分页的实现步骤
pagehelper分页用法

pagehelper分页用法PageHelper是一个为了方便开发人员进行分页查询而提供的一个分页插件,它是在MyBatis的基础上进行封装的。
PageHelper可以用于任何Java项目,不仅仅局限于MyBatis。
PageHelper以其简单易用、功能强大的特点受到广大开发人员的喜爱。
PageHelper的使用非常简单,使用以下几个步骤即可实现分页查询。
1. 引入PageHelper依赖:在Maven项目的pom.xml文件中加入以下依赖:```<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.3.0</version></dependency>```2. 配置PageHelper:在Spring Boot项目的配置文件application.properties中加入以下配置:```# 分页插件配置pagehelper.helper-dialect=mysqlpagehelper.reasonable=truepagehelper.support-methods-arguments=truepagehelper.params=count=countSql```3. 查询数据并进行分页:```java// 在需要分页查询的方法中加入以下代码PageHelper.startPage(pageNum, pageSize);List<User> userList = userDao.getUserList(); // 自定义方法,查询用户列表```在查询方法前调用PageHelper.startPage()方法指定当前页码和每页显示数量。
word文档怎么分页

word文档怎么分页Word文档怎么分页分页是在排版和打印文档时非常重要的步骤。
通过将长文档分成多个页面,可以更好地控制文档的结构和布局。
Word提供了各种方法来分页,让用户根据需要灵活地进行分页操作。
下面将介绍一些在Word文档中实现分页的常用方法。
1. 插入分页符最简单的方法是通过插入分页符来手动分页。
将光标放在想要分页的位置,然后点击“插入”标签上的“分页符”按钮。
分页符将直接在光标位置插入,并将文档从该位置开始的内容移至新页。
这样,就实现了手动分页。
2. 使用分节符分节符是一种更高级的分页方法,能够对文档的不同部分进行独立的分页设置。
在Word中,可以将文档分为多个节,每个节可以有不同的分页设置。
点击“页面布局”标签上的“分节符”按钮,选择“下一页”或其他分节选项,可以在光标位置插入分节符。
这样,可以将文档的不同章节或不同的内容部分独立地分页显示。
3. 自动分页设置Word还提供了自动分页设置的功能。
在Word 2013版本以后,可以使用“自动分页”功能轻松设置分页。
在“页面布局”标签的“分页设置”组中,单击“自动分页”按钮。
Word会自动根据文本内容和页面大小进行分页,使文档看起来更整洁、易读。
4. 页面设置在进行分页操作之前,也可以通过页面设置来定义页边距、纸张大小和方向等参数。
在“页面布局”标签的“页面设置”组中,可以单击“页面设置”按钮打开页面设置对话框。
在该对话框中,可以设置页边距、纸张大小、方向等参数。
这些设置可以影响分页的结果。
5. 节首行和节末行控制Word中的分节符不仅可以实现不同章节的分页设置,还可以通过设置节首行和节末行的控制,影响分页的显示效果。
节首行控制指定在新页的第一行显示的文本或其他内容;节末行控制指定在旧页的最后一行显示的文本或其他内容。
通过在分节符之间插入换行符,可以在新起的页面的首行或末行添加所需的附加文本。
这样,可以在分页时实现个性化的效果,适应不同的排版需求。
ant design of vue 表格分页使用

ant design of vue 表格分页使用一、介绍Ant Design of Vue 是一个基于 Vue.js 的 UI 组件库,其中包含了丰富的组件,其中包括表格组件。
在使用表格组件时,分页是一个非常常见的需求,本文将介绍如何在 Ant Design of Vue 中使用表格分页。
二、使用步骤1.引入 Table 组件首先需要在 Vue 的组件中引入 Table 组件:```<template><a-table :columns="columns" :data-source="data"></a-table> </template><script>import { Table } from 'ant-design-vue';export default {components: {'a-table': Table},data() {return {columns: [...],data: [...]}}}</script>```2.设置分页在引入 Table 组件后,需要设置分页。
Ant Design of Vue 提供了 Pagination 组件,可以很方便地实现分页功能。
在使用时,需要将 Table 组件和 Pagination 组件进行嵌套:```<template><div><a-table :columns="columns" :data-source="data"></a-table> <a-pagination :current="current" :total="total"@change="onChange"></a-pagination></div></template><script>import { Table, Pagination } from 'ant-design-vue';export default {components: {'a-table': Table,'a-pagination': Pagination},data() {return {columns: [...],data: [...],current: 1,total: 50}},methods: {onChange(page) {this.current = page;// 根据页码获取数据}}}</script>```在上面的代码中,我们定义了一个 current 变量和一个 total 变量,分别表示当前页码和总数据量。
ipage分页的用法

