个人网页制作简明教程
教你怎么制作网站

教你怎么制作网站想要制作一个好的网站,需要综合考虑设计、开发、内容和营销等多个方面。
下面是一个简单的步骤指南,帮助你开始制作你的网站。
1.确定目标和定位:在制作网站之前,首先要明确你的网站的目标和定位。
你是想要一个用于个人展示的简单网页,还是一个商业网站?思考你希望网站能够实现什么功能,这将有助于指导后续的设计和开发工作。
2.网站规划和信息结构:在设计网站之前,你需要先规划网站的整体结构。
确定你的网站有哪些页面,每个页面的内容和交互方式等。
考虑清楚网站的导航结构和页面之间的链接关系,这将使用户浏览网站更加流畅。
3.设计网站的外观和样式:选择一个适合你网站定位的外观和样式。
可以选择现有的网站主题或模板,也可以自己设计一个独特的风格。
确保网站的颜色搭配、字体、布局等都能够与网站的内容一致,并符合用户体验的要求。
4.编写网站的内容:网站的内容是网站成功的重要因素之一、确保你的网站内容准确、有用且易于阅读。
根据你的目标受众编写适当的文字和图片,并将其分布在不同的页面上。
同时,也要考虑SEO(引擎优化)方面,以提高网站在引擎中的排名。
5.开发和建立网站:建立网站的方式有很多种,你可以选择自己编写代码,也可以使用现成的网站建设工具。
如果你没有编程经验,可以选择使用一些简单易用的内容管理系统(CMS),如WordPress、Joomla等。
这些工具可以帮助你轻松地建立和管理网站。
在建立网站时,你需要根据之前规划的内容和设计,创建网站的页面和功能。
这包括选择合适的插件和小工具,以增加网站的功能和交互性。
确保你的网站能够适应不同的设备和浏览器,以提供良好的用户体验。
6.测试和优化网站:在上线之前,务必进行详细的测试,确保网站的功能和内容都能够正常运行。
测试网站在不同浏览器、不同操作系统和不同设备上的兼容性,并修复任何发现的问题。
此外,还要考虑网站的速度和性能优化,以提高用户的加载体验。
优化网站的页面加载速度和SEO,可以通过优化图片大小、压缩代码、减少HTTP请求等方式来实现。
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
自己如何制作一个网站-制作网站流程步骤

自己如何制作一个网站?制作网站流程步骤在当今数字化时代,拥有一个网站已经成为了企业、个人展现自己的重要方式。
但是,对于许多人来说,制作一个网站好像是一件特别困难的事情。
实际上,只要把握了一些基本的学问和技能,制作一个网站并不是那么难。
本文将为大家介绍自己如何制作一个网站的流程步骤。
第一步:确定网站类型和目的在制作网站之前,首先需要确定网站的类型和目的。
网站类型包括企业网站、个人博客、电子商务网站等等。
不同类型的网站需要考虑的因素也不同。
例如,企业网站需要考虑的因素包括公司介绍、产品展现、联系方式等等;而个人博客则需要考虑的因素包括博客主题、文章分类、评论系统等等。
同时,还需要确定网站的目的,是为了展现自己的作品、宣扬自己的品牌、销售产品等等。
其次步:选择合适的网站制作工具选择合适的网站制作工具是制作网站的关键。
目前市面上有许多网站制作工具,包括WordPress、Wix、Squarespace等等。
这些工具都有自己的特点和优势,需要依据自己的需求和技能水平来选择。
例如,WordPress是一个特别流行的网站制作工具,它有许多免费的主题和插件,可以满意不同类型的网站需求;而Wix则是一个特别易于使用的网站制作工具,可以关心没有编程阅历的人快速制作一个美丽的网站。
第三步:选择合适的域名和主机选择合适的域名和主机也是制作网站的重要步骤。
域名是网站的地址,需要选择一个易于记忆、与网站主题相关的域名。
主机则是网站存放的地方,需要选择一个稳定、平安、速度快的主机。
目前市面上有许多域名注册和主机服务商,需要依据自己的需求和预算来选择。
第四步:设计网站页面设计网站页面是制作网站的核心步骤。
在设计网站页面时,需要考虑网站的整体风格、颜色搭配、排版布局等等。
同时,还需要考虑网站的响应式设计,即网站可以在不同设备上自适应显示。
在设计网站页面时,可以使用一些免费的设计工具,例如Canva、Figma等等。
第五步:添加网站内容添加网站内容是制作网站的最终一步。
FrontPage 简明教程

四、超链接
1. 用文本和图形建立链接
怎样才能自己做的网页相互联系起来呢?也就是说让别人点页面上的图形或文本就跳转到其他页面呢?
