网页设计期末考试题答案
《网页设计与制作》期末考试试题及答案

网页设计与制作》期末考试试题一、单项选择题(本大题共30小题,每小题 2 分,共60分)1、目前在Internet 上应用最为广泛的服务是( b) 。
A、FTP 服务B、WWW 服务C、Telnet 服务D、Gopher 服务2、域名系统DNS 的含义是(b )。
A 、Direct Network System B、Domain Name Service C 、Dynamic Network System D 、Distributed Network Service3、主机域名center. nbu. edu. cn由四个子域组成,其中(d)子域代表国别代码。
A 、center B、nbu C、edu D、cn5、当标记的TYPE 属性值为(d )时,代表一个可选多项的复选框。
A、TEXTB、PASSWORDC、RADIO D 、CHECKBOX6、为了标识一个HTML 文件开始应该使用的HTML 标记是( c)。
A、<table>B、<body>C、<html> D 、<a>7、在客户端网页脚本语言中最为通用的是( a)。
A 、javascriptB 、VB C、Perl D、ASP8、在HTML中,标记的Size属性最大取值可以是(c)。
A 、5 B、6 C、7 D、89、在HTML 中,单元格的标记是(a )。
A 、<td> B、<span> C、<tr> D 、<body>11、下面不属于CSS插入形式的是(a )。
A、索引式B、内联式C、嵌入式D、外部式12、在网页中最为常用的两种图像格式是( a)。
A、JPEG 和GIFB、JPEG 和PSDC、GIF 和BMP D 、BMP 和PSD13、如果站点服务器支持安全套接层(SSL) ,那么连接到安全站点上的所有URL 开头是( b)。
A 、HTTP B、HTTPS C 、SHTTP D 、SSL14、在HTML 中,要定义一个空链接使用的标记是(a ).A、<a href= ”#”>B、<a href= ”?”>C、<a href= ”@ ”>D、<a href= ”!”>15、对远程服务器上的文件进行维护时,通常采用的手段是( b)A、POP3B、FTPC、SMTPD、Gopher16、下列Web 服务器上的目录权限级别中,最安全的权限级别是(a )A、读取B、执行C、脚本D、写入17、用Fireworks 切割图形时,需要的工具是( c)A、裁剪B、选取框C、切片D、自由变形18、Internet 上使用的最重要的两个协议是(b )A、TCP 和Tel netB、TCP 和IPC、TCP 和SMTPD、IP 和Tel net19、body元素用于背景颜色的属性是(c)A、alinkB、vlinkC、bgcolorD、background20、下面说法错误的是( d)A、规划目录结构时,应该在每个主目录下都建立独立的images目录B、在制作站点时应突出主题色C、人们通常所说的颜色,其实指的就是色相D、为了使站点目录明确,应该采用中文目录21、在Dreamweaver 中,最常用的表单处理脚本语言是( d).A、CB、JavaC、ASP D 、JavaScript22、在Dreamweaver MX 中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在超链接中定义目标的属性为( b)A 、parentB 、_bankC 、_topD 、_self23、网页制作技术不可以实现由一个文件控制一大批网页( d)A、CSS文件B、库C、模板D、层24、查看优秀网页的源代码无法学习( c).A、代码简练性B、版面特色C、网站目录结构特色D、Script程序26、客户机可向服务器按MINE 类型发送和接收信息,客户机使用( )请求方式表示要求服务器发送文件头消息.dA、SMTPB、GETC、HEADD、POST27、在色彩的RGB 系统中,32 位十六进制数000000 表示的颜色是( a).A、黑色B、红色C、黄色D、白色28、Flash 中,与位图相比,矢量图形的优点是( a)A、变形、缩放不影响图形显示质量B、丰富多彩C、图像所占空间大D、图像质量好30、不论是网络的安全保密技术,还是站点的安全技术,其核心问题是( a).A、系统的安全评价B、保护数据安全C、是否具有防火墙D、硬件结构的稳定网页设计与网页制作多选题一、多项选择题(本大题共10小题,每小题2分,共20分。
网页设计考试题+参考答案

网页设计考试题+参考答案一、单选题(共30题,每题1分,共30分)1.当通过定义列表实现图文混排时,可以定义图片解释说明文字的标记是()。
A、<'li><'/li>B、<'dd><'/dd>C、<'dl><'/dl>D、<'dt><'/dt>正确答案:B2.下列选项中,表示网页主体的标记是()。
