CorelDRAW立体包装盒实例教程
CorelDRAW_X4平面设计基础教程(共10个)-第10章综合实例展示

上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
8.如图所示,在手提袋子正面的下方绘制一 个不规则四边形,并为其选择【均匀填充】, 填充色设置为“C 83 M 17 Y 62 K 56”,也 为其进行交互式透明设置,制作出手提袋正 面下方的折迹效果。 二、对手提袋进行修饰 1.使用【椭圆形工具】 ,绘制两个等大的小正 圆,并为其填充“10%黑”色。然后使用【贝塞 尔工具】 绘制一条曲线,轮廓色为“绿色”, 宽度为“2.0mm”。效果如左图所示。
文字“花儿朵朵”
上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
2.同时选择“花儿朵朵”四个字,在属性栏“旋转角度”项中设置 “10.0°”。 3. 在工具箱中选择【贝塞尔工具】 ,沿着“花儿朵朵”四个字的外边 线绘制一个闭合图形,并单击“调色板”中的“90%黑”作为填充色, 右击“调色板”中的“红色”为轮廓色。并在“轮廓笔对话框”中设置 “宽度”为“4.0mm”,效果如下图所示。
第7章 交互式工具组的使用
任务实施
6.在工具箱中选择【手绘工具】 ,绘制如左图所 示手提袋正面不规则四边形,并为其选择【位图填 充】,在“位图填充”对话框中选择自己所需要的图 形,如果没有需要的图形,可以单击“装入”按钮, 装入新的图形,并进行选择。
手提袋正面图形
7.为了使手提袋正面图形看起来柔和,在其前方加一块透明板。 绘制一个和图10-5等大的不规则四边形,为其选择【渐变填充】, 并“自定义”颜色,“位置”为“1%”和“99%”定义为“绿色”, “位置”为“42%”和“54%”定义为“黄色”。“类型”为“线 性”,“角度”为“35”,“边界”为“7”。然后单击【交互式 手提袋正面上方的透明板 透明工具】 ,“透明度类型”为“射线”,效果如右图所示。
ArtiosCAD基础教程2-手机包装纸盒

包装与材料工程学院
包装纸盒(箱)设计流程图
湖南工业大学 包装与材料工程学院 ©2013
2
案例——手机包装纸盒设计
1.项目提出
生产和加工一批纸盒,用于手机的短距离运输及销售 使用,制造尺寸为126mm×100mm×59mm,手机盒样 品如下图所示:
湖南工业大学 包装与材料工程学院 ©2013
湖南工业大学 包装与材料工程学院 ©2013
4
பைடு நூலகம்
3.项目绘制
新建文件
湖南工业大学 包装与材料工程学院 ©2013
5
盒型结构图绘制 辅助线工具
湖南工业大学 包装与材料工程学院 ©2013
6
直线工具
湖南工业大学 包装与材料工程学院 ©2013
7
倒角等辅助工具
湖南工业大学 包装与材料工程学院 ©2013
11
装潢图的导入与立体成型
湖南工业大学 包装与材料工程学院 ©2013
12
3D成型后的立体图如 右图所示,在 Artios CAD里可从各个角 度观察立体图,并且可以 设置虚拟动画,观察包装 盒(箱)成型过程。
湖南工业大学 包装与材料工程学院 ©2013
13
刀模版的制作
湖南工业大学 包装与材料工程学院 ©2013
3
2.项目分析
本任务涉及的盒型为瓦楞纸盒中的一种,属于FEFCO 0427型,采用的材料为超微瓦楞。超微瓦楞的楞高为 0.55mm,楞宽为1.8mm,每米的楞数为555个。
04型纸箱俗称托盘,这种类型的纸箱通常是连体的,它 是由一页纸板成型,不需要钉合或胶带黏合,只需要折 叠成型。还可设计锁口、提手和展示牌结构,具有适宜 陈列的特点。
如何用corelDRAW快速画彩盒刀模图

如何用corelDRAW快速画彩盒刀模图做印刷的朋友常常为画彩盒刀模图花费不少时间,其实没有必要。
