个人简历html语言编写
用html语言编程实现个人简历的网页设计与制作

用html语言编程实现个人简历的网页设计与制作篇一:个人简历html语言编写课后练习题五姓名性别出生年月照片毕业院校专业学历政治面貌民族身高健康状况籍贯身份证号码联系电话主修课程英语水平计算机水平社会实践奖励情况自我评价篇二:页设计与制作教程之HTML代码(一)HTML的定义HTML是Hypertext Makeup Language 的缩写,即超文本标记语言,它是一种描述文档结构标记语言(非程序设计语言),是Internet上描述页内容和外观的标准。
几乎所有的页都是由HTML语言或以其他语言(如JavaScript等)嵌入在HTML语言中编写的。
HTML语言使用一些约定的标记,对Web上的各种信息进行标注,浏览器会自动根据这些标记,在屏幕上显示出相应的内容,而标记本身不会在屏幕上显示出来。
HTML文件一般以.htm或.html为扩展名。
(二)HTML的常用标记篇三:页设计与制作(代码介绍)页设计与制作一、HTML基本语言:基本语法:(如图)....:表示HTML文档的开始和结束:表示HTML文档的头部。
最常用的标记是,标记中的内容对应浏览窗口标题的信息。
:标记之内的内容对应的是浏览器中的内容。
2.标记的使用:(如图)Bgcolor="颜色":设置页面背景色。
Background="图像文件的名字及路径":设置背景文件。
Text="颜色":设置页面文字默认颜色。
标记属性用来对标记之间的内容修饰,标记其属性必须放到“”中,各属性间必须用.......................................空格隔开。
.....色彩的表示方法有两各种:模式,用16进制的红(Red)、绿(Green)、蓝(Blue)的值来表示,格式为“#RRGGBB”,字符包括数字0~9和字母A~F,如红色为“#FF0000”2.用英文单词表示彩色,如红色“red”。
个人简历 html 模板

个人简历 html 模板以下是一个简单的个人简历 HTML 模板,你可以根据自己的需要进行修改和扩展:```html<!DOCTYPE html><html><head><title>个人简历</title></head><body><header><h1>个人简历</h1></header><main><section><h2>个人信息</h2><p><strong>姓名:</strong>[你的姓名]<br><strong>联系方式:</strong> [你的联系方式]<br><strong>电子邮箱:</strong> [你的电子邮箱]</p></section><section><h2>个人简介</h2><p>[你的个人简介]</p></section><section><h2>教育背景</h2><p>[学位],[学校名称],[毕业年份]<br>[学位],[学校名称],[毕业年份]</p></section><section><h2>工作经历</h2><p>[公司名称],[职位],[入职年份 - 离职年份]<br> [公司名称],[职位],[入职年份 - 离职年份]</p></section><section><h2>技能</h2><p>[技能 1],[技能水平 1]<br>[技能 2],[技能水平 2]<br>[技能 3],[技能水平 3]</p></section><section><h2>奖项与荣誉</h2><p>[奖项 1],[获奖年份 1]<br>[奖项 2],[获奖年份 2]<br>[奖项 3],[获奖年份 3]</p></section></main><footer><p>感谢你的关注!</p></footer></body></html>```上述模板包括个人信息、个人简介、教育背景、工作经历、技能和奖项与荣誉等部分。
个人简历用HTML编写

