国外英文字体标志设计教程
英文字体设计教程.doc

字体设计基础(1)视觉均衡(写在前面)100%实用。
这一系列关于字体设计的讨论文章来自,每篇文章都配有手绘的插图,以阐明字体设计的一些基本事项,指出设计新字体时可能会遇到的一些问题。
这里只讲述一些最基础的东西,未涉及复杂的技术细节。
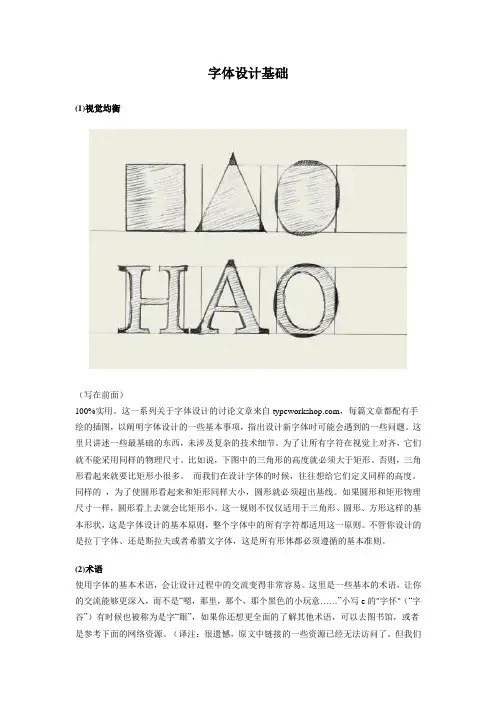
为了让所有字符在视觉上对齐,它们就不能采用同样的物理尺寸。
比如说,下图中的三角形的高度就必须大于矩形。
否则,三角形看起来就要比矩形小很多。
而我们在设计字体的时候,往往想给它们定义同样的高度。
同样的,为了使圆形看起来和矩形同样大小,圆形就必须超出基线。
如果圆形和矩形物理尺寸一样,圆形看上去就会比矩形小。
这一规则不仅仅适用于三角形、圆形、方形这样的基本形状,这是字体设计的基本原则,整个字体中的所有字符都适用这一原则。
不管你设计的是拉丁字体、还是斯拉夫或者希腊文字体,这是所有形体都必须遵循的基本准则。
(2)术语使用字体的基本术语,会让设计过程中的交流变得非常容易。
这里是一些基本的术语,让你的交流能够更深入,而不是“嗯,那里,那个,那个黑色的小玩意……”小写e的"字怀"(“字谷”)有时候也被称为是字“眼”,如果你还想更全面的了解其他术语,可以去图书馆,或者是参考下面的网络资源。
(译注:很遗憾,原文中链接的一些资源已经无法访问了。
但我们可以用google找到其他的资源。
这些术语很重要,如果你希望阅读西方的第一手的字体设计研究资料,这是必须跨越的一关。
但目前在国内的设计界似乎还没有一个统一的翻译,不少书籍的翻译都是各行其是,让读者也无所适从。
有时间我会找一篇比较完整的来翻译。
)(3)流线型流线型。
设计字体就象开车。
你在开车的时候,总是会以自然的曲线过弯。
当你在纸面上绘制一条曲线(或是字符)的时候,也是同样的道理。
曲线平滑的开始,而不是陡然出现。
开车时,你不会在已经到达了弯道口之后才开始打方向盘,而是在你预计即将进入弯道的时候,就开始慢慢的将你的车引入正确的方向。
logo设计圆形环形字母设计技巧和教程

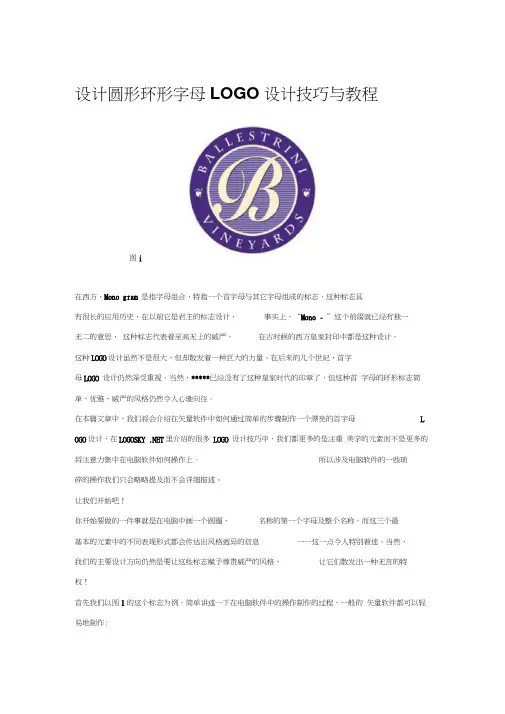
设计圆形环形字母LOGO设计技巧与教程图i在西方,Mono gram 是指字母组合,特指一个首字母与其它字母组成的标志,这种标志具有很长的应用历史,在以前它是君主的标志设计,事实上,“Mono - ”这个前缀就已经有独一无二的意思,这种标志代表着至高无上的威严,在古时候的西方皇家封印中都是这种设计。
这种LOGO设计虽然不是很大,但却散发着一种巨大的力量。
在后来的几个世纪,首字母LOGO 设计仍然深受重视。
当然,*****已经没有了这种皇家时代的印章了,但这种首字母的环形标志简单、优雅、威严的风格仍然令人心驰向往。
