实验二基于图形用户界面程序设计
基于GUI的信号与系统实验仿真平台设计

基于GUI的信号与系统实验仿真平台设计一、引言信号与系统是电子工程、通信工程、自动控制等领域的重要基础课程,它对于理解和分析系统的动态行为以及信号的特性至关重要。
在传统的实验教学中,学生可能会面临实验设备不足、操作复杂、不直观等问题,导致实验效果不理想。
基于GUI的信号与系统实验仿真平台应运而生。
本文将结合当前教学需求,设计并实现一款基于GUI的信号与系统实验仿真平台,以优化学生的实验学习体验。
二、需求分析1. 实验内容丰富:仿真平台应该覆盖信号与系统实验的常见内容,包括信号的采样、滤波、系统的时域和频域分析等。
2. 操作简便直观:仿真平台应该采用图形用户界面(GUI),操作简便直观,学生可以通过简单的拖拽、点击等操作完成实验。
3. 数据可视化:仿真平台应该具有数据可视化功能,可以直观展示信号与系统的输入输出关系,帮助学生更好地理解实验原理。
4. 可定制性强:仿真平台应该具有一定的可定制性,可以根据教学需求对实验参数进行调整,适应不同的教学场景。
三、设计思路1. 架构设计:采用MVC(Model-View-Controller)设计模式,将业务逻辑、界面展示和用户交互等功能模块分离,有利于系统的扩展和维护。
2. 技术选型:采用C#作为开发语言,结合WPF(Windows Presentation Foundation)技术实现GUI界面的设计,利用Matlab或者Python等数学计算工具作为仿真引擎。
3. 功能设计:实现信号与系统实验的常见功能,包括信号的生成、采样、滤波等;系统的时域和频域分析等。
并通过数据可视化的方式展示实验结果。
4. 可定制性设计:通过参数设置界面,允许用户对实验参数进行调整,实现实验的个性化定制。
四、系统功能设计1. 信号生成:实现常见信号的生成,包括正弦信号、方波信号、三角波信号等,并允许用户自定义信号频率、幅度等参数。
2. 信号采样:实现对生成信号的采样,并展示采样后的离散信号图像。
python图形用户界面实验报告

python图形用户界面实验报告本实验主要是介绍Python图形用户界面(GUI)的基本概念和使用方法,包括使用Python 中的Tkinter模块创建GUI应用程序的基本结构、常用控件和事件处理方式。
一、实验目的1.掌握Python图形用户界面(GUI)的基本概念和使用方法。
2.学习使用Python中的Tkinter模块创建GUI应用程序。
3.了解在Tkinter中使用控件和事件处理方式。
二、实验内容1.创建基本的GUI应用程序Python的Tkinter模块提供了一系列GUI控件,如Label、Button、Entry、Canvas、Menu等。
下面我们将介绍如何使用Tkinter创建一个基本的GUI应用程序。
代码如下:```from tkinter import *#创建主窗口root = Tk()#设置窗口标题root.title("我的第一个GUI程序")#设置窗口大小(宽x高)root.geometry('400x300')# 创建一个Label控件label = Label(root, text="欢迎来到Python世界!")# 将Label控件添加到主窗口label.pack()#进入消息循环root.mainloop()```上述代码中,我们首先导入了Tkinter模块,然后创建了一个名为root的主窗口。
接下来,我们设置了窗口的标题和大小,并创建了一个Label(标签)控件,文本为“欢迎来到Python 世界!”并将其添加到主窗口。
最后,我们调用root.mainloop()方法以便程序能够执行GUI循环。
2.GUI控件的使用下面介绍一些常用的Tkinter控件的用法。
其中,控件的属性和方法的详细说明可参考Python 官方文档或其它相关资料。
Label(标签)控件Label控件用来显示文本或图像。
如下是一个Label控件的例子:```label = Label(root, text="Hello, world!")label.pack()```Button(按钮)控件Button控件用来响应用户点击事件。
MiniGUI图形界面实验

