Android七种布局解析
Android布局详解

Android布局详解一:Liner Layout直,横,竖,嵌套(默认)二:Relative Layout相对的,2011年度CSDN高校俱乐部“优秀主席”火热出炉!点击了解英特尔云计算2012年1月当选微软MVP的CSDN会员名单揭晓!android_开发_EditText_and_TextView属性分类:Android笔记2011-07-23 12:04133人阅读评论(0)收藏举报EditText属性描述android:layout_gravity="center_vertical"//设置控件显示的位置:默认top,这里居中显示,还有bottomandroid:hint="请输入数字!"//设置显示在空间上的提示信息android:numeric="integer"//设置只能输入整数,如果是小数则是:decimalandroid:singleLine="true"//设置单行输入,一旦设置为true,则文字不会自动换行。
android:gray="top" //多行中指针在第一行第一位置et.setSelection(et.length());//调整光标到最后一行android:autoText //自动拼写帮助android:capitalize //首字母大写android:digits //设置只接受某些数字android:singleLine //是否单行或者多行,回车是离开文本框还是文本框增加新行android:numeric //只接受数字android:password //密码android:phoneNumber // 输入电话号码android:editable //是否可编辑android:autoLink=”all” //设置文本超链接样式当点击网址时,跳向该网址android:password="true"//设置只能输入密码android:textColor = "#ff8c00"//字体颜色android:textStyle="bold"//字体,bold, italic, bolditalicandroid:textSize="20dip"//大小android:capitalize = "characters"//以大写字母写android:textAlign="center"//EditText没有这个属性,但TextView有android:textColorHighlight="#cccccc"//被选中文字的底色,默认为蓝色android:textColorHint="#ffff00"//设置提示信息文字的颜色,默认为灰色android:textScaleX="1.5"//控制字与字之间的间距android:typeface="monospace"//字型,normal, sans, serif, monospaceandroid:background="@null"//空间背景,这里没有,指透明android:layout_weight="1"//权重在控制控件显示的大小时蛮有用的。
Android日常布局适用范围介绍和关键属性说明

Android日常布局适用范围介绍和关键属性说明1 LinearLayout(线性布局)LinearLayout适用范围主要是线性布局,横向或者是纵向.子控件位置同一个方向互相靠近且紧凑,中间没有分割适合于控件尺寸固定,且位置为线性关系的布局.LinearLayout 布局涉及到的属性线性布局的子控件的位置布局属性2 RelativeLayout(相对布局)RelativeLayout适用范围:相互布局:适用于容器内控件之间的位置比较松散,控件的位置主要是相对于容器,和其他的控件LinearLayout 布局涉及到的属性线性布局的子元素的位置布局属性注:在容器的子控件和其他的控件相对布局时,布局配置文件中,其他控件的定义在当前子控件定义前面。
3 TableLayout (表格布局)TableLayout适用范围:容器里面的内容显示的方式按照Table的形式显示TableLayout 布局涉及到的属性例子:android:text="Table Test" android:gravity="center"/><TableRow><TextViewandroid:layout_column="1" android:text="姓名"android:gravity="center"/><TextViewandroid:text="基本信息" android:gravity="center"/></TableRow><TableRow><TextViewandroid:text=" 1 "android:gravity="center"/><TextViewandroid:text="hoyah" android:gravity="left"/><TextViewandroid:text="Wuhan University" android:gravity="right"/></TableRow><TableRow><TextViewandroid:text=" 2 "android:gravity="center"/><TextViewandroid:text="Google" android:gravity="left"/>。
安卓之布局总结

安卓之布局总结Adroid布局有⼈形象地⽐喻,Android开发中的布局就相当于⼀栋建筑的外观架构。
布局⽤得好,这栋建筑的外观才美观⾼⼤上。
Android布局管理器Android布局管理器本⾝是⼀个界⾯控件,所有的布局管理器都是ViewGroup类的⼦类,都是可以当做容器类来使⽤的。