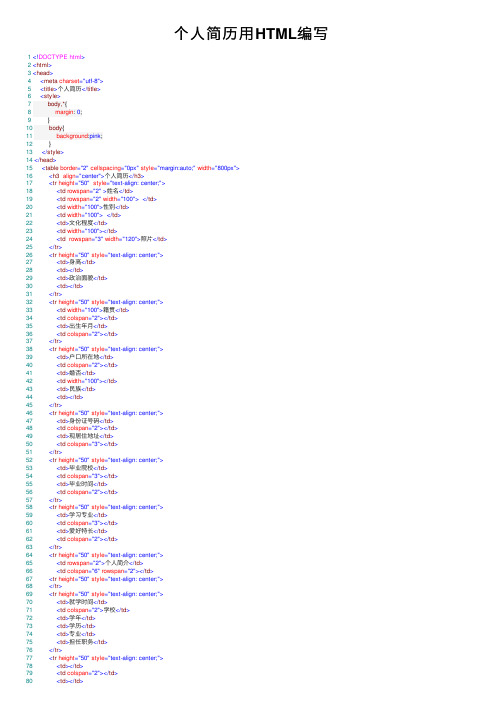
个⼈简历⽤HTML编写 1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title>个⼈简历</title>6<style>7 body,*{8 margin: 0;9 }10 body{11 background:pink;12 }13</style>14</head>15<table border="2" cellspacing="0px" style="margin:auto;" width="800px">16<h3 align="center">个⼈简历</h3>17<tr height="50" style="text-align: center;">18<td rowspan="2">姓名</td>19<td rowspan="2" width="100"></td>20<td width="100">性别</td>21<td width="100"></td>22<td>⽂化程度</td>23<td width="100"></td>24<td rowspan="3" width="120">照⽚</td>25</tr>26<tr height="50" style="text-align: center;">27<td>⾝⾼</td>28<td></td>29<td>政治⾯貌</td>30<td></td>31</tr>32<tr height="50" style="text-align: center;">33<td width="100">籍贯</td>34<td colspan="2"></td>35<td>出⽣年⽉</td>36<td colspan="2"></td>37</tr>38<tr height="50" style="text-align: center;">39<td>户⼝所在地</td>40<td colspan="2"></td>41<td>婚否</td>42<td width="100"></td>43<td>民族</td>44<td></td>45</tr>46<tr height="50" style="text-align: center;">47<td>⾝份证号码</td>48<td colspan="2"></td>49<td>现居住地址</td>50<td colspan="3"></td>51</tr>52<tr height="50" style="text-align: center;">53<td>毕业院校</td>54<td colspan="3"></td>55<td>毕业时间</td>56<td colspan="2"></td>57</tr>58<tr height="50" style="text-align: center;">59<td>学习专业</td>60<td colspan="3"></td>61<td>爱好特长</td>62<td colspan="2"></td>63</tr>64<tr height="50" style="text-align: center;">65<td rowspan="2">个⼈简介</td>66<td colspan="6" rowspan="2"></td>67<tr height="50" style="text-align: center;">68</tr>69<tr height="50" style="text-align: center;">70<td>就学时间</td>71<td colspan="2">学校</td>72<td>学年</td>73<td>学历</td>74<td>专业</td>75<td>担任职务</td>76</tr>77<tr height="50" style="text-align: center;">78<td></td>79<td colspan="2"></td>80<td></td>81<td></td>82<td></td>83<td></td>84</tr>85<tr height="50" style="text-align: center;"> 86<td></td>87<td colspan="2"></td>88<td></td>89<td></td>90<td></td>91<td></td>92</tr>93<tr height="50" style="text-align: center;"> 94<td>英语应⽤⽔平</td>95<td colspan="3"></td>96<td>职业期望</td>97<td colspan="2"></td>98</tr>99<tr height="50" style="text-align: center;"> 100<td>计算机应⽤⽔平</td>101<td colspan="3"></td>102<td>⽣活要求</td>103<td colspan="2"></td>104</tr>105<tr height="50" style="text-align: center;"> 106<td rowspan="4">⼯作经历</td>107<td>时间</td>108<td colspan="3">⼯作地点</td>109<td colspan="2">职务</td>110</tr>111<tr height="50" style="text-align: center;"> 112<td ></td>113<td colspan="3"></td>114<td colspan="2"></td>115</tr>116<tr height="50" style="text-align: center;"> 117<td ></td>118<td colspan="3"></td>119<td colspan="2"></td>120</tr>121<tr height="50" style="text-align: center;"> 122<td ></td>123<td colspan="3"></td>124<td colspan="2"></td>125</tr>126<tr height="50" style="text-align: center;"> 127<td>待遇要求</td>128<td colspan="6"></td>129</tr>130<tr height="50" style="text-align: center;"> 131<td rowspan="2">联系⽅式</td>132<td>固定电话</td>133<td></td>134<td>现在住址</td>135<td></td>136<td>邮编</td>137<td></td>138</tr>139<tr height="50" style="text-align: center;"> 140<td>紧急联系⼈</td>141<td></td>142<td>与本⼈关系</td>143<td></td>144<td>联系电话</td>145<td></td>146</tr>147<tr height="50" style="text-align: center;"> 148<td rowspan="2">⾃我评价</td>149<td colspan="6" rowspan="2"></td> 150<tr height="50" style="text-align: center;"> 151</tr>152</table>153</body>154</html>显⽰效果:。
HTML代码个人简历

