浏览器不兼容处理方法
浏览器兼容解决方案

浏览器兼容解决方案
《浏览器兼容解决方案》
在互联网时代,浏览器兼容性问题是网站开发人员不得不面对的一个挑战。
不同浏览器对HTML、CSS和JavaScript的解释
存在差异,因此同一个网页在不同浏览器上可能会显示不同的效果,甚至无法正常加载。
为了解决这一问题,我们需要采取一些兼容性解决方案。
首先,使用最新的Web标准。
随着HTML5和CSS3等新技术
的不断发展,很多老版本的浏览器并不支持这些新特性。
因此,在设计网页时,尽量采用最新的Web标准,以确保网页在大
部分现代浏览器上能够正常显示。
其次,进行浏览器检测和特性检测。
借助JavaScript,我们可
以检测用户正在使用的浏览器和其版本,根据不同浏览器的特性来加载不同的代码,以确保页面在各种浏览器上都能够良好地显示和运行。
另外,采用CSS Reset。
不同的浏览器对CSS的默认样式存在
差异,因此在设计网页时,我们可以使用CSS Reset来重置不
同浏览器的默认样式,以确保网页的外观在各种浏览器上保持一致。
最后,采用浏览器嗅探和用户代理检测。
通过浏览器嗅探和用户代理检测,我们可以获取用户的浏览器信息,从而根据用户的浏览器来加载不同的样式和脚本,以确保网页在不同浏览器
上都能够正常运行。
总之,针对浏览器兼容性问题,我们可以采取上述一些解决方案来解决。
只有通过不懈的努力和探索,我们才能够让我们的网页在各种浏览器上都能够完美地呈现。
浏览器兼容性问题及解决方案

浏览器兼容新问题W3C对标准的推进,Firefox,Chrome,Safari,Opera的出现,结束了IE雄霸天下的日子。
然而,这对开发者来说,是好事,也是坏事。
说它是好事,是因为浏览器厂商为了取得更多的市场份额,会促使各浏览器更符合W3C标准,而得到更好的兼容性,并且,不同浏览器的扩展功能(例如 -moz,-webkit开头的样式),对W3C标准也是个推进;说它是坏事,因为,多个浏览器同时存在,这些浏览器在处理一个相同的页面时,表现有时会有差异。
这种差异可能很小,甚至不会被注意到;也可能很大,甚至造成在某个浏览器下无法正常浏览。
我们把引起这些差异的问题统称为“浏览器兼容性问题”。
而正是这些“浏览器兼容性问题”,无形中给我们的开发增加了不少难度。
从浏览器内核的角度来看,浏览器兼容性问题可分为以下三类:1. 渲染相关:和样式相关的问题,即体现在布局效果上的问题。
2. 脚本相关:和脚本相关的问题,包括JavaScript和DOM、BOM方面的问题。
对于某些浏览器的功能方面的特性,也属于这一类。
3. 其他类别:除以上两类问题外的功能性问题,一般是浏览器自身提供的功能,在内核层之上的。
例如下面的页面,是一个渲染相关的问题:在各个浏览器中都表现的不同,这就属于兼容性问题。
造成浏览器兼容性问题的根本原因就是浏览器各浏览器使用了不同的内核,并且它们处理同一件事情的时候思路不同。
现今常见的浏览器及其排版引擎(又称渲染引擎)及脚本引擎,如下:而造成浏览器兼容性问题的常见原因则是设计师写出了不规范的代码,不规范的代码会使不兼容现象更加突出。
例如:不规则的嵌套:DIV 中直接嵌套 LI 元素是不合标准的,LI 应该处于 UL 内。
此类问题常见的还有 P 中嵌套 DIV, TABLE 等元素。
不规范的DOM接口和属性设置:上面代码中top的值,其实应该是一个字符串值,需有单位。
例如:35px。
总之,人为的原因也占很大一部分。
ie11兼容性设置方法及常见问题处理方法

IE11兼容性设置方法及常见问题处理方法
在我们的日常生活中,经常翻开一些如银行网银、QQ空间、一些公司内网网站,但是由于新的IE可能与现有网页的版本存在兼容性问题,可能出现插件无法安装,网页无法翻开情况,这就需要考虑使用兼容性设置的方法来解决以上问题,下面详细说明设置方法:
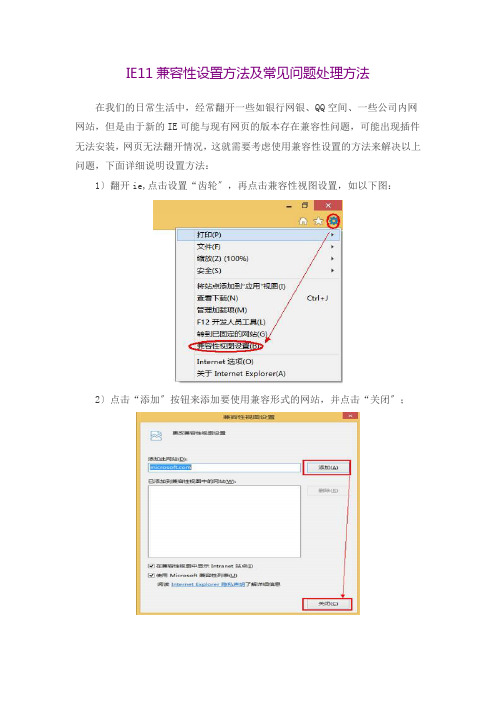
1〕翻开ie,点击设置“齿轮〞,再点击兼容性视图设置,如以下图:
2〕点击“添加〞按钮来添加要使用兼容形式的网站,并点击“关闭〞;
3〕在桌面IE形式中,按键盘“F12”按钮调出左侧;黑色菜单,如右图,选择最后一项,将用户代理;字符串选择为IE10、IE8、IE7、IE6试试。
IE 11常见问题问题及处理方法:
Q:腾讯QQ空间、QQ音乐、DZ论坛无法正常阅读
A:目前暂无更好解决方案,只能尝试使用兼容性设置,假设无效建议等待以上网站更新以支持最新的IE11增强保护形式暂不完善。
Q:无法新建选项卡,,首页设置为空白翻开出错,工行网银助手无法正常使用A:IE选项-高级取消"启用增强保护形式"勾选,确定,关闭并重新翻开IE 即可恢复。
Q:优酷等视频网站无法阅读,支付宝、建行等插件无法正常使用
Q:网页字体模糊,或者各种显示异常。
兼容性视图无效
A:翻开Internet选项,高级选项卡,将“加速的图形〞分类下的“使用软件呈现而不使用GPU呈现〞勾选,确定,关闭并重新翻开IE即可。
浏览器不兼容原因及解决办法

1.文字本身的大小不兼容。
同样是font-size:14px的宋体文字,在不同浏览器下占的空间是不一样的,ie下实际占高16px,下留白3px,ff 下实际占高17px,上留白1px,下留白3px,opera下就更不一样了。
解决方案:给文字设定line-height。
确保所有文字都有默认的line-height 值。
这点很重要,在高度上我们不能容忍1px 的差异。
2.ff下容器高度限定,即容器定义了height之后,容器边框的外形就确定了,不会被内容撑大,而ie下是会被内容撑大,高度限定失效。
所以不要轻易给容器定义height。
3.还讨论内容撑破容器问题,横向上的。
如果float 容器未定义宽度,ff下内容会尽可能撑开容器宽度,ie下则会优先考虑内容折行。
故,内容可能撑破的浮动容器需要定义width。
小实验:有兴趣大家可以看看这段实验。
在不同浏览器下分别测试以下各项代码。
a.<div style=”border:1px solid red;height:10px”></div>b.<divstyle=”border:1px solid red;width:10px”></div>c.<div style=”border:1px solid red;float:left”></div>d.<div style=”border:1px solid red;overflow:hidden”></div>上面的代码在不同浏览器中是不一样的,实验起源于对小height 值div 的运用,<div style=”height:10px;overflow:hidden”></div>,小height 值要配合overflow:hidden一起使用。
实验好玩而已,想说明的是,浏览器对容器的边界解释是大不相同的,容器内容的影响结果各不相同。
浏览器兼容问题及解决方案

浏览器兼容问题及解决⽅案 所谓的浏览器兼容性问题,是指因为不同的浏览器对同⼀段代码有不同的解析,造成页⾯显⽰效果不统⼀的情况。
在⼤多数情况下,我们的需求是,⽆论⽤户⽤什么浏览器来查看我们的⽹站或者登陆我们的系统,都应该是统⼀的显⽰效果。
所以浏览器的兼容性问题是前端开发⼈员经常会碰到和必须要解决的问题。
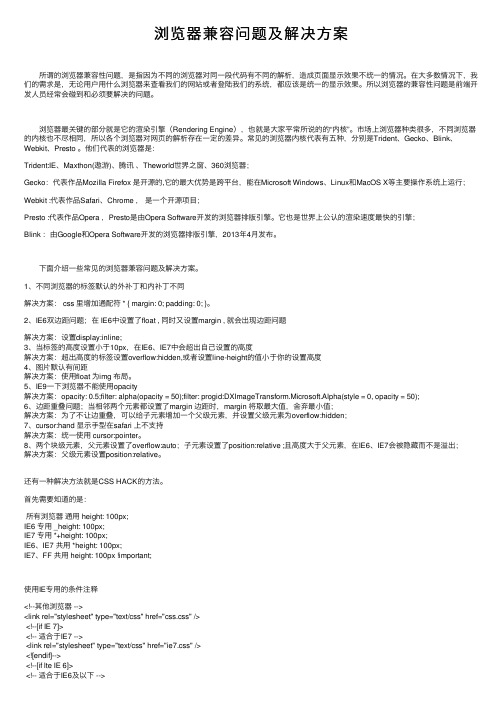
浏览器最关键的部分就是它的渲染引擎(Rendering Engine),也就是⼤家平常所说的的“内核”。
市场上浏览器种类很多,不同浏览器的内核也不尽相同,所以各个浏览器对⽹页的解析存在⼀定的差异。
常见的浏览器内核代表有五种,分别是Trident、Gecko、Blink、Webkit、Presto 。
他们代表的浏览器是:Trident:IE、Maxthon(遨游)、腾讯、Theworld世界之窗、360浏览器;Gecko:代表作品Mozilla Firefox 是开源的,它的最⼤优势是跨平台,能在Microsoft Windows、Linux和MacOS X等主要操作系统上运⾏;Webkit :代表作品Safari、Chrome ,是⼀个开源项⽬;Presto :代表作品Opera ,Presto是由Opera Software开发的浏览器排版引擎。