因此⼀个布局管理器中可以嵌套其他的布局管理器。
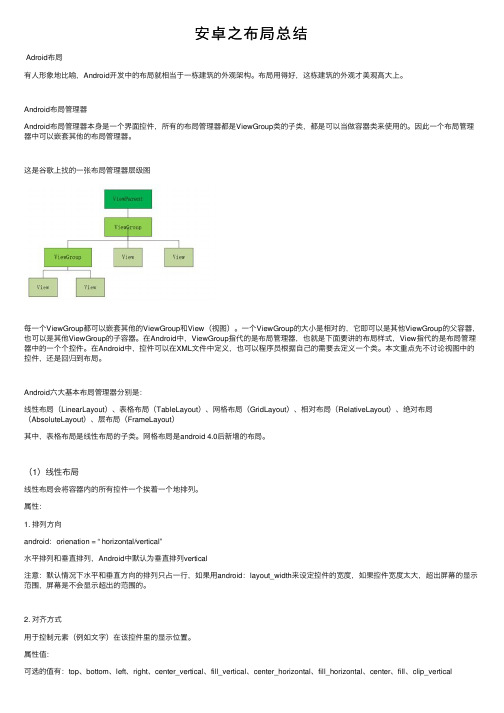
这是⾕歌上找的⼀张布局管理器层级图每⼀个ViewGroup都可以嵌套其他的ViewGroup和View(视图)。
⼀个ViewGroup的⼤⼩是相对的,它即可以是其他ViewGroup的⽗容器,也可以是其他ViewGroup的⼦容器。
在Android中,ViewGroup指代的是布局管理器,也就是下⾯要讲的布局样式,View指代的是布局管理器中的⼀个个控件。
在Android中,控件可以在XML⽂件中定义,也可以程序员根据⾃⼰的需要去定义⼀个类。
本⽂重点先不讨论视图中的控件,还是回归到布局。
Android六⼤基本布局管理器分别是:线性布局(LinearLayout)、表格布局(TableLayout)、⽹格布局(GridLayout)、相对布局(RelativeLayout)、绝对布局(AbsoluteLayout)、层布局(FrameLayout)其中,表格布局是线性布局的⼦类。
⽹格布局是android 4.0后新增的布局。
(1)线性布局线性布局会将容器内的所有控件⼀个挨着⼀个地排列。
属性:1. 排列⽅向android:orienation = “ horizontal/vertical”⽔平排列和垂直排列,Android中默认为垂直排列vertical注意:默认情况下⽔平和垂直⽅向的排列只占⼀⾏,如果⽤android:layout_width来设定控件的宽度,如果控件宽度太⼤,超出屏幕的显⽰范围,屏幕是不会显⽰超出的范围的。
2. 对齐⽅式⽤于控制元素(例如⽂字)在该控件⾥的显⽰位置。
Android开发的六种常用布局

Android开发的六种常⽤布局本⼈是Android⼩⽩,刚刚学习Android开发,通过观看教学视屏和书籍学习,总结下Android开发的⼩知识,⼤神勿喷!第⼀种:LinearLayout:线性布局 线性布局是按照处置或者⽔平进⾏排布的,默认是⽔平 属性:orientation:⽤来指定当前的线性布局的排布⽅向。
wrap_content:包裹内容 match_parent:匹配⽗类 margin:外边距 padding:内边距 gravity:便是控件的内部内容针对控件本⾝的对其⽅式 layout_gravity:表⽰该控件⾃⾝在⽗类布局中的对齐⽅式 注:如果线性布局排布⽅式为⽔平,那么layout_gravity在⽔平的⽅向上就不起作⽤,只能在垂直的⽅向上起作⽤ layout_weight:表⽰权重的概念,即该百分⽐的形式进⾏对齐⽅式 如果控件划分的区域为wrap_content,那么权重值越⼤,所占⽐例就会越⼤ 如果控件划分的区域为match_parent,那么权重值越⼤,所占⽐例就会越⼩思考:在⼀个页⾯中,有⼀个权重的控件和⼀个⽆权重的控件,系统会先给谁分配空间尼? 答:系统肯定先给⽆权重的控件分配空间,才会得到需要百分⽐的空间⼤来进⾏百分⽐的划分。
1<?xml version="1.0" encoding="utf-8"?>2<LinearLayout xmlns:android="/apk/res/android"3 xmlns:tools="/tools"4 android:layout_width="match_parent"5 android:layout_height="match_parent"6 android:orientation="vertical"7>89<Button10android:layout_width="match_parent"11 android:layout_height="wrap_content"12 android:paddingTop="20dp"13 android:paddingBottom="20dp"14 android:layout_marginTop="20dp"15 android:layout_marginBottom="20dp"16 android:text="Button1"/>1718<Button19android:layout_width="wrap_content"20 android:layout_height="wrap_content"21 android:paddingTop="20dp"22 android:paddingBottom="20dp"23 android:paddingLeft="30dp"24 android:paddingRight="30dp"25 android:layout_gravity="center"26 android:text="Button2"/>2728</LinearLayout>第⼆种:RelativeLayout:绝对布局按照空间之间的相对位置进⾏排布,存在⼀个参照物的概念。
Android布局方式总结

Android布局⽅式总结Android的布局分别是:线性布局LinearLayout、相对布局RelativeLayout、帧布局FrameLayout、⽹格布局GridLayout、约束布局ConstraintLayout、百分⽐布局PercentLayout、表格布局TableLayout、绝对布局AbsoluteLayout。
其中,表格布局是线性布局的⼦类。
在⼿机程序设计中,绝对布局和框架布局基本上不⽤,⽤得相对较多的是线性布局和相对布局。
1.布局管理器类图2.布局管理器⾥⾯既可以添加多个布局管理器⼜可以添加多个控件,⽽控件⾥⾯不能在添加布局或控件了。