A、bodyB、headC、htmlD、h1正确答案:A3.下列标记中,用于定义HTML文档所要显示内容的是()。
A、<'html><'/html>B、<'body><'/body>C、<'head><'/head>D、<'title><'/title>正确答案:B4.对于网页制作者来说web的含义是什么?()A、可以简单理解为网页B、传输协议C、超媒体D、万维网的缩写正确答案:A5.<'div>标记是网页布局中最常用的标记,其显示类型为()。
A、行内块类型B、块级类型C、行内类型D、浮动类型正确答案:B6.下面标记中,表示换行的标记是()。
A、<'h1>B、<'enter>C、<'hr />D、<'br />正确答案:D7.如果有两个上下并列关系的盒子,上面盒子的下外边距是30px,下面盒子的上外边距是20px,那么这两个盒子之间的间距是()。
A、20像素B、30像素C、10像素D、50像素正确答案:B8.下列选项中,不是<'img />标记属性的是()。
A、srcB、widthC、altD、href正确答案:D9.text-transform属性用于控制英文字符的大小写。
网页设计期末考试题库及答案

《网页设计》期末考试题库及答案一.单选题1.WWW上的任何信息,包括文档、图像、图片、视频或音频都被看作是资源,为了方便地引用资源,应给它们分配一个唯一的标志来描述该资源存放于何处及如何对它进行存取,当前使用的命名机制叫() BA. URLB. WWWC. DNSD. FTP3.设计一个网页时首先要考虑的问题是( )BA.页面的色彩B.页面的重心平衡C.页面的文本D.页面的构图11.超文本标记语言是指()DA.URLB.Super Markup LanguageC.XMLD.HTML12.在网站设计中所有的站点结构都可以归结为()DA.两级结构B.三级结构C.四级结构D.多级结构3.在互联网上最为常用的图片格式是()DA. JPEG和PSDB. PNP和BMPC. AVI和FLASHD. GIF和JPEG5.计算机所显示的图像可以分为位图图像和______两大类。
()BA.点阵图像B.矢量图形C.方向图形D.三维图像7.在色彩的概念中,色相就是指() DA. 颜色相差B. 饱和度C. 对比度D. 颜色2.HTML的结构包括头部Head和______两大部分。
()BA.标题TitleB.主体BodyC.表单FormD.样式Style1.body元素用于背景颜色的属性是()CA.alinkB.vlinkC.bgcolorD.background8.关于HTML文档的描述正确的是()AA. <HTML>和</HTML>是最基本的两个标记B. 浏览器能够看到HTML文档的内容,主要原因是HTML文档是可执行的文档C. HTML文档可以是一门开发语言,可以编译成机器语言D. HTML文档是ASCII文件,无其它特殊功能9.在HTML中,关于<br>的描述不正确的是() BA. <br>是转行标记B. <br>必须与</br>成对使用C. 与<br>相反的标记是<nobr>D. <br>与</br>之间的文字即使有回车符也不能自动换行10.在HTML标记中,"表示的符号是()CA. QUOTB. &C. "D. <6.在HTML语言中,有些符号由于被标记或标记的属性所占用,在HTML文本中用特殊符号表示,“<;”代表的符号是( )DA.&B."C.>D.<14. 在Dreamweaver中,表格的主要作用是()CA.用来组织数据B.用来表现图片C.实现网页的精确排版和定位D.用来设计新的页面4.下面说法错误的是( )。
网页设计期末考试题答案

1.我们学习过很多种语言,与编译语言相比,HTML有哪些特点?HTML特点和好处:HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原因之一,其主要特点如下:1 简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2 可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3 平台无关性。
虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WWW盛行的另一个原因。
2.HTML是一种纯文本文件,可以用简单的文本编辑器如Notebook编写,也可以用集成开发系统如Dreamweaver编写,使用这两种方式各有什么优劣?notebook和dreamweaver都可以直接编写html代码,而dreamweaver可以实现可视化操作即也就是所谓的所见为所得,notebook无法实现这种功能。
但是dreamweaver的功能更强大,软件较notebook复杂。
但是notebook软件简单占用系统资源少。