在网页里,我们把这种点击后会进行页面切换的网页界面元素叫超链接。
先来看一下用文字来建立链接。
首先创建一个指向站点内其他网页的超链接。
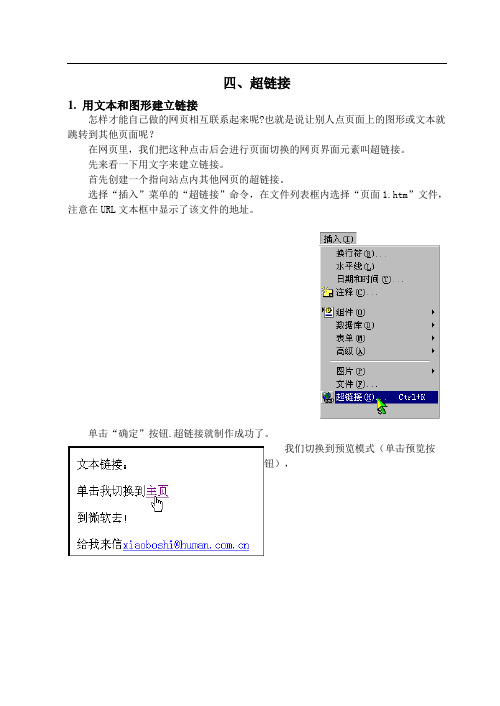
选择“插入”菜单的“超链接”命令,在文件列表框内选择“页面1.htm”文件,注意在URL文本框中显示了该文件的地址。
单击“确定”按钮.超链接就制作成功了。
我们切换到预览模式(单击预览按
钮),
当我们把鼠标指向“主页”两字时鼠标变成手形,单击它,我们就切换到主页了。
那么为什么不在普通模式下试呢?:因为普通模式主要是用来编辑网页的,当我们在普通模式把鼠标指向“主页”两字时鼠标没有变成小手状,因此不能进行页面切换。
不过如果按住CTRL键,鼠标就变成了小手状。
这时单击就可以进行切换了。
也就是说在普通模式中按住CTRL键才能激活超链接。
我们也可以将超链接指向其他站点的网页。
选中作为超链接的文本,单击“常用”
工具栏的“超链接”按钮,这和选择插入菜单的超链接命令是一样的。
网站制作教程_教你快速制作自己的网站

网站制作教程_教你快速制作自己的网站第一篇:网站制作教程_教你快速制作自己的网站网站制作教程,教你怎么快速制作网站首先,可以告诉想制作网页或想从事网站维护,网站管理等相关行业的的朋友。
网页制作有很多种方式,不外乎自己开发,找第三方开发。
找网络公司开发这里就不说了,没有什么技术含量,准备好钱就可以了,自己内部开发主要有下面两种方式:方法一:下载cms(cms也称网站内容网站管理),互联网发展到今天,网站制作也变得非常简单,国内也出现了一批很专业的网站制作软件,比如pageadmin系统、shopex系统、discuz系统、wordpress系统等都是很优秀网站制作软件,有一句话说得好,站在巨人肩上会看的更高,一样道理,用专业的网站系统来做网站就是一个非常省力,省时的过程,并且强大的后台功能有利于后续功能扩展及改版,国内90%网站都是基于这些cms系统基础上搭建,其中不乏知名网站,当然,选中一个系统后你需要去熟悉这个系统的功能你才能运用得很好。
方法二:这也是一个专业企业网站开发人员必须掌握的方法,因为掌握下面基础,即时你用方法一来做网站,也能运用得更好,因为一把好剑也需要一个好的剑客,有基础后你会把各种cms系统运用自如,下面讨论一下成为一个网站制作人员必须掌握的知识:第一阶段:开始时最好是学些图像编辑软件和基础网页脚本语法,如:Firework或photoshop,HTML语法(百度一下:HTML入门),CSS语法(百度一下:CSS入门),javascript语法(百度一下:javascript入门)这样可以使您更了解网页制作的原理。
结合教程边学习边制作,这最多花你几周时间。
第二阶段:有了上面的基础,你可以制作一些简单的页面了。
当然为了让网站做得更漂亮,功能更强大,你就需要学一些动态编程语言,常用的有ASP,PHP和,推荐后两种,因为Asp已经被淘汰,后两种程序区别自己上网搜索吧,本人更倾向于学习.NET,面向对象,功能太强了,微软的东西就是强悍。
小学五年级信息技术学习制作简单的网页

小学五年级信息技术学习制作简单的网页在小学五年级的信息技术学习中,学生们将学习如何制作简单的网页。
通过掌握基本的HTML标记语言和网页设计原则,他们可以创造出具有一定交互性和美观性的网页。
下面将介绍制作简单网页的步骤和技巧。
一、准备工作1. 打开文本编辑器:在开始制作网页之前,学生需要打开一个文本编辑器,例如Windows平台上的记事本或者Mac平台上的文本编辑器等。
2. 保存文件:学生应该将文件保存在一个容易访问的地方,例如桌面或一个新建的文件夹中。
文件的后缀应为.html。
二、编写基本结构1. <!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body></body></html>以上是一个基本的HTML结构。