专业的事情交给专业的人来办,一德轩彩盒打样代客绘制刀模图15元起。
与其花费几十分钟去自己画一个不准确的图,还不如交给我们来办,您可以做更有生产力是事情。
当然如果你有兴趣钻研,不妨我们一起来学习一下。
我们来画一个130*20*180的双插盒。
1、新建一个图层,不打印。
(图1鼠标点击这个小三角(图2)需要用到对象管理器、变换(图3)(图4)2、 画一个130*180的矩形。
快捷键F6,在尺寸框中输入尺寸130*180mm 。
如下图。
(图5)3、 缩放复制一个20*180的矩形注意这4个红圈圈画的地方。
(图6)(图7)4、移动。
(图8)5、选中这两个矩形,移动复制。
(图9)6、再选中左边130*180的矩形,缩放复制一个130*20的矩形;向上移动这个矩形。
(图10)(图11)7、再复制一个130*15的矩形,向上移动15mm。
(图12)8、做圆角。
(图13)A,选中上面的矩形,转曲。
(图13)B,选中矩形上方的两个要做圆角的节点。
C,从菜单选择“窗口-泊坞窗-圆角/扇形角/倒角”(图14)D,如下图提示,倒角10mm。
(图15)(图14)(图15)9、做粘位。
按照步骤3的做法,变换负责一个15mm*180mm的矩形,(图16),向左移动(图17)把键盘移动量改为10mm(图18);选中左边的矩形转曲,然后用键盘上下键,把矩形调整为(图19)的样子。
(图16)(图17)(图18)(图19)10、细节修改,做扣位。
在这条线距离左右两边10mm的地方各添加两个节点,然后选中中间的两个节点,用键盘向下方向键移动1mm。
这一点非常重要,可以防止盒盖弹出来,是一德轩的秘诀哦。
(图20)11、做两边的耳朵。
A、依旧是用变换、复制、移动的方法得到一个小矩形,然后用造型工具做成(图21)的样子。
B、让后用复制、移动、对齐命令放到四个角(图22)C、把盖子复制、移动、对齐、镜像,(图23)盒子就大功告成了。
CorelDRAW实例教程(2024)

重命名图层
为图层指定有意义的 名称。
删除图层
删除不再需要的图层 。
图层顺序调整
调整图层的堆叠顺序 以改变对象的显示顺 序。
图层属性设置
设置图层的可见性、 可打印性等属性。
2024/1/26
8
02 图形绘制与编辑 技巧
2024/1/26
9
绘制基本图形及组合
2024/1/26
矩形、椭圆和多边形的绘制
选择曲线后,使用“属性栏”中的“ 平滑度”滑块调整曲线的平滑程度, 或使用“形状工具”中的平滑功能对 局部进行平滑处理。
2024/1/26
11
颜色填充与轮廓设置
颜色填充
选择图形后,使用工具箱中的“ 填充工具”为图形填充颜色,或 使用“对象属性”泊坞窗中的“ 填充”选项设置填充颜色、渐变
和纹理等效果。
32
网站UI设计案例分享
01
02
案例一
案例二
网站首页设计。通过CorelDRAW的 页面布局和图形处理功能,设计美观 、易用的网站首页,包括页面结构、 色彩搭配、图标设计等内容的呈现。
网站内页设计。运用CorelDRAW的 多种功能,设计符合网站整体风格的 网站内页,包括页面布局、图片处理 、文字排版等技巧。
使用工具箱中的相应工具,在画布上单击并拖动以创建所 需形状。
图形的组合与排列
选择多个图形后,使用“对象”菜单中的“组合”命令将 它们组合成一个整体,或使用“排列”命令调整图形之间 的层次关系。
图形的对齐与分布
选择多个图形后,使用“对象”菜单中的“对齐与分布” 命令,可将它们按照指定方式对齐或均匀分布。
2024/1/26
03
对齐与分布
在图文混排时,可以利用“对齐和分布”工具栏对图形和文本进行精确
CORELDRAW绘制立体包装盒实例教程

在前面小编给大家讲解了关于CorelDraw 绘制立体字的实例教程,今天小编接着给大家讲解关于CorelDraw 绘制立体包装盒实例教程,下面我们就一起来看看具体内容吧。
