03网页文字
文字输入ppt课件

03 文字输入工具
文字输入软件
文字输入软件是指在计算机上安装的软件程序,用于将文字 输入到电子文档、网页、应用程序等中。常见的文字输入软 件包括Microsoft Word、WPS Office、Google Docs等。
04 文字输入技巧与提高
提高文字输入速度的方法
掌握常用快捷键
练习盲打
使用快捷键可以大大提高文字输入速度, 如Ctrl+C和Ctrl+V用于复制和粘贴, Ctrl+Z用于撤销等。
盲打技巧可以帮助用户更快地输入文字, 通过反复练习,用户可以逐渐提高自己的 打字速度。
使用智能输入法
减少修改次数
智能输入法可以根据用户输入的上下文自 动预测下一个字或词,从而提高输入速度 。
机器学习技术
利用机器学习技术,文字 输入系统可以自动学习和 改进,提高对用户输入的 识别率。
智能纠错技术
智能纠错技术可以帮助用 户更正输入错误,提高文 字的准确性。
自然语言处理技术的进步对文字输入的影响
自然语言生成技术
情感分析技术
自然语言生成技术可以将文字输入转 化为自然语言,方便用户理解和使用 。
操作。
信息搜索
在搜索引擎中输入关键 词进行信息检索,是文 字输入的重要应用场景
之一。
社交媒体
在微博、微信等社交媒 体平台上发表观点、分 享心情等,都需要文字
输入。
电子书阅读
在电子书阅读器中阅读 书籍时,可以通过文字 输入来添加书签、注释
网页中的滚动字幕

避免过度使用滚动字幕的建议
适度使用滚动字幕
滚动字幕可以吸引用户的注意力,但过度使用可能会分散用户的注意力,影响用户体验。因此,应适度使用滚动字幕 ,避免在页面中过多出现。
控制滚动速度和方向
合理设置滚动字幕的滚动速度和方向,以确保用户能够轻松阅读和理解文本内容。过快的滚动速度或频繁的滚动方向 变化可能会使用户感到不适。
网页中的滚动字幕
目录
• 滚动字幕基本概念与原理 • 滚动字幕设计要素与规范 • 网页中实现滚动字幕的方法 • 滚动字幕优化与用户体验提升策略 • 常见问题及解决方案 • 总结与展望
01
滚动字幕基本概念与原理
定义及作用
定义
滚动字幕,又称跑马灯,是一种在网 页或应用程序中实现的文本或图像按 照设定方向(通常是水平或垂直)和 速度连续滚动的效果。
视觉效果
可以通过添加阴影、边框等视觉 效果来增强滚动字幕的立体感和 层次感,但要注意不要过度使用, 以免影响用户的阅读体验。
动画效果选择及设置
动画类型
根据滚动字幕的内容和展示需求,选择合适的动画类型,如平滑滚动、逐字出现、淡入淡 出等。要避免使用过于复杂或炫技的动画效果,以免分散用户的注意力。
动画速度
动画速度的设置应适中,不宜过快或过慢。过快的动画速度会让用户难以看清文字内容, 而过慢的动画速度则会让用户感到等待时间过长。
循环次数与停留时间
根据滚动字幕的内容和展示需求,设置合适的循环次数和停留时间。循环次数不宜过多, 以免让用户感到厌烦;停留时间也不宜过长或过短,以确保用户能够完整地阅读和理解滚 动字幕的内容。
感谢您的观看
THANKS
编写符合标准的HTML和CSS代码,以确保在不同浏览器中 具有良好的兼容性。
QQ设计规范

六、整齐的概念和应用
类似这样“豆腐块”的文字排列,在大型网站中尤为重要。 如何去分割和组织大量繁杂的信息?将文字块当作图片一样来排版优化,来平衡页面。 • 对齐 网页设计中的”对齐”同传统的印刷排版中的对齐概念是一样的,并且同等重要。 并不是说一切都应该在一条直线上,而是尽可能的保持一贯的整齐,不仅左对齐,也要尽量右对齐。使我们的设计更有序。更方便阅读。
二、文本框设计规范
1.基础规范
• 文本框 a. 搜索框文本框的长度应适中,至少应提供显示10个中文字符的宽度 b. 搜索组件中使用的文本框必须为单行文本框 c. 文本框的长度不得少于130个像素 高度不得低于18个像素 • 帮助信息 a. 帮助信息一般包括三块内容:限定标签提示、标示性文字、热门关键词提示等, b. “限定标签提示”一般放在搜索框的上面 c. “热门关键词提示”一般放在搜索框下面 d. “标示性文字” 可设置灰色(#cccccc)显示,点击输入框后提示文字消失。提示文字应简明扼要,文字一般用于内容、用途、搜索范围等对用户有 真正帮助的提示,”请输入关键词”这样的提示不应出现.
