用PS制作邮票效果
用Photoshop制作邮票

用Photoshop制作邮票⒈打开一张RGB图像文件,按Ctrl+A将图像全部选取,再按Ctrl+C将图像内容拷贝到剪贴版;⒉新建一个背景色为橙色的RGB图像文件,注意图像的高宽比应以一定比例略大于已拷贝入剪贴版中的图像;⒊在画布中按Ctrl+V将剪贴版内容复制到新的图像中心,并自动生成图层1;⒋按下Ctrl键并点击图层面版中的图层1,将此层中的图像内容载入选区;⒌应用“选择”菜单下的“修改——扩展”命令,填入扩展量不小于15像素;⒍确认图层1为当前编辑层,使用油漆桶工具将选区内容填充为白色;⒎切换到“路径”面板,点击工具栏中的第四个按钮——从选区建立工作路径;⒏选择工具箱中的橡皮擦工具,并在画笔面版中选择第一行第四个画笔;⒐双击此画笔弹出画笔选项窗口,将画笔间距调整为200%;⒑回到“路径”面板,点击工具栏中的第二个按钮——用前景色描边路径;⒒这时图像中便会出现类似于邮票边缘的锯齿形状;⒓使用文字工具在邮票左上角输入“8分”,即可为邮票加上面值;photoshop 做黄金效果用动作快捷键排版制作证件照,一“键”到位,一劳永逸-PS实例教程作者:bianji007日期:2010年05月26日来源:互联网【字体:大中小】我要评论(0) 核心提示:打开一幅已裁剪好的1英寸证件照,尺寸规格:2.2cmX3.2cm,分辨率为320像素/英寸,如图1:为证件照设置白边:执行“图像>画布大小”的命令(老版本的快捷键为“Alt+I+S”,CS3为“打开一幅已裁剪好的1英寸证件照,尺寸规格:2.2cmX3.2cm,分辨率为320像素/英寸,如图1:为证件照设置白边:执行“图像>画布大小”的命令(老版本的快捷键为“Alt+I+S”,CS3为“Ctrl+Alt+C”),画布大小设置为2.5cmX3.5cm,如图2:打开调色板菜单里面的动作面板:执行“窗口>动作”(快捷键为“Alt+F9”),单击最下面一排的“创建新动作”按钮(在垃圾桶左边),弹出“新动作对话框”,在“名称”栏里可以输入标题:“3R排版1英寸”,在功能键栏内单击,选择“F2”(可随意选,但有些功能键如果是你经常要用的就不要选),最好再勾选右边的“Shift”小方框,点击“记录”,如图3:再设置画布大小(同上,老版本的快捷键为“Alt+I+S”,CS3为“Ctrl+Alt+C”)尺寸:宽12.5cm,高8.0cm,原证件照定位左上角,为了精确,在标尺上横向拉出2.5cm、5.0cm、7.5cm、10.0cm的参考线,纵向拉出4.0cm的参考线,如图4:在工具面板上点击矩形选框工具(在不是文字输入状态下,快捷键为“M”),框选画布左上角图像,如图5:在工具面板上点击移动工具(在不是文字输入状态下,快捷键为“V”),左手按着“Alt”键不放,用鼠标点着选区内的图像拖移。
ps中动作是什么ps动作怎么用Ps动作详解

我们可能会遇到,要将大批量的图片进行同一操作。
这时,我们如果逐一处理,未免枯燥无味,且浪费时间。
当然,我们可以有更简便的办法,那就是“动作”——让PS自动去执行我们的操作。
|| 动作的建立在PS中,点选菜单“窗口——动作”,或按Alt+F9键打开“动作”面板。
(图1)在中,点选菜单“窗口——”,或按Alt+F9键打开“动作”面板。
(图1)下面我们来建立一个动作:1、先点击动作面板的“新建组”按钮,新建一个自己的动作组文件夹。