在本篇文章中,我们将会介绍在矢量软件中如何通过简单的步骤制作一个漂亮的首字母L OGO设计,在LOGOSKY .NET里介绍的很多LOGO 设计技巧中,我们都更多的是注重美学的元素而不是更多的将注意力集中在电脑软件如何操作上。
所以涉及电脑软件的一些琐碎的操作我们只会略略提及而不会详细描述。
让我们开始吧!你开始要做的一件事就是在电脑中画一个圆圈、名称的第一个字母及整个名称。
而这三个最基本的元素中的不同表现形式都会传达出风格迥异的信息一一这一点令人特别着迷。
当然,我们的主要设计方向仍然是要让这些标志赋予尊贵威严的风格,让它们散发出一种无言的特权!首先我们以图1的这个标志为例,简单讲述一下在电脑软件中的操作制作的过程,一般的矢量软件都可以轻易地制作:BAI. LIES! RIN IVINEYARDS图2第一步你需要制作两个同心圆,然后选择一个字母,调整这个字母的比例,让它与最里面的圆匹配,然后准备好你要使用了的名称(见上图)。
一般来说,中间那个最大的字母是名称的第一个字母(如上述的B,是上述BALLESTRINI的第一个字母),且外形是呈圆形,这也是我们把这种设计称为字母环形LOGO的原因。
图3无论是在ILLUSTRATOR或FREEHAND的软件中,都可以找到文字沿路径输入的工具。
但需要注意的是,当文字在一条路径上输入,则这条路径的线条就会消失,所以我们在图3中,第二个圆其实只是为了使文字在输入时呈圆形的作用(这从下方图4可以看出)。
《英文字体设计》课件

英文字体的特点
字母形状:大小写、斜体、粗 体、细体等
字体风格:现代、古典、时尚、 简约等
字体用途:标题、正文、注释 等
字体组合:不同字体搭配,形 成独特的视觉效果
英文字体设计的基本原则
清晰易读:确保字体 易于识别和阅读,避 免使用过于复杂或难 以辨认的字体。
风格统一:确保字体 风格与整体设计风格 保持一致,避免使用 过于突兀或与设计风 格不符的字体。
环保风格: 注重环保 和可持续 发展,如 使用可再 生材料、 减少浪费 等
地域风格: 结合不同 国家和地 区的文化 特色,如 中国风、 日本风等
个性化需求的英文字体设计
定制化设计:根 据用户需求进行 个性化设计
字体风格多样化: 满足不同场景和 行业的需求
字体与品牌形象 结合:增强品牌 识别度和影响力
细节处理:注重字体的细节处理,如 笔画的粗细、曲直、长短等,使其更 加精致和美观
创意字体设计的案例分析
案例一:可口可乐字体设计
案例四:谷歌公司字体设计
案例二:苹果公司字体设计
案例五:迪士尼公司字体设计
案例三:耐克公司字体设计
案例六:星巴克公司字体设计
英文字体的排版与布局
05
英文字体的排版原则
字体选择: 根据内容选 择合适的字 体,如标题 使用粗体, 正文课件大纲
汇报人:
汇报时间:20XX/01/01
目录
01.
添加标题
02.
英文字体 设计概述
03.
