原创 QT4
qt4源码编译

qt4源码编译(原创版)目录1.QT4 简介2.QT4 源码编译步骤3.QT4 源码编译注意事项4.总结正文一、QT4 简介Qt 是一款跨平台的 C++图形用户界面应用程序框架,由挪威公司Trolltech 创立,后被诺基亚收购。
Qt 支持多种操作系统,如 Windows、Linux、Mac OS 等,它提供了大量的 GUI 元素,使得开发者可以轻松地创建具有图形用户界面的应用程序。
Qt4 是 Qt 的一个主要版本,它包括了 Qt3 的所有功能,并添加了许多新的特性。
二、QT4 源码编译步骤1.下载 QT4 源码:首先,你需要从 Qt 官方网站上下载 QT4 的源代码。
源代码是按照模块划分的,你可以根据自己的需要选择下载相应的模块。
2.解压源码:将下载的源码文件解压到一个目录下,如/usr/local/qt4。
3.配置编译环境:在解压后的目录下,找到.configure 文件,这是一个用于配置编译环境的脚本文件。
你可以根据自己的需求对配置选项进行修改,例如设置编译器、编译选项等。
4.编译源码:在配置好编译环境后,执行 make 命令开始编译源码。
编译完成后,你会在源码目录下看到许多编译生成的文件,如 lib、include 等目录。
5.安装 QT4:将编译生成的 lib 目录下的文件复制到系统的库目录下,将 include 目录下的文件复制到系统的头文件目录下。
然后,你需要设置环境变量,使系统能够找到这些库和头文件。
三、QT4 源码编译注意事项1.编译 QT4 需要安装相应的编译器和开发工具,如 GCC、GDB 等。
2.在编译过程中,可能会遇到一些编译错误,你需要根据错误信息,修改源码或者配置选项,直到编译成功。
3.如果你需要编译特定的模块,可以在.configure 文件中设置模块选项,或者在 make 命令中指定需要编译的模块。
四、总结QT4 源码编译是一个相对复杂的过程,需要对 C++编程和编译环境有一定的了解。
QT4程序开发说明

QT4程序开发说明刘永锋2010-06-13一.编译环境配置安装程序:在192.10.10.122/soft 下1.1. QT包安装安装QT包(目前使用版本为QT4.4.3、以后使用QT4.5.2,QT4.5.2及以上版本需要使用源码VC6编译),安装好需要修改配置:QTDIR:QT的安装路径。
如:QTDIR C:\Qt\4.4.3PATH修改:把原来Qt3的改成Qt4.4.2的cmd执行qmake –v 查看qmake 的版本,确保是QT4.4.21.2. VC配置修改Include修改:把原来的QT3的include 改成4.4.2 Lib修改:把原来的QT3的lib 改成4.4.21.3. QT Creater安装目前可以使用,环境是完整的,安装完毕后就可以编译。
直接安装便可以。
也可以使用目前最高的版本,需要qt4.6以上的版本。
缺少qt版本不可以用来编译。
但是建工程是可以的。
需要先安装QT,然后再安装mingw然后再安装。
安装QT Creater的目的是用来生成QT的UI和相应的文件。
二.可执行程开发2.1. VC工程2.1.1.新建工程2.1.2.工程环境设置General页面选择生成的文件输出设置:是中间文件生成的路径是生成的可执行文件路径Debug页面设置调试时可执行程序的路径调试时的输入参数设置C/C++页面外部宏定义设置本工程包含的文件路径Link页面连接的dll文件2.1.3.程序需要加的库说明2.2. QT UI界面新建qt工程:需要在qt creater 内新建选择使用工程Name 和Create in 可以设置生成的工程名字和路径生成的工程:2.3. 工程合并2.3.1.QT的界面程序合并到VC工程中需要QT工程中的文件:VC工程的结构:拷贝到VC工程下,相应的添加到VC工程下。
新建Form Files 和Generated等编译了mainwindow.ui 会生成一个ui_mainwindow.h文件添加ui_mainwindow.h 到Generated下等编译了mainwindow.h 会生成一个moc_mainwindow.h文件添加moc_mainwindow.h 到Generated下2.3.2.编译环境设置mainwindow.ui文件设置:mainwindow.h文件设置:QT 包含文件和连接库设置 增加宏:QT_LARGEFILE_SUPPORT,QT_THREAD_SUPPORT,QT_DLL,QT_GUI_LIB,QT _CORE_LIB增加include路径:增加lib路径:注:如需要QT3的支持,需要增加c:\Qt\4.4.3\lib\Qt3Supportd4.lib,和路径:c:\Qt\4.4.3\include\Qt3Support如果报错:fatal error C1010: unexpected end of file while looking for precompiled head如下设置:执行的程序带有console 如果只起界面不要console 设置如下:把/subsystem:console 改为:/subsystem:windows2.3.3.编译编译。
