《用表格布局网页》参考教案
(教案)浙教版_新教材_八上第12课_《 用表格为网页布局》

1.通过分析不同的页面布局,理解布局在版面设计中的重要性。
2.利用表格规划网页布局,掌握表格的插入、设置等操作方法。
重难点
重点:用表格布局网页。
难点:灵活掌握排列表格和设置表格属性的方法。
课前准备
网页
课时安排
1课时
教师活动
学生活动
设计意图
导
入
1、展示2张素材相同布局不同的网页。
提问①:哪张比较美观?对照课本图12-1至12-4常见网站主页构成图,它属于哪种类型?
一起学习“日积月累”。
学生读读“日积月累”,查找一下自己屏幕的分辨率。
三、插入及编辑表格并完成页面布局
任务②根据自己的网站主页设计,插入表格。
个别学生演示插入表格。
任务③对表格进行拆分,调整单元格。
教师演示,并作页面布局。
学生尝试,演示。
教师个别辅导。
提高任务
完成之前操作的学生确定标题栏目和分栏目,并在主页中插入图片和文字。
部分学生完成
提高任务让一部分学生体会整体网页制作的过程。
课堂展示
展示个别学生的成果,并分析成功和欠缺的地方。
学生分析,教师总结。
培养学生重视学习结果的质量,并从中让他们获得成功的体验。激发学习网页制作的兴趣。
相关资源
2013版初中信息技术八上第三单元教参,素材。
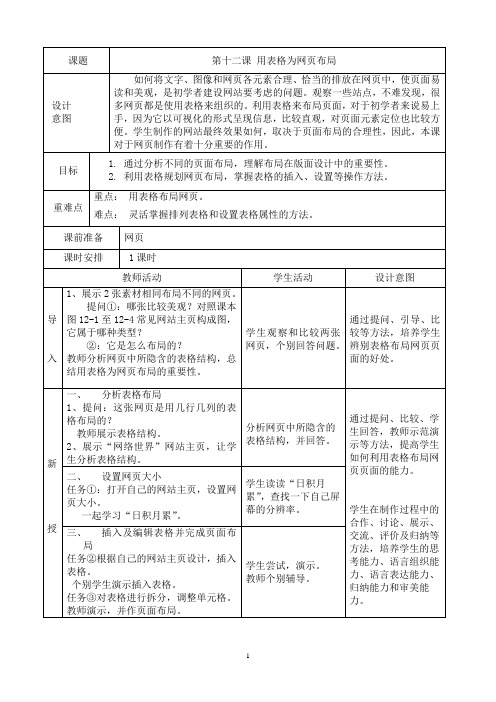
课题
第十二课用表格为网页布局
设计ቤተ መጻሕፍቲ ባይዱ
意图
如何将文字、图像和网页各元素合理、恰当的排放在网页中,使页面易读和美观,是初学者建设网站要考虑的问题。观察一些站点,不难发现,很多网页都是使用表格来组织的。利用表格来布局页面,对于初学者来说易上手,因为它以可视化的形式呈现信息,比较直观,对页面元素定位也比较方便。学生制作的网站最终效果如何,取决于页面布局的合理性,因此,本课对于网页制作有着十分重要的作用。
小学信息技术五年级下册《用表格布局网页》教案

小学信息技术五年级下册《用表格布局网页》教案青岛版小学信息技术五年级下册《用表格布局网页》教案作为一位无私奉献的人民教师,通常会被要求编写教案,教案是实施教学的主要依据,有着至关重要的作用。
那么什么样的教案才是好的呢?下面是小编帮大家整理的青岛版小学信息技术五年级下册《用表格布局网页》教案,供大家参考借鉴,希望可以帮助到有需要的朋友。
教学目标知识目标了解表格的属性能力目标学会修改表格的属性;掌握运用表格布局网页的方法;学会在表格中嵌套表格。
情感目标通过研究并制作“粪金龟”、“埋葬虫”网页,培养对大自然每个生命及物种的尊重。
教学重难点用表格布局网页的方法。
教学准备网页背景图片、粪金龟图片。
教学过程情境创设激发兴趣1、对比chan.html和hu die biao ben.html,说出对这两个网页的感受。
2、总结表格的作用。
3、引出用表格布局整个网页。
自主探究交流分享一、修改表格属性1、打开hu die biao ben.html将表格的对齐方式改为“居中对齐”把表格的宽改为380像素。
2、学生操作。
3、学生汇报演示。
二、利用表格布局网页1、自学课本第23页,制作网页fen jin gui.html。
2、学生探究操作。
3、学生演示汇报。
4、继续完成网页制作。
合作学习释疑解难1、学生提出问题。
2、教师补充问题:(1)、如何选中表格?(2)、使用表格布局网页的优点有哪些?3、小组内合作解决问题。
4、评比最佳途径。
实践创作展示评价1、任务:使用表格布局网页chan.html,让它变的更美观。
2、学生创作。
3、小组推选优秀作品。
4、全班欣赏评价优秀作品。
梳理总结拓展延伸本节课收获是什么?觉得自己哪个部分掌握的比较好了,哪个地方还要继续努力。