ipage分页的用法
iPage是一个基于jQuery的分页插件,以下是使用步骤:
1. 引入iPage库。
将iPage库的文件引入到你的网页中。
可以通过将以下代码添加到你的HTML代码中来引入iPage库:
```
<script src=""></script>
```
2. 创建一个分页实例。
需要创建一个iPage实例来管理你的分页。
可以使用以下代码来创建一个实例:
```
var myIpage = new iPage();
```
3. 配置分页参数。
可以设置总页数、每页显示数量、当前页等参数。
例如:
```
(5); //总页数
(10); //每页显示数量
(1); //当前页
```
4. 绑定分页事件。
可以绑定点击页码时的回调函数,可以在此函数中进行数据的异步加载。
例如:
```
(function (page) { // 点击页码时的回调函数
// 在此处进行数据的异步加载
});
```
以上步骤仅供参考,建议访问iPage官网查看更详细的使用说明。
分页的实现原理,分页的实现步骤

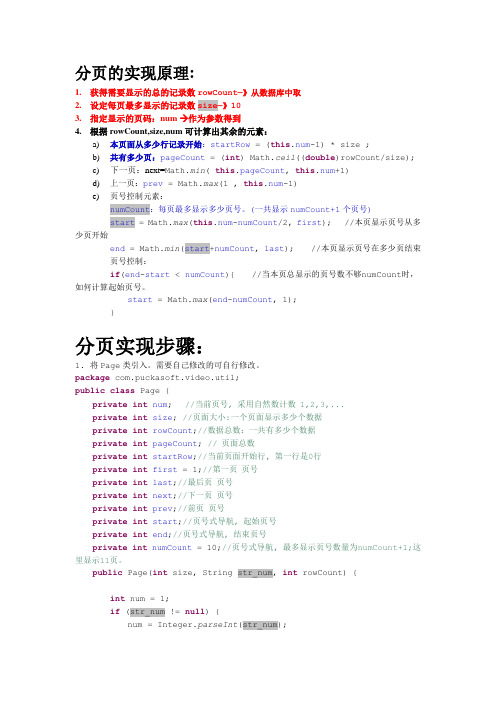
分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num 作为参数得到4.根据rowCount,size,num可计算出其余的元素:a)本页面从多少行记录开始:startRow = (this.num-1) * size ;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)下一页:next=Math.min( this.pageCount, this.num+1)d)上一页:prev = Math.max(1 , this.num-1)e)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
start = Math.max(end-numCount, 1);}分页实现步骤:1.将Page类引入。
需要自己修改的可自行修改。
package com.puckasoft.video.util;public class Page {private int num; //当前页号, 采用自然数计数 1,2,3,...private int size; //页面大小:一个页面显示多少个数据private int rowCount;//数据总数:一共有多少个数据private int pageCount; // 页面总数private int startRow;//当前页面开始行, 第一行是0行private int first = 1;//第一页页号private int last;//最后页页号private int next;//下一页页号private int prev;//前页页号private int start;//页号式导航, 起始页号private int end;//页号式导航, 结束页号private int numCount = 10;//页号式导航, 最多显示页号数量为numCount+1;这里显示11页。
Word中如何设置段落的分栏和分页控制

