js基础语句(整理)
JS核心知识梳理

JS核⼼知识梳理前⾔本⽂⽬标从JS的运⾏,设计,数据,应⽤四个⾓度来梳理JS核⼼的知识点主题⼤纲1. JS运⾏变量提升执⾏上下⽂作⽤域let作⽤域链闭包事件循环2. JS设计原型原型链thiscallapplybindnew继承3. JS数据数据类型数据的存储(深浅拷贝)数据类型判断(隐式转换,相等和全等,两个对象相等)数据的操作(数组遍历,对象遍历)数据的计算(计算误差)4. JS应⽤防抖,节流,柯⾥化⼀. JS运⾏⼤概分为四个阶段1. 词法分析:将js代码中的字符串分割为有意义的代码块,称为词法单元浏览器刚拿到⼀个JS⽂件或者⼀个script代码段的时候,它会认为⾥⾯是⼀个长长的字符串这是⽆法理解的,所以要分割成有意义的代码块,⽐如: var a = 12. 语法分析:将词法单元流转换成⼀颗抽象语法树(AST),并对⽣成的AST树节点进⾏处理,⽐如使⽤了ES6语法,⽤到了let,const,就要转换成var。
为什么需要抽象语法树呢?抽象语法树是不依赖于具体的,不依赖于语⾔的细节,⽅便做很多的操作另⼀⽅⾯说,现在有许多语⾔,C,C++,Java,Javascript等等,他们有不同的语⾔规范但是转化成抽象语法树后就都是⼀致的了,⽅便编译器对其进⾏进⼀步的增删改查等操作,3. 预解析阶段:会确定作⽤域规则变量和函数提升4. 执⾏阶段:创建执⾏上下⽂,⽣成执⾏上下⽂栈执⾏可执⾏代码,依据事件循环1.作⽤域指定了函数和变量的作⽤范围分为全局作⽤域和函数作⽤域,JS不像C,JAVA语⾔⼀样,没有块级作⽤域,简单说就是花括号的范围2.变量和函数提升全局变量和函数声明会提升函数声明⽅式有三种,function foo() {}var foo = function () {}var foo = new Function()可归为两类,直接创建和变量赋值变量赋值函数和赋值普通变量的优先级按位置来,变量名相同前者被覆盖函数直接创建优先级⾼于变量赋值,同名取前者,与位置⽆关,也就是说函数直接创建即使再变量声明后⾯,也是优先级最⾼3. 执⾏上下⽂有不同的作⽤域,就有不同的执⾏环境,我们需要来管理这些上下⽂的变量执⾏环境分为三种,执⾏上下⽂对应执⾏环境全局执⾏环境函数执⾏环境eval执⾏环境(性能问题不提)1. 全局执⾏上下⽂先找变量声明,再找函数声明2. 函数执⾏上下⽂先找函数形参,和变量声明把实参赋值给形参找函数声明多个函数嵌套,就会有多个执⾏上下⽂,这需要执⾏上下⽂栈来维护,后进先出执⾏上下⽂⾥包含着变量环境和词法环境变量环境⾥就包含着当前环境⾥可使⽤的变量当前环境没有⽤哪的, 这就说到了作⽤域链4. 作⽤域链引⽤JS⾼程的定义:作⽤域链来保证对执⾏环境有权访问的变量和函数的有序访问变量的查找顺序不是按执⾏上下⽂栈的顺序,⽽是由词法作⽤域决定的词法作⽤域也就是静态作⽤域,由函数声明的位置决定,和函数在哪调⽤⽆关,也就js这么特殊5. 静态作⽤域和动态作⽤域词法作⽤域是在写代码或者定义时确定的⽽动态作⽤域是在运⾏时确定的(this也是!)var a = 2;function foo() {console.log(a); // 静态2 动态3}function bar() {var a = 3;foo();}bar();复制代码闭包由于作⽤域的限制,我们⽆法在函数作⽤域外部访问到函数内部定义的变量,⽽实际需求需要,这⾥就⽤到了闭包引⽤JS权威指南定义:闭包是指有权访问另⼀个函数作⽤域中的变量的函数1. 