web图片上传的https实现
使用HttpClient实现文件的上传下载方法

使⽤HttpClient实现⽂件的上传下载⽅法1 HTTPHTTP 协议可能是现在 Internet 上使⽤得最多、最重要的协议了,越来越多的 Java 应⽤程序需要直接通过 HTTP 协议来访问⽹络资源。
虽然在 JDK 的 包中已经提供了访问 HTTP 协议的基本功能,但是对于⼤部分应⽤程序来说,JDK 库本⾝提供的功能还不够丰富和灵活。
HttpClient ⽤来提供⾼效的、最新的、功能丰富的⽀持 HTTP 协议的客户端编程⼯具包,并且它⽀持HTTP 协议最新的版本和建议。
⼀般的情况下我们都是使⽤Chrome或者其他浏览器来访问⼀个WEB服务器,⽤来浏览页⾯查看信息或者提交⼀些数据、⽂件上传下载等等。
所访问的这些页⾯有的仅仅是⼀些普通的页⾯,有的需要⽤户登录后⽅可使⽤,或者需要认证以及是⼀些通过加密⽅式传输,例如HTTPS。
⽬前我们使⽤的浏览器处理这些情况都不会构成问题。
但是⼀旦我们有需求不通过浏览器来访问服务器的资源呢?那该怎么办呢?下⾯以本地客户端发起⽂件的上传、下载为例做个⼩Demo。
HttpClient有两种形式,⼀种是org.apache.http下的,⼀种是mons.httpclient.HttpClient。
2 ⽂件上传⽂件上传可以使⽤两种⽅式实现,⼀种是PostMethod⽅式,⼀种是HttpPost⽅式。
两者的处理⼤同⼩异。
PostMethod是使⽤FileBody将⽂件包装流包装起来,HttpPost是使⽤FilePart将⽂件流包装起来。
在传递⽂件流给服务端的时候,都可以同时传递其他的参数。
2.1 客户端处理2.1.1 PostMethod⽅式将⽂件封装到FilePart中,放⼊Part数组,同时,其他参数可以放⼊StringPart中,这⾥没有写,只是单纯的将参数以setParameter的⽅式进⾏设置。
此处的HttpClient是mons.httpclient.HttpClient。
https三种实现途径

ቤተ መጻሕፍቲ ባይዱ
例如,某Web用户使用HTTP协议访问要求使用HTTPS协议的资源BeSslServlet,敲入“URL:HTTP://192.168.100.100/BeSslServlet”,在执行BeSslServlet时首先使用ProcessSslServlet.processSsl()重定向到HTTPS://192.168.100.100/BeSslServlet,然后 BeSslServlet与客户浏览器之间就通过HTTPS协议进行数据传输。
那么,第一个链接使用与“HTTPS://192.168.100.100/ok/login.jsp”相同的传输协议HTTPS,第二个链接使用本身所标识的协议HTTP。
使用静态超链接的好处是容易实现,不需要额外开发。然而,它却不容易维护管理; 因为在一个完全使用HTTP协议访问的Web应用里,每个资源都存放在该应用特定根目录下的各个子目录里,资源的链接路径都使用相对路径,这样做是为了方便应用的迁移并且易于管理。但假如该应用的某些资源要用到HTTPS协议,引用的链接就必须使用完整的路径,所以当应用迁移或需要更改URL中所涉及的任何部分如:域名、目录、文件名等,维护者都需要对每个超链接修改,工作量之大可想而知。再者,如果客户在浏览器地址栏里手工输入HTTPS协议的资源,那么所有敏感机密数据在传输中就得不到保护,很容易被黑客截获和篡改!