英文字体 的应用场 景
04.
英文字体 的创意设 计
05.
英文字体 的排版与 布局
06.
英文字体 的使用规 范
单击添加章节标题内容
英文字母的仿形设计

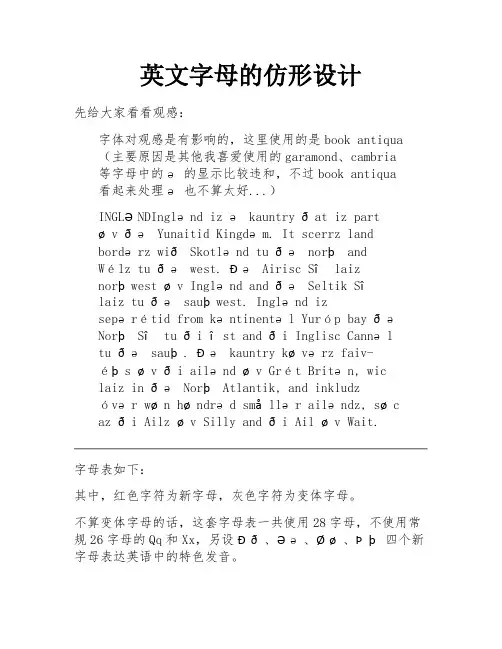
英文字母的仿形设计先给大家看看观感:字体对观感是有影响的,这里使用的是book antiqua(主要原因是其他我喜爱使用的garamond、cambria等字母中的ə的显示比较违和,不过book antiqua看起来处理ə也不算太好...)INGLƏNDInglənd iz ə kauntry ðat iz partøv ðə Yunaitid Kingdəm. It scerrz landbordərz wið Skotlənd tu ðə norþ andWélz tu ðə west. Ðə Airisc Sî laiznorþwest øv Inglənd and ðə Seltik Sîlaiz tu ðə sauþwest. Inglənd izsepərétid from kəntinentəl Yuróp bay ðəNorþ Sî tu ði îst and ði Inglisc Cannəltu ðə sauþ. Ðə kauntry køvərz faiv-éþs øv ði ailənd øv Grét Britən, wiclaiz in ðə Norþ Atlantik, and inkludzóvər wøn høndrə d smållər ailəndz, søcaz ði Ailz øv Silly and ði Ail øv Wait.字母表如下:其中,红色字符为新字母,灰色字符为变体字母。
如何使用Photoshop设计创意字母Logo

如何使用Photoshop设计创意字母Logo步骤一:准备工作1. 下载并安装Photoshop软件。
2. 打开软件,创建新的画布。
3. 设置画布大小、分辨率和背景颜色。
步骤二:选择字母1. 确定设计所需的字母。
2. 在字母形状的基础上进行创意改造,可以尝试变形、扭曲、旋转等操作,使字母具有独特的外观。
3. 确定字母的大小、比例和位置。
步骤三:颜色选择1. 选择适合设计的配色方案,可以使用Photoshop中的调色板或自定义颜色。
2. 确定字母的主要颜色和背景颜色,考虑到颜色的对比度和可读性。
步骤四:添加效果1. 使用文本工具在字母上添加文字效果,如阴影、描边、渐变等。
2. 尝试使用滤镜效果,如模糊、扭曲、光晕等,以增强字母的视觉效果。
3. 通过调整图层样式、混合模式和不透明度等属性,优化字母的外观。
步骤五:添加图形元素1. 在字母周围添加有趣的图形元素,如符号、图标、图案等,以增加设计的创意性。
2. 考虑图形元素和字母的相互关系,通过调整大小、位置和颜色等参数,使其相互融合。
步骤六:调整细节1. 对整体设计进行细致的调整,确保字母和图形元素之间的比例和协调性。
2. 优化颜色、光影和对比度等细节,以突出设计的特点和表现力。
步骤七:保存和输出1. 完成设计后,保存工作文件。
2. 根据需要选择适当的文件格式,如JPEG、PNG或PDF等,进行输出和分享。
总结:使用Photoshop设计创意字母Logo需要一定的专业知识和技能,但只要按照上述步骤进行,即可轻松完成一个独具创意的字母Logo设计。
记住,在设计过程中要保持灵感的启发,并尝试不同的效果和元素组合,以使设计更具个性和吸引力。
通过不断探索和练习,你将能够设计出令人印象深刻的字母Logo作品。
英文连笔字教程(意大利斜体+圆体杂糅)

文档讲解设计
