html,表格边框透明
为什么我用word文档转换成html格式后表格边框不见了

word文档格式html制作规则
一、制作要求
文书制作应当完整、准确、规范,符合相关要求。
除有特别要求的文书外,文书尺寸统一使用a4(210mm*297mm)纸张印制。
1、文书使用3号黑体;
2、文书名称使用2号宋体;
3、表格内文字使用5号仿宋。需加盖公章的制作式文书,
4、正文内容使用3号仿宋字,公章与正文尽可能同处一页。
5、文书页数在2页或2页以上的,需标注页码。同一文书正文尽量保持字体、字号一致,表格及填写式文书尽量一页排完。文书排版可参照《党政机关公文格式》国家标准(gb/t9704-20xx)有关规定执行。
二、制作规则
1、最外面要有一个div框,能更好的兼容打印与pdF页面的一致{
小二:18pt;三号:16pt;小三:15pt;四号:14pt;小四:12pt
五号:10.5pt小五:9pt
3、字体、字号、行高(不要出现百分比%)
4、根据文档格式调整行间距,可以通过修改margin的值改变段落间的间距单倍行距margin:3px;
1.5倍行距margin:4px;
5、html中字体名称做相应更改:
黑体simhei
宋体simsun
仿宋Fangsong
6、需要使用ie浏览器,打印边距全部设为0
7、每一行用一个table,方便布局修改。
三、参靠资料
【公制长度单位与屏幕分辨率换算规律】
在公制长度单位与屏幕分辨率进行换算时,必须用到一个dpi(dotperinch)指标。经过仔细的测试,发现了网页打印中,默认采用的是96dpi,并非传闻的72dpi,a4纸张的尺寸是210×297mm,按1英寸=25.41mm换算,即8.264×11.688英寸。所以,a4纸96dpi下的分辨率是794×1123,这就是我们在制作网页的时候需要的象素。但是打印机是无法满幅打印的,总要有页边距,所以我们在制作网页的时候必须减去页边距。
HTML表格边框的设置小技巧

HTML 表格边框的设置小技巧
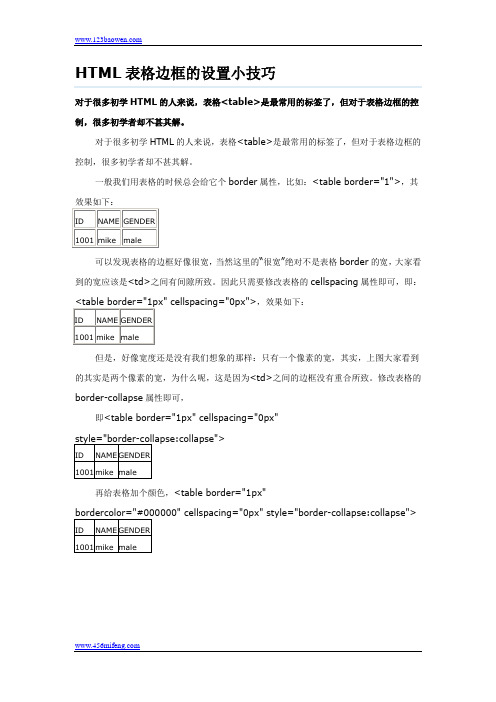
对于很多初学HTML 的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
对于很多初学HTML 的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
一般我们用表格的时候总会给它个border 属性,比如:<table border="1">,其
可以发现表格的边框好像很宽,当然这里的“很宽”绝对不是表格border 的宽,大家看到的宽应该是<td>之间有间隙所致。
因此只需要修改表格的
cellspacing 属性即可,即:,效果如下:
但是,好像宽度还是没有我们想象的那样:只有一个像素的宽,其实,上图大家看到的其实是两个像素的宽,为什么呢,这是因为<td>之间的边框没有重合所致。
修改表格的border-collapse 属性即可,
即<table border="1px" cellspacing="0px"
再给表格加个颜色,<table border="1px"。
HTML表格画线控制