SSL例子
需要说明的是,在网页里的超链接如果使用相对路径的话,其默认启用协议与引用该超链接的网页或资源的传输协议相同,例如在某超链接“HTTPS://192.168.100.100/ok/login.jps”的网页中包含如下两个超链接:
SSL链接
非SSL链接
方法二 资源访问限制
HTTPS文件服务器的搭建和应用

HTTPS文件服务器的搭建和应用HTTPS是一种安全的通信协议,可以保证在互联网上的数据传输过程中不被窃听或篡改。
为了搭建一个HTTPS文件服务器,我们需要进行以下步骤:1. 获取SSL证书:为了建立HTTPS连接,我们需要在服务器上安装一个SSL证书。
SSL 证书包括公钥和私钥,用于加密数据并验证通信双方的身份。
可以从各大SSL证书提供商购买证书,也可以自行生成自签名证书。
2. 安装和配置Web服务器:选择一个合适的Web服务器软件,比如Apache、Nginx或IIS等,并根据对应的操作系统和软件版本安装。
然后,进行必要的配置,例如指定服务器监听的端口、域名和存储路径等。
3. 安装SSL证书:将获取到的SSL证书安装到Web服务器中。
具体操作步骤有所差异,但通常包括将证书文件放置在指定目录、配置证书文件的路径和密码等。
根据Web服务器的不同,可以参考相应的文档和教程进行配置。
4. 配置HTTPS:在Web服务器的配置文件中,需要增加一些额外的配置,以启用HTTPS。
在Apache服务器中,需要启用mod_ssl模块,指定SSL证书文件的路径和监听的端口等。
对于其他Web服务器,操作类似。
5. 配置防火墙和路由器:如果服务器使用了防火墙或路由器,需要确保对HTTPS的请求转发到正确的端口。
6. 测试HTTPS连接:启动Web服务器并尝试通过HTTPS访问服务器,使用浏览器访问服务器的URL,并确保连接是安全的(通常会显示一个锁形状的图标)。
在配置完成后,我们可以将HTTPS文件服务器应用于各种场景中。
以下是一些常见的应用示例:1. 文件共享:可以设置一个公共的文件夹,允许用户通过HTTPS连接上传和下载文件。
这在需要安全共享敏感文件的团队或组织中非常有用。
2. 远程访问:通过HTTPS连接服务器,可以进行远程访问和管理。
这对于需要远程管理服务器的管理员或开发人员来说非常方便。
3. 数据备份和同步:可以使用HTTPS连接将数据从本地计算机备份到服务器,并确保数据传输过程中的安全性。
https

https问题:1,https是什么2,如何配置、安装3,如何运用4,做一个案例,将会员系统配置成https的结构;并且成功调用相关接口;1.什么是httpsHTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版,其实https是http的安全版即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL 它是由Netscape开发并内置于其浏览器中,用于对数据进行加密和解密操作,并返回网络上传送回的结果。
HTTPS实际上应用了Netscape的安全套接层(SSL)作为HTTP应用层的子层。
(HTTPS使用端口443,而不是像HTTP那样使用端口80来和TCP/IP进行通信。
)SSL使用40 位关键字作为RC4流加密算法,这对于商业信息的加密是合适的。
HTTPS和SSL支持使用X.509数字认证,如果需要的话用户可以确认发送者是谁。
[1]也就是说它的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性,凡是使用了https 的网站,都可以通过点击浏览器地址栏的锁头标志来查看网站认证之后的真实信息,也可以通过CA 机构颁发的安全签章来查询[2] 。
2.HTTPS和HTTP的区别超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息。
HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此HTTP协议不适合传输一些敏感信息,比如信用卡号、密码等。
为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS。