第一方案(如下),第二方案请见P36页 第一课时:1.资料介绍(6分钟) 10分钟 2.控笔练习(4分钟) 第二课时: 1.角度说明 (10分钟) 2.abcde教程 3.小测试 第三课时:1.fghij教程 (10分钟)2.小测试 3.顶格说明 第四课时:1.klmno教程 (10分钟)2.小测试 3.距离说明 第五课时:1.pqrst教程 (10分钟)2.小测试 3.个性说明 第六课时:1.uvwxyz教程 (15分钟)2.小测试 3.技巧点拨 4.结业
第一课时
画完圆后, 收笔是顶部上方开始
起笔要圆润
38
起笔要圆润,落笔要注意弧度,不要过于生硬
注意上方起笔
39
收笔要注意间隙
40
角度
1、控制角度,意大利斜体一般都有约60度 (下起)的角度或0°~15°(上起)较合理的 范围。
41
第二课时
收笔要注意弧度,不要过于生硬
先写l,后加横。
42
落笔要够直,收笔要圆润
4
手写印刷体
5
国产圆体
6
花体英文(圆体)
7
简介
意大利斜体(italic)则相当 于中文的行楷,工整而灵动. 优点分析: 1. 美丽 2.书写工具要求不是很严格, 就算普通0.5中性笔也可, 当然,不排除平尖笔 或百乐平行笔...
8
入门--握笔姿势
正确的握笔姿势
9ቤተ መጻሕፍቲ ባይዱ
入门---控笔
你是不是写英文的时候手经常会发抖? 画出来的曲线坑坑巴巴没有圆润感? 该直的笔画怎么也写不直? 这一切都因为一个原因:你的“控笔”很差。 正常人书写都会采用一个最常见的控笔方式, 那就是手指控笔(finger movement)平常书写, 你是不是都保持手臂和手腕不动,基本都是手指在运动呢? 这就是控笔的一种,下面我将会介绍其他几种控笔方 式:第二种是手腕控笔,顾名思义,保持你的手指不动,而 仅仅转动手腕的控笔方式。 第三种是手臂控笔,也就是著名的arm movement, 保持你的手指和手腕均固定, 仅仅通过手臂的运动来进行书写, 而运动的部位就是你的肘关节和肩关节。
英文字体设计知识讲解
填充纹理
• 填充文字
– “文字”--“创建轮廓”命令把文字转换成图形,然 后执行“效果”——“风格化”——“涂抹”
文字设计常用技巧
• 利用图层剪切蒙版制作纹理字
– 矩形工具建立一个矩形,执行效果—纹理——纹理化,选择一 种纹理效果,给矩形填充绿蓝色
英文字体设计
英文字体创意设计方法——连
• 共用笔画
• 笔画的连接
– 适当延长笔画 – 为了分辨每个字母
• 在笔画交错的地方做好切口 • 使用不同颜色 • 使用白线指引视线
英文字体创意设计方法——连
• 为空白区域填色
• 通过有趣的形状和色彩相连
• 添加装饰图形
英文字体创意设计方法——截
• 删除线条
英文字体设计常用技巧
• 文字转换为图形,对笔画进行变形处理 • 利用路径文字工具 • 利用路径查找器进行分割、合并等操作
改变笔画
• AI的文字功能有一定的局限性,如“滤镜”命 令只能对图形路径起作用,因此需要把文字进 行图形化处理(将文字转化成图形)
• 方法:“选择工具”选中需转换成图形的文字, 执行“文字”--“创建轮廓”命令,此时文字转 化成图形,用“直接选择工具”单击需要进行 变化的文字,拖动锚点进行变形即可
– 一些具有现代感的字体,如 Bodoni,往往有一些非常细 的线条,删除某个字母的一个 线条,然后把字母靠在一起
• 截除线条的一部分
– 有倾斜线条和枝杈的字母(如 FKTVWXYZ),截除线条的一部 分,读者会自动补齐
• 斜线与直线结合,将有倾斜 线条的字母切成两半
英文字体创意设计方法——变
花体英文26个字母教程
花体英文26个字母教程A: 花体字母A可以在字母的上下部分加上曲线和装饰,使其看起来更加优雅和华丽。
B: 花体字母B可以在字母的右侧或下方添加花朵、藤蔓等装饰,使其更具艺术感。
C: 花体字母C可以在字母的弧线上方或下方添加曲线、叶子等装饰,使其看起来更加生动。
D: 花体字母D可以在字母的右侧或上方添加花朵、蝴蝶等装饰,使其更加有趣。
