frontpage2000网页制作教程(完全版)
第八章 FrontPage 2000网页制作软件

个人主页
导航层网页
兴趣爱好
个人收藏
个人相册
……
内容层网页
FrontPage 2000的主界 面
视图窗口 编辑窗口
网页的三种视图方式
FrontPage 2000的主界面
FrontPage 2000提供了六种视图方式
来实现网页的编辑和网站的创建、管理 视 图 两大功能,其中只有网页视图是用来编 辑网页的,其他五种视图都是用来创建 和管理站点的,其所做的相关设置,是
建立与编辑超链接 创建图片超链接:与文本超链接一样。 创建到书签的超链接 检测超链接 建立电子邮件超链接 取消超链接
8.2.4 创建超链接
表格和框架是网页布局的常用工具。
网页的布局
表格在网页制作中的作用已经超越了传统意义上的存放数 据,表格已成为组织数据、排列网页元素空间位置最为灵 活的方法。表格是一种能够有效描述信息的组织方式,使 用表格可以很好地控制网页布局。表格单元格可以填入:
使用FrontPage2000发布站点
• 通过ISP发布站点,需将站点复制一个 装有FrontPage服务器扩展的ISP服务器 上。发布之前,首先必须连接ISP,然 后用“发布网站”命令复制到ISP。 从FrontPage 2000中打开你的站点, “文件/发布站点”,进入“发布站点” 对话框。
•
第八章 FrontPage 2000 网页制作软件
主要内容: 8.1 FrontPage 2000概述 8.2 FrontPage 2000的基本操作 8.3 页面布局 8.4 表单的使用 8.5 测试与发布站点
8.1 FrontPage 2000概述
8.1节内容
8.1.1 FrontPage 2000主界面 8.1.2 学习FrontPage 2000中常用到 的术语
制作网页——FrontPage2000(精)

制作网页——FrontPage2000◆单元概述Internet作为一种新兴的信息传播媒体和信息资源宝库,它吸引了越来越多的人。
我们不但可以获取最快捷、最准确的信息,还可以利用这个新的媒介来宣传自己。
在本单元中,我们将应用FrontPage软件,制作一个以青春校园为主题的网站——小荷才露尖尖角。
为了使制作的网页激动人心、丰富多彩,我们要在网站的网页里添加文字、图片、音乐等媒体,还要为网站规划结构。
在网站与网页的创作过程中,我们将学习规划网站结构,创建、编辑网站中的各个网页,设置网页中的共享边框、导航栏和网页主题,最后我们要作品发布到Internet。
在本单元的学习中,我们要充分利用教师提供的样例,认真观察与分析样例中网站的结构与网页的组成,但不要受样例的束缚,及时完成每一个学习任务。
相信同学们一定会制作出高水平的作品。
◆单元重点1.主要技术重点:网页制作2.相关技术重点:技术应用、运行环境、程序设计、Internet3.软件:Microsoft FrontPage2000、网络浏览器第l课进入FrontPage世界◆课程描述在本节课中,我们将了解网站、网页、主页的关系,通过观察网页,了解网页的组成,创建一个新站点。
◆教学目标1.了解网站与网页2.认识MicroSoft FrontPage20003.创建一个新的站点◆教学过程复习与导入1.复习上学期所学的内容:1)信息技术基础知识(信息与信息技术,计算机组成,信息安全);2)windows2000(美化桌面,窗口与对话框,资源管理器,文件和文件夹);3)网络知识(网络基础,IE看世界,信息搜索,电子邮件,网上交流)2.导入新课在本单元中,我们将学习网页制作技术,通过学习能够制作一个漂亮的网页,而在本节课中,我们则了解网站与主页,初步认识FrontPage2000,并创建一个新站点。
