Matlab GUIDE使用说明(Matlab GUI界面)
matlab创建gui界面的方法

matlab创建gui界面的方法
在MATLAB中创建GUI界面可以使用MATLAB的GUI设计工具。
下面是
一些基本步骤:
1. 在MATLAB命令窗口中输入`guide`,然后按Enter键打开GUI设计器。
2. 在GUI设计器中,选择一个预定义的模板或创建一个新的GUI。
3. 使用GUI设计器中的工具栏和属性编辑器来添加和配置GUI组件,例如
按钮、文本框和滑动条等。
4. 设置每个组件的回调函数,以便在用户与组件交互时执行特定的操作。
5. 保存并运行GUI,以测试其功能和性能。
需要注意的是,GUI设计器是MATLAB的一个可选组件,因此需要确保已
安装该组件才能使用它。
此外,创建复杂的GUI可能需要一定的MATLAB
编程经验和对GUI组件的深入了解。
08-matlab GUIDE 图形用户界面

第一列获得文本编辑框的显示文字,然后转成数值。 第二列将滑块的位置设定成此数值。
加的位置如下所示:
MATLAB 程序设計入门篇:GUIDE
8-2 入门范例一
GUIDE 自動產生的程式碼
使用者加入的程式碼
MATLAB 程序设計入门篇:GUIDE
8-2 入门范例一
按下 GUIDE 面版的工具列的三角形按鈕,即可打 开可使用的 GUI 界面 由于所产生的程序代码并不在 MATLAB 的搜寻路 径中,因此会先弹出一个询问窗口:
在 GUIDE 的环境下,一个对象的反应命令都是由一 个特定的函数來完成,這个函数就称为反应函数, 而函数名称就是「对象代号_Callback」。
MATLAB 程序设計入门篇:GUIDE
8-2 入门范例一
我們以鼠标右键点选滑块,并选取「View Callbacks/Callback」,即可打开 MATLAB 程序编辑 器。 此程序编辑器会显示反应命令必須加入的位置,滑 块的 Tag 是 mySlider,所以其反应函数是 mySlider_Callback(),所加进去的兩列敘述如下:
MATLAB 程序设計入门篇:GUIDE
8-2 入门范例一
直接按下「确定」后就会弹出我們所设計的 GUI 界面如下:
你可以直接移动滑块,其位置就会显示在文本编辑 框內;你也可以修改文本编辑框的值,來指定滑块 的位置。
MATLAB 程序设計入门篇:GUIDE
8-2 入门范例一
在设計反应命令時,最重要的事,就是要能 讓不同的 UI 控制对象都能存取其他对象以 及相關資料,因为每一个 UI 控制对象的反 应命令都是以函数的型式來进行。 因此 GUIDE 在每一个反应函数內提供了一 个結構变數 handles,以便提供資料的共通, 可達到下列兩項功能:
matlab中GUI的使用

今天由于要帮一朋友用matlab处理一幅图片,处理图片的要求其实很简单,就是把图片加载进matlab中,然后显示出想要的某一列的趋势图来。
如果用代码写的话,程序如下:x=imread(‘文件路径\*.jpg’);figure(1);plot(x(:,100)); %假如要显示的是图像的第100列的趋势图显示效果如下图所示:虽然用M文件写两句很简单,不过带着感情,追求更好是我们永恒的动力,首先用M文件时候人机界面不友好,的看很多的代码,尤其对不太熟悉M编程的的人而言即使很简单也看着比较郁闷,因此我们接下来用matlab中的GUI来完成这个简单的例子,当然编程起来比这个复杂多,但是对使用者而言确很简单清楚。
这个就如同VC中的MFC和WINDOWSFORMS一样。
做成的都是人机交互界面。
不废话了,看例子。
首先打开MATLAB,要新建一个MATLAB GUI 程序有三种方法,这里我直接在命令窗口里输入guide,新建一个空的GUI程序,选择如下图:新建好的GUI编程界面如下图,上面无非就是菜单,工具,还有编程用到的控件,还有编程的用户窗口。
这个和LABVIEW有点像。
不过LABVIEW的前面板都是用控件拖出来的,后面板也是拖控件画出来的。
而GUI的显示界面是拖控件画出来的,其中一些属性参数要设置下,而后面的执行这些控件的都是写的M函数,即后面板都是要写代码的,这个比LABVIEW单纯的画程序要难,当然灵活性也大,不过个人感觉没一个简单的,都难呀。
至于上面控件的意思,怎么拖请自己看吧,若学过MFC或者WINDOWSFORMS的人就会很容易理解的,这之间是太像了,呵呵。
我们的目的是显示图片,并且显示需要的某一列的趋势图。