然后点击“新建动作”按钮,建立一个新动作。
(在动作窗口中可以设置该动作的名称、所属组、快捷键等)(图2)2、新动作建立后,可以看到“动作面板”上的“录制”动作按钮已选中变为了红色,说明下面我们进行的操作将被录制。
3、点击右侧的“调板按钮”,在弹出的菜单面板中选择“插入停止”,在随即出现的窗口中输入信息,如“此动作由XXX制作”。
勾选窗口下方的“允许继续”选项。
4、按着 Ctrl 键,双击PS灰色区域,新建一文档。
在新文档中,按“Ctrl+Shift+N”新建一层,并用矩形选区工具画一矩形,Alt+Del 键填充前景色。
“Ctrl+D”取消选区。
5、按“动作面板”上的“停止”按钮或 ESC 键,结束动作的编辑。
6、点击“动作面板”上的“播放”按钮,将弹出你所编辑的对话框,选“继续”,然后你将看到PS已自动运行了你刚才所执行的操作。
|| 动作的编辑当然,你也许并不喜欢那个弹出的对话框,你可以点击该命令左侧“执行控制”的小勾,再按“播放”或你所定义的快捷键,PS将不再执行弹出对话框的命令。
——可以用“执行控制”选择所要执行的命令。
更换你的PS前景色,按“播放”,可以看到PS已经用你更换的颜色做了填充。
如果你并不希望因改变前景色而得到不同的结果。
请双击该命令。
在弹出“填充”窗口中选择你所需要的“颜色”。
(图3)——可以双击命令项进行命令的参数修改。
你已经有了一个新奇的想法,想自由控制用何种颜色填充。
《中文版Photoshop CS6案例教程》课件 第5章 图层和蒙版

5.4.4 扩展项目
打开本书配套素材“第5章”文件夹中的“鱼缸.jpg”、“金鱼 .jpg”文件,利用前面学到的图层蒙版知识,把金鱼放到鱼缸中去。
鱼缸素材
金鱼素材
5.5 合成相片——剪贴蒙版与矢量蒙版
5.5.1 案例简介
本案例使用剪贴蒙版和矢量蒙版完成几幅图像的合成,下图所 示为原始图像和合成后的图像。通过本案例的学习,读者可以掌握 剪贴蒙版和矢量蒙版的使用方法。
素材图片
添加样式
效果图
5.2.4 扩展项目
用自己的名字或者其他的文字制作文字艺术效果。可选择不同 的图层样式,修改参数设置,制作出多姿多彩的文字艺术效果。
5.3 调整照片色彩——调整和填充图层
5.3.1 案例简介
下面利用调制层对整体偏暗、对比度不高的图像进行处理。图 像处理前后效果对比如下图所示。
第5章 图层和蒙版
5.1 制作邮票——图层基本操作
5.1.1 案例简介
下面以制作邮票为例,来学习“图层”调板的构成和图层的基 本操作。
邮票效果
5.1.1 知识要点
1.图层基本操作
在Photoshop中,大部分与图层相关的操作都需要在“图层” 调板中进行。首先我们来认识一下“图层”调板的组成。
选取图层类型 选取图层混合模式
颜色偏暗的素材图片
调整后的效果
5.3.2 知识要点
利用调整和填充层可以在不改变源图像的情况下,调整图像的 色彩、色调或填充图像。与普通色彩、色调和填充命令不同的是, 调整和填充层对图像的调整是非破坏性的,不改变源图像。此外, 我们还可随时重新设置调整和填充层的参数,以及开启、关闭或删 除调整层等。
设置图层不透明度
图层显示标志
背景图层
PS边框教程:手把手教你制作锯齿状邮票边框

PS边框教程:⼿把⼿教你制作锯齿状邮票边框原圖
想做有郵票效果的圖⽚,邊緣的鋸⿒狀是怎麼做的?
現在我們⼤家⼀起試試看怎麼做,以下是我的做法。
請各位⾼⼿指教!