任务与活动第一任务了解网站与网页1.活动与探索打开IE浏览器,观察与思考问题:网站与网页的关系;网页与主页;怎样从主页进入到其它页面?2.了解常用的网页制作软件(FrontPage,Dream Weaver)第二任务初识FrontPage20001.活动:启动FrontPage2000,观察FrontPage2000窗口的组成。
Frontpage2000教程-第-四-课-超链接

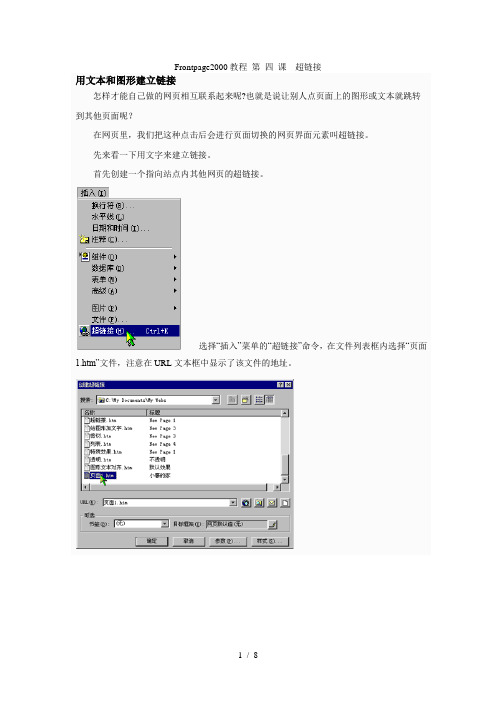
Frontpage2000教程第四课超链接用文本和图形建立链接怎样才能自己做的网页相互联系起来呢?也就是说让别人点页面上的图形或文本就跳转到其他页面呢?在网页里,我们把这种点击后会进行页面切换的网页界面元素叫超链接。
先来看一下用文字来建立链接。
首先创建一个指向站点内其他网页的超链接。
选择“插入”菜单的“超链接”命令,在文件列表框内选择“页面1.htm”文件,注意在URL文本框中显示了该文件的地址。
单击“确定”按钮.超链接就制作成功了。
我们切换到预览模式(单击预览按钮),当我们把鼠标指向“主页”两字时鼠标变成手形,单击它,我们就切换到主页了。
那么为什么不在普通模式下试呢?:因为普通模式主要是用来编辑网页的,当我们在普通模式把鼠标指向“主页”两字时鼠标没有变成小手状,因此不能进行页面切换。
不过如果按住CTRL键,鼠标就变成了小手状。
这时单击就可以进行切换了。
也就是说在普通模式中按住CTRL键才能激活超链接。
我们也可以将超链接指向其他站点的网页。
选中作为超链接的文本,单击“常用”工具栏的“超链接”按钮,这和选择插入菜单的超链接命令是一样的。
在“创建超链接”对话框里,在URL地址栏直接输入要连接的网页或网站的地址。
如果不清楚要作超链接的地址,只要单击URL地址框后面的放大镜就可以用浏览器在INTERNET上查找要链接的网页,FRONTPAGE会自动记录你找到的地址。
单击“确定”按钮就可以了。
我们还可以改变已经设置好的超链接。
首先确认是普通模式,在要改变的超链接下单击鼠标右键,选择“超链接属性”命令,输入新的URL地址就可以了。
要想取消超链接,删除所有URL地址框里的内容就可以了。
还有一种超链接,可以链接电子邮件。
这样可以使你的网上朋友通过Email及时与系,这是一个网站站长和网友交流的重要手段。
首先选中要作为超链接的文本,一般文本就的邮箱地址,单击“超链接”按钮,单击“信封”按钮,输入你的邮箱地址,单击“确定”按钮,退出对话框,选择“确定”,这时超链接就建立好了。
FrontPage 2000

一、创建网站:程序打开了,但现在我们还不能直接进行网页制作,首先得解决网页文件的存放位置问题,也就是把这个网页文件放在硬盘上的哪个文件夹(站点)之中。
创建本地网站还有一个重要原因,虽然同一个网站的网页可以分散在硬盘上的各个地方,但在进行文件上传时就会出现很大的困难,特别是文件比较多的时候,因为你可能由于文件过于分散而少传了些东西,或者多传了些不需要的东西,总之,非常不方便。
提示:如果没有进定位,网页制作完成后的效果预览就看不到,更重要的是,它可以解决由于误操作带来的麻烦。
所以,随时保存文件是个不错的好习惯。
保存的快捷键是:Ctrl+S1、在操作菜单上找到“窗口”→“站点文件”→“新建站点”,在“站点名称”中输入任意的字符(注意不要用中文),代表站点的名字;在“根目录”栏决定将刚才那个站点即文件夹放在什么地方。
2、点击“本地根目录”栏旁边的文件夹标志,然后在弹出的操作面板中创建一个叫“Homepage”的文件夹,在这个文件夹中将放置所有网页用到的资料。
(当然,你也可以为文件夹取其他名字)。
3、关闭站点管理窗口,然后将本网页文件保存到本站点中(“文件”→“保存”),起名为index,程序会自动为网页文件添加.htm的扩展名,表示此文件是一个网页,而不是其他类型的文件。
提示:以后要在同一个网站(即文件夹)中建立新网页,不再需要创建新站点,大家可以直接进入网页制作过程。
4、在站点中使用文件夹管理各类文件。