它也是世界上公认的渲染速度最快的引擎;Blink :由Google和Opera Software开发的浏览器排版引擎,2013年4⽉发布。
下⾯介绍⼀些常见的浏览器兼容问题及解决⽅案。
1、不同浏览器的标签默认的外补丁和内补丁不同解决⽅案: css ⾥增加通配符 * { margin: 0; padding: 0; }。
2、IE6双边距问题;在 IE6中设置了float , 同时⼜设置margin , 就会出现边距问题解决⽅案:设置display:inline;3、当标签的⾼度设置⼩于10px,在IE6、IE7中会超出⾃⼰设置的⾼度解决⽅案:超出⾼度的标签设置overflow:hidden,或者设置line-height的值⼩于你的设置⾼度4、图⽚默认有间距解决⽅案:使⽤float 为img 布局。
解决跨浏览器兼容性问题的技巧

解决跨浏览器兼容性问题的技巧在开发网站和应用程序时,跨浏览器兼容性问题是一个常见的挑战。
不同的浏览器有自己的特性和实现方式,因此相同的代码在不同的浏览器上可能会有不同的效果。
在本文中,我们将探讨一些解决跨浏览器兼容性问题的技巧。
1.使用标准化的HTML和CSS:遵循HTML和CSS的标准化规范可以减少浏览器之间的差异。
确保您的代码是规范的,不依赖于特定浏览器的特性,可以帮助您减少兼容性问题。
2.重置/标准化CSS:不同的浏览器对默认样式有不同的实现。
通过使用CSS重置或标准化样式,可以确保在不同的浏览器上具有统一的外观和表现。
3.使用浏览器特定的CSS前缀:不同的浏览器在支持某些CSS属性时使用不同的前缀。
例如,-webkit-前缀用于Webkit内核的浏览器(如Chrome和Safari),-moz-前缀用于Firefox。
通过为不同的浏览器提供相应的前缀,可以确保您的代码在这些浏览器上正确地显示。
4.使用CSS Hack:CSS Hack是指为了在特定的浏览器上应用特定的CSS规则而使用的代码。
尽管在某些情况下可能需要使用CSS Hack来解决兼容性问题,但尽量避免使用它们,因为它们可能会导致代码变得混乱和难以维护。
5.使用浏览器特定的JavaScript代码:类似于CSS,不同的浏览器可能有不同的JavaScript实现。
为了解决跨浏览器兼容性问题,您可能需要使用浏览器特定的JavaScript代码或检测浏览器特征来应用不同的解决方案。
6.使用JavaScript库:使用流行的JavaScript库(如jQuery)可以帮助解决跨浏览器兼容性问题。
这些库通常对不同的浏览器进行了封装和优化,并提供了一致的API,使您的代码更容易跨浏览器运行。
7.测试和调试:在开发过程中,进行多次测试和调试非常重要。
确保您的网站或应用程序在不同的浏览器和版本上正常运行,并处理任何兼容性问题。
8.知识更新和研究:跨浏览器兼容性问题是一个不断变化的领域。
笔记本电脑ie11不兼容如何解决

笔记本电脑ie11不兼容如何解决笔记本电脑作为一种新兴的时尚潮流商品,在人们日常工作、学习和生活中日趋普及,起到越来越重要的作用,但是笔记本电脑用久了也会给我们带来些问题,比如ie11不兼容,遇到这种情况我们具体该怎么解决呢?下面就由店铺跟大家分享一下解决方法吧,欢迎大家来阅读学习。
笔记本电脑ie11不兼容解决方法方法一、添加受信任的站点1、打开IE11浏览器,点击浏览器右上角的“工具”选项,再选择“Internet选项”;2、点击界面的上方的“安全”选项卡,然后点击“受信任的站点”;3、点击“站点”,添加该行的网站即可。
方法二、添加兼容性视图设置1、打开IE11浏览器,点击浏览器右上角的“工具”选项,再选择“兼容性视图设置”选项;2、将该行网站添加到“兼容性视图中的网站”;3、关闭IE11浏览器,重新登入。
