Jquery通过JSON和Struts的Action交互
Struts2+Jquery实现ajax并返回json类型数据

Struts2+Jquery实现ajax并返回json类型数据
摘要:主要实现步骤如下: 1、JSP页面使用脚本代码执行ajax请求 2、Action中查询出需要返回的数据,并转换为json类型模式数据 3、配置struts.xml文件 4、页面脚本接受并处理数据
网上看到很多关于Struts2+ajax+jquery+json的例子,但是很多都不完整,也看不明白,主要原因是返回jsno类型数据和原来的返回字符串类型数据不一样,并且网友们实现步骤没有说清楚,让初学的朋友捉摸不透到底该怎么做。
我做了个简单的demo,供网友们学习,最后我会附上链接,可以下载整个demo.
首先需要的包(struts核心包和json需要的包):
struts核心包:
json需要的包:
commons-logging-*.jar在导入struts核心包的时候就导入了,所以导入json包的时候可以去掉这个包
页面效果:
这样就可以完成一个简单json数据类型传递的demo了。
下面附上源码文件(百度网盘),基于eclipse开发,导入即可运行:/share/link?shareid=2994183962&uk=1646424500。
JqueryEasyUI+Ajax+Json+一般处理程序实现数据的前台与后台的交互

实例:前台的代码[html]view plaincopyprint?1. <span style="font-size:18px;"> <%--表格显⽰区--%>2. <table id="tt" " title="设置打分规则" class="easyui-datagrid" style="width: auto;3. height: 400px;" idfield="itemid" pagination="true" iconcls=" icon-save" remoteSort="false"4. data-options="rownumbers:true,31. var test = document.getElementById("test").value;32. var unit = document.getElementById("unit").value;;33. var message = document.getElementById("message").value;34. var ID = document.getElementById("ID").value;35. //var t = "firstname=" + firstname + "&lastname=" + lastname + "&unit=" + unit + "&message=" + message + "&ID=" + ID;36.37.38. $('#fm').form('submit', {39. //设定地址与传递参数到后台40. url: "JSONData.ashx?firstname=" + firstname + "&lastname=" + lastname + "&unit=" + unit + "&message=" + message + "&test=" + test + "&ID=" + ID,41. onSubmit: function () {42. return $(this).form('validate');43. },44. //判断结果是否正确45. success: function (result) {46. if (result.indexOf("T") == 0) {47.48. alert('恭喜您,信息添加成功!')49. $('#dlg').dialog('close'); // 关闭窗⼝50. $('#tt').datagrid('reload');51. }52. else {53. alert('保存失败,请您核对!')54. }55. var result = eval('(' + result + ')');56. if (result.success) {57. $('#dlg').dialog('close'); // close the dialog58. $('#tt').datagrid('reload');59. $.message.alert('提⽰', '保存成功!', 'info');60.61. // reload the user data62. } else {63. //$.messager.show({64. // title: 'Error',65. // msg: result.msg66. //});67. }68. }69. });70. }71. //删除管理员72. function removeUser() {73. document.getElementById("test").value = "delete";//设定表⽰为后台调不同⽅法数据提供接⼝74. var test = document.getElementById("test").value;75. var row = $('#tt').datagrid('getSelected');76. if (row) {77. $.messager.confirm('提⽰', '你确定要删除这条信息吗?', function (r) {78. if (r) {79. $('#fm').form('submit', {80. url: "JSONData.ashx?ID=" + row.ScoreStyleID + "&test=" + test,81. onSubmit: function () {82. },83. //判断结果是否正确84. success: function (result) {85. if (result.indexOf("T") == 0) {86. $('#dlg').dialog('close');87. alert('恭喜您,信息删除成功!')88. // close the dialog89. $('#tt').datagrid('reload');90. //$('#fm').form('submit');91. }92. else {93. alert('添加失败,请重新操作!')94. }95. var result = eval('(' + result + ')');96.97. }98. });99. }100. }101. );102. }103. }104. //查询并把数据传递给后台,数组105. function getQueryParams(queryParams) {106. var StartTime = $("#StartTime").datebox("getValue");107. var EndTime = $("#EndTime").datebox("getValue");108. var KeyWord = document.getElementById("KeyWord").value;109. var Category = $("#Category").combobox("getValue");110. queryParams.StartTime = StartTime;111. queryParams.EndTime = EndTime;112. queryParams.KeyWord = KeyWord;113. queryParams.Category = Category;114. return queryParams;115. }116.116.117. //增加查询参数,重新加载表格118. function reloadgrid() {119.120. //查询参数直接添加在queryParams中121.122. var queryParams = $('#tt').datagrid('options').queryParams;123. getQueryParams(queryParams);124. $('#tt').datagrid('options').queryParams = queryParams;//传递值125.126. $("#tt").datagrid('reload');//重新加载table127.128. }</span>接下来是后台中的⼀般处理程序中的代码(主要是负责读取数据库中的数据)⾸先是判断前台请求的是哪种⽅法:[csharp]view plaincopyprint?1. <span style="font-size:18px;">/// <summary>2. /// 条件查询公告3. /// </summary>4. /// <param name="context"></param>5. public void ProcessRequest(HttpContext context)//context中包含前台与后台来回传递的值6. {//判断前台请求的是增删改查的哪⼀个7. string command = context.Request.QueryString["test"];//前台传的标⽰值8. if (command == "add")9. {//调⽤添加⽅法10. Add(context);11. }12. else if (command == "delete")13. {//调⽤删除⽅法14. Delete(context);15. }16. else if (command == "modify")17. {//调⽤修改⽅法18. Modify(context);19. }20. else21. {//调⽤查询⽅法22. Query(context);23. }24. }25. </span>查询中的⽅法:[csharp]view plaincopyprint?1. <span style="font-size:18px;"> //================================================================2. //获取分页和排序信息:页⼤⼩,页码,排序⽅式,排序字段3. int pageRows, page;4. pageRows = 10;5. page = 1;6. string order, sort, oderby; order = sort = oderby = "";7. if (null != context.Request.QueryString["rows"])8. {9. pageRows = int.Parse(context.Request.QueryString["rows"].ToString().Trim());10.11. }12. if (null != context.Request.QueryString["page"])13. {14.15. page = int.Parse(context.Request.QueryString["page"].ToString().Trim());16.17. }18. if (null != context.Request.QueryString["sort"])19. {20.21. order = context.Request.QueryString["sort"].ToString().Trim();22.23. }24. if (null != context.Request.QueryString["order"])25. {26.27. sort = context.Request.QueryString["order"].ToString().Trim();28.29. }30.31.32. //===================================================================33. //组合查询语句:条件+排序34. StringBuilder strWhere = new StringBuilder();35. if (key != "")36. {36. {37. strWhere.AppendFormat(" ScoreStyleName like '%{0}%' and ", key);38. }39. if (category != "")40. {41. strWhere.AppendFormat(" AdminID= '{0}' and ", category);42. }43. if (startTime != "")44. {45. strWhere.AppendFormat(" PublishDate >= '{0}' and ", startTime);46. }47. if (endTime != "")48. {49. strWhere.AppendFormat(" PublishDate <= '{0}' and ", endTime);50. }51.52. //删除多余的and53. int startindex = strWhere.ToString().LastIndexOf("and");//获取最后⼀个and的位置54. if (startindex >= 0)55. {56. strWhere.Remove(startindex, 3);//删除多余的and关键字57. }58. if (sort != "" && order != "")59. {60. //strWhere.AppendFormat(" order by {0} {1}", sort, order);//添加排序61. oderby = order + " " + sort;62. }63. //DataSet ds = Bnotice.GetList(strWhere.ToString()); //调⽤不分页的getlist64.65. //调⽤分页的GetList⽅法66. DataSet ds = scorebll.GetListByPage(strWhere.ToString(), oderby, (page - 1) * pageRows + 1, page * pageRows);67. int count = scorebll.GetRecordCount(strWhere.ToString());//获取条数68. string strJson = ToJson.Dataset2Json(ds, count);//DataSet数据转化为Json数据69. context.Response.Write(strJson);//返回给前台页⾯70. context.Response.End();</span>这个过程很是漫长,在调试的过程中,遇到了各种各样的问题,主要是浏览器的缓存问题耽误了好长时间,龙哥给了⼤⼒的⽀持,通过实现此功能,对ajax,⼀般处理程序的理解深刻多了;框架的使⽤提⾼我们开发的效率;Json+ajax数据界⾯不刷新,页⾯更加的贴近客户的需求,查询效率⼤⼤的提升。
Struts2+jquery+json前台接收后台的list

Struts2+json+jquery+mysql弄了一天终于搞出来了最终结果:工程结构如下:导入的包:配置文件Web.xml<?xml version="1.0"encoding="UTF-8"?><web-app version="2.5"xmlns="/xml/ns/javaee"xmlns:xsi="/2001/XMLSchema-in stance"xsi:schemaLocation="/xml/ns /javaee/xml/ns/javaee/web-app_2_5. xsd"><welcome-file-list><welcome-file>index.jsp</welcome-file></welcome-file-list><filter><filter-name>struts2</filter-name><filter-class>org.apache.struts2.dispatcher.ng.filter.Struts PrepareAndExecuteFilter</filter-class></filter><filter-mapping><filter-name>struts2</filter-name><url-pattern>/*</url-pattern></filter-mapping></web-app>Struts.xml<?xml version="1.0"encoding="UTF-8"?><!DOCTYPE struts PUBLIC"-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "/dtds/struts-2.1.dtd"> <struts><package name="struts2"extends="struts-default"><action name="*.jsp"><result>/{0}.jsp</result></action><action name="*"><result>/{0}</result></action></package><package name="ajax"extends="json-default"> <action name="listAction"class="com.flb.action.listAction"><result type="json"><param name="root">result</param></result></action></package></struts>MenuList.jsp<body><select name="province"id="province"><option value="">====请选择====</option></select><select name="city"id="city"><option value="">====请选择====</option></select><select name="country"id="country"><option value="">====请选择====</option></select></body><script language="javaScript">$(document).ready(function(){/*************************************************************///从数据库中查询省的信息显示在<select name="province" id="province">中$.post("listAction.action",function(data){ //alert(data.length);alert(data);// alert(textStatus);var dataObj=eval("("+data+")");for(var i=0;i<dataObj.length;i++){alert(dataObj[i].pid+""+dataObj[i].pname);}});});</script>listAction.javapackage com.flb.action;import java.util.List;import net.sf.json.JSONArray;import com.flb.dao.Dao;import com.flb.daoIpml.DaoIpml;import com.flb.vo.Province;import