学习移植 MiniGUI-STR(for uC/OS-II)软件到 SmartARM2200 开发板的基本方法,然后 编写一个简单的 MiniGUI 应用程序,使用 MessageBox 函数创建一个消息框,消息框中显示 字符串“Hello MiniGUI!” 。 4. 实验预习要求 (1) 仔细阅读<<ARM 嵌入式系统实验教程(二)>>第 1 章的内容,了解 SmartARM2200 开发板的硬件结构,注意 TFT 液晶接口电路和键盘电路。 (2) 阅读 MiniGUI 的文档 <<MiniGUI 用户手册 >> 和 <<MiniGUI 编程指南 >> ,了解 MiniGUI 的基本特点和应用配置选项,以及应用程序的编写。 5. 实验原理 (1) MiniGUI 简介 MiniGUI 项目的最初目标是为基于 Linux 的实时嵌入式操作系统提供一个轻量级的图形 用户界面支持系统,发展到今天,MiniGUI 已进入成熟和稳定阶段,并且所支持的操作系统 已不仅仅限于 Linux,它还可以在 uClinux、uC/OS-II、eCos、VxWorks 等系统上运行。 MiniGUI 为应用程序定义了一组轻量级的窗口和图形设备接口, 利用这些接口, 每个应 用程序可以建立多个主窗口,然后在这些主窗口中创建按钮、编辑框等控制。MiniGUI 还为 用户提供了丰富的图形功能,以显示各种格式的位图并在窗口中绘制复杂图形。 MiniGUI 和嵌入式操作系统的关系如图 1.1 所示,基于 MiniGUI 的应用程序一般通过 ANSI C 库以及 MiniGUI 自身提供的 API 来实现自己的功能。
4
广州周立功单片机发展有限公司 }
Tel: (020)38730976
实验报告二用户界面与 Shell 命令

实验二用户界面与Shell 命令实验环境:Linux 环境实验目的:(1)掌握图形化用户界面和字符界面下使用 Shell 命令的方法。
(2)掌握 ls、cd 等 Shell 命令的功能。
(3)掌握重定向、管道、通配符、历史记录等的使用方法。
(4)掌握手工启动图形化用户界面的设置方法。
实验内容:1.图形化用户界面下的 Shell 命令操作操作要求1:显示系统时间,并将系统时间修改为2011 年9 月17 日零点。
操作过程:(1)启动计算机,以超级用户身份登录图形化用户界面;用户名为root。
(2)依次单击顶部面板的「应用程序」菜单=>「附件」=>「终端」,打开桌面环境下的终端工具。
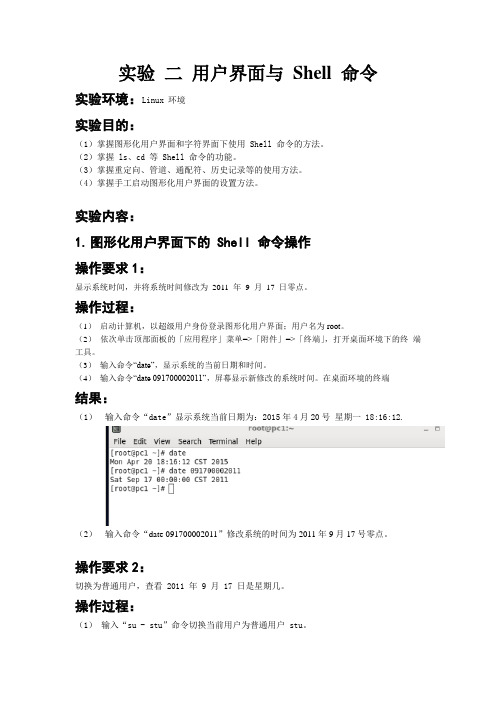
(3)输入命令“date”,显示系统的当前日期和时间。
(4)输入命令“date 0917********”,屏幕显示新修改的系统时间。
在桌面环境的终端结果:(1)输入命令“date”显示系统当前日期为:2015年4月20号星期一 18:16:12.(2)输入命令“date 0917********”修改系统的时间为2011年9月17号零点。
操作要求2:切换为普通用户,查看 2011 年 9 月 17 日是星期几。
操作过程:(1)输入“su - stu”命令切换当前用户为普通用户 stu。
(2)输入命令“cal 2011”,屏幕上显示出 2011 年的日历,结果:由下图可以看出2011 年 9 月 17 日是星期天。
操作要求3:查看 ls 命令的-s 选项的帮助信息操作过程:方法一:(1)输入“man ls”命令,屏幕显示出手册页中 ls 命令相关帮助信息的第一页,介绍ls 命令的含义、语法结构以及-a、-A、-b 和-B 等选项的意义。
(2)使用 PgDn 键、PgUp 键以及上、下方向键找到-s 选项的说明信息。
(3)由此可知,ls 命令的-s 选项等同于--size 选项,以文件块为单位显示文件和目录的大小。
软件实验心得体会

软件实验心得体会在软件实验课程的学习过程中,我收获了很多知识和经验。
通过实验,我对软件开发的基本原理和方法有了更深入的了解,也提升了自己的动手能力和问题解决能力。
下面我将结合每个实验内容,谈谈我的一些心得体会。
实验一:软件开发环境的搭建这个实验主要是通过安装和配置Java开发环境来完成。
在实验中,我首先了解了Java开发工具的种类和功能,然后选择了一个合适的开发工具,并正确安装和配置。
