杰奇CMS中网站参数与优化的设置
如何优化网站的页面加载速度和响应时间

如何优化网站的页面加载速度和响应时间对于任何一个网站来说,页面加载速度和响应时间是非常重要的因素之一。
快速加载的网页不仅能提供更好的用户体验,还有助于提高网站的SEO排名并增加网站的页面浏览量。
本文将介绍一些优化网站页面加载速度和响应时间的方法,以帮助您提升网站的用户体验并提升网站的流量。
1. 图片优化图片是网站加载速度的一个重要因素。
大尺寸和高分辨率的图片会占用更多的网页加载时间。
为了优化图片加载速度,您可以采取以下措施:- 压缩图片文件大小:使用图片压缩工具来减小图片文件的大小,同时保持图片的良好质量。
- 选择适当的图片格式:JPEG格式适用于大部分照片,而PNG格式适用于图标和需要透明背景的图像。
- 按需加载图片:使用延迟加载或懒加载技术,只有用户滚动到图片所在的位置时才加载图片。
2. 文件缓存启用文件缓存是一种有效的方式来提高网站的加载速度和响应时间。
当用户首次访问网站时,浏览器会将网站的静态文件(如样式表和脚本文件)缓存在本地,下次用户再次访问时,浏览器会直接读取缓存的文件而不需要再次下载。
您可以通过以下方式启用文件缓存:- 设置适当的缓存头:在服务器端设置正确的缓存头,指示浏览器缓存文件的时间。
- 文件版本控制:在文件名中添加版本号或时间戳,以便在文件更新后自动清除缓存。
3. 压缩文件使用压缩技术可以大幅度减小文件的大小,提高页面的加载速度和响应时间。
目前常用的压缩技术有Gzip和Brotli,它们可以对CSS、JavaScript和HTML等文件进行压缩。
通过在服务器端启用压缩,可以在用户端将压缩后的文件解压,从而减少文件的传输时间。
4. CDN加速内容分发网络(CDN)是一种将网站内容分布到全球各地服务器上的技术。
通过CDN,您的网站的静态资源可以更快地加载到用户的浏览器。
CDN可以帮助解决服务器负载高和延迟问题,提高网站的加载速度和响应时间。
5. 减少HTTP请求每个网页都需要发送多个HTTP请求来获取所需的资源文件。
杰奇1.7全站伪静态配置教程

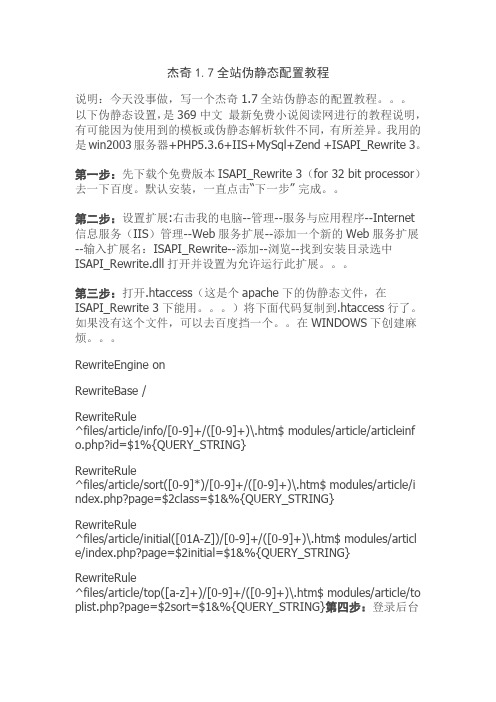
杰奇1.7全站伪静态配置教程说明:今天没事做,写一个杰奇1.7全站伪静态的配置教程。
以下伪静态设置,是369中文最新免费小说阅读网进行的教程说明,有可能因为使用到的模板或伪静态解析软件不同,有所差异。
我用的是win2003服务器+PHP5.3.6+IIS+MySql+Zend +ISAPI_Rewrite 3。
第一步:先下载个免费版本ISAPI_Rewrite 3(for 32 bit processor)去一下百度。
默认安装,一直点击“下一步”完成。
第二步:设置扩展:右击我的电脑--管理--服务与应用程序--Internet 信息服务(IIS)管理--Web服务扩展--添加一个新的Web服务扩展--输入扩展名:ISAPI_Rewrite--添加--浏览--找到安装目录选中ISAPI_Rewrite.dll打开并设置为允许运行此扩展。
第三步:打开.htaccess(这是个apache下的伪静态文件,在ISAPI_Rewrite 3下能用。
)将下面代码复制到.htaccess行了。
如果没有这个文件,可以去百度挡一个。
在WINDOWS下创建麻烦。
