Json简介入门
Json数据格式的使用方法入门教程

JSON 数据格式解析和 XML 一样,JSON 也是基于纯文本的数据格式。
由于 JSON 天生是为JavaScript 准备的,因此,JSON 的数据格式非常简单,您可以用 JSON 传输一个简单的 String,Number,Boolean,也可以传输一个数组,或者一个复杂的Object 对象。
String,Number 和 Boolean 用 JSON 表示非常简单。
例如,用 JSON 表示一个简单的 String “ abc ”,其格式为:"abc"除了字符 ",\,/ 和一些控制符(\b,\f,\n,\r,\t)需要编码外,其他 Unicode 字符可以直接输出。
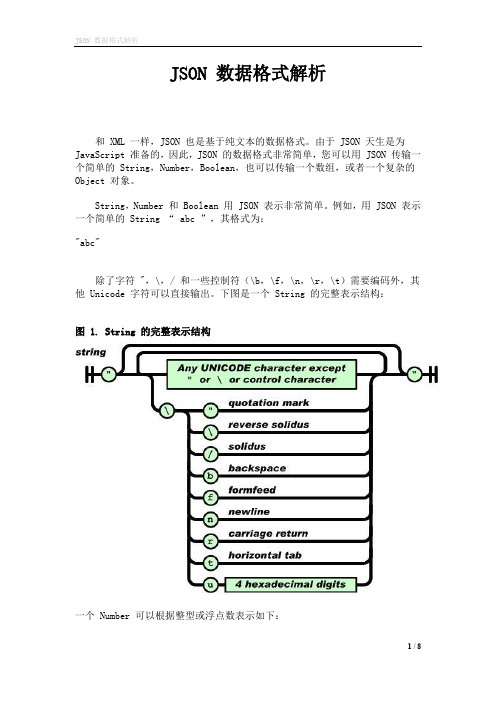
下图是一个 String 的完整表示结构:图 1. String 的完整表示结构一个 Number 可以根据整型或浮点数表示如下:图 2. Number 的表示结构这与绝大多数编程语言的表示方法一致,例如:12345(整数)-3.9e10(浮点数)Boolean 类型表示为 true 或 false 。
此外,JavaScript 中的 null 被表示为 null,注意,true、false 和 null 都没有双引号,否则将被视为一个String 。
JSON 还可以表示一个数组对象,使用 [] 包含所有元素,每个元素用逗号分隔,元素可以是任意的 Value,例如,以下数组包含了一个 String,Number,Boolean 和一个 null:Object 对象在 JSON 中是用 {} 包含一系列无序的 Key-Value 键值对表示的,实际上此处的 Object 相当于 Java 中的 Map<String, Object>,而不是Java 的 Class 。
注意 Key 只能用 String 表示。
例如,一个 Address 对象包含如下 Key-Value:用 JSON 表示如下:其中 Value 也可以是另一个 Object 或者数组,因此,复杂的 Object 可以嵌套表示,例如,一个 Person 对象包含 name 和 address 对象,可以表示如下:JavaScript 处理 JSON 数据上面介绍了如何用 JSON 表示数据,接下来,我们还要解决如何在服务器端生成 JSON 格式的数据以便发送到客户端,以及客户端如何使用 JavaScript 处理 JSON 格式的数据。
json协议

json协议JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以易读的文本格式存储和表示数据。
JSON协议由键值对组成的数据集合组成,可以用于在不同的平台和语言之间传输数据。
JSON协议的使用非常简单,可以通过编程语言提供的JSON库进行解析和生成。
JSON的数据类型包括:字符串、数字、布尔值、数组、对象和null。
下面分别介绍这些数据类型的表示方法。
字符串类型的数据使用双引号括起来,例如:"name": "Tom"。
可以表示人名、地址、文本等。
数字类型的数据可以是整数或浮点数,例如:"age": 20。
可以表示年龄、价格等。
布尔值类型的数据只有两个取值:true和false,例如:"isStudent": true。
可以表示逻辑判断的结果。
数组类型的数据用方括号包围,每个元素之间用逗号分隔,例如:"hobbies": ["reading", "music", "swimming"]。
可以表示多个值的集合。
对象类型的数据用花括号包围,每个键值对之间用逗号分隔,例如:"person": {"name": "Tom", "age": 20}。
可以表示一个个体的属性集合。
null类型的数据表示空值,例如:"address": null。
可以表示某个属性的不存在或未定义。
JSON协议的优点是可读性好、易于理解和编写,与多种编程语言兼容。
它适用于在不同系统之间传输数据,例如Web应用之间的数据传输,客户端和服务器之间的数据交互等。
具体使用JSON协议的一个例子是在Web开发中的前后端数据交互。
前端通过Ajax技术向后端发送请求,并以JSON格式的数据作为请求参数传递给后端。
解析json的原理

解析json的原理JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以文本形式表示数据,易于阅读和编写。
JSON格式被广泛应用于Web应用程序中,用于数据传输和存储。