C++ GUI Qt4 编程(第二版) Chapter 3

这一章讲解如何使用Qt创建窗口。在本章的最 后部分,你将能够创建一个应用程序的完整用 户界面,包括菜单,工具栏,状态栏以及应用 程序所需的足够多的对话框
Spreadsheep应用程序
3.1子类化QMainWindow
Spreadsheet的应用程序主窗口和源代码 分别放在mainwindow.h和 mainwindow.cpp中 由于QDialog和QMainWindow都派生自 QWidget,所以第二续航中看到的许多创 建对话框的技术这里仍然适用
18. 19. 20. 21.
22. 23. 24. 25. 26. 27. 28. 29. 30.
selectSubMenu = editMenu->addMenu(tr("&Select")); selectSubMenu->addAction(selectRowAction); selectSubMenu->addAction(selectColumnAction); selectSubMenu->addAction(selectAllAction);
41. 42. 43. 44. 45. 46.
47. 48. 49. 50. 51. 52. 53. 54. 55. 56. 57. 58. 59. 60.
Spreadsheet *spreadsheet; FindDialog *findDialog; QLabel *locationLabel; QLabel *formulaLabel; QStringList recentFiles; QString curFile;
private slots: void newFile(); void open(); bool save(); bool saveAs(); void find(); void goToCell(); void sort(); void about(); void openRecentFile(); void updateStatusBar(); void spreadsheetModified(); private: void createActions(); void createMenus(); void createContextMenu(); void createToolBars(); void createStatusBar(); void readSettings(); void writeSettings(); bool okToContinue(); bool loadFile(const QString &fileName); bool saveFile(const QString &fileName); void setCurrentFile(const QString &fileName); void updateRecentFileActions(); QString strippedName(const QString &fullFileName);
基于Qt4的网络视频播放器简介

基于Qt4的⽹络视频播放器简介基于Qt4的⽹络视频播放器简介⼀、l软件功能简介及⽤法该播放器可以在Windows、Linux和s3c2440开发板上播放各种格式的多媒体⽂件,以及流媒体⽹络视频⽂件。
不管在哪个平台下运⾏,源代码均不需要修改,只需在相应系统环境下重新编译即可。
如果要在x86(Windows和Linux)上运⾏,需要把⼯程⽬录下的widget_x86.ui复制⼀份,名为widget.ui,如果要在开发板上运⾏,则应把⼯程⽬录下的widget_s3c2440.ui同样复制⼀份,名字也为widget.ui,因为该⼯程默认是使⽤widget.ui⽂件进⾏编译的。
如果拷贝到其它机器上编译,可能会出现编译出错的情况,此时需要修改Qt⼯程Projects的“Build directory”的路径,再Rebuild 即可。
播放器在Windows下运⾏画⾯如下图:该播放器的⽤法与⼤多数视频播放器⼀样。
具备播放,暂停,停⽌,上⼀⾸,下⼀⾸,播放进度显⽰和调节,⾳量调节,播放速度设置等基本功能。
【速度设置】按钮⽤来设置播放的速度,正常速度值为0.0。
【时间跳转】按钮⽤来跳转置指定的时间进度。
另外,播放器右侧还有两个播放列表,分别是本地播放列表和⽹络播放列表,⽤来播放本地⽂件和流媒体http服务器上的⽂件。