E: 花体字母E可以在字母的横线上方或下方添加波浪线、花朵等装饰,使其看起来更加华丽。
F: 花体字母F可以在字母的横线上方或下方添加花朵、叶子等装饰,使其更加有特色。
G: 花体字母G可以在字母的弧线上方或下方添加藤蔓、叶子等装饰,使其看起来更加生动。
H: 花体字母H可以在字母的两个竖线之间添加花朵、蝴蝶等装饰,使其更加独特。
I: 花体字母I可以在字母的上方或下方添加曲线、花朵等装饰,使其看起来更加艺术。
J: 花体字母J可以在字母的弧线上方或下方添加藤蔓、叶子等装饰,使其更加生动。
K: 花体字母K可以在字母的两个斜线之间添加花朵、蝴蝶等装饰,使其更加有趣。
L: 花体字母L可以在字母的竖线上方或下方添加波浪线、花朵等装饰,使其看起来更加华丽。
M: 花体字母M可以在字母的三个竖线之间添加花朵、藤蔓等装饰,使其更加独特。
N: 花体字母N可以在字母的两个斜线之间添加花朵、蝴蝶等装饰,使其更加有趣。
O: 花体字母O可以在字母的圆形内部添加花朵、叶子等装饰,使其看起来更加生动。
P: 花体字母P可以在字母的弧线上方或下方添加藤蔓、叶子等装饰,使其更加有特色。
Q: 花体字母Q可以在字母的圆形内部添加花朵、蝴蝶等装饰,使其更加有趣。
R: 花体字母R可以在字母的弧线上方或下方添加花朵、藤蔓等装饰,使其看起来更加生动。
S: 花体字母S可以在字母的弧线上方或下方添加曲线、叶子等装饰,使其更加有艺术感。
T: 花体字母T可以在字母的横线上方或下方添加花朵、蝴蝶等装饰,使其更加独特。
U: 花体字母U可以在字母的弧线上方或下方添加藤蔓、叶子等装饰,使其看起来更加生动。
设计纯英文logo的方法
设计纯英文logo的方法
设计纯英文logo的方法如下:
1. 明确品牌定位:首先需要明确品牌的定位和理念,例如时尚、简约、高端等。
2. 选择合适字体:根据品牌定位,选择合适的英文字体,以突出品牌特点。
可以选择手写体、印刷体、圆润体或斜体等。
3. 调整字体大小和间距:根据设计需求,调整字体的大小和间距,使logo
整体协调美观。
4. 选择合适颜色:选择与品牌相符的颜色,如暖色、冷色或中性色等。
颜色要易于识别,并与背景色形成对比。
5. 添加辅助元素:为了使logo更具特色,可以添加一些辅助元素,如线条、点、图案等。
这些元素应该与品牌理念相符,并起到点缀作用。
6. 简洁明了:设计英文logo时,应尽量简洁明了,避免过于复杂的设计。
过于复杂的logo可能会让人难以识别和记住。
7. 考虑可识别性:设计英文logo时,应考虑其在不同媒介上的可识别性。
如果logo将用于印刷品,需要考虑其在黑白模式下的可识别性。
8. 多次审查和修改:完成初稿后,多次审查和修改是必要的。
从多个角度评估logo的设计是否符合品牌形象,是否易于识别和记忆,以及是否在各种
媒介上都能良好呈现。
9. 测试市场反应:在最终确定logo之前,可以测试市场反应。
通过市场调查或焦点小组测试,了解受众对不同设计的反应,从而做出更明智的决策。
10. 版权问题:在设计英文logo时,要注意避免使用受版权保护的字体或元素。
如果需要使用特定字体,确保已经获得版权持有人的许可。
遵循这些方法可以帮助您设计出一个既符合品牌形象又易于识别的纯英文logo。
英文字体设计教程.doc
字体设计基础(1)视觉均衡(写在前面)100%实用。
这一系列关于字体设计的讨论文章来自,每篇文章都配有手绘的插图,以阐明字体设计的一些基本事项,指出设计新字体时可能会遇到的一些问题。
这里只讲述一些最基础的东西,未涉及复杂的技术细节。
为了让所有字符在视觉上对齐,它们就不能采用同样的物理尺寸。
比如说,下图中的三角形的高度就必须大于矩形。
否则,三角形看起来就要比矩形小很多。
而我们在设计字体的时候,往往想给它们定义同样的高度。