通过这个实验,我明白了一个好的开发环境对软件开发工作的重要性,以及如何解决环境配置中可能出现的问题。
这对以后的学习和工作都有很大的帮助。
实验二:面向对象程序设计这个实验是通过一个简单的示例程序来学习面向对象的程序设计。
在实验中,我学会了如何使用类和对象、继承和多态来实现一个功能完善的程序。
实验中的示例程序是一个图书管理系统,通过这个实验,我对面向对象的设计思想和编程方法有了更深入的理解。
当然,在实验过程中也遇到了一些问题,比如类之间的关系和依赖关系的设计等,但通过不断思考和尝试,最终都得到了解决。
这个实验让我认识到了面向对象编程的强大功能和优势,也让我更加坚信面向对象的程序设计方法是未来软件开发的主流方向。
实验三:界面设计与事件处理这个实验是通过一个GUI程序来学习界面设计和事件处理。
在实验中,我学会了使用Swing框架和AWT组件来设计用户界面,通过给组件添加事件监听器来处理用户操作。
实验中的示例程序是一个简单的计算器,通过这个实验,我对GUI程序的设计和实现有了更深入的了解。
在实验过程中,我也遇到了一些问题,比如布局管理器的选择和使用问题,事件处理的逻辑设计等,但通过参考相关资料和与同学的讨论,最终都得到了解决。
这个实验让我认识到了GUI程序开发的复杂性和挑战性,也让我对用户界面的设计有了更深入的思考。
实验四:文件读写与异常处理这个实验主要是学习文件的读写和异常处理。
在实验中,我学会了如何使用Java的I/O流来进行文件的读写操作,并学会了如何使用异常处理机制来处理文件操作中可能出现的错误。
计算机图形学实验报告_2

计算机图形学实验报告学号:********姓名:班级:计算机 2班指导老师:***2010.6.19实验一、Windows 图形程序设计基础1、实验目的1)学习理解Win32 应用程序设计的基本知识(SDK 编程);2)掌握Win32 应用程序的基本结构(消息循环与消息处理等); 3)学习使用VC++编写Win32 Application 的方法。
4)学习MFC 类库的概念与结构;5)学习使用VC++编写Win32 应用的方法(单文档、多文档、对话框);6)学习使用MFC 的图形编程。
2、实验内容1)使用WindowsAPI 编写一个简单的Win32 程序,调用绘图API 函数绘制若干图形。
(可选任务)2 )使用MFC AppWizard 建立一个SDI 程序,窗口内显示"Hello,Thisis my first SDI Application"。
(必选任务)3)利用MFC AppWizard(exe)建立一个SDI 程序,在文档视口内绘制基本图形(直线、圆、椭圆、矩形、多边形、曲线、圆弧、椭圆弧、填充、文字等),练习图形属性的编程(修改线型、线宽、颜色、填充样式、文字样式等)。
定义图形数据结构Point\Line\Circle 等保存一些简单图形数据(在文档类中),并在视图类OnDraw 中绘制。
3、实验过程1)使用MFC AppWizard(exe)建立一个SDI 程序,选择单文档;2)在View类的OnDraw()函数中添加图形绘制代码,说出字符串“Hello,Thisis my first SDI Application”,另外实现各种颜色、各种边框的线、圆、方形、多边形以及圆弧的绘制;3)在类视图中添加图形数据point_pp,pp_circle的类,保存简单图形数据,通过在OnDraw()函数中调用,实现线、圆的绘制。
4、实验结果正确地在指定位置显示了"Hello,This is my first SDI Application"字符串,成功绘制了圆,椭圆,方形,多边形以及曲线圆弧、椭圆弧,同时按指定属性改绘了圆、方形和直线。
Java程序设计实用教程第4版习题解答与实验指导第1-8章
Java程序设计实用教程(第4版)习题解答与实验指导叶核亚编著2013年11月目录“Java程序设计”课程教学要求 (1)第1章Java概述 (3)第2章Java语言基础 (5)第3章类的封装、继承和多态 (22)第4章接口、内部类和Java API基础 (37)第5章异常处理 (42)第6章图形用户界面 (44)第7章多线程 (49)第8章输入/输出流和文件操作 (51)“Java程序设计”课程教学要求1. 课程性质、目的和任务程序设计是高等学校计算机学科及电子信息学科各专业本科的核心专业基础课程,是培养学生软件设计能力的重要课程。