com.opensymphony.xwork2.ActionSupport;public class listAction extends ActionSupport{ private static final long serialVersionUID = 1L;private String result;public String getResult() {return result;}public void setResult(String result) {this.result = result;}public String execute() throws Exception{System.out.println("有没有啊??");//获取省的信息Dao dao=new DaoIpml();List<Province> list=dao.findAllProvince();System.out.println(list);//转化文json格式JSONArray jsonArray=JSONArray.fromObject(list);//result=jsonArray.toString();this.setResult(jsonArray.toString());System.out.println(jsonArray.toString());return SUCCESS;}}最后得到我想要的结果,转换为JSON对象,遍历打印出数据库中的数据。
Struts2 json jquery spring hibernate整合开发例子

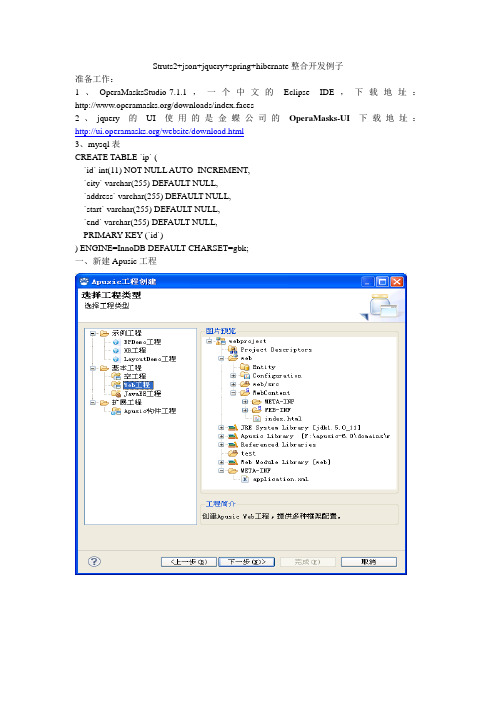
Struts2+json+jquery+spring+hibernate整合开发例子准备工作:1、OperaMasksStudio-7.1.1,一个中文的Eclipse IDE,下载地址:/downloads/index.faces2、jquery的UI使用的是金蝶公司的OperaMasks-UI下载地址:/website/download.html3、mysql表CREATE TABLE `ip` (`id` int(11) NOT NULL AUTO_INCREMENT,`city` varchar(255) DEFAULT NULL,`address` varchar(255) DEFAULT NULL,`start` varchar(255) DEFAULT NULL,`end` varchar(255) DEFAULT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=gbk;一、新建Apusic工程完成二、在src下新建三个包,分别是action、model、service三、生成实体类对象class右键选择model包,选择Apusic Tools 打开模型视图右键选择”数据库至代码同步”选择数据库表点击“映射”,修改主键生成类别,在IP类加入下面红色两行代码。
@Column(name = "id", nullable = false)@Id@GeneratedValue(generator = "paymentableGenerator")@GenericGenerator(name = "paymentableGenerator", strategy = "native")private ng.Integer id;四、生成业务实现右键→增强功能→生成业务实现选择第一个”spring service”,下一步输出包选择service至此spring整合hibernater已完成。
struts2+json+jquery实现ajax登录和注册功能

在上一篇博文中已经学习了如何整合mybatis和spring,实现持久层的CRUD操作、业务层的事务管理和spring的IoC。
现在我们这个demo的基础上,继续整合struts2,并利用json插件和jquery实现ajax,完成后系统将实现登录与注册的简单功能。
浏览器端如何简单、高效地与服务器端进行数据交互是web开发者最为关心的内容。
在客户端构造intput表单数据或者拼凑URL参数名称/参数值,然后在服务器端笨拙地用request.getParameter(“参数名称”)获取参数显然已经过时了,在struts2中,只要在action 里定义了input表单名称/URL参数名称对应的String类型属性,并设置getter和setter 方法,struts2在调用action的时候就可以根据参数值自动帮你设置好action中对应的属性值供你使用,这极大地方便了开发者。
但是json更为强大——它可以根据浏览器端上传的符合格式的数据设置action中对象的值,也就是说,struts2自动封装的数据只有一层,而json是无限层。
json给页面参数的传递带来极大的方便,结合jquery来使用,可以轻易地做到页面局部刷新、页面无跳转进行友好的系统异常提示等,其中后者是我觉得最有必要做到的一点,在action中定义一个message变量,把action方法执行的结果或者系统异常信息放到里面以json的方式返回给客户端,客户端根据这个变量的结果来进行下一步的操作或者提示系统异常信息,非常地好用。
json由javascript中的对象和数组构成,基本形式是{key:value},key为属性名称,value 为属性值,value可以为数字、字符串、数组、对象,value可以为数组和对象是json可以封装无限层数据的关键所在。
至于如何建构和解析json不是本篇博文的详细表述范围,请参考其他资料。
现在就让我们利用struts2作为MVC框架,整合json插件,在浏览器端使用jquery解析和系列化json数据,由此制作一个具有登陆/注册功能的小demo。
jQuery调用JSON时等资料

jQuery调用JSON时,net.sf.json.JSONException: There is a cycle in the hierarchy jQuery调用JSON时,net.sf.json.JSONException: There is a cycle in the hierarchy!遇到了一些问题,如hibernate延迟加载错误,这都是老掉牙的问题了,一看就知道加个lazy=flase就OK了。
想不到快要完成了又遇到了新的问题,JSON死循环,实在让人郁闷。