</form>
</th>
</tr>
<tr>
<th colspan=4 height="40">学历</th>
</tr>
<tr>
<th rowspan=4>中学阶段</th>
<th height="40">起止时间</th>
<td></td>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<tr>
<th colspan=5 height="40">职历</th>
<html>
<head>
<title>个人简历</title>
</head>
个人简历html

个人简历html<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-color: #f1f1f1;}.container {max-width: 800px;margin: 20px auto;background-color: #fff;padding: 20px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); }h1 {text-align: center;font-size: 26px;margin-bottom: 30px;}h2 {font-size: 20px;margin-bottom: 10px;}p {margin-bottom: 10px;}ul {margin-bottom: 20px;}ul li {list-style-type: none;}.section {margin-bottom: 20px;border-bottom: 1px solid #ccc; padding-bottom: 10px;}</style></head><body><div class="container"><h1>个人简历</h1><div class="section"><h2>个人信息</h2><p>姓名:张三</p><p>年龄:25岁</p><p>性别:男</p><p>手机:1234567890</p><p>邮箱:******************</p></div><div class="section"><h2>教育背景</h2><ul><li>本科,XX大学,计算机科学与技术专业,2000-2004</li><li>研究生,XX大学,软件工程专业,2004-2007</li> </ul></div><div class="section"><h2>工作经历</h2><ul><li>公司A,软件工程师,2007-2009</li><li>公司B,高级软件工程师,2009-2012</li><li>公司C,技术经理,2012-至今</li></ul></div><div class="section"><h2>技能</h2><ul><li>熟悉HTML、CSS、JavaScript</li> <li>熟悉Java、Python编程语言</li><li>熟练使用数据库MySQL、Oracle</li> <li>具备良好的团队合作和沟通能力</li> </ul></div><div class="section"><h2>项目经验</h2><p>项目A</p><p>项目描述:XXXXXX</p><p>项目B</p><p>项目描述:XXXXXX</p></div><div class="section"><h2>自我评价</h2><p>我是一名热爱编程、勤奋好学的软件工程师,具有扎实的编程基础和丰富的项目经验。
html个人简历的代码【模板】

毕业院校: 上海交通大学
所学专业: 外语水平:
xxxxxxxx专业 英语8级
身高: 165cm 政治面貌: 党员
个人履历
work experience
2016-2018
XX公司华南区域 负责,副总经理
2010-20016
性别: 男 籍贯: 汉 学历: 本科 计算机水平: 党员 体重: 70kg 婚姻状况: 未婚
马云
出生年月: 19xx.x
毕业院校: 上海交通大学
所学专业: 外语水平:
xxxxxxxx专业 英语8级身高: 175cm 政治面貌: 党员
基本信息
姓名: 出生年月: 19xx.x
basic information
xxx工程项目,担任 项目主管,产品负责
2002-2008
xxx工程项目,担任 项目主管,产品负责
2000-2002
荣誉奖项
work experience
优秀毕业生
特等奖学金
杰出员工
2010
2012
2014
王牌销售员
金牌内训师
明日之星
2016
2018
2020
总结:html个人简历的代码【模板】
• 内容123 • html个人简历的代码【模板】html个人简历的代码【模板】html个人 简历的代码【模板】html个人简历的代码【模板】 • html个人简历的代码【模板】html个人简历的代码【模板】html个人 简历的代码【模板】 783541
这里添加相关内容: 889713html个人简历的代码【模板】html个人简历的代码【模板】 420500html个人简历的代码【模板】html个人简历的代码【模板】html个人 简历的代码【模板】 724562html个人简历的代码【模板】html个人简历的代 码【模板】 60608html个人简历的代码【模板】 495278html个人简历的代码 【模板】html个人简历的代码【模板】html个人简历的代码【模板】 300338html个人简历的代码【模板】html个人简历的代码【模板】 245450html个人简历的代码【模板】
html制作的个人简历

