JavaScript面试题汇总
20道关于JavaScript的基础面试题

20道关于JavaScript的基础面试题1.有关if语句说法不正确的是()。
A.if后面的条件必须使用括号包围。
B.有的if语句可以没有else部分。
C.if语句也支持嵌套。
D.else中语句的执行总是会匹配最外层的那个if语句中的条件判断。
2.有关switch语句的结论错误的是()。
A.两个case不可共同使用一个break语句。
B.对每个case的匹配操作实际上是“===”恒等运算符比较,因此,表达式和case的匹配并不会做任何类型转换。
C.ECMAScript标准的确允许每个case关键字跟随任意的表达式。
D.如果在函数中使用switch语句,有时可以使用return来代替break3.有关JS函数不正确的结论有()。
A.定义函数时声明了多个参数,但调用时可以不使用它们。
B.函数体是由JavaScript语句组成的,必须用花括号括起来,即使函数体不包含任何语句。
C.在嵌套时,函数声明可以出现在所嵌套函数的顶部也可以出现在底部。
D.定义函数时,并不执行函数体内的语句,它和调用函数时待执行的新函数对象相关联。
4.有关函数声明语句和函数定义表达式区别错误的结论是()。
A.函数声明语句创建的变量可以使用delete删除。
B.使用函数定义表达式定义的函数,只有变量(函数名)声明提前了——变量的初始化代码仍然在原来的位置。
C.函数声明语句中的函数被显式地“提前”到了脚本或函数的顶部。
D.都创建了新的函数对象,但函数声明语句中的函数名同时也是一个变量名,变量指向函数对象。
5.有关delete运算符正确的说法是()。
A.delete可以用于删除任何对象属性。
B.delete不可以用于删除数组元素。
C.delete可以用于删除任何声明的变量D.语句delete obj1.x;中,delete用于删除对象obj1的属性x。
6.有关var语句的错误结论是()。
A.var声明的变量有时可以通过delete删除的。
js算法面试经典100题

js算法面试经典100题以下是面试中常见的100个经典算法问题,适用于JavaScript:1. 两数之和2. 反转字符串3. 验证回文串4. 整数反转5. 最长公共前缀6. 合并两个有序数组7. 有效的括号8. 删除排序数组中的重复项9. 删除链表中的节点10. 实现 strStr()11. 替换空格12. 二叉树的最大深度13. 对称二叉树14. 二叉树的层次遍历15. 二叉搜索树的最近公共祖先16. 删除链表的倒数第N个节点17. 旋转数组18. 合并两个有序链表19. 链表的中间节点20. 最大子序和21. 阶乘尾部的零22. 爬楼梯23. 二叉树的前序遍历24. 杨辉三角25. 有效的数独26. 反转链表27. 验证二叉搜索树28. 实现Trie29. 最长有效括号30. 合并区间31. 两两交换链表中的节点32. 下一个排列33. 逆波兰表达式求值34. 最大矩形35. 字符串相乘36. 删除链表中的重复元素37. 螺旋矩阵38. 使用队列实现栈39. 最长连续序列40. 交错字符串41. 单词拆分42. 最后一个单词的长度43. 二叉树的右视图44. 跳跃游戏45. 翻转二叉树46. 字母异位词分组47. 复原IP地址48. 最小覆盖子串49. 丑数50. 栈的压入弹出序列51. 二叉树中和为某一值的路径52. 二叉搜索树的后序遍历序列53. 二进制求和54. 分隔链表55. 不同路径56. 最小路径和57. 字符串转换整数58. 搜索二维矩阵59. 环形链表60. 路径总和61. 删除链表的节点62. 最长上升子序列63. 最大子数组乘积64. 排序链表的合并65. 在排序数组中查找元素的第一个和最后一个位置66. 同结构的二叉树67. 乘积最大子数组68. 两个排序数组的中位数69. 合并K个排序链表70. 数组中的逆序对71. 反转链表的前N个节点72. 最大值和最小值的差73. 翻转字符串中的单词74. 前 K 个高频元素75. 分青红蓝球问题76. 回文数77. 括号生成78. 长度最小的子数组79. 根据身高和序号重组队列80. 两数相加81. 数字的英文表示82. 二叉树的锯齿形层次遍历83. 在O(1)时间内删除链表节点84. 用栈实现队列85. 二叉树的层平均值86. 二叉树的右侧视图87. 螺旋矩阵 II88. 颜色分类89. 寻找重复数90. 打家劫舍91. 按序打印92. 找到字符串中所有字母异位词93. 丑数 II94. 外观数列95. 在排序链表中删除重复元素 II96. 两数相除97. 不同的二叉搜索树98. 最长回文子串99. 缺失的第一个正数100. 寻找最大公约数这些问题涵盖了数据结构和算法中的常见题目。