异常如下:net.sf.json.JSONException: There is a cycle in the hierarchy!at net.sf.json.util.CycleDetectionStrategy$StrictCycleDetectionStrategy. handleRepeatedReferenceAsObject(CycleDetectionStrategy.java:97)at net.sf.json.JSONObject._fromBean(JSONObject.java:674)at net.sf.json.JSONObject.fromObject(JSONObject.java:181)at net.sf.json.JSONArray._processValue(JSONArray.java:2381)at net.sf.json.JSONArray.processValue(JSONArray.java:2412)Truncated. see log file for complete stacktrace>仔细查了一下发现是hibernate主外键关联的错,后来就想下json源代码下来看,发现大费周章都没搞到json源码,还是老办法反编译瞅瞅,发现JSONArray根据判断取得的不同类型调用相应的方法,if (object instanceof Collection)return _fromCollection((Collection)object, jsonConfig);而我从hibernate那得到的是list,所以去调用了_fromCollection方法,而里面的方法发现一个问题:该方法会不断的拆开实体属性,直到没有为止,而我的ContactGroup里有两个属性用于自身关联private Set contactGroups = new HashSet(0);private Set contactGroupPersons = new HashSet(0);也就是说主外键自身关联的是个死循环,那怎么才能不让他出现这种情况呢,应该有个配置的参数后者终止循环的地方吧,查看发现,jsonConfig,呵呵,config应该是配置参数吧,参看JsonConfig看见巨多的属性,有点晕PropertyFilter,不提了,看了老半天,发现了一个属性PropertyFilter,PropertyFilter 是一个interface,代码如下:public interface PropertyFilter{public abstract boolean apply(Object obj, String s, Object obj1);}也就是说我可以通过这个方法过滤掉List里的相应属性,只要让它返回true就可过滤掉,……,有点悬……我们重写一下这个方法:JsonConfig cfg = new JsonConfig();cfg.setJsonPropertyFilter(new PropertyFilter(){public boolean apply(Object source, String name, Object value) {if(name.equals("contactGroups")||name.equals("contactGroupPersons")) {return true;} else {return false;}}});将hibernate产生的实体bean中的contactGroups和contactGroupPersons过滤掉就OK了!然后调用JSONArray.fromObject(mychildren,cfg); mychildren是hibernate返回的list。
Struts2+JQuery插件的使用

Struts2—使用JQuery插件(2) 本节介绍更多更高级的JQuery控件.1.首先做好基本配置,这次将JSON 插件一起加入struts2xml文件struts-jquery.xml2.选项卡效果2.1选项卡的内容在本地新建localtab.jsp关于JqueryUI 插件:在Jquery官方,提供了很多的jquery插件,其中jqueryUI 是一套关于用户界面的插件,使用它可以很方便的做出各种界面效果,而且还提供了themes 各种主题包的下载,可以很方便的更换主题在为Struts2做插件的时候,struts2-jquery插件将jquery官方的jquery核心js文件,还有jquery的UI插件,以及主题(themes)都打进了jar包中,如下图在localtab.jsp文件中添加如下代码:运行该jsp文件,效果如下:字体有些大,我们可以通过css将字体进行调整上面我们使用<sj:head >标签引入jquery库的时候,只是使用<sj:head jqueryui="true" />引入了jqueyUI,此时会有一个默认的themes被应用。
我们可以查看生成的HTML 源代码:可以看到themes的名称为smoothness,那么插件包中都提供了那些themes呢,我们可以查看struts2-jquery-plugin-1.8.X.ja文件:可以看到提供了cupertino ,darkness,lightness, redmod,smoothness 这样的几个风格,其中smoothness是默认的风格.2.2改变风格如何改变风格呢?很简单在<sj:head />中只需要给jquerytheme属性设置风格名称即可:做完这个设置之后,浏览页面:可以看到这个页面的风格发生了变化插件包中提供的主题毕竟有限,如果我们需要更多的主题,我们可以到jquery官方网站下载更多的主题,甚至可以使用官网提供的在线工具定制出我们需要的主题.Jquey首页: 定制主题(theme)下载定制好的主题:下载之后的文件, 这里我下载的是名称为start的themes:进入development-bundle 文件夹:进入themes文件夹里面有两个themes,一个是base,一个是start,这两个文件夹的目录结构都是一样的,不光是这两个一样,所有的jquery UI的themes目录结构都是一样的,里面都是一些css样式,还有图片文件。
通过实例跟我学Struts2从入门到精通——Struts2的Action向JSP页面返回JSon对象字符串的应用实例(第3部分)

1.1通过代码实例跟我学Struts2框架从入门到精通——Struts2框架的Action向JSP页面返回JSon对象字符串的应用实例(第3部分)1.1.1应用JQuery的迭代函数优化程序代码1、应用JavaScript中的for-each类型的循环优化程序代码由于从服务器端程序返回的结果为集合对象,为了简化对集合的迭代循环实现的代码,可以应用JavaScript中的for-each类型的循环优化程序代码。