为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
web协议

web协议Web协议是互联网通信中的重要组成部分,它定义了互联网上客户端和服务器之间的通信规则。
常见的Web协议有HTTP、HTTPS、SMTP等。
本文主要介绍HTTP协议。
HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的协议。
它是基于TCP/IP协议栈实现的,通过在客户端和服务器之间传输数据来实现通信。
HTTP是无状态的,即每次请求都是独立的,服务器不会保留任何请求的信息。
这意味着每个请求都需要包含所有必要的信息,如请求方法、URL、协议版本、请求头等。
常见的请求方法有GET、POST、PUT、DELETE等,分别用于获取资源、提交数据、更新资源和删除资源。
HTTP的通信过程通常分为客户端向服务器发起请求和服务器返回响应两个阶段。
客户端首先与服务器建立TCP连接,然后发送HTTP请求。
请求中的URL指定要访问的资源,请求头携带了客户端的一些参数和服务端的一些要求。
服务器收到请求后,根据请求的内容进行相应的处理,然后返回HTTP响应给客户端。
HTTP响应由响应行、响应头和响应体组成。
响应行包含协议版本、状态码和状态描述,状态码表示服务器对请求的处理结果,如200表示请求成功,404表示资源不存在,500表示服务器内部错误等。
响应头包含了一些元数据,如响应的类型、长度、编码方式等。
响应体则是实际的返回内容。
除了基本的GET和POST请求外,HTTP还有一些其他功能。
例如,Cookies用于在服务器和客户端之间存储信息,实现用户状态的保持;缓存机制可以减少网络流量和提升访问速度;重定向可以将请求转发到其他URL;认证和授权机制可以保护资源的安全性。
总结起来,HTTP协议是在互联网上进行数据传输的重要协议,它定义了客户端和服务器之间的通信规则。
通过HTTP,客户端可以向服务器请求资源,并接收服务器返回的响应。
HTTP是无状态的,每次请求都是独立的,因此每次请求都需要包含所有必要的信息。
H3C HTTPS Web配置举例

HTTPS Web配置举例关键词:HTTPS、SSL、PKI、CA、RA摘要:HTTPS是支持SSL的HTTP协议。
用户可以通过HTTPS协议安全地登录设备,通过Web页面实现对设备的控制。
本文介绍了HTTPS的配置过程。
缩略语:缩略语英文全名中文解释Authority 证书机构CA CertificateHTTPS Hypertext Transfer Protocol Secure 安全超文本传输协议IIS Internet Information Service Internet信息服务MAC Message Authentication Code 消息验证码PKI Public Key Infrastructure 公钥基础设施RA RegistrationAuthority 注册机构SCEP Simple Certificate Enrollment Protocol 简单证书注册协议SSL Secure Sockets Layer 安全套接层目录1 特性简介 (3)2 应用场合 (3)3 配置举例 (3)3.1 组网需求 (3)3.2 配置思路 (4)3.2.1 CA服务器配置思路 (4)3.2.2 HTTPS服务器配置思路 (5)3.3 配置步骤 (5)3.3.1 配置CA服务器 (5)3.3.2 配置HTTPS服务器 (17)3.4 验证结果 (22)1 特性简介对于支持Web管理功能的设备,开启HTTP服务后,设备可以作为Web服务器,允许用户通过HTTP协议登录,并利用Web页面实现对设备的访问和控制。
但是HTTP协议本身不能对Web 服务器的身份进行验证,也不能保证数据传输的私密性,无法提供安全性保证。
为此,设备提供了HTTPS功能,将HTTP和SSL结合,通过SSL对服务器进行验证,对传输的数据进行加密,从而实现了对设备的安全管理。
HTTPS通过SSL协议,从以下几方面提高了安全性:z客户端通过数字证书对服务器进行身份验证,保证客户端访问正确的服务器。
为Web站点启用HTTPS

