asp.net,mvc,表格控件
什么是mvc

单元测试:Webform的测试是很困难的,使用MVC,可以将业务逻辑与页面分离开,可以不在进程中执行控制器,方便测试。
1,什么是 MVC?
在了解 MVC之前,先了解一下什么是MVC。MVC是Model-View-Controller的缩写,也就是模型—视图—控制器的意思。MVC用于表示一种软件架构模式,它把软件系统分为三个基本部分:模型(Model),视图(View)和控制器(Controller)。模型(Model)一般是指“数据模型”,用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法。“模型”有对数据直接访问的权利,例如对数据库的访问。“模型”不依赖“视图”和“控制器”,也就是说,模型不关心它会被如何显示或是如何被操作。视图(View)也就是UI层,实现数据的显示。控制器(Controller)起到不同层面间的组织作用,用于控制应用程序的流程,它处理事件并作出响应。
2, MVC和 Web Form有什么关系?
MVC只是另外一种开发应用程序的设计模式,不会取代 Web Form模式,两者是不行的,不会冲突。
3, MVC的优点:
不再有ViewState:传统的 WebForm模式利用ViewState保存表单的状态信息,由于B/S程序本身的限制,ViewState存储数据需要在隐藏表单域里面放置很大一段字符串,这会大大增加页面的字节数,导致网页加载变慢;
MVC是在现有 3.5运行时的顶层提供一种新的模型-视图-控制器(MVC, Model-View-Controller)框架。这就允许开发人员利用MVC设计模式的优势创建自己的 Web应用程序,它将内容显示(UI或者View)、业务逻辑和后台数据进行了清晰分离,可以说是MVC在中的实现。
简介的HTML:最终生成的 HTML代码完全由自己控制,不会生成任何“垃圾代码”;
ASP.NET是什么?

是什么?简介简单来说, 是⼀个使⽤ HTML、CSS、JavaScript 和服务器脚本创建⽹页和⽹站的开发框架。
微软在2001年开发的第⼀个版本的,是⼀种建⽴在.NET之上的Web运⾏环境。
借助于,可以创造出内容丰富的、动态的、个性化的Web站点。
简单易学、功能强⼤、应⽤灵活、扩展性好,可以使⽤任何.NET兼容语⾔。
现在已经更新到4.7的版本了,但只能运⾏在Windows系统上,并不是跨平台的。
所以,微软后续⼜发布了的开源和跨平台版本的 Core(最新版已经更新到2.0)。
虽然⽬前最新技术是 Core,但作为 Core的基⽯,也并没有过时。
所以对于初学者来说,依然是⼀个不错的⼊门⽅向。
特点⼀.Web 控件 提供了七⼤类 Web 控件,分别是:1. ⽤于处理静态和动态数据的标准控件2. ⽤于显⽰来⾃数据源控件中指定的数据源数据的数据控件3. ⽤于各种不同类型验证的验证控件4. ⽤于在 ⽹页上创建菜单和其他导航辅助⼯具的导航控件5. ⽤于为 Web 应⽤程序提供可靠完整且⽆需编程的登录控件6. 使⽤户能够动态地对 Web 应⽤程序进⾏个性化设置的 Web 部件控件7. 在异步回发过程中进⾏部分页更新的 AJAX控件除此之外,还可以使⽤由开发⼈员或第三⽅软件供应商创建的⾃定义的控件。
有了这些控件,会⼤⼤降低开发⼈员的⼯作量。
例如使⽤GridView绑定数据,不⽤再写⼀套复杂的增删改查逻辑,只需要简单⼏步设置就能将数据绑定到控件上,省去了编写⼤量代码的时间。
开发⼈员甚⾄⽆需了解太多的编码知识,只需要将组件拖拉,组合,设计,就能快速开发出⼀个⽹页。
⼆.设计和代码分离采⽤了代码后置技术,将Web界⾯元素和程序逻辑分开显⽰,这样可以使代码更清晰,有利于阅读和维护。
三.⽀持服务器脚本语⾔使⽤⼀种服务端脚本技术(Razor),将服务器端代码同HTML代码结合起来,在⽹页返回给浏览器之前,基于服务器的代码可以创建动态的内容,并且可以运⾏更复杂的任务,使Web开发更加⾼效。
ASP.NET-GridView实现点击编辑列

-GridView实现点击编辑列加载:点击编辑:数据库设计:前端代码:1. DataKeyNames="ID"设置点击“编辑”选项的时候,要获取的值,⼀般获取ID主键,便于修改数据。
2. AutoGenerateColumns="False"设置“设置是否⾃动⽣成列”为False。
3. ReadOnly="True"设置为只读,这样在点击编辑的时候,设置为只读的字段,不会变成⽂本框。
4. DataField="ID"设置绑定数据的字段名称。
5. OnRowEditing ="GridView1_RowEditing"编辑。
6. OnRowDeleting ="GridView1_RowDeleting"删除。
7. OnRowCancelingEdit ="GridView1_RowCancelingEdit"取消。