其中,<!DOCTYPE html> 表示这是一个HTML5文件,<html>标签是HTML文档的根元素,<head>标签用于放置与网页相关的元数据,<meta charset="UTF-8">定义了网页的字符编码,<title>标签用于定义网页的标题,<body>标签包裹了网页的主要内容。
三、添加网页内容在<body>标签中,可以添加各种网页内容,例如文字、图片、链接等。
1. 文字<h1>欢迎来到我的网页</h1><p>这是我第一个制作的网页,非常兴奋!</p>使用<h1>标签可以定义一级标题,<p>标签可以定义段落。
学生可以根据需要添加更多的标题和段落内容。
2. 图片<img src="图片的URL或路径" alt="图片描述">使用<img>标签可以插入图片。
简单的网页制作教程-设计一个个人网站

题目:设计一个个人网站一、要求:1.使用Dreamweave网页工具制作一个个人网站;2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。
3.网页中要有图片和文字内容,用表格进行页面布局;4.添加至少两种行为,并为首页添加背景音乐。
5. 在网站中设计一个表单页面。
6. 首页必须包含页面标题,动态按钮导航栏。
首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字,不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图打开Dreamweaver软件,得到图做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。
选择站点——新建站点。
我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面点选高级,得到界面站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs,http地址为http://localhost/zs接下来选择左侧栏里远程信息点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹接下来点选左面菜单里的测试服务器,点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs然后点击确定就可以了得到这样一个界面。
下面看老师的第一条要求,是要至少四个网页,那我们就做四个单击新建,然后单击接下来,选择然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,单击保存,这样得到第一个页面,以同样的方式建剩下的三个页面,这里我的首页默认为index.html,其他三个网页的名字分别为a.html、b.html、c.html,我们这四个网页文件已经保存在我们建的文件夹里。
网页制作个人简介

网站页面布局实训实验报=首页的创建1:站点的建立Dreamwer 8 管理站点新建一个站点,站点保存在你新建的文件夹中(文件夹的名称是:学号+姓名)2:导航栏的建立①打开桌面上的filework软件,点击新建,创建一个大小宽为778像素;高为任意像素;分辨率为72像素\英寸的画布。
②在矢量栏中选择“矩形”工具,勾画出一个大小适中的小画布。
③按住Ctrl+F8会弹出一个对话框,在对话框中选取按钮按Enter键即可。
在使用“矩形”工具画出相应大小的矩形框,调制自己喜欢的颜色或者在资源库中选择喜欢的样式。
再点击文本工具在画布上面写上“首页”字样,点击元件对话框从中选择‘滑过’按钮,点击右下角的‘复制弹起时图形’,调整一下字体的颜色,不然在浏览时无法产生效果。