方法三、关闭保护模式1、打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2、点击界面的上方的“安全”选项卡,然后点击“Internet”;3、把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“增强保护模式”,如果前面有勾选并可选的话,请您将前面的勾去掉;4、关闭IE11浏览器,重新登入。
方法四、禁用GPU硬件加速如果用户的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:1、打开IE,点击右上角的“工具”选项,再选择“Internet选项”;2、点击界面的上方的“安全”选项卡,然后点击“Internet”;3、把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“使用软件呈现而不使用GPU呈现”选项,如果前面有勾选并可选的话,请您将前面的勾去掉;4、关闭IE,重新打开该网站。
关于系统浏览器兼容问题解决办法

关于研究生信息管理系统的兼容性问题,现提出如下解决方法。
1、本系统建议使用IE6或以上版本浏览器,查看个人电脑浏览器版本方法如下:
打开IE浏览器,点击页面上面的帮助,选择关于Internet Explorer。
2、IE浏览器兼容性设置。
点击页面上的工具按钮,选择兼容性视图。
或者点
击兼容性视图设置,选择添加研究生院网站。
如下图
3、360浏览器兼容性设置。
在360浏览器的网址输入栏右侧点击或者图标
选择浏览模式。
如下图
4、搜狗浏览器兼容性设置。
在搜狗浏览器的网址输入栏右侧点击或者
切换视图模式。
如下图
注:若搜狗版本为2014最新版 5.0.10.13383。
则在网址输入栏的左侧点击切换视图模式,选择切换到兼容。
如下图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS对浏览器器的兼容性具有很高的价值,通常情况下IE和火狐浏览器存在很大的解析差异,这里介绍一下兼容要点。
1、DOCTYPE 影响CSS 处理2、FF: div 设置margin-left, margin-right 为auto 时已经居中, IE 不行3、FF: body 设置text-align 时, div 需要设置margin: auto(主要是margin-left,margin-right) 方可居中4、FF: 设置padding 后, div 会增加height 和width, 但IE 不会, 故需要用!important 多设一个height 和width5、FF: 支持!important, IE 则忽略, 可用!important 为FF 特别设置样式,值得注意的是,一定要将xxxx !important 这句放置在另一句之上6、div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高line-height:200px; 然后插入文字,就垂直居中了。
缺点是要控制内容不要换行7、cursor: pointer 可以同时在IE FF 中显示游标手指状,hand 仅IE 可以8、FF: 链接加边框和背景色,需设置display: block, 同时设置float: left 保证不换行。
参照menubar, 给a 和menubar 设置高度是为了避免底边显示错位, 若不设height, 可以在menubar 中插入一个空格。
9、在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法:div{margin:30px!important;margin:28px;}注意这两个margin的顺序一定不能写反,据阿捷的说法!important这个属性IE不能识别,但别的浏览器可以识别。
