网页布局理念.
网页页面及设计理念

网页页面及设计理念在设计网页页面时,我们需要考虑到用户的需求和使用习惯,用简洁明了的设计来提供一个友好的用户体验。
以下是一些常用的设计理念和原则,可以帮助我们打造出一个优秀的网页页面。
1. 简洁明了:一个好的网页应该是简洁明了的,尽量避免过多的装饰和冗余的信息。
使用简洁的排版和有限的颜色来呈现页面,可以使用户更容易理解页面的内容。
2. 易于导航:在设计网页页面时,应该考虑到用户的导航需求。
一个好的导航设计应该简单明了,能够让用户快速找到他们想要的内容。
我们可以使用清晰的标签和良好的组织结构,帮助用户快速定位目标。
3. 一致性:保持页面设计的一致性可以帮助用户更容易理解和使用页面。
在设计网页时,应遵循品牌的风格和色彩,并确保不同页面之间的风格一致。
使用相似的布局和导航方式,也可以帮助用户快速熟悉页面的使用逻辑。
4. 引导用户注意力:一个好的网页设计应该能够引导用户的注意力,让他们快速找到页面的关键信息。
我们可以使用巧妙的排版和色彩,来突出重要的内容,同时保持页面的整体平衡。
5. 响应式设计:随着移动设备的普及,响应式设计变得越来越重要。
我们需要确保我们的网页在各种设备上都能够正常显示和使用,提供一个无障碍的用户体验。
响应式设计可以通过灵活的布局和媒体查询来实现。
6. 快速加载:一个好的网页设计应该能够快速加载,提供一个良好的用户体验。
我们可以通过优化图片和脚本的大小,减少不必要的请求,来减少页面加载时间。
7. 扁平化设计:扁平化设计是一种简洁、直观的设计风格,强调简单的图标和明亮的颜色。
它可以使页面更加清晰和易于理解,也符合现代用户对简约风格的喜好。
总之,一个好的网页设计应该遵循简洁、明了、易于导航、一致性、引导用户注意力、响应式设计、快速加载和扁平化设计等设计理念和原则。
通过合理运用这些理念,我们可以创建出一个用户友好和吸引人的网页页面。
三只松鼠网页店面设计理念

三只松鼠网页店面设计理念
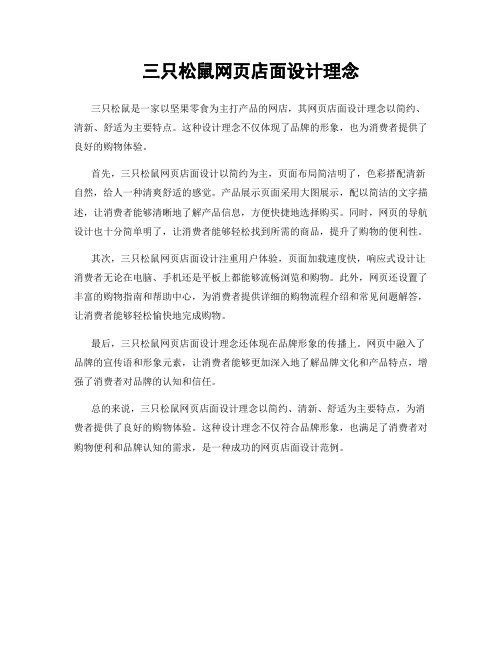
三只松鼠是一家以坚果零食为主打产品的网店,其网页店面设计理念以简约、清新、舒适为主要特点。
这种设计理念不仅体现了品牌的形象,也为消费者提供了良好的购物体验。
首先,三只松鼠网页店面设计以简约为主,页面布局简洁明了,色彩搭配清新自然,给人一种清爽舒适的感觉。
产品展示页面采用大图展示,配以简洁的文字描述,让消费者能够清晰地了解产品信息,方便快捷地选择购买。
同时,网页的导航设计也十分简单明了,让消费者能够轻松找到所需的商品,提升了购物的便利性。
其次,三只松鼠网页店面设计注重用户体验,页面加载速度快,响应式设计让消费者无论在电脑、手机还是平板上都能够流畅浏览和购物。
此外,网页还设置了丰富的购物指南和帮助中心,为消费者提供详细的购物流程介绍和常见问题解答,让消费者能够轻松愉快地完成购物。
最后,三只松鼠网页店面设计理念还体现在品牌形象的传播上。
网页中融入了品牌的宣传语和形象元素,让消费者能够更加深入地了解品牌文化和产品特点,增强了消费者对品牌的认知和信任。
总的来说,三只松鼠网页店面设计理念以简约、清新、舒适为主要特点,为消费者提供了良好的购物体验。
这种设计理念不仅符合品牌形象,也满足了消费者对购物便利和品牌认知的需求,是一种成功的网页店面设计范例。
京东国际首页设计理念

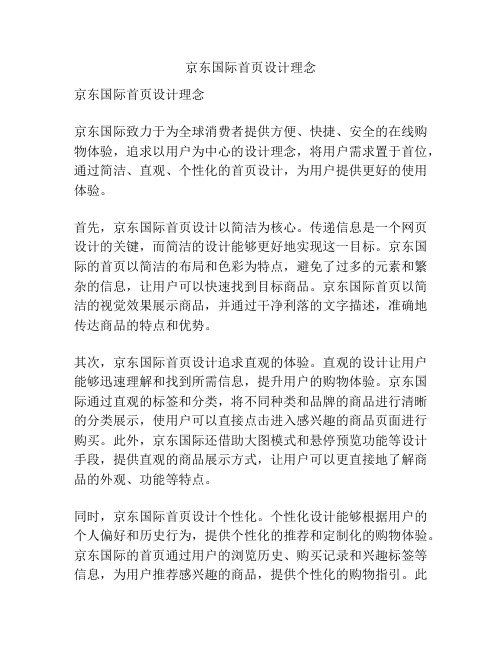
京东国际首页设计理念京东国际首页设计理念京东国际致力于为全球消费者提供方便、快捷、安全的在线购物体验,追求以用户为中心的设计理念,将用户需求置于首位,通过简洁、直观、个性化的首页设计,为用户提供更好的使用体验。