js 面试题及答案

js 面试题及答案JavaScript(简称 JS)是一种基于对象和事件驱动的脚本语言,常用于网页开发。
在进行JS开发时,经常需要面试来选择优秀的候选人。
本文将针对常见的JS面试题提供详细的答案,帮助读者更好地准备面试。
一、变量和数据类型1. 什么是变量?变量是用于存储和表示数据的一个名字。
在JS中,可以使用var、let或const关键字来声明一个变量。
2. 有哪些常见的数据类型?JS中有七种常见的数据类型,分别是:字符串(string)、数字(number)、布尔值(boolean)、对象(object)、数组(array)、Null和Undefined。
3. Null和Undefined有什么区别?Null表示一个空对象指针,也可以用于表示空值;Undefined表示一个未定义的值,即变量声明但未被赋值。
二、运算符和流程控制1. 请解释一下什么是短路求值。
短路求值是指在进行逻辑与(&&)和逻辑或(||)运算时,如果能根据前面的条件判断出最终结果,则停止执行后续的条件判断。
2. 请解释一下什么是深拷贝和浅拷贝。
深拷贝是指创建一个新的对像或数组,将原来对象或数组中的值完全复制到新对象或数组中。
浅拷贝是指将原对象或数组中的引用复制给新对象或数组。
3. 如何判断一个变量的具体数据类型?可以使用typeof运算符来判断一个变量的具体数据类型。
例如,typeof 5将返回"number"。
三、函数和作用域1. 什么是闭包?闭包是指一个函数能够访问和操作在其词法作用域外的变量。
2. 匿名函数和具名函数有什么区别?匿名函数没有名字,通常用于声明立即执行的函数。
具名函数则有名字,能够在定义后被多次调用。
3. 请解释一下什么是作用域链。
作用域链是指在函数执行期间,JS引擎按照函数的嵌套关系,从内层函数到外层函数依次查找变量的过程。
四、面向对象编程1. 什么是原型?原型链又是什么?每个对象都有一个原型对象,在没有定义某个属性或方法时会根据原型链进行查找。
25个最基本的JavaScript面试问题及答案

25个最基本的JavaScript面试问题及答案1.使用typeof bar === "object"来确定bar 是否是对象的潜在陷阱是什么?如何避免这个陷阱?尽管typeof bar === "object"是检查bar 是否对象的可靠方法,令人惊讶的是在JavaScript中null 也被认为是对象!因此,令大多数开发人员惊讶的是,下面的代码将输出 true (而不是false) 到控制台:var bar = null;console.log(typeof bar === "object"); // logs true!只要清楚这一点,同时检查bar是否为null,就可以很容易地避免问题:console.log((bar !== null) && (typeof bar === "object")); // logs false要答全问题,还有其他两件事情值得注意:首先,上述解决方案将返回false,当bar是一个函数的时候。
在大多数情况下,这是期望行为,但当你也想对函数返回true的话,你可以修改上面的解决方案为:console.log((bar !== null) && ((typeof bar === "object") || (typeof bar === "function ")));第二,上述解决方案将返回true,当bar是一个数组(例如,当var bar = [];)的时候。
在大多数情况下,这是期望行为,因为数组是真正的对象,但当你也想对数组返回false时,你可以修改上面的解决方案为:console.log((bar !== null) && (typeof bar === "object") && (toString.call(bar) !== "[obje ct Array]"));或者,如果你使用jQuery的话:console.log((bar !== null) && (typeof bar === "object") && (! $.isArray(bar)));2.下面的代码将输出什么到控制台,为什么?(function(){var a = b = 3;})();console.log("a defined? " + (typeof a !== 'undefined'));console.log("b defined? " + (typeof b !== 'undefined'));由于a和b 都定义在函数的封闭范围内,并且都始于var关键字,大多数JavaScript开发人员期望typeof a和typeof b在上面的例子中都是undefined。