本文将解析JSON的原理进行详细分析,帮助读者对JSON有更深入的了解。
一、JSON的基本结构JSON由键值对组成,其中键(key)是一个字符串(string),值(value)可以是字符串、数值、布尔值、数组(array)、对象(object)或null。
以下为一个简单的JSON示例:{"name": "John","age": 30,"employed": true,"pets": ["dog", "cat"],"address": {"city": "New York","state": "NY"},"education": null}在以上示例中,name、age、employed等为键,"John"、30、true等为对应的值,整个JSON对象用花括号括起来。
二、JSON的解析原理JSON解析的过程可以分为两个主要步骤:扫描和解析。
1. 扫描(Scanning):扫描即遍历JSON文本的过程。
解析器会逐个检查JSON文本中的字符,把它们分类为键、值、字符串、数组、对象等类型,并记录下它们的位置和关系。
在扫描过程中,解析器会忽略空格、换行和制表符等空白字符。
当遇到左花括号({)时,解析器会创建一个新的对象,当遇到右花括号(})时,解析器会结束当前对象的解析。
同理,遇到左方括号([)时,解析器会创建一个新的数组,遇到右方括号(])时,解析器会结束当前数组的解析。
c语言中 json的用法

c语言中json的用法摘要:1.简介2.JSON 的基本概念3.C 语言中JSON 的解析方法4.C 语言中JSON 的生成方法5.总结正文:1.简介C 语言作为一种广泛应用于系统编程和嵌入式开发的编程语言,对于数据的存储和传输有着严格的要求。
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器解析和生成。
在C 语言中使用JSON,可以方便地进行数据的存储和传输。
2.JSON 的基本概念JSON 是一种基于对象的文本格式,它包括键值对(key-value pairs)、数组(arrays)和对象(objects)。
JSON 中的数据都是用引号括起来的字符串,且所有的键和值都必须用引号括起来。
JSON 数据的结构主要包括以下两种:- 键值对:用冒号(:)分隔的键和值,如"key": "value"。
- 数组:用方括号[] 括起来的元素,如["element1", "element2"]。
3.C 语言中JSON 的解析方法在C 语言中,可以使用一些第三方库来解析JSON 数据。
其中比较常用的库有libjson、cJSON 等。
以下是一个使用libjson 解析JSON 数据的示例:```c#include <stdio.h>#include <json.h>int main() {const char *json_str = "{"name":"张三", "age":30, "city":"北京"}";json_object *json_obj = json_parse(json_str);if (json_obj) {const char *name = json_object_get_string(json_obj, "name");int age = json_object_get_int(json_obj, "age");const char *city = json_object_get_string(json_obj, "city");printf("Name: %s", name);printf("Age: %d", age);printf("City: %s", city);json_object_put(json_obj);}return 0;}```4.C 语言中JSON 的生成方法在C 语言中,可以使用一些第三方库来生成JSON 数据。
Python-3.5.2--官方入门指南-中文版

