Java web工程里UEditor网页编辑器的使用
在线编辑器ueditor使用方法

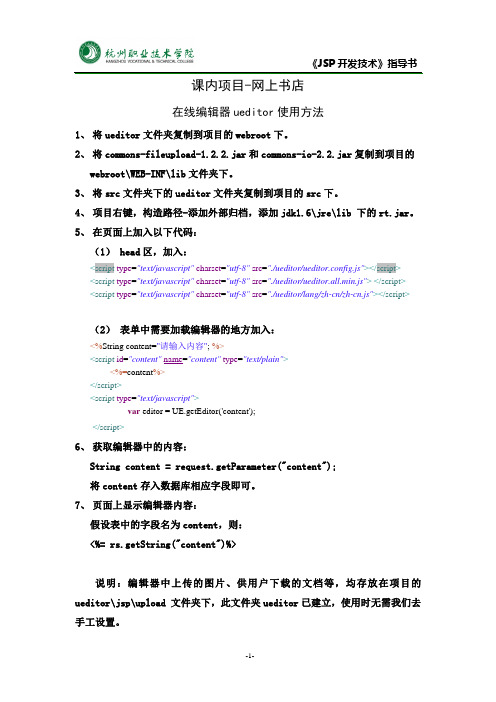
《JSP 开发技术》指导书 -1- 课内项目-网上书店在线编辑器ueditor 使用方法1、 将ueditor 文件夹复制到项目的webroot 下。
2、 将commons-fileupload-1.2.2.jar 和commons-io-2.2.jar 复制到项目的webroot\WEB-INF\lib 文件夹下。
3、 将src 文件夹下的ueditor 文件夹复制到项目的src 下。
4、 项目右键,构造路径-添加外部归档,添加jdk1.6\jre\lib 下的rt.jar 。
5、 在页面上加入以下代码:(1) head 区,加入:<script type ="text/javascript" charset ="utf-8" src ="./ueditor/ueditor.config.js"></script > <script type ="text/javascript" charset ="utf-8" src ="./ueditor/ueditor.all.min.js"> </script > <script type ="text/javascript" charset ="utf-8" src ="./ueditor/lang/zh-cn/zh-cn.js"></script >(2) 表单中需要加载编辑器的地方加入:<%String content="请输入内容"; %><script id ="content" name ="content" type ="text/plain"><%=content %></script ><script type ="text/javascript">var editor = UE.getEditor('content');</script > 6、 获取编辑器中的内容:String content = request.getParameter("content");将content 存入数据库相应字段即可。
UEditor编辑器使用示例

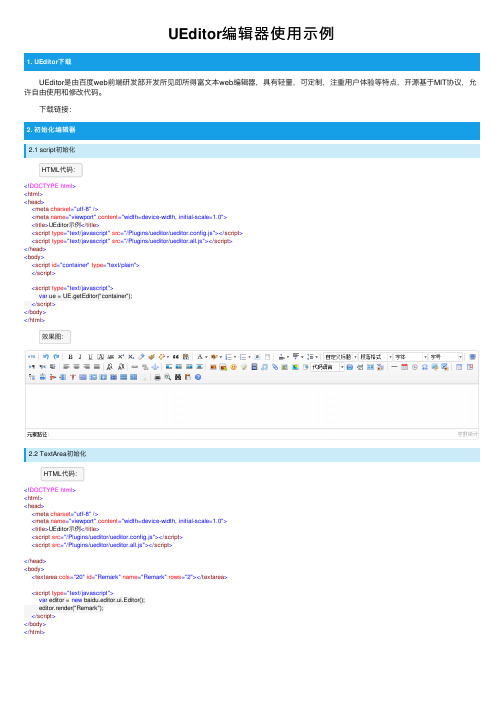
UEditor编辑器使⽤⽰例1. UEditor下载 UEditor是由百度web前端研发部开发所见即所得富⽂本web编辑器,具有轻量,可定制,注重⽤户体验等特点,开源基于MIT协议,允许⾃由使⽤和修改代码。
下载链接:2. 初始化编辑器2.1 script初始化 HTML代码:<!DOCTYPE html><html><head><meta charset="utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>UEditor⽰例</title><script type="text/javascript" src="/Plugins/ueditor/ueditor.config.js"></script><script type="text/javascript" src="/Plugins/ueditor/ueditor.all.js"></script></head><body><script id="container" type="text/plain"></script><script type="text/javascript">var ue = UE.getEditor("container");</script></body></html> 效果图:2.2 TextArea初始化 HTML代码:<!DOCTYPE html><html><head><meta charset="utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>UEditor⽰例</title><script src="/Plugins/ueditor/ueditor.config.js"></script><script src="/Plugins/ueditor/ueditor.all.js"></script></head><body><textarea cols="20" id="Remark" name="Remark" rows="2"></textarea><script type="text/javascript">var editor = new baidu.editor.ui.Editor();editor.render("Remark");</script></body></html>。
avueueditor的使用

avueueditor的使用今天,我们来一起了解一下使用avueueditor的操作步骤。
首先,avueueditor是一款方便易用的富文本编辑器,可以帮助我们创建美观、专业的内容。
下面,我们来看看如何使用它。
步骤一:下载安装我们可以在avueueditor的官网上下载最新版的编辑器。