同样的,为了使圆形看起来和矩形同样大小,圆形就必须超出基线。
如果圆形和矩形物理尺寸一样,圆形看上去就会比矩形小。
这一规则不仅仅适用于三角形、圆形、方形这样的基本形状,这是字体设计的基本原则,整个字体中的所有字符都适用这一原则。
不管你设计的是拉丁字体、还是斯拉夫或者希腊文字体,这是所有形体都必须遵循的基本准则。
(2)术语使用字体的基本术语,会让设计过程中的交流变得非常容易。
这里是一些基本的术语,让你的交流能够更深入,而不是“嗯,那里,那个,那个黑色的小玩意……”小写e的"字怀"(“字谷”)有时候也被称为是字“眼”,如果你还想更全面的了解其他术语,可以去图书馆,或者是参考下面的网络资源。
(译注:很遗憾,原文中链接的一些资源已经无法访问了。
但我们可以用google找到其他的资源。
这些术语很重要,如果你希望阅读西方的第一手的字体设计研究资料,这是必须跨越的一关。
但目前在国内的设计界似乎还没有一个统一的翻译,不少书籍的翻译都是各行其是,让读者也无所适从。
有时间我会找一篇比较完整的来翻译。
)(3)流线型流线型。
设计字体就象开车。
你在开车的时候,总是会以自然的曲线过弯。
当你在纸面上绘制一条曲线(或是字符)的时候,也是同样的道理。
曲线平滑的开始,而不是陡然出现。
开车时,你不会在已经到达了弯道口之后才开始打方向盘,而是在你预计即将进入弯道的时候,就开始慢慢的将你的车引入正确的方向。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
国外英文字体标志设计教程如何设计文字标文字标是指不包含图形的标志,设计这种标志其实可以很简单!一个标志如果不包含图形或图片即称之为文字标,这类标志设计起来相对比较容易。
文字标是使用最广泛的一类标志,事实上,很多国际性大公司都在使用这种标志,比如IBM , SONY 。
和其他标志一样,文字标也是要代表某种东西。
在我们开始设计之前,应该花点时间想清楚标志到底要传达的是什么,对于一家公司或团体来说,它要表现的是什么,一件事物或一个人?是某种产品或是服务?目标顾客是哪些人?如果对这些问题没有清晰的答案,设计师就很容易经不起诱惑而加入很多花俏的图形,而这些图形其实并不是这家公司所实际需要的。
你对公司越了解,你走的弯路就会越少。
下面的文章里我们将为Berington 保险公司(Berington Insurance )设计一个文字标志,其中的一些原理可以应用在所有类型的标志设计中。
马上开始:1 .为公司的名字选择一种字体2 .调整文字的大小和对齐方式,我们将其中一个单词放大,其他文字居中3 .在文字周围加上边框,并填充适当的背景颜色4 .加上装饰性的边线就ok 了,标志看起来不错,设计起来也不费工夫。
我们来详细分析上述这最基础的几个步骤:一、选择一种字体在一个文字标中,字体是关键。
你首先需要从很多种字体中选择一种,这里有一些原则可以参考:当公司名称使用了某种字体时,其文字实传达了表面的和隐含的两种信息。
在第一个例子中,表面的信息是Berington 保险公司,而隐含的信息则是它给人的印象或感觉。
我们的任务就是要找出这两种信息的互动关系。
我们来试一种字体:隐含的信息一般都取决于上下文。
比如上图的这种字体,看上去这家保险公司可能是专门经营军属保险业务的。
对于公众来说,还可能被误认为是航运公司。
我们来试一下另一种字体:这种轮廓清晰的字体传达出一种信息:公司在行业里已经具有多年经验。
如果我们还是采用这种字体,但改变一下名称看看有什么效果。
(字面意思:汽车维修)同样是这种比较正统的字体却传达了另一种信息:修理起来可能会很贵。
这就是我们所说的两种信息的互动关系。
