怎么用好百度编辑器
百度编辑器ueditor的toolbars的各个元素代表的功能说明

fullscreen 功能解释:全屏source 功能:html源码undo 功能:撤销redo 功能:重做bold 功能:加粗italic 功能:斜体underline 功能:下划线fontborder 功能:字符边框strikethrough 功能:删除线superscript 功能:上标subscript 功能:下标removeformat 功能:清除格式formatmatch 功能:格式刷autotypeset 功能:自动排版blockquote 功能:引用pasteplain 功能:纯文本粘贴模式forecolor 功能:字体颜色backcolor 功能:背景色insertorderedlist 功能:有序列表insertunorderedlist 功能:无序列表selectall 功能:全选cleardoc 功能:清空文档rowspacingtop 功能:段前距rowspacingbottom 功能:段后距lineheight 功能:行间距customstyle 功能:自定义标题paragraph 功能:段落格式fontfamily 功能:字体fontsize 功能:字号directionalityltr 功能:从左向右输入directionalityrtl 功能:从右向左输入indent 功能:首行缩进justifyleft 功能:居左对齐justifycenter 功能:居中对齐justifyright 功能:居右对齐justifyjustify 功能:两端对齐touppercase 功能:字母大写tolowercase 功能:字母小写link 功能:超链接unlink 功能:取消链接anchor 功能:锚点imagenone 功能:默认imageleft 功能:左浮动imageright 功能:右浮动imagecenter 功能:居中simpleupload 功能:为选择文件【单个图片上传】scrawl 功能:涂鸦insertvideo 功能:视频music 功能:音乐attachment 功能:附件map 功能:百度地图gmap 功能:谷歌地图insertframe 功能:插入iframeinsertcode 功能:代码语言webapp 功能:百度应用pagebreak 功能:分页template 功能:模板background 功能:背景horizontal 功能:分隔线date 功能:日期time 功能:时间spechars 功能:特殊字符snapscreen 功能:截图wordimage 功能:图片转存inserttable 功能:插入表格deletetable 功能:删除表格insertparagraphbeforetable 功能:表格前插入行insertcol 功能:前插入列deletecol 功能:删除列mergecells 功能:合并多个单元格mergeright 功能:右合并单元格mergedown 功能:下合并单元格splittocells 功能:完全拆分单元格splittorows 功能:拆分成行splittocols 功能:拆分成列charts 功能:图表,print 功能:打印preview 功能:预览searchreplace 功能:查询替换help 功能:帮助drafts 功能:从草稿箱加载。
百度编辑器去掉图片间空隙,图片宽度自适应

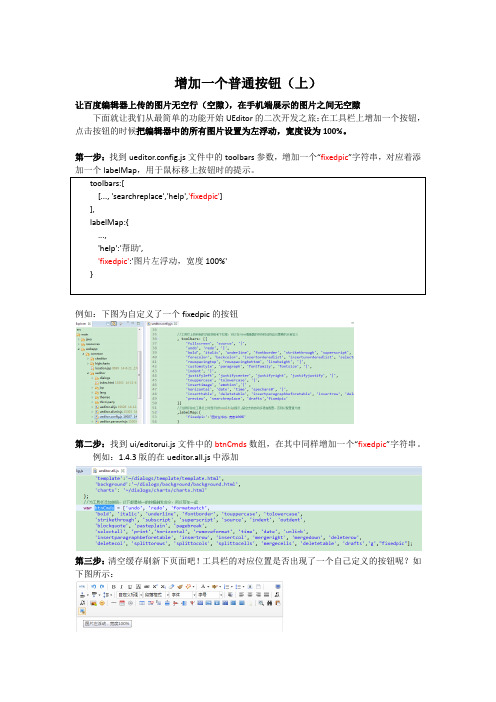
增加一个普通按钮(上)让百度编辑器上传的图片无空行(空隙),在手机端展示的图片之间无空隙下面就让我们从最简单的功能开始UEditor的二次开发之旅:在工具栏上增加一个按钮,点击按钮的时候把编辑器中的所有图片设置为左浮动,宽度设为100%。
第一步:找到ueditor.config.js文件中的toolbars参数,增加一个“fixedpic”字符串,对应着添例如:下图为自定义了一个fixedpic的按钮第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“fixedpic”字符串。
例如:1.4.3版的在ueditor.all.js中添加第三步:清空缓存刷新下页面吧!工具栏的对应位置是否出现了一个自己定义的按钮呢?如下图所示:由于此时未设置对应按钮的图片样式,所以会显示默认的“B”字符。
要想让其显示成自己需要的图标样式,接着按照下面的步骤动手吧。
第四步:找到themes/default/css/ueditor.css文件,增加一条样式定义:完成后刷新浏览器,可以看到此时图标已经显示为如下图所示:此处的样式定义了showmsg图标在UEditor默认的精灵Icon图片(themes/default/images/icons.png)中的位置偏移。
如需更改成另外图标,只需添加图标到该图片文件中,然后设置偏移值即可。
第五步:到此为止,在UI层面已经完成了一个工具栏图标的显示和各种状态变化的逻辑,但是我们发现点击按钮之后毫无反应。
那是必然的,我们还必须为该按钮绑定属于它自己的事件处理方法。
实质上,此时一个默认的事件处理方法已经被UEditor绑定到按钮上了,只不过由于我们还没有定义该方法的具体内容,所以点击之后无任何变化。