javascript面试题

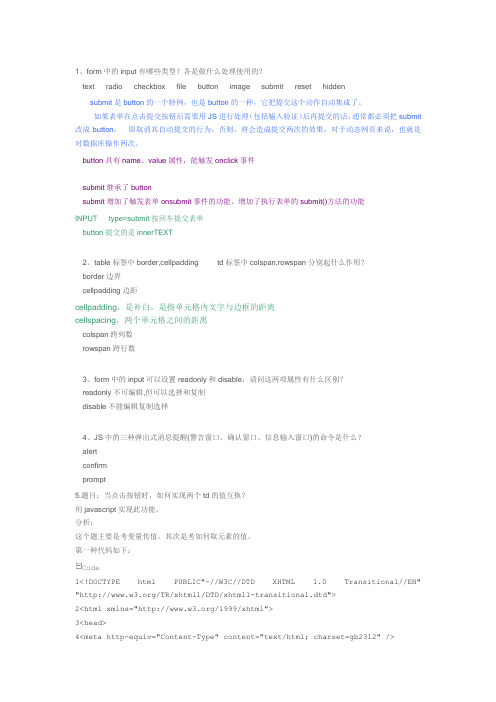
1、form中的input有哪些类型?各是做什么处理使用的?text radio c heckbox file button image submit reset hiddensubmit是button的一个特例,也是button的一种,它把提交这个动作自动集成了。
如果表单在点击提交按钮后需要用JS进行处理(包括输入验证)后再提交的话,通常都必须把submit 改成button,即取消其自动提交的行为,否则,将会造成提交两次的效果,对于动态网页来说,也就是对数据库操作两次。
button具有name、v alue属性,能触发onclick事件submit继承了buttonsubmit增加了触发表单onsubmit事件的功能、增加了执行表单的submit()方法的功能INPUT type=submit按回车提交表单button提交的是innerTEXT2、table标签中border,c ellpadding td标签中c olspan,rowspan分别起什么作用?border边界cellpadding边距cellpadding,是补白,是指单元格内文字与边框的距离cellspacing,两个单元格之间的距离colspan跨列数rowspan跨行数3、form中的input可以设置readonly和disable,请问这两项属性有什么区别?readonly不可编辑,但可以选择和复制disable不能编辑复制选择4、JS中的三种弹出式消息提醒(警告窗口、确认窗口、信息输入窗口)的命令是什么?alertconfirmprompt5.题目:当点击按钮时,如何实现两个td的值互换?用jav asc ript实现此功能。
分析:这个题主要是考变量传值。
其次是考如何取元素的值。
第一种代码如下:Code1<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">2<html xmlns="/1999/xhtml">3<head>4<meta http-equiv="Content-Type"content="text/html; charset=gb2312"/>5<title>无标题文档</title>6<script type="text/javascript">7//<![CDATA[8function submitbtn() {910var tText1=document.getElementById('txt1');11var SubmitBtn1=document.getElementById('submitBtn1');12var tText2=document.getElementById('txt2');13var SubmitBtn2=document.getElementById('submitBtn2');14 SubmitBtn1.onclick=function() {15var temp=tText1.value;16 tText1.value=tText2.value;17 tText2.value=temp;18 };19 SubmitBtn2.onclick=function() {20var temp=tText2.value;21 tText2.value=tText1.value;22 tText1.value=temp;23 };24}25window.onload=function() {26 submitbtn();27}28//]]>29</script>30</head>3132<body>33<input type="text"value="12345666"id="txt1"/>34<input type="submit"id="submitBtn1"/>35<input type="text"value="12345222"id="txt2"/>36<input type="submit"id="submitBtn2"/>37</body>38</html>复制代码第二种代码如下:Code1<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">2<html xmlns="/1999/xhtml">3<head>4<meta http-equiv="Content-Type"content="text/html; charset=gb2312"/> 5<title>无标题文档</title>6<script type="text/javascript">7//<![CDATA[8function