闭包作⽤for循环遍历进⾏事件绑定输出i值时为for循环的长度+1这结果显⽰不是我们想要的, 因为JS没有块级作⽤域,var定义的i值,没有销毁,存储与全局变量环境中在事件具体执⾏的时候取的i值,就是全局变量中经过多次计算后的i值for(var i = 0;i < 3;i++){document.getElementById(`item${i+1}`).onclick = function() {console.log(i);//3,3,3}}复制代码闭包特性:外部函数已经执⾏结束,内部函数引⽤外部函数的变量依然保存在内存中,变量的集合可称为闭包在编译过程中,对于内部函数,JS引擎会做⼀次此法扫描,如果引⽤了外部函数的变量,堆空间创建换⼀个Closure的对象,⽤来存储闭包变量利⽤此特性给⽅法增加⼀层闭包存储当时的i值,将事件绑定在新增的匿名函数返回的函数上for(var i = 0;i < 3;i++){document.getElementById(`item${i+1}`).onclick = make(i);}function make(e) {return function() {console.log(e)//0,1,2};复制代码闭包注意我们在不经意间就写成了闭包,内部函数引⽤外部函数的变量依然保存在内存中,该销毁的没有销毁,由于疏忽或错误造成程序未能释放已经不再使⽤的内存,就造成了内存泄漏同时注意闭包不会造成内存泄漏,我们错误的使⽤闭包才是内存泄漏事件循环JS代码执⾏依据事件循环JS是单线程,通过异步保证执⾏不被阻塞1. 执⾏机制简单说就是,⼀个执⾏栈,两个任务队列发现宏任务就放⼊宏任务队列,发现微任务就放⼊微任务队列,执⾏栈为空时,执⾏微任务队列所有微任务,再取宏任务队列⼀个宏任务执⾏如此循环2. 宏&微任务 macroTask: setTimeout, setInterval, I/O, UI rendering microTask: Promise.then⼆. JS设计1. 原型1. JS的设计有new操作符,构造函数,却没有类的概念,⽽是使⽤原型来模拟类来实现继承2. JS设计⼼路历程JS在设计之初,给的时间较短,并且定义为简单的⽹页脚本语⾔,不⽤太复杂,且想要模仿Java的理念,(这也是为什么JS叫JavaScript的原因)因此就借鉴了Java的对象、构造函数、new操作符理念,⽽抛弃掉了了复杂的class(类)概念3. 继承机制需要有⼀种继承的机制,来把所有对象联系起来,就可以使⽤构造函数但是构造函数⽣成实例对象的缺点就是⽆法共享属性和⽅法4. prototype属性为解决上⾯问题,就引⼊了prototype属性,就是我们常说的原型为构造函数设置⼀个prototype属性,实例对象需要共享的⽅法,都放在此对象上,整个核⼼设计完成后,后⾯的API也就顺理成章原型每⼀个js对象在创建的时候就会与之关联另⼀个对象这个对象就是原型,每个对象都会从原型继承属性proto每个对象都有⼀个属性叫proto,该属性指向对象的原型构造函数的prototype属性等于实例化对象的proto属性此属性并不是ES5 中的规范属性,只是为了在浏览器中⽅便获取原型⽽做的⼀个语法糖,我们可以使⽤Object.getPrototype()⽅法获取原型constructor 原型没有指向实例,因为⼀个构造函数可以有多个对象实例但是原型指向构造函数是有的,每个原型都有⼀个constructor属性指向关联的构造函数function Per() {} // 构造函数const chi = new Per() // 实例对象chi.__proto__ === Per.prototype // 获取对象的原型也是就构造函数的prototype属性Per.prototype.constructor === Per // constructor属性获取当前原型关联的构造函数复制代码实例与原型读取实例属性找不到时,就会查找与对象关联的原型的属性,⼀直向上查找,这种实例与原型之间的链条关系,这就形成了原型链function Foo() {} = 'tom'const foo = new Foo() = 'Jerry'console.log(); // Jerrydelete console.log(); // tom复制代码2.原型链⾸先亮出⼤家熟悉的⽹图就是实例与构造函数,原型之间的链条关系实例的 proto 指向原型构造函数的 prototype 属性指向原型原型的 constructor 属性指向构造函数所有构造函数的 proto 指向 Function.prototypeFunction.prototype proto 指向 Object.prototypeObject.prototype proto 指向 null函数对象原型(Function.prototype)是负责造构造函数的机器,包含Object、String、Number、Boolean、Array,Function。