提示:站点管理窗口中,右键弹出菜单还有“新文件夹”选项,可以用来在站点中创建新文件夹。
为什么要创建新文件夹?这是为了使站点管理更为规范。
实际制作中,我们常常把站点中的所有图片放到一个文件夹中,并将其命名为 Images ,当然你也可以用诸如 Picture 等其他名称,反正你自己清楚哪个文件夹放置的是什么东西就行了。
二、用模板创建网页模板创建技术,实现了内容与设计样式的分离,利用模板制作的网页,还有一个特别有用的功能:当你对模板不满意,只需修改模板, Dreamweaver 就能自动更新所有用模板制作的网页,而不需要一个一个地进行修改,大大减少了网页设计者的工作量。
实验7 Frontpage2000 基本操作

实验七 Frontpage 2000 基本操作一实验目的和要求:1.熟悉Frontpage 2000启动、退出和界面。
2.掌握Frontpage 2000的基本操作。
3.学会站点发布方法。
二实验主要内容:1.启动Frontpage 2000单击“开始”按钮,选择“程序”菜单下的Microsoft FrontPage。
2.观察Frontpage 2000用户界面构成3.站点建立选择“文件”菜单的“新建”选项,单击“站点”命令,在“指定新站点位置”文本框中输入新站点的位置,单击“只有一个网页的站点” 图标,单击“确定”按钮。
4.网页创建●在“文件”菜单的“新建”子菜单中选择“网页”。
●打开“新建”对话框,选择所需的模板,单击“确定”按纽。
5.网页保存●单击“文件”菜单下的“保存文件”命令。
●在弹出的“另存为”对话框中选择保存位置,并在文件名框中输入文件名mypage,然后单击“确定”按钮。
注:一个站点的主页往往命名为:index或default。
6.基本编辑操作●文本输入浙江大学简介浙江大学是一所具有悠久历史的全国重点大学,前身求是书院成立于1897年,为中国人自己创办最早的高等学府之一。
20世纪50年代初期在全国高等院校调整时,曾被分为多所单科性学校,其中在杭的四所学校,即浙江大学、杭州大学、浙江农业大学、浙江医科大学于1998年9月重新合并,组建为今日的浙江大学。
经过一百多年的建设与发展,学校已成为一所基础坚实、实力雄厚,特色鲜明,居于国内一流水平,在国际上有较大影响的研究型、综合型大学,是首批进入国家“211工程”和“985计划”建设的若干所重点大学之一。
◆玉泉校区◆西溪校区◆华家池校区◆湖滨校区◆紫金港校区●文字格式设置将标题设置为隶书,四号字,红色。
正文部分字体设置为宋体,五号字。
●段落格式设置段落格式设置首行缩进,行间距为1.5倍行距●项目符号和编号单击格式菜单中的项目符号和编号命令行,为列表添加项目符号或编号●设置多级列表将插入点设置在要降低(/提高)级别的项目中,然后单击“格式”工具栏中的“增加缩进”(/减少缩进)按钮,取消此处的项目符号,在单击“增加缩进”(/减少缩进)按钮,插入点所在的项目级别即可降低(/提高)一级。
[工学]FrontPage 2000 网页制作_OK
![[工学]FrontPage 2000 网页制作_OK](https://img.taocdn.com/s3/m/3a3de191caaedd3382c4d3aa.png)
(4)此时FrontPage就会自动创建一个单网页的网站,此网站只有 一个网页,即主页。主页是一个站点的第一页,文件名通常为 index.htm。
2021/8/25
21
21
FrontPage 2000 网页制作
目标要求 2.创建新页
重点难点 讲课内容 课后作业
在实际应用中,仅有一个主页的站点是极少见的,尤其是 需要表达的内容较多时,,向其中加入新页: (1)单击“文件∣新建∣网页” (2)单击“文件∣保存”命令 (3)单击“更改”按钮,出现“设置网页标题”对话框 (4)单击“确定” “保存”按钮,则新页new_page_1.htm就 被加入到站点中。
FrontPage 2000 网页制作
1