submitbtn() {910var tText1=document.getElementById('txt1');11var SubmitBtn1=document.getElementById('submitBtn1');12var tText2=document.getElementById('txt2');13var SubmitBtn2=document.getElementById('submitBtn2');14 SubmitBtn1.onclick=function() {15var temp=tText1.innerHTML;16 tText1.innerHTML=tText2.innerHTML;17 tText2.innerHTML=temp;18 };19 SubmitBtn2.onclick=function() {20var temp=tText2.innerHTML;21 tText2.innerHTML=tText1.innerHTML;22 tText1.innerHTML=temp;23 };24}25window.onload=function() {26 submitbtn();27}28//]]>29</script>30</head>3132<body>33<table width="200"border="1"cellpadding="0"cellspacing="0">34<tr>35 <td id="txt1">321445</td>36 <td><input type="submit"id="submitBtn1"/></td>37</tr>38<tr>39 <td id="txt2">123133</td>40 <td><input type="submit"id="submitBtn2"/></td>41</tr>42</table>43</body>44</html>45复制代码6. "闭包"问题Code<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>Untitled Page</title><script type="text/javascript">window.onload=function(){var ii,a="";var d=document.getElementsByTagName("DIV");for(ii=0;ii<d.length;ii++){if(d[ii].id=="top"){a=d[ii].getElementsByTagName("li");for(var i=0;i<a.length;i++){//a[i].onmouseover=function(){show(i)}; //此处的i是一个变量,在运行show取i的值,很显示你的i每次都会最终变成a.lengtha[i].onmouseover=new Function("show("+i+")");//这里的i是一个常量,就是此刻i是值}}}}function show(z){alert(z);}</script></head><body><div>div1</div><div id="top"><ul><li>a</li><li>a</li><li>a</li><li>a</li><li>a</li></ul></div></body></html>复制代码使用注释行的时候,总是提示5.在一般编程语言中, 参数都是"传值", 假设一个C函数的原型是int Fun(int value);当你调用这个函数时, Fun函数首先会在自己的函数栈上copy一份参数, 就是这个函数的副本, 当你在Fun 外部修改value值, 并不会影响Fun内部的v alue.而Jav asc ript的内嵌函数很特殊, 它并不会copy一个参数副本, 所有函数公用一套参数, 所以你在函数外部修改了参数值, 函数内部也会受影响.这就是为什么你的show函数, 它的z参数是最后一个值, 因为每一次循环, z都被更改了. 