先開啟圖⽚,是 RGB 模式
新建⼀圖層,使⽤矩形選框把它框起
按“鉛筆”⼯具
然後再按Photoshop右上⾓
找⼀個⼤⼩適當的“筆尖形狀”調整到你需要的距離
回到圖層,進⼊“路徑”,將框起的“選區”變為“⼯作路徑”
注意:把⿊⾊背景換成前景
變為“⼯作路徑”後,再按“筆刷繪製路徑”
按下“筆刷繪製路徑”後,圖⽚已出現鋸⿒狀
現在,再點回“路徑”載⼊選區
注意:把⽩⾊背景換成前景
點回“路徑”載⼊選區後,反選
按“Delete”鍵或
基本上已經完成,以下加上⽂字如“⼈民郵政”等字,相信您早就會了。
PS新高手教程总汇

PS新高手教程总汇/bbs/thread-25649-1-1.html[原创]PS眨眼西瓜制作流程----闲人悠悠[转帖]相片效果处理----芭蕉夜雨Photoshop视频多媒体教程----淡淡心香闪光字(ps教程)----芭蕉夜雨[原创]教你做闪光的嘴唇效果----小情[转帖]用PS ImageReady制做闪动文字的一个简单方法----淡淡心香[转帖]用PS作破壳而出的漂亮MM----淡淡心香谈谈通道抠图----落雁PHOTOSHOP的快捷键----落雁photoshop图像处理的技巧----落雁PS自定义形状工具快速制作邮票----落雁用PS制作拼图效果----水心_云影论坛衣服制作简易教程,不会的来看----雨露冰荷蒙版的五大功能图解----雪松PS里的蒙版使用方法跟FW制作蒙版教材.内附蒙版----晨露凝香PS教程-照片效果制作----雨雁PS制作漂亮的羽化图----雪松用PS做一例最简单的模板文字----淡淡心香Photoshop打造海面与夜晚、宁静和白雪----寶貝洅涀ps做镜框内的动画----微笑生活来做一个简单的水之倒影吧----淡淡心香照片做国画效果ps----寶貝洅涀教你用Photoshop 做简单的木版画----落雁用PS的抽出命令去掉背景----落雁用宝宝的照片做艺术效果----落雁让MM皮肤变通透----落雁[原创]图片部份变色技巧----小情[原创]几步教你图片调色----小情[原创]美女皮肤处理技巧----小情粉Q的字体----雨露冰荷入门者使用Photoshop的十件事----落雁关于图层混合模式----落雁梦幻效果----雨露冰荷用ps给大图片缩小减肥----落雁Photoshop 简单制作水晶字教程----落雁快速蒙板----雨露冰荷ps笔刷使用方法和虚线画法(转载)----落雁PS几步让图片变的鲜亮----落雁兰色水晶的制作(转载)----落雁用PS做多色字----落雁图片加边框----雨露冰荷PS画笔功能----雨露冰荷PS网格的制作教程----落雁老照片(多种方法)----雨露冰荷学PS次极品菜鸟第一课~第二课----落雁PS 用自定形状工具作签名图----落雁动画教程:闻味的小狗----落雁PS文字蒙版(既花纹文字)----雨露冰荷用 Photoshop 制作像素化文字----落雁运用通道来磨皮----落雁给MM换衣服----落雁推荐Photoshop轻松制做彩色相框的方法----落雁时尚纹身----雨露冰荷(PS教程)封尘----雨露冰荷桔子婚纱抠图----微笑生活用PS做艺术照的效果----落雁制作湖水倒影教程----雨露冰荷处理照片的艺术效果----落雁ps快速打造个性化画框----落雁玩玩模糊----水心_云影把自己放本子里----雨露冰荷PS 让照片飘起来----落雁换脸技术----落雁PS制作你照片的气氛----落雁用photoshop制作水晶球----落雁photoshop教你做漂亮的羽毛效果----落雁PS制作漂亮的羽毛扇----落雁超简单初学者教程-制作毛笔字----落雁PS打造融化效果字体----落雁PS制作茶,咖啡,果汁----落雁ps版画效果----落雁ps打照自己的背景图案----落雁用橡皮擦抠头发教程(转载)----落雁Photoshop图片处理中图层使用的技巧----落雁用层编组改变文字单一颜色----落雁使用PS給照片添加动画相框----落雁用PS打造自己的特色印章----落雁PS边框随心做-快速蒙版运用----落雁给照片做酷酷的条码笔刷签名(转载)----落