FrontPage 2000 网页制作
目标要求 重点难点 讲课内容 课后作业 上机实验
目标要求
一、熟悉网站的制作流程。 二、掌握创建站点的方法。 三、熟练掌握文本、图片、表格的编辑 四、熟练掌握超级链接的建立与编辑 五、掌握创建表单的方法。 六、掌握框架式网页创建的方法。 七、掌握网站的发布和维护。
上机实验
2021/8/25
19
19
FrontPage 2000 网页制作
目标要求 重点难点 讲课内容 课后作业 上机实验
4.FrontPage 2000的视图
FrontPage 2000中提供了以下六种视图: (1)网页(Page)视图 (2)文件夹(Folders)视图 (3)报表(Reports)视图 (4)导航(Navigation)视图 (5)超链接(Hyperlinks)视图 (6)任务(Task)视图
中文FrontPage 2000简明教程

中文FrontPage 2000简明教程FrontPage 2000是Microsoft Office 2000家族的重要成员之一,它是一个具有所见即所得(WYSISWYG)功能的网页设计和集成开发工具软件包。
使用FrontPage 2000制作网页并不要求用户了解和掌握HTML、Javascript等网页开发语言,这使得用户可将精力更多地集中到网页的构思和创意上,避免用代码编写脚本的枯燥和抽象的工作,既高效又省事。
FrontPage 2000不失为广大网民在互联网上安家的一把利器,也是一般网页制作爱好者不可或缺的好工具。
本文将帮助读者在最短的时间内了解和掌握FrontPage 2000的基本功能和常用操作方法。
一、认识FrontPage 20001.FrontPage 2000 的界面启动FrontPage 2000后,首先看到的就是主界面(如图[520109a]):主界面主要包括如下几个部分:(1)菜单栏菜单栏排列着10组菜单,它们分别是文件、编辑、查看、插入、格式、工具、表格、框架、窗口和帮助。
(2)工具栏菜单栏下面就是工具栏,它是以图形按钮的形式将菜单中常用的部分功能直观地表现出来。
在FrontPage 2000中共有九种工具栏,它们分别是:常用工具栏、格式工具栏、定位工具栏、导航工具栏、样式工具栏、DHTML效果工具栏、表格工具栏和报表工具栏。
在你使用到此工具栏上的功能按钮时,它才会自动弹出来;你也可以通过选择“查看(V)”菜单下的“工具栏(T)”选项,来选定需要显示的工具栏。
(3)状态栏FrontPage 2000主界面的最底端就是状态栏。
它主要是对菜单命令和工具栏按钮所完成的任务进行说明。
2.FrontPage 2000的窗口(1)视图窗视图窗口中包含6个图标,它们是:①“网页”按钮:按下此按钮后,页面编辑器就打开了,用户可以在右边的编辑窗口中对网页进行编辑和预览了。
②“文件夹”按钮:打开站点后,用此视图组织站点中的文件和文件夹。
frontpage制作网页教程(一)

frontpage制作网页教程(一)应用frontpage制作网页(一)一、熟悉frontpage2000的环境A、frontpage的启动1.利用“开始”菜单启动:开始——》程序——》frontpage2.利用桌面上的快捷方式:双击打开B、退出frontpage1.单击窗口标题栏右端的关闭按钮;2.按Alt+F4快捷键;3.执行“文件”菜单下的退出命令。
注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示框。
C、F rontPage的工作环境FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状态栏七部分组成。
1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。
2.菜单栏:标题栏下方,是命令菜单的集合。