8. OnRowUpdating ="GridView1_RowUpdating1"> 更新。
<form id="form1" runat="server"><div><asp:GridView ID="GridView1" runat="server"DataKeyNames="ID"AutoGenerateColumns="False"OnRowEditing ="GridView1_RowEditing"OnRowDeleting ="GridView1_RowDeleting"OnRowCancelingEdit ="GridView1_RowCancelingEdit"OnRowUpdating ="GridView1_RowUpdating1"><Columns><asp:BoundField HeaderText="ID" DataField="ID" ReadOnly="True" /><asp:BoundField HeaderText="Name" DataField="Name" ReadOnly="True" /><asp:BoundField HeaderText="Score" DataField="Score"/><asp:CommandField HeaderText ="删除" ShowDeleteButton="true" /><asp:CommandField HeaderText="修改" ShowEditButton="True" /></Columns></asp:GridView></div></form>后台代码:protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){BindSoure();}}/// <summary>/// 绑定数据源/// </summary>public void BindSoure(){this.GridView1.DataSource = SQLHelper.ExecuteTable("select ID, Name, Score from Tb_Mark", mandType.Text); this.GridView1.DataBind();}/// <summary>/// 编辑记录/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e){//获得编辑列GridView1.EditIndex = e.NewEditIndex;//重新绑定数据BindSoure();}/// <summary>/// 删除记录/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e){//获取编辑列的键值对中的值。
点聚weboffice 6.0 ASP.NET 在线Word,excel,wps编辑控件

点聚weboffice 6.0 在线Word,excel,wps编辑控件WebOffice是一款由北京点聚信息技术有限公司提供的完全免费(商业用途也免费)且功能强大的在线Word/excel/wps编辑辅助控件,可以实现:1.在线编辑Word、Excel、PPT、WPS... ...2.全面支持MS Office的界面定制,包括对于Office2007的全面支持3.修订留痕4.限制打印、保存、复制5.直接保存到服务器,支持标准Http Post协议6.强大的书签管理7.套红、文档保护8.模板管理9.其他功能扩展点聚WebOffice是基于客户端的ocx控件,它的功能是将Office文档(Word、Excel、WPS)嵌入到浏览器中,并调用Office中各种接口,完成文档编辑工作,然后使用控件的Http 接口模拟表单提交,发送到数据处理页面(此文档举例为saveDoc.asp页,代码见演示文件),完成文档的存档工作。
在本地测试的时后,首先要安装插件和证书WebOffice_Setup.exe和孙小钢.pfx,然后用VS来运行示例,不要直接打开HTML,那样会报错的webOffice控件自动下载是指在打开网页时,网页会自动把webOffice控件下载下来,从而可以将word、excel嵌入到网页中。
控件自动下载的相关代码如下:< object id=WebOffice height=768 width="100%"style="LEFT: 0px; TOP: 0px"classid="clsid:E77E049B-23FC-4DB8-B756-60529A35FAD5" codebase="../js/WebOffice1.ocx#version=6,0,4,0"><param name="_ExtentX" value="6350"><param name="_ExtentY" value="6350">object>上面的脚本意思是:自动更新classid=FF1FE7A0-0578-4FEE-A34E-FB21B277D561 的COM组件,更新地址为../js/WebOffice1.ocx,codebase后的路径为相对路径也可为绝对路径,要更新的最新版本为6,0,4,0。