雁photoshop高难度抠图的方法----淡淡心香Photoshop抠毛发简明教程----淡淡心香用PS绘作逼真蕃茄(转载)----淡淡心香用Photoshop“画”一幅淡彩水墨画----淡淡心香ps简单图片制作----落雁用PS和UA5做倒影和水波动图片----淡思如何制作一张老电影效果的照片----落雁巧用PHOTOSHOP滤镜制作奇幻图像效果----淡淡心香抽线效果和点阵效果的做法----绿素儿续:斜纹抽线和十字填充效果的做法----绿素儿PHOTOSHOP制作你喜欢的CD盘面----雨露冰荷把照片变为卡通漫画----雨露冰荷【Alt】【Ctrl】【Shift】在PHOTOSHOP中的应用----落雁如何将两张图融合在一起----落雁奔驰----涧水蓝蓝Ps“反转负冲”人像处理一例----落雁用PS打造自己的特色印章----落雁ps利用颜色叠加给旧照片添加光色效果----落雁用ps给图片添加天空----落雁PS动画全能制作(动画相框、素材)----雨露冰荷很简单的一种边框----露婉溪纱用Photoshop 亲手做一张贺卡----雨露冰荷棂儿(PS做图小技巧)----雨露冰荷给宝宝相片打造可爱的字体----雨露冰荷花开花落教程----雨露冰荷浅淡蒙板处理照片的应用----雨露冰荷Photoshop三招两式处理朦胧艺术照----落雁给自己做个心情日记本----雨露冰荷一种奇怪的签名做法!----雨露冰荷Photoshop 为美丽校花打造艺术效果----落雁Photoshop打造照片仙境效果----落雁ps为图像添加圆角网格----落雁Photoshop把美女的照片变清晰----落雁Photoshop超级美女插画效果----落雁用photoshop动作快速将小图片变成大图片教程----落雁Ps 個性邊框----雨露冰荷用photoshop羽化命令无缝拼图----落雁让笔刷上繁星点点----雨露冰荷精彩制作PHOTOSHOP纸片字效果----落雁Photoshop 7.0中文版精彩设计百例----落雁Photoshop巧妙修图----落雁图片合成效果----一方夢幻滴感覺----雨露冰荷一分钟学会制作文字凹陷效果----落雁P S教程不同图片的结合----雨露冰荷一种签名边框的做法----雨露冰荷Photoshop 小技巧集锦八十条----落雁给一张照片做效果----雨露冰荷PS制作精美菊花签名----雨露冰荷制作PS笔刷----雨露冰荷轻松制作属于自己的特效笔刷----雨露冰荷ps制作特色剪纸----雨露冰荷旧照片翻新----雨露冰荷ps鼠绘5大常用工具之二--铅笔工具----落雁ps鼠绘5大常用工具之一--涂抹工具----落雁Photoshop7.0视频多媒体系列教程----落雁用PS制作会飞的蝴蝶----雨露冰荷PS基础实例-手镯----落雁玫瑰指环教材----落雁ps技巧精华----落雁ps实例打造笔记本电脑桌面----落雁PS教程新手级字体-扩散字体----雨露冰荷PS光晕效果----雨露冰荷抽斜线效果----信天游用PS做下雨的动画效果----一方PS制作彩横图----雨露冰荷PS制作透明水晶苹果壁纸----落雁Photoshop速绘制扇子----落雁卡通人物的简单上妆----雨露冰荷PS中另类火焰绘制技巧----不寂寞PS选框工具实例----落雁PS制作好看的细线条边框----落雁璀璨星星边框效果----落雁PS制作马赛克边边----雨露冰荷做一本翻开的书----黑企鹅做火的效果----黑企鹅PS星空效果制作----落雁Photoshop字体特效----雨露冰荷做心型滴边框----雨露冰荷漂亮字体的制作----雨露冰荷图片重叠效果制作----一方韩味Style·人物照片处理----雨露冰荷PS制作圆角边框(转)----落雁把自己弄到瓷砖里面去----千共婵转旋涡字效果----雨露冰荷鼠绘教程课堂教你学画鼠绘猫咪----淡淡心香转ps不规则虚线框----落雁转口愛的小錵邊效果----雨露冰荷转水漾背景----雨露冰荷转ps给美眉美容----雨露冰荷转白色=透明( 快速扣图法)30秒扣完----落雁转ps水晶透明字体----落雁转炎炎烈日,来场雪吧----一方转用Photoshop给牙齿美白----一方PS教程:使用慮鏡製作字躰.