由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。
3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。
FrontPage2000常用工具栏上特有的工具按钮:发布站点:将建立的网站发布到WEB上;文件夹列表:显示当前站点的文件夹结构;在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中浏览当前编辑的网页。
停止:用于预览网页时停止网页的下载;插入超级链接:插入一个超级链接;刷新:用于浏览网页时刷新网页。
4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。
网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用;文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件;报表:视图将报告站点中文件和超链接的状态;导航:视图将显示站点的导航结构;超链接:视图显示来自和指向站点中的每一页的超链接;任务:视图列出站点中要完成的任务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一课从一个网页开始Frontpage2000教程第二课编辑网页Frontpage2000教程第三课使用图形Frontpage2000教程第四课超链接Frontpage2000教程第五课使用表格Frontpage2000教程第六课组件的使用Frontpage2000教程七课使用框架Frontpage2000教程第八课使用多媒体Frontpage2000教程第九课站点操作Frontpage2000教程第十课表单设计Frontpage2000教程第十一课创建讨论组Frontpage2000教程第十二课站点的发布frontpage2000教程第一课从一个网页开始作者:未知阅读人次:5527 文章来源:未知发布时间:2004-11-20 网友评论(7)条认识Frontpage2000你是否紧跟时代的潮流上了网?你在聊天室里是否听过别人聊起自己的个人主页,你会不会觉得自己没有个人主页就落伍了?有没有想过自己也要做一个主页?想过?那你还瞎呆在那里干什么?赶快阅读本教程,你就该学会制作自己的主页了。
本教程教你学会使用微软公司的Frontpage2000,学会干什么?当然是做你的个人主页啦。
或许你认为制作主页是一门很深奥的工作,需要懂得大量的计算机知识。
我现在要告诉你,你错了。
在这个流行图形操作系统的今天,制作主页不再需要你去学习复杂,烦躁的HTML语言了,你只需要知道一个概念:主页(也称网页,怎么样称呼都无所谓)就象一张白纸,你可以在上面写字,画画等等,通过自己的设计,那张白纸可以变成很漂亮。
做主页时就是这个概念,只不过我们写字,画画是用笔和白纸,而做主页我们是用鼠标,键盘和Frontpage当然制作网页的工具不单只有Frontpage2000,还有许许多多好用的工具。
但是对于初学者来说,Frontpage2000是最好不过了,因为它操作简单,方便使用,最适合初学者。
或许你下了决心要做一个专业网页制作人员,要学会更多更专业的网页制作工具,但是我还是希望你先学习使用Frontpage2000,打好扎实的基础怎么样也好一点对吧。
学习本教程之前,你要准备好:电脑一部,当然包括鼠标和键盘,不然还了得,还有就是你的电脑要装上Frontpage2000,因为一边阅读教程一边实际操作总要好一些吧。
Frontpage2000可以从微软的Office2000里进行安装,Office2000哪里有?现在盗版之风吹遍大江南北,不用我介绍了吧:)具体安装方法:把Office2000光盘塞入光驱,在安装向导出现选择要安装的文件时,选择Frontpage2000“从本机运行”(如图1)。