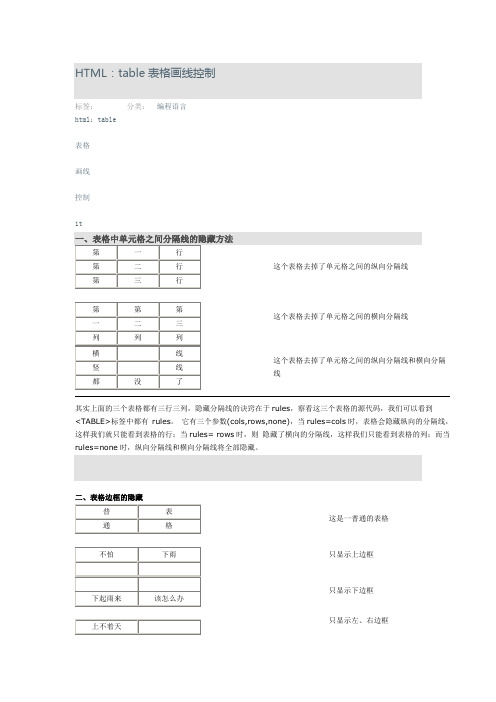
HTML :table 表格画线控制标签: html :table 表格 画线 控制 it分类: 编程语言这个表格去掉了单元格之间的横向分隔线这个表格去掉了单元格之间的纵向分隔线和横向分隔线其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules ,察看这三个表格的源代码,我们可以看到<TABLE>标签中都有 rules 。
它有三个参数(cols,rows,none),当rules=cols 时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules= rows 时,则 隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none 时,纵向分隔线和横向分隔线将全部隐藏。
二、表格边框的隐藏这是一普通的表格只显示上边框只显示下边框只显示左、右边框只显示上、下边框只显示左边框只显示右边框不显示任何边框表格边框的显示与隐藏,是可以用frame 参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框 <table frame=above> 只显示下边框 <table frame=below> 只显示左、右边框 <table frame=vsides> 只显示上、下边框 <table frame=hsides> 只显示左边框 <table frame=lhs> 只显示右边框 <table frame=rhs> 不显示任何边框 <table frame=void> 三、表格边框这是一普通的表格<table border="1" width="200" cellpadding="0"cellspacing="0"> <tr align="center"> <td>普</td> <td>表</td> </tr> <tr align="center"> <td>通</td> <td>格</td></tr> </table>表格加上了漂亮的细线 (利用cellspacing1像素间隙和表格与单元格背景的不同)<table border="0" width="200" cellspacing="1" cellpadding="0" bgcolor="#000000" > <tr align="center"bgcolor="#FFFFFF"> <td bgcolor="#FFFFFF">细</td> <td bgcolor="#FFFFFF">表</td> </tr> <tr align="center"bgcolor="#FFFFFF"> <td bgcolor="#FFFFFF">线</td> <td bgcolor="#FFFFFF">格</td> </tr> </table>这和上面那个可不一样,它用的是CSS ,效果却一样。
HTML给table添加单线边框

HTML给table添加单线边框⼀般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现⽐较好的⽅式<style>table,table tr th, table tr td { border:1px solid #0094ff; }table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}</style><table><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>但是根据不同的需要有时候我们需要不同的样式,在这⾥我就影响表格边框的因素,做⼀些总结和分析⼀、 <table border="1"> 表格边框如图:,也就是border=1,意思就是给表格的每⼀格,及边框加上1像素的边框⼆、 <table border="1" cellspacing="0"> cellspacing单元格间距如图:这时表格⼤⼩为:200*118px三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding单元格边距如图:这时表格⼤⼩为:200*110px四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #151515}如图:这个时候我们发现,css中的border其实就是给表格加了⼀个外边框⽽已五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为⼀个单⼀的边框,还是象在标准的 HTML 中那样分开显⽰这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:<style>table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}</style><table border="1"><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>如图:(Google)(firefox)六、我们在上⾯的图中可以清晰看见,两个浏览器所解析边框不同。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
HTML文本框样式