3.完整的网页制作有哪些过程?一个完整的网站制作需要哪些部份组成:1. 网站域名,网站的域名又叫网址,通过访问域名就能找到一个网站。
2. 网站空间,网站空间就是放存网站的地方,一个网站制作完成后,需要放到互联网的某个地方,这个地方就是存放网站的空间。
3.网站代码,网站代码就是网站制作技术人员在开发过程中,使用前台网页制作工具,再加上后台脚本语言,通过技术人员一系列有序的加工之后,一个完整的网站程序才算开发完成。
有了这三样之后,我们需要使用FTP工具将网站代码传到服务器空间,再通过空间的后台程序对网站域名进行绑定,最后再通过域名的后台管理系统,进行需要解析,将域名解析到存放网站的空间IP地址。
这些工作完成之后,2-24小时之内,网站就可以正常访问了,2-24小时,是一个域名解析一般需要的时间。
网页设计与制作期末综合练习(答案)

网页设计与制作期末综合练习一.选择题1.Web浏览器的作用是()。
A.负责下载并显示网页,能将Web文档的HTML编码解释,并显示为在浏览器上所见的Web页面B.运行在服务器仅供服务器维护员使用的专用浏览器C.浏览Web页面部分内容比整个页面内容要快D.下载网页时不是根据页面中的HTML编码分别下载信息,而是一种随机性的下载方式2.HTTP协议是()。
A.远程登录协议B.邮件协议C.超文本传输协议D.文件传输协议3.下列标记可以不成对出现的是()。
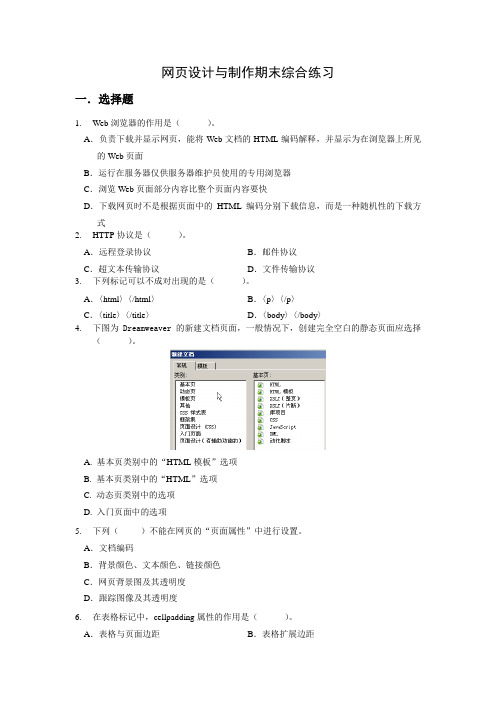
A.〈html〉〈/html〉B.〈p〉〈/p〉C.〈title〉〈/title〉D.〈body〉〈/body〉4.下图为Dreamweaver的新建文档页面,一般情况下,创建完全空白的静态页面应选择()。
A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项5.下列()不能在网页的“页面属性”中进行设置。
A.文档编码B.背景颜色、文本颜色、链接颜色C.网页背景图及其透明度D.跟踪图像及其透明度6.在表格标记中,cellpadding属性的作用是()。
A.表格与页面边距B.表格扩展边距C.数据与表框距离D.表格边的宽度7.下列选项中()按钮表示插入Fireworks HTML。
A.B.C.D.8.对于标记〈input type=*〉,其中*位置放上一个值,表示输入时显示*号,该值是()。
A.hidden B.textC.password D.submit9.CSS的含义是()。
A.文档对象模型B.客户端脚本程序语言C.级联样式表D.可扩展标记语言10.在Flash MX2004中,定义在动画中的变化的帧是()。
A.关键帧B.空白帧C.普通帧D.以上都可以11.在Dreamweaver编辑环境下,下图中共有()超链接(文字、锚点和图像热点)。
A. 2个B. 3个C. 4个D. 5个12.如下所示的这段CSS样式代码,定义的样式效果是()。
网页设计期末考试题答案

1.我们学习过很多种语言,与编译语言相比,HTML有哪些特点?HTML特点和好处:HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原因之一,其主要特点如下:1 简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2 可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3 平台无关性。
虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WWW盛行的另一个原因。
2.HTML是一种纯文本文件,可以用简单的文本编辑器如Notebook编写,也可以用集成开发系统如Dreamweaver编写,使用这两种方式各有什么优劣?notebook和dreamweaver都可以直接编写html代码,而dreamweaver可以实现可视化操作即也就是所谓的所见为所得,notebook无法实现这种功能。
但是dreamweaver的功能更强大,软件较notebook复杂。
但是notebook软件简单占用系统资源少。
3.完整的网页制作有哪些过程?一个完整的网站制作需要哪些部份组成:1. 网站域名,网站的域名又叫网址,通过访问域名就能找到一个网站。
2. 网站空间,网站空间就是放存网站的地方,一个网站制作完成后,需要放到互联网的某个地方,这个地方就是存放网站的空间。
3.网站代码,网站代码就是网站制作技术人员在开发过程中,使用前台网页制作工具,再加上后台脚本语言,通过技术人员一系列有序的加工之后,一个完整的网站程序才算开发完成。
有了这三样之后,我们需要使用FTP工具将网站代码传到服务器空间,再通过空间的后台程序对网站域名进行绑定,最后再通过域名的后台管理系统,进行需要解析,将域名解析到存放网站的空间IP地址。
