dwcs5中asp服务器站点设置
第二章 DWCS5基本操作

15
在设计页面时需要设置页面元素的位置或对齐页面元素,Dreamweaver CS5提供了“标尺”和“网格”功能。选择“查看”|“标尺”|“显示”命令, 可以在文档中显示“标尺”,选择“查看”|“网格”|“显示网格”命令,可 以在网页文档中显示网格,如图所示。重复操作,可以隐藏显示标尺和网格。
16
在Dreamweaver CS5中,使用跟踪图像功能可以载入某 个网页的布局(或图片),然后借助该网页的布局来安排正 在制作的网页布局。选择“查看”|“跟踪图像”|“载入”命 令,打开“选择图像源文件”对话框,如图2-33所示。
17
18
每一个网页都是由HTML脚本所组成的*.html文件,一 个完整的HTML网页文件包含head和body两个部分,head 部分包括许多不可见的信息,例如语言编码、版权声明、 关键字等,使用Dreamweaver CS5,可以设置这些信息。
1
Dreamweaver CS5是一款专业的网页制作软件,可 以制作单独的网页文件,但制作网页的根本目的是为了构 建一个完成的网站。Dreamweaver既是一个网页的创建和 编辑工具,又是一个站点创建和管理的工具。因此,在创 建网页之前必须规划和设计好网站。本章主要讲述了 Dreamweaver CS5的一些基本操作,包括规划和创建站点 以及网页文件的基本操作。
10
创建了本地站点后,就可以创建文档并将保存在站点 文件夹中。在创建和编辑文档时,Dreamweaver CS5会自 动生成文档的HTML代码和JavaScript代码,使用 Dreamweaver代码编辑器可以测试和编辑这些代码。 Dreamweaver CS5提供了多种创建文档的方法,可以创建 一个新的空白HTML文档,或使用模板创建新文档。同时, 还提供了功能强大的“新建文档”对话框来满足用户创建 不同类型的文档的需求。 创建网页文档 打开和保存网页文档
在 Dreamweaver CS5 中定义 PHP 站点

在 Dreamweaver CS5 中定义 PHP 站点因为 PHP 文件需要由 Web 服务器处理,所以您需要将测试服务器的位置告知 Dreamweaver。
您还需要告诉 Dreamweaver 测试文件时要使用的正确 URL。
以下说明假设您已经按上述部分中的描述在自己的计算机上设置一个本地测试环境。
理论上,您可以找到计算机上任何位置的 PHP 文件,当使用“实时视图”或“在浏览器中预览”时,Dreamweaver 会将它们复制到测试服务器。
但是,这会为每个文件生成两个相同的副本。
一般将项目文件存储在测试服务器的文档根中文件夹中,您在本教程中也将这样做。
找到服务器文档根文档根是服务器查找网页的顶级文件夹。
它的位置取决于 PHP 测试环境的安装位置和方式。
以下是一般 PHP 设置的默认位置:∙XAMPP: C:\xampp\htdocs∙IIS: C:\inetpub\wwwroot∙WampServer: C:\wamp\www∙MAMP: /Applications/MAMP/htdocs文档根的 URL 为 http://localhost/。
注意:如果要使用 MAMP 默认端口,请使用 http://localhost:8888/ 作为 URL。
指定工作文件夹要指定工作文件夹:1.在 Dreamweaver 中,选择“站点”>“新建站点”。
2.在“站点名称”文本框中,键入站点名称,如PHP Test Site。
该名称用于在 Dreamweaver 中识别此项目。
3.单击“本地站点文件夹”文本框旁的文件夹图标,浏览到测试服务器的文档根。
4.创建一个名为 php_test的文档根的子文件夹并选择它。
5.依次单击“打开”和“选择”(Mac 上是“选取”)。
6.验证“站点设置”对话框中的设置(请参阅图 12),然后单击“保存”。
(“本地站点文件夹”的位置取决于 PHP 的安装方式。
)图 12.验证 PHP 测试站点的基本设置。
Dreamweaver CS5.5中文版案例教程第2章