首先,京东国际首页设计以简洁为核心。
传递信息是一个网页设计的关键,而简洁的设计能够更好地实现这一目标。
京东国际的首页以简洁的布局和色彩为特点,避免了过多的元素和繁杂的信息,让用户可以快速找到目标商品。
京东国际首页以简洁的视觉效果展示商品,并通过干净利落的文字描述,准确地传达商品的特点和优势。
其次,京东国际首页设计追求直观的体验。
直观的设计让用户能够迅速理解和找到所需信息,提升用户的购物体验。
京东国际通过直观的标签和分类,将不同种类和品牌的商品进行清晰的分类展示,使用户可以直接点击进入感兴趣的商品页面进行购买。
此外,京东国际还借助大图模式和悬停预览功能等设计手段,提供直观的商品展示方式,让用户可以更直接地了解商品的外观、功能等特点。
同时,京东国际首页设计个性化。
个性化设计能够根据用户的个人偏好和历史行为,提供个性化的推荐和定制化的购物体验。
京东国际的首页通过用户的浏览历史、购买记录和兴趣标签等信息,为用户推荐感兴趣的商品,提供个性化的购物指引。
此外,京东国际还通过定制化的商品推荐和营销活动,满足不同消费者的需求,增加用户的购买欲望和满足感。
最后,京东国际首页设计注重响应式布局。
随着移动互联网的普及,大量的用户通过手机进行在线购物。
京东国际通过响应式布局的设计,自动适应不同终端设备的屏幕大小和分辨率,使用户无论是在电脑、平板还是手机上访问网站,都能够得到良好的体验,提高用户的购物便利性和满意度。
综上所述,京东国际首页设计理念以简洁、直观、个性化和响应式布局为核心,致力于提供用户友好的购物体验。
通过简洁的布局和色彩、直观的分类和标签、个性化的推荐和定制化的购物指引,京东国际为全球消费者打造了一个方便、快捷、安全的在线购物平台。
网站设计与制作教程

网站设计与制作教程第1章网站设计基础 (3)1.1 网站设计概述 (4)1.2 设计原则与理念 (4)1.2.1 设计原则 (4)1.2.2 设计理念 (4)1.3 网站类型与结构 (4)1.3.1 网站类型 (4)1.3.2 网站结构 (4)第2章网站策划与规划 (5)2.1 确定网站目标 (5)2.2 用户需求分析 (5)2.3 网站内容规划 (6)2.4 网站功能设计 (6)第3章网页视觉设计 (6)3.1 网页色彩搭配 (6)3.1.1 色彩搭配原则 (6)3.1.2 色彩搭配技巧 (7)3.2 网页布局与排版 (7)3.2.1 布局原则 (7)3.2.2 常见布局类型 (7)3.3 字体与图标设计 (7)3.3.1 字体设计 (7)3.3.2 图标设计 (8)3.4 响应式设计 (8)3.4.1 媒体查询 (8)3.4.2 网格系统 (8)3.4.3 弹性图片 (8)3.4.4 字体和内容的可适应性 (8)第4章网站制作技术基础 (8)4.1 HTML基础 (8)4.1.1 HTML概述 (8)4.1.2 HTML文档结构 (8)4.1.3 常用HTML标签 (9)4.1.4 表单与输入元素 (9)4.2 CSS样式与布局 (9)4.2.1 CSS概述 (9)4.2.2 CSS布局 (9)4.2.3 响应式设计 (9)4.2.4 CSS预处理器 (9)4.3 JavaScript基础 (9)4.3.1 JavaScript概述 (9)4.3.3 DOM操作 (9)4.3.4 异步编程 (10)4.4 前端框架与库 (10)4.4.1 前端框架概述 (10)4.4.2 常用前端库 (10)4.4.3 前端构建工具 (10)第5章网站页面制作 (10)5.1 网页结构设计 (10)5.1.1 网页布局 (10)5.1.2 HTML标签使用 (10)5.1.3 语义化标签 (10)5.2 网页样式编写 (10)5.2.1 CSS选择器 (11)5.2.2 盒子模型 (11)5.2.3 布局属性 (11)5.2.4 响应式设计 (11)5.3 网页交互实现 (11)5.3.1 DOM操作 (11)5.3.2 事件处理 (11)5.3.3 表单验证 (11)5.4 网站优化与调试 (11)5.4.1 网站优化 (11)5.4.2 网站调试 (12)5.4.3 功能测试 (12)第6章网站后台开发 (12)6.1 网站后台概述 (12)6.2 数据库设计 (12)6.3 服务器端编程 (12)6.4 前端与后端数据交互 (13)第7章网站安全与维护 (13)7.1 网站安全策略 (13)7.1.1 身份验证与授权 (13)7.1.2 数据加密 (13)7.1.3 安全审计 (13)7.1.4 防火墙与入侵检测系统 (13)7.1.5 安全更新 (13)7.2 常见网站攻击与防范 (13)7.2.1 SQL注入 (13)7.2.2 XSS攻击 (14)7.2.3 CSRF攻击 (14)7.2.4 文件漏洞 (14)7.2.5 DDoS攻击 (14)7.3 网站备份与恢复 (14)7.3.2 备份类型 (14)7.3.3 备份存储 (14)7.3.4 恢复测试 (14)7.4 网站维护与更新 (14)7.4.1 内容更新 (14)7.4.2 系统优化 (14)7.4.3 代码优化 (14)7.4.4 网站监控 (14)7.4.5 用户反馈 (15)第8章移动端网站设计 (15)8.1 移动端设计概述 (15)8.2 移动端界面设计 (15)8.2.1 布局 (15)8.2.2 颜色与字体 (15)8.2.3 导航栏 (15)8.2.4 按钮 (15)8.3 移动端适配技术 (15)8.3.1 媒体查询 (15)8.3.2 弹性布局 (16)8.3.3 移动端框架 (16)8.4 移动端功能优化 (16)8.4.1 图片优化 (16)8.4.2 代码优化 (16)8.4.3 网络优化 (16)8.4.4 交互优化 (16)8.4.5 适配优化 (16)第9章网站测试与发布 (16)9.1 网站测试概述 (16)9.2 功能测试 (16)9.3 兼容性测试 (17)9.4 功能测试与优化 (17)9.5 网站发布与推广 (17)第10章网站项目管理 (17)10.1 项目管理概述 (18)10.2 项目进度控制 (18)10.3 团队协作与沟通 (18)10.4 项目风险管理 (18)10.5 项目总结与评价 (18)第1章网站设计基础1.1 网站设计概述网站设计是指通过一系列的创作与策划,将信息、图像、文字、多媒体元素等有序地组织在一起,形成在互联网上可浏览的页面。
网页布局色彩搭配技巧

⽹页布局⾊彩搭配技巧⽹页设计的基础--⽹页布局正如您现在看到的,⽹页的布局变得越来越重要。
访问者不愿意再看到只注重内容的站点。
虽然内容很重要,但只有当⽹页布局和⽹页内容成功结合时,这种⽹页或者站点才是招⼈喜欢的。
缺任何⼀⾯你都⽆法留住太过“挑剔”的访问者。
⽹页布局的基本理念最开始⽹页呈现在你⾯前的时侯,它就好像⼀张⽩纸,它需要挥洒你的设计才华。
假如你知道什么是⼀种约定俗成的标准或者说⼤多数访问者的浏览习惯,那么你可以在此基础上加上⾃⼰的东西。