在计算机学科的本科教学中,起着非常重要的作用。
“Java程序设计”是计算机科学与技术专业本科的专业基础限选课,开设本课程的目的是:进行程序设计和面向对象方法的基础训练;使用Java编程技术,设计解决操作系统、网络通信、数据库等多种实际问题的应用程序。
本课程通过全面、系统地介绍Java语言的基础知识、运行机制、多种编程方法和技术,使学生理解和掌握面向对象的程序设计方法,理解和掌握网络程序的特点和设计方法,建立起牢固扎实的理论基础,培养综合应用程序的设计能力。
本课程的先修课程包括:C/C++程序设计I、C/C++程序设计II、数据结构、操作系统、计算机网络、数据库原理等。
2. 教学基本要求本课程的基本要求如下。
①了解Java语言特点,理解Java Application应用程序的运行原理和方法。
掌握在JDK 环境中编译和运行程序的操作,熟悉在MyEclipse集成开发环境中,编辑、编译、运行和调试程序的操作。
②掌握Java语言中语句、数组、引用类型等基本语法成分的使用方法,通过类、接口、内嵌类型、包、异常处理等机制表达和实现面向对象程序设计思想。
③掌握Java的多种实用技术,包括图形用户界面、多线程、文件操作和流、使用URL 和Socket进行网络通信等。
④熟悉Java JDBC数据库应用的设计方法。
人机交互技术实验用户界面设计与评估实现
人机交互技术实验用户界面设计与评估实现人机交互技术是研究人与计算机之间的信息交流和互动的科学。
在当今信息时代中,人机交互技术的重要性日益凸显。
用户界面设计是人机交互技术中的一项关键工作,它涉及了用户体验、界面布局、交互方式等方面的设计。
本文将介绍人机交互技术实验中用户界面设计与评估的实现方法。
一、用户界面设计1. 界面布局设计在用户界面设计中,良好的界面布局是非常重要的。
合理的布局能够使用户更加方便地使用系统,并提高用户的满意度。
一般来说,界面布局设计可以采用以下几种方式:(1)网格布局:将界面划分为等大小的网格,便于对界面进行布局,使得各个功能模块有序排列。
(2)流式布局:根据用户的屏幕分辨率来自动调整界面的布局,适应不同大小的设备。
(3)层次布局:将界面元素按照层次结构进行排列,形成清晰的界面层次。
2. 交互方式设计用户界面的交互方式直接影响用户使用系统的体验。
为了提高用户的易用性和效率,设计师可以采用以下几种交互方式:(1)图形化界面:通过可视化的方式呈现信息,使用户更容易理解和操作系统。
(2)触摸屏交互:利用触摸屏技术,使用户可以通过手指触碰屏幕来实现操作。
(3)语音识别交互:通过语音识别技术,使用户可以通过语音来控制系统。
二、用户界面评估用户界面评估是为了确定用户界面设计是否满足用户需求和设计目标。
以下是常用的用户界面评估方法:1. 专家评估专家评估是一种快速有效的评估方法,通过邀请领域专家对用户界面进行评审,从而发现潜在的问题和改进的空间。
专家评估一般包括以下几个步骤:(1)设定评估目标:确定要评估的界面功能和性能目标。
(2)邀请专家:邀请领域专家参与评估。
(3)独立评估:专家独立对界面进行评估,并提出改进建议。
(4)汇总评估结果:整理专家评估报告,分析评估结果。
2. 用户测试用户测试是一种直接从用户角度评估界面的方法,通过邀请用户参与实际操作,观察用户的行为和反馈,从而获得对界面设计的真实反馈。
操作系统实验报告
操作系统实验报告专业:软件工程姓名:李程星学号:2011221104220092实验一操作系统的用户界面LINUX操作系统提供了图形用户界面和命令行界面,本实验主要熟悉命令行界面,为后续的实验编程做准备。
一、系统启动1. 开机,选择进入Linux系统,约40秒后系统启动成功,系统提示输入用户名:user输入口令:111111 然后进入Linux系统桌面。
2.进入Linux命令行方式单击小红帽图标,选择“系统工具”,单击“终端”图标,出现Linux的shell提示符.....@......$,,即可输入命令。
实验二进程管理一、实验目的(1)加深对进程概念的理解,明确进程和程序的区别。
(2)进一步认识并发执行的实质。