之后一次按照上面的步骤分别点击“元件”中的‘按下’‘按下时滑过’按钮,在按下时会在左上角出现一栏‘包括导航栏按下状态’将前面的勾不勾中。
后面就不做要求,最后点击完成即可。
④将已做好的按钮拖动到原先的画布中按照平均空隙合理安排按钮。
⑤点击左上方的文件按钮选择导出,将文件导入适应的文件夹中即可。
3:制作动态图片①打开FLASH软件创建一个新的FLASH文档。
在时间轴上添加相应的帧,例如:在时间轴上添加四个空白帧分别在10 20 30 的点上右击分别插入一个空白帧(如图所示)②选中第一个帧在左上角的文件中点击导入→导入到舞台,选择一张自己喜欢的图片导入其中,点击已导入的图片在属性栏中调整图片的大小将图片设置一下属性之后在按照上面的将后面的几个空白帧设置属性并且调整照片,最后一个插入一个关键帧即可。
③点击控制栏→测试影片,看看动态影像有没有瑕疵。
最后点击文件→导出→导出影片,将影片保存在相应的文件夹中。
4:插入首页①在站点中新建一个利用布局模式建立一个两行一列的表格在属性栏中设置属性②转入常用模式中点击在下拉菜单中选择Fireworkes html插入你事先做好的导航栏HTML文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
个人网页制作简明教程(孙晓鹏 整理)资料来源:/目 录1. 认识网页2. 制作主页前的准备3. 如何选择网页制作工具4. 如何把握网页布局5. 安装Dreamweaver86. 规划站点7. 制作模板8. 制作首页9. 套用模板和修改模板10.网页的发布1. 认识网页1.1. 什么是网页网页的学名称作HTML文件,是一种可以在www网上传输,并被浏览器认识和翻译成页面显示出来的文件。
WWW是“World Wide Web"的缩写;HTML的意思则是“Hypertext Markup Language”,中文翻译为“超文本标记语言”。
“超文本”就是指页面内可以包含图片、链接、甚至音乐,程序等非文字的元素。
网页就是由HTML语言编写出来的。
HTML语言是一种排版语言,语法就类似于这样:“页高8宽5,(1,2)处插入高1宽1的图片A...” 如果您是使用WPS或则Word的高手,那么恭喜您,网页制作的学习您已经走了一半路了!1.2. HTML全称HyperText Markup Language,正式名称是超文本标记语言,HTML语言发展很快,已历经HTML1.0、HTML2.0和HTML3.0、HTML4.0多个版本,现在HTML5.0正在测试,同时DHTML (动态)、VHTML(虚拟)、SHTML等也飞速发展起来。
我们现在一般只要掌握HTML4.0就可以了。
html利用标记(tag)用来描述网页的字体、大小、颜色及页面布局的语言,使用任何的文本编辑器都可以对它进行编辑,与VB、C++等编程语言有着本质上的区别。
举一个简单的例子:HTML 原代码: <b></b> 从不懂上网到网络高手在浏览器的显示效果: 从不懂上网到网络高手其中 <b></b> 就是两个HTML标记。
它以起始标记<b>及结束标记</b>标记文字,令它显示成粗体。
也有懒虫(像我一样:-)觉得一下要记住HTML那么多枯燥的标记实在太麻烦了。
那么有一个偷懒的办法:找一个所见即所得的网页制作工具,即使一点HTML语言都不会,也可以制作出出色的网页。
(嘘——,别声张!)后面,我会为大家介绍这类工具的。
说到底,我还是推荐您稍微了解一些HTML的语法。
这样,您可以更精确的控制页面的排版,可以实现更多的功能。
当大家称赞羡慕您的主页的时候,您就会觉得很值得哦!2. 制作主页前的准备2.1. 主页题材下面我们开始着手策划制作主页。
首先面临的问题便是我要制作什么内容,选择什么样的主页题材。
网络上的主页题材千奇百怪、琳琅满目。
只要你想的到,就可以把它制作出来。
以下列出一些常见的题材,是否对你有点启发。
给您的建议:(1)一般来说,个人主页的选材要小而精。