首先我们来看看最终的效果图:看了效果图是不是很不错,呵呵,想动手制作了吧,下面小编就告诉大家CorelDraw 绘制立体包装盒实例教程的具体步骤吧步骤一、打开CorelDraw 软件,使用工具箱中的【钢笔工具】画出手提袋的外形,并填充颜色。
步骤二、再利用钢笔工具画出侧面形状,并填充适当的渐变色。
步骤三、然后利用钢笔工具画出袋口,使用微弱的渐变颜色进行填充,(画图基本使用钢笔工具与贝塞尔)得到如图所示效果。
步骤四、选择第一个图并复制一次,然后选择底纹进行填充,在【底纹填充】设置中设置背景选择百分之30 黑,前景为白色,其他默认即可。
步骤五、将手提袋装上面用底纹填充之后,选择透明为标准,设置透明度为85,将会得到如下效果,接着我们就开始制作侧面的底纹。
步骤六、侧面的底纹做好就会出现如下效果。
注意:在添加底纹的时候,都要先将图复制一层然后在填充,接着再放在图上。
步骤七、做好手提袋的底纹之后,然后我们在手提袋袋口利用钢笔工具画出提手,并做出适当的阴影效果,如图所示。
步骤八、然后我们在手提袋上输入自己想要的文字,并使用自由变换工具进行变形,接着使用封套工具修改外形,将会产生如图所示效果。
步骤九、画好手提袋之后,然后在袋口外画出如下图所示的形状,填充适当的颜色,注意有高光处。
步骤十、接着我们在画出如下图所示的形状,并填充适当的颜色。
步骤十一、在刚才画好的形状上画出一个长条图形,并填充颜色,这个长条图形表示两个矩形之间的连接的缝隙。
步骤十二、在制作好矩形之后,然后我们复制一下刚才的矩形,并填充一个适当的颜色,接着再对矩形使用透明工具。
步骤十三、接着在袋口左下方画出一个不规则图形,然后在复制一份,使用自由变换工具改变大小并填充70%的黑色,这是做阴影的效果。
CorelDRAW X5中文版案例教程第1章

1.2 CorelDRAW X5中的图像概念
图像是以数字方式来记录、处理和保存的文件,有时人们也称为数字化图像。 CorelDRAW X5中的图像有两种类型,分别是矢量图像与位图图像。这两种类 型的图像有各自的优点与缺点,也各具特色,不过,它们却能够弥补各自的不 足。因此,在对图像进行处理时,需要将两种类型的图像交叉使用,这样才能 够得到良好的效果。
1.1 CorelDRAW X5的应用领域
CorelDRAW X5是一款专业的矢量绘图软件,具有强大的图形绘制和文字编辑功 能,常运用于平面广告设计、装帧设计、VI设计、包装设计、界面设计、文字 排版和插画设计等平面设计领域。
3. VI设计 在设计VI(Visual ldentity,视 觉识别)企业视觉识别系统的过 程中,使用CoreIDRAW远远要 比其他软件方便、快捷。它提供 了强大的编辑曲线功能,常用于 相关的VI设计制作。用户可将编 辑后的标志或图形放在合适位置 上,以制作出VI的具体应用图形。 例如,将标志图形放置到办公用 品中,进行办公系统设计;应用 曲线的细致调整功能,制作出标 志的细节效果,并与文字共同组 成标志设计。
1.2 CorelDRAW X5中的图像概念
图像是以数字方式来记录、处理和保存的文件,有时人们也称为数字化图像。 CorelDRAW X5中的图像有两种类型,分别是矢量图像与位图图像。这两种类 型的图像有各自的优点与缺点,也各具特色,不过,它们却能够弥补各自的不 足。因此,在对图像进行处理时,需要将两种类型的图像交叉使用,这样才能 够得到良好的效果。
1.2 CorelDRAW X5中的图像概念
图像是以数字方式来记录、处理和保存的文件,有时人们也称为数字化图像。 CorelDRAW X5中的图像有两种类型,分别是矢量图像与位图图像。这两种类 型的图像有各自的优点与缺点,也各具特色,不过,它们却能够弥补各自的不 足。因此,在对图像进行处理时,需要将两种类型的图像交叉使用,这样才能 够得到良好的效果。