Python 入门指南目录Python 入门指南 (1)1. 开胃菜 (5)2. 使用Python 解释器 (6)2.1. 调用Python 解释器 (6)2.1.1. 参数传递 (8)2.1.2. 交互模式 (8)2.2. 解释器及其环境 (8)2.2.1. 源程序编码 (8)3. Python 简介 (9)3.1. 将Python 当做计算器 (10)3.1.1. 数字 (10)3.1.2. 字符串 (12)3.1.3. 列表 (16)3.2. 编程的第一步 (18)4. 深入Python 流程控制 (19)4.1. if 语句 (20)4.2. for 语句 (20)4.3. range() 函数 (21)4.4. break 和continue 语句, 以及循环中的else 子句 (22)4.5. pass 语句 (23)4.6. 定义函数 (24)4.7. 深入Python 函数定义 (26)4.7.1. 默认参数值 (26)4.7.2. 关键字参数 (28)4.7.3. 可变参数列表 (30)4.7.4. 参数列表的分拆 (30)4.7.5. Lambda 形式 (31)4.7.6. 文档字符串 (31)4.7.7. 函数注解 (32)4.8. 插曲:编码风格 (33)5. 数据结构 (34)5.1. 关于列表更多的内容 (34)5.1.1. 把列表当作堆栈使用 (35)5.1.2. 把列表当作队列使用 (36)5.1.3. 列表推导式 (37)5.1.4. 嵌套的列表推导式 (39)5.2. del 语句 (40)5.3. 元组和序列 (40)5.4. 集合 (42)5.6. 循环技巧 (44)5.7. 深入条件控制 (46)5.8. 比较序列和其它类型 (46)6. 模块 (47)6.1. 深入模块 (48)6.1.1. 作为脚本来执行模块 (49)6.1.2. 模块的搜索路径 (50)6.1.3. “编译的” Python 文件 (51)6.2. 标准模块 (51)6.3. dir() 函数 (52)6.4. 包 (55)6.4.1. 从* 导入包 (57)6.4.2. 包内引用 (58)6.4.3. 多重目录中的包 (58)7. 输入和输出 (58)7.1. 格式化输出 (59)7.1.1. 旧式的字符串格式化 (63)7.2. 文件读写 (63)7.2.1. 文件对象方法 (63)7.2.2. 使用json 存储结构化数据 (66)8. 错误和异常 (67)8.1. 语法错误 (67)8.2. 异常 (67)8.3. 异常处理 (68)8.4. 抛出异常 (71)8.5. 用户自定义异常 (71)8.6. 定义清理行为 (73)8.7. 预定义清理行为 (74)9. 类 (75)9.1. 术语相关 (75)9.2. Python 作用域和命名空间 (76)9.2.1. 作用域和命名空间示例 (78)9.3. 初识类 (78)9.3.1. 类定义语法 (79)9.3.2. 类对象 (79)9.3.3. 实例对象 (80)9.3.4. 方法对象 (81)9.3.5. 类和实例变量 (82)9.4. 一些说明 (83)9.5. 继承 (85)9.5.1. 多继承 (86)9.6. 私有变量 (87)9.7. 补充 (88)9.9. 迭代器 (89)9.10. 生成器 (91)9.11. 生成器表达式 (91)10. Python 标准库概览 (92)10.1. 操作系统接口 (92)10.2. 文件通配符 (93)10.3. 命令行参数 (93)10.4. 错误输出重定向和程序终止 (93)10.5. 字符串正则匹配 (94)10.6. 数学 (94)10.7. 互联网访问 (95)10.8. 日期和时间 (95)10.9. 数据压缩 (96)10.10. 性能度量 (96)10.11. 质量控制 (97)10.12. “瑞士军刀” (98)11. 标准库浏览– Part II (98)11.1. 输出格式 (98)11.2. 模板 (100)11.3. 使用二进制数据记录布局 (101)11.4. 多线程 (102)11.5. 日志 (103)11.6. 弱引用 (103)11.7. 列表工具 (104)11.8. 十进制浮点数算法 (105)12. 虚拟环境和包 (106)12.1. 简介 (106)12.2. 创建虚拟环境 (107)12.3. 使用pip 管理包 (108)13. 接下来? (110)14. 交互式输入行编辑历史回溯 (112)14.1. Tab 补全和历史记录 (112)14.2. 其它交互式解释器 (112)15. 浮点数算法:争议和限制 (112)15.1. 表达错误 (116)16. 附录 (118)16.1. 交互模式 (118)16.1.1. 错误处理 (118)16.1.2. 可执行Python 脚本 (118)16.1.3. 交互式启动文件 (119)16.1.4. 定制模块 (119)Python 是一门简单易学且功能强大的编程语言。
Leaflet入门:添加点线面并导入GeoJSON数据TutorialofLeaflet:。。。