教案:使用表格布局网页

教学内容:项目五表格的应用任务3、使用表格布局网页课程:网页设计与制作专业:计算机授课课时:1课时教师:授课班级:单位:授课时间:教学设计说明:对于使用表格布局“个人写真”首页的任务,我在坚持以教师为主导,学生为主体的教学原则下,通过复习提问——巩固旧知;创设情景——导入新课,明确任务;提出问题——分析任务,引发思考、课堂讨论、获取知识;讲授点拨——任务实施,引出重点;师生互动,归纳提高——攻破难点五个环节进行教学。
在任务实施中采取小组合作完成的方法,以小组为整体回答问题及完成操作性任务,小组评比采用星级制,小组得星数量从多到少评为优、良、合格、差。
以此培养学生的合作意识、激发学生积极性及学习热情。
二、导入新课看图观察对比2张网页效果图图1 图2首页效果图三、进入新课1、任务分析2、任务实施(一)、插入布局页面的表格并在表格、单元格属性面板中设置表格【操作步骤】步骤1:单击菜单栏[插入记录]/[表格],设置:1*1,边框、边距、间距:0;步骤2:单击状态栏[table]标签,设置表格对齐方式为“居中”;步骤3:单击状态栏[td]标签,设置单元格高;步骤4:表格2、3、4的创建方法同上。
【提出问题】如果表格属性填充、间距、边框不设为0是什么效果?练习一:带着问题完成表格插入及属性设置操作。
【总结】如果没有指明单元格边距和单元格间距,大多数浏览器按单元格边距为1、单元格间距为2来显示表格。
(二)调整表格结构1、合并、拆分表格【操作步骤】步骤1:光标定位于表格2中,单击单元格属性面板“拆分”按钮,将单元格差分成10列;步骤2:按住ctrl键选择不连续单元格,设置奇数单元格为80px,偶数单元格为20px;2、表格嵌套【操作步骤】光标定位于表格3第二例,插入一个2*3,宽度80%的表格。
【提出问题】如何使嵌套的表格置于单元格的最顶端并居中?练习二:完成表格的结构调整操作。
【总结】表格中的第二种对齐单元格中的对象相对该单元格的对齐方式,在[属性]面板中展开[水平对齐]/[垂直对齐]下拉列表,选择相应的水平方向和垂直方向的对齐方式。
表格布局网页课程设计

表格布局网页课程设计一、课程目标知识目标:1. 让学生掌握网页设计中的表格布局基础知识,理解表格布局的原理和用途;2. 学会运用HTML标签创建表格,设置表格的行、列和单元格属性;3. 掌握CSS样式表中与表格布局相关的属性,如边框、间距、填充等。
技能目标:1. 培养学生运用表格布局设计网页的能力,能独立完成简单的网页布局;2. 提高学生在网页设计中的问题解决能力,能够调整表格布局以适应不同设备和屏幕尺寸;3. 培养学生团队协作和沟通能力,能在小组合作中共同完成网页设计任务。
情感态度价值观目标:1. 培养学生对网页设计的兴趣和热情,激发学生的创造力和创新精神;2. 培养学生关注用户体验,注重网页布局的美观性和易用性;3. 增强学生的信息素养,使学生认识到网络技术在信息传播中的重要作用。
课程性质:本课程为信息技术课程,以实践操作为主,结合理论知识,培养学生的实际操作能力和创新思维。
学生特点:学生处于初中阶段,对新鲜事物充满好奇,具备一定的计算机操作基础,喜欢动手实践。
教学要求:教师应注重理论与实践相结合,以学生为主体,引导学生主动探究,培养其独立思考和解决问题的能力。
同时,关注学生个体差异,因材施教,确保每个学生都能在课程中取得进步。
通过课程学习,使学生能够达到上述具体的学习成果,为后续的网页设计学习打下坚实基础。