<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T7" size="5" maxlength="3">
style="width: 106; height: 21"
onmouseout="this.style.borderColor='black';this.style.backgroundColor='#ffffff'" style="border-width:1px;border-color=black">
软件序列号式的输入框(完整版):
<script for="T" event="onkeyup">if(value.length==maxLength)document.all[event.srcElement.sourceIndex+1].focus();</script>
Html的table边框技巧 - HTML表格Table 边框样式美化

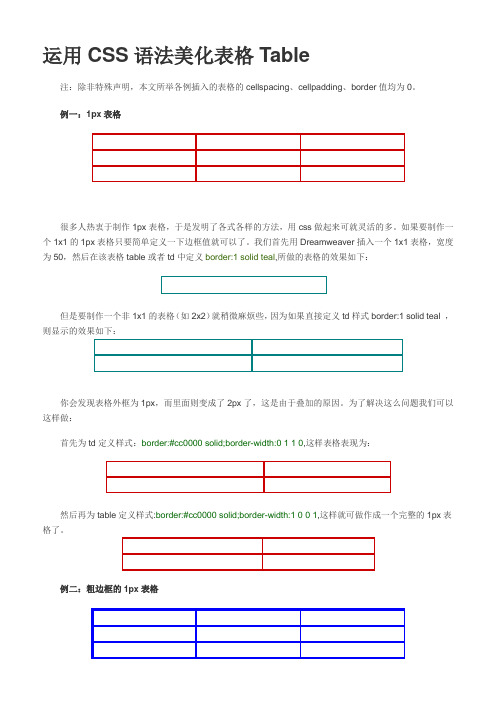
运用 CSS 语法美化表格 Table注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。
例一:1px 表格很多人热衷于制作 1px 表格,于是发明了各式各样的方法,用 css 做起来可就灵活的多。
如果要制作一 个 1x1 的 1px 表格只要简单定义一下边框值就可以了。
我们首先用 Dreamweaver 插入一个 1x1 表格,宽度 为 50,然后在该表格 table 或者 td 中定义 border:1 solid teal,所做的表格的效果如下:但是要制作一个非 1x1 的表格 (如 2x2) 就稍微麻烦些, 因为如果直接定义 td 样式 border:1 solid teal , 则显示的效果如下:你会发现表格外框为 1px,而里面则变成了 2px 了,这是由于叠加的原因。
为了解决这么问题我们可以 这样做: 首先为 td 定义样式:border:#cc0000 solid;border-width:0 1 1 0,这样表格表现为:然后再为 table 定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的 1px 表 格了。
例二:粗边框的 1px 表格此表格的内格线为 1px 而外边框为 3px,有了例一的基础做起来就不难了,只要修改 border-width 值就 行了。
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表格做法和例一类似,border-style 从 solid 改为 dashed。
对 table 所使用的样式的代码是:border:black dashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:black dashed;border-width:0 1 1 0 例四:点线边框表格注意点线(dotted)的最小象素为 2。
Html的table边框技巧-HTML表格Table边框样式美化