RewriteEngine onRewriteBase /RewriteRule^files/article/info/[0-9]+/([0-9]+)\.htm$ modules/article/articleinf o.php?id=$1%{QUERY_STRING}RewriteRule^files/article/sort([0-9]*)/[0-9]+/([0-9]+)\.htm$ modules/article/i ndex.php?page=$2class=$1&%{QUERY_STRING}RewriteRule^files/article/initial([01A-Z])/[0-9]+/([0-9]+)\.htm$ modules/articl e/index.php?page=$2initial=$1&%{QUERY_STRING} RewriteRule^files/article/top([a-z]+)/[0-9]+/([0-9]+)\.htm$ modules/article/to plist.php?page=$2sort=$1&%{QUERY_STRING}第四步:登录后台——模块管理——小说连载——参数设置看图:小说网站都是采集的文章,所以内容一般都是Html的,所以单页就是用去设置Html。
网站导航的优化方法和设置技巧

网站导航的优化方法和设置技巧一说到网站导航,可能很多人的第一印象就是网站头部的那一排主导航栏,感觉没什么优化的必要。
其实这是一个误区,网站导航不仅包括这个主导航,网站其它栏目、文章分类、当前的位置、返回首页、返回上一页等都是网站导航系统的一部分。
凡是有助于方便用户浏览网站信息、获取网站服务,并且在整个过程中不至迷失、在发现问题时可以及时找到帮助的所有形式都是网站导航系统的组成部分。
网站导航的优化方法和设置技巧清晰的网站导航系统是网站设计的重要目标,对网站信息架构、用户体验影响很大。
基本上每个网站都有自己的网站导航系统,来帮助用户更快更好找到想要浏览的网页及分类。
而对于网站管理者,导航也无非是想让用户更好的浏览,提升用户网页停留时间、减少跳出率、提高PV。
野狼SEO觉得对于一个合格的SEOer来说,优化网站导航是每个网站都必须做的,而且还是必须要做好的一个重点。
那么我们到底要如何优化网站的导航呢?一、为什么要优化网站导航?1、网站导航可以让用户在浏览网站过程中不至迷失,并且可以方便地回到网站首页以及其他相关内容的页面。
2、网站导航决定了用户在网站中穿梭浏览的体验,网站能让用户继续浏览下去是最基本的。
3、网站导航设计合理,可以将网站的内容和产品尽可能多的展现在用户面前。
4、合理的网站导航可以增加用户粘性,提高网站的浏览深度,增加PV,降低网站的跳出率。
5、清晰大方的网站导航更容易获得用户的好感,提高网站的回访率。
6、简洁的网站导航,搜索引擎能最大限度的抓取网站,从而增加网站的收录量。
二、网站导航的五大元素1、网站的LOGO标识一般来说,我们凭借网站的LOGO标识来识别目前所在的是哪个网站,比如你就可以从现在查看的文章页面上,判断出你目前所在的网站就是野狼SEO博客。
它就好像是商标,具有其独特的识别性和显著性。
我们应该一眼就能分辨出一个logo标识和其他logo标识的区别。
由于网站的特殊性,网站logo不应该过于复杂或者花哨。
网络优化调试技巧解决网站性能问题的实用方法

网络优化调试技巧解决网站性能问题的实用方法随着互联网的快速发展,网站的性能问题也日益凸显。
对于运行缓慢、响应不及时的网站,用户体验将大打折扣,导致流量和转化率的下降。
为了解决这一问题,网络优化调试技巧成为了至关重要的一环。
本文将介绍一些实用的方法,帮助解决网站性能问题。
一、分析网站性能瓶颈在进行网络优化调试前,首先需要分析网站的性能瓶颈。
常见的瓶颈包括网络延迟、服务器响应时间、资源加载速度等。
可以使用一些工具来帮助分析,如Google PageSpeed Insights、WebPagetest、YSlow 等。
这些工具能够评估网站的性能,并给出相应的优化建议。
二、优化前端代码和资源前端代码和资源的优化是提升网站性能的重要手段。