斑駁の鏤空----雨露冰荷PS制作圆角框----nxasdPhotoshop打造绚丽文字----一方美女是如何画成的----ljhsxPS之边框效果----雨露冰荷转彩色玻璃背景制作----雨露冰荷ps制作淡彩效果----落雁巧用滤镜做动画----流动水的做法----落雁眨眼睛GIF教程之PHOTOSHOP篇----ljhsxGIF改图技术研究----ljhsxPhotoshop制作自己的篆刻印章图案----落雁ps教程字中有图----风中的百合画笔修复工具的用法一----雨露冰荷PS教程:碎片边框----雨露冰荷Photoshop路径钢笔使用方法动画图解----落雁FLASH教程合集photoshop----ljhsxPS教程笔刷的应用----雨露冰荷卡片的制作----nxasdps制作贺卡----一方用PS的液化快速制作变脸动画----ljhsx珍珠汇成跳动的心送女友----淡淡心香PS星空效果制作----落雁转炫彩图片制作教程----雨露冰荷动画版路径教程-(不会用钢笔的进来)----千共婵ps亮闪闪滴字效----落雁转photoshop6.0制作毛笔实例----ljhsx让自己的PP更美丽的简便方法----淡淡心香PS教程---不规则边框的制作方法(内附笔刷)----落雁转古典边框----雨露冰荷转PS教程----酷酷签名的制作方法----落雁转PS教程----蝶舞----雨露冰荷转]PS教程图片中颗粒闪动的小教程----雨露冰荷转Photoshop打造图层透视效果动画----雨露冰荷转PS教程扭曲的边框----雨露冰荷PS视频教程-衣服换颜色----落雁转PS制作蝴蝶动画----ljhsx发一组PS图片处理教材,学PS基础的朋友来看看----一方金色罗马凯旋门----千共婵PS教程心心相印----雨露冰荷转LOGO制做方法全收集----淡淡心香用PS+Imageready打造3D动画----一方凹凸背景(可爱)----雨露冰荷PS教程浪漫花边框框----雨露冰荷用PS+Imageready打造3D动画----一方任意颜色虚线边框的制作----信天游林点琉舒字----雨露冰荷立体相框制作----风中的百合Photoshop 简单制作水晶字教程----寶貝洅涀用Photoshop 来一起做钻石吧----寶貝洅涀ps超炫背景图----雨露冰荷转PS教程做简单的自我介绍栏----雨露冰荷转可爱字体----雨露冰荷转铁锈特效字----寶貝洅涀用PS鼠标绘画----寶貝洅涀梦幻波浪边框的制作----雨露冰荷背景强化----雨露冰荷PS三色酷边框----雨露冰荷PS自定义图案小妙招----落雁教大家做自己签名的粉可爱字体----雨露冰荷PS制作个性背景----雨露冰荷PS制作七彩边缘----雨露冰荷PS通道抠图:给秀发飞扬的MM照片换背景----雨露冰荷PS自定义填充字体----落雁PS 刷子字体----雨露冰荷PS教程条纹背景的制作方法----寶貝洅涀PS又是一漂亮的字傚教程----雨露冰荷如何制作影视剪辑效果(上)----微笑生活又一种边框效果----雨露冰荷PS 簡單极坐标绚丽文字----雨露冰荷如何制作影视剪辑效果(上)----微笑生活PS教程杂线框框的画法----雨露冰荷逸出画框----涧水蓝蓝转滴血字滴制作----雨露冰荷PS教程用调色刀做圆角矩形----雨露冰荷一款简单漂亮滴水晶透明字体----雨露冰荷简单扣图及利用填充功能改变图片背景----雨露冰荷快速制作褶皱效果----一方动手打造自己的印章笔刷----一方流线型金属字体----寶貝洅涀蒙板的绘制与使用----落雁PS简单处理字体----寶貝洅涀教大家制作可爱的头像之兔兔----雨露冰荷蜡笔边框----雨露冰荷人物美化----雨露冰荷Ps.。
Photoshop图像处理—路径、滤镜、通道

滤镜
▪ 相当于在图像上放一个过滤镜头,使原来的图像发 生变化,从而产生很多精彩的特殊效果。
▪ 滤镜能给呆板模糊的图象增加清晰度或反差,并进 行一些巧妙的处理,可以为图像添加各种效果。
▪ 使用滤镜时应注意:
滤镜应用于当前可见图层,如需要对图像的部分区域应 用滤镜效果则应首先建立选区。
位图和索引模式的图像不能使用滤镜 上一次使用过的滤镜放在[滤镜]菜单的顶部,可以通过按
动到合适位置
▪ 选图层面板中的透明度,调整倒影层的透明度20%或50% ▪ 选定图层2,选择菜单[滤镜]→[扭曲]→[波纹],扭曲倒影
通道
▪ 通道主要存放图像的颜色和选区信息。 ▪ 打开一幅图象时,Photoshop自动创建颜色信息
通道,图像的颜色模式决定所创建的颜色通道的 数目。对于RGB彩色图像,显示有RGB色彩、R 红色、G绿色、B蓝色四个通道。 ▪ 除颜色信息通道外,Photoshop的通道还包括 Alpha通道,在Alpha通道中,存储的不是图像的 色彩,保存的选区。 ▪ 图像处理中,可对不同的通道作不同的处理
画几个白色6角星透明度为50并将产生的图层1转换为象素层同上方法画几个红色6角星透明度为60并将产生的图层2转换为象素层同上方法画几个蓝色6角星透明度为70并将产生的图层3转换为象素层同上方法画几个黄色6角星透明度为80并将产生的图层4转换为象素层同上方法画几个绿色6角星透明度为100并将产生的图层5转换为象素层在第2帧上打开图层1
路径
▪ 将选区转换为工作路径 在图像上选择好选区 单击路径面板底部左起第4个按钮, 可把选区转换为工作路径。 或者按下路径面板右上角的按钮 , 在弹出的菜单中选择[建立工作路径] 命令。
使用路径制作邮票效果
▪ 新建文件,填充任意色
Photoshop课程邮票四方联案例讲解

Photoshop课程邮票四方联案例讲解作者:谢红来源:《电脑知识与技术》2019年第10期摘要:Photoshop是一门需要在实践中学习的课程,通过多年的教学探索,案例教学是Photoshop课程卓有成效的教学方法,本文通过使用不同方法制作邮票四方联案例的讲解,使学生灵活理解和掌握Photoshop。
关键词:Photoshop;邮票四方联;案例教学中图分类号:TP311 文献标识码:A文章编号:1009-3044(2019)10-0136-02开放科学(资源服务)标识码(OSID):Stamp Quartet Case Teaching in Photoshop CourseXIE Hong(School of information,Renmin University of China, Beijing 100872, China)Abstract:Photoshop is a course that needs to be learned in practice, through years of teaching exploration, case teaching is a highly effective teaching method in Photoshop course, this paper introduces the case of stamp quartet by using different methods, in order to make students understand and master Photoshop flexibly.Key words:Photoshop; Stamp Quartet; case teachingPhotoshop是由Adobe Systems開发的图像处理软件。
学习Photoshop课程一定要强化实际操作练习,笔者通过多年的教学实践证明,案例教学是帮助同学们深入理解和掌握Photoshop 非常好的方法。
PS和AI打造逼真邮票效果

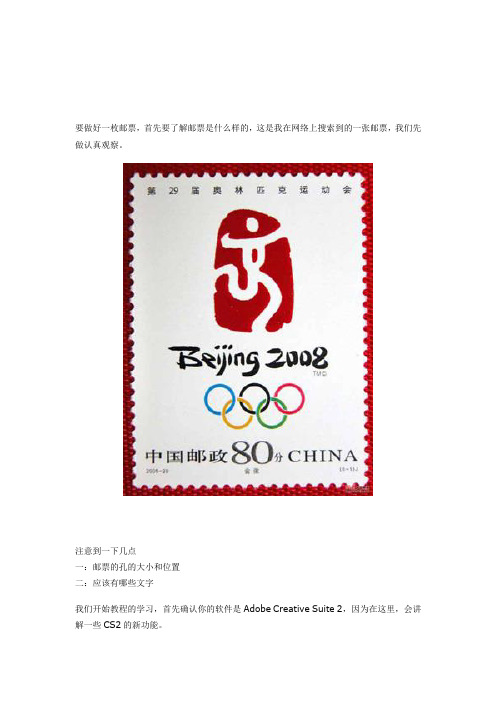
要做好一枚邮票,首先要了解邮票是什么样的,这是我在网络上搜索到的一张邮票,我们先做认真观察。
注意到一下几点一:邮票的孔的大小和位置二:应该有哪些文字我们开始教程的学习,首先确认你的软件是Adobe Creative Suite 2,因为在这里,会讲解一些CS2的新功能。