如下为完善后的代码示例:$().ready(function(){/*** 为查询按钮动态关联鼠标单击的click事件*/$('#queryInfoInputTagID').click(function() {/*** 在click事件响应代码中,首先获得操作者所输入的相关查询参数值,然后再应用ajax函数向Web服务器端相关程序发送异步Http请求。
该Http请求为Post请求。
*/var inputStudentMajor = $("#inputMajorTagID").val();$.ajax({type: "post",url: queryRequestURL,dataType: "json",data:{studentMajor:inputStudentMajor},success : showQueryStudentInfoInSomeTable ,error:showAJAXErrorInfo});});/**下面的showAJAXErrorInfo函数是显示在请求处理的过程中的各种错误信息*/function showAJAXErrorInfo(XMLHttpRequest, errorInfoText, errorObject){ window.alert("调用中出现如下的错误:"+errorInfoText.toString());}/**下面的showQueryStudentInfoInSomeTable函数是根据服务器端程序的返回JSon处理的结果值,并对结果数据进行解析以获得相关的数据项目,然后在页面中显示输出相关的数据项目*/function showQueryStudentInfoInSomeTable(jsonAllStudentObjectFromServlet){ /**oneTRTagObject 代表<tr>标签对象*/var oneTRTagObject;/**首先获得表格<table>标签对象*/var showDataTableTagObject=window.document.getElementById(showDataTableTagID_Global);var showDataTableTagTBodyObject =window.document.getElementById(showDataTableTagTBodyID_Global);/**删除<tbody>标签中的原来的所有的<tr>标签,从而达到删除原来的查询结果数据*/while(showDataTableTagTBodyObject.rows.length >0){showDataTableTagTBodyObject.deleteRow(showDataTableTagTBodyObject.rows.length-1) ;}/**再添加新的表格数据行,其中的oneStudentInfoObjectKey代表从对象数组中获得某个学生信息PO对象的键(Key)名称,而不是PO对象本身。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前面写过《JQuery通过JSON和Servlet进行交互》,不过在SSH架构的项目中要是依然在写出一个Servle实在是有点另类的(至少我目前是这么认为的),因此就应该顺势而行,使用Jquery通过JSON 和后台Action交互。
具体实现起来和前面的那篇文章差不太多。
简明扼要的说一下:
首先配置好struts2的配置文件,定义一个Action名为test,对应的Class为TestAction:
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class TestAction extends ActionSupport{
private String testVar;
public String getTestVar() {
return testVar;
}
public void setTestVar(String testVar) {
this.testVar = testVar;
}
public String execute(){
System.out.println(testVar);
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("application/json;charset=UTF-8");
response.setHeader("Charset","UTF-8");
PrintWriter out = null;
String json="{\"testVar\":\"" + testVar + "\"}";
try {
out = response.getWriter();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
out.write(json);
out.flush();
return null;
}
}
然后页面上通过jquery调用,前提是你要引入jquery的库:
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<%
String path = request.getContextPath();
String basePath =
request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-latest.js"></script>
</head>
<body>
This is my JSP page.
<input type="button" value="getDate" onclick="getCheck()"/>
<br>
</body>
<s:debug></s:debug>
<script type="text/javascript">
function getCheck(){
var url = 'test.action';
var params = {
testVar:"i'm huyang"
};
$.ajax({
url:url,
type:"POST",
data:params,
dataType:"json",
success:function(data){
alert(data.testVar);
}
});
}
</script>
</html>
最后运行一下效果如下:。