Word中如何设置段落的分栏和分页控制在Microsoft Word中,可以轻松地设置段落的分栏和分页控制,以便在文档中创建专业而整洁的排版效果。
本文将详细介绍Word中设置段落分栏和分页控制的步骤以及相关的技巧和注意事项。
第一步:打开你的Word文档。
点击菜单栏中的“页面布局”选项卡,即可找到相关的设置选项。
在“页面布局”选项卡中,有“分栏”和“分页”两个功能区,分别用于设置段落的分栏和分页控制。
第二步:设置段落分栏。
首先,选中你想要分栏的段落或整个文档。
然后,在“页面布局”选项卡的“分栏”功能区中,点击“分栏”按钮。
在弹出的下拉菜单中,可以选择不同的分栏方式,包括1栏、2栏、3栏等。
点击所需的分栏方式,即可将选中的段落或整个文档设置为相应的分栏格式。
在设置段落分栏时,还可以调整分栏的宽度和间距。
在“分栏”按钮旁边的小箭头中点击,弹出“分栏设置”对话框,可以手动设置列数、间距和宽度等参数,以满足你的具体需求。
第三步:设置段落分页控制。
分页控制用于在文档中插入分页符,实现分页的效果。
在需要插入分页符的位置,将光标定位到该处。
然后,在“页面布局”选项卡的“分页”功能区中,点击“分页符”按钮。
这样,分页符就会被插入到光标所在位置,实现了分页的目的。
在设置段落分页时,还可以使用其他的分页控制方式。
在“分页”功能区中,可以找到“分隔符”、“分隔符类型”和“分隔符设置”等选项。
通过选择合适的分隔符和设置分隔符的类型和属性,可以实现更加个性化的分页效果。
需要注意的是,在设置段落分栏和分页控制时,通常会对整个文档产生作用。
因此,在进行设置之前,请确保已经选中了所有需要进行处理的段落或整个文档。
除了基本的段落分栏和分页控制,Word还提供了其他一些相关的功能和技巧,用于进一步优化你的文档排版效果。
例如,可以设置跨栏标题、页眉页脚、分节等功能,以满足不同的排版需求。
总结起来,使用Microsoft Word中的“页面布局”选项卡中的“分栏”和“分页”功能区,可以方便地设置段落的分栏和分页控制。
如何使用插入分页符功能在Word文档中分隔内容

如何使用插入分页符功能在Word文档中分隔内容在Word文档中,如果需要对内容进行分隔并控制页面的布局,可以使用插入分页符功能。
本文将介绍如何使用插入分页符功能在Word 文档中分隔内容。
在Word文档中,插入分页符可以将内容分隔到新的页面上,并对页面进行不同的布局设置。
下面将详细介绍具体的操作步骤:步骤一:打开需要分隔内容的Word文档。
在光标位置或者选中要分隔的内容之后插入分页符。
1. 鼠标点击文档的光标位置,或者选中要分隔的内容;2. 在Word菜单栏的“插入”选项中,找到“分页符”功能;3. 点击“分页符”选项,即可在光标位置或者选中内容之后插入分页符。
步骤二:调整页面布局。
插入分页符后,可以根据需要对页面的布局进行调整。
1. 在Word菜单栏的“布局”选项中,找到“页面设置”功能;2. 在弹出的页面设置对话框中,可以设置页面的方向、页边距、纸张大小等参数;3. 点击“确定”按钮,即可应用设置并调整页面布局。
步骤三:重复插入分页符。
如果需要在文档中多次分隔内容,可以重复插入分页符来实现。
1. 重复步骤一中的操作,在需要的位置插入分页符;2. 根据需要,调整每个分隔页面的布局。
步骤四:其他分页符相关功能。
1. 删除分页符:将光标移动到分页符之前,按下“Delete”键即可删除分页符;2. 隐藏分页符:在Word的“查看”选项中,勾选“标记”功能,可以显示或隐藏分页符。
使用插入分页符功能可以很好地控制Word文档的内容分隔和页面布局。
合理的使用分页符可以使文档结构更加清晰,提高阅读体验和文档可读性。
通过上述介绍,你已经了解了如何使用插入分页符功能在Word文档中分隔内容。
在编辑和排版Word文档时,根据实际需求合理插入分页符,可以有效地改善文档的结构和布局。
希望这些信息对你有所帮助!。
Word的分节符功能实现不同页面设置