传值和传址的问题一、单选题1、以下哪条语句会产生运行错误:()A.var obj = ( );B.var obj = [ ];C.var obj = { };D.var obj = / /;2、以下哪个单词不属于javascript保留字:()A.withB.parentC.classD.void3、请选择结果为真的表达式:()A.null instanceof ObjectB.null === undefinedC.null == undefinedD.NaN == NaN二、不定项选择题4、请选择对javascript理解有误的:()A.JScript是javascript的简称B.javascript是网景公司开发的一种Java脚本语言,其目的是为了简化Java的开发难度C.FireFox和IE存在大量兼容性问题的主要原因在于他们对javascript的支持不同上D.AJAX技术一定要使用javascript技术5、foo对象有att属性,那么获取att属性的值,以下哪些做法是可以的:()A.foo.attB.foo(“att”)C.foo[“att”]D.foo{“att”}E.foo[“a”+”t”+”t”]6、在不指定特殊属性的情况下,哪几种HTML标签可以手动输入文本:()1 2 3 4A.<TEXTAREA></TEXTAREA>B.<INPUT type=”text”/>C.<INPUT type=”hidden”/>D.<DIV></DIV>7、以下哪些是javascript的全局函数:()A.escapeB.parseFloatC.evalD.setTimeoutE.alert8、关于IFrame表述正确的有:()A.通过IFrame,网页可以嵌入其他网页内容,并可以动态更改B.在相同域名下,内嵌的IFrame可以获取外层网页的对象C.在相同域名下,外层网页脚本可以获取IFrame网页内的对象D.可以通过脚本调整IFrame的大小9、关于表格表述正确的有:()A.表格中可以包含TBODY元素B.表格中可以包含CAPTION元素C.表格中可以包含多个TBODY元素D.表格中可以包含COLGROUP元素E.表格中可以包含COL元素10、关于IE的window对象表述正确的有:()A.window.opener属性本身就是指向window对象B.window.reload()方法可以用来刷新当前页面C.window.location=”a.html”和window.location.href=”a.html”的作用都是把当前页面替换成a.html页面D.定义了全局变量g;可以用window.g的方式来存取该变量三、问答题:1、谈谈javascript数组排序方法sort()的使用,重点介绍sort()参数的使用及其内部机制2、简述DIV元素和SPAN元素的区别。
29道关于JavaScript的基础面试题

29道关于JavaScript的基础面试题1.有关函数说法正确的有()。
A.直接调用Math.max时它并不接受数组。
B.对于一些系统内置对象,使用toString调用不会得到你想要的源码。
C.length属性返回函数中的形参个数。
D.arguments属性用于描述传递给一个函数的参数数组,是一个类数组对象。
2.下面正确的结论是()。
A.'111'<>B.1>=-Infinity结果为trueC.已知'100'+200,200转换为'200',结果是'100200'D.'100'+'200'结果是'100200'3.关于JS函数的说法错误的有()。
A.arguments是函数参数相关的一个专用数组。
B.已经定义的函数可以使用重新定义。
C.已经定义的函数可以使用delete删除。
D.如果函数无明确的返回值,或调用了没有参数的return语句,那么它真正返回的值是undefined。
4.有关对象操作语句说法正确的是()。
A.一个对象创建表达式不需要传入任何参数给构造函数的时候构造函数后面的括号也不可省略。
B.with语句可以用来临时扩展作用域链。
C.与没有使用with语句的代码相比,with语句运行效率低下。
D.在严格模式下,禁止使用with语句。
5.有关this运算符正确的结论有()。
A.所有this到对象的绑定将发生在调用的时候,我们称为“延迟绑定”。
B.apply和call能够强制改变函数执行时的当前对象,让this指向其他对象。
C.由于JS的动态性,this的指向在运行时才确定。
D.this运算符总是指向当前的对象6.有关JS异常处理正确的结论有( )。
A.try从句要求需要catch和finally至少二者之一与之共同完成异常处理任务。
三个语句块都必须使用花括号括起来,不能省略花括号。
js 继承 相关的面试题

js 继承相关的面试题在JavaScript中,继承是一种机制,允许一个对象继承另一个对象的属性和方法。
以下是一些关于JavaScript继承的面试题:1. 什么是JavaScript中的继承?2. 有哪些JavaScript继承的方法?3. 解释一下原型链和基于原型的继承。
4. 什么是构造函数?在JavaScript中如何使用构造函数?5. 什么是原型?原型在JavaScript中的作用是什么?6. 什么是`this`关键字?在JavaScript中如何使用`this`关键字?7. 解释一下JavaScript中的`call()`、`apply()`和`bind()`方法。