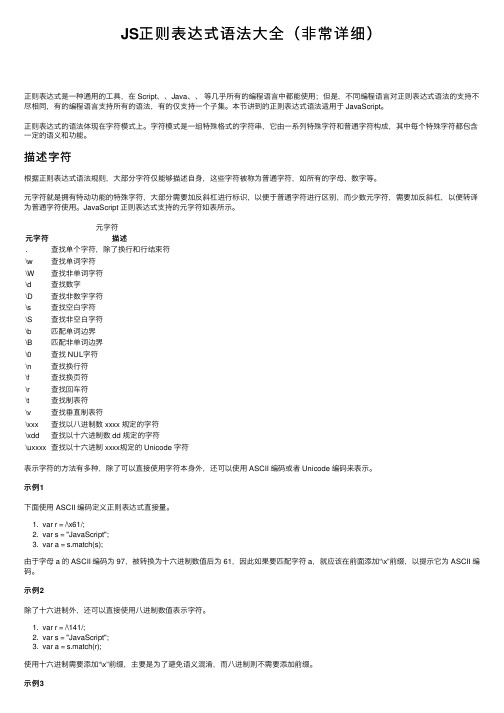
JS正则表达式语法大全(非常详细)

JS正则表达式语法⼤全(⾮常详细)正则表达式是⼀种通⽤的⼯具,在 Script、、Java、、等⼏乎所有的编程语⾔中都能使⽤;但是,不同编程语⾔对正则表达式语法的⽀持不尽相同,有的编程语⾔⽀持所有的语法,有的仅⽀持⼀个⼦集。
本节讲到的正则表达式语法适⽤于 JavaScript。
正则表达式的语法体现在字符模式上。
字符模式是⼀组特殊格式的字符串,它由⼀系列特殊字符和普通字符构成,其中每个特殊字符都包含⼀定的语义和功能。
描述字符根据正则表达式语法规则,⼤部分字符仅能够描述⾃⾝,这些字符被称为普通字符,如所有的字母、数字等。
元字符就是拥有特动功能的特殊字符,⼤部分需要加反斜杠进⾏标识,以便于普通字符进⾏区别,⽽少数元字符,需要加反斜杠,以便转译为普通字符使⽤。
JavaScript 正则表达式⽀持的元字符如表所⽰。
元字符元字符描述.查找单个字符,除了换⾏和⾏结束符\w查找单词字符\W查找⾮单词字符\d查找数字\D查找⾮数字字符\s查找空⽩字符\S查找⾮空⽩字符\b匹配单词边界\B匹配⾮单词边界\0查找 NUL字符\n查找换⾏符\f查找换页符\r查找回车符\t查找制表符\v查找垂直制表符\xxx查找以⼋进制数 xxxx 规定的字符\xdd查找以⼗六进制数 dd 规定的字符\uxxxx查找以⼗六进制 xxxx规定的 Unicode 字符表⽰字符的⽅法有多种,除了可以直接使⽤字符本⾝外,还可以使⽤ ASCII 编码或者 Unicode 编码来表⽰。
⽰例1下⾯使⽤ ASCII 编码定义正则表达式直接量。
1. var r = /\x61/;2. var s = "JavaScript";3. var a = s.match(s);由于字母 a 的 ASCII 编码为 97,被转换为⼗六进制数值后为 61,因此如果要匹配字符 a,就应该在前⾯添加“\x”前缀,以提⽰它为 ASCII 编码。
⽰例2除了⼗六进制外,还可以直接使⽤⼋进制数值表⽰字符。
js基础知识点

js基础知识点js基础知识点1、javascript概述JavaScript是一种弱类型,以对象为基础,定义的脚本语言,它可以给网页添加各种动态特性,JavaScript不需要编译就能运行,有丰富的内置函数和对象,可以在Web中读写数据,用于在Web中编写客户端脚本。
2、javascript应用JavaScript可以用在各种浏览器上,可以实现网页中的事件处理、表单处理、客户端检验、图形界面效果等。
通常JavaScript使用的目的是增强用户体验,提高网页的交互性和可用性3、javascript变量JavaScript变量有全局变量和局部变量。
它们的区别在于:1)全局变量在JavaScript脚本的所有部分都可以访问,而局部变量只能在声明它的函数内部访问。
2)局部变量只在函数内部有效,函数外部无法访问,而全局变量在函数内部外部都可以访问。
3)全局变量在整个网页的所有脚本都可以访问,只要这个网页被打开就可以,而局部变量只能在它声明的函数或语句块内访问。
4、javascript数据类型JavaScript支持6种数据类型:Undefined、Null、Boolean、Number、String 和Object。
Undefined 表示未定义,它的值是undefined。
Null 表示空值,它的值是null。
Boolean 表示布尔值,它的值是true或false。