</tr>
<tr height=50 bgcolor=green> <td width=100><center><font size=5>籍贯:</td>
<td width=150><center><font size=4>河南原阳</td> <td width=100><center><font size=4>联系电话:</td>
<html>
<head> <title>孙海洋</title> <mate name="keywords" content="个人简历"/> <mate name="description" content="孙海洋的个人简历"/>
</head>
<body>
<table border=5 bordercolor=red align=center>
<td
width=150><center><font
href=/504660181/infocenter#home>孙海洋</td>
Hale Waihona Puke size=5><a<td width=100><center><font size=5>性别:</td> <td width=150><center><font size=5>男</td>
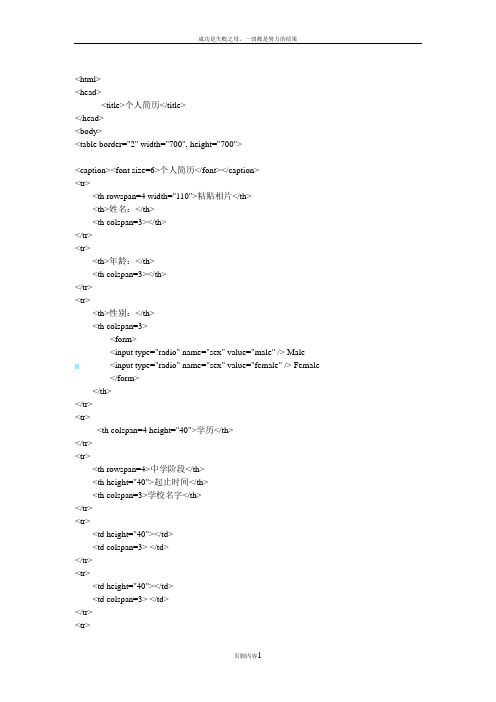
HTML代码个人简历

<html><head><title>个人简历</title></head><body><table border="2" width="700", height="700"><caption><font size=6>个人简历</font></caption><tr><th rowspan=4 width="110">粘贴相片</th><th>姓名:</th><th colspan=3></th></tr><tr><th>年龄:</th><th colspan=3></th></tr><tr><th>性别:</th><th colspan=3><form><input type="radio" name="sex" value="male" /> Male<input type="radio" name="sex" value="female" /> Female</form></th></tr><tr><th colspan=4 height="40">学历</th></tr><tr><th rowspan=4>中学阶段</th><th height="40">起止时间</th><th colspan=3>学校名字</th></tr><tr><td height="40"></td><td colspan=3> </td></tr><tr><td height="40"></td><td colspan=3> </td></tr><tr><td height="40"></td></tr><tr><th rowspan=4>大学阶段</th><th height="40">起止时间</th><th colspan=2>学校名字</th><th>院系</th></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><th colspan=5 height="40">职历</th> </tr><tr><th height="40">起止时间</th><th colspan=3>单位名称</th><th>职位</th></tr><tr><td height="40"></td><th colspan=3></th><th></th></tr><tr><td height="40"></td><th colspan=3></th><td></td></tr><tr><td></td><th colspan=3></th></tr></table> </body>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<head>
<title>课后练习题五</title> </head>
<body>
<table border="2px" bordercolor="black" cellpadding="30" cellspacing="0px" align=center> <tr>
<td>姓 名</td>
<td> </td>
<td>性别</td>
<td> </td>
<td>出生年月</td>
<td colspan="2"> </td>
<td rowspan="4">照片</td>
</tr>
<tr>
<td>毕业院校</td>
<td colspan="2"> </td>
<td>专业</td>
<td> </td>
<td>学历</td>
<td> </td>
</tr>
<tr>
<td>政治面貌</td>
<td> </td>
<td>民族</td>
<td> </td>
<td>身高</td>
<td colspan="2"> </td>
</tr>
<tr>
<td>健康状况</td>
<td> </td>
<td>籍贯</td>
<td colspan="4"> </td>
</tr>
<tr>
<td colspan="2">身份证号码</td>
<td colspan="3"> </td>
<td colspan="2">联系电话</td>
<td colspan="2"> </td>
<tr>
<td>主修课程</td>
<td colspan="7"> </td> </tr>
<tr>
<td>英语水平</td>
<td colspan="7"> </td> </tr>
<tr>
<td>计算机水平</td>
<td colspan="7"> </td> </tr>
<tr>
<td>社会实践</td>
<td colspan="7"> </td> </tr>
<tr>
<td>奖励情况</td>
<td colspan="7"> </td> </tr>
<tr>
<td>自我评价</td>
<td colspan="7"> </td> </tr>
</table>
</body>
</html>。