【打开】按钮⽤来添加本地⽂件,【删除】按钮⽤来删除本地播放列表的⼀项。
⽹络播放列表项不可删除。
在播放的同时,会实时显⽰多媒体⽂件的总播放时间和当前播放的进度时间,播放百分⽐(%),以及当前电脑的时间。
同时播放器窗⼝标题会显⽰正在播放的⽂件名。
⼆、播放器的实现1.单机播放的实现:我控制mplayer播放视频是通过mplayer所谓的slave模式实现的。
如在终端下输⼊:mplayer '/home/linux/01.mp3' -quiet –slave,体验下效果。
现在来探讨⼀下slave模式:所谓的slave模式,就是mplayer在运⾏过程中能够接收⽤户的输⼊命令⾏,具体⽀持哪些命令⾏,能够通过mplayer -input cmdlist这条命令来得到,在Mplayer源码的slave.txt中也有对这些命令有详细的讲解。
Qt4 Designer 配合程序

转帖!转自用 Qt4 Designer 配合程序设计做个查找窗口界面。
创建一个目录,名为 myfindcd /root/learn/qt4mkdir myfindcd myfind打开 qt4 designer 点击菜单 Applications -> Programming -> Qt4 Designer 在 New Form 窗口里选择 Widget,如下图所示拖放以下几个控件放入 Form 里,如下图所示:从上至下,从左至右依次放的是:Label, Line Edit, Horizontal Spacer, Push Button, Push Button修改一下它们的属性把 Form 的 text 改为 Find Text,把它的 objectName 改为FormFindText 把label 的text 改为Text to find 把两个按钮的objectName 分别改为 pbnOK, pbnCancel,并把它们的 text 属性分别改为 OK,Cancel添加Layout 选中label 和lineEdit,选择菜单Form -> Lay Out Horizontally 选中 Horizontal Spacer 和那两个按钮,选择菜单 Form -> Lay Out Horizontally 然后什么都不选,右键点击窗体空白处,选择菜单 Lay out -> Lay Out Vertically 如下图所示保存窗体点 File -> Save Form,把它存到 myfind 目录里,命名为 myfinddialog.ui。
编写启动函数(main)打开 KDevelop,在 myfind 目录中新建文件 myfind.cpp,输入如下代码:#include <QApplication>#include <QDialog>#include "ui_myfinddialog.h"int main(int argc, char *argv[]){QApplication app(argc, argv);Ui_FormFindText ui;QDialog *dialog = new QDialog;ui.setupUi(dialog);dialog->show();return app.exec();}编译运行cd /root/learn/qt4/myfindqmake-qt4 -projectqmake-qt4make./myfind 会得到下面的窗口:加入几个事件下面实现这个功能:当文本框中有输入的时候才让 OK 按钮有效,默认认它无效。
QT4编程及移植详细教程

QT4编程及移植(系统移植之3)一、搭建Qt-creator环境QT开发工具被诺基亚收购后,由诺基亚对齐进行维护和技术支持。
目前诺基亚已经开发出一套界面整洁功能强大的QT IDE开发环境——QT-creator。
由于大多数人仍习惯Windows系统下的软件开发和设计,一下将以QT-creator Windows版本环境作为介绍(当然IDE也有Linux版本)。
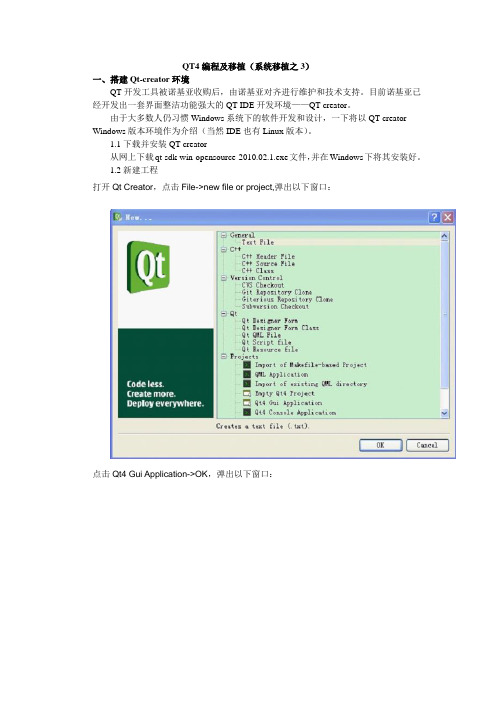
1.1下载并安装QT-creator从网上下载qt-sdk-win-opensource-2010.02.1.exe文件,并在Windows下将其安装好。