Number表示数字,它的值是整数或小数String 表示字符串,它的值是由一系列字符组成的文本Object 表示对象,它的值是一组数据和功能的集合5、javascript函数JavaScript函数可以看作是一段可以重复使用的代码,它由一系列语句组成,用于完成特定的任务。
函数有四个特点:1)可以重复使用2)可以接收参数3)可以返回值4)可以封装函数的声明和调用函数可以使用function来声明:function functionName (parameters) {// code to be executed}函数使用functionName()来调用:functionName(parameters);函数默认有返回值,如果使用return语句来返回值,则忽略默认值,否则,函数返回值为undefined。
JS基础_while循环

JS基础_while循环 1<!DOCTYPE html>2<html>3<head>4<meta charset="UTF-8">5<title></title>6<script type="text/javascript">78910/*11 * 循环语句:12 * 通过循环语句可以反复的执⾏⼀段代码多次13 *14 * while循环15 * - 语法:16 * while(条件表达式){17 * 语句...18 * }19 *20 * - while语句在执⾏时,21 * 先对条件表达式进⾏求值判断,22 * 如果值为true,则执⾏循环体,23 * 循环体执⾏完毕以后,继续对表达式进⾏判断24 * 如果为true,则继续执⾏循环体,以此类推25 * 如果值为false,则终⽌循环26 *27 * do...while循环28 * - 语法:29 * do{30 * 语句...31 * }while(条件表达式)32 *33 * - 执⾏流程:34 * do...while语句在执⾏时,会先执⾏循环体,35 * 循环体执⾏完毕以后,在对while后的条件表达式进⾏判断,36 * 如果结果为true,则继续执⾏循环体,执⾏完毕继续判断以此类推37 * 如果结果为false,则终⽌循环38 *39 * 实际上这两个语句功能类似,不同的是while是先判断后执⾏,40 * ⽽do...while会先执⾏后判断,41 * do...while可以保证循环体⾄少执⾏⼀次,42 * ⽽while不能43*/4445//-----------------------------------------------------------------------------------------4647var n = 1;4849//向这种将条件表达式写死为true的循环,叫做死循环50//该循环不会停⽌,除⾮浏览器关闭,死循环在开发中慎⽤51//可以使⽤break,来终⽌循环52while(true){53 alert(n++);54//判断n是否是1055if(n == 10){56//退出循环57break;58 }5960 }61626364//创建⼀个循环,往往需要三个步骤6566//1.创初始化⼀个变量67var i = 1;6869//2.在循环中设置⼀个条件表达式70while(i <= 10){71//3.定义⼀个更新表达式,每次更新初始化变量72 document.write(i++ +"<br />")7374 }757677var j = 11;78//⾄少执⾏⼀次79do{8081 document.write(j++ +"<br />");8283 }while(j <= 10);848586//该循环不会停⽌,除⾮浏览器关闭,死循环在开发中慎⽤87/*while(true){88 alert(1);89 }*/9091</script>92</head>93<body>94</body>95</html>。
js基础教程大全

</script>
将会输出在网页上输出:
我是菜鸟我怕谁!