CorelDraw经典案例教程(上篇37例)

CorelDraw经典案例教程(上篇37例) 视频教程大纲:(以版本12为例讲解)一、文字特效实例实例1:图案文字实例2:锯齿文字实例3:虚化文字实例4:透明文字实例5:浮雕文字实例6:变形文字实例7:双色文字实例8:木质文字实例9:立体文字实例10:倒影文字二、图案特效实例实例1:球面效果实例2:飘雪效果实例3:块状效果实例4:油画效果实例5:水彩画效果实例6:虚光效果三、图案绘制实例实例1:告示牌实例2:立体齿轮实例3:绘制车票实例4:绘制标志实例5:绘制球拍实例6:绘制足球实例7:绘制装饰横幅实例8:绘制徽章实例9:绘制像坠实例10:绘制房卡四、图形设计实例实例1:贺年卡设计实例2:电脑设计实例3:扇面设计实例4:挂旗设计实例5:信封设计实例6:室内平面图设计实例7:戏票设计实例8:台历图实例9:书签设计实例10:壁纸设计实例11:活动宣传单设计CorelDraw经典案例教程(中篇27例) 视频教程大纲:(以版本12为例讲解)一、包装广告实例实例1:手提袋实例2:光盘包装实例3:产品宣传画实例4:月饼包装实例5:食品包装实例6:手机包装实例7:软件包装实例8:美酒广告牌二、美术设计实例实例2:卡通形象(2)实例3:中国画荷花实例4:绘制花朵实例5:绘制水滴实例6:绘制樱桃实例7:绘制夜景图实例8:艺术图案实例9:静物写生三、VI设计实例实例1:企业标志实例2:车体广告实例3:员工胸卡实例4:企业标志旗实例5:文件夹实例6:企业名片实例7:企业便签实例8:产品商标实例9:产品包装CorelDraw经典案例教程(下篇36例) 视频教程大纲:(以版本12为例讲解)一、网页制作实例实例1:制作网站标志实例2:按钮制作实例3:宣传横幅设计实例4:栏目图标设计实例5:链接图标设计实例6:背景图案设计实例7:网页首页制作二、排版设计实例实例1:图书目录制作实例2:制作跨页图片实例3:文字排版实例4:公司宣传手册实例5:报纸排版实例6:宣传单排版实例8:寻物启示排版实例9:说明书排版三、产品造型实例实例1:手机造型(1)实例2:手机造型(2)实例3:钢笔造型实例4:汽车造型(1)实例5:汽车造型(2)实例6:螺丝刀造型实例7:鼠标造型(1)实例8:鼠标造型(2)实例9:图书造型四、综合设计实例实例1:打火机实例2:汽车图实例3:红酒瓶设计实例4:瓢虫设计实例5:代金券实例6:折页设计实例7:唇膏设计实例8:电脑促销海报实例9:招贴设计实例10:酒杯设计实例11:灯笼图。
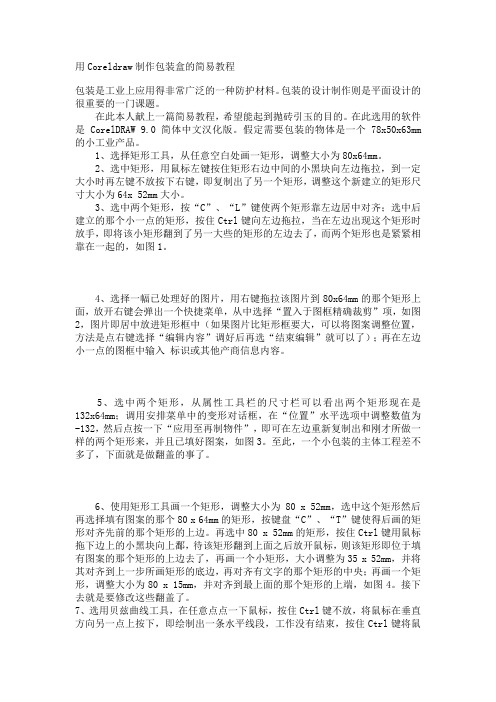
用Coreldraw制作包装盒的简易教程

用Coreldraw制作包装盒的简易教程包装是工业上应用得非常广泛的一种防护材料。
包装的设计制作则是平面设计的很重要的一门课题。
在此本人献上一篇简易教程,希望能起到抛砖引玉的目的。
在此选用的软件是 CorelDRAW 9.0 简体中文汉化版。
假定需要包装的物体是一个78x50x63mm 的小工业产品。
1、选择矩形工具,从任意空白处画一矩形,调整大小为80x64mm。
2、选中矩形,用鼠标左键按住矩形右边中间的小黑块向左边拖拉,到一定大小时再左键不放按下右键,即复制出了另一个矩形,调整这个新建立的矩形尺寸大小为64x 52mm大小。
3、选中两个矩形,按“C”、“L”键使两个矩形靠左边居中对齐;选中后建立的那个小一点的矩形,按住Ctrl键向左边拖拉,当在左边出现这个矩形时放手,即将该小矩形翻到了另一大些的矩形的左边去了,而两个矩形也是紧紧相靠在一起的,如图1。