2.6 知识与技能梳理
一个网站的建立通常要遵循以下顺序:首先是合理规划站点,这是 创建任何网站的前提,在创建网站之前必须先明确站点目标、用户 及站点结构;其次是构建本地站点和远程站点;接着是站点的测试、 维护与管理;最后是站点的上传与发布。
第2章 站点的搭建与管理
站点是一系列文件的组合,这些文件通过各种链接联系起来。Dreamweaver CS5.5 是创建和管理站点的工具,使用它不仅可以创建单独的文件,还可以创建完整的站 点。本章主要讲解创建站点、管理站点地图、设置站点的参数,以及规划与构建站 点结构等内容。
2.1 创建本地站点
2.1.1 使用“管理站点”向导创建站点
重要工具:管理站点、弹出菜单工具。 核心技术:通过创建本地站点,将位于本地的文件夹当作远程站 点的镜像,最后上传至服务器,完成网站的上传。 实际应用:使用“管理站点”向导搭建站点、编辑和管理站点。
2.2.4 删除站点 如果不再需要利用Dreamweaver对某个本地站点进行操作,则可以将其从站 点列表中删除,具体操作步骤如下。
2.3 管理站点中的文件
2.3.1 创建文件夹和文件 网站每个栏目中的所有文件被统一存放在单独的பைடு நூலகம்件夹内,根据包含的文件 多少,又可以细分到子文件夹里。
2.3 管理站点中的文件
2.3.2 移动和复制文件 同大多数的文件管理一样,Dreamweaver CS5.5也可以利用剪切、复制和粘 贴功能来实现对文件的移动和复制,具体操作步骤如下。
2.4 管理站点地图
站点地图是以树形结构图方式显示站点中文件的链接关系。在站点地图中 可以添加、修改、删除文件之间的链接关系。
站 点 设 置

站点设置
站点设置
电子商务网站建设与管理
谢谢观看!
站点设置
站点设置
(3) 单击“下一步”按钮,弹出选择服务器技术对话框,由于本章 网站使用ASP技术开发,因此选择“是,我想使用服务器技术”单选按 钮,然后在下方的下拉列表框中选择“ASP VBScript”选项,如击“下一步”按钮,设置站点的编辑方式和文件的存储位置。 因为是在本地计算机上进行网站编辑和测试,因此,选中“在本地进行 编辑和测试(我的测试服务器是这台计算机)”单选按钮。“您将把文 件存储在计算机上的什么位置?”文本框用来设置本地站点文件夹的地 址,这里设置为“c:\inetpub\wwwroot\ch7”(IIS的默认根目录),如 图7 5所示。
站点设置
站点设置
(7) 单击“下一步”按钮,向导显示站点设置的概要,如图7 8所 示。表示站点已经建立完成,单击“完成”按钮,完成设置。
当站点创建完成后,就会更新站点中的文件,并且可以在“文件” 面板内看到刚才建立的站点信息,如图7 9所示。现在可以直接在 Dreamweaver中编辑网页并查看其运行效果了。
电子商务网站建设与管理
站点设置
站点设置
本节的站点设置使用Dreamweaver CS4来完成。在建设电子商务网站 时,首先要新建站点,搭建网站的开发环境,为后续的开发打好基础。 新建站点的基本过程如下:
(1) 执行“站点”→“新建站点”命令,打开新建站点向导对话框。 (2) 在“您打算为您的站点起什么名字?”文本框中输入网站的名 称,这里将网站命名为“ch7”,如图7 3所示。
站点设置
站点设置
(5) 单击“下一步”按钮,打开设置浏览站点根目录URL的对话框, 这里采用自动生成的“http://localhost/ch7/”,如图7 6所示。
DW站点设置ASP本地测试

