设置表格属性
Word设置表格格式

Word设置表格格式
该文章转载自无忧考网:/show/1245122.html设置表格格式
1、表格的边框和底纹:选定整张表格或部分表格,单击[格式]/[ 边框和底纹]命令。
◆在[边框]选项卡中设置边框样式、线型、颜色、宽度,再选择应用范围。
◆在[底纹]选项卡中选择填充色、或填充图案,再选择应用范围。
2、单元格内容的格式:选中一个或多个单元格中的文字。
◆设置字体:单击[格式]/[字体]命令进行设置。
◆设置文字方向:单击[格式]/[文字方向],在[文字方向]对话框中选择排列方向后确定。
◆设置对齐方式:单击[表格与边框]工具栏的对齐按钮,选择需要的对齐方式。
3、表格属性:选中表格,单击[表格]/[表格属性],打开[表格属性]对话框。
◆[表格]选项卡:设置表格大小、对齐方式、文字环绕效果及边框与底纹。
◆[行]或[列]选项卡:精确设置行高或列宽。
◆[单元格]选项卡:设置单元格的边距。
该文章转载自无忧考网:/show/1245122.html。
正常表格的行高和列宽

正常表格的行高和列宽
1. 行高和列宽的定义
行高和列宽是指表格中每行和每列的高度和宽度。
它们是表格布局中非常重要的属性,可以决定表格的外观和排版。
2. 行高和列宽的设置方法
在HTML中,我们可以使用CSS来设置表格的行高和列宽。
具体的设置方法如下:
(1)设置行高
table {
border-collapse: collapse;
}
td, th {
height: 50px;
}
在上面的代码中,我们使用了height属性来设置表格单元格的高度,同时也设置了表格的边框合并方式为collapse,这样可以让表格看起来更加美观。
(2)设置列宽
table {
border-collapse: collapse;
}
td, th {
width: 100px;
}
我们可以使用width属性来设置表格单元格的宽度,同样也需要设置表格的边框合并方式为collapse。
3. 行高和列宽的注意事项
在设置表格的行高和列宽时,需要注意以下几点:
(1)行高和列宽的值可以使用像素、百分比、em等单位来表示,具体的选择需要根据实际情况来决定。
(2)在设置行高和列宽时,需要考虑表格中的内容是否能够完全显示,否则可能会影响表格的美观度和可读性。
(3)如果表格中的内容比较长,可以考虑使用文本折行或者省略号来处理,以保证表格的美观度和可读性。
4. 总结
行高和列宽是表格布局中非常重要的属性,可以决定表格的外观和排版。
在设置行高和列宽时,需要注意表格的内容是否能够完全显示,以保证表格的美观度和可读性。
WPS零教程数据表的字段设置

WPS零教程数据表的字段设置数据表是电子表格软件中常用的功能之一,通过设置不同的字段,可以更好地组织和管理数据。
在WPS表格中,通过字段设置,可以定义每一列数据的类型、格式和属性。
本文将为大家介绍WPS表格中数据表的字段设置方法和技巧。
一、字段类型设置在WPS表格中,可以为每一列数据设置不同的字段类型,例如文本、数值、日期、货币等。
不同字段类型的设置将影响数据的格式和计算方式。
1. 文本字段:用于输入和存储文字或字母等字符型数据。
2. 数值字段:用于输入和存储数值型数据,可以进行数值计算和统计。
3. 日期字段:用于输入和存储日期格式的数据,可以进行日期计算和排序。
4. 货币字段:用于输入和存储货币金额,可以进行货币计算和格式化显示。
在设置字段类型时,需要根据实际数据的性质和用途来选择适当的类型。
例如,如果需要对一列数字进行加减乘除计算,应选择数值字段类型。
二、字段格式设置除了字段类型外,还可以设置字段的格式,以便更好地展示和呈现数据。
在WPS表格中,可以设置字段的数字格式、日期格式、文字格式等。
1. 数字格式:可以设置字段的小数位数、千位分隔符、货币符号等。
例如,可以设置金额字段为保留两位小数,使用人民币符号等。
2. 日期格式:可以设置字段的日期显示格式,如年-月-日、月/日/年等。
同时,还可以设置日期的排序方式,以便更方便地进行日期的排序和分类统计。
3. 文字格式:可以设置字段的字体、字号、加粗、斜体等。
这样可以使数据在表格中更具有可读性和美观性。
通过合理设置字段的格式,可以使数据在表格中更加清晰、易读,从而提高数据的可视化效果。
三、字段属性设置除了类型和格式,字段属性也是设置数据表的关键要素之一。
字段属性决定了数据的输入规则和限制,可以提高数据的准确性和完整性。
1. 必填属性:可以设置字段是否必须填写,如果设置为必填,则在输入数据时要求用户填写该字段,避免数据的缺失。