选择字体最好的方式就是用你字体库里的字体多试一下,看看效果,一些花哨的字体可能会比较吸引人,不过你还以应该更侧重于比较平实的字体,为什么呢?因为这些字体更醒目有力,比如Caslon 字体在其它元素中就不会显得过于令人侧目。
让我们继续原来的例子,下面我们把名称换成大写,拉开字符之间的距离。
这样看起来比较庄重,更符合公司比较严谨正式的风格。
还有一点要注意,有时单行文字并不能充分表现标志的含义,那我们可以通过改变其他因素来改变隐含的信息,比如:用Lithos 字体会体现一种希腊,非洲的奇特格调,我们按下图处理,这种效果会更加强烈。
二.文字的对齐方式我们对Berington 这个词使用Odeon 紧缩字体,该字体字符间很挤,传达了工业化的味道,而Insurance 这个词可以是用同样的字体也可以用其他的字体,要注意文字之间的相互关系,一般来说我们希望它们看起来像一个整体,这个例子中,你可以利用工具中强制调整间距的功能使两个词的两端对齐。
下面我们看看其他的可能:这个例子里很巧的是Berington 和Insurance 两个词有相同的字符数,只要用同一字体就可以自然对齐了。
如果两个词的长度不同怎么办呢?如果采用相同的字体,那么可以缩小较长单词,来使两个词两端对齐:也可以选择不同的字体使标志产生对比,下图中,这里我们选择另一种比较醒目有棱角的字体,调整字体的大小可以使两个词左右对齐。
通过增加两个词字体大小的差别,可以使这种对比更加突出。
不过为了左右对齐,下面的那个词的字符间距要拉大一点(下图)。
增加字符间距可以产生一种奢华的感觉,特别是对于比较紧凑的字体,如果两个词的字符间距都增加的话,记得也要把两个词之间的距离也拉大一点。
三.添加背景区域首先,我们来看看这些文字的整体的形状(试着以不同角度来观察),然后在它们周围画上适当形状的边框,用合适的颜色填充,不管是对单个词还是多个词的标志都是可以的,下面我们看看三种不同的方法:上图中,这种整齐的形状可以使标志更突出,配合字体整体形状的背景,也使到标志的结构得到进一步加强。
上述原则同样适用于长短不一的文字。
注意,上图中,上下的两个较短的词是两端对齐的,同样配合整体文字形状的背景使标志看起来更具活力。
背景还可以起到强调的作用,比如上图只在标志的一部分添加背景,可以使这部分国外英文字体标志设计教程作者 logosky 来源 LogowareCn转载浏览 7666 发布时间 09/11/08从其余的部分中凸现出来,注意加了背景区域之后,其它的文字要与背景两端对齐,而不是与文字对齐。
四、添加对齐边线边线可以使标志显得更时尚,漂亮。
因为边线可以突出标志的结构,使公司的名字更引人注目,当然有时候仅仅只是为了装饰标志。
1、边线一般与文字形状的边缘形成某种对齐,这样做不仅仅是为了整洁,同时也使标志成为一个更醒目的整体。
对于公司名字,你还可以试试下面的这些方法。
2、修饰背景区域如果外形轮廓不够时尚或是太简单了,可以在背景区域添加其他修饰。
比如下图中我们在标志的两端加入半圆形,同时用小图案来装饰四个角(注意一个标志中都只有同一种图案),这是一种让你的标志得到进一步美化或深化的一种技巧。
上图中Dantés' 标志的字体比较柔顺,同时椭圆轮廓也显得比较自由,在两端增加装饰线可以使标志看上去更严谨,你可以试试不同粗细的线条。
使用重复的图形一个图形可以重复多次使用,试试对每个字符或是单词都使用相同的形状,就像下图一样。
设计比较长的文字标志如果你的客户公司名称长得几乎赶上了一句话,这种文字标也可以设计得很出色。
最主要的是确定名字中哪部分是需要强调的,把这部分放大,其余的文字可以居中或是强制对齐来达到平衡的效果。
设计首字母缩写标志如果设计的是一个首字母缩写的标志,文字的安排相对比较简单,但是还是要记住一条原则:把缩写当成一个单词来设计。
首字母缩写标志一直很流行,但它也有一些限制。
其中之一就是一个单独的缩写不能完全表达公司所代表的信息,解决办法就是把公司的完整名称也加到标志中去。