二、实验内容1、进程的创建执行下面的程序,分析执行的结果。
#include <stdio.h>main(){ int i;printf("just 1 process.\n");i=fork();if (i==0)printf("I am child.\n");elseif (i>0)printf("I am parent.\n");elseprintf("fork() failed.\n");printf("program end.\n");}输出结果:just 1 process.I am parent.program end.I am a child.program end.2、进程的同步执行下面的程序,分析执行的结果。
#include <stdio.h>main(){ int i;printf("just 1 process.\n");i=fork();if (i>0){printf("I am parent.\n");wait();}elseif (i==0) {printf("I am child.\n");exit(1);}printf("program end.\n");}输出结果:just 1 process.I am parent.I am child.program end.3、进程的延迟执行下面的程序,分析执行的结果。
Java程序设计实验报告
Java程序设计实验报告一.实验要求1.实验一:Java程序的编辑、编译和运行(1)了解java语言特点,掌握JDK环境中编译、运行程序的操作。
(2)熟悉EditPlus编辑器的使用。
(3)掌握Java Application的程序结构和开发过程。
(4)了解Java程序文件名和类名的说明方法。
2.实验二:Java程序设计基础(1)了解Java 的数据类型;(2)掌握各种变量的声明方式;(3)理解运算符的优先级;(4)掌握Java 基本数据类型、运算符与表达式、数组的使用方法;(5)理解Java 程序语法结构,掌握顺序结构、选择结构和循环结构语法的程序设计方法;(6)熟练掌握数组的使用(7)通过以上内容,掌握Java 语言的编程规则。
3.实验三:类的封装性设计(1)掌握从实体中抽象类与对象的方法(2)掌握定义类、创建对象、使用类与对象(3)掌握类及其成员的修饰符的使用(4)掌握构造函数的使用。
4.实验四:类的继承性与多态设计(1)掌握类的继承机制(2)熟悉类中成员的访问控制(3)掌握方法的多态性5.实验五:Applet小程序图形用户界面设计(1)掌握Java 的GUI 设计技术,(2)掌握AWT 和Swing 的应用技巧。
(3)掌握布局管理器(4)掌握事件处理的方法。
(5)掌握Java小程序的特点和编写方法。
二.实验内容1.实验一:java程序的编辑、编译和运行。
(1)使用EditPlus编写源程序(2)编写两个Java Application程序(A)输出一行文字“Hello,JAVA!”用消息对话框显示文本信息。
(B)找出教材复习题1.16中程序的错误,上机调试验证、修改得出正确输出结果。
A.错误程序public class Wlecome{public void Main(string[] args){System,out.println("Welcome to Java!);}}B.修改后程序public class Wlecome{public static void main(String[] args){System.out.println("Welcome to Java!");}}C.运行结果2实验二:分别使用while、do-while和for语句编程,找出所有的水仙花数并输出。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验二基于图形用户界面程序设计(上)实验目的
1.了解图形用户界面程序设计方法。
2.掌握继承的概念和继承的使用。
3.掌握访问权限的种类以及使用方法。
4.学会使用控件。
实验指导
任务一:
内容:
表
表
并定义该类的构造函数,写一段代码来测试你所写的类。
提交:
代码:
;
{
;
;
;
;
{
("我的无参数构造函数"); }
()
{
"";
();
}