学过编程的人应该知道,“我是菜鸟我怕谁!”两侧双引号代表字符串的意思。不过不理解这个概念也无所谓,学到后面就知道什么时候应该加双引号,什么时候不需要加了。
对不支持JavaScript的浏览器隐藏代码
例如:a==b表示:“a与b的值相等吗?”
在JavaScript中,这样的比较操作符有很多,下面就列出这些操作符以及它们的含义。
? “>” —— a大于b吗?
? “<” —— a小于b吗?
? “>=” —— a大于等于b吗?
? “<=” —— a小于等于b吗?
? “==” —— a等于b吗?
插入JavaScript的位置
JavaScript脚本可以放在网页的head里或者body部分,而且效果也不相同。
Body里的JavaScript
放在body部分的JavaScript脚本在网页读取到该语句的时候就会执行,例如:
<html>
<body>
<script type="text/JavaScript">
</script>
</head>
添加外部JavaScript脚本
也可以像添加外部CSS一样添加外部JavaScript脚本文件,其后缀通常为.js。例如:
<html>
<head>
<script src="scripts.js"></script>
B O M 入 门 基 本 常 识

JavaScript 基础知识 - 入门篇(一)最近一直有小伙伴跟我说JS有很多知识点经常不用,已经忘记的差不多了。
平时找一个小问题都要在网上找半天,希望能有一套比较全面的笔记或者文章。
但是网上的文章太过于分散,学习起来不是很方便。
恰巧最近比较闲,所以为大家整理出来了一套比较全面的JS基础阶段的文章,对于初学者还是很有帮助的,如果你是一名熟练掌握JS的攻城狮,你可能会觉得文章写得太过于啰嗦,但是为了照顾大家,啰嗦一点还是有必要的。
由于是自己所写,所以里面有些语言可能表达的有些不明确,不明白的可以给我留言。
1. 初识JS1.1 什么是JS语言javascript是一种运行在客户端的脚本语言客户端:即接受服务的一端,与服务端相对应,在前端开发中,通常客户端指的就是浏览器。
脚本语言:也叫解释型语言,特点是执行一行,解释一行,如果发现报错,代码就停止执行。
1.2 JS的三个组成部分javascript的三个组成部分:ECMAScript、BOM、DOMECMAScript:定义了javascript的语法规范。
BOM:一套操作浏览器功能的API。
DOM:一套操作页面元素的API。
1.3 script 标签1、script标签的书写方式书写Javascript代码有两种方式,第一种是直接在script标签中书写,第二种是将代码写在js文件中,通过script的src属性进行引入。
直接在script中书写javascript代码:!-- type="text-javascript" 可以省略 --script type="text-javascript"alert("今天天气真好呀");通过script标签引入一个JS文件,需要指定src属性:!-- 表示引用了test.js文件,并且script标签内不可以继续写代码--script src="test.js"-script如果script标签指定了src属性,说明是想要引入一个js文件,这个时候不能继续在script标签中写js代码,即便写了,也不会执行。
js基础语法
js基础语法
JavaScript是一种高级的、解释型的编程语言,它是一种脚本语言,可以用来开发Web应用、游戏、桌面应用、移动应用等等。
以下是JavaScript的基本语法:
变量:用var关键字声明一个变量,例如var num = 5;,其中num
是变量名,5是变量的值。
数据类型:JavaScript有基本数据类型(string、number、boolean、null、undefined)和复杂数据类型(object、array、function)。
控制流程:if-else语句、for循环、while循环、switch语句等用
来控制代码执行流程的语法。
函数:用function关键字定义一个函数,例如function add(num1, num2) {return num1 + num2;},其中add是函数名,num1和num2是函
数的参数,return语句用来返回函数的值。
对象:JavaScript中的对象是键值对的集合,可以通过点操作符(.)或者方括号([])来访问对象的属性和方法,例如var person = {name: 'Tom', age: 20};,可以通过或者person['name']来获取name属性的值。
数组:JavaScript中的数组是一组值的有序列表,可以通过方括号