8. 解释一下`()`方法。
9. 解释一下`()`和`()`方法。
10. 什么是`instanceof`操作符?在JavaScript中如何使用`instanceof`操作符?11. 解释一下JavaScript中的类(Class)和继承。
12. 在JavaScript中,如何实现继承?13. 你能解释一下JavaScript中的`super`关键字吗?14. 在ES6中,如何使用类(Class)和继承?15. 你能解释一下JavaScript中的继承和原型链的关系吗?16. 在JavaScript中,如何使用原型和原型链实现继承?17. 你能解释一下JavaScript中的`()`方法吗?18. 你能解释一下JavaScript中的`()`和原型链的关系吗?19. 你能解释一下JavaScript中的`()`和原型链的关系吗?20. 你能解释一下JavaScript中的类(Class)和原型的关系吗?。
js常见的面试题及答案

js常见的面试题及答案1. 什么是闭包,它有什么作用?闭包是一个函数和声明该函数的词法环境的组合。
闭包的主要作用是允许一个函数访问其词法作用域之外的变量,即使在函数执行完毕后,这些变量依然可以被访问和操作。
2. 解释JavaScript中的原型继承。
JavaScript中的原型继承是通过原型链实现的。
每个对象都有一个原型对象,对象的属性和方法首先在自身查找,如果找不到,则沿着原型链向上查找,直到Object.prototype。
3. 如何判断一个变量是数组类型?可以使用`Array.isArray()`方法来判断一个变量是否是数组类型。
这是一个简单且推荐的方式。
4. 解释`var`、`let`和`const`之间的区别。
- `var`声明的变量具有函数作用域或全局作用域,并且存在变量提升。
- `let`声明的变量具有块级作用域,不存在变量提升。
- `const`声明的常量也具有块级作用域,并且一旦赋值后无法修改。
5. 什么是事件冒泡和事件捕获?事件冒泡是指事件从最具体的元素(事件的实际目标)开始,然后逐级向上传播到较为不具体的节点(通常是文档的根节点)。
事件捕获则是相反的过程,事件从最不具体的节点开始捕获,然后逐级向下传播到最具体的节点。
6. 解释JavaScript中的异步编程。
JavaScript中的异步编程允许代码在等待操作完成(如网络请求、文件读写等)的同时继续执行其他任务。
常见的异步编程模式包括回调函数、Promises和async/await。
7. 什么是深拷贝和浅拷贝?浅拷贝只复制对象的第一层属性,而深拷贝则递归复制对象的所有层级。
浅拷贝可能导致原始对象和拷贝对象共享引用,而深拷贝则创建了对象的完全独立的副本。
8. 解释JavaScript中的事件循环。
事件循环是JavaScript运行时环境的一部分,它负责管理异步任务的执行。
当一个异步任务(如setTimeout)被调度时,事件循环会在任务队列中等待,直到它被执行栈调用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、单选题1、以下哪条语句会产生运行错误:(A)A.var obj = ( );B.var obj = [ ];//定义一个数组C.var obj = { };//定义一个对象D.var obj = / /;//定义一个正则表达式2、以下哪个单词不属于javascript保留字:(B)A. withB. parentC. classD. void3、请选择结果为真的表达式:(C)A. null instanceof ObjectB. null === undefinedC. null == undefinedD. NaN == NaN说明:==用于一般比较,===用于严格比较,==在比较的时候可以转换数据类型,===严格比较,只要类型不匹配就返回flase。
举例说明:"1" == true类型不同,"=="将先做类型转换,把true转换为1,即为 "1" == 1;此时,类型仍不同,继续进行类型转换,把"1"转换为1,即为 1 == 1;此时,"==" 左右两边的类型都为数值型,比较成功!如果比较:"1" === true 左侧为字符型,右侧为bool布尔型,左右两侧类型不同,结果为false;如果比较:"1" === 1 左侧为字符型,右侧为int数值型,左右两侧类型不同,结果为false;如果比较: 1 === 1 左侧为int数值型,右侧为int数值型,左右两侧类型相同,数值大小也相同,结果为true;如果比较: 1 === 2 左侧为int数值型,右侧为int数值型,左右两侧类型相同,但数值大小不同,结果为false;简而言之就是 "==" 只要求值相等;"===" 要求值和类型都相等二、不定项选择题4、请选择对javascript理解有误的:(ABCD)A. JScript是javascript的简称、B. javascript是网景公司开发的一种Java脚本语言,其目的是为了简化Java 的开发难度(没有什么关系)。