()
{
;
();
}
()
{
;
();
}
()
{
"男";
();
}
( [])
{
();
();
();
();
();
}
}
运行结果:
:\\>
我的无参数构造函数
男
存在的问题和解决办法:
任务二:
内容:
表
并定义该类的构造函数,写一段代码来测试你所写的类。
提交:
代码:
;
{
;
;
;
;
()
{
("我的无参数构造函数");
}
()
{
"";
();
}
()
{
;
();
}
()
{
;
();
()
{
"男";
();
}
( [])
{
();
();
();
();
();
();
}
}
{
;
()
{
("我(子类)的无参数构造函数"); }
()
{
"";
();
}
}
运行结果:
:\\>
我的无参数构造函数
我(子类)的无参数构造函数
男
存在的问题和解决办法:
任务三:
编写以下代码观察其运行结果,并解释每行代码:
提交:
包含解释的代码:
运行结果:
存在的问题和解决办法:
任务四:
用生成一个图像界面,在上添加两个组件,观察运行结果。
提交:
代码:
.*;
{
;
;
()
{
("");
("");
("");
()();
()();
();
();
}
( [])
{
();
}
}
存在的问题和解决办法:
任务五:
用生成一个图形界面,向中添加组件,在组件中添加两个组件,观察运行结果。
提交:
代码:
.*;
{
;
;
;
;
()
{
("");
("");
();
()();
();
();
();
();
}
( [])
{
();
}
}
运行结果:
存在问题和解决办法:
和任务四比较有什么差异:
任务六:
用生成一个图形界面,向中添加一个,在中添加个,其中一个的宽度为、一个默认字符为“”,其中一个宽度为,默认字符为“”。
观察三个的长度和内容。
提交:
代码:
.*;
{
;
;
;
()
{
("");
();
();
();
("");
("");
()();
();
();
();
();
();
();
}
( [])
{
();
}
}
运行结果:
存在问题和解决办法:
任务七:
生成如图所示的界面。
其中组合框中为:北京、上海、天津、杭州,温州。
提交:
代码:
.*;
{
;
;
;
;
;
;
;
[]{"北京","上海","天津","杭州","温州"};
()
{
();
("城市");
("新城市");
();
("");
("添加");
("删除");
();
();
()();
();
();
();
();
();
();
();
();
}
( [])
{
();
}
}
运行结果:
存在问题和解决办法:
任务八
生成如下界面。
提交:
代码:
.*;
{
;
;
;
;
;
()
{
("");
();
("课程");
("性别");
("年级");
("化学");
("物理");
("数学");
("语文");
("男");
("女");
("一年级");
("二年级");
("三年级");
();
();
();
();
();
();
();
();
();
();
();
();
();
();
();
();
();
();
();
()();
();
();
}
([] )
{
();
}
}
运行结果:
(本题在自己电脑截的图,主题不一样) 存在问题和解决办法:
任务九
用代码实现如下一系列消息对话框
提交:
代码:
.*;
{
([] )
{
("框架");
();
();
(,"","");
(,"","");
(,"","");
(,"","");
(,"","");
}
}
任务十
用代码实现如下一系列确认对话框
提交:
代码:
.*;
{
([] )
{
(,"要继续吗?","确定对话框");
(,"要继续吗?","确定对话框");
(,"要继续吗?","确定对话框");
}
}
回答:
按”确定”、”取消”、”否”、”是”有什么不同?返回值不同;
任务十一
用代码实现如下输入对话框
提交:
代码:
.*;
{
([] )
{
;
("请输入")跳出输入对话框
()如果按确定
{
();
}
如果按取消
{
("没有输入");
}
}
}
回答:
按”确定”、”取消”有什么不同?
确定表示真,取消表示假;。