下载完成之后,我们需要解压文件并上传到网站服务器上。
步骤二:引用编辑器接着,我们需要在网页中引用编辑器。
我们可以在需要引用编辑器的页面中,添加下面的代码:```<script type="text/javascript" src="avue.js"></script><script type="text/javascript" src="avue.min.js"></script><link rel="stylesheet" href="avue.css"><link rel="stylesheet" href="avue.min.css">```步骤三:创建编辑器现在,我们可以创建一个简单的编辑器。
下面是一个基本的HTML 代码,可以帮助我们快速创建一个编辑器:```<div id="myEditor"><p>这是编辑器的初始内容。
</p></div>```步骤四:配置编辑器接下来,我们需要对编辑器进行配置。
我们可以在JavaScript 中设置编辑器的配置选项。
```var options = {height: 500,editorClass: 'myEditor',onInit: function () {console.log('初始化编辑器');},onChange: function (content) {console.log('修改后的内容:', content);}};var editor = new AvueEditor('#myEditor', options);```我们可以设置编辑器的高度、CSS类、初始化函数和内容更改函数等选项。
ueditor 用法

ueditor 用法UEditor是一个基于JavaScript的所见即所得的富文本编辑器,可以方便地集成到网页中。
以下是UEditor的用法:1. 引入UEditor的文件:在网页中引入UEditor的核心文件和配置文件。
html<script type="text/javascript" src="ueditor.config.js"></script><script type="text/javascript" src="ueditor.all.min.js"></script>2. 创建一个用于显示编辑器的div元素:html<div id="editor"></div>3. 初始化UEditor实例:javascriptvar ue = UE.getEditor('editor');这将创建一个UEditor实例,并将其绑定到id为"editor"的div元素上。
4. 获取编辑器内容:javascriptvar content = ue.getContent();使用`getContent()`方法可以获取编辑器中的HTML内容。
5. 设置编辑器内容:javascriptue.setContent('这是新的内容');使用`setContent()`方法可以设置编辑器的内容为指定的HTML。
除了上述基本用法外,UEditor还支持各种自定义配置和方法,如设置工具栏、上传图片、自定义菜单等。
详细使用方法和配置可以参考UEditor的官方文档。
跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何配置UEditor在线文本编辑器

1.1跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何配置UEditor在线文本编辑器1.1.1UEditor在线文本编辑器的浏览器前端配置相关的属性选项1、修改UEditor在线文本编辑器配置的两种方式(1)第一种方法是通过重新定义ueditor.config.js配置文件中的如下的属性选项window.UEDITOR_HOME_URL的值在引用editor_config.js文件之前,在JavaScript程序代码中需要重新设置ueditor.config.js 配置文件中的window.UEDITOR_HOME_URL变量的值为“编辑器资源文件根路径”,如下为代码示例:<script type="text/javascript">window.UEDITOR_HOME_URL = "./baiduUEditor/";</script>一般都采用网站根目录的相对路径,也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。