Leaflet⼊门:添加点线⾯并导⼊GeoJSON数据TutorialofLeaflet:。
Web GIS系列:1.2.3.4.OpenLayers与Leaflet都是开源WebGIS组件中的佼佼者。
之前的WebGIS系列博客中,重点以OpenLayers为JavaScript库,获得了⼴⼤GISer的关注。
本⽂将对Leaflet进⾏详细介绍。
所有代码都会整理并上传到GitHub上,欢迎Star和Fork!本篇⽂章主要参考了Leaflet官⽅的⼊门介绍。
第⼀幅地图初始化地图代码如下:// Init the mapvar mymap = L.map('mapid').setView([51.505, -0.09], 13);// Load the tiled layerL.tileLayer('https:///v4/mapbox.streets/{z}/{x}/{y}.png?access_token={YOUR_TOKEN}', {attribution: 'Map data © <a href="https:///">OpenStreetMap</a> contributors, <a href="https:///licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https:///">Mapbox< maxZoom: 18,id: 'mapbox.streets',accessToken: '{YOUR_TOKEN}',}).addTo(mymap);初始化地图后效果如下图所⽰。
接下来可以分别添加点(Marker)线和⾯。
json文件规则

json文件规则一、什么是json文件JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,具有易于阅读和编写的特点。
它常用于前后端数据传输和存储。
JSON文件是一个包含数据的文本文件,使用特定的结构和格式进行描述和存储。
二、JSON文件的基本结构JSON文件由键值对(key-value)组成,键和值之间使用冒号分隔,键值对之间使用逗号分隔。
键是一个字符串,值可以是字符串、数字、布尔值、数组、对象或null。
三、JSON文件的语法规则1. 键必须是唯一的,且必须是字符串类型,用双引号括起来。
2. 值可以是字符串、数字、布尔值、数组、对象或null。
3. 字符串必须用双引号括起来,且可以包含转义字符。
4. 数字可以是整数或浮点数。
5. 布尔值包括true和false。
6. 数组是一个有序的值的集合,用中括号括起来,值之间使用逗号分隔。
7. 对象是一个无序的键值对的集合,用花括号括起来,键和值之间使用冒号分隔,键值对之间使用逗号分隔。
四、JSON文件的示例下面是一个简单的JSON文件示例:```{"name": "John","age": 30,"isStudent": true,"hobbies": ["reading", "playing soccer"],"address": {"city": "New York","street": "123 Main St"},"score": null}```五、JSON文件的应用场景1. 前后端数据交互:JSON文件常用于前后端数据传输,前端通过AJAX请求获取JSON格式的数据。
json入门基础教程

json入门基础教程(转)在异步应用程序中发送和接收信息时,可以选择以纯文本和 XML 作为数据格式。
掌握 Ajax的这一期讨论另一种有用的数据格式 JavaScript Object Notation(JSON),以及如何使用它更轻松地在应用程序中移动数据和对象。
如果您阅读了本系列前面的文章,那么应已对数据格式有了相当的认识。
前面的文章解释了在许多异步应用程序中如何恰当地使用纯文本和简单的名称/值对。
可以将数据组合成下面这样的形式:这样就行了,不需要再做什么了。
实际上,Web 老手会意识到通过 GET 请求发送的信息就是采用这种格式。
然后,本系列讨论了 XML。
显然,XML 得到了相当多的关注(正面和负面的评价都有),已经在 Ajax 应用程序中广泛使用。
关于如何使用 XML 数据格式,可以回顾本系列前面的文章:这里的数据与前面看到的相同,但是这一次采用 XML 格式。
这没什么了不起的;这只是另一种数据格式,使我们能够使用 XML 而不是纯文本和名称/值对。
本文讨论另一种数据格式,JavaScript Object Notation(JSON)。