二、教学内容1. 理解表格布局的概念与作用- 表格布局的定义与分类- 表格布局在网页设计中的应用场景2. HTML表格标签的使用- <table>、<tr>、<td>、<th>等基本标签的用法- 表格行、列、单元格的属性设置3. CSS样式表中与表格布局相关的属性- 边框样式:border、border-collapse、border-spacing等- 单元格样式:padding、margin、text-align、vertical-align等- 表格背景与颜色:background-color、background-image等4. 表格布局实例分析与操作- 分析经典表格布局案例,了解其设计思路和实现方法- 学生实践操作,完成一个简单的表格布局网页5. 响应式表格布局- 介绍响应式网页设计的基本概念- 学习使用CSS媒体查询调整表格布局以适应不同屏幕尺寸6. 表格布局在实际项目中的应用- 分析实际项目需求,确定表格布局设计方案- 学生团队合作,完成一个具有实际意义的网页设计项目教学内容安排与进度:第1课时:理解表格布局的概念与作用,学习HTML表格标签的使用第2课时:CSS样式表中与表格布局相关的属性,分析表格布局实例第3课时:实践操作,完成一个简单的表格布局网页第4课时:学习响应式表格布局,调整表格布局以适应不同屏幕尺寸第5课时:团队合作,完成实际项目中的表格布局设计教学内容与教材关联性:本教学内容与教材中关于网页设计、HTML和CSS的知识点紧密相关,涵盖了表格布局的基本概念、用法和实际应用,确保了教学内容的科学性和系统性。
用表格布局网页教学设计

用表格布局网页教学设计教学目标(一)知识与技能目标:1、理解用表格布局主页的作用。
2、掌握在网页中插入表格进行排版。
3、学生设置表格的属性。
(二)过程与方法目标:通过欣赏和借鉴别人布局的主页,取长补短,帮助学生进一步了解表格的作用、功能以及网页设计方法的多样性,培养学生的发散思维能力。
(三)情感、态度与价值观目标:用表格排版网页解决了网页版面杂乱的问题,培养学生在遇到困难时灵活运用各种方法解决,促进其建站信心。
五、重点与难点教学重点:插入表格和更改表格属性。
教学难点:让学生灵活掌握排列表格和设置表格属性的方法。
六、教学策略与手段游戏竞赛法,对比教学法,任务驱动法,讲解演示法,自主探究学习法,网站教学法,小组合作法。
七、课前准备1、学生的准备带课本进教室2、老师的教学准备(1)精心准备课堂,做好教学设计(2)预先做好问题的设计及突发事件的应对3、教学环境的设计与布置4、教学用具的设计与布置准备好一些具有代表性的版面设计优美合理的网站主页面作为参考八、教学过程(一)、课堂导入教师:第一次给大家上课,老师想了解一下情况,不知我们班是男生信息技术水平高还是女生信息技术水平高?学生:………教师:自己说了都不算,这节课我们就来较量一下。
怎么样?先从第一个环节拼图游戏开始。
邀请两位同学(男生和女生)上来,分别选择其中一个,帮我把网页上图片的位置调整好。
一位没调整好,另一位调整好了。
先采访一下失败的原因,你觉得问题出在哪里,是不是按照Word中的方法在操作,那你觉得在Word中图片、文字可以怎么样,而在FrontPage中呢?采访另一个,发表一下你的成功感言,你觉得你为什么会成功,是网页中的什么帮了你的忙?网页里面有表格。
也说是说在网页中要给图片定位,就必须要用到表格,表格在网页中起到了一个怎么样的作用——可以定位对象,即可以为网页布局,那怎样操作大家想不想学,今天这节课我们一起来学习第十五课《用表格为网页布局》。
《应用表格布局网页》微教案设计与反思.doc

一、教学目标1、知识与技能(1)了解表格在网页布局中的作用。
(2)掌握网页规划中表格的设计方法、表格的修改、修饰方法。
(3)掌握应用表格嵌套的设计方法。
2、过程与方法(1)通过对重点部分的演示操作,培养学生知识获取、迁移的能力。