为了使人机交互更好点,我们可以使加载图片时和我们选择打开文件夹那样完成,即自己选择路径,而不用每次在M文件里改路径。
还有我们要求在加载图片完成时立马显示出这幅图片的大小信息,即多少行,多少列。
matlab gui表格的用法

MATLAB GUI(Graphical User Interface)中的表格控件可以用于显示和编辑数据。
以下是MATLAB GUI表格的基本用法:创建表格:在GUIDE中,你可以从组件工具栏中选择“表格”并将其拖放到GUI界面中。
属性设置:Data:这是表格的核心属性,表示表格中的数据。
它是一个元胞数组,其中每个单元格又是一个元胞数组,包含该单元格的内容。
ColumnName:设置表格的列名。
RowName:设置表格的行名(如果适用)。
ColumnEditable:决定哪些列是可编辑的。
可以通过属性检查器进一步定制表格的外观和行为,如字体、颜色、大小等。
填充数据:使用set函数来填充数据。
例如,set(handles.uitable1, 'Data', yourCellArray),其中yourCellArray 是一个元胞数组,包含了要显示的数据。
如果你想设置列名,可以使用set(handles.uitable1, 'ColumnName', yourColumnNames),其中yourColumnNames是一个元胞数组,包含了列名。
获取数据:使用get函数来获取表格中的数据。
例如,data = get(handles.uitable1, 'Data')。
回调函数:表格控件有多种回调函数,如CellSelectionCallback(当单元格被选中时调用)和CellEditCallback(当单元格编辑完成时调用)。
你可以根据需要编写这些回调函数来响应用户的操作。
保存和加载数据:你可以使用MATLAB的文件I/O函数(如xlswrite、xlsread等)来保存和加载表格数据。
外部数据导入:如果你想从Excel或其他外部数据源导入数据到表格中,可以使用相应的MATLAB函数(如xlsread)来读取数据,并将其设置为表格的Data属性。
注意事项:确保在引用表格控件时使用正确的句柄名。
MATLAB-SIMULINK实用教程第6章图形用户界面(GUI)

图6-4 使用GUIDE创建GUI对象图
1. 启动GUIDE
图6-控件对象的布局和属性设置
3. 编写相应的程序代码 4. 生成Fig文件和M文件
6.4 使用GUIDE创建自定义菜单
在GUI控件对象中,界面菜单(uimenu) 是一个重要的组成部分。 用户可以根据需要在GUI对象中创建标准 菜单,自行设置菜单或创建现场菜单等,同时 可以设置菜单控件的各种属性。
6.1 GUI对象层次结构
图形对象不仅包括 uimenu 和 uicontrol 对 象,而且还包括图形、坐标轴和它们的子对象。 让我们从另一个角度来看这一层次结构, 计算机的屏幕本身是根结点,图形是根对象的 子对象,角坐标轴、 uimenu 和 uicontrol 是图 形的子对象。
根可以包括多个图形,每个图形含有一组 或多组坐标轴以及其子对象,每个图形也可以 有 一 个 或 多 个 与 坐 标 轴 无 关 的 uimenu 和 uicontrol,如图6-1所示。 虽然uicontrol对象无子对象结点,但他们 确实具有多种类型。 uimenu 对象常将其他的 uimenu 对象作为 其子对象。 表 6-1 所示给出了 Uimenu 对象的属性及 其意义。
图6-1 GUI对象层次结构图
6.2 使用M文件创建GUI对象
本节将介绍如何使用M文件来创建简单的 GUI对象,并可以响应用户的键盘或鼠标操作。 【例6-1】 构造如图6-2所示的GUI对象, 要求单击June按钮时,在文本框显示June;单 击July按钮时,在文本框显示June,单击off 按钮时,off按钮显示为on;单击close按钮关 闭窗口。
图形用户界面通常是一种包含多种图形对 象的界面,典型的图形界面包括图形显示、功 能按钮控件以及用户自定义的功能菜单等。 为了让界面实现各种功能,用户需要对各 个图形对象进行布局和事件编程。 这样,当用户激活对应的GUI对象时,就 能执行相应的事件行为。
MATLAB(GUI)编程

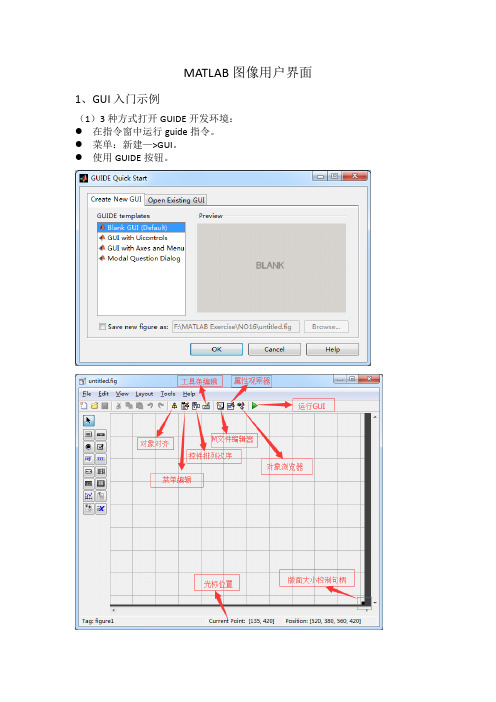