2. 唯一性属性:可以设置字段的数值是否唯一,避免重复输入数据而导致错误和混乱。
ExtJS中表格控件的使用,属性设置和数据的获取

ExtJS中表格控件的使用,属性设置和数据的获取ExtJS中表格的特性简介表格由类Ext.grid.GridPanel定义,继承自Ext.Panel,xtype为grid表格的列信息由Ext.grid.ColumnModel定义表格的数据存储器由Ext.data.Store定义,根据解析数据的不同,数据存储器可具体分为如下几种:JsonStore,SimpleStore,GroupingStore…一个表格的基本编写过程:1、创建表格列模型var cm = new Ext.grid.ColumnModel({{header: '角色', dataIndex: 'role'},{header: '等级', dataIndex: 'grade'},{header: '创建日期', dataIndex: 'createDate', type: 'date', renderer: Ext.util.Format.dateRenderer('Y年m月d日')} //创建日期类型的数据});2、创建数据数组var data = [['士兵','7','2011-07-2412:34:56'],['将军','10','2011-07-2412:34:56'],];3、创建一个数据存储对象store,包含两部分:proxy,获取数据的方式;reader,解析数据的方式ArrayReader的mapping用来设置列的排列顺序var store = new Ext.data.Store({proxy: new Ext.data.MemoryProxy(data),reader: new Ext.data.ArrayReader({}, [{name: 'role', mapping: 1},{name: 'grade', mapping: 0}{name: 'createDate', mapping: 2, type:'date', dateFormat:'Y-m-dH:i:s'} //创建日期列和显示格式])});store.load();4、创建GridPanel,装配ColumnModel和storevar grid = new Ext.grid.GridPanel({renderTo: 'grid',store: store,cm: cm});另外获取远程数据可以使用ScriptTagProxy,如下所示var store = new Ext.data.Store({proxy: new Ext.data.ScriptTagProxy({url:'http://...'}),reader: new Ext.data.ArrayReader({}, [{name: 'role', mapping: 1},{name: 'grade', mapping: 0}]),sortInfo: {field: "role", direction: "ASC"} //设置默认排序列,ASC/DESC });表格的常用属性功能var grid = new Ext.grid.GridPanel({enableColumnMove: false, //禁止拖放列enableColumnResize: false, //禁止改变列的宽度stripeRows: true, //斑马线效果loadMask: true, //读取数据时的遮罩和提示功能renderTo: 'grid',store: storecm: cm});var cm = new Ext.grid.ColumnModel({{header: '角色', dataIndex: 'role', width:90, sortable: true}, //width 设置列宽度,默认为100px,sortable设置排序功能{id:'grade', header: '等级', dataIndex: 'grade', width:40}});var grid = new Ext.grid.GridPanel({renderTo: 'grid',store: store,cm: cmviewConfig:{ //让每列自动填充满表格forceFit: trueautoExpandColumn: 'grade' //自动延伸列,列的id在ColumnModel中定义});渲染表格,为表格设置特殊样式只需要在cm里面增加一个renderer属性,添加一个自定义函数来渲染传进来(由EXT自动传递)的参数的样式即可,即在返回value之前拼装上相应的HTML和CSS或者JS响应事件。