二、参考指南
01 页面修饰 • 简单的光影效果 • 质感的表现 • 透明效果的应用 02 个性皮肤的应用 03 图标的统一使用 04 图标表意
一、页面修饰
1。简单,不需要繁杂的修饰
一、页面修饰
3. 透明效果
二、个性皮肤
QQ首页个性皮肤:
二、个性皮肤
其他产品个性表现:
建议使用:
五、文字的编排
深蓝色 当使用纯蓝色为文字颜色时,明度数值(B)不大于60%。当蓝色介于纯蓝往天蓝之间的时候,根据色相不同,应对明度值(B)作相应调整。 当色相越接近天蓝时,(B)值应该越低。 很多门户网站使用蓝色为文字颜色,常用的有
HTML教程 03第三章

第三章段落与文字处理文本是所有语言需要具有的最基本功能,HTML更是如此。
本章讲解在HTML中如何编排段落和修饰文字。
3.1段落标记3.1.1<p>标记文本分段一般以<p>开头、以</p>结尾。
段落标记<p>是HTML中最常用的标记,虽然</p>可以省略,因为下一个<p>的开始就意味着上一个<P>的结束,但最好还是遵循规范,正规书写。
<P>标记的常用语法格式为:<p align = 对齐方式>……</p>其中,align用来定义段落的对齐方式,它可以取以下值:●center:居中对齐。
●left:靠左对齐,是默认值。
●right:靠右对齐。
【例1】<p>的用法。
<html><head><title>itsway -- 段落与文字</title></head><body><p align = center>劝学</p><p align = right>作者:颜真卿</p><p>三更灯火五更鸡,正是男儿立志时。
</p><p>黑发不知勤学早,白首方悔读书迟。
</p></body></html>显示结果如下图所示。
可以看出,标题“劝学”在页面中居中对齐,“作者:颜真卿”靠右对齐,而诗的主体则靠页面左边对齐。
3.1.2 <br>、<nobr>、<pre>和<center>标记段落与段落之间一般会空出一行距离。
如果不想分段而只想分行,可以使用<br>标记,常用格式为: <br>一般来说,每当浏览器窗口被缩小时,浏览器会自动将段落右边的文字转折至下一行。
电脑网页字体模糊怎么办

电脑网页字体模糊怎么办
我们用电脑时打开网页,文字却变模糊了,那么该如何解决电脑网页字体模糊这个难题呢?下面是店铺收集的关于电脑网页字体模糊的解决方法,希望对你有所帮助。
电脑网页字体模糊的解决方法
01是不是你将网页字体显示的倍数调整小了。
比如一些用户将显示字体的放大倍数设置为50%。
这样的话字体就显的很小以至于看不清模糊的情况,这样只需要更改字体显示大小即可。
这样比如你用户的是ie浏览器或者是谷歌浏览器的话都是可以直接按住Ctrl,然后再调节鼠标滚轮键这样就能调整字体显示大小倍数了。
这样当字体显示倍数放大了是不是就可以看的字体不模糊了。
02就是你的显示器位置放置在一个潮湿的位置,这样显示器在显示的情况下就会有一些模糊不清的情况,那么建议将显示器和主机都放置在显示器干燥通风的位置。
当然你的屏幕上面还有消磁的功能的话,可以对其进行消磁一下。
03我们来调整显示器的屏幕刷新率,具体操作方法就是首先右键桌面点【属性--设置--点右下面那个高级按钮--点监视器】选项卡,看看上面的屏幕刷新频率(如果是本就得选就6 如果是台式可以选择75)调节一下试试查看是否效果会好点。
当然也是可以尝试调整屏幕分辨率的方式来对其文字显示的清晰度是否有提高的效果。
电脑网页字体模糊。
03 文字下乡有条件

▪ “现在太冷,你夏天到我们这里来。我们日里到海边捡贝壳去,红的绿 的都有,鬼见怕也有,观音手也有。晚上我和爹管西瓜去,你也去。”
▪ “管贼么?”