MATLAB图像用户界面1、GUI入门示例(1)3种方式打开GUIDE开发环境:●在指令窗中运行guide指令。
●菜单:新建—>GUI。
●使用GUIDE按钮。
(2)使控件、组件图标带其名称一起显示,应采用以下步骤:●选择界面编辑器菜单项:File > Preference,引出GUIDE选项设置界面。
●勾选“show names in component palette”项。
(3)界面组件●GUI界面右下角“小黑块”,即“界面缩放句柄”●轴:点击“轴”图标,然后在工作区中的适当位置,拉出适当大小的“轴位框”,以供绘制响应曲线使用。
●静态文本框:;●可编辑文本框:;(4)界面组件参数的设置:●在”窗属性编辑器“设置:Resize on %图形窗是否可缩放Uints normalized %采用“归一化”单位计量窗口大小●“静态文本框”设置:FontUnits normalized %采用相对度量单位,缩放时保持字体比例FontSize 0.5 %字体大小String 归一化二阶系统的阶跃响应%Units normalized %采用相对度量单位,缩放时保持该区比例●轴:Box on %轴框封闭Units normalized %采用相对度量单位,缩放时保持比例XLim [0,15] %X轴范围YLim [0,2] %Y轴范围●可编辑文本框:FontUnits normalized %采用相对度量单位,缩放时保持字体比例FontSize 0.5 %字体大小String %删除缺省字符Units normalized %采用相对度量单位,缩放时保持该区比例(5)初步设计界面的保存在进行保存时,在指定的文件夹下会同时生成2个伴生文件ex0801.m和ex0801.fig。
(6)回调程序的编写Ex0801.m所包含的回调子函数函数体是空的。
插入下面代码:function edit1_Callback(hObject, eventdata, handles)% hObject handle to edit1 (see GCBO)% eventdata reserved - to be defined in a future version of MATLAB% handles structure with handles and user data (see GUIDATA)% Hints: get(hObject,'String') returns contents of edit1 as text% str2double(get(hObject,'String')) returns contents of edit1 as a doubleget(hObject,'String'); %从编辑框读取输入字符zeta=str2double(get(hObject,'String')); %把字符转换成双精度数handles.t=0:0.05:15; %定义时间采样数组handles.y=step(tf(1,[1,2*zeta,1]),handles.t); %计算响应cla %清空坐标轴line(handles.t,handles.y) %在已有轴上绘制曲线。
(完整版)MatlabGUIDE使用说明(MatlabGUI界面)

去年做了一些关于Matlab GUI的程序,现在又要做相关的东西,回想起来,当时很多经验没有记录下来,现在回顾起来始终觉得不爽,所以从现在开始,一定要勤写记录。
从简单的例子说起吧。
创建Matlab GUI界面通常有两种方式:1,使用 .m 文件直接动态添加控件2. 使用GUIDE 快速的生成GUI界面显然第二种可视化编辑方法算更适合写大型程序。
一:创建GUI1.在 .m文件中动态添加例如h_main=figure(‘name’,‘a demo of gui design’,‘menubar’,‘none’,…'numbertitle','off','position',[100 100 300 100]);h_edit=uicontrol('style','edit','backgroundcolor',[1 1 1],'position',[20 20 50 20],...'tag','myedit','string','1','horizontalalignment','left');h_but1=uicontrol('style','pushbutton','position',[20 50 50 20],'string','INC',...'callback',['v=eval(get(h_edit,''string''));',...'set(h_edit,''string'',int2str(v+1));']);h_but2=uicontrol('style','pushbutton','position',[80 50 50 20],'string','DEC',...'callback',['v=eval(get(h_edit,''string''));','set(h_edit,''string'',int2str(v-1));']);2.