3.各个布局的特点线性布局:开发中使⽤最多,具有垂直⽅向与⽔平⽅向的布局⽅式相对布局:最灵活的⼀种布局⽅式,可以让⼦控件相对于兄弟控件或⽗控件进⾏布局,可以设置⼦控件相对于兄弟控件或⽗控件进⾏上下左右对齐。
RelativeLayout能替换⼀些嵌套视图,当我们⽤LinearLayout来实现⼀个简单的布局但⼜使⽤了过多的嵌套时,就可以考虑使⽤RelativeLayout重新布局。
相对布局就是⼀定要加Id才能管理。
帧布局:⽤于⽐较简单的布局,从屏幕左上⾓按照层次堆叠⽅式布局,后⾯的控件覆盖前⾯的控件。
该布局在开发中设计地图经常⽤到,因为是按层次⽅式布局,我们需要实现层⾯显⽰的样式时就可以⽤这种布局⽅式,⽐如我们要实现⼀个类似百度地图的布局,我们移动的标志是在⼀个图层的上⾯。
在普通功能的软件设计中⽤得也不多。
帧布局主要应⽤就是地图和引导页。
⽹格布局:可以取代表格布局,作为android 4.0 后新增的⼀个布局,与前⾯介绍过的TableLayout(表格布局)其实有点⼤同⼩异;不过新增了⼀些东东①跟LinearLayout(线性布局)⼀样,他可以设置容器中组件的对齐⽅式②容器中的组件可以跨多⾏也可以跨多列(相⽐TableLayout直接放组件,占⼀⾏相⽐较)因为是android 4.0新增的,API Level 14,在这个版本以前的sdk都需要导⼊项⽬。
Android常用布局

Android常用布局Android开发中,常用的布局类型有:LinearLayout(线性布局)、RelativeLayout(相对布局)、FrameLayout(桢布局)、TableLayout(表格布局)、GridLayout(网格布局)、AbsoluteLayout(绝对布局)。
(1)LinearLayout线性布局从外框上可以理解为一个div。
其中android:orientation为必不可少的重要属性,可以设置该布局中控件的排列方式:vertical(垂直布局)、horizontal(水平布局)注意事项:[1] 当android:orientation为vertical时,layout_gravity只有在水平方向的设置才起作用,例如:left、right[2] 当android:orientation为horizontal时,layout_gravity只有在垂直方向的设置才起作用[3] 当不设置android:orientation属性时,随意摆放很多组件,那么组件宁可超出屏幕也不换行(2)RelativeLayout相对布局可以理解为某一个元素为参照物,来定位的布局方式。
主要属性有:相对于某一个元素android:layout_below="@id/aaa" 该元素在 id为aaa的下面android:layout_toLeftOf="@id/bbb" 改元素的左边是bbb相对于父元素的地方android:layout_alignParentLeft="true" 在父元素左对齐android:layout_alignParentRight="true" 在父元素右对齐(3)FrameLayout这个布局可以看成是墙脚堆东西,有一个四方的矩形的左上角墙脚,我们放了第一个东西,要再放一个,那就在放在原来放的位置的上面,这样依次的放,会盖住原来的东西。
Android应用程序中的布局设计

Android应用程序中的布局设计Android应用中的布局设计是开发中最重要并且最需要注意的事情之一。
一个良好的布局设计可以使应用程序更加直观和易用,而一个糟糕的布局则会让用户感到不舒服并降低程序的易用性,因此在进行Android应用程序开发之前,设计者应该认真思考和规划布局设计。
Android的布局设计可分为两大类:线性布局和相对布局,每种布局都有其独有的优点和缺点。
同时,需要考虑用户界面设计的规范性和一致性。
线性布局线性布局是一种简单而灵活的设计方式,其根据水平或垂直方向进行布局。
线性布局很容易控制,使开发者可以更加容易地管理和维护布局。
优点线性布局简单易用,可以轻松地控制元素的位置和大小,因此对于初学者来说是一种非常有利的布局方式。
其还可以按比例控制元素,从而适应多种不同大小的设备。
其次,线性布局可以让开发者快速地检查视图的位置和大小,从而进一步简化布局调整的难度。
缺点线性布局也有些缺陷。
当布局变得非常复杂时,线性布局会变得非常繁琐。
此外,当元素数量增加后,屏幕空间开始变得紧张,这会使得描述布局的XML变得明显更长。
同时,由于所有元素都需要进行细微的控制,因此更加可能会出现错误。
相对布局相对布局是一种更加灵活的布局方式,可以根据元素之间的相对位置来确定布局。
此方式较线性布局更加复杂,但是其在一些情况下可以提供更好的灵活性。
优点相对布局可以根据需要动态地调整布局,使得其能够适应多种不同的设备。
同时,相对布局可支持同时存在多个元素,并且可以在这些元素之间形成各种关系。
这些关系可以是垂直或水平的,甚至可以是根据其他元素的位置而定的。
缺点相对布局也有一定的缺点。
由于关系比较复杂,因此需要更加仔细地进行布局控制,否则就会导致元素相互干扰和布局错误的问题。
此外,相对布局的调整也比较困难,因为调整一个元素的位置通常会影响整个布局,因此一定要更加谨慎地操作。
用户界面设计的规范性和一致性良好的用户界面设计应该具有一定的规范性和一致性。
android布局介绍