▪ “不是。走路的人口渴了摘一个瓜吃,我们这里是不算偷的。要管的是 獾猪,刺猬,猹。月亮底下,你听,啦啦地响了,猹在咬瓜了。你便捏 了胡叉,轻轻地走去......”
▪ 乡土社会是稳定的社会,人们在沟通和传递经验方面不存在时间的阻隔没有文字, 不会影响其社会生活。语言足以传递“世代间的经验”。现代社会变迁快,记忆 力不够时,方需要外在的象征--文字
▪ 2)思维导图(提取关键词、梳理)呈现论证理路
▪ 2.《文字下乡》和《再论文字下乡》中,材料和观点之间的关系和作者 论证的逻辑思路,都比较适合用思维导图呈现。
▪ 看完上面的示范后,请你也试着用思维导图画出《文字下乡》的论证理 路。
▪ 提示:《文字下乡》论证理路的思维导图,参见“基础解读”第2篇 “《文字下乡》篇章详解”。
▪ 第二日,我便要他捕鸟。他说:
▪ “这不能。须大雪下了才好。我们沙地上,下了雪,我扫出一块空地来, 用短棒支起一个大竹匾,撒下秕谷,看鸟雀来吃时,我远远地将缚在棒 上的绳子只一拉,那鸟雀就罩在竹匾下了。什么都有:稻鸡,角鸡,鹁鸪, 蓝背......”
▪ 其他可能的原因:
▪ 一是统治者推行普及教育的力度不够。古代没有义务教育。不同于当今面向全员的普 及教育,古代受教育群体是小众。统治者推行普及教育的意愿不高,甚至有个别统治 者根本不希望百姓接触到书籍。比如,唐代诗人章碣曾经写过一首《焚书坑》,其中 就暗示了个别统治者的担忧:“竹帛烟销帝业虚,关河空锁祖龙居。坑灰未冷山东乱, 刘项原来不读书。”秦始皇担心“书”是社会混乱的来源,于是将百家经典付之一炬, 用以“愚”民,以此来巩固自己的统治。
03 使用Office设计网页

使用Office设计网页Word虽然是一个文字处理软件,但其强大的功能足以用来制作网页,对于那些用于发布的公文文档,用Word生成网页更是简单;Excel同样可以用来做网页,当然与专门的网页制作工具比较起来,用来做带有表格的网页更方便一些;Powerpoint,和Word一样也可作一些特殊效果的网页。
1.使用Word设计网页步骤1:打开word软件,新建一个空白文档。
切换视图为“Web版式”,切换方法为菜单“视图”-“Web版式”。
步骤2:在Word中输入自己所需要的文字,同时设置文字的字体、字号、格式,以及对齐方式。
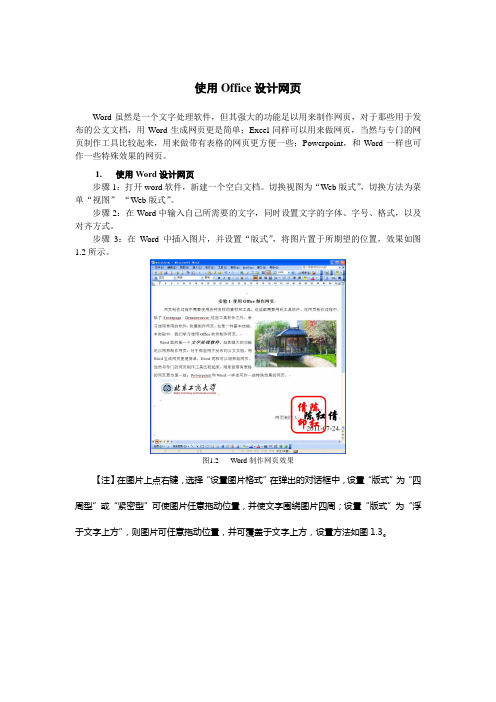
步骤3:在Word中插入图片,并设置“版式”,将图片置于所期望的位置,效果如图1.2所示。
图1.2Word制作网页效果【注】在图片上点右键,选择“设置图片格式”在弹出的对话框中,设置“版式”为“四周型”或“紧密型”可使图片任意拖动位置,并使文字围绕图片四周;设置“版式”为“浮于文字上方”,则图片可任意拖动位置,并可覆盖于文字上方,设置方法如图1.3。
图1.3设置Word中图片版式步骤4:设置文字和图片完毕,将Word文档保存为网页。
保存方法是:菜单“文件”-“另存为网页”,在弹出的对话框中,选择保存的文件夹,并选择保存类型为“网页”类型(如图1.4),输入文件名保存即可。