首先,可以对网站的HTML、CSS和JavaScript代码进行压缩和合并,减小文件体积,提高加载速度。
其次,利用浏览器缓存技术,将静态资源如图片、样式表和脚本文件缓存到用户本地,减少服务器请求次数。
另外,可以使用图片压缩工具,减小图片文件的大小,提高加载效率。
三、采用CDN加速CDN(内容分发网络)是一种基于云计算和大容量存储技术的分发系统,可以将网站的静态资源分布到全球各地的服务器上,实现就近访问。
通过采用CDN加速,可以将用户请求分散到各个服务器上,降低服务器负载,提高网站的访问速度和可用性。
四、优化数据库查询数据库是网站的核心组件之一,优化数据库查询对提升网站性能至关重要。
首先,可以对数据库进行索引优化,合理使用索引来加快查询速度。
其次,可以通过缓存热点数据,减少对数据库的频繁访问。
另外,合理设计数据库表结构,避免多余的冗余数据和重复查询。
五、检查服务器配置服务器的配置对网站性能有着直接的影响。
因此,检查服务器的配置是否合理也是解决性能问题的关键。
可以通过查看服务器的日志、监控系统的指标、性能测试等手段来发现潜在的问题。
例如,可以调整服务器的网络设置、数据库缓冲区大小、线程池大小等,以充分利用服务器的资源提高性能。
jeewx捷微CMS

捷微CMS 操作手册1、 新建公众账号由于我们的CMS 模板和公众账号相关联,每个登陆用户绑定唯一的微信公众号。
公众号和建立的站点一一对应。
2、 新建站点模板我们接到的文件是美工切完图的文件。
Html打开index.html模板打包上传,将所有的模板文件打包成zip文件。
压缩包里的文件不需要有顶层文件夹。
层次结构如下:选中模板,点击上传3、新建站点选择刚刚建立的模板4、更改模板点击站点预览,我们可以看到已经应用了模板,但是我们需要将模板做一些改动,以找到服务器上的css,image的位置。
将<link href="css.css" rel="stylesheet" type="text/css" />更改为<link href="${cmsData.base}/css/css.css" rel="stylesheet" type="text/css" />刷新网页,可以看到加载了css5、 栏目管理我们现在将栏目切换成动态的。
打开index.html ,将<li><a href="#">网站首页</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">新闻中心更改为 <li>target="_self">${}</a></td></li></#list>刷新页面,看到栏目已经动态显示了。
6、 文章管理我们在新闻中心这个栏目下面新建个文章。
网站性能调优方案

网站性能调优方案背景介绍随着互联网的快速发展,网站性能对于用户体验和业务成功至关重要。
本文档将提供一套网站性能调优方案,以提升网站的加载速度和响应能力。
分析和评估在开始之前,我们首先需要对网站的性能进行分析和评估。
以下是一些常见的指标和工具,可用于评估网站性能:1. 页面加载时间:使用性能测量工具(如Google PageSpeed Insights)来确定当前网站的加载时间,并与标准值进行比较。
2. 响应时间:通过监控服务器响应时间,了解是否存在延迟或不稳定的情况。
3. 并发用户量:模拟并发用户访问网站,以检查网站在高负载情况下的性能表现。
优化策略根据网站的分析和评估结果,我们可以采取以下优化策略来提升网站性能:1. 图片优化:通过压缩图片、使用合适的图片格式(如WebP)、延迟加载等方式减少页面加载时间。
3. 缓存设置:使用浏览器缓存、CDN缓存等技术,减少重复加载资源的次数,提升页面访问速度。
4. 懒加载:延迟加载页面上的非关键内容,优化页面响应速度。
5. 服务器优化:优化服务器配置、数据库查询、网站架构等,以提高网站的整体性能。