1.2新建工程打开Qt Creator,点击File->new file or project,弹出以下窗口:点击Qt4 Gui Application->OK,弹出以下窗口:输入工程名、选择保存路径,点击Next,弹出以下窗口:这里是选择第三方库的支持,我们这个工程不需要这些,直接点击Next,弹出以下窗口:在Base class中选择QWidget,表示窗口部件以QWidget为基类,然后点击Next,弹出以下窗口:然后点击Finish完成工程创建,创建好的工程如下:双击打开main.cpp,编写代码如下:#include <QtGui/QApplication>#include <QHBoxLayout>#include <QSlider>#include <QSpinBox>#include "widget.h"int main(int argc, char *argv[]){QApplication a(argc, argv);//管理整个应用程序用到的资源QWidget *window = new QWidget;//创建一个QWidget,父窗口部件是QWidget window->setWindowTitle("Enter Your Age");//设置QWidget的标题QSpinBox *spinBox = new QSpinBox;//创建QSpinBoxQSlider *slider = new QSlider(Qt::Horizontal);//创建QSliderspinBox->setRange(0,130);slider->setRange(0,130);//以下两句关联信号和槽QObject::connect(spinBox,SIGNAL(valueChanged(int)),slider,SLOT(setValue(int)));//以下两句使同步显示QObject::connect(slider,SIGNAL(valueChanged(int)),spinBox,SLOT(setValue(int)));spinBox->setValue(35);//初始化//以下做布局处理QHBoxLayout *layout = new QHBoxLayout;//水平排列,从左到右layout->addWidget(spinBox);layout->addWidget(slider);window->setLayout(layout);//在窗口上安装布局管理器window->show();//让窗口显示return a.exec();//将应用程序的控制权传递给QT}点击Qt Creator左下角的运行按钮(即第一个绿色三角形):显示效果如下:到这里已经完成了一个QT工程。
qt4项目编译

qt4项目编译(中英文实用版)Title: Compiling a Qt4 Project任务标题:qt4项目编译Firstly, ensure that all the required libraries and tools are installed on your computer.This includes the Qt4 development libraries and the Qt Creator IDE.首先,确保您的计算机上安装了所有必需的库和工具。
这包括Qt4开发库和Qt Creator IDE。
ext, open the Qt Creator and create a new project.Choose the appropriate template for your project and provide a suitable name and location for the project files.接下来,打开Qt Creator并创建一个新项目。
为您的项目选择合适的模板,并为项目文件提供适当的名字和位置。
Once the project is created, open the source file that contains the main function.This is the entry point of the application and is where the program execution begins.项目创建完成后,打开包含main函数的源文件。
这是应用程序的入口点,也是程序执行开始的地方。
ow, you can start writing your e the Qt4 classes and functions to build the user interface and implement the desired functionality.Make sure to follow the best practices and coding standards.现在,您可以开始编写代码了。
QT4开发指南_创建一个基于应用程序的QT构件

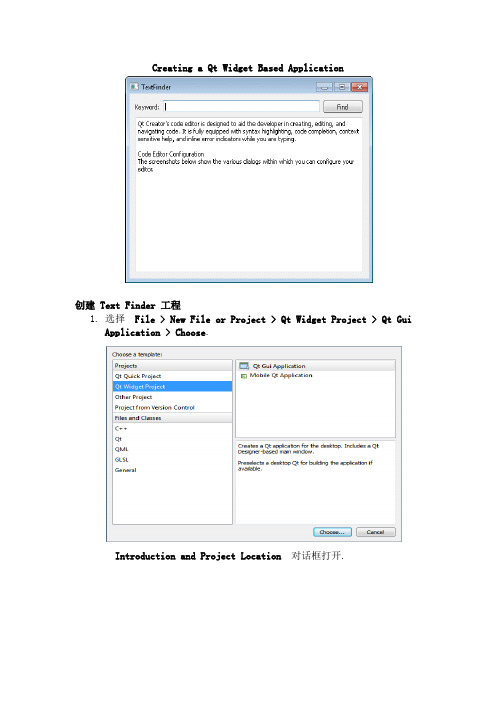
2. 在 Name 域, 输入 TextFinder. 3. 在 Create in 域,工程文件的路径. 例如, C:\Qt\examples, 然后点
击 Next.Target Setup 对话框打开.