图1.4Word文档保存为网页类型【注】为避免保存步骤出错,可在保存为网页之前,首先保存一份Word文档,然后再保存为网页。
至此,使用Word制作网页过程完毕,打开保存的文件夹,可以看到在该文件夹中有一个刚刚保存的htm文件和一个同名文件夹,打开该同名文件夹可发现,Word文档中包含的图片均保存在该文件夹中。
请思考一下,这是为什么?【注意】在移动网页位置时,需要同时移动该文件夹。
否则将造成网页中的图片无法显示。
使用Internet Explorer打开并浏览刚刚使用Word制作的网页,可以看到网页的效果,如图1.5。
北师大版四年级上册数学课件《编码》

常见的音频编码方式
01
02
03
04
MP3
使用MPEG-1或MPEG-2 压缩算法,对音频进行压 缩,具有较高的压缩比, 音质较好。
AAC
采用先进的音频编码技术 ,具有更高的音频质量和 更小的文件大小。
WMA
微软公司推出的音频编码 格式,具有较高的音质和 较低的比特率,与MP3 格式相媲美。
FLAC
感谢您的观看
THANKS
北师大版四年级上册 数学课件《编码》
汇报人:
202X-12-28
目录
CONTENTS
• 编码的概述 • 数字编码 • 文字编码 • 图像编码 • 音频编码
01 编码的概述
编码的定义
编码的定义
编码是将信息转换为一种能被机 器识别的符号或格式的过程。编 码是信息传递和存储的重要手段 ,广泛应用于计算机科学、通信
、数据存储等领域。
编码的原理
编码的基本原理是将原始信息转 换为二进制或其他形式的数字代 码,以便计算机或电子设备能够
识别和处理。
编码的步骤
编码通常包括将原始信息转换为 二进制代码、对二进制代码进行 压缩、对压缩后的数据进行加密
等步骤。
编码的种类
字符编码
字符编码是将文字符号转换为计算机可识别的二进制代码 的过程。常见的字符编码标准有ASCII码、Unicode码等 。
PNG
用于无损压缩和透明通道 的图像,常用于网页设计 。
GIF
适用于动画和颜色数量较 少的图像,具有简单的动 画效果。
图像编码的特点与优势
01
02
03Leabharlann 04压缩比高图像编码能够大幅度减少图像 文件的大小,节省存储空间和
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<br>欲穷千里目,
<br>更上一层楼。 </body>
北京邮电大学世纪学院
3.1.2 分段标记符
• 分段标记符<P></P>:用于将文档划分为段落,其
中结束标记符通常可省略。
<body>登鹳雀楼 <P>白日依山尽, <br>黄河入海流。
<br>欲穷千里目,
演示——标题效果
北京邮电大学世纪学院
3.1.4 添加水平线 添加水平线的标记符为HR,它包括以下属性:
• SIZE 属性:改变水平线的粗细。
• WIDTH 属性:更改水平线的长度。
• NOSHADE 属性:使水平线以实线显示。
• COLOR属性:控制水平线的颜色。
</CENTER>之间。
北京邮电大学世纪学院
演示——DIV与CENTER
北京邮电大学世纪学院
3.1.7 格式嵌套 (1)如果所设置的格式是相容的,则取格式叠加的 效果。