下面我们就来定义该方法的具体内容:效果如下:再次刷新页面点击一下按钮吧!点击按钮前点击后,图片间的空隙没了,且图片的宽度100%,去掉了高,这样图片就能在手机端自适应宽度和高度了!源码很简单,自己试试吧!本例子参考官网的/website/document.html文档制作本例子使用的jar包,请到官网/website/download.htmlueditor1_4_3-utf8-jsp.zip。
FCKeditor使用方法详解

FCKeditor使用方法技术详解作者:深蓝色QQ:76863715本文PHPChina论坛首发本文特为《PHP5和MySQL5 Web开发技术详解》一书编写1、概述FCKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。
具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。
它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor(如百度,阿里巴巴)。
本文将通过与PHP相结合,从基本安装到高级的配置循序渐进介绍给广大PHPer。
FCKeditor官方网站:/FCKeditor Wiki:/2、下载FCKeditor登录FCKeditor官方站(),点击网站右上角“Download”链接。
笔者编写本文时,FCKeditor当前最新的稳定版本是2.4.3,因此我们下载此版本的zip压缩格式文档。
如图1所示:图1:下载FCKeditor 2.4.3(最新稳定版)注意:当点击“FCKeditor_2.4.3.zip”链接后,将跳转到网站上自动下载。
如果您当前使用Linux或Unix系统,可以点击“FCKeditor_2.4.3.tar.gz”链接下载.tar.gz格式的压缩包。
3、安装FCKeditor解压“FCKeditor_2.4.3.zip”文档到您的网站目录下,我们先假定您存放FCKeditor和调用脚本存于同一个目录下。
目录结构如下图所示:图2:网站目录结构图fckeditor目录包含FCKeditor2.4.3程序文件。
check.php用于处理表单数据。
add_article.php 和add_article_js.html分别是PHP调用FCKeditor和JavaScript调用FCKeditor实例脚本文件。
3.1、用PHP调用FCKeditor调用FCKeditor必须先载入FCKeditor类文件。
ueditor百度编辑器的赋值方法

ueditor百度编辑器的赋值⽅法⽰例: /website/onlinedemo.html引⽤代码: window.UMEDITOR_HOME_URL = $CONFIG['domain'] + "/res/local/js/ueditor/"; //注意就是这⾥!window.UEDITOR_CONFIG.imageUrl = $CONFIG['domain'] + '/goodspic?type=2';window.UEDITOR_CONFIG.savePath= ['upload'];window.UEDITOR_CONFIG.imagePath = $CONFIG['domain'] + '/res/local/uploads/';UE.getEditor('addArea')UE.getEditor('areaBottom')⽰例代码var domUtils = UE.dom.domUtils;var ServerUrl = '/server/ueditor/';var options = {//图⽚上传配置区serverUrl:ServerUrl+"controller.php",imageUrl:ServerUrl+"imageUp.php" //图⽚上传提交地址,imagePath:ServerUrl //图⽚修正地址,引⽤了fixedImagePath,如有特殊需求,可⾃⾏配置//涂鸦图⽚配置区,scrawlUrl:ServerUrl+"scrawlUp.php" //涂鸦上传地址,scrawlPath:ServerUrl+"" //图⽚修正地址,同imagePath//附件上传配置区,fileUrl:ServerUrl+"fileUp.php" //附件上传提交地址,filePath:ServerUrl //附件修正地址,同imagePath,catchRemoteImageEnable: false// ,catcherUrl:ServerUrl +"getRemoteImage.php" //处理远程图⽚抓取的地址// ,catcherPath:ServerUrl //图⽚修正地址,同imagePath,imageManagerUrl:ServerUrl + "imageManager.php" //图⽚在线管理的处理地址,imageManagerPath:ServerUrl //图⽚修正地址,同imagePath,snapscreenHost: location.hostname //屏幕截图的server端⽂件所在的⽹站地址或者ip,请不要加http://,snapscreenServerUrl: ServerUrl +"imageUp.php" //屏幕截图的server端保存程序,UEditor的范例代码为“ServerUrl +"server/upload/snapImgUp.php"” ,snapscreenPath: ServerUrl,snapscreenServerPort: location.port //屏幕截图的server端端⼝,wordImageUrl:ServerUrl + "imageUp.php" //word转存提交地址,wordImagePath:ServerUrl //,getMovieUrl:ServerUrl+"getMovie.php" //视频数据获取地址,videoUrl:ServerUrl+"fileUp.php" //附件上传提交地址,videoPath:ServerUrl, //附件修正地址,同imagePathlang:/^zh/.test(nguage || navigator.browserLanguage || erLanguage) ? 'zh-cn' : 'en',langPath:UEDITOR_HOME_URL + "lang/",disabledTableInTable: false,webAppKey:"9HrmGf2ul4mlyK8ktO2Ziayd",initialFrameWidth:860,initialFrameHeight:400,focus:true,shortcutMenu:["fontfamily", "fontsize", "bold", "italic", "underline", "forecolor", "backcolor", "insertorderedlist", "insertunorderedlist"]};function setLanguage(obj) {var value = obj.value,opt = {lang:value};UE.utils.extend(opt, options, true);UE.delEditor("editor");//清空语⾔if (!UE._bak_I18N) {UE._bak_I18N = UE.I18N;}UE.I18N = {};UE.I18N[ng] = UE._bak_I18N[ ng ];UE.getEditor('editor', opt);}function isFocus(e){alert(UE.getEditor('editor').isFocus());UE.dom.domUtils.preventDefault(e)}function setblur(e){UE.getEditor('editor').blur();UE.dom.domUtils.preventDefault(e)}function insertHtml() {var value = prompt('插⼊html代码', '');UE.getEditor('editor').execCommand('insertHtml', value)}function createEditor() {enableBtn();UE.getEditor('editor', {initialFrameWidth:"100%"})}function getAllHtml() {alert(UE.getEditor('editor').getAllHtml())}function getContent() {var arr = [];arr.push("使⽤editor.getContent()⽅法可以获得编辑器的内容");arr.push("内容为:");arr.push(UE.getEditor('editor').getContent());alert(arr.join("\n"));}function getPlainTxt() {var arr = [];arr.push("使⽤editor.getPlainTxt()⽅法可以获得编辑器的带格式的纯⽂本内容");arr.push("内容为:");arr.push(UE.getEditor('editor').getPlainTxt());alert(arr.join('\n'))}function setContent(isAppendTo) {var arr = [];arr.push("使⽤editor.setContent('欢迎使⽤ueditor')⽅法可以设置编辑器的内容");UE.getEditor('editor').setContent('欢迎使⽤ueditor', isAppendTo);alert(arr.join("\n"));}function setDisabled() {UE.getEditor('editor').setDisabled('fullscreen');disableBtn("enable");}function setEnabled() {UE.getEditor('editor').setEnabled();enableBtn();}function getText() {//当你点击按钮时编辑区域已经失去了焦点,如果直接⽤getText将不会得到内容,所以要在选回来,然后取得内容 