来访问数组的元素,例如var nums = [1, 2, 3, 4];,可以通过nums[0]
来获取数组的第一个元素的值。
以上是JavaScript的基础语法,在深入学习JavaScript时,还需要
进一步了解JavaScript的面向对象编程、模块化等高级特性。
JavaScript基础知识点
JavaScript基础知识点1、JavaScript概述1.1、JavaScript是什么?有什么⽤?HTML:就是⽤来写⽹页的。
⼈的⾝体CSS:就是⽤来美化页⾯的。
⼈的⾐服JavaScript:前端⼤脑、灵魂。
⼈的⼤脑、灵魂JavaScript是WEB上最强⼤的脚本语⾔。
脚本语⾔:⽆法独⽴执⾏。
必须嵌⼊到其它语⾔中,结合使⽤。
直接被浏览器解析执⾏。
Java编程语⾔:独⽴写程序、独⽴运⾏。
先编译后执⾏作⽤:控制页⾯特效展⽰。
例如:JS可以对HTML元素进⾏动态控制JS可以对表单项进⾏校验JS可以控制CSS的样式1.2、JavaScript⼊门案例1.3、JavaScript的语⾔特征及编程注意事项特征:JavaScript⽆需编译,直接被浏览器解释并执⾏JavaScript⽆法单独运⾏,必须嵌⼊到HTML代码中运⾏JavaScript的执⾏过程由上到下依次执⾏注意:JavaScript没有访问系统⽂件的权限(安全)由于JavaScript⽆需编译,是由上到下依次解释执⾏,所以在保持可读性的情况下,允许使⽤链式编程JavaScript和java没有任何直接关系1.4、JavaScript的组成JavaScript包括:ECMAScript 、 DOM 、 BOMECMAScript(核⼼):规定了JS的语法和基本对象。
DOM ⽂档对象模型:处理页⾯内容的⽅法标记型⽂档。
HTMLBOM 浏览器对象模型:与浏览器交互的⽅法和接⼝1.4.1、内部脚本在当前页⾯内部写script标签,内部即可书写JavaScript代码格式:<script type="text/javascript"> JavaScript的代码 </script>注:script标签理论上可以书写在HTML⽂件的任意位置1.4.2、外部引⼊在HTML⽂档中,通过<script src="">标签引⼊.js⽂件格式:<script type="text/javascript" src="javascript⽂件路径"></script>⽰例⼀:<script type="text/javascript" src="01demo1.js"></script>注:外部引⽤时script标签内不能有script代码,即使写了也不会执⾏。
jslt语法
`JSLT` 是 JavaScript 的一个子集,用于在 JavaScript 环境中执行模板语言。
它允许您在 JavaScript 中定义模板,这些模板可以用于生成 HTML、XML 或其他文本格式。
以下是 JSLT 的基本语法:1. **变量**:```js{varName}```2. **输出**:```js{varName|filterName:arg1,arg2,...}```3. **控制结构**:* **if**:```js`{if condition}...{/if}````* **for**:```js`{for item in array}...{/for}````* **each**: (与 for 类似,但更适用于对象)```js`{each item in object}...{/each}````4. **内置函数**: JSLT 提供了一些内置函数,如 `date`, `length`, `toUpperCase`, `toLowerCase` 等。
例如:```js{varName|date:formatString}```5. **注释**: 使用 `{#comment}` 语法添加注释。
例如:```js{# This is a comment}```6. **JavaScript 表达式**: 您可以在JSLT 中使用JavaScript 表达式。
例如:```js{varName + " " + anotherVarName}```7. **JavaScript 代码块**: 虽然 JSLT 主要是为了模板,但您也可以在其中执行 JavaScript 代码块。
例如:```js{var x = 10; x + 20} // Outputs: 30```8. **内联JavaScript**: 您可以在JSLT 中直接编写JavaScript 代码,但通常建议将其放在 `<script>` 标签中。
Javascript常用命令大全
<INPUT type="button" value="check"onclick="checkme()">
</BODY></HTML>