(图1)(图2)另外Office2000附带了一些好看的字体文件,在选择安装文件时,你也可以在文件列表下面的“Office2000工具”中选择安装(如图2)。
安装好了Frontpage2000,我们就可以开始学习了。
努力,奋斗。
第一章认识Frontpage2000安装好Frontpage2000后你可以在Windows的开始菜单运行它。
首先我们来认识一下Frontpage2000的操作界面(如图3)。
(图3)对于初学者来说,一看到有那么多的菜单和那么多的按纽,不禁会吓一大跳:“太复杂了,我看我还是不行了。
”哈哈,请你放心,你太抬举Frontpage2000了,其实它没什么,就那么一点,你完全可以“征服”它的,给自己一点信心。
我们来把Frontpage2000的界面划分成两半,你可以看见图3上面有一条红线,当然在你的Frontpage2000上面是没有的,这只是笔者自己画上去的,为了大家好区分。
好的,那么我们看图3,我们把红线以上的那部分叫控制窗,红线以下的叫制作窗。
控制窗包括常见的那些“文件,编辑”菜单,虽然看上去挺多挺复杂,但是它大部分常用的命令都归到了下面一栏的按纽栏中去了。
你看,在流行图形操作界面的今天,我们是多么地幸福啊:)下面一栏为属性栏,我们可以用这栏来定置文字和图片的属性等等。
制作窗包括编辑区和切换按纽。
我们就把编辑区当做是一张白纸吧,你可以在上面写字(用键盘打字)和画画(插入图片),具体操作我们将在下几章学习。
编辑区左下角有三个按纽,我们把它们叫做切换按纽:点“普通”按纽,就会出现默认的编辑区。
点“HTM L”按纽,编辑区就会变成一个满是英文(?!)的窗口,我们可以在这里编辑HTML,但是对于初学者,笔者不建议你去乱动。
做好了网页的时候,我们可以点一下“预览”按纽来观看自己做的网页,不满意可以再点“普通”按纽回到编辑区修改。
另外当你第一次运行Frontpage2000的时候,你会看到编辑区左边会有另外的一栏,灰色的,上面有几个按纽,它叫“视图”栏。
它可以让你更方便地查看网页的大小,连接等等。
但是有时我们会觉得它妨碍了我们的工作,使编辑区看起来很窄很不舒服,为了不让它妨碍我们工作,我们可以点击控制窗菜单栏里的“编辑→视图”(如图4),使它消失,要使用的时候再重复点击一次使它出现,真方便(图4)到此为止,我们就已经和Frontpage2000交上朋友了,慢慢地,我们要进一步控制它,让它全心全意为我们服务。
Frontpage2000教程第二课编辑网页作者:未知阅读人次:19327 文章来源:未知发布时间:2004-11-20 网友评论(3)条视图与模式(一)现在进入FRONTPAGE。
单击任务栏“开始”按钮,选择“程序”选项,单击“MICROSOFT FR ONTPAGE”选项就可以了。
可能你会发现FRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]FrontPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONT PAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
Frontpage2000教程第三课使用图形作者:未知阅读人次:6495 文章来源:未知发布时间:2004-11-20 网友评论(3)条插入图形如果有一个图形,怎么把它放到网页上呢?首先要看你的图形是什么格式的,也就是它扩展名是什么只有扩展名为GIF和JPEG的图形文件才能成为我们的页面的一部分。
因为这两种图形格式不仅应用广泛,而且有利于节省存贮空间。
如果图形不是这种格式,使用了其它格式的图形文件,在保存网页时FRONTPAGE会提示做格式转换,FRONTPAGE可以自动进行格式转换。
现在可我们看看怎么插入图形选择“插入”菜单的“图片”命令,单击“来自文件”按钮。