(2)通过演示表格的嵌套操作,使学生进一涉理解表格的作用、运用的多样性,培养学生的发散思维能力。
(3)通过自主探究,交流与合作,培养学生自主学习的能力。
3、情感态度与价值观在自主学习活动中,认识表格在网页规划中的应用价值,培养学生独立钻研的精神,以及团队协作的意识。
二、教学重点与难点重点:在网页结构的规划中表格的应用,以及表中表的嵌套应用。
难点:表中表的嵌套技巧。
三、教学方法与手段•对比教学法、演示教学法、探究学习法、模仿学习法。
•多媒体教学平台、校园网FTP服务、互联网、网络通讯工具(QQ)四、教学准备各自制作的站点文件夹,整理、归类相关素材并按要求摆放,校园网FTP下载常规素材及学习资源。
五、教学过程1、创设情境、阐述学习耳的和任务,导入新课(1)学生简单讨论、交流(主要通过QQ),回顾Word中学过的表格制作方法及应用意义。
(2)通过分析教材案例《体艺节》中的表格应用,领悟表格在FrontPage中的作用。
2、演示操作,突破重点难点的应用以教材案例《体艺节》主页的规划设计为例,演示表格的制作技巧,以及表屮表的嵌套方法和技巧。
3、任务驱动、自主探究学习以“2013届校运动会”为主题,规划主页的布局。
基础和对薄弱的学生仅要求读懂教材中的网页表格布局,模仿制作,根据表格的行数与列数,调整至最终样式;基础扎实、操作能力较强的学生可以跳出教材,自行设计表格网页布局,并将自己的表格设计抓图共享在“八年级信息技术学习群”上,供有需要的同学参考学习。
4、学生自由组合分组或独自为组,开展自主探究学习活动,开放式课堂,允许学生相互讨论、交流(在线QQ),通过校园网FTP 和互联网获取学习资源,但必须是自己独立完成。
《应用表格布局网页结构》教学设计(精选多篇)

《应用表格布局网页结构》教学设计(精选多篇)第一篇:《应用表格布局网页结构》教学设计《应用表格布局网页结构》教学设计一、教学目标知识与技能:1、了解表格在网页设计中的作用。
2、能够根据网页的内容,正确布局表格的结构。
3、掌握网页中表格的制作方法,能够在单元格中正确插入文字和图片,掌握表格属性的设置方法以及单元格的修饰与编辑方法。
过程与方法:通过观看优秀网站表格布局,动手设计表格等环节,帮助学生进一步了解表格的作用、功能以及网页设计方法的多样性,培养学生的发散思维能力;通过学生自主地编辑和修饰表格等环节,培养学生自主探究学习的能力。
情感、态度与价值观:1、提高学生自学和探究的能力,培养学生应用表格布局网页结构的兴趣。
2、提高学生语言表达能力,学会客观的评价作品。
二、教学重点与难点重点:了解表格在网页设计中的重要作用掌握插入、编辑表格以及表格,单元格的属性设置方法。
难点:表格的嵌套表格,单元格,网页属性的设置三、教学方法讲解演示教学法,小组合作学习法,自主探究学习法四、教学设计说明本节课是初中信息技术(下册)2007年7月第一版第11单元《设计主题网站》第二节的内容,教学面向的是初二年级的学生,该年龄段的学生已具备了一定的信息素养,掌握了基本的信息技术知识和技能。
初中的学生喜欢新、奇、特的事物,接受能力和理解能力比较快。
而直观、醒目的网站示例图片则可以培养学生对于本课题的兴趣,但是学生对于如何应用表格布局网页结构的操作是比较模糊的。
因此本节课充分地发挥学生了的积极性,让学生随着学案所设置的环节,探究完成一个又一个的应用表格过程。
而学案则是在尊重学生解决问题的思维过程方式的基础上设置的,注重学生的学习体验和情感的体验。
整节课以学生为主体、教师为主导的架构下,搭建以生为本的情景学习的平台,帮助学生自学、交流讨论、深入探究,以不断的完成应用表格布局网页结构的过程为手段,一步步完成学习任务。
五、教学过程课前将素材和网站站点发送到桌面,指导学生解压缩。