4、选择一幅已处理好的图片,用右键拖拉该图片到80x64mm的那个矩形上面,放开右键会弹出一个快捷菜单,从中选择“置入于图框精确裁剪”项,如图2,图片即居中放进矩形框中(如果图片比矩形框要大,可以将图案调整位置,方法是点右键选择“编辑内容”调好后再选“结束编辑”就可以了);再在左边小一点的图框中输入标识或其他产商信息内容。
5、选中两个矩形,从属性工具栏的尺寸栏可以看出两个矩形现在是132x64mm;调用安排菜单中的变形对话框,在“位置”水平选项中调整数值为-132,然后点按一下“应用至再制物件”,即可在左边重新复制出和刚才所做一样的两个矩形来,并且已填好图案,如图3。
至此,一个小包装的主体工程差不多了,下面就是做翻盖的事了。
6、使用矩形工具画一个矩形,调整大小为80 x 52mm,选中这个矩形然后再选择填有图案的那个80 x 64mm的矩形,按键盘“C”、“T”键使得后画的矩形对齐先前的那个矩形的上边。
再选中80 x 52mm的矩形,按住Ctrl键用鼠标拖下边上的小黑块向上鄱,待该矩形翻到上面之后放开鼠标,则该矩形即位于填有图案的那个矩形的上边去了,再画一个小矩形,大小调整为35 x 52mm,并将其对齐到上一步所画矩形的底边,再对齐有文字的那个矩形的中央;再画一个矩形,调整大小为80 x 15mm,并对齐到最上面的那个矩形的上端,如图4。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
coreldraw绘制的立体效果,相比其它的同类软件更能体现出真实感,这是一个用CorelDRAW 立体包装盒的实例教程,希望这个教程对飞特网的朋友们有所帮助,好了,还是老规矩,我们先来看看最终的效果图:在coreldraw中我们可以借用其中的立体化功能为一些图象创建逼真的三维透视效果,而若能在此基础上,顺着该三维图象的透视效果为其再添加相应的底、侧面及投影的话,则能使该三维图象的呈现更加逼真的效果!而且该方法特别适合用于商品的外包装设计。
因此在本例教材中,我们将通过绘制一个金鱼饲料的包装盒来学习一下如何在coreldraw立体化的功能帮助下使该包装盒呈现三维立体感。
启动coreldraw,并新建一个文件。
为了使接下来的绘图当中能更加方便地为对象填充各种色彩,我们先点击菜单“窗口——泊坞窗——颜色”命令,调出“调色板”泊坞窗,并在色彩类型里选择rgb。
如图01。
我们先来绘制这个包装盒的正面。
点选工具栏上的“矩形工具” 并在工作区里先随意画一个矩形,然后在该矩形的属性栏里设置该矩形的宽高分别为69和39毫米。
接着在“调色板”泊坞窗里设置该矩形的填充色rgb数值为:R=246、G=189、B=0。
再用右键单击颜色栏最上方的无色按钮,取消其轮廓线颜色。
效果如图02。
点选“手绘工具” ,并在其属性框栏里将“手绘平滑”的数值设置为100后,在这个矩形的内部沿着四边随意画一个外形不太规则的波浪线圈,以模似水波效果。
然后在“调色板”泊坞窗中为该对象设置填充色,rgb数值为:R=255、G=245、B=0。
再用右键单击颜色栏最上方的无色按钮,取消其轮廓线颜色,如图03。
下面我们来绘制一条金鱼。
先在工具栏中选择“艺术笔工具” ,然后在其属性栏中选择“喷罐”模式,如图04。
在该模式属性框的“喷涂列表文件列表”里选择“goldfish”项,也就是“金鱼”的意思。
然后在工作区中随意涂画,此时会看到各种金鱼的图案被当做画笔一般,顺着路径的方向分布着。
绘制的路线越长、越多,出现的金鱼数量和种类也就越多。
如图05由于是矢量绘图,因此我们也不必在意这些金鱼图象的大小。
在这些金鱼当中选出你认为最漂亮的两条出来,然后将其它的艺术笔金鱼路径删掉。
但在多数情况下,我们所选择的金鱼都会与其它不想要的金鱼属于同一艺术笔路径,如图06中的两条金鱼就属于同一条艺术笔路径。
假设我们选中的是这条白色金鱼的话,就要把它从中给分离出来。