(2)如果所设置的格式是冲突的,则取最近样式符 的修饰效果。
北京邮电大学世纪学院
3.1.3 标题样式
• Hn 标记符:标识文档中的标题和副标题;
• 其中 n 是1至6的数字;
H1表示最大的标题, H6表示最小的标题;
• 使用标题样式时,必须使用结束标记符!
北京邮电大学世纪学院
• 市场营销 • 电子商务 • 财务管理
北京邮电大学世纪学院
3.3.2 无序列表
• 定义无序列表需要使用无序列表标记符<UL></UL>
和列表项(List item)标记符<LI></LI>(结束标
记符可省略),语法如下:
<UL>
<LI>List item 1 <LI>List item 2 </UL>
演示——无序列表
北京邮电大学世纪学院
演示——混合嵌套列表
北京邮电大学世纪学院
3.3.3 定义列表 定义列表用于术语的定义和解释。
• 定义列表由<dl></dl>标识
• 术语由<dt></dt>标识
• 解释由<dd></dd>标识
<LI>List item 2
</OL>
北京邮电大学世纪学院
3.3.1 有序列表 OL 标记符最常用的属性
• type属性,用来设置数字序列样式。
取值为:1、A、a、I、i。
• Start属性,用来设置数字序列的起始值。
值 1 A a I i 含义 阿拉伯数字:1,2,3等,默认值 大写字母:A,B,C等 小写字母:a,b,c等 大写罗马数字:I,II,III,IV等 小写罗马数字:i,,ii,iii,iv等
3.2.2 字号属性 size
•
•
字号属性 size 的值可以从1到7,3是默认值。
该属性值也可以用 + 号或 - 号来作为相对值指
定。
例子:
<font size=3> S </font>HOPPING
<font size=+1> B </font>ASKET
北京邮电大学世纪学院
例子: 消费 指人们为满足需要而消耗各种物质产品及 非物质产品的行为和过程。
北京邮电大学世纪学院
演示——格式嵌套
北京邮电大学世纪学院
3.2 设置字符格式--FONT标记符
FONT标识符
字号属性size
颜色属性color
字体属性face
物理字符样式 和逻辑字符样 式
滚动字幕
北京邮电大学世纪学院
北京邮电大学世纪学院
3.2.6 物理字符样式和逻辑字符样式 (1)物理字符样式是指标记符本身说明了所修饰的效果
常用物理字符样式标记符有:
• 黑体标记<B></B>
• 斜体标记<I></I>
• 下划线标记<U></U>
• 下标<SUB></SUB>
• 上标<SUP></SUP>
3.2.1 字符格式的设置—FONT标记符
• 所谓字符格式是指针对段落中的部分文字所设置
的格式,通常包括字体、字号、文字颜色等。
• 字符格式的设置 -- FONT标记符
• FONT标记符具有3个常用的属性:
SIZE
COLOR FACE
设置字体大小
设置字体颜色 设置字体样式
北京邮电大学世纪学院
<br>更上一层楼。 </P> </body>
北京邮电大学世纪学院
演示——P与BR
北京邮电大学世纪学院
问题:如果想显示多个空行怎么办?