ASP.NETMVC教程一:ASP.NETMVC简介

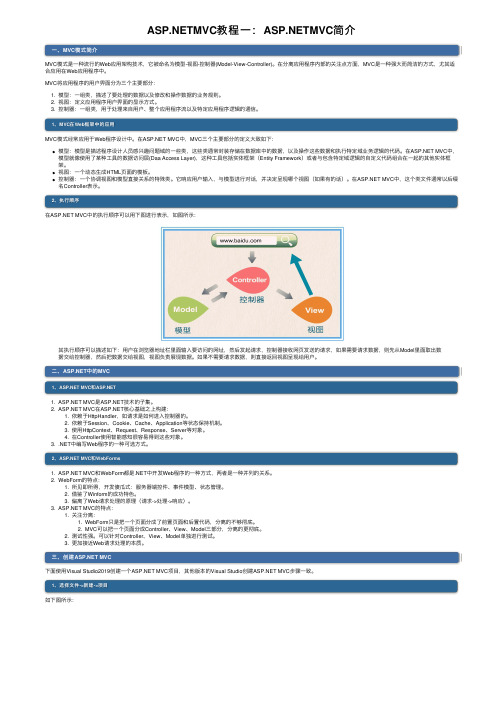
MVC教程⼀:MVC简介⼀、MVC模式简介MVC模式是⼀种流⾏的Web应⽤架构技术,它被命名为模型-视图-控制器(Model-View-Controller)。
在分离应⽤程序内部的关注点⽅⾯,MVC是⼀种强⼤⽽简洁的⽅式,尤其适合应⽤在Web应⽤程序中。
MVC将应⽤程序的⽤户界⾯分为三个主要部分:1. 模型:⼀组类,描述了要处理的数据以及修改和操作数据的业务规则。
2. 视图:定义应⽤程序⽤户界⾯的显⽰⽅式。
3. 控制器:⼀组类,⽤于处理来⾃⽤户、整个应⽤程序流以及特定应⽤程序逻辑的通信。
1、MVC在Web框架中的应⽤MVC模式经常应⽤于Web程序设计中。
在 MVC中,MVC三个主要部分的定义⼤致如下:模型:模型是描述程序设计⼈员感兴趣问题域的⼀些类,这些类通常封装存储在数据库中的数据,以及操作这些数据和执⾏特定域业务逻辑的代码。
在 MVC中,模型就像使⽤了某种⼯具的数据访问层(Daa Access Layer),这种⼯具包括实体框架(Entity Framework)或者与包含特定域逻辑的⾃定义代码组合在⼀起的其他实体框架。
视图:⼀个动态⽣成HTML页⾯的模板。
控制器:⼀个协调视图和模型直接关系的特殊类。
它响应⽤户输⼊,与模型进⾏对话,并决定呈现哪个视图(如果有的话)。
在 MVC中,这个类⽂件通常以后缀名Controller表⽰。
2、执⾏顺序在 MVC中的执⾏顺序可以⽤下图进⾏表⽰,如图所⽰:其执⾏顺序可以描述如下:⽤户在浏览器地址栏⾥⾯输⼊要访问的⽹址,然后发起请求,控制器接收⽹页发送的请求,如果需要请求数据,则先从Model⾥⾯取出数据交给控制器,然后把数据交给视图,视图负责展现数据。
如果不需要请求数据,则直接返回视图呈现给⽤户。
⼆、中的MVC1、 MVC和1. MVC是技术的⼦集。
2. MVC在核⼼基础之上构建:1. 依赖于HttpHandler,如请求是如何进⼊控制器的。
2. 依赖于Session、Cookie、Cache、Application等状态保持机制。
ASP-NET的控件

பைடு நூலகம் 5.1 控件概述
Web表单的用户界面元素是服务器控件。有四种服 务器控件: (1) HTML服务器控件:由HTML标签衍生而来,它代表常规的 HTML表单元素,如文本输入框和按钮,但它们是在服务器上 创建的,可以在服务器上控制它们。 (2) Web服务器控件:与此类似,但提供了更多的功能,可 以提供更复杂的用户界面。 (3) 有效性验证控件:用于验证用户的输入,以文本方式存 在,扩展名为.ascx。 (4) 用户控件:又称为自定义的控件,用于实现某些功能。
3.Web服务器控件类型
Web服务器控件大致有以下一些类型: 静态文本控件:如Label控件。 数据输入和显示控件:如TextBox控件。 提交控件:如Button、LinkButton和ImageButton控件。 列表控件:如DropDownList和ListBox控件。 选择控件:如CheckBox、CheckBoxList、RadioButton和 RadioButtonList控件。 数据绑定控件:如DataGrid、GridView 、DetailsView、 FormView、DataList和Repeater控件。 图像控件:如Image控件。 月历控件:如Calendar控件。 广告控件:如AdRotator控件 验证控件:如RequiredFieldValidator控件等。
三、 Image控件
Image控件称为图像(框)控件,用来在页面上展示图片。 在媒体发达的今天,非文字信息的展示显得尤为重要。
四、信息展示页面设计
示例通过在DropDoenList控件中显示某公司所有员工编号, 当在DropDoenList控件中选择某员工的编号时,其下方显示 该员工的所有信息,其中相片使用Image控件显示。
ASP.NET控件(一)

使用控制权转移控件
Button 控件
16
ImageButton 控件
Hyperlink 控件
选择控件
有四种类型的选择控件: CheckBox –为用户提供一种方法在 true/false、yes/no
或 on/off 选项之间切换 RadioButton - 用于只从选项列表中选择一个选项 DropdownList - 允许用户从预定义列表中选择一项 ListBox - 允许用户从预定义列表中选择一项或多项
28
有效性验证
用户注册时,输入了不合标准的信息,怎么办?