table表单中的属性

table表单中的属性表格属性<table>标签⾥需要设置的属性border:表格的边框。
⽐如,border=1,表⽰表格边框的粗细为1个像素,为0表⽰没有边框。
cellspacing:单元格间距。
当⼀个表格有多个单元格时,各单元格的距离就是cellspacing,表格只有⼀个单元格,这个单元格与表格上、下、左、右边边框的距离也是cellspacing。
cellpadding:单元格衬距。
指该单元格⾥的内容与cellspacing区域的距离,cellspacing为0,表⽰单元格⾥的内容与表格周边边框的距离。
width:表格的宽度。
width的取值还可以使⽤百分⽐,如widht="100%"。
height:表格的⾼度,取值⽅法同width。
bgcolor:表格的背景⾊。
bgcolor=#ff0000或bgcolor=red。
<td>单元格也可有此属性。
background:表格的背景图。
<td>也有此属性。
bordercolor:表格的边框颜⾊,当border值不为0时此值有效。
取值同bgcolor。
bordercolorlight:亮边框颜⾊,当border值不为0时设置此值有效。
亮边框指表格的左边和上边的边框。
bordercolordark:暗边框颜⾊,当border值不为0时设置有效。
暗边框指表格的右边和下边的边框。
align:表格的对齐⽅式,值有left(左对齐)、center(居中)以及right(右对齐)。
列1 表格式样和代码本表格的属性设置:边框⼤⼩:border=1边框颜⾊:bordercolor=#808000背景⾊:bgcolor=#cc9968表格宽度:width=300单元格间距:cellspcing=8单元格衬距:cellpadding=4表格的对齐⽅式(居中):align=center注:其他属性未设置。
代码<TABLE borderColor=#808000 cellSpacing=8 cellPadding=4 width=300 align=center bgColor=#cc9968 border=1> <TBODY><TR><TD><P>本表格的属性设置:</P><P>边框⼤⼩:border=1 </P><P>边框颜⾊:bordercolor=#808000 </P><P>背景⾊:bgcolor=#cc9968 </P><P>表格宽度:width=300 </P><P>单元格间距:cellspcing=8 </P><P>单元格衬距:cellpadding=4 </P><P>表格的对齐⽅式(居中):align=center </P><P>注:其他属性未设置。
快速创建CAD中的文本框和表格

快速创建CAD中的文本框和表格在使用CAD软件进行设计和绘图的过程中,有时我们需要在图纸上添加文本框和表格来进行标注和记录。
本文将介绍如何快速创建CAD中的文本框和表格,让您的绘图工作更加高效和便捷。
一、创建文本框在CAD软件中,创建文本框可以通过以下几个步骤实现:1. 选择绘图区域:首先,打开CAD软件,选择一个适合布置文本框的区域。
2. 使用文本命令:在绘图工具栏上找到“文本”命令图标,点击进入文本命令。
3. 设置文本框属性:在命令行中输入“TEXTEXPLOSION”或者使用“MB”(Make Block)命令,创建一个块。
4. 绘制文本框:点击绘图区域中的起点和终点来绘制文本框的边界。
5. 输入文本内容:在弹出的文本编辑窗口中输入所需的文本内容。
6. 设置文本格式:根据需要,可以设置文本的字体、大小、样式等属性。
7. 完成文本框创建:点击“确定”按钮,完成文本框的创建。
二、创建表格在CAD软件中,创建表格可以通过以下几个步骤实现:1. 选择绘图区域:同样地,首先打开CAD软件,选择一个适合布置表格的区域。
2. 使用表格命令:在绘图工具栏上找到“表格”命令图标,点击进入表格命令。
3. 设置表格属性:在命令行中输入“TABLE”命令,选择表格的行数和列数。
4. 绘制表格边界:点击绘图区域中的起点和终点来绘制表格的边界。
5. 输入表格内容:在弹出的表格编辑窗口中输入所需的表格内容。
6. 设置表格格式:根据需要,可以设置表格的边界样式、单元格颜色、文本格式等属性。
7. 完成表格创建:点击“确定”按钮,完成表格的创建。
以上就是快速创建CAD中的文本框和表格的简要步骤。
通过这些方法,您可以在绘图过程中快速添加并编辑文本框和表格,方便进行标注和记录。
同时,根据需要,您还可以根据不同的设计需求,对文本框和表格的属性进行灵活调整。