DW站点设置ASP本地测试作者:佚名厚朴教育来源:豆丁网点击数:6823 更新时间:7/12/2011实验中涉及到了动易内容管理系统和数据库,因此觉得这篇文章有些参考价值。
1.配置IIS第一步:在“控制面板”中启动“添加/删除程序”项,随后切换到“添加/删除Windows组件”界面并勾选“应用程序服务器”,单击“详细信息”按钮进入详细信息界面,在此勾选“Internet信息服务”、“”、“启用网络COM+访问”三项,其他默认即可。
确定后单击“下一步”按钮,放入Windows XP安装光盘,随后IIS 就会安装成功。
第二步:安装成功后,在“控制面板”中打开“管理工具”窗口,双击该窗口中的“Internet信息服务”图标,打开“Internet信息服务”窗口,在左侧列表中依次展开到“默认网站”,随后用鼠标右键点击“默认网站”,在下拉菜单中选择“属性”,打开“默认网站属性对话框”,进入到“主目录”界面,在“连接到资源时的内容源”项中点选“此计算机上的目录”,在“本地路径”下选择我们需要测试的站点目录,如D:\MyWeb。
随后勾选“读取”、“记录访问”、“索引资源”等项目。
第三步:切换到“文档”界面,输入测试站点的首页文件名,输入时在“默认文档”项右侧单击“添加”按钮,在弹出的添加窗口中输入网站首页名称,如Index.asp。
单击“确定”按钮,完成IIS设置。
2.绑定数据库ASP网页都带有数据库,这样可以将写入的数据通过网页代码直接保存到数据库中,因此,在进行本地机网页测试时我们还要对数据库进行绑定。
我们以绑定Access数据库为例进行说明。
第一步:首先在“控制面板”的“管理工具”项中启动“数据源(ODBC)”工具,在“ODBC数据源管理器”对话框中切换到“系统DSN”项下。
在此单击“添加”按钮,在弹出的“创建数据源”对话框中选择Microsoft Access Driver(*.mdb)项,然后单击“完成”按钮。
在Dreamweaver CS5中创建本地站点

在Dreamweaver CS5中创建本地站点1. 在本地硬盘上新建一个文件夹或者选择一个已经存在的文件夹作为站点的文件夹,那么这个文件夹就是本地站点的根目录。
如果是新建的文件夹,那么这个站点就是空的,否则这个站点就包含了已经存在的文件。
2. 启动Dreamweaver CS5,点击“站点”菜单,选择“新建站点”项,或者选择“管理站点”项,在“管理站点”对话框中点击“新建”按钮,打开“站点设置对象”对话框,如下图所示:3. 在左边选择“站点”项:∙站点名称:输入网站的名称。
网站名称显示在站点面板中的站点下拉列表中。
站点名称不会在浏览器中显示,因此可以使用喜欢的任何名称。
本例使用站点文件夹的名称:Dw CS5教程。
∙本地站点文件夹:放置该网站文件、模板以及库的本地文件夹。
在文本框中输入一个路径和文件夹名,或者点击右边的文件夹图标选择一个文件夹。
如果本地根目录文件夹不存在,那么可以在“选择根文件夹”对话框中创建一个文件夹,然后再选择它。
当Dreamweaver CS5在站点中决定相对链接时,是以此目录为标准的。
4. 在左边选择“本地信息”项,如下图所示:∙默认图像文件夹:设置站点图片存放的文件夹的默认位置。
∙链接相对于:默认为选择文档。
∙Web URL:输入网站完整的URL。
∙区别大小写的链接检查:选择此项,在检查链接时,则会有字母大小写的区分。
∙启用缓存:选择此项,会创建一个缓存以加快资源面板和链接管理功能的速度。
如果不选择此项,Dreamweaver CS5在创建站点时会询问是否想创建一个缓存。
提示:其它项可以根据需要设置,也可以在以后点击“站点”菜单,选择“管理站点”项,在“管理站点”对话框中点击“编辑”按钮,打开“站点设置对象”对话框进行设置。
5. 设置完毕,点击“保存”按钮。
6. 打开站点面板,可以看到我们刚才新建立的站点:Dw CS5教程。
如下图所示:。
XAMPP集成环境Adobe Dreamweaver CS5的站点配置教程