(2)第二种方法是在对UEditor在线文本编辑器进行对象实例化的时传入相关的属性选项的配置参数,如下为代码示例:var ue = UE.getEditor('ueditorTextAreaID', {toolbars: [['fullscreen', 'source', 'undo', 'redo', 'bold']],autoHeightEnabled: true,autoFloatEnabled: true});2、在引用UEditor在线文本编辑器的页面中重新定义window.UEDITOR_HOME_URL (1)采用相对目录路径的示例<script type="text/javascript">window.UEDITOR_HOME_URL = "./baiduUEditor/";</script><script type="text/javascript" src="./baiduUEditor/ueditor.config.js"></script><script type="text/javascript" src="./baiduUEditor/ueditor.all.min.js"></script><script type="text/javascript" charset="utf-8"src="./baiduUEditor/lang/zh-cn/zh-cn.js"></script> 注意UEDITOR_HOME_URL、config、all这三个顺序不能改变。
跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何应用UEditor在线文本编辑器

1.1跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何应用UEditor在线文本编辑器1.1.1在J2EE Web应用系统中应用UEditor在线文本编辑器1、解压所下载的UEditor在线文本编辑器的系统库的压缩包如下示图为解压所下载的压缩包文件后的相关文件目录,包含有多个不同功能的子目录和相关的程序文件。
2、解压后的各个目录的相关功能说明(1)dialogs弹出对话框对应的资源和JS文件所在的目录。
(2)jsp涉及到服务器端操作的后台文件的目录,由于本文档下载的是J2EE JSP系统平台,因此为JSP目录。
(3)lang编辑器国际化显示的文件所在的目录,其中的zh-cn代表中文,而en代表英文。
(4)themesCSS样式定义的样式图片和样式文件(提供PHP、JSP和.Net三种不同的版本,涉及到不同的服务器端操作的后台文件,根据在下载时所选择的不同系统平台的版本,这里也会不同)所在的目录,本文档下载的是J2EE JSP版本。
(5)third-party第三方插件(包括代码高亮,源码编辑等组件)等程序文件所在的目录。
(6)editor_all.js用于发布版本的UEditor系统库文件。
(7)editor_all_min.jseditor_all.js文件的压缩版,建议在正式部署时才采用。
(8)editor_config.js编辑器的配置文件,建议和编辑器实例化页面置于同一目录。
(9)editor_parse.js编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式。
(10)ueditor.parse.min.jseditor_parse.js文件的压缩版,建议在正式部署时才采用。
3、创建本示例所需要的HTML页面(1)首先就是引入两个js文件分别为editor_config.js和editor_all.js,但editor_config.js需要放在editor_all.js的前面。
ueditor使用方法

ueditor使用方法一、概述ueditor是一个基于JavaScript的富文本编辑器,可以用于网页中的文本编辑、内容排版等功能。
本文将介绍ueditor的使用方法,包括安装、配置和常用功能的操作。
二、安装1. 下载ueditor的压缩包,解压到项目的静态资源目录下。
2. 在HTML页面中引入ueditor的核心文件和配置文件,如:```<script type="text/javascript" src="ueditor/ueditor.config.js"></script><script type="text/javascript" src="ueditor/ueditor.all.min.js"></script>```3. 创建一个textarea元素,用于ueditor的实例化:```<textarea id="editor" name="content" style="width:100%;height:300px;"></textarea>```4. 在JavaScript中实例化ueditor编辑器:```var editor = UE.getEditor('editor');```三、配置1. ueditor的配置可以通过修改ueditor.config.js文件来实现。
2. 可以根据实际需求,调整编辑器的工具栏按钮、菜单项、字体、颜色等样式。
3. 配置文件中还可以设置上传图片、视频等媒体文件的服务器地址和路径。
4. 可以通过配置文件中的事件监听函数,实现自定义的操作和处理逻辑。
四、常用功能1. 文本编辑:ueditor提供了常见的文本编辑功能,如加粗、斜体、下划线、删除线等。
ueditor 插入 方法

ueditor 插入方法深入解析UEditor插件的插入功能:实现文本编辑的强大工具在现代网页开发中,富文本编辑器(如UEditor)已经成为不可或缺的一部分。
尤其对于需要处理大量文本内容的网站,如博客、论坛、文档管理系统等,UEditor以其强大的插入功能,让用户能够轻松创建和编辑复杂的文本内容。