6. 前端性能优化:减少DOM操作、减少重绘和重排、使用异步加载等技术,提升前端性能。
测试和监控完成优化策略后,我们需要进行测试和监控,以确保网站性能得到改善:1. 定期进行性能测试,检查网站的加载速度、响应时间等指标。
2. 监控服务器性能,及时发现并解决潜在的问题。
3. 使用插件或工具进行用户行为和访问分析,了解用户对网站性能的感受和需求。
结论通过以上提到的网站性能调优方案,我们可以显著地提升网站的性能,提供更好的用户体验,并为业务的成功奠定基础。
不同的网站可能有不同的需求和挑战,因此我们建议根据具体情况来选择和实施适合的优化策略。
注意:本文档仅提供一般性的网站性能调优方案,具体实施过程中应根据实际情况进行调整和优化。
参考资料:。
网站页面加载速度优化的方法有哪些

网站页面加载速度优化的方法有哪些在当今数字化时代,网站的页面加载速度对于用户体验和网站的成功至关重要。
如果一个网站加载缓慢,用户很可能会失去耐心,转而访问其他竞争对手的网站。
因此,优化网站页面的加载速度是每个网站所有者和开发者都应该重视的问题。
下面我们就来探讨一下网站页面加载速度优化的一些方法。
一、优化图片图片是导致网站加载速度变慢的常见因素之一。
为了提高加载速度,可以采取以下措施:1、压缩图片使用图像编辑工具或在线图片压缩工具,在不明显降低图片质量的前提下,减小图片文件的大小。
常见的图片格式如 JPEG、PNG 等都可以进行压缩。
2、选择合适的图片格式根据图片的特点选择合适的格式。
例如,对于色彩丰富的照片,JPEG 格式通常比较合适;而对于具有透明背景或简单图形的图片,PNG 格式可能更好。
3、图片懒加载当用户滚动页面到图片所在位置时再加载图片,而不是在页面初始加载时就加载所有图片。
这样可以减少初始页面加载的数据量。
二、精简代码1、去除不必要的代码检查和清理网站代码中无用的注释、空格和空行,以及不再使用的代码片段。
2、合并和压缩 CSS 和 JavaScript 文件将多个 CSS 和 JavaScript 文件合并为一个文件,并进行压缩,减少文件请求数量和文件大小。
3、避免内联样式和脚本尽量将样式和脚本放在外部文件中,以便浏览器能够缓存它们,提高后续页面加载的速度。
三、优化服务器性能1、选择合适的服务器根据网站的流量和需求,选择性能良好的服务器。
云服务器提供商通常提供多种配置选项,可以根据实际情况进行选择。
2、启用服务器缓存配置服务器缓存机制,如使用内容分发网络(CDN),缓存静态资源,减少重复请求和数据传输。
3、优化数据库查询如果网站涉及数据库操作,确保数据库查询语句的优化,避免复杂和低效的查询。
四、使用内容分发网络(CDN)CDN 是一组分布在不同地理位置的服务器网络,它可以根据用户的地理位置,提供离用户最近的服务器来传输内容,从而减少数据传输的时间和提高加载速度。
杰奇CMS 漏洞分析

杰奇CMS ( Jieqi CMS) 是一套以小说系统为主的CMS,目前的最新版本是1.7,在小说类的站中使用率还是比较高的,这几天花了点时间看了一下他的代码,觉得挺有意思的,就那这个网站为案例跟大家分享一下。
整个系统核心代码是zend加密的,dezend之后看了一下。
先从最几率最大的select型注入看起,但是发现所有地方GET过去的参数,最后都会带入\lib\database\database.php中组合SQL语句,再带入到jieqimysqldatabase类(\lib\database\mysql\db.php)的query方法进行最后的执行。
仔细查看后发现不可利用,因为如果是数字型的变量,带入到database.php时会进行is_numeric检查;如果是字符串型会进行\转义,尝试了宽字节注入,但很可惜的是dp.php中有一句“character_set_client=binary”,也就是说php程序在与mysql交互的时候使用二进制字符集查询,瞬间绝望了。