var range = UE.getEditor('editor').selection.getRange();range.select();var txt = UE.getEditor('editor').selection.getText();alert(txt)}function getContentTxt() {var arr = [];arr.push("使⽤editor.getContentTxt()⽅法可以获得编辑器的纯⽂本内容");arr.push("编辑器的纯⽂本内容为:");arr.push(UE.getEditor('editor').getContentTxt());alert(arr.join("\n"));}function hasContent() {var arr = [];arr.push("使⽤editor.hasContents()⽅法判断编辑器⾥是否有内容");arr.push("判断结果为:");arr.push(UE.getEditor('editor').hasContents());alert(arr.join("\n"));}function setFocus() {UE.getEditor('editor').focus();}function deleteEditor() {disableBtn();UE.getEditor('editor').destroy();}function disableBtn(str) {var div = document.getElementById('btns');var btns = domUtils.getElementsByTagName(div, "button");for (var i = 0, btn; btn = btns[i++];) {if (btn.id == str) {domUtils.removeAttributes(btn, ["disabled"]);} else {btn.setAttribute("disabled", "true");}}}function enableBtn() {var div = document.getElementById('btns');var btns = domUtils.getElementsByTagName(div, "button"); for (var i = 0, btn; btn = btns[i++];) {domUtils.removeAttributes(btn, ["disabled"]);}}function getLocalData () {alert(UE.getEditor('editor').execCommand( "getlocaldata" )); }function clearLocalData () {UE.getEditor('editor').execCommand( "clearlocaldata" );alert("已清空草稿箱")}window.onkeydown = function (e){if (!ue.isFocus()) {var keyCode = e.keyCode || e.which;if (keyCode == 8) {e.preventDefault();}}};。
百度编辑器(UEditor)上传图片

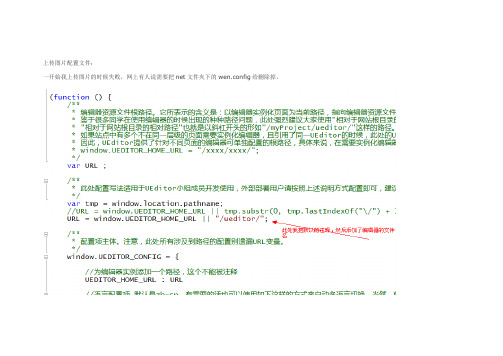
上传图片配置文件:
一开始我上传图片的时候失败,网上有人说需要把net文件夹下的wen.config给删除掉。
修改配置文件后需要到imageUp.ashx页面做如下处理
把箭头指的这段头引用文件给删除掉。
图片就可以上传成功了
效果如下:
到此为止图片上传就搞定了。
附件上传:
附件上传这块需要到配置文件editor_config.js里面做如下处理
然后把net文件夹下面的web.config文件里面的
把这一句加到你项目的跟目录下的web.config
然后这块需要注意的是fileUp.ashx这个页面有设置上次文件大小限制的参数可以根绝自己的实际需求更改。
如果没有上面的操作上传附件的时候很有可能失败!失败情况可能是:
,成功的效果是这样的:
希望能给大家带来方便。
跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何配置UEditor在线文本编辑器

1.1跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何配置UEditor在线文本编辑器1.1.1UEditor在线文本编辑器的浏览器前端配置相关的属性选项1、修改UEditor在线文本编辑器配置的两种方式(1)第一种方法是通过重新定义ueditor.config.js配置文件中的如下的属性选项window.UEDITOR_HOME_URL的值在引用editor_config.js文件之前,在JavaScript程序代码中需要重新设置ueditor.config.js 配置文件中的window.UEDITOR_HOME_URL变量的值为“编辑器资源文件根路径”,如下为代码示例:<script type="text/javascript">window.UEDITOR_HOME_URL = "./baiduUEditor/";</script>一般都采用网站根目录的相对路径,也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。