在默认情况下,FRONTPAGE认为你要插入的图片总是放在你建立的站点的目录或它的子目录下的。
可以说,站点就是一个目录。
我们把编辑的许多网页文件放在同一个目录下,我们称这个目录为站点的主目录。
这些网页引用的图形一般也放在这个目录下。
当然,我们也可以在这个目录下建立其他的子目录,再把所有的图形放在子目录里。
所以搜索下拉列表只允许在主目录和主目录下的子目录进行选择。
如果要插入的图片不在主目录下, 在“选择文件”对话框中进行选择。
选择好文件以后,单击“确定”按钮,回到“图形”对话框。
单击“确定”按钮,图形就插入了。
现在单击“常用”工具栏的“保存”按钮。
在“另存为”对话框中输入新的web页文件的名字,单击“保存”按钮。
出现了一个对话框, 因为我们刚才插入的文件不在站点内,现在FRONTPAGE要把它复制到站点内,可是使用什么名字,放在站点的哪个目录下呢,就要在这设置了,单击“改变文件夹”按钮,另外这儿还在需要时对图形的格式进行转换。
单击“位置”按钮,在默认情况下,图形被保存在站点的主目录下,现在我们选择IMAGE 目录,单击“确定”按钮。
回到“嵌入式文件”窗口,再单击“确定”。
这样,图形就保存在站点内了。
我们还可以从INTERNET上插入一个图形。
选择“插入”菜单的“图片”命令,在URL栏内输入图片的地址,单击“确定”按钮。
由于是插入网上的图片,因此在插入图形以后,应该保存一下网页,使图形存到站点内。
您可能说,我不会画画,插入图片容易,可是编辑图片就不容易了。
没关系,FRONTPAGE自己带有许多剪贴画,你可以把它们插入到自己的网页。
选择“插入”菜单的“图片”命令,选择“剪贴画”。
你看,各种剪贴画都分类放好了。
你可以自由地选择。
不过,插入后别忘了保存网页,把剪贴画复制到站点目录下。
Frontpage2000教程第四课超链接作者:未知阅读人次:7003 文章来源:未知发布时间:2004-11-20 网友评论(5)条用文本和图形建立链接怎样才能自己做的网页相互联系起来呢?也就是说让别人点页面上的图形或文本就跳转到其他页面呢?在网页里,我们把这种点击后会进行页面切换的网页界面元素叫超链接。
先来看一下用文字来建立链接。
首先创建一个指向站点内其他网页的超链接。
选择“插入”菜单的“超链接”命令,在文件列表框内选择“页面1.htm”文件,注意在URL文本框中显示了该文件的地址。
单击“确定”按钮.超链接就制作成功了。
我们切换到预览模式(单击预览按钮),当我们把鼠标指向“主页”两字时鼠标变成手形,单击它,我们就切换到主页了。
那么为什么不在普通模式下试呢?:因为普通模式主要是用来编辑网页的,当我们在普通模式把鼠标指向“主页”两字时鼠标没有变成小手状,因此不能进行页面切换。
不过如果按住CTRL键,鼠标就变成了小手状。
这时单击就可以进行切换了。
也就是说在普通模式中按住CTRL键才能激活超链接。
我们也可以将超链接指向其他站点的网页。
选中作为超链接的文本,单击“常用”工具栏的“超链接”按钮,这和选择插入菜单的超链接命令是一样的。
在“创建超链接”对话框里,在URL地址栏直接输入要连接的网页或网站的地址。
如果不清楚要作超链接的地址,只要单击URL地址框后面的放大镜就可以用浏览器在INTERNET上查找要链接的网页,FRONTPAGE会自动记录你找到的地址。
单击“确定”按钮就可以了。
我们还可以改变已经设置好的超链接。
首先确认是普通模式,在要改变的超链接下单击鼠标右键,选择“超链接属性”命令,输入新的URL地址就可以了。
要想取消超链接,删除所有URL地址框里的内容就可以了。
还有一种超链接,可以链接电子邮件。
这样可以使你的网上朋友通过Email及时与你联系,这是一个网站站长和网友交流的重要手段。
首先选中要作为超链接的文本,一般文本就是你的邮箱地址,单击“超链接”按钮,单击“信封”按钮,输入你的邮箱地址,单击“确定”按钮,退出对话框,选择“确定”,这时超链接就建立好了。