再留意了一下,发现程序中并没有转码的操作,所以宽字节注入这条路就彻底不行了。
这是一个不好的信号,因为程序中基本上所有的字符串型都会进行转义操作,我就不可能跳出魔术引号了。
又黑盒看了一下,后台的一个地方会显示用户留言时的IP,IP是插在数据库中的,于是考虑了一下能不能伪造IP,看看能否利用来注入或者xss。
分析之后得出获取IP函数是jieqi_userip (/global.php) ,采用HTTP_CLIENT_IP 的方式来获取的,可以伪造,但很蛋疼的是jieqi_userip在获取了IP之后会把小数点替换为空,再进行is_numeric判断- - || ,又白高兴了。
接着找了一下xss,1.7没有找到xss,1.6有几个反射型xss。
再接再厉,又看了一下其他一些地方,但都没太大的突破,最后看到注册那一块的时候,发现了一些问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
✓
出处:站长百科
杰奇CMS 中网站参数与优化的设置
✓ 出处:站长百科
✓ 原文地址:/wiki/杰奇CMS/网站参数设置 ✓ 本电子书整理自站长百科网站参数设置词条,查看内容请访问网站。
网站参数设置
JIEQI CMS 后台
->
系统管理->系统定义->显示控制:
✓ 出处:站长百科
•
注册、登陆设置:如果站点允许用户注册,就在“是否允许注册”选择“是”,相反选择“否”;如果允许一个账号多人同时登陆,就在“禁止同一帐号多人登陆”选择“否”,相反选择“是”。
•
时间设置:日期格式中Y-m-d ,表示年-月-日;时间格式的H:i:s ,表示小时:分钟:秒钟。
•
session 设置:填写sesion 的保存时间、选择保存方式、保存路径(只有在session 文件方式保存时有效),以及cookie 的有效域名(使用多个子域名要注意设置这里,保存用户登陆的cookie)。
• 附加载入用户自定义程序:为了防止代码冲突,建议选择“否”。
•
缓存设置:首先择“是否启用缓存”,需要就选择“是”,然后设置缓存时间、缓存保存路径。
•
编译文件保存路径:这里设置编译文件的保存路径,编译文件格式为:*.html.php 。
•
GZIP 压缩:这里设置文件输出模式,需要GZIP 压缩,就选择“是”;反之选择“否”。
•
是否系统银币功能:如果站点允许系统银币功能,就选择“是”;反之选择“否”。
•
是否允许繁简转化:如果站点允许用户使用繁简体转化功能,就选择“是
”;反之选择“否”。
✓
出处:站长百科
• 虚拟货币名称:这里填写站点使用的虚拟货币的名称。
•
表单宽度设置:这里可以填写各种类型表单的宽度,可以是数字,也可以填写百分比。
•
列表最大页数:这里一般默认0即可。
网站优化设置 SEO 优化
JIEQI CMS 后台->系统管理->系统定义->网站基本信息:
•
设置关键字:在这里填写网站的关键字,相当于html 中<meta name="keywords" content="*" />的content 值。
• 设置网站描述:在这里填写网站的描述信息,相当于html 中<meta name="description" content="*" />的content 值。
• 设置版权信息:在这里填写网站的版权信息,相当于html 中<meta name="copyright" content="" />的content 值。
静态首页
JIEQI CMS
后台->系统管理->生成静态首页 :
生成静态首页:点击链接文字,即可以生成静态首页。
✓出处:站长百科
✓出处:站长百科。