先点击菜单“排列——拆分艺术笔群组”命令,将金鱼和气泡的图案从艺术笔刷中分离出来。
但分离出来图案仍是群组对象,因此我们要再点击菜单“排列——取消群组”命令。
此时,我们就可以将这条白色金鱼从整个图案中单独选取出来了。
而剩余的金鱼及气泡图案则进行删除。
把这条金鱼进行适当的缩放后,移动至包装盒的左下角位置,如图07。
用同样的方法,我们再选出一条金鱼,将它独立分离出来后,进行适当的缩小,然后放置在包装盒的右上角位置,如图08。
使用“文本工具” 在包装盒上拉出一个文字输入区,从中输入如“金鱼饲料”的字样。
然后在该文字对象处于选中的状态下,在文本属性框里为该文字选择一种字体,在这里我选择的是“汉鼎繁勘亭”,字号为24,没有安装该字体的朋友可以选用其它字体代替。
在文字对象上点击鼠标右键,并从弹出菜单中选择“转换为曲线”命令。
此时,该文字对象就被转成普通的路径对象,就不能再用文本工具对其进行编辑了。
所以在使用这一步的操作时一定要在确定文字的输入及设置没有问题后再进行。
此时包装盒的右下位置上还比较空白,我们可以考虑在这里画些水草类的植被进行填充。
而艺术笔刷中的植物图案又再次成为我们创作的好素材。
因此我们点选“艺术笔工具” 后,依旧选择“喷罐”模式。
然后在该模式属性框的“喷涂列表文件列表”里选择“shamrocks”项,大意是三叶草。
接着在工作区里画上一个较简短的路径就够了,不必太多。
效果如图10。
通过菜单“排列——拆分艺术笔群组”命令,将该三叶草图案从艺术笔刷中分离出来。
接着再点击菜单“效果——调整——色彩平衡”命令启动“色彩平衡”的设置窗口。
然后按图11中的设置参数对该三叶草图案进行色彩调整。
使该三叶草的图案色彩能够与包装盒的主色调相协调。
完成后再把该三叶草图案进行适当的缩放并放置在包装盒的右下位置上。
如图12。
为了使整个包装盒能够更显金鱼的活动气氛,我们可以用“椭圆工具” 在按住ctrl键不放的情况下,在包装盒上绘制一些大小不一的白色圆形气泡。
然后用鼠标右键单击颜色栏最上方的无色按钮,取消这些小气泡的轮廓线颜色,如图13。
将这个包装盒的所有对象同时进行框选,再点击菜单“排列——群组”命令,把它合成一个组合对象后,这个包装盒正面的绘制作就算完成了。
接下来,我们再来绘制该包装盒的底部。
因为只有当其底部和侧面的图象都绘制作完成后,才能将其拼装成一个完整的立体包装盒。
使用“矩形工具” 在工作区的空白处先随意绘制一个矩形对象,然后在该对象的属性栏中设置其宽高分别为69和15毫米。
接着在工具栏的最下方选择“交互式填充工具” ,从矩形的左上角开始至右下角的方向进行拖动,为该对象使用线性的渐变填充。
此时我们可以在对象上看到有一个用虚线连接的颜色渐变控制手柄,通过调整该手柄的长度和方向,可以很方便地改变线性渐变的填充范围及角度。
我们在“调色板” 泊坞窗里设置该控制手柄的起点颜色为:R=154、G=112、B=43。
终点颜色的rgb数值为:R=200、G=147、B=60。
再用右键单击颜色栏最上方的无色按钮,取消其轮廓线颜色。
效果如图14。
和绘制包装盒正面时的方法有点相似,也是选择“手绘工具” 在这个矩形对象的内部沿着四边随意画一个外形不太规则的波浪线圈。
然后使用“交互式填充工具” 在该对象上由左上角至右下角进行拖动,为其填充一个线性的渐变效果。
在“调色板”泊坞窗中设置这个对象的颜色渐变控制手柄的起点颜色为:R=253、G=250、B=0。
终点颜色的rgb数值为:R=255、G=253、B=47。
再用右键单击颜色栏最上方的无色按钮,取消其轮廓线颜色。
效果如图15。
采用我们前面已使用过的方法,将一条金鱼从艺术笔刷路径中独立分离出来,经适当的缩放后把它放置在包装盒底部的右边,如图16。