4. 选择 Qt 版本作为工程的构建目标, 然后点击 Next. Note: 如果你只安装了一个 Qt 版本,这个对话框会被跳过. Class Information 对话框打开.
5. 在 Class name 域,输入 TextFinder 作为类名. 6. 在 Base class 列表, 选择 QWidget 作为基类类型.
Note: Header file, Source file 和 Form file 域是根据类名 自动更新的. 7. 点击 Next. Project Management 对话框打开.
QTextStream in(&inputFile); QString line = in.readAll(); inputFile.close();
ui->textEdit->setPlainText(line); QTextCursor cursor = ui->textEdit->textCursor(); cursor.movePosition(QTextCursor::Start, QTextCursor::MoveAnchor, 1); } 3. 为了使用类 QFile 和 QTextStream, 下面的#includes 到 txtfinder.cpp:
完成头文件
The textfinder.h file already has the necessary #includes, a constructor, a destructor, and the Ui object. You need to add a private function, loadTextFile(), to read and display the contents of the input text file in the QTextEdit.
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
原创QT4.4.3支持jpeg,gif及触摸屏总结原创2009-02-26 14:05:30 阅读2059 评论4 字号:大中小以qt-embedded-linux-opensource-src-4.4.3.tar.gz为例一、编译tslib下载最新的开发版本,见http://tslib.berlios.de/·解压到/home下·生成configure 文件,配置、编译、安装#./autogen.sh#./configure --prefix=/home/mytslib/ --host=arm-linuxac_cv_func_malloc_0_nonnull=yes/**************************echo "ac_cv_func_malloc_0_nonnull=yes" >tslib/arm-linux.autogen #为了防止出现undefined reference to `rpl_malloc' 错误***************************/#make#make install-strip //生成瘦身应用程序和库二、编译qt源码1、将源码解压到/home下2、设置环境变量:指定qt源码的路径export QTDIR=/home/qt-embedded-linux-opensource-src-4.4.3 指定交叉编译工具export PATH=/usr/local/arm/3.4.1/bin:$PATH3、配置、编译、安装#./configure -xplatform qws/linux-arm-g++ -embedded arm -shared -little-endian -qt-kbd-usb -qt-mouse-tslib -qt-libpng -qt-libjpeg -qt-gif -depths 4,8,16,32 -confirm-license-prefix /home/qt-embedded-opensource-4.4.3/-I /home/mytslib/include -L /home/mytslib/lib#time gmake#time gmake install4、说明·-qt-libjpeg -qt-gif(会/home/qt-embedded-opensource-4.4.3/plugins/imageformats/ 下生成多个插件so库文件)·-qt-mouse-tslib:添加触摸屏,注意要将它的头文件和库指定好即-I/home/mytslib/include -L/home/mytslib/lib,如果不添加链接的头文件和库配置时会提示The tslib functionality test failed!You might need to add additional include and library search pathsby passing the -I and -Lswitches to ,in -xplatform