《用表格为网页布局》教学设计说课稿

《用表格为网页布局》教学设计《用表格为网页布局》是浙江教育出版社信息技术教材八年级上册第三单元第十五课的内容。
本课是在学生学习建立网站站点后,开始尝试做第一张网页。
通过本课的学习,是对表格知识的巩固和深入,更重要的是为后面的网页制作打下基础,所以本课是本单元的重点,起到承上启下的作用。
前阶段学生已经学习了文本编辑、图片插入、网络基本知识、文件操作等内容,很多知识都可以迁移到本课来。
八年级学生对电脑基本操作已经不再陌生,已经能够独立完成一定要求的学习任务,但是学生对于特定任务进行分析,整体规划能力相对还是比较欠缺的。
本节课教学的作业设计中,我将注重培养学生这个方面的能力。
根据课程标准和教材内容,我将本课的教学目标设计成三个方面:知识与技能目标:1、了解主页布局的常见布局图,并明确主页设计的基本要素;2、理解用表格排版主页的作用;3、掌握在网页中插入表格进行排版的技能;4、学会设置表格属性,对表格进行编辑修改。
过程与方法目标:通过欣赏、借鉴他人的主页布局,取长补短,为自己的主页布局做铺垫。
情感、态度与价值观目标:1、通过作品欣赏,让学生意识到取长补短的可贵性,及在借鉴基础上的创新的重要性;2、用表格排版网页解决网页版面杂乱问题,培养在遇到困难时灵活运用各种方法解决,强化建站信心。
为了实现这个教学目标,我将教学重点确定尾插入表格进行排版和更改表格属性。
根据学生的思维障碍和学习情况的分析,我将难点定位于灵活掌握排列表格和设置表格属性。
只有正确设置了表格的属性,才能美化和完善网页的布局。
为了更好的突出教学重点,突破教学难点,圆满的完成教学任务,我在课前截取了典型的旅游网页图片素材并设置成框架形式让学生一目了然地看到表格所起的作用,并设置了几个学生需要突破的任务。
信息技术课是培养学生对信息技术的兴趣和意识,使学生养成良好的信息素养为宗旨,强调学生的自主学习和研究学习。
上新课前,我要求学生两两合作,通过传统手工绘制草图的学习方式,设计你需要建立网页的框架布局,同时学会和与他人合作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用表格布局网页
一、教学目标
1.知识目标
了解表格的属性
2.能力目标
学会修改表格的属性;掌握运用表格布局网页的方法;学会在表格中嵌套表格。
3.情感目标
通过研究并制作“粪金龟”、“埋葬虫”网页,培养对大自然每个生命及物种的尊重。
二、教学重点与难点
用表格布局网页的方法。
三、教学准备
网页背景图片、粪金龟图片。
四、教学过程
(一)情境创设激发兴趣
1、对比chan.html和hudiebiaoben.html,说出对这两个网页的感受。
2、总结表格的作用。
3、引出用表格布局整个网页。
(二)自主探究交流分享
1、修改表格属性:
(1)打开hudiebiaoben.html将表格的对齐方式改为“居中对齐”把表格的宽改为380像素。
(2)学生操作。
(3)学生汇报演示操作。
2、利用表格布局网页:
(1)自学课本第23页,制作网页fenjingui.html。
(2)学生探究操作。
(3)学生演示汇报。
(4)继续完成网页制作。
(三)合作学习释疑解难
1、学生提出问题。
2、教师补充问题:①如何选中表格?②使用表格布局网页的优点有哪些?
3、小组合作找出解决问题的最佳途径。
4、评比最佳途径。
(四)实践创作展示评价
1、任务:使用表格布局网页chan.html,让它变的更美观。
2、学生创作。
3、小组推选优秀作品。
4、全班欣赏评价优秀作品。
(五)梳理总结拓展延伸
本节课收获是什么?觉得自己哪个部分掌握的比较好了,哪个地方还要继续努力。