如果你想制作一个包罗万象的站点,把所有您认为精彩的东西都放在上面,那么往往会事与愿违的,给人的感觉是没有主题,没有特色,样样有却样样都很肤浅,因为您不可能有那么多的精力去维护它。
注意:网页的最大特点就是更新快。
目前最受欢迎的个人主页都是天天更新甚至几小时更新一次。
(2)题材最好是你自己擅长或者喜爱的内容。
比如:您对诗歌感兴趣,可以放置自己的诗词;对足球感兴趣,可以报道最新的球场战况等等。
这样在制作时,才不会觉得无聊或者力不从心。
(3)不要太滥或者目标太高。
“太滥”是指到处可见,人人都有的题材;“目标太高”是指在这一题材上已经有非常优秀,知名度很高的站点,你要超过它是很困难的。
OK!如果你已经有一个绝妙的主意了,那我们就开始下一步:规划框架。
2.2. 规划框架选定了一个好的题材,是不是可以立刻动手制作了?不,经验告诉我们,您必须规划框架,这是很重要的一步!每个网站都是一项庞大的工程。
好比造高楼,没有设计图纸,规划好结构,盲目的建造,结果往往是倒塌;也好比写文章,构思好提纲,才不至于逻辑混乱,虎头蛇尾。
全面仔细规划架构好自己网站,不要急于求成。
规划一个网站,可以用树状结构先把每个页面的内容大纲列出来,尤其当你要制作一个很大的网站(有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,十分累人,也十分费钱。
大纲列出来后,你还必须考虑每个页面之间的链接关系。
是星形、树形,或是网形链接。
这也是判别一个网站优劣的重要标志。
链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。
为了提高浏览效率,方便资料的寻找,本站的框架基本采用“蒲公英”式,即所有的主要链接都在首页上,每个主链接再分别展开,主链接之间相互链接。
框架定下来了,然后开始一步一步有条理、有次序地做来,就胸有成竹得多,也为你的主页将来发展打下良好的基础。
下一步,你可以动手制作具体内容了,我将告诉你一些收集资料的窍门。
2.3. 资料收集题材选定,框架选定,接下来就开始往主页里面填内容。
我们称作资料收集。
就个人主页而言,很少有人有能力完全靠自己来创作所有的内容。
(一些高手能够提供自己编的软件,文章或者音乐,是我非常佩服的!)大部分人的方法是:从报纸、杂志、光盘等媒体中把相关的资料收集整理,再加上一定的编辑后就可以了。
另外一个好的方法是从网络上收集,您只要到雅虎、搜狐等搜索引擎上查找相应的关键字,就可以找到一大堆的资料。
如果您是英语高手,您可以到国外站点上把最新的信息、资料翻译成中文,提供给大家,这叫“洋为中用”。
网络上的资料呈爆炸性的增长,只要注意收集某一非常细小的题材,随时供大家方便的查找,您的主页就已经有做不完的活了。
但是,有一点必须注意!在Copy或引用他人的资料文章时,请您尊重知识版权。
有特别声明、禁止复制的请不要盗为己用。
允许复制的也应该在引用时注明作者、出处。
一般来说,个人主页是非商业站点,只要你发封Email给作者,都会征得同意的。
还有就是收集的资料必须合法。
按照我国《计算机信息网络国际联网安全保护管理办法》的规定:任何单位和个人不得利用国际联网制作、复制、查阅和传播下列信息:(一)煽动抗拒、破坏宪法和法律、行政法规实施的;(二)煽动颠覆国家政权,推翻社会主义制度的;(三)煽动分裂国家、破坏国家统一的;(四)煽动民族仇恨、民族歧视,破坏民族团结的;(五)捏造或者歪曲事实,散布谣言,扰乱社会秩序的;(六)宣扬封建迷信、淫秽、色情、赌博、暴力、凶杀、恐怖,教唆犯罪的;(七)公然侮辱他人或者捏造事实诽谤他人的;(八)损害国家机关信誉的;(九)其他违反宪法和法律、行政法规的。
到这里我们已经完成了制作主页的准备工作了。
3. 如何选择网页制作工具"工欲善其事,必先利其器"。
制作网页第一件事就是选定一种网页制作软件。