从工具栏里点击“椭圆工具” ,在按住ctrl键不放的情况下,为这个包装盒的底部图象上随意添加一些大小不一的白色小气泡。
然后用鼠标右键单击颜色栏最上方的无色按钮,取消这些小气泡的轮廓线颜色,如图17。
将组成包装盒底部的这些对象同时进行框选后,通过菜单“排列——群组”命令进行组合。
从而完成了包装盒底部的绘制。
下面,我们来绘制这个包装盒的侧面。
同样是先用“矩形工具” 在工作区中随意画一个矩形,然后通过属性框,将该矩形的宽高分别设置为15和39毫米。
再用“交互式渐变工具” 从该矩形的左上角开始至右下角拉出一条线性渐变的颜色控制手柄。
然后在“调色板” 泊坞窗里设置该渐变手柄的起点色的rgb数值为:R=126、G=86、B=45,终点色的rgb数值则为:R=189、G=131、B=71。
最后别忘了用鼠标右键单击颜色栏最上方的无色按钮,以取消该对象的轮廓线颜色。
效果如图18。
使用“手绘工具” 在该矩形对象的内部绘制一个不规则的波浪线圈,然后用“交互式渐变工具” 从左上角至右下角位置开始拖动,为其进行线性填充。
起点颜色的数值为:R=208、G=203、B=0,终点颜色的数值为:R=235、G=230、B=0。
再用鼠标右键单击颜色栏最上方的无色按钮,效果如图19。
因为这个包装盒的则面比较小,因此我们也就不打算在上面再添加金鱼图案了,只用“椭圆工具” 在上面画些大小不一的白色气泡作为点缀就可以了。
完成后也将这些对象同时进行框选,然后使用菜单栏上的“排列——群组”命令将其组合进来。
如图20。
现在,组成这个包装盒的正面、底部及侧面的图案都绘制完成了,下面将要做的就是借用软件自带的立体化功能将这三个组合对象进行有机地拼装起来。
我们先点选击这个包装盒的正面图案,然后点击菜单栏上的“窗口——泊坞窗——立体化”命令,从而启动“立体化”泊坞窗。
我们在该窗口的“立体化相机”选项当中先点击位于左下角的“编辑”按钮,然后在“立体化类型”选项中选择“小后端”,深度则设置为4,完成后要记得点击“应用”按钮,如图21。
接着再切换到“立体化旋转”选项当中,为这个包装盒设置三维旋转效果。
先点击“编辑”按钮后,选择数值三维旋转模式,旋转值设置为“X=-20Y=-14Z=-2”,完成后点击“应用”按钮。
如图22。
我们再切换到“立体化光源”选项,进行光源点的设置。
点击“编辑”按钮后,在照明设置区里为立体化对象添加一个光源,并设置该光源的强度为86。
如图23。
经过以上的设置后,此时该包装盒的正面图象已明显地呈现出一个正立方体的外形,只是在其底部和右侧面还缺少相应的图案补充而已。
如图24。
按住shift键不放,通过点选的方式,将包装盒的底部和侧面这两组对象同时选中,然后点击菜单“排列——顺序——到前部”命令,使这两个组合对象位于所有对象层的最上端。
把包装盒的底部对象移到立方体对象的旁边,接着点击菜单栏上的“效果——添加透视点”选项,为这个底部对象添加透视点功能。
然后用鼠标拖拽的方式,将这底部对象上的四个角依次拖拽到这个立方体底部的四个顶角上,如图25。
用同样的方法,先为包装盒侧面的组合对象添加透视点的功能后,也用鼠标依次将其四个边角拖拽到立方体上侧面的四个顶角上,如图26。
就这样,一个具有三维立体感的包装盒也就绘制完成了,使用相同的设置功能,我们还可以为这个包装盒换一种透视角度,并尝试为其添加一个投影效果,如图27。
所谓举一反三,我们同样可以借用coreldraw中的这种立体化功能设计一些有立体感的圆柱形包装盒,如图28。
教程的最后还要再提醒大家的就是,在为对象或组合对象使用这种立体化功能的时候,如果这些对象或组合对象当中包含有文本对象、艺术笔刷路径和使用了“图框精确裁减”功能的对象时,则无法或不能完整地使用该立体化功能。
所以在本例教程当中,必需先将文本对象转成路径对象,而艺术笔刷路径则需进行“拆分艺术笔群组”的操作。