所以在IE下其实解释成这样:div{maring:30px;margin:28px}重复定义的话按照最后一个来执行,所以不可以只写margin:XXpx!important;10、IE5 和IE6的BOX解释不一致IE5下div{width:300px;margin:0 10px 0 10px;}div 的宽度会被解释为300px-10px(右填充)-10px(左填充)最终div的宽度为280px,而在IE6和其他浏览器上宽度则是以300px+10px(右填充)+10px(左填充)=320px来计算的。
这时我们可以做如下修改div{width:300px! important;width /**/:340px;margin:0 10px 0 10px}关于这个/**/是什么我也不太明白,只知道IE5和firefox都支持但IE6不支持,如果有人理解的话,请告诉我一声,谢了!:)11、ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值所以先定义ul{margin:0;padding:0;}就能解决大部分问题注意事项:1、float的div一定要闭合。
例如:(其中floatA、floatB的属性已经设置为float:left;)<#div id=\”floatA\”><#div id=\”floatB\”><#div id=\”NOTfloatC\”>这里的NOTfloatC并不希望继续平移,而是希望往下排。
这段代码在IE中毫无问题,问题出在FF。
原因是NOTfloatC并非float标签,必须将float标签闭合。
在<#div class=\”floatB\”><#div class=\”NOTfloatC\”>之间加上<#div class=\”clear\”>这个div一定要注意声明位置,一定要放在最恰当的地方,而且必须与两个具有float属性的div同级,之间不能存在嵌套关系,否则会产生异常。
并且将clear这种样式定义为如下即可:.clear{clear:both;}此外,为了让高度能自动适应,要在wrapper里面加上overflow:hidden;当包含float的box的时候,高度自动适应在IE下无效,这时候应该触发IE的layout私有属性(万恶的IE啊!)用zoom:1;可以做到,这样就达到了兼容。
例如某一个wrapper如下定义:.colwrapper{overflow:hidden;zoom:1;margin:5px auto;}2、margin加倍的问题。
设置为float的div在ie下设置的margin会加倍。
这是一个ie6都存在的bug。
解决方案是在这个div里面加上display:inline;例如:<#div id=\”imfloat\”>相应的css为#IamFloat{float:left;margin:5px;/*IE下理解为10px*/display:inline;/*IE下再理解为5px*/}3、关于容器的包涵关系很多时候,尤其是容器内有平行布局,例如两、三个float的div时,宽度很容易出现问题。
在IE中,外层的宽度会被内层更宽的div挤破。
一定要用Photoshop或者Firework量取像素级的精度。
4、关于高度的问题如果是动态地添加内容,高度最好不要定义。
浏览器可以自动伸缩,然而如果是静态的内容,高度最好定好。
(似乎有时候不会自动往下撑开,不知道具体怎么回事)5、最狠的手段- !important;如果实在没有办法解决一些细节问题,可以用这个方法.FF对于”!important”会自动优先解析,然而IE 则会忽略.如下.tabd1{background:url(/res/images/up/tab1.gif) no-repeat 0px 0px !important; /*Style for FF*/background:url(/res/images/up/tab1.gif) no-repeat 1px 0px; /* Style for IE */}值得注意的是,一定要将xxxx !important 这句放置在另一句之上,上面已经提过;IE7.0出来了,对CSS的支持又有新问题。