C. FireFox和IE存在大量兼容性问题的主要原因在于他们对javascript的支持不同上D. AJAX技术一定要使用javascript技术说明:Java、javascript、JS和JScript首先,这三者没有必然的联系,它们是完全不同的事物,它们是分别由不同公司开发的,在函数方面有相同的地方,也有很多不同之处。
Java是由Sun公司创立、开发;javascript则是Sun和Netscape公司共同开发的产品;JScript 是微软对ECMA262语言规范的一种实现。
这三者的共同点是,语法与C语言相似。
JS是javascript的简称。
JScript应用于ASP,运行于服务器端。
而Java、javascript都是运行于客户端。
Sun公司后来又推出了JSP,以Java语言为基础,运行于服务器端。
运行于服务器端的网页是动态网页,所以以JScript为基础的ASP、以Java为基础的JSP是动态网页,而Java、javascript则是静态网页。
ajax是一种概念,它是几种技术的综合运用(javascript,xml),ajax可以用在任何动态语言开发的网站里(asp,,jsp,php等)。
它不为微软专有,不过呢,微软为专门开发了一个ajax框架。
5、foo对象有att属性,那么获取att属性的值,以下哪些做法是可以的:(ACE)A. foo.attB. foo(“att”)C.foo[“att”]D. foo{“att”}E. foo[“a”+”t”+”t”]6、以下哪些是javascript的全局函数:(ABC)A. escapeB. parseFloatC. evalD. setTimeoutE. alert说明:全局属性和函数可用于所有内建的 JavaScript 对象。
顶层函数(全局函数)FF: Firefox, IE: Internet Explorer函数描述FF IE decodeURI()解码某个编码的 URI。
1 5.5 decodeURIComponent()解码一个编码的 URI 组件。
1 5.5 encodeURI()把字符串编码为 URI。
1 5.5 encodeURIComponent()把字符串编码为 URI 组件。
1 5.5 escape()对字符串进行编码。
13eval()计算 JavaScript 字符串,并把它作为脚本代码来执行。
13getClass()返回一个 JavaObject 的 JavaClass。
isFinite()检查某个值是否为有穷大的数。
14 isNaN()检查某个值是否是数字。
13 Number()把对象的值转换为数字。
1 parseFloat()解析一个字符串并返回一个浮点数。
13 parseInt()解析一个字符串并返回一个整数。
13顶层属性(全局属性)7、关于IFrame表述正确的有:(ABCD)A. 通过IFrame,网页可以嵌入其他网页内容,并可以动态更改B. 在相同域名下,内嵌的IFrame可以获取外层网页的对象C. 在相同域名下,外层网页脚本可以获取IFrame网页内的对象D. 可以通过脚本调整IFrame的大小8、关于表格表述正确的有:(ABCDE)A. 表格中可以包含TBODY元素B. 表格中可以包含CAPTION元素C. 表格中可以包含多个TBODY元素D. 表格中可以包含COLGROUP元素E. 表格中可以包含COL元素表格标签表格描述<table>定义表格<caption>定义表格标题。
<th>定义表格的表头。
<tr>定义表格的行。
<td>定义表格单元。
<thead>定义表格的页眉。
<tbody>定义表格的主体。
<tfoot>定义表格的页脚。
<col>定义用于表格列的属性。
<colgroup>定义表格列的组。
9、关于IE的window对象表述正确的有:(ACD)A. window.opener属性本身就是指向window对象B. window.reload()方法可以用来刷新当前页面C. window.location=”a.html”和window.location.href=”a.html”的作用都是把当前页面替换成a.html页面D. 定义了全局变量g;可以用window.g的方式来存取该变量三、问答题:1、谈谈javascript数组排序方法sort()的使用,重点介绍sort()参数的使用及其内部机制sort的实现的功能类似JAVA的比较器,数据排序从多维数组的第一维开始排序可以自己定义排序方法,很不多的函数语法:arrayObject.sort(sortby)参数sortby:可选,规定排序顺序。