这些工作完成之后,2-24小时之内,网站就可以正常访问了,2-24小时,是一个域名解析一般需要的时间。
网页设计与制作期末试题及答案

网页设计与制作期末试题及答案It was last revised on January 2, 2021网页设计与制作模拟试题一、单项选择题(每空1分,共10分)1. 客户/服务器系统的最大特点是客户机和服务器 ( D )A. 必须运行在同一台机器上B. 必须运行在同一个网络上C. 必须运行在不同的计算机上D. 不必运行在同一计算机上2. 若需要软件把LAN上的客户机从Internet上隐藏起来,并为客户机执行Web请求,则下面( D )软件能实现此项功能。
A. Internet Information ServerB. Index ServerC. Personal Web ServerD. 代理服务器3. 通常一个站点的主页默认文档名是 ( C )A. B.C. D.4. 通常,比较好的建立站点目录的习惯是 ( A )A. 在根目录下建立一个总的IMAGE目录放置图象文件B. 直接把图象文件放置在各栏目的目录下C. 为各栏目建立一个单独的IMAGE目录放置图象文件D. 在每个目录下建立一个IMAGE目录放置图象文件5. 以下有关页面布局的说法正确的是 ( D )A. 分辨率越高,可供使用的页面尺寸越大B. 网页布局与平面设计一样,不受页面大小的影响C. 页眉和页脚中只能出现文本,不能出现图形D. 页面布局通常是通过手工设计的,目前还没有相应的电脑软件完成这一工作6. 以下关于HTML文档的说法正确的一项是 ( A )A. <HTML>与</HTML>这两个标记合起来说明在它们之间的文本表示两个HTML文本B. HTML文档是一个可执行的文档C. HTML文档只是一种简单的ASCII码文本D. HTML文档的结束标记</HTML>可以省略不写7. 正确描述创建一个一级标题居中的句法是 ( D )A. <H0 ALIGN=CENTER> Heading Text </H0>B. <H1 ALIGN=CENTER> Heading Text </H1>C. <H ALIGN=CENTER> Heading Text </H>D. <HT ALIGN=CENTER> Heading Text </HT>8. 要创建一个Email地址的链接,下面正确的句法是 ( A )9. 下列是可以放置在<FORM>和</FORM>之间的标记,其中用于定义一个用户可键入多行文本的标记是( B )A. <select>B. <textarea>C. <input>D. <body>10. 在HTML中定义一个书签应该使用( A )A. <a name=“bookmark”> text </a>B. <a href=“#bookmark”> text </a>C. <a link=“#bookmark”> text </a>D. <a target=“#bookmark”> text </a>1.目前在Internet上应用最为广泛的服务是(B )。
网页设计与制作试题及答案

A、URL B、Gopher
C、HTML D、HTTP th7、cn
E、Telnet
2、下列关于IP地址与域名的说法正确的就是( )
A、IP地址以数字表示,域名用字符表示
B、IP地址就是供全球识别的通信地址
C、IP地址与域名就是一一对应的
D、域名可以多于三个层次
E、IP地址与域名都限制在32位内
A、<a href=”#”>B、<a href=”?”>C、<a href=”@”>D、<a href=”!”>
15、对远程服务器上的文件进行维护时,通常采用的手段就是( )
A、POP3B、FTPC、SMTPD、Gopher
二、多项选择题(本大题共15小题,每小题2分,共30分。在每小题的五个备选答案中,选出二至五个正确的答案,并将正确答案的字母分别填在题干的括号内,多选、少选、错选均不得分。)
12、在网页中最为常用的两种图像格式就是( )。
A、JPEG与GIFB、JPEG与PSD C、GIF与BMP D、BMP与PSD
13、如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头就是( )。
A、HTTPB、HTTPSC、SHTTPD、SSL
14、在HTML中,要定义一个空链接使用的标记就是( )、
C首先在“Frame Inspector”中选中代表图1下部的帧的图像,然后按住“Alt”键同时将鼠标移到图1下部左边框,等图标变成双向箭头时,拖动到图2中添加的位置。
D首先按下“Alt”键并用鼠标在图1下部的帧上单击,然后按住“Alt”键同时将鼠标移到图1下部左边框,等图标变成双向箭头时,拖动到图2中添加的位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.我们学习过很多种语言,与编译语言相比,HTML有哪些特点?