后台手写验证代码 页面回传,用户体验不好
使用javascript脚本进行验证 不安全,与浏览器相关
提供了验证控件
轻松实现用户输入的验证,且与用户浏览器无关 由在客户端或服务器中运行的验证代码执行 多种验证控件,验证数据更加简单方便
验证控件的使用方式
验证控件可以和在Web窗体页中处理的任意控件一起使用, 比如,HTML服务器控件或 Web服务器控件等。 添加——编程人员像添加其他服务器控件那样向窗体 添加验证控件。 关联——每个验证控件都会关联到一个或多个页面上 其他地方的输入控件(服务器控件)。 设置验证条件——验证控件便根据验证条件的要求测 试用户的输入值是否通过测试的属性。编程人员可以 使用自己的代码来测试页和单个控件的状态。如果检 测到状态无效,就略过更新。 显示错误——检测到错误的验证控件随后将生成显示 在页面上的错误信息。
HTML 标签
runat="server"
HTML 服务器控件
WEB服务器端控件是一个抽象对象模板,不仅 有一般表单类控件,还有ASP .NET的专用控件, 如日历控件等。
MVC介绍

物理文件(.aspx文件或其他),然后由该文件来处理这个请求并返回结果给客户端。
开发方式:1)服务器端控件,拖拽到页面上; 2)一般处理程序(.ashx)+HTML静态页+AJAX;
3)代码后置
WebForm 存在的问题
我们不得不考虑的问题是,既然 Web Form 如此成功且具有优势,为什么微软还要推出 MVC? 传统的开发中,微软的开发团队为开发者设计了一个在可视化设计器中拖放控件, 编写代码响应事件的快速开发环境。 然而,它所带来的负面效应是: • 由于控件封装了很多东西,开发者很难了解这背后的HTML是如何运作的 • 容易得到一个包含大量ViewState的页面,使得页面尺寸远远超过所需的内容,使得页面的打开速度较慢
• 部分视图的命名可以随意,但建议以"_"下划线开头。
MVC 数据Model传递
• 数据模型直接通过Action中的ViewResult类型传递到视图,return
View(myModel),创建一个强类型视图加载,页面中使用 @model 标签来实现
数据引用; • ViewData是Controller的属性,此属性是继承ControllerBase而来,ViewPage
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除,mvc,表格控件
篇一:在aspnetmVc中使用activeReports报表控件
在mVc中使用activeReports报表控件
随着mVc模式的广泛运用,对web应用系统的开发带来了巨大的影响,我们好像又回到了原来的asp时代,视乎这是一种后退而不是一种进步,不过mVc模式给我们带来的影响不仅限于我们所看到的这一点.。
mVc看上去是使用原来的html页面来呈现内容,但其核心是.net路由引擎,通过.net 路由引擎使得mVc设计模式更容易被理解,更方便开发人员所使用,而且不必担心视图状态以及页面的生命周期。
activeReports最初是为传统的.netwebForms系统所设计,但也可用于mVc模式的系统中。
下面就来谈一谈activeReports6.0如何用于mVc模式的系统中。
1、创建一个mVc3工程,并添加activeReports6.0到工程中
2、在工程中添加一个controller,然后在controller
中添加一个action方法。
我们将报表对象存放在Viewdata 对象中,通过Viewdata将报表从controller传递到View 中。
publicclasshomecontroller:controller{
publicactionResultReport()
{
Viewdata["Report"]=new_rpt;
returnView();
}
}
3、通过actiion方法创建一个Viewpage,并添加activeReports的webViewer到Viewpage中:
4、mVc中的Viewpage并不支持.cs的后台代码文件,这一点是和mVc设计理念相符的。
然而,我们需要从Viewdata 中得到controller中传过来的报表对象,并将报表对象设置给webViewer,这些逻辑需要在webViewer的load事件中完成:
protectedvoidwebViewer1_load(objectsender,eventargs e)
{
webViewer1.Report=
(datadynamics.activeReports.activeReport)Viewdata[" Report"];
}
5、当webViewer的Viewtype设置为acrobatReader时,我们需要设置相应的httphandlers,为了路由引擎不处理这些http请求,并保持http请求的默认行为,我们需要对ignoreRoute进行相应的设置,修改global.asax中的RegisterRoutes方法:
publicstaticvoidRegisterRoutes(Routecollectionroute s)
{
routes.ignoreRoute("{resource}.axd/{*pathinfo}");
routes.ignoreRoute("{*allarcachitems}",new{allarcac hitems=
@".*\.arcacheitem(/.*)"});
routes.mapRoute("default",//Routename
"{controller}/{action}/{id}",//uRlwithparameters
new{controller="home",action="index",id=urlparamete r.optional}//parameterdefaults
);
}
6、在web.config中添加以下httphandlers的配置信息
type="datadynamics.activeReports.web.handlers.Rpxha ndler,activeReports.web,Version=x.x.xxxx.x,culture= neutral,publickeytoken=cc4967777c49a3ff"/>
type="pi ledReporthandler,
activeReports.web,Version=x.x.xxxx.x,culture=neutra l,
publickeytoken=cc4967777c49a3ff"/>
type="datadynamics.activeReports.web.handlers.webca cheaccesshandler,activeReports.web,Version=x.x.xxxx .x,culture=neutral,
publickeytoken=cc4967777c49a3ff"/>
7、运行程序可以查看报表
源码下载:在mVc中使用activeReports报表控件同时,安装activeReports产品之后,在这个目录可以找到源代码,c:\users\用户名
\documents\componentonesamples\activeReportsdevelop er7\professional\c#
篇二:mVc3.0实例系列之创建数据表格(14)
我要学mVc3.0(十四):mVc3.0实例系列之创建数据表格概述
在mVc里面微软并没有给我们提供像gridView 表格之类的控件,但是作为web开发人员表格数据显示是我们面临的常见任务之一,从这节开始我们就一步一步学习如何在基于Razor引擎的mVc页面中实现像gridView 一样的表格,并且实现表格中的排序、分页、筛选等功能,便于我们更好的理解和使用mVc。
简介
在webForms中微软为我们提供了gridView控件,而且控件中提供了一种快速简便的方法来显示表格中的
数据集,并提供排序,分页,编辑,删除等一些额外的功能。
我们知道在webForms页面加载时,gridView会自动呈现为一个元素,使我们不必编写任何html标记,只专注于gridView中检索数据和绑定数据。
然而,在mVc 应用程序,开发人员必须手动完成View视图标记,如果开发类似webForms中的gridView表格,是不是感觉有点头痛。
从这篇文章开始,我们就探讨如何在mVc应用程序中显示表格数据。
然后我们逐渐扩张一步一步完成表格中复杂的功能,包括排序,分页,筛选等增强型功能。
废话不多说了,让我们创建一个mVc应用程序,看看如何在一个网页中以表格的形式显示数据库记录。
创建解决方案
新建一个基于mVc3.0框架,名为mVc3.grid的解决方案
1
选择空白解决方案,视图引擎选择Razor引擎,暂时不生成测试框架。
解决方案创建成功
2
创建model
对于model,我们可以选择使用自定义的几条模拟数据,也可以选择数据库作为基础数据。
此时我们选择linqtosql
作为数据模型
鼠标右击model文件夹--添加新项目
新建linqtosql数据模型
点击添加后,我们可以在服务器资源管理器中,新建与数据的连接
提供一下例子中employee和department两张表的设计departmentid是个int型的自动增长列
3
departmentid是外键
拖拽出两张表,此处我们主要以employee和department 两张表作为例子,这两张表以departmentid作为外键连接注意:后面例子中界面上的属性只选取其中几个作为例子。
4
重新生成解决方案,看看我们的项目是否成功。
创建controller
首先,我们为了能将数据重复使用,做一个简单的controller基类,命名为basecontroller
5
篇三:mVc常用控件
mVc常用控件
在mVc框架中没有了自己的控件,页面显示完。