JSON 看起来既熟悉又陌生。
它提供了另一种选择,选择范围更大总是好事情。
添加 JSON在使用名称/值对或 XML 时,实际上是使用 JavaScript 从应用程序中取得数据并将数据转换成另一种数据格式。
在这些情况下,JavaScript 在很大程度上作为一种数据操纵语言,用来移动和操纵来自 Web 表单的数据,并将数据转换为一种适合发送给服务器端程序的格式。
但是,有时候 JavaScript 不仅仅作为格式化语言使用。
在这些情况下,实际上使用 JavaScript 语言中的对象来表示数据,而不仅是将来自 Web 表单的数据放进请求中。
在这些情况下,从 JavaScript 对象中提取数据,然后再将数据放进名称/值对或 XML,就有点儿多此一举了。
这时就合适使用JSON:JSON 允许轻松地将 JavaScript 对象转换成可以随请求发送的数据(同步或异步都可以)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Json简介入门JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,非常适合于服务器与 JavaScript 的交互。
相比XML,他更易于人阅读和编写,它是JavaScript的一个子集。
JSON采用完全独立于语言的文本格式,可以在流行的语言中使用,比如C# Java C++ VB。
这些特性使JSON成为理想的数据交换语言。
一、Json的构建结构1.“键/值”对的集合(A collection of name/value pairs)。
不同的语言中,它被理解为对象(object),记录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组(associative array)。
2.值的有序列表(An ordered list of values)。
在大部分语言中,它被理解为数组(array)。
这些都是常见的数据结构。
事实上大部分现代计算机语言都以某种形式支持它们。
这使得一种数据格式在同样基于这些结构的编程语言之间交换成为可能。
简单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。
这个字符串看起来有点儿古怪(稍后会看到几个示例),但是 JavaScript 很容易解释它,而且 JSON 可以表示比名称/值对更复杂的结构。
例如,可以表示数组和复杂的对象,而不仅仅是键和值的简单列表。
二、JSon具体表现形式1、对象是一个无序的“‘键/值’对”集合。
一个对象以“{”(左括号)开始,“}”(右括号)结束。
每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间使用“,”(逗号)分隔。
2、数组是值(value)的有序集合。
一个数组以“[”(左中括号)开始,“]”(右中括号)结束。
值之间使用“,”(逗号)分隔。
3、值(value)可以是双引号括起来的字符(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。
这些结构可以嵌套。
简单 JSON 示例按照最简单的形式,可以用下面这样的 JSON 表示名称/值对:这个示例非常基本,而且实际上比等效的纯文本名称/值对占用更多的空间:但是,当将多个名称/值对串在一起时,JSON 就会体现出它的价值了。
首先,可以创建包含多个名称/值对的记录,比如:从语法方面来看,这与名称/值对相比并没有很大的优势,但是在这种情况下 J SON 更容易使用,而且可读性更好。
例如,它明确地表示以上三个值都是同一记录的一部分;花括号使这些值有了某种联系。
值的数组当需要表示一组值时,JSON 不但能够提高可读性,而且可以减少复杂性。
例如,假设您希望表示一个人名列表。
在 XML 中,需要许多开始标记和结束标记;如果使用典型的名称/值对(就像在本系列前面文章中看到的那种名称/值对),那么必须建立一种专有的数据格式,或者将键名称修改为 person1-firstName 这样的形式。
如果使用 JSON,就只需将多个带花括号的记录分组在一起:这不难理解。
在这个示例中,只有一个名为 people 的变量,值是包含三个条目的数组,每个条目是一个人的记录,其中包含名、姓和电子邮件地址。
上面的示例演示如何用括号将记录组合成一个值。