必须是函数。
返回对数组的引用。
注意,数组在原数组上进行排序,不生成副本。
如果该方法没有使用参数,将按照字符编码的顺序进行排序。
如果想要按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。
比较函数应该具有两个参数a和b,其返回值如下:1)若a小于b,在排序后的数组中a应该出现在b之前,返回一个小于0的值。
2)若a等于b,返回0。
3)若a大于b,则返回一个小于0的值。
2、简述DIV元素和SPAN元素的区别。
div是块元素,默认换行,一般用于排版。
span是行内元素,默认不换行,一般用于局部文字样式。
通过display属性他们之间可以相互转换,div默认为block,span默认为inline。
3、结合<span id="outer"><span id="inner">text</span></span>这段结构,谈谈innerHTML outerHTML innerText之间的区别。
innerHTML:对象里面的HTML内容,这里是<span id="inner">text</span>outerHTML:对象里面包括对象本身的HTML内容,这里是<span id="outer"><spanid="inner">text</span></span>innerText:对象里面的文本内容,这里是text4、说几条XHTML规范的内容(至少3条)属性加引号,不能有不匹配的标签,加定义1)标签名必须用小写字母。
2)所有标签都必须被关闭,包括空标签。
3)属性值必须加引号。
4)用Id属性代替name属性。
5)所有XHTML文档必须进行文件类型声明。
5、对Web标准化(或网站重构)知道哪些相关的知识,简述几条你知道的Web 标准?网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。
对应的网站标准也分三方面:结构化标准语言,主要包括XHTML和XML;表现标准语言主要包括CSS;行为标准主要包括对象模型(如W3C DOM)、ECMAScript 等。
为什么要使用web标准?1)具有更好的兼容性。
2)易于代码维护和开发。
3)可增加网站的访问量。
4)标准的web文档更易被转换为其他格式。
5)更易被搜索引擎访问,也更易被准确索引。
6)更易被JavaScript和DOM代码访问。
W3C标准:HTML、XHTML、CSS、XML、XSL、DOM。
6、var a = 10; var b = 20; var c = 10; alert(a = b); alert(a == b); alert(a == c);结果是?结果:20,true.false;7、form中的input有哪些类型?各是做什么处理使用的?text radio checkbox file button image submit reset hiddensubmit是button的一个特例,也是button的一种,它把提交这个动作自动集成了。
如果表单在点击提交按钮后需要用JS进行处理(包括输入验证)后再提交的话,通常都必须把submit改成button,即取消其自动提交的行为,否则,将会造成提交两次的效果,对于动态网页来说,也就是对数据库操作两次。
button具有name、value属性,能触发onclick事件submit继承了buttonsubmit增加了触发表单onsubmit事件的功能、增加了执行表单的submit()方法的功能INPUT type=submit按回车提交表单button提交的是innerTEXT8、table标签中border,cellpadding td标签中colspan,rowspan分别起什么作用?border边界cellpadding,是补白,是指单元格内文字与边框的距离cellspacing,两个单元格之间的距离colspan跨列数rowspan跨行数9、form中的input可以设置readonly和disable,请问这两项属性有什么区别?readonly不可编辑,但可以选择和复制disable不能编辑复制选择10、JS中的三种弹出式消息提醒(警告窗口、确认窗口、信息输入窗口)的命令是什么?alertconfirmprompt四、编程题:1、完成foo()函数的内容,要求能够弹出对话框提示当前选中的是第几个单选框。