为Web站点启用HTTPS一、实验环境Benet公司有一个Web站点,域名为,启用的身份验证方式是基本身份验证。
随着业务的发展,公司想将该网站发展成网上交易平台,因此在用户访问时,需要保证用户密码和访问的数据在传输时的安全性。
如何实现该功能?二、实验拓扑三、实验需求安装CA证书服务在Web服务器上生成Web证书的申请通过IE浏览器,提交证书申请。
证书申请批准后,下载Web服务器证书为Web服务器安装证书。
在Web服务器上配置SSL。
使用HTTPS协议访问网站以验证结果四、实验步骤在DC服务器上安装证书服务1.使用管理员Administrator账户登录DC2.从“管理工具”中打开“服务器管理器”,选中“角色”,单击“添加角色”。
打开“添加角色向导”窗口。
3.进入“选择服务器角色”窗口,选择“Active Directory证书服务”,单击“下一步”。
4.在“服务简介”窗口单击“下一步”,在“选择角色服务”窗口选择“证书颁发机构”和“证书颁发机构Web注册”,添加必须的角色服务,单击“下一步”。
5.在“指定安装类型”窗口选择“企业”,单击“下一步”。
6.在“指定CA类型”窗口选择“根CA”,单击“下一步”。
7.在“设置私钥”窗口选择“新建私钥”,单击“下一步”。
8.按照默认配置,完成证书服务的安装。
生成证书申请1.在Web服务器上从“管理工具”中打开“Internet信息服务管理器”,在左侧窗格选择服务器,双击中间窗格的“服务器证书”。
2.单击左侧窗格的“创建证书申请”。
3.在“可分辨名称属性”窗口输入证书的必须信息,单击“下一步”4.在“加密服务提供程序属性”窗口,使用默认的加密程序和密钥长度,单击“下一步”5.在“文件名”窗口,为证书指定一个文件名和保存位置,单击“完成”,完成证书申请的创建。
提交证书申请1.使用记事本打开在前面的过程中生成的证书文件,并将它的整个内容复制到剪贴板上。
2.打开IE浏览器,导航到certsrv虚拟目录。
最近上传图片上传文件报413错误及仅Https下报413问题,IIS高版本的配置方案及We。。。

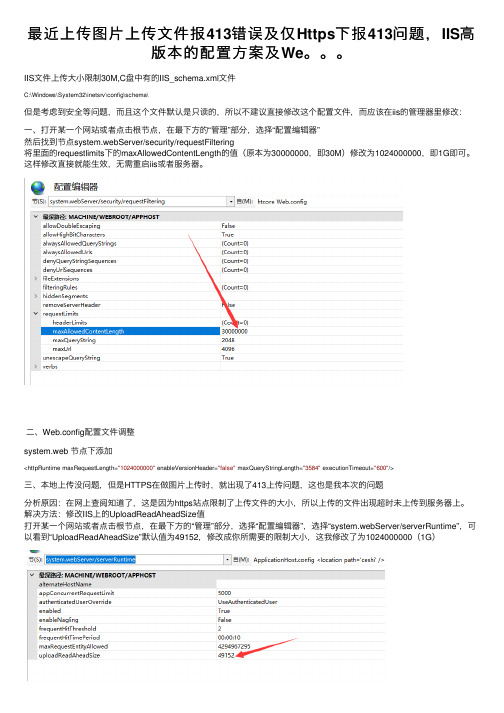
最近上传图⽚上传⽂件报413错误及仅Https下报413问题,IIS⾼版本的配置⽅案及We。
IIS⽂件上传⼤⼩限制30M,C盘中有的IIS_schema.xml⽂件C:\Windows\System32\inetsrv\config\schema\但是考虑到安全等问题,⽽且这个⽂件默认是只读的,所以不建议直接修改这个配置⽂件,⽽应该在iis的管理器⾥修改:⼀、打开某⼀个⽹站或者点击根节点,在最下⽅的“管理”部分,选择“配置编辑器”然后找到节点system.webServer/security/requestFiltering将⾥⾯的requestlimits下的maxAllowedContentLength的值(原本为30000000,即30M)修改为1024000000,即1G即可。
这样修改直接就能⽣效,⽆需重启iis或者服务器。
⼆、Web.config配置⽂件调整system.web 节点下添加<httpRuntime maxRequestLength="1024000000" enableVersionHeader="false" maxQueryStringLength="3584" executionTimeout="600"/>三、本地上传没问题,但是HTTPS在做图⽚上传时,就出现了413上传问题,这也是我本次的问题分析原因:在⽹上查阅知道了,这是因为https站点限制了上传⽂件的⼤⼩,所以上传的⽂件出现超时未上传到服务器上。
解决⽅法:修改IIS上的UploadReadAheadSize值打开某⼀个⽹站或者点击根节点,在最下⽅的“管理”部分,选择“配置编辑器”,选择“system.webServer/serverRuntime”,可以看到“UploadReadAheadSize”默认值为49152,修改成你所需要的限制⼤⼩,这我修改了为1024000000(1G)再进⾏上传就没有问题了,帮助到你记得点个推荐,谢谢!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用第三方插件上传图片