(2)第二种方法是在对UEditor在线文本编辑器进行对象实例化的时传入相关的属性选项的配置参数,如下为代码示例:var ue = UE.getEditor('ueditorTextAreaID', {toolbars: [['fullscreen', 'source', 'undo', 'redo', 'bold']],autoHeightEnabled: true,autoFloatEnabled: true});2、在引用UEditor在线文本编辑器的页面中重新定义window.UEDITOR_HOME_URL (1)采用相对目录路径的示例<script type="text/javascript">window.UEDITOR_HOME_URL = "./baiduUEditor/";</script><script type="text/javascript" src="./baiduUEditor/ueditor.config.js"></script><script type="text/javascript" src="./baiduUEditor/ueditor.all.min.js"></script><script type="text/javascript" charset="utf-8"src="./baiduUEditor/lang/zh-cn/zh-cn.js"></script> 注意UEDITOR_HOME_URL、config、all这三个顺序不能改变。
百度编辑器Ueditor增加字体的修改方法

百度编辑器Ueditor增加字体的修改⽅法Ueditor本⾝⾃带11种字体使⽤过程中这11种字体往往不能满⾜我们的需求,现在我要添加“仿宋”和“仿宋GB2312”两种字体过程如下:1、找到⽂件 ueditor/lang/zh-cn/zh-cn.js ,找到其中的fontfamily节点,添加“仿宋”和“仿宋GB2312”'fontfamily':{'songti': '宋体','SimSun': '仿宋','FangSong_GB2312': '仿宋_GB2312','kaiti':'楷体','heiti':'⿊体','lishu':'⾪书','yahei':'微软雅⿊','andaleMono':'andale mono','arial': 'arial','arialBlack':'arial black','comicSansMs':'comic sans ms','impact':'impact','timesNewRoman':'times new roman'},2、找到⽂件ueditor\ueditor.config.js⽂件(⽹上也看到⼀说是ueditor\editor_config.js⽂件,可能版本问题),找到其中被注释掉的fontfamily节点,去掉该节点的注释,添加“仿宋”和“仿宋GB2312”//fontfamily//字体设置 label留空⽀持多语⾔⾃动切换,若配置,则以配置值为准,'fontfamily':[{ label: '', name: 'songti', val: '宋体,SimSun' },{ label: '', name: 'SimSun', val: '仿宋,SimSun' },{ label:'',name:'FangSong_GB2312',val:'仿宋_GB2312 ,FangSong_GB2312'},{ label:'',name:'kaiti',val:'楷体,楷体_GB2312, SimKai'},{ label:'',name:'yahei',val:'微软雅⿊,Microsoft YaHei'},{ label:'',name:'heiti',val:'⿊体, SimHei'},{ label:'',name:'lishu',val:'⾪书, SimLi'},{ label:'',name:'andaleMono',val:'andale mono'},{ label:'',name:'arial',val:'arial, helvetica,sans-serif'},{ label:'',name:'arialBlack',val:'arial black,avant garde'},{ label:'',name:'comicSansMs',val:'comic sans ms'},{ label:'',name:'impact',val:'impact,chicago'},{ label:'',name:'timesNewRoman',val:'times new roman'}]//fontsize//字号//,'fontsize':[10, 11, 12, 14, 16, 18, 20, 24, 