使用GUIDE帮助创建GUI在Command 里面输入GUIDE 或者从菜单里面,或者从快捷按钮均可进入GUIDE新建并且保存后,会生成相应的fig文件和m文件,在Layout编辑视图,可以使用如下工具:Layout Editor:布局编辑器;Alignment Tool:对齐工具;Property Inspector:对象属性观察器;Object Browser:对象浏览器;Menu Editor:菜单编辑器。
用MATLAB的GUIDE工具做有GUI界面的串口通信上位机

这是我非常久之前写串口通信程序时编的,网上这写资料非常少,我是瞧着MATLAB 的关心文档自己一点点写的,尽管最后放弃了matlab上位机程序的方案,然而依然整理了一下之前的一些收获,写下以下的讲明。
编译环境:MATLAB2021a1翻开GUIDE工具,点击红圈中的GUIDE图标。
2直截了当利用默认设置点OK即可3在控件篮拖拽控件到如以如下面图的形式4 进行控件设置,右击控件点“PropertyInspector〞,如图一般仅设置Tag选项和String选项。
其中String选项在按钮控件中确实是基本GUI显示时的字符。
Tag属性较为重要,在GUI编程时控件的索引要紧利用Tag选项的属性同时在GUI生成回调函数时候也是由Tag属性的值命名的。
这个地方将“翻开串口〞按钮控件的String设置为“翻开串口〞,tag 设置为pb_OpenSerialPort。
具体控件的设置和关于GUI的编程依然瞧下关心〔截图局部〕或寻本这方面的书瞧一下。
这个地方对我马上用的功能简述一下,MALTAB的GUI要紧由两个文件,当设置好GUIDE时点击保留,这时将在当前路径自动产生两个名字相同的文件,但扩展标识符不同,一个为.fig文件,一个为.m文件,.fig要紧是GUI图形文件,和GUIDE设计的图像相同,.m文件为程序文件,所有事件响应和计算功能都在这个地方实现。
MATLAB的按钮以及各种控件事件响应是依靠一种喊做回调函数(CallbackFunction)来实现的(我理解为和VisualC++中的消息映射,C#中的异步托付事件响应一种原理),自动生成的M文件中差不多自动做好回调函数的名称和参数了,我们需要做的确实是基本在其中添加你要进行的处理。
例如:我们要在鼠标单击按钮“翻开串口〞时进行一系列的串口初始化动作,这时右键单击“翻开串口按钮〞如图那么MALAB会自动转向相应的M文件的回调函数的位置。
如图这个地方,因为该按钮的Tag为"pb_OpenSerialPort",那么GUIDE自动生成的回调函数名即为pb_OpenSerialPort_Callback,函数有三个参数,•hObject是当前控件对象,即翻开串口按钮对象〔面向对象技术中的概念〕,索引或设置当前对象〔翻开串口按钮对象〕时只需要引用hObject就能够了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
去年做了一些关于Matlab GUI的程序,现在又要做相关的东西,回想起来,当时很多经验没有记录下来,现在回顾起来始终觉得不爽,所以从现在开始,一定要勤写记录。
从简单的例子说起吧。
创建Matlab GUI界面通常有两种方式:1,使用 .m 文件直接动态添加控件2. 使用GUIDE 快速的生成GUI界面显然第二种可视化编辑方法算更适合写大型程序。
