的位置,将PictureClip控件中指定区域,赋值给显示控件的picture属性,便可以显示图形了,设PictureClip控件区域值为一变量,在定时控件中,用循环语句改变此变量,就可以实现动画了。例程如下:
VB中PictureBox控件使用方法

VB中PictureBox控件使用教程PictureBox对象可以说是任何对象的原始型态,它可以加载图片、显示文字、画图外,它还能与Frame对象一样,在自己本身里头加载其它的对象而自成一个小群组,用PictureBox可以仿真出任何对象的外观,PictureBox是VB基本控件里变化最多,功能最多,也是令人最想去征服它的一个物件。
●PictureBox与Frame对象一样,本身都能装载其它的对象而自己形成一个对象群组。
●如果要拿PictureBox装载对象时,可以把它视为Frame来使用。
●与Image对象一样在设计阶段时,以Picture属性来加载图片。
●与Image对象一样都是在属性对话窗口按一下〝...〞钮后,跳出〝加载图片〞对话框,选择所要的图档,然后加载。
●在执行阶段,可以用VB的函数来帮PictureBox加载图片:Command1_Click()Picture1.Picture = LoadPicture("E:\MyGif\AniGif0562.gif")End Sub●在设计阶段,若后悔加载图片,想把它消除时,可以把PictureBox按Delete键删掉,然后从工具箱拖曳一个新的PictureBox,或是在属性对话框里的Picture属性,把〝(位图)〞这几个反白,或是移到〝(〞的最前端,按一下键盘的Delete键即可移除图片。
●若在执行阶段,想把PictureBox内的图片移除,可再用LoadPicture函数,并且传空字符串给它:Private Sub Command1_Click()Picture1.Picture = LoadPicture("")End Sub--------------------------------------------------------------------------------●在PictureBox里画图:●PSet方法:PSet不只是用在PictureBox上,也可以用在窗体上,PSet最主要功用用就是在某一点位置上画一个点,用法是Object.PSet(X,Y), Color: Private Sub Command1_Click() Picture1.PSet(500,260),RGB(128,0,255)'RGB函数是以红色、绿色、蓝色来表示颜色,详情请到函数指令参考End Sub●若颜色省略,则以PictureBox预设的颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
利用picturebox控件动态显示图像
(程序在最后)
using System;
using ;
using ponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using ;
namespace PictureBox控件
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
Bitmap MyBitmap;
private void button1_Click(object sender, EventArgs e)
{
;
if ( == "")
return;
try
{
Bitmap SrcBitmap = new Bitmap(;
MyBitmap = new Bitmap(SrcBitmap, , ;
= MyBitmap;
}
catch (Exception Err)
{
MessageBox.Show(this, "打开图像文件出错!", "信息提示", MessageBoxButtons.OK, rmation);
}
}
private void button2_Click(object sender, EventArgs e)
{
int iWidth = ;
int iHeight = ;
Graphics g = ;
g.Clear(Color.Gray);
Bitmap bitmap = new Bitmap(iWidth, iHeight);
int x = 0;
while (x <= iWidth / 2)
{
for (int i = 0; i < iHeight - 1; i++)
{
bitmap.SetPixel(x, i, MyBitmap.GetPixel(x, i));
}
for (int i = 0; i <= iHeight - 1; i++)
{
bitmap.SetPixel(iWidth - x - 1, i, MyBitmap.GetPixel(iWidth - x - 1, i)); }
x++;
;
= bitmap;
}
}
private void button3_Click(object sender, EventArgs e)
{
int iWidth = ;
int iHeight = ;
Graphics g = ;
g.Clear(Color.Gray);
Bitmap bitmap = new Bitmap(iWidth, iHeight);
int x = 0;
while (x <= iHeight / 2)
{
for (int i = 0; i < iWidth - 1; i++)
{
bitmap.SetPixel(i, x, MyBitmap.GetPixel(i, x));
}
for (int i = 0; i <= iWidth - 1; i++)
{
bitmap.SetPixel(i, iHeight - x - 1, MyBitmap.GetPixel(i, iHeight - x - 1)); }
x++;
;
= bitmap;
}
}
private void button4_Click(object sender, EventArgs e)
{
int iWidth = ;
int iHeight = ;
Graphics g = ;
g.Clear(Color.Gray);
for (int y = 0; y <= iHeight; y++)
{
g.DrawImage(MyBitmap, 0, 0, iWidth, y);
}
}
private void button5_Click(object sender, EventArgs e)
{
int iWidth = ;
int iHeight = ;
Graphics g = ;
g.Clear(Color.Gray);
for (int y = 0; y <= iWidth ; y++)
{
g.DrawImage(MyBitmap, 0, 0, y,iWidth);
}
}
private void button9_Click(object sender, EventArgs e)
{
this.Close();
}
private void button6_Click(object sender, EventArgs e)
{
int iWidth = ;
int iHeight = ;
Graphics g = ;
g.Clear(Color.Gray);
for (int y=0; y <= iWidth / 2; y++)
{
Rectangle DestRect = new Rectangle(iWidth / 2 - y, 0, 2 * y, iHeight);
Rectangle SrcRect = new Rectangle(0, 0, MyBitmap.Width, MyBitmap.Height);
g.DrawImage(MyBitmap, DestRect, SrcRect, GraphicsUnit.Pixel);
}
}
private void button7_Click(object sender, EventArgs e)
{
int iWidth = ;
int iHeight = ;
Graphics g = ;
g.Clear(Color.Gray);
for (int y = -iWidth / 2; y <= iWidth / 2; y++)
{
Rectangle DestRect = new Rectangle( 0,iWidth / 2 - y, iHeight,2 * y );
Rectangle SrcRect = new Rectangle(0, 0, MyBitmap.Width, MyBitmap.Height);
g.DrawImage(MyBitmap, DestRect, SrcRect, GraphicsUnit.Pixel);
}
}
private void button8_Click(object sender, EventArgs e)
{
int iWidth = ;
int iHeight = ;
Graphics g = ;
g.Clear(Color.Gray);
for (int y = 0; y <= iWidth / 2; y++)
{
Rectangle DestRect = new Rectangle(iWidth / 2 - y,iHeight /2-y , 2 * y, 2*y);
Rectangle SrcRect = new Rectangle(0, 0, MyBitmap.Width, MyBitmap.Height);
g.DrawImage(MyBitmap, DestRect, SrcRect, GraphicsUnit.Pixel);
}
}
}
}
注:(由于有几个不好截屏,所以就没有给出图像)。