HTML特点和好处:HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶
入,这也是WW盛行的原因之一,其主要特点如下:
1简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3平台无关性。
虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WW盛行的另一个原因。
2.HTML是一种纯文本文件,可以用简单的文本编辑器如Notebook编写,也可以用集成开发系统如Dreamweaver编写,使用这两种方式各有什么优劣?
notebook和dreamweaver都可以直接编写html代码,而dreamweaver可以实现可视化操作即也就是所谓的所见为所得,notebook无法实现这种功能。
但是dreamweaver的功能
更强大,软件较notebook复杂。
但是notebook软件简单占用系统资源少。
3.完整的网页制作有哪些过程?
一个完整的网站制作需要哪些部份组成:
1.网站域名,网站的域名又叫网址,通过访问域名就能找到一个网站。
2.网站空间,网站空间就是放存网站的地方,一个网站制作完成后,需要放到互联网的某个地方,这个地方就是存放网站的空间。
3.网站代码,网站代码就是网站制作技术人员在开发过程中,使用前台网页制作工具,再加上后台脚本语言,通过技术人员一系列有序的加工之后,一个完整的网站程序才算开发完成。
有了这三样之后,我们需要使用FTP工具将网站代码传到服务器空间,再通过空间的后
台程序对网站域名进行绑定,最后再通过域名的后台管理系统,进行需要解析,将域名解析
到存放网站的空间IP地址。
这些工作完成之后,2-24小时之内,网站就可以正常访问了,
2-24小时,是一个域名解析一般需要的时间。
页面功能与内容设计;页面布局设计;页面视觉设计;页面效果设计。
4.什么是www什么是HTTP它们之间有什么关系?
什么是WWW它是In ternet上把所有信息组织起来的一种方式,它是一个超文本文档的集合,其中包括所要的任何本地信息。
它是从一个文档链接到另一个文档,使你可以纵横
于Internet 网
什么是超文本传输协议(Http):支持WW上信息交换的In ternet 标准,是定义Web 服务器如何响应文件请求的In ternet 协议。
HTTP即超文本传输协议,是HyperText Transfer Protocol 的缩写。
浏览网页时在
浏览器地址栏中输入的URL前面都是以''http://';' 开始的。
HTTP定义了信息如何被格式
化、如何被传输,以及在各种命令下服务器和浏览器所采取的响应
WWW WorldWideWeb的缩写,可译为"环球网”或"万维网”,它是基于In ternet 提
供的一种界面友好的信息服务,用于检索和阅读连接到In ternet上服务器的有关内容。
该
服务利用超文本(Hypertext)、超媒体(Hypermedia)等技术,允许用户通过浏览器(如微软的IE、网景的Netscape )检索远地计算机上的文本、图形、声音以及视频文件。
Web的应用层协议HTTP是Web的核心。
HTTP在Web的客户程序和服务器程序中得以实现。
运行在不同端系统上的客户程序和服务器程序通过交换HTTP消息彼此交流。
HTTP定义这些消息的结构以及客户和服务器如何交换这些消息。
5•什么是超级连接?超级链接分为哪几类?超级链接的锚点和链接对象可以是哪些元素?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序.而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片.当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行•
1、根据链接载体的特点,一般把链接分为文本链接与图像链接两大类。
*文本链接:用文本作链接载体,简单实用。
* 图像链接:用图像作为链接载体能
使网页美观、生动活泼,它既可以指向单个的链接,也可以根据图像不同的区域建立多个链接。
2、如果按链接目标分类,可以将超级链接分为以下几种类型:
*内部链接:同一网站文档之间的链接。
*外部链接:不同网站文档之间的链接。
*锚点链接:同一网页或不同网页中指定位置的链接。
* E-mail链接:发送电子邮件
的链接。
6•什么是CSS与传统的网页显示控制方式相比,使用CSS有哪些好处?