Word的分节符功能实现不同页面设置Word的分节符功能是一种非常实用的工具,可以实现不同页面设置。
通过使用分节符,我们可以在同一个文档中灵活地设置不同页面的页边距、页眉页脚、页面方向等属性。
本文将详细介绍Word的分节符功能及其实现不同页面设置的步骤。
一、Word的分节符功能概述分节符是Word中的一种特殊符号,用于将文档分割成不同的节,每个节可以有不同的页面设置。
常用的分节符包括分页符和分栏符,它们可以实现不同页面间的平滑切换和页面属性的灵活设置。
二、实现不同页面设置的步骤1. 打开Word文档,并定位到需要设置不同页面的位置。
2. 在“布局”选项卡上的“分隔符”组中,点击“分节符”按钮,弹出分节符选项窗口。
3. 在分节符选项窗口中,选择适合需求的分节符类型,常用的有“分页符”和“分栏符”。
4. 确定分节符的位置,并点击“插入”按钮,完成分节符的插入。
5. 分节符插入后,可以根据需要对不同节的页面属性进行设置。
具体的设置方法如下:(1)页边距设置:选中分节符前后的文字,点击“页面布局”选项卡上的“页边距”按钮,弹出页边距选项窗口,可以在窗口中设置不同的页边距。
(2)页面方向设置:选中分节符前后的文字,点击“页面布局”选项卡上的“方向”按钮,可以选择横向或纵向页面方向。
(3)页眉页脚设置:选中分节符前后的文字,点击“插入”选项卡上的“页眉”或“页脚”按钮,可以分别设置不同节的页眉和页脚内容。
三、应用案例下面以一个实际的应用案例来说明分节符功能的使用。
假设我们需要撰写一份报告,其中包含封面、摘要、目录和正文四个部分。
而这四个部分需要有不同的页面设置,如下所示:1. 封面:无页眉页脚,页面为纵向布局,无页边距。
2. 摘要:页眉包含标题,页脚包含页码,页面为纵向布局,上下页边距较小,左右页边距较大。
3. 目录:页眉包含标题,页脚包含页码,页面为纵向布局,上下页边距适中,左右页边距适中。
4. 正文:页眉包含标题和章节名,页脚包含页码,页面为纵向布局,上下页边距适中,左右页边距适中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
为什么需要分页?
1.从客户角度来讲,数据内容过多,查看数据非常不便。
2.从服务器和网络的角度来讲,查这么多数据,传输这么多数据,是一种效率很低的做法。
分页的核心SQL:
最简单最原始的分页:
分页的简单过程:
用户点击第一页传递一个参数:Num=1到后台,服务器获取num=1将该参数传到Dao 中,dao中:select * from tb_article where id>10 limit ?,?;, ps.setint((num-1)*10),返回一个List,传递到jsp中进行显示,发送给客户端。
1.
2.
3.访问:channel.jsp,然后点击在下面的页号导航即可看到简单的分页效果。
首页上一页1,2,3,4,5,6,7,8,9,10 下一页末页共101页
分页的实现原理:
1.获得需要显示的总的记录数rowCount—》从数据库中取
2.设定每页最多显示的记录数size—》10
3.指定显示的页码:num →作为参数得到
4.所要显示的数据对象→根据startRow和size从数据库中查出!
5.根据rowCount,size,num可计算出其余的元素:
a)本页面从第几个记录开始:startRow = (this.num-1) * size;
b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);
c)list:包含了所要显示的数据对象的集合
d)下一页:next=Math.min( this.pageCount, this.num+1)
e)上一页:prev = Math.max(1 , this.num-1)
f)页号控制元素:
numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)
start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始
end = Math.min(start+numCount, last); //本页显示页号在多少页结束
页号控制:
if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
start = Math.max(end-numCount, 1);
}
分页实现步骤
Pagenation工具类代码:
2.jsp中内容:
3.dao中的代码参考:。