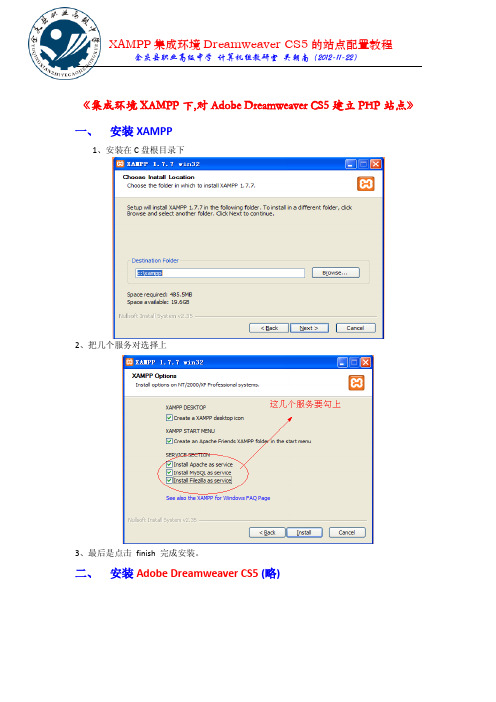
《集成环境XAMPP下,对Adobe Dreamweaver CS5建立PHP站点》一、安装XAMPP1、安装在C盘根目录下2、把几个服务对选择上3、最后是点击finish 完成安装。
二、安装Adobe Dreamweaver CS5 (略)三、配置Adobe Dreamweaver CS5的PHP站点1、配置新站点名称和站点文件夹的位置。
(我的网站文件是放在SS文件夹中,在下面的步骤中,我将按照我的存放目录进行配置,如果你的文件存放位置不同,请参考做就行)如果你的文件是直接放在htdocs文件夹中,也得把其他相应的文件夹放在htdocs文件夹中,因个人不同需要进行不同的存放。
附加说明:方法一:(1)如果直接把所有文件及文件夹都存放在htdocs文件夹中,就可以直接点击XAMPP的admin按钮进行网页调试(2)调试出来的效果为(3)所存放的文件如图方法2:如果不把所有文件和文件夹存放在htdocs中,而是放在htdocs下面的ss文件夹中,则在单击XAMPP的admin按钮后,在浏览器的localhost后面加上文件夹ss文件夹名,如图所示:2、配置服务器(1)Web Url:因为是本地测试。
那就直接写本地地址http://localhost/ 如上图(2)服务器文件夹:指向地址“X:\xampp \Apache”,X为你的磁盘名。
3、在完成了第2步以后,点击高级选项,进行高级选项的配置。
基本设置完了选择“高级”选项远程服务器不用管。
默认值。
4、完成配置,并保存5、版本控制和高级设置目前我们是本地测试没有什么很大的影响,就别管了,选择默认值。
后期远程操作再细说吧。
这样一个站点就算是建立完成了。
可以进行网站设计和程序编写了。
6、完成,并在Dreamweaver CS5中进行页面测试或者击XAMPP的admin按钮进行页面测试,测试效果图如下:(页面效果图)附加说明:上述配置设置完了我们可以点击的“窗口“选项,任选中“数据库”“绑定”“服务器行为”的一个。
Dreamweaver CS5网页制作基础教程第14章 旅游网站后台应用程序设置

第14章 旅游网站后台应用程序设置
本章将介绍在Dreamweaver CS5中通过服 务器行为设置网站后台应用程序的基本方法。
学习目标
掌握插入记录的方法。 掌握更新记录的方法。 掌握删除记录的方法。 掌握用户身份验证的方法。
14.1 设计思路
“崂山旅游”网站中需要设置应用程序的后台页面包 括:记录添加页面“append.asp”、记录编辑导航页 面“editlist.asp”、记录修改页面“modify.asp”、记 录删除页面“delete.asp”,用户注册页面 “reguser.asp”、用户登录页面“login.asp”、用户注 销页面“left.asp”、登录用户欢迎页面“main.asp”等。 后台页面是给具有一定权限的用户使用的或者说是 给管理员使用的,因此必须对用户进行身份验证后 才能访问。本章的主要目的就是让读者明白在动态 ASP网页中使用服务器行为插入、更新和删除数据 以及对用户进行身份验证的操作方法。
14.2.2 设置编辑内容页面
下面主要是制作供后台管理人员使用的编辑内容列表 页面,管理人员从该页面可以进入更新记录页面,也 可以进入删除记录页面。 创建记录集并插入动态文本。
打开文件夹“youji”下的网页文档“editlist.asp”,然后 创建记录集“Rslsyj” 。
在【绑定】面板中,展开记录集“Rslsyj”,然后将字 段“title”插入到“文章题名”下面的单元格内,然后 选中数据显示行,添加重复区域。
在页面中选中隐藏域“username”,然后在【属性】面 板中单击【值】文本框后面的按钮,打开【动态数据】 对话框,选中阶段变量“MM_username” 。
隐藏域“username”的作用是记录用户的用户名,其值 为“Session(MM_username”)”。在Dreamweaver CS5中 创建登录应用程序后,将自动生成相应的Session变量, 如“Session(MM_username”)”,用来在网站中记录当前 登录用户的用户名等信息,变量的值会在网页中相互 传递,还可以用它们来验证用户是否登录。每个登录 用户都有自己独立的Session变量,当用户注销离开或 关闭浏览器后,该变量会清空。