CSS是Cascading style Sheets 的简称,中文译作"层叠样式表单”,在主页制作时采用CSS 技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
不管你用什么工具软件制作网页,都有在有意无意地使用CSS用好CSS能使你的网页更加简炼,同样内容的网页,有的人做出来有几十KB而高手做出来只有
十几KBo
7.HTML4.0可以将HTML中控制格式的代码放在CSS中, CSS的引入方式有哪几种?如果同一个元素受几种CSS的控制,它们的优先级是怎样的?
总体上可以分为两类:
第一类最直接的方法,直接写在html元素里,作用于这个元素包括的范围!如:
<div style=" 这里是样式"> 这里是内容</div>
第二类都是通过定义“选择符”来间接的作用于html元素,这里的“选择符”包括自
定义的class和id,还可以直接是html标签,比如p,div,td 等等。
在这里有几点需要注意:
第一、如果直接用标签作为选择符的话,这个定义的样式将影响这个页面里所有这个标
签。
而选择符的样式只作用于有这个选择符的标签所包含的内容。
第二、id选择符定义样式时前面需要加"#",class选择符定义样式时需要加"."(点前面完整的写法应该加上相应的标签的,但省略了),如果用标签作为选择符的话,直接用名称就
可以了。
更多的选择符的语法(如:分组,包含,子对象等)可以参考css手册
这一类又有三种引入方式表的方法:直接在页内部的方式、引入外部样式表的方式、第三种外部样式表的导入
1. 利用style属性将其直接加到个别的元件标签中
2. 利用style标签将样式规则写在<style>...</style> 之中。
3. 利用link标签将样式规则写在.css的样式档案中,再以<link>标签引入。
4. 利用@import引入。
8.什么是盒子模型?利用DIV+CSS莫式制作网页有什么好处?
以下就介绍盒子模型的基本概念•
(1)所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间,一般来说这些被占据
的空间往往都是比单纯的内容大,换句话说,可以通过调整盒子的边距和距离等参数,来调节盒子的位置和大小。
(2) —个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两个方面来理解•一是理解一个孤立的盒子的内部结构,二是理解多个盒子之间的互相关系•
DIV+CSS制作网页的五大好处:
1:使用DIV减少了网页中的代码
使用表格,网页中将充斥着大量的TABLE等代码,使网页变得繁多复杂,而搜索引擎的蜘蛛在访问我们的网站过程中,会爬得异常辛苦,因为这些代码对于蜘蛛来说都是无用的,当他爬行得很吃力才在一大堆无用的代码中找到网站所要表达的信息时,我们是否也失去了蜘蛛的钟爱?在许多站长依靠搜索引擎的今天,这样无疑是很痛苦的。
所以在网站制作如何符合搜索引擎需要时,越少的代码,决定了越快的速度。
2:提高了网站的易用性
通过标准化的网页制作,人们可以通过样式的选择使网站符合自己的阅读习惯和阅读喜好,极大的提升了网站的易用性,同时更少的代码决定了更少的带宽需求、更快的浏览速度。
3:更少的代码有利于以后优化
通过DIV+CSS模板和代码进行了分离,告别了以往在使用表格制作的过程中,每一页都需要写版式代码,如果需要对网站进行修改和维护,那么每一个页面都等于需要重写,
工作量十分巨大。
而现在,只要对直接进行输出的CSS进行修改,大大降低了工作的难度。
4:最重要的一点,符合我们的需求
9.什么是脚本语言?在HTM中使用脚本语言有什么好处?如何在网页制作中使用之?
脚本语言泛指单用作简单編程任务如shell scripts 。
脚本语言是一种介乎于HTML和诸如JAVA、Visual Basic 、C++等编程语言之间的一种特殊的语言,尽管它更接近后者,但它却不具有编程语言复杂、严谨的语法和规则。
10.网站建设有哪些环节?每个环节中需要注意哪些问题?
1申请域名,2网站策划,3资料信息采集,4系统调研,5网站制作,6程序定制和应用,7测试修改,8虚拟主机。