当然,可以使用相同的语法表示多个值(每个值包含多个记录):{ "firstName": "Jason", "lastName":"Hunter", "email":"jason@" },{ "firstName": "Elliotte", "lastName":"Harold", "email":"elharo@" }],"authors": [{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" }, { "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }],"musicians": [{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" }, { "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }]}这里最值得注意的是,能够表示多个值,每个值进而包含多个值。
但是还应该注意,在不同的主条目(programmers、authors 和 musicians)之间,记录中实际的名称/值对可以不一样。
JSON 是完全动态的,允许在 JSON 结构的中间改变表示数据的方式。
在处理 JSON 格式的数据时,没有需要遵守的预定义的约束。
所以,在同样的数据结构中,可以改变表示数据的方式,甚至可以以不同方式表示同一事物。
在 JavaScript 中使用 JSON掌握了 JSON 格式之后,在 JavaScript 中使用它就很简单了。
JSON 是 Java Script 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
将 JSON 数据赋值给变量例如,可以创建一个新的 JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它:"authors": [{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" }, { "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }],"musicians": [{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }]}这非常简单;现在 people 包含前面看到的 JSON 格式的数据。
但是,这还不够,因为访问数据的方式似乎还不明显。
访问数据尽管看起来不明显,但是上面的长字符串实际上只是一个数组;将这个数组放进 JavaScript 变量之后,就可以很轻松地访问它。
实际上,只需用点号表示法来表示数组元素。
所以,要想访问 programmers 列表的第一个条目的姓氏,只需在 JavaScript 中使用下面这样的代码:注意,数组索引是从零开始的。
所以,这行代码首先访问 people 变量中的数据;然后移动到称为 programmers 的条目,再移动到第一个记录([0]);最后,访问 lastName 键的值。
结果是字符串值“McLaughlin”。
下面是使用同一变量的几个示例。
利用这样的语法,可以处理任何 JSON 格式的数据,而不需要使用任何额外的JavaScript 工具包或 API。
修改 JSON 数据正如可以用点号和括号访问数据,也可以按照同样的方式轻松地修改数据:在将字符串转换为 JavaScript 对象之后,就可以像这样修改变量中的数据。
转换回字符串当然,如果不能轻松地将对象转换回本文提到的文本格式,那么所有数据修改都没有太大的价值。
在 JavaScript 中这种转换也很简单:这样就行了!现在就获得了一个可以在任何地方使用的文本字符串,例如,可以将它用作 Ajax 应用程序中的请求字符串。
更重要的是,可以将任何 JavaScript 对象转换为 JSON 文本。
并非只能处理原来用 JSON 字符串赋值的变量。
为了对名为 myObject 的对象进行转换,只需执行相同形式的命令:这就是 JSON 与本系列讨论的其他数据格式之间最大的差异。
如果使用 JSON,只需调用一个简单的函数,就可以获得经过格式化的数据,可以直接使用了。
对于其他数据格式,需要在原始数据和格式化数据之间进行转换。
即使使用 Docu ment Object Model 这样的 API(提供了将自己的数据结构转换为文本的函数),也需要学习这个 API 并使用 API 的对象,而不是使用原生的 JavaScript 对象和语法。