总结出来就是先锋在线⽹站制作⼈员对⽹页布局的设计理念:1.页⾯尺⼨:⼀般分辨率在800×600的情况下,页⾯显⽰尺⼨为780×428象素;分辨率在640×480的情况下页⾯显⽰尺⼨为620×311象素;分辨率在1024×768的情况下,页⾯显⽰尺⼨为1007×600。
分辨率越⾼页⾯尺⼨越⼤。
我们经常看到有的⽹页上的说明:本⽹页适合在1024×768分辨率下浏览...不要搞成这样!永远不要让浏览者调整分辨率去适应你的⽹页尺⼨,⽽是应该⾃动适应浏览者的分辨率尺⼨,这就是使⽤者(浏览者)优先原则。
浏览器的⼯具栏也是影响页⾯尺⼨的原因。
⼀般⽬前的浏览器的⼯具栏都可以取消或者增加,那么当你显⽰全部的⼯具栏时,和关闭全部⼯具栏时,页⾯的尺⼨是不⼀样的。
在⽹页设计过程中,向下拖动页⾯⼤概是惟⼀给⽹页增加更多内容(尺⼨)的⽅法。
但我想提醒⼤家除⾮你能肯定站点的内容能吸引⼤家拖动,否则不要让访问者拖动页⾯超过三屏。
虽然现在很多⿏标都有滚轮设计,但是⽹页的设计布局是越少⽤到⿏标越好。
2.整体形象:是图形与⽂本的结合应该是层叠有序的整体。
虽然,显⽰器和浏览器都是矩形,但对于页⾯的造型,你可以充分运⽤⾃然界中的其它形状以及它们的组合:矩形、圆形、三⾓形、菱形等轮廓。
对于不同的形状,它们所代表的意义是不同的。
⽐如矩形代表着正式,规则,你注意到很多ICP和政府⽹页都是以矩形为整体造型;圆形轮廓代表柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页⾯整体造型轮廓;三⾓形、梯形代表着⼒量,权威,牢固,侵略等,许多⼤型的商业站点为显⽰它的权威性常以三⾓形为页⾯整体造型;菱形代表着平衡,协调,公平,⼀些交友站点常运⽤菱形作为页⾯整体造型。
layout 3h原则

Layout 3H原则1. 引言在设计和布局中,有许多原则可以帮助我们创建具有良好用户体验的界面。
其中之一就是Layout 3H原则。
Layout 3H原则是一种简单而实用的设计理念,它强调布局的三个关键要素:Hierarchy(层级)、Highlight(突出)和Harmony(和谐)。
通过遵循这三个要素,我们可以创建出清晰、易于阅读和吸引人的页面布局。
本文将详细介绍Layout 3H原则,并为您提供一些实际应用的指导。
2. 层级 (Hierarchy)层级是指通过不同的大小、颜色、字体等方式来区分不同元素之间的重要性和关系。
在页面布局中,正确使用层级可以帮助用户快速理解信息结构,并引导他们按照我们预期的方式进行阅读。
以下是一些创建层级的常见方法:a. 字体大小通过使用不同大小的字体来区分标题、副标题和正文等内容,可以帮助用户迅速找到他们感兴趣的信息。
通常情况下,标题应该比正文大,副标题比标题小。
b. 颜色对比使用颜色对比也是一种有效地创建层级关系的方式。
通过将重要信息使用醒目的颜色与其他内容区分开来,用户可以更容易地注意到它们。
c. 空白间距合理利用空白间距也是创建层级的重要手段。
通过增加不同元素之间的间距,我们可以创造出视觉上的层次感,使用户能够更好地理解页面内容结构。
3. 突出 (Highlight)突出是指通过一些特殊的视觉效果来吸引用户的注意力。
在页面布局中,我们经常需要突出某些特定的元素,以便引导用户进行相关操作或者强调重要信息。
以下是一些常见的突出方法:a. 颜色使用鲜艳或对比度较高的颜色可以有效地吸引用户的注意力。
例如,在一个以中性色调为主的界面中,使用明亮的红色按钮可以很容易地吸引用户点击。
b. 图标和符号在页面布局中使用图标和符号也是一种常见的突出方式。
这些图标和符号通常具有独特而易于识别的形状,能够迅速吸引用户眼球。
c. 动画效果动画效果是另一种非常有用的突出方式。