进行web编程时必然会遇到处理图片上传的问题,使用第三方插件来实现图片上传是最为快捷方便的途径,但是常常第三方插件有不符合我们需求的地方,因此作者将实际开发一个网站的过程中遇到的问题分享出来供大家参考,我在实际项目中使用了两个第三方插件来分别实现图片上传:kindeditor和meituxiuxiu,其中kindeditor是为了实现富文本编辑而使用的,没有遇到什么问题,所以本文主要将使用meituxiuxiu上传遇到的问题分享出来:
1.使用MeituXiuXiu来进行头像上传(http连接中使用)
2.认证注册页面的图片上传(https中如何使用MeituXiuXiu)
http连接内上传图片:
这是非常正常的一种使用方法,在第三方插件的官网上就可以查到参考代码很容易,下面也把代码粘贴在下面仅供参考,这是从一个以前开发的网站中截取的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>上传头像</title>
<link rel="shortcut icon" href="/images/favicon.ico" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="/sources/xiuxiu.js" type="text/javascript"></script>
<!—请千万注意这里面的在线js只能在http连接中使用-->
<script type="text/javascript">
xiuxiu.setLaunchVars("quality", 50);
xiuxiu.setLaunchVars("maxFinalWidth", 960);//liuhj add for large size pic
window.onload = function () {
xiuxiu.embedSWF("altContent", 5, "100%", "100%","xiuxiuHead");
xiuxiu.setUploadURL("/xxxx.ashx”); //修改为您自己的上传接收图片程序
xiuxiu.onInit = function () {
xiuxiu.loadPhoto("/images/default_img.png"); //设置默认图片
}
xiuxiu.onUploadResponse = function (data) {
xiuxiu.remove("xiuxiuHead");
//图片上传完成后的处理,更新画面元素等动作
}
xiuxiu.onBeforeUpload = function (data, id)
{
//可以在这里限制图片上传size
return true;
}
}
</script>
Https中的图片上传
由于meituxiuxiu的脚本只能在http连接中使用,所以一些注册、认证等为了安全起见都需要使用https连接来实现,那么就没有办法使用Meituxiuxiu等第三方插件了,有什么解决办法吗?下面的示例代码和说明是在一个网站中截取的,你可以通过下面的方式来获得这段代码:访问,选择注册(不必真正注册),然后选择学校注册,如下图(随便填写信息就可以):
然后点击“下一步“,选择上传图片:
使用firefox的firebug(f12)选择脚本,查看ImageUpload.aspx就可以看到其实现的代码如下,请参见图片中的详细解释来实现:
请注意上述两个红色框起来的部分就是解决Https使用meituxiuxiu上传的图片的方法:1.需要使用本地的js脚本,请直接联系你选择的第三方插件客服来提供可以供本地使用js
脚本。
2.请按照图上的代码进行本地脚本运行前的配置。
特别提示:
如果你的网站使用了专门的Image服务器的话,请务必注意meituxiuxiu提供的crossdomain.xml文件一定要防止在图片站点的根目录下,而不是网站的根目录下,不然你会发现默认图片无法load的情况,这种bug是不容易发现的。
结语
至此,你已经可以使用第三方插件实现http和https中的所有图片上传动作了,是不是解决了可开发时的难题?希望可以帮到需要的人。