一:创建GUI1.在 .m文件中动态添加例如h_main=figure(‘name’,‘a demo of gui design’,‘menubar’,‘none’,…'numbertitle','off','position',[100 100 300 100]);h_edit=uicontrol('style','edit','backgroundcolor',[1 1 1],'position',[20 20 50 20],...'tag','myedit','string','1','horizontalalignment','left');h_but1=uicontrol('style','pushbutton','position',[20 50 50 20],'string','INC',...'callback',['v=eval(get(h_edit,''string''));',...'set(h_edit,''string'',int2str(v+1));']);h_but2=uicontrol('style','pushbutton','position',[80 50 50 20],'string','DEC',...'callback',['v=eval(get(h_edit,''string''));','set(h_edit,''string'',int2str(v-1));']);2.使用GUIDE帮助创建GUI在Command 里面输入GUIDE 或者从菜单里面,或者从快捷按钮均可进入GUIDE新建并且保存后,会生成相应的fig文件和m文件,在Layout编辑视图,可以使用如下工具:Layout Editor:布局编辑器;Alignment Tool:对齐工具;Property Inspector:对象属性观察器;Object Browser:对象浏览器;Menu Editor:菜单编辑器。
二:使用控件新建一个布局(窗口),可以在新窗口中添加如下控件1.静态文本(Static Text)2.编辑框(Edit Text)控件3.列表框(Listbox)控件4.滚动条(Slider)控件5.按钮(Push Button)控件6.开关按钮(Toggle Button)控件7.单选按钮(Radio Button)控件8.按钮组(Button Group)控件9.检查框(Check Box)控件10.列表框(Listbox)控件11.弹出式菜单(Popup Menu)控件12.坐标轴(Axes)控件13.面板(Panel)控件每一个控件都有自己的属性常规属性有:一、控件风格和外观(1)BackgroundColor:设置控件背景颜色,使用[R G B]或颜色定义。
(2)CData:在控件上显示的真彩色图像,使用矩阵表示。
(3)ForegroundColor:文本颜色。
(4)String属性:控件上的文本,以及列表框和弹出菜单的选项。
(5)Visible:控件是否可见。
二、对象的常规信息(1)Enable属性:表示此控件的使能状态,设置为on”,表示可选,为“off”时则表示不可选。
(2)Style:控件对象类型。
(3)Tag:控件表示(用户定义)。
(4)TooltipString属性:提示信息显示。
当鼠标指针位于此控件上时,显示提示信息。
(5)UserData:用户指定数据。
(6)Position:控件对象的尺寸和位置。
(7)Units:设置控件的位置及大小的单位(8)有关字体的属性,如FontAngle,FontName等。
三、控件回调函数的执行(1)BusyAction:处理回调函数的中断。
有两种选项:即Cancel:取消中断事件,queue:排队(默认设置)。
(2)ButtonDownFcn属性:按钮按下时的处理函数。
(3)CallBack属性:是连接程序界面整个程序系统的实质性功能的纽带。
该属性值应该为一个可以直接求值的字符串,在该对象被选中和改变时,系统将自动地对字符串进行求值。
(4)CreateFcn:在对象产生过程中执行的回调函数。
(5)DeleteFcn:删除对象过程中执行的回调函数。
(6)Interruptible属性:指定当前的回调函数在执行时是否允许中断,去执行其他的函数。
四、控件当前状态信息(1)ListboxTop:在列表框中显示的最顶层的字符串的索引。
(2)Max:最大值。
(3)Min:最小值。
(4)Value:控件的当前值。
你可以使用属性编辑器来设置属性三:写回调函数CallBack每个控件都有几种回调函数,右键选中的控件一般会有如下菜单:然后就可以跳转到相应的Editor中编辑代码,GUIDE会自动生成相应的函数体,函数名,名称一般是控件Tag+ Call类型名参数有三个( hObject, eventdata, handles)其中hObject 为发生事件的源控件,eventdata为事件数据结构,handles为传入的对象句柄CreateFcn 是在控件对象创建的时候发生(一般为初始化样式,颜色,初始值等)DeleteFcn 实在空间对象被清除的时候发生ButtonDownFcn和KeyPressFcn分别为鼠标点击和按键事件CallbackCallBack为一般回调函数,因不同的控件而已异。