浏览器多了,网页兼容性更差了,疲于奔命的还是我们,为解决IE7.0的兼容问题,找来了下面这篇文章:现在我大部分都是用!important来hack,对于ie6和firefox测试可以正常显示,但是ie7对!important 可以正确解释,会导致页面没按要求显示!搜索了一下,找到一个针对IE7不错的hack方式就是使用“*+html”,现在用IE7浏览一下,应该没有问题了。
现在写一个CSS可以这样:#example { color: #333; } /* Moz */* html #example { color: #666; } /* IE6 */*+html #example { color: #999; } /* IE7 */那么在firefox下字体颜色显示为#333,IE6下字体颜色显示为#666,IE7下字体颜色显示为#999,他们都互不干扰。
---------------------------------------------------------------------------------------------------------------------------------先温习一下对于IE的box-model的破解IE box-model这个臭名昭著的bug存在于IE6/Win以前的每一只版本,这个虫子直到tantak发布了流传最为广泛的那个hack才开始被驯服IE5.X/win对box-model的解析是一样的,他们认为width包括了边框(border)和补白(padding),幸运的是这个情况在IE6中有了好转但是IE6在向后兼容的同时也包容了以前的错误,IE6其实有两个核心,在旧的页面前他仍旧表现出对错误的宽容,只有在文档中严格地加上文档类型(DOCTYPE)声明,IE6才能够接受正确的box-model所以,tantak的hack必须和正确的DOCTYPE同时包含在文档中才能够正常工作Quotediv.content {width:400px; //这个是错误的width,所有浏览器都读到了voice-family: "\"}\""; //IE5.X/win忽略了"\"}\""后的内容voice-family:inherit;width:300px; //包括IE6/win在内的部分浏览器读到这句,新的数值(300px)覆盖掉了旧的}html>body .content { //html>body是CSS2的写法width:300px; //支持CSS2该写法的浏览器有幸读到了这一句}现在回到主题,我们经常看到!important和(空格)/**/:组合在一起使用,这个写法有什么奥妙呢?看刚才那个写法,我这里可以提供另一种写法也能达到这样的效果Quotediv.content {width:300px !important; //这个是正确的width,大部分支持!important标记的浏览器使用这里的数值width(空格)/**/:400px; //IE6/win不解析这句,所以IE6/win仍然认为width的值是300px;而IE5.X/win 读到这句,新的数值(400px)覆盖掉了旧的,因为!important标记对他们不起作用}html>body .content { //html>body是CSS2的写法width:300px; //支持CSS2该写法的浏览器有幸读到了这一句}同样,这个方法仍必须依靠正确的文档类型声明才能够正常工作,原因在前面已经说过。
文档类型声明就像一个开关,打开向后兼容的未来,而错误使用的话,就是一个Pandora box---------------------------------------------------------------------------------------------------------------ie7.0的面世,尚且不论他是否较之ie6.0进步,ie7和ie6 之间不兼容,毫无疑问又引入了新的痛处,至少在调试的过程中,又多了一道程序以及随之而来的大量不兼容。
目前,使用ie7.0的用户尚且是少数,使用ie6.0的用户仍然占据很大的比重。