qws/linux-arm-g++)三、向目标板上库文件和板子上的环境配置,注意目录的创建在板子上创建两个目录:qt4.4.3和tslib1、移植qt库:·将/home/qt-embedded-opensource-4.4.3/lib下的动态库都拷贝到板子上qt4.4.3/lib,注意链接;·将字体拷贝到板子上/home/qt-embedded-opensource-4.4.3/lib/fonts,注意:不需要将所有的字体都拷贝到板子上qt4.4.3/lib/fonts,用一个就行;·移植jpeg,gif的插件库,将/home/qt-embedded-opensource-4.4.3/plugins/imageformats中的文件拷贝到板子上qt4.4.3/plugins/imageformats;2、移植tslib库及测试程序·将/home/mytslib/lib/的动态库移植到板子上的tslib/lib,注意链接; ·将/home/mytslib/lib/ts的动态库移植到板子上的tslib/lib/ts·将/home/mytslib/bin/的测试文件ts_calibrate移植到板子上的tslib/bin·将/home/mytslib/etc/ts.conf移植到板子上的tslib/etc/3、设置目标板上的环境变量export QWS_DISPLAY='/dev/fb1'#export QWS_KEYBOARD='LIRC:/dev/lircd'export QWS_MOUSE_PROTO='TSLIB:/dev/input/event0'export QWS_SIZE='800x600'export TSLIB_CALIBFILE='/*/tslib/etc/pointercal'export TSLIB_CONFFILE='/*/tslib/etc/ts.conf'export TSLIB_CONSOLEDEVICE='none'export TSLIB_FBDEVICE='/dev/fb0'export TSLIB_PLUGINDIR='/*/tslib/lib/ts'export TSLIB_TSDEVICE='/dev/input/event0'ExportLD_LIBRARY_PATH=/*/qt4.4.3/plugins/imageformats/:/*/qt4.4.3/lib :$LD_LIBRARY_PATHexport QT_PLUGIN_PATH=/*/qt4.4.3/plugins/export QT_QWS_FONTDIR=/*/qt4.4.3/lib/fonts四、测试tslib$cd /*/tslib/bin$./ts_calibrate会在触摸屏上显示一个焦点,点击这一点,焦点会移动,继续点击,直到5个点都点完了为止,这就是五点测试,点击完后,会在/*/tslib/etc/下产生pointercal文件,此文件记录了,刚点击的五点的位置坐标注意:目标板的kernel中一定要添加了tslib驱动,不然会提示:selected device uses a differentversion of the event protocol than tslib was compiled for五、编写带有jpeg图片的应用程序1、将图片编译到应用程序里;编译出来的可执行文件太大,cpu 占用多。
a、创建应用程序例如:main.cpp#include <QApplication>#include <QLabel>#include <QPixmap>int main(int argc, char *argv[]){QApplication app(argc, argv);QLabel *label = new QLabel;label->setPixmap(QString::fromUtf8(":/images/test.jpg"));label->setGeometry(0,0,800,600);label->show();return app.exec();}b、创建资源文件*.qrc,应用程序同一目录下有一个images文件夹中有一张test.jpg图片<!DOCTYPE RCC><RCC version="1.0"><qresource><file>images/test.jpg</file></qresource></RCC>c、创建工程文件*.pro#qmake -project //生成工程文件修改工程文件*.pro ;添加QTPLUGIN += qjpeg和RESOURCES += tmp.qrcQTPLUGIN += qjpegTEMPLATE = appTARGET =DEPENDPATH += .INCLUDEPATH += .# InputSOURCES += main.cppRESOURCES += tmp.qrcd、编译#qmake#makee、将生成的可执行文件放到板子上运行,就会在触摸屏上显示2、图片在板子上,应用程序中指定图片的路径;编译出的可执行文件小,cpu占用率小;路径一定要指定对a、创建应用程序例如:main.cpp#include <QApplication>#include <QLabel>#include <QPixmap>int main(int argc, char *argv[]){QApplication app(argc, argv);QLabel *label = new QLabel;label->setPixmap(QString::fromUtf8("images/test.jpg"));label->setGeometry(0,0,800,600);label->show();return app.exec();}b、创建工程文件#qmake -project //生成工程文件修改工程文件*.pro ;添加QTPLUGIN += qjpegQTPLUGIN += qjpegTEMPLATE = appTARGET =DEPENDPATH += .INCLUDEPATH += .# InputSOURCES += main.cppc、编译#qmake#maked、运行将可执行文件拷到板子上;在可执行的文件的同一目录下创建images文件夹,并将test.jpeg放到该目录下;运行可执行文件,就会在触摸屏上显示。