<P> <P> <P> <P> = <br><br><br><br>
3.1 基本HTML标记
断行标记符 分段标记符 段落格式 添加水平线
标题样式分节与居中对齐属性格式嵌套
北京邮电大学世纪学院
3.1.1 断行标记符
• 换行标记符<BR>:用于在文档中强制断行。
<body> 登鹳雀楼 <br>白日依山尽, <br>黄河入海流。
北京邮电大学世纪学院
白日依山尽,黄河入海流。欲穷千里目,更上一
没有诗的感觉?
北京邮电大学世纪学院
应该是这样?
北京邮电大学世纪学院
这样更好?
北京邮电大学世纪学院
北京邮电大学世纪学院
演示——水平线效果
北京邮电大学世纪学院
3.1.5 ALIGN属性
• ALIGN 属性用于设置对齐格式,其值包括:
‐ RIGHT(右对齐)
‐ LEFT(左对齐)
‐ CENTER(居中对齐)
‐ JUSTIFY(两端对齐)
北京邮电大学世纪学院
3.3.2 无序列表 UL 标记符最常用的属性
• type属性,用来设置项目符号样式。
取值为:disc(实心圆)、circle(空心圆)、
square(方块)。
• 注意:在 IE 中,type 属性的取值是区分大小写
的。
北京邮电大学世纪学院
电子商务
网页制作与开发
主讲人:刘冰
北京邮电大学世纪学院
第三讲 HTML中的文字
1 2 3
基本HTML标记 FONT标记符 列表标记符
北京邮电大学世纪学院
请问:以下代码会出现什么效果?
<html>
<head> <title>无换行示例</title> </head> <body> 登鹳雀楼 层楼。 </body> </html>
<font color = #00ff00> B </font> ASKET
北京邮电大学世纪学院
演示—— <FONT
color=“”>
北京邮电大学世纪学院
3.2.4 字体属性 face
• Face 属性用来指定字体样式。用户可以指定一个
EM-强调:一般为斜体
STRONG-特别强调:一般为黑体
北京邮电大学世纪学院
演示——逻辑字符样式效果
北京邮电大学世纪学院
3.2.7 滚动字幕 滚动字幕的基本语法结构:
<marquee>„„</marquee>
基本属性:见教材P 23
3.2.5 style属性设置字符
• style属性的作用是定义样式,格式为:
<标记符 style=“属性名称1:属性值1;属性名称2:
属性值2;„„”>
• 例:<p style=“color:red;font-size:12px;
font-family:隶书”>
12px为12像素,一般在网页中正文文字的推荐字号
北京邮电大学世纪学院
演示——有序列表的嵌套
北京邮电大学世纪学院
3.3.2 无序列表
• 无序列表(Unordered list)也称强调式列表,它
是一种在表的各项前显示有特殊项目符号的缩排列
表。如:
经管系专业设置有:
北京邮电大学世纪学院
演示——物理字符样式效果
北京邮电大学世纪学院
3.2.6 物理字符样式和逻辑字符样式 (2)逻辑字符样式是指标记符本身说明了所修饰效果的
逻辑含义。例如,ADDRESS标记符说明了“地址”这
个含义,但并没有说明具体的效果。
1. 不讲话
2. 不睡觉
3. 不玩手机
北京邮电大学世纪学院
3.3.1 有序列表 定义有序列表使用有序列表标记符<OL></OL>和 列表项(List item)标记符<LI></LI>(结束标记符 可省略),语法如下: <OL> <LI>List item 1</LI>
用列表中的第一个字体显示标记符内的文字。如果没
有,则尝试下一个字体。
• 默认中文字体是“宋体”,默认英文字体是
“Times New Roman”
北京邮电大学世纪学院