需要注意的是,文本框和表格的创建可以根据具体的设计要求进行调整和优化。
在设计过程中,您还可以使用CAD软件提供的其他辅助工具来进一步完善文本框和表格的效果,例如调整文本框的位置和大小、合并表格的单元格等。
《第6章表格》教学指南

《第六章表格》教学指南
一、教学目标
通过本章的学习,学生应达到如下基本要求:
1、掌握表格的创建
2、掌握表格属性的设置
3、掌握行标记的属性设置
4、掌握表格单元格的属性设置
5、掌握利用表格进行页面布局的方法
二、本章提要
本章主要阐述表格标记的使用。
主要包括表格的属性设置,表格行属性的设置、表格单元格的合并以及表格嵌套等重要问题。
通过大量实例的演示与分析,使学生利用表格属性进行各种表格的设计和展示,并能够利用表格进行局部页面布局,创建形式多样、风格各异的页面。
三、本章重难点
表格的结构调整与美化方法、表格与单元格的主要属性及其设置方法以及通过表格进行页面布局的方法。
*四、教学过程(可选)
包括内容、授课过程、课堂练习、教学总结、作业、预习。
五、教学参考内容
1、主教材第6章
2、实验教材第7章理论解答题及学生实验作业
3、教材配套ppt及源代码案例
4、课后习题答案。
网页制作中表格属性CellPad、CellSpace和Border描述及使用介绍

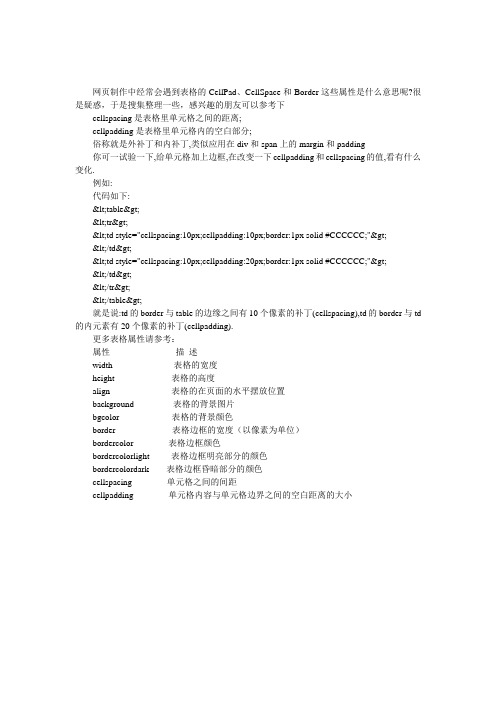
网页制作中经常会遇到表格的CellPad、CellSpace和Border这些属性是什么意思呢?很是疑惑,于是搜集整理一些,感兴趣的朋友可以参考下cellspacing是表格里单元格之间的距离;cellpadding是表格里单元格内的空白部分;俗称就是外补丁和内补丁,类似应用在div和span上的margin和padding你可一试验一下,给单元格加上边框,在改变一下cellpadding和cellspacing的值,看有什么变化.例如:代码如下:<table><tr><td style="cellspacing:10px;cellpadding:10px;border:1px solid #CCCCCC;"></td><td style="cellspacing:10px;cellpadding:20px;border:1px solid #CCCCCC;"></td></tr></table>就是说:td的border与table的边缘之间有10个像素的补丁(cellspacing),td的border与td 的内元素有20个像素的补丁(cellpadding).更多表格属性请参考:属性_______________描述width______________表格的宽度height_____________表格的高度align______________表格的在页面的水平摆放位置background_________表格的背景图片bgcolor____________表格的背景颜色border_____________表格边框的宽度(以像素为单位)bordercolor________表格边框颜色bordercolorlight_____表格边框明亮部分的颜色bordercolordark____表格边框昏暗部分的颜色cellspacing________单元格之间的间距cellpadding________单元格内容与单元格边界之间的空白距离的大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 4.2 布局(Div+CSS)
– CSS简介 – 使用DIV+CSS进行页面布局 – CSS文件解析
• 实验4:网页布局实操
4.1 布局(表格、框架和模板)
• 表格是制作设计网页时不可缺少的重要元素。无论用于排 列数据,还是在页面上对文本进行排版,表格都表现出了 强大的功能。它以简洁明了和高效快捷的方式,将数据、 文本、图像、表单等元素有序地显示在页面上,从而设计 出版式漂亮的网页。表格最基本的作用就是让复杂的数据 变得更有条理,让人容易看懂,在设计页面时,往往要利 用表格来布局定位网页元素。通过对本章的学习,应掌握 插入表格、设置表格属性、编辑表格的方法;能够利用表 格布局网页。
• 插入表格、设置表格的各项属性 • 选择表格、表格的基本操作、导入表格数据 • 创建细线表格、圆角表格
插入表格
在Dreamweaver中,表格可以用于制作简单的图表, 还可以用于安排网页文档的整体布局,起着非常重要 的作用。利用表格设计页面布局,可以不受分辨率的 限制。