本文将重点探讨UEditor的插入方法,包括其基本操作、高级功能以及如何优化用户体验。
一、基本插入操作UEditor的插入功能主要包括文字、图片、视频、表格、链接、列表、代码块等多种元素的插入。
首先,我们来了解下如何进行基本的文本插入:1. 文本插入:点击工具栏中的“文本”图标,输入框会出现一个光标,用户可以直接在此处输入文字,或者使用快捷键Ctrl+V粘贴内容。
2. 图片插入:选择“插入”菜单下的“图片”,可以选择本地图片或网络图片,支持拖拽和直接上传。
用户可以调整图片大小、位置,甚至添加图片描述。
3. 视频插入:同样在“插入”菜单中找到“视频”,支持插入本地或在线视频,提供预览和播放功能。
二、高级功能与自定义插入除了基础操作,UEditor还提供了丰富的高级功能,如:1. 表格插入:通过点击“表格”按钮,用户可以快速创建不同大小的表格,并进行单元格的合并和拆分。
2. 链接插入:在文本中选中需要添加链接的部分,点击“链接”图标,输入链接地址即可。
3. 列表插入:通过点击“列表”按钮,可以选择无序列表、有序列表或定义自己的样式。
4. 代码块插入:对于需要展示代码的区域,点击“代码”图标,可以插入预格式化的代码块。
此外,UEditor的插件系统允许开发者进行深度定制,比如自定义插入项,如地图、音乐等。
只需编写对应的插件,然后在配置文件中启用即可。
三、用户体验优化优秀的富文本编辑器不仅要有强大的功能,更要注重用户体验。
UEditor在这方面做了很多工作:1. 智能提示:当用户在输入框中输入特定字符时,会自动弹出相关选项,提高插入效率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Java web工程里UEditor网页编辑器的使用
第一步:
在UEditor官网下载开发版本中jsp版本的资源包,得到
ueditor1_2_6_1-utf8-jsp.zip
/website/download.html
第二步:
在工程WebRoot目录下新建文件夹ueditor,解压资源包,将得到的所有资源全部拷贝到WebRoot/ueditor/中。
第三步:
在src下创建包路径mon,将解压得到的jsp文件夹里Uploader.java拷贝到common中去。
第四步:
将解压得到的jsp文件夹里commons-fileupload-1.2.2.jar、ueditor.jar拷贝到WebRoot/WEB-INF/lib中以添加到工程。
第五步:
Ueditor默认是将文件imageUp.jsp所在目录作为上传文件的根目录,若需要修改保存根目录,则可以将uploader.java中方法private String getPhysicalPath(String path)的方法体代码修改为:
//此处我修改为工程根目录/upload/日期/文件名这种格式
String realPath = this.request.getSession().getServletContext().getRealPath("/");
return new File(realPath) +"/" +path;
如果要修改upload这一级目录,可以修改uploader.java中private String savePath = "upload";该值得配置。
第六步:
回到jsp中,首先编写以下js代码:
<script type="text/javascript">
//修正上传控件根路径
window.UEDITOR_HOME_URL =
"${pageContext.request.contextPath}/ueditor/";
//工程根路径,便于上传成功图片地址回传并显示图片
window.REAL_PATH = "${pageContext.request.contextPath}/";
</script>
再引入三个js文件ueditor.all.js、ueditor.config.js、lang/zh-cn/zh-cn.js,一定是在以上代码之后引入。
在需要使用编辑器的位置,添加代码如下:
<textarea id="myEditor" name="content">这里写你的初始化内容</textarea> <script type="text/javascript">
UE.getEditor("myEditor");
</script>
其中name值为服务器获取表单值所需的key。
第七步:
如果编辑器大小没有被撑开或者不是你想要的大小,可以在配置文件中找到以下两行代码取消前面的”//”注释,按照需要修改高宽配置:
,initialFrameWidth:800
,initialFrameHeight:320
注意保留”,”号。
第八步:
ueditor配置文件为ueditor.config.js,在该文件中找到代码行imagePath: URL + "jsp/",将其修改为imagePath:window.REAL_PATH,目的在于修正上传成功后图片地址回传显示所需的根目录。