Andriod布局介绍1.Activity就是不满整个窗口或者悬浮于其他窗口上的交互界面,在一个应用程序中通常由多个Activity构成,都会在AndriodManifest.xml文件中指定一个主的Activity,为了适应各种界面风格,Andriod提供的5种布局方式:FrameLayout(框架布局),LinearLayout(线性布局),RelativeLayout(相对布局),TableLayout(表格布局),AbsoluteLayout(绝对布局)利用这以上5种布局方式,我们可以随心所欲的控制Andriod界面的完善。
2.Andriod可视化控件都是从android.view.View继承的。
第一种,使用XML来配置view相关属性优点是将图形界面UI与代码分离,方便UI图形和代码的维护。
第二种,使用java代码来完成布局的。
3.Andriod中长度单位设计技巧设计技巧:如果设置表示长度、高度等属性时可以使用dp或sp。
但如果设置字体,需要使用spdp是与密度无关,sp除了与密度无关外,还与scale(方向)无关如果使用dp和sp,系统会根据屏幕密度的变化自动进行转换。
4.如何控制某一控件在父控件中的相对位置呢?在Andriod系统中提供了andriod:layout_margin,用来控制某一控件边缘相当于父控件边缘的间距。
其中,android:layout_marginLeft=""设置某一边框相对于父控件左边框的距离,android:layout_marginRight=""设置某一边框相对于父控件右边框的距离,android:layout_marginTop=""设置某一边框相对于父控件上边框的距离,android:layout_marginBottom=""设置某一边框相对于父边框底部的距离。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我们对Android应用程序运行原理及布局文件可谓有了比较深刻的认识和理解,并且用“Hello World!”程序来实践证明了。
在继续深入Android开发之旅之前,有必要解决前两篇中没有介绍的遗留问题:View 的几种布局显示方法,以后就不会在针对布局方面做过多的介绍。
View的布局显示方式有下面几种:线性布局(Linear Layout)、相对布局(Relative Layout)、表格布局(Table Layout)、网格视图(Grid View)、标签布局(Tab Layout)、列表视图(List View)、绝对布局(AbsoluteLayout)。
本文虽然是介绍View的布局方式,但不仅仅是这样,其中涉及了很多小的知识点,绝对能给你带来Android大餐!本文的主要内容就是分别介绍以上视图的七种布局显示方式效果及实现,大纲如下:∙1、View布局概述∙2、线性布局(Linear Layout)o 2.1、Tips:android:layout_weight="1"∙3、相对布局(Relative Layout)∙4、表格布局(Table Layout)∙5、列表视图(List View)o 5.1、一个小的改进o 5.2、补充说明∙6、网格视图(Grid View)∙7 、绝对布局()∙8、标签布局(Tab Layout)1、view的布局显示概述通过前面的学习我们知道:在一个Android应用程序中,用户界面通过View和ViewGroup对象构建。
A ndroid中有很多种View和ViewGroup,他们都继承自View类。
View对象是Android平台上表示用户界面的基本单元。
View的布局显示方式直接影响用户界面,View的布局方式是指一组View元素如何布局,准确的说是一个ViewGroup中包含的一些View怎么样布局。
ViewGroup类是布局(layout)和视图容器(View containe r)的基类,此类也定义了youtParams类,它作为布局参数的基类,此类告诉父视图其中的子视图想如何显示。
例如,XML布局文件中名为layout_so mething的属性(参加上篇的4.2节)。
我们要介绍的View的布局方式的类,都是直接或间接继承自ViewGroup类,如下图所示:图1、继承自ViewGroup的一些布局类其实,所有的布局方式都可以归类为ViewGroup的5个类别,即ViewGroup的5个直接子类。
其它的一些布局都扩展自这5个类。
下面分小节分别介绍View的七种布局显示方式。
2、线性布局(Linear Layout)线性布局:是一个ViewGroup以线性方向显示它的子视图(view)元素,即垂直地或水平地。
之前我们的Hello World!程序中view的布局方式就是线性布局的,一定不陌生!如下所示res/layour/main.xml:<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="horizontal"><!-- have an eye on ! --><Button android:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, I am a Button1"android:layout_weight="1"/><Button android:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, I am a Button2"android:layout_weight="1"/><Button android:id="@+id/button3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, I am a Button3"android:layout_weight="1"/><Button