从原理上来讲,虽然直接用记事也能写出网页,但是对网页制作必须具有一定的html基础,非初学者能及,且效率也很低。
用WORD也能做出网页,但有许多效果做不出来,且垃圾代码太多,也是不可取的。
我认为比较合适的网页制作软件首推Dreamweaver,它简单易学,功能强大,用它做出的网页垃圾代码也比较少,另外,它还可以在我们用所见即所得的环境制作网页的同时可以在代检视窗中看到对应的HTML代码,这对我们学习HTML有很大好处。
虽然用Dreamweaver,即使我们一点不懂HTML 也能做出漂亮的网页,但HTML毕竟是制作网页的基础,我们要想把网页做活了,必须要知其然还要知其所以然,最终我们还是要熟练掌握HTML 才行。
当然 Frontpage也不错,但比起Dreamweaver来还是要稍逊一筹。
3.1. DreamWeaver——自制动态HTML动画的网页DreamWeaver是一个很酷的网页设计软件,它包括可视化编辑、HTML代码编辑的软件包,并支持ActiveX、JavaScript、Java、Flash、ShockWave等特性,而且它还能通过拖拽从头到尾制作动态的HTML动画,支持动态HTML(Dynamic HTML)的设计,使得页面没有plug -in也能够在Netscape和IE 4.0浏览器中正确地显示页面的动画。
同时它还提供了自动更新页面信息的功能。
DreamWeaver还采用了Roundtrip HTML技术。
这项技术使得网页在DreamWeaver和HTML代码编辑器之间进行自由转换,HTML句法及结构不变。
这样,专业设计者可以在不改变原有编辑习惯的同时,充分享受到可视化编辑带来的益处。
DreamWeaver最具挑战性和生命力的是它的开放式设计,这项设计使任何人都可以轻易扩展它的功能。
3.2. Microsoft FrontPage 98——制作功能强大的网页如果你曾对Word很熟悉,那么相信你用FrontPage 98进行网页设计一定会非常顺手。
使用Frontpage98制作网页,你能真正体会到“功能强大,简单易用”的含义。
页面制作由Frontpage98中的Editor完成,其工作窗口由3个标签页组成,分别是“所见即所得”的编辑页,HTML代码编辑页,预览页。
Frontpage98带有图形和GIF动画编辑器,支持CGI和CSS。
向导和模板都能使初学者在编辑网页时感到更加方便。
FrontPage 98最强大之处是其站点管理功能。
在更新服务器上的站点时,不需要创建更改文件的目录。
FrontPage 98会为你跟踪文件并拷贝那些新版本文件。
FrontPage 98是现有网页制作软件中唯一既能在本地计算机上工作,又能通过Internet直接对远程服务器上的文件进行工作的软件。
对于WEB新手来说,"所见即所得"无疑是最方便的,所以我建议你选择 DreamWeaver,在网上人们习惯叫它为“DW”。
下面我将在 DreamWeaver里做实例。
4. 如何把握网页布局最开始,网页呈现在你面前的时侯,它就好像一张白纸,它需要你任意挥洒你的设计才思。
在开始的时侯,你需要明白,虽然你能控制一切你所能控制的东西,但假如你知道什么是一种约定俗成的标准或者说大多数访问者的浏览习惯,那么你可以在此基础上加上自己的东西。
你当然也可以创造出自己的设计方案,但如果你是初学者,那么最好明白网页布局的基本概念。
4.1. 页面尺寸由于页面尺寸和显示器大小及分辨率有关系,网页的局限性就在于你无法突破显示器的范围,而且因为浏览器也将占去不少空间,留下给你的页面范围变得越来越小。
一般分辨率在800x600的情况下,页面的显示尺寸为:780x428个象素;分辨率在640x480的情况下,页面的显示尺寸为:620X311个象素;分辨率在1024X768的情况下,页面的显示尺寸为:1007x600。
从以上数据可以看出,分辨率越高页面尺寸越大。