表格基础是随着添加正文或图像而扩展的。表格由行 、列和单元格这3部分组成。行贯穿表格的左右,列 则是上下方式的。单元格是行和列交汇的部分,它是 输入信息的地方。单元格会自动扩展到与输入信息相 适应的尺寸。如果设置了表格边框,浏览器会显示表 格边框和其中包含的所有单元格。
调整表格高度和宽度
• 调整表格的高度和宽度时,表格中所有单元格将按比例相应 改变大小。选中表格,此时会出现3个控制点,将鼠标指针
分别放在3个不同的控制点上 。按住鼠标左键拖动即可改变
表格的高度和宽度。
添加或删除行或列• 在网页文来自中添加行或列的具体操作步骤如下。
拆分单元格
• 在使用表格的过程中,有时需要拆分单元格以 达到自己所需的效果。拆分单元格就是将选中 的表格单元格拆分为多行或多列,具体操作步 骤如下。
目录
1
1. 网站开发入门
2 2. 网页设计与制作基础
3 3. 艺术设计与图片美化
4
4. 网页布局
5
5. 动态网站开发技术
6
6. 网站发布与维护
网站布局概述
• 网站的布局不是盲目地在网页里面罗列各种构成要素 。怎么样才能达到网页构成的目的,怎么样才能使网 站看起来既美观又实用,这是我们每一个网页布局设 计者首先应该考虑的问题。
插入表格
• 在Dreamweaver中插入表格非常简单,具体操作 步骤如下。
• 直接插入的表格有时并不能让人满意,在 Dreamweaver中,通过设置表格或单元格的属性 ,可以很方便地修改表格的外观。
设置表格的属性
• 为了使创建的表格更加美观、醒目,需要对表格的 属性(如表格的颜色、单元格的背景图像及背景颜 色等)进行设置。要设置表格的属性,首先要选定 整个表格,然后利用属性面板进行设置。
合并单元格
• 只要选择的单元格形成一行或一个矩形,便可 以合并任意数目的相邻的单元格,以生成一个 跨多个列或行的单元格。
剪切、复制、粘贴单元格
• 下面讲述剪贴、复制和粘贴表格,具体操作步 骤如下。
导入表格式数据
• 在实际工作中,有时需要把其他的程序(如Excel和 Access ) 建 立 的 表 格 数 据 导 入 到 网 页 中 , 在 Dreamweaver中,可以很容易地实现这一功能。在 导入表格式数据前,首先要将表格数据文件转换成 .txt(文本文件)格式,并且该文件中的数据要带有 分隔符,如逗号、分号和冒号等。
• / art/201008/221994.htm
模板
• 使用模板和库批量制作风格统一网页 • 如果想让站点保持统一的风格或站点中多个文档包含相同
的内容,逐一对其进行编辑未免过于麻烦。为了提高网站 的制作效率,Dreamweaver提供了模板和库,可以使整 个网站的页面设计风格一致,使网站维护更轻松。只要改 变模板,就能自动更改所有基于这个模板创建的网页。
1)DIV简介
• 创建模板、创建可编辑区域 • 使用模板创建新网页 • 管理站点中的模板 • 创建与应用库项目
实例-利用模板创建网页
• 模板创建好以后,就可以将其应用到网页中。
4.2 布局(Div+CSS)
• 1)DIV简介 • 2)CSS简介 • 3)使用DIV+CSS布局的思路和优缺点 • 4)DIV+CSS布局常见类型及实现
实例1-创建细线表格
• 通过设置表格属性和单元格的属性可以制作细 线表格,具体操作步骤如下。
实例2-创建圆角表格
• 做网页时候为了美化网页,常常把表格边框的拐角处 做成圆角,这样可以避免直接使用表格直角的生硬, 使得网页整体更加美观。下面就给大家介绍制作圆角 表格的常用办法。具体操作步骤如下。
• CSS+DIV实现圆角表格的三 种方法
• 选择一个单元格有以下几种方法。 • 选取单个单元格的方法是在要选择的单元格中
单击鼠标左键,并拖曳鼠标至单元格末尾。 • 按住Ctrl键,然后单击单元格可以将其选中。 • 将光标放置在单元格中,单击文档窗口左下角
的<td>标签。
表格的基本操作
• 选择了表格后,便可以通过剪切、复制和粘贴 等一系列的操作实现对表格的编辑操作。表格 的行数、列数可以通过增加、删除行和列及拆 分、合并单元格来改变。
• 将光标置于要设置属性的单元格中,打开属性面板 ,在【属性】面板中进行相应的设置。
• 用户可以一次选择整个表格、行或列,也可以选择 一个或多个单独的单元格。当鼠标指针移动到表格 、行、列或单元格上时,Dreamweaver将以高亮 显示选择区域中的所有单元格,以便于确切地了解 选中了哪些单元格。
选取单元格
• 如果网页布局不合理,则会在向浏览者传达网页内容 的时候发生困难,也不会让人对其产生兴趣。
• 我们应该在仔细研究别人优秀的布局方式的同时,对 如何能在有限的空间里把页面中丰富多彩的内容更加 有机地搭配起来,如何才能营造出一种良好的视觉效 果这些问题进行认真思考。
4. 网页布局
• 4.1 布局(表格、框架与模板)