利用改变 cellspacing 的值可以把背景做成边框,上面的表格的制作方法是: 1.首先做一个 1x1 的表格,并设置好背景,将 cellspace 的值设为 3; 2.再做一个 3x3 的 1px 表格,width 和 height 均设为 100%; 3.将后做的表格插入先前做的表格中即可。 如果你采用一幅会变色的 gif 动画,那么表格的边框就会自动连续改变颜色。 例十四:背景边 框二
注意双线(double)的最小象素为 3。 对 table 所使用的样式的代码是 :border:teal 4 double 对 td 所使用的样式的代码是 :border:teal 1 solid 例六:outset 外框表格
对 table 所使用的样式的代码是 :border: 3 outset 对 td 所使用的样式的代码是 :border: 1 solid 例七:inset 外框表格
这个表格的外框采用的是脊线,内单元格边框是槽线,注意表格插入时 cellspacing 设为 1 了。 对 table 所使用的样式的代码是 :border:skyblue 4 ridge 对 td 所使用的样式的代码是 :border: navy 1 groove
例十:综合使用 二
别以为这是九个表格,其实他们是一个表格中的九个单元格,由于表格外边框为 0,所以你看不到罢了。 只需对 td 使用样式:border:maroon 3 double,另外别忘了把表格的 cellspacing 设为 1 哦。 例十一:综合使 用三
8
---------------------------------------------------------------范文最新推荐 ------------------------------------------------------
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
html,表格边框透明
篇一:html的table边框技巧-html表格table边框样式美化
运用css语法美化表格table注:除非特殊声明,本文所举各例插入的表格的cellspacing、cellpadding、border 值均为0。
例一:1px表格很多人热衷于制作1px表格,于是发明了各式各样的方法,用css做起来可就灵活的多。
如果要制作一个1x1的1px表格只要简单定义一下边框值就可以了。
我们首先用dreamweaver插入一个1x1表格,宽度为50,然后在该表格table或者td中定义border:1solidteal,所做的表格的效果如下:但是要制作一个非1x1的表格(如2x2)就稍微麻烦些,因为如果直接定义td样式
border:1solidteal,则显示的效果如下:你会发现表格外框为1px,而里面则变成了2px了,这是由于叠加的原因。
为了解决这么问题我们可以这样做:首先为td定义样式:border:#cc0000solid;border-width:0110,这样表格表现
为:然后再为table定义样
式:border:#cc0000solid;border-width:1001,这样就可做
作成一个完整的1px表格了。
例二:粗边框的1px表格此表格的内格线为1px而外边框为3px,有了例一的基
础做起来就不难了,只要修改border-width值就行了。
对table所使用的样式的代码是:
border:bluesolid;border-width:3223对td所使用的样式
的代码是:border:bluesolid;border-width:0110例三:虚线框表格做法和例一类似,border-style从solid改为dashed。
对table所使用的样式的代码是:
border:blackdashed;border-width:1001对td所使用的样
式的代码是:border:blackdashed;border-width:0110例四:点线边框表格注意点线(dotted)的最小象素为2。
对table 所使用的样式的代码是:
border:greendotted;border-width:20xx对td所使用的样
式的代码是:border:greendotted;border-width:0220例五:双线边框表格注意双线(double)的最小象素为3。
对table 所使用的样式的代码是:border:teal4double对td所使用
的样式的代码是:border:teal1solid例六:outset外框表格
对table所使用的样式的代码是:border:3outset对
td所使用的样式的代码是:border:1solid例七:inset外
框表格对table所使用的样式的代码是:border:3inset对td所使用的样式的代码是:border:1solid例八:ridge外框表格对table所使用的样式的代码是:
border:#ee00003ridge对td所使用的样式的代码是:border:1solid例九:综合使用一这个表格的外框采用的是脊线,内单元格边框是槽线,注意表格插入时cellspacing 设为1了。
对table所使用的样式的代码是:
border:skyblue4ridge对td所使用的样式的代码是:border:navy1groove
例十:综合使用二别以为这是九个表格,其实他们是一个表格中的九个单元格,由于表格外边框为0,所以你看不到罢了。
只需对td使用样式:border:maroon3double,另外(html,表格边框透明)别忘了把表格的cellspacing设为1哦。
例十一:综合使用三此表格的上下左右边框采用了不同的样式,你可以根据喜好自行更改。
对table所使用的样式的代码是:border:purple4;border-style:dasheddouble对td所使用的样式的代码是:border:1solid例十二:综合使用四这是一个双线边框的1px表格,和例五比较起来要显得精巧,具体做法是这样的:1.先做一个1x1的1px表格,并将cellspacing设为1;2.再做一个3x3的1px表格,将width 和height均设为100%;3.将后做的表格插入先前做的表格中即可。
例十三:背景边框一:。