34.脚本永不出错
<SCRIPT LANGUAGE="JavaScript">
<OBJECT id=hh3classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<PARAM NAME="Command"VALUE="Close"></OBJECT>
<input type=button value=最小化onclick=hh1.Click()>
</body>
让横条没有:
<bodystyle="overflow:scroll;overflow-x:hidden">
</body>
两个都去掉?更简单了
<body scroll="no">
</body>
23.ef="#"onFocus="this.blur()"><imgsrc="/blog/logo.jpg"border=0></a>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Javascript
1、document.write():输出语句
2、// 或者/* */:注释
3、%(余数)++(递增)--(递减):运算符
4、==(等于)!=(不等于)&&(与and)!(非)||(或):逻辑运算符
5、单项条件结构:if 条件语句
6、双向条件结构:if…else 条件语句
7、多项条件语句:switch 条件语句(case <条件> break <一个条件结束> default <case条
件都不满足的情况下> )
8、循环语句:
①for 循环语句
②for…in 循环语句(prop 为获取Object()里面的属性的代码)
③while 循环语句(while和for循环的不同之处在于,while循环没有内置的计数器或更新表达式,如果希望控制语句或语句块的循环执行,不只是通过“运行该代码nc次”这样简单的规则,而是需要更复杂的规则,则应该用while循环)
④do…while 循环语句,与while循环不同在于它总是至少运行一次,因为是在循环的
末尾检查条件,而不是在开头
9、中断一个循环的运行break :可用于switch、while、do…while;越过余下代码块而
直接跳到循环的下一次重复中continue :可用于for或者for…in
(Break可以跳出整个循环,让循环中途停止,直接执行后面的代码,Continue跳过本次循环,而整个循环体继续执行)
10、①得到表单中元素的值document.getElementById(“ID”).value
②得到网页中元素的值document.getElementById("ID").innerHTML
③给表单中元素赋值document.getElementById(“ID”).value=”值”
③给网页中元素赋值document.getElementById(“ID”). innerHTML =”值”
11、function定义函数;rva定义变量
12、对话框:alert(警告框,包括ok按钮)、confirm(确认对话框,包括ok、cancel
按钮)、prompt(提示等待用户输入)
13、return语句调用函数就可以将这个返回值存储在变量中了。
return=add2(3,4);该语句
执行后,result变量中的值为7(3+4)。
值得说明的是,我们的函数中,参数和返回值都是数字,其实它们也可以是字符串等其它类型
14、try、catch用来调试一段可能出错的代码:try{ //要调试的代码} catch(e) { //如果出
现错误将会执行这个代码块} finally { //无论是否出错都会执行的代码}
15、特殊字符代码:\’单引号、\”双引号、\&与符号、\\反斜杠、\n换行
16、new Date()获取当前系统时间、getFullYear()获取当前时间的年份(4位,1970-????)、
getMonth()获取当前时间的月份(0-11,0代表1月)、getDate()获取当前时间的日份(1-31)、getDay()获取当前星期X(0-6,0代表星期天)、getHours()获取当前小时数(0-23)、getMinutes()获取当前分钟数(0-59)、getSeconds()获取当前秒数(0-59)、toLocaleDateString()获取当前日期(2015年8月13号)。
17、new Array() :定义一个数组;concat() 方法用于连接两个或多个数组(①var a=[1,2,3];
document.write(a.concat(4,5);把concat中的参数连接到组a中;②document.write(a.concat(b,c)用concat把数组a,b,c链接起来)