例如按钮被按下时发生,下拉框改变值时发生,sliderbar 拖动时发生等等。
四:句柄图形之间的层次关系可以创建图形句柄的常见函数1.figure函数:创建一个新的图形对象。
2.newplot函数:做好开始画新图形对象的准备。
3.axes函数:创建坐标轴图形对象。
4.line函数:画线。
5.patch函数:填充多边形。
6.surface函数:绘制三维曲面。
7.image函数:显示图片对象。
8.uicontrol函数:生成用户控制图形对象。
9.uimenu函数:生成图形窗口的菜单中层次菜单与下一级子菜单。
几个实用的小函数:uigetfile 选择文件对话框uiputfile 保存文件对话框uisetcolor 设置颜色对话框fontsetcolor 设置字体对话框msgbox 消息框warndlg 警告框helpdlg 消息框不过如果要让父窗口不可用,你需要使用uiwait来定焦于用户对话框。
例如:h=helpdlg('Please press me!','Attention');uiwait(h);四:获取与设置对象属性常用函数:gcf函数:获得当前图形窗口的句柄gca函数:获得当前坐标轴的句柄gco函数:获得当前对象的句柄gcbo函数:获得当前正在执行调用的对象的句柄gcbf函数:获取包括正在执行调用的对象的图形句柄delete函数:删除句柄所对应的图形对象findobj函数:查找具有某种属性的图形对象设置方法:(1)get函数返回某些对象属性的当前值。
例如:p=get(obj,'Position');(2)函数set改变句柄图形对象属性,例如:set(obj,'Position',vect);五:函数调用在一个m文件中,可以定义多个函数,但是文件名一定要与第一个函数(主函数)一致,该文件中其他函数则为本文件的私有函数,外部不可访问(可以通过参数调用的方法访问,下面会描述)。
例如在一个程序中,创建一个fig后,会生成这样一个m文件:function varargout =febirdfun(varargin)gui_Singleton = 1;gui_State = struct('gui_Name', mfilename, ...'gui_Singleton', gui_Singleton, ...'gui_OpeningFcn', @febirdfun_OpeningFcn, ...'gui_OutputFcn', @febirdfun_OutputFcn, ...'gui_LayoutFcn', [], ...'gui_Callback', []);if nargin && ischar(varargin{1})gui_State.gui_Callback = str2func(varargin{1});endif nargout[varargout{1:nargout}] = gui_mainfcn(gui_State, varargin{:});elsegui_mainfcn(gui_State, varargin{:});end解析一下这个主函数:首先gui_State是一个结构,指定了figure打开和输出函数,开始gui_CallBack为空,如果输入参数个数不为0,接下来将输入第一个参数传递给gui_State.callback。
接下来用交给gui_mainfcn函数处理,gui_mainfcn 根据gui_State和传入参数来确定是执子函数,还是打开fig 文件和运行OpeningFcn和OutputFcn。
如过gui_Callback为空,那么就运行打开主窗口fig文件,否则,调用子函数这个函数的作用有:1.当输入不带参数的时候,能够打开fig文件,并且初始化控件2.当指定需要调用的函数名时,可以作为其他控件callback使用(实则调用同文件中的子函数) 例如,在某一个控件的callback 里面这样写:(febrdfun为主函数)febirdfun("@push_button_Callback",gcbf,[])这样的调用就可以调用文件里面的子函数。