36]添加好的效果图:可以看到,仿宋和仿宋GB2312被成功添加上去了最后,附上部分中⽂字体的英⽂名,⽅便添加字体华⽂细⿊:STHeiti Light [STXihei]华⽂⿊体:STHeiti华⽂楷体:STKaiti华⽂宋体:STSong华⽂仿宋:STFangsong俪⿊ Pro:LiHei Pro Medium俪宋 Pro:LiSong Pro Light标楷体:BiauKai苹果俪中⿊:Apple LiGothic Medium苹果俪细宋:Apple LiSung Light新细明体:PMingLiU细明体:MingLiU标楷体:DFKai-SB⿊体:SimHei宋体:SimSun新宋体:NSimSun仿宋:FangSong楷体:KaiTi仿宋_GB2312:FangSong_GB2312楷体_GB2312:KaiTi_GB2312微软正⿊体:Microsoft JhengHei微软雅⿊体:Microsoft YaHei⾪书:LiSu幼圆:YouYuan华⽂细⿊:STXihei华⽂楷体:STKaiti华⽂宋体:STSong华⽂中宋:STZhongsong华⽂仿宋:STFangsong⽅正舒体:FZShuTi⽅正姚体:FZYaoti华⽂彩云:STCaiyun华⽂琥珀:STHupo华⽂⾪书:STLiti华⽂⾏楷:STXingkai华⽂新魏:STXinwei。
跟我学百度UEditor在线文本编辑器及应用实例——UEditor在线文本编辑器功能特性及官方技术文档

1.1跟我学百度UEditor在线文本编辑器及应用实例——UEditor在线文本编辑器功能特性及官方技术文档1.1.1UEditor在线文本编辑器功能特性及官方技术文档1、UEditor在线文本编辑器功能特性UEditor是一个开源免费的Web方式下的富文本编辑器(Rich Text Editor,简称RTE),而Web方式下的富文本编辑器其实也就是一种可内嵌于浏览器页面,并且实现所见即所得编辑功能的文本编辑器。
UEditor是由百度Web前端研发部开发并发布的一款所见即所得的富文本Web编辑器。
具有轻量、可定制和注重用户体验等技术特点,而且开源基于BSD协议,允许自由使用和修改代码。
UEditor在线文本编辑器官方网站上介绍的相关功能特性如下:如下示例图为应用UEditor在线文本编辑器所编辑的一篇新闻稿件的局部截图:2、官方网站/website/(1)官方网站地址读者可以在UEditor在线文本编辑器官方网站上(/website/)下载与UEditor相关的系统库文件。
(2)系统库下载页面的网址/website/download.html在UEditor在线文本编辑器官方网站上为开发人员提供了中文“UTF-8”和“GBK”两种不同的中文编码版本的下载链接,而且分为完整版和Mini定制版。
由于目前的Web应用系统开发平台有多种不同的语言形式,因此也为开发人员提供了PHP、ASP、和JSP等不同平台的版本。
开发人员然后根据自己的Web应用系统的开发平台选择不同版本的下载包。
本文下载JSP版本。
另外,还提供其它的资源文件,读者可以根据应用的需要选择性地下载。
3、UEditor在线文本编辑器在线Demo示例4、UMeditor(满足论坛系统的发帖框或回复框的应用需求在线文本编辑器)在线Demo示例5、UEditor在线文本编辑器提供在线入门帮助参考文档Ueditor提供了功能说明文档和使用说明文档。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
怎么用好百度编辑器
UEditor百度编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码;
编辑器功能区,鼠标经过功能按钮上都会有文字描述,可以多图上传、添加视频、添加百度动态地图,每个功能都可以去尝试,这里就不一一介绍了
如何用好内容编辑器,关键在于内容的排版:
1、内容的流畅性
文章正文内容,主要是合理利用加粗标签以及合理段落。
正文核心关键词第一次出现加粗、段落总起的说明文字加粗、内容合理段落,从用户的阅读体验考虑,文章中的关键词合理均匀排布,遇到相关性内容可加内部链接指向相关页面。
2、字体段落前面需要空两格、适当的行距和字距
3、采用总-分-总,分段的形式编写
内容采用总-分-总的形式来写,文章分段编写,有段落,用户看了条理清晰。
文章编写也可以在分段落同时,每一段落用几个字概括段落大意或是用数字(有序列表)、符号(无序列表)分段,建议采用有序列表,更受搜索引擎亲耐。
4、图文并茂
文章可以放置图片,但是图片要相关性,图片大小尽量小,这样打开网页加载的速度会快些。
放置图片的位置可以放在文章开始,也可以放在文章段落中间,图片周围的文字描述可以带上关键字。
5、关键字密度大概在2%到8%之间
关键字密度是指关键字在网页中出现的总字数和其他文字的百分比。
不要刻意去增加关键字密度,只要关键字每个页面包含四到五个,客户体验度好就行。
6、用word排版好,再添加到网站
图片转存步骤:
1.点击顶部复制按钮,将地址复制到剪贴板;
2.点击添加照片按钮,在弹出的对话框中使用Ctrl+V粘贴地址;
3.点击打开后选择图片上传流程。
利用编辑器自带的功能,同时注意内容排版技巧,让你的网站内容更具吸引力。