在这里,我们来做一张40mm×30mm大小的邮票,首先打开Illustrator,新建文件,在工具栏中选择矩形工具,用鼠标在画布中单击,将弹出“矩形”选项框,如下图所示设定单击“确认”按钮,得到40mm×30mm大小矩形框,执行“视图>参考线>建立参考线”命令,将图形转化为参考线,见下图在工具栏中选择椭圆工具,用鼠标在画布中单击,将弹出“椭圆”选项框,如下图所示设定单击“确认”按钮,得到1mm×1mm大小的圆形,并将圆形填充为黑色,描边为无,使用选择工具将圆形的中心点和参考线的边角对齐,见下图所示按住Alt键,使用选择工具将圆形移动,可以复制得到新的圆形,并将圆形对齐到其他的参考线边角,依次类推,得到结果如下图所示使用选择工具,选择上面两端的两个圆形,执行“对象>混合>建立”命令,将两个圆形进行混合,得到下图所示结果双击工具箱中的混合工具,弹出“混合选项”对话框,设定如下图所示。
现在大家明白我给大家看上面有关空间距的文章是做什么用的了吧。
将下端的两个圆形也用此方法混合,混合后,全选图形,执行“对象>扩展”命令,弹出“扩展”对话框,如下图所示单击“确认”按钮,混合的图形被扩展后,再执行“对象>取消编组”命令,将所有圆形都都分散开使用选择工具选择最左端的两个圆形,执行“对象>混合>建立”命令,将两个圆形进行混合,得到下图所示结果双击工具箱中的混合工具,弹出“混合选项”对话框,设定如下图所示依次类推,将右端的两个圆形也建立混合,选择两个混合后的图形,执行“对象>扩展”命令,此时,所有的图形都被扩展开,见下图所示执行“视图>参考线>锁定参考线”命令,将参考线取消锁定,此时,参考线可以被选择,将所有的圆形和参考线一同选中,打开“路径查找器”调版,单击“与形状区域相减”按钮。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用PS制作邮票效果
• 首先,我们在PS中打开一张您自认为很得 意的照片,然后,将照片的图像大小进行 调整,怎么调整? • 在PS的菜单栏里,有一个“图像”,下拉 菜单,我们看到有“图像大小”,您可以 根据自己的需要在“像素大小”里进行调 整。这里,我们调整为宽度700像素,高度 467像素。
用PS制作邮票效果
• 好了,全部完成了,我们来看看这张亲手 制作的邮票——
跟我学趣味PS
——《绘制邮票》的实例操作
用PS制作邮票效果
• 用PS制作邮票效果,可以增添老年摄影爱好者的 学习趣味,所谓学以致乐,乐在其中。 • 将所拍摄的照片制作一张邮票的效果,其实并不 难,关键在于邮票齿孔的制作,齿孔完成了,一 张邮票也就完成了。 • 下面,我们就慢慢地一步一步进行制作,我仔细 地讲,您认真地看,必要时可以做点小笔记,要 不然待会就可能忘记咯。唉——,没办法,谁叫 咱年纪大了呢!
• 2、给这张照片添加一些邮票的元素,譬如 邮票所含的邮资面值、中国邮政等字样, 如果您是一位集邮爱好者,那更可以添加 这枚邮给这张图片扩边,就是扩充 它的画布大小。点击菜单栏的“图像”, 下拉菜单选择“画布大小”。 • 我们给这张照片的宽度、高度各扩充3厘米, 注意:画布扩展颜色为白色。
• 7、按Shift+Ctrl+I键,将蚂蚁线反选,前景色 设置为黑色(#000000),然后,按住Shift键, 用铅笔工具沿着图片四周进行拖曳。哈哈, 邮票的齿孔出现,一大半的任务完成了。
用PS制作邮票效果
• 8、按Ctrl+D键取消蚂蚁线,用矩形选框工 具在四圈齿孔的中心位置拖曳出选框。
用PS制作邮票效果
• 9、然后,在菜单栏选择“图像——裁剪”, 把黑色的圆点裁掉一半不就是齿孔了吗! 好了,至此,我们已经基本完成了邮票的 制作
用PS制作邮票效果
• 10、最后,为了美观起见,我们将这张图 片进行一下扩边,在菜单栏选择“图像— —画布大小”,宽度和高度各扩展2厘米, 前景色还是黑色。
用PS制作邮票效果
用PS制作邮票效果
• 4、在图片的外围,我们用矩形选框工具, 与图片保持一定距离拉出一圈蚂蚁线。
用PS制作邮票效果
• 5、在工具栏选择铅笔工具,打开画笔预设 选取器,大小设置为22px、硬度设置为 100%。
用PS制作邮票效果
• 6、打开“切换画笔面板”,设置画笔间距 为130%。
用PS制作邮票效果