即使是缩写标志,它的形状也是由字体的整体形状来决定的,注意上面左边的标志中,首字母缩写与公司全称结合形成了一个有力的标志。
上图的标志虽然不是完整的名称,但在应用装饰线条、区域及各种图案时也不要忘了对齐,对齐会产生一种整齐,统一的效果。
单个字母缩写的标志就像徽章一样,可以试试把这些标志放在自己个人的文具用品上,比如信纸,信封什么的。
让图形和文字共舞图形和文字虽然是截然不同的元素,不过它们是一个硬币的两面,用得好可以相得益彰,下面我们看看怎样组合它们:在电脑时代,现在有数以千计的专业绘画插图或图形元素供人们挑选下载或购买,而且价格低廉。
字体设计曾经是非常艺术化的事情,但现在一些公司也会免费提供字体,也使到字体的地位不在高高在上。
让我们尝试把这两样东西结合起来。
通常我们是将图形和文字分开使用,这里放图形,那里放文字,实际上,把他们结合起来效果更好。
这意味我们要将图形和文字相互遮盖,并列,或是粘连,交织在一起。
这样可以让它们的特点相互映衬,成为一个整体,这比把它们生硬的摆在一起要好得多。
最容易得到而且很实用的图形来自于图案字符(Dingbats ),比如圆点,箭头,星形,圆环等。
最普通的特殊字符集是Zapf 字符集,一般激光打印机都会内置这些标准字符。
1 .相互遮盖亲密关系最重要单独字符和图形可以紧密的组合成很好的标志。
让字母和图形不断的接近,接近,再接近直到相互遮盖住,一个简单又有艺术感的标志就OK 啦。
紧密可以有很多种形式。
上图黑桃压着字母J,同时黑桃仍然能够完整地呈现,但是下图则相反。
在这里我们在M 上加了些修饰,让波浪元素像叶子一样盖在字母上,两个圆圈很好的体现了活泼的主题。
让图形置在名字上…什么是Cookout 公司的特色,这个图形不用只言片语就回答了这个问题。
注意鱼是朝向公司名字的,这是两者联系的关键,如果鱼看上去是游走了,那么顾客也会跟着它走开了。
2、两者并列大图形,小文字突出图形而使文字保持低调会产生一种比较权威的感觉,大公司更喜欢这种表现方式。
大文字,小图形有时候一个简单的图形就可以体现“你是谁”和“这家伙到底是干什么的”。
这个例子中,只是用铅笔图形替代原来的撇号就可以清晰的体现公司的文具主题。
可以尝试用图形去替代标点符号或是某个字母。
注意这个标志中的主题颜色是黄色和金色,两种颜色很接近,还有红色和紫红色,绿色和浅绿色,这些颜色在一起都显得比较和谐,更重要的是看起来象是一个整体。
还有一点,就是学会运用大小写的对比。
图中比较大的主体部分- fifi's- 是用小写字母,而下面小字- STATIONERS- 则用大写,这样产生了一种意想不到的对比效果。
你可以试着将大的文字处理得比较淡,而将小文字处理得更醒目3、相互粘连象三明治那样层叠将单独的字母盖在图形上可以创造出一个很漂亮的缩写标志,设计起来易如反掌。
当组合字母和图形的时候,要注意两者明暗关系。
比如上图第一个标志中,字母E 含在纹饰图案中几乎看不清,可以在字母后面加上深色的背景,让字母更突出,如果不加背景,减淡纹饰图案的颜色可以达到同样的效果。
完全覆盖!最彻底的让文字和图形融合的方法就是图形覆盖着个字母,同时保持位置不变,可以使用很多种特殊效果,比如模糊,运动,渲染等等。
图片传情,文字达意为什么要这儿放文字,那儿放图形,相反两者放在一起效果更佳。
字面意思和视觉元素完美结合,会产生一加一大于二的效果!虚实相应比如下图中,一个特别的元素传达了隐含的信息,足球连接了两个字符,但是没有文字的说明,这个设计中最棒的就是,你需要琢磨一下才能理解潜藏的含义:靠!原来足球是Joe' 里面的o !是什么造成了文字和足球的距离感呢?因为如果一个物体朝我们移动越近,就会显得越大而且在视野中就越靠下,所以要造成这种效果,就把图片放的大一点,摆得靠下一点。