android:id="@+id/button4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, I am a Button4"android:layout_weight="1"/><Button android:id="@+id/button5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, I am a Button5"android:layout_weight="1"/></LinearLayout>从上面可以看出根LinearLayout视图组(ViewGroup)包含5个Button,它的子元素是以线性方式(hor izontal,水平的)布局,运行效果如下图所示:图2、线性布局(水平或者说是横向)如果你在android:orientation="horizontal"设置为vertical,则是是垂直或者说是纵向的,如下图所示:图3、线性布局(垂直或者说是纵向)2.1、Tips:android:layout_weight="1"这个属性很关键,如果你没有显示设置它,它默认为0。
把上面布局文件(水平显示的那个)中的这个属性都去掉,运行会得出如下结果:图4、layout_weight属性没有了这个属性,我们本来定义的5个Button运行后却只显示了2个Button,为什么呢??"weight"顾名思义是权重的意思,layout_weight 用于给一个线性布局中的诸多视图的重要程度赋值。
所有的视图都有一个layout_weight值,默认为零,意思是需要显示多大的视图就占据多大的屏幕空间。
这就不难解释为什么会造成上面的情况了:Button1~Button5都设置了layout_height和layout_width属性为wrap_content即包住文字内容,他们都没有设置layout_weight 属性,即默认为0.,这样Button1和Button2根据需要的内容占据了整个屏幕,别的就显示不了啦!若赋一个高于零的值,则将父视图中的可用空间分割,分割大小具体取决于每一个视图的layout_weight值以及该值在当前屏幕布局的整体layout_weight值和在其它视图屏幕布局的layout_weight值中所占的比率而定。
举个例子:比如说我们在水平方向上有一个文本标签和两个文本编辑元素。
该文本标签并无指定layout_weight值,所以它将占据需要提供的最少空间。
如果两个文本编辑元素每一个的layout_weight值都设置为1,则两者平分在父视图布局剩余的宽度(因为我们声明这两者的重要度相等)。
如果两个文本编辑元素其中第一个的layout_weight值设置为1,而第二个的设置为3、相对布局(Relative Layout)相对布局:是一个ViewGroup以相对位置显示它的子视图(view)元素,一个视图可以指定相对于它的兄弟视图的位置(例如在给定视图的左边或者下面)或相对于RelativeLayout的特定区域的位置(例如底部对齐,或中间偏左)。
相对布局是设计用户界面的有力工具,因为它消除了嵌套视图组。
如果你发现你使用了多个嵌套的LinearLayout视图组后,你可以考虑使用一个RelativeLayo ut视图组了。
看下面的res/layour/main.xml:<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"><TextViewandroid:id="@+id/label"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="Type here:"/><EditTextandroid:id="@+id/entry"android:layout_width="fill_parent"android:layout_height="wrap_content"android:background="@android:drawable/editbox_background"android:layout_below="@id/label"/><!-- have an eye on ! --><Buttonandroid:id="@+id/ok"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@id/entry" <!-- have an eye on ! -->android:layout_alignParentRight="true" <!-- have an eye on ! -->android:layout_marginLeft="10dip"android:text="OK"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toLeftOf="@id/ok" <!-- have an eye on ! -->android:layout_alignTop="@id/ok" <!-- have an eye on ! -->android:text="Cancel"/></RelativeLayout>从上面的布局文件我们知道,RelativeLayout视图组包含一个TextView、一个EditView、两个But ton,注意标记了<!-- have an eye on ! -->的属性,在使用相对布局方式中就是使用这些类似的属性来定位视图到你想要的位置,它们的值是你参照的视图的id。