18、Number 把对象的值转化为数字
19、toFixed(num) toFixed() 方法可把Number 四舍五入为指定小数位数的数字,num,必需。
规定小数的位数,是0 ~ 20 之间的值,包括0 和20,有些实现可以支持更大的数值范围。
如果省略了该参数,将用0 代替
20、表单常用函数
①、IsSpace:判断一个字符串是否为空
②、RepStr:多次替代字符串
③、GetDate:取服务器的当前日期
④、GetTime:取服务器的当前时间
⑤、GetDateTime:取服务器的当前日期时间
⑥、SelectSql:执行一个SQL查询语句并返回其结果,仅限Select
⑦、InsertSql:执行一个SQL语句,仅限Insert(插入)、Update(修改)、Delete(删除)
⑧、SqlToField:运行SQL并只返回一个字段的第一个记录值。
仅限Select
⑨、SetPara:用于表单之间传递参数,与GetPara配套使用(传送多个数据)
⑩、GetPara:用于表单之间传递参数(接收)
①、SetPubPara:用于表单之间传递参数(传送单个数据)
②、GetPubPara:用于表单之间传递参数(接收)
③、ChangeToBig:将value值变成大写汉子,如壹贰叁等
④、SqlCombo:将SQL语句的查询结果给到combobox的列表中
⑤、ContDec:对数值进行指定小数位数的格式化
⑥、PrintPreview:运行常规的打印预览
⑦、SetButtonImage:将按钮设置为图形按钮,也就是按钮的背景图
⑧、SaveAsExcel:将第一个表格的内容另存为excel文件,它会弹出一个对话框用于
输入要保存的文件名
⑨、LoadMod:在程序调用用户函数
⑩、SelectDate:显示下拉的日期输入窗口供用户选择输入日期到指定的编辑框中
①、Num:将字符转换成数字型,如果空字符则变成0
②、DjOpen:打开表单
③、DjSave:表单保存
④、InsertSqls:在同意事物中一次执行批量的sql语句
⑤、ff:取字段值,只能写在数据集的默认值处,不能在javascript脚本中使用
⑥、CloseBill:关闭当前窗口
⑦、CurTime:取客户端的当前时间
⑧、DsToGrid:将数据集中的数据刷新到表格
⑨、GridColNoToFieldName:grid控件由表格的列号得到字段名
⑩、ComboToStr:将一个combo控件的value生成,(逗号)分隔个一个字符串
①、Pause:延时
②、ToInt:将字符串表达式转换成整数表达式
③、setDate:取当前月份的月初和月尾的值
21、dataset数据集的常用函数
属性:
①、FieldCount:返回字段总数
②、RecordCount:返回记录总数
③、RecNo:返回当前记录号
④、PageSize:设置数据集当前显示的页尺寸
⑤、PageNo:返回数据集的当前页号
⑥、PageCount:返回数据集的页总数
⑦、opensql:要打开的sql语句
⑧、xml:读取数据集的所有数据
方法:
①、Open:打开数据集
②、MoveFirst:移到当前页的第一条记录
③、MovePrev:移到当前页的当前行的上一条记录
④、MoveNext:移到当前页的当前行的下一条记录
⑤、MoveLast;:移到当前页的当前行的最后一条记录
⑥、FirstPage:读取第一页数据到数据集
⑦、PrevPage:读取上一页的数据到数据集
⑧、NextPage:读取下一页的数据到数据集
⑨、LastPage:读取最后一页的数据到数据集
⑩、Sort:对数据集进行排序
①、Filter:对数据集的数据进行过滤
②、UnFilter:取消对数据集的数据过滤
③、FindAll:全文查找
④、Append:在数据集的最后一行新增一条记录
⑤、Insert:在当前位置插入一条空记录
⑥、Delete:删除当前记录
⑦、Update:提交
⑧、Edit:编辑
⑨、Cancel:取消
22、grid表单常用的函数
属性:
①、cols:设置或返回表格的列数
②、Rows:设置或返回表格的行数
③、autosize:设置表格对象的宽度和高度是否随内容的多少而自动伸缩
④、ReadOnly:设置表格对象是否只读
⑤、CanSelect:返回或设置能否选中表格的单元格
方法:
①、initGrid:表格初始化,用于摆好滚动条位置
②、hide:隐藏表格上的输入控件
③、InsertCol:设置是否在当前组件插入一列
④、InsertRow:设置是否在当前组件插入一行
⑤、DeleteCol:设置是否在当前组件删除一列
⑥、DeleteRow:设置是否在当前组件删除一行
⑦、SaveExcel:另存到excel文件客户端
⑧、。