通过添加一些简单而流畅的动画,我们可以让用户更容易地注意到页面中的变化,并引导他们进行相应的操作。
儿童玩具网页设计理念

儿童玩具网页设计理念儿童玩具是孩子们成长过程中非常重要的一部分,因此设计儿童玩具网页时,需要考虑到以下几个理念:第一,色彩明亮、丰富多样。
儿童对于色彩的感知能力较强,喜欢饱满、鲜艳的颜色。
因此,在儿童玩具网页设计中,可以使用多种明亮的颜色,如黄色、红色、蓝色等,以吸引孩子们的注意力。
第二,简洁明了的页面布局。
儿童玩具网页的页面布局应该简洁明了,让孩子们一目了然地找到自己感兴趣的玩具。
可以使用大块的图标或图片展示玩具的种类,配以简短的文字说明,以便孩子们快速定位所需的玩具。
第三,富有趣味性和互动性。
儿童喜欢有趣的东西,而互动能够增加他们与网页的参与感。
在设计儿童玩具网页时,可以设置一些有趣的动画效果,比如当鼠标移动到图标上时,会出现一些小动物或玩具的动画。
此外,还可以设计一些小游戏,如拼图游戏、找差异游戏等,让孩子们在购物的过程中也能够体验到乐趣。
第四,用户友好的交互方式。
儿童玩具网页的交互方式应该简单、直观,并且容易理解。
比如,可以使用大按钮或图标来表示不同的功能,让孩子们可以轻松地点击查看详细信息。
此外,还可以提供一些过滤和排序的选项,让孩子们可以根据自己的需求来筛选玩具,以便更好地满足他们的喜好和年龄段。
第五,安全、可靠的购物环境。
对于儿童玩具网页而言,用户的安全性和隐私保护至关重要。
在设计中应该加入一些防止非法获取用户信息的措施,同时提供安全的支付通道,确保用户的资金安全。
此外,用户评价和推荐功能也是增加网页可靠性的一种手段,可以让家长们更加信任并选择适合的玩具。
通过以上的设计理念,儿童玩具网页可以吸引孩子们的注意力,提供有趣的互动体验,并保障用户的安全和可信度,为孩子们的成长和娱乐提供一个优质的平台。
网页创作感悟心得体会(3篇)

第1篇在信息爆炸的时代,网页作为展示信息、交流思想的重要平台,已经成为人们日常生活中不可或缺的一部分。
自从我踏入网页设计这个行业,我便深深地被它的魅力所吸引。
在这段学习与创作的过程中,我收获颇丰,下面是我对网页创作的感悟和心得体会。
一、设计理念的重要性1. 用户体验至上在设计网页时,首先要考虑的是用户的体验。
一个好的网页设计,应该让用户在使用过程中感到舒适、便捷。
因此,在设计过程中,我们要关注以下几个方面:(1)页面布局合理:合理地安排页面元素,使页面看起来整洁、有序。
(2)色彩搭配和谐:根据网站的主题和内容,选择合适的色彩搭配,提升视觉效果。
(3)字体选择适宜:根据网站的风格和内容,选择合适的字体,提高可读性。
(4)加载速度优化:尽量减少图片、动画等元素的加载时间,提高用户体验。
2. 创意独特在众多网页中,如何让自己的作品脱颖而出?这就需要我们在设计过程中融入创意。
创意可以体现在以下几个方面:(1)独特的页面布局:打破常规,尝试新颖的布局方式。
(2)个性化的视觉设计:运用独特的色彩、图案、字体等元素,打造个性化风格。
(3)创新的技术应用:运用最新的前端技术,提升网页的互动性和趣味性。
二、技术提升的必要性1. 掌握前端技术作为一名网页设计师,熟练掌握前端技术是基础。
以下是我认为需要掌握的前端技术:(1)HTML:网页结构的基础,掌握HTML5新特性,如canvas、video等。
(2)CSS:网页样式的基础,学会运用CSS3新特性,如动画、过渡、响应式布局等。
(3)JavaScript:实现网页交互的基础,掌握ES6及以上版本的新特性。
2. 熟悉后端技术虽然前端技术是网页设计的基础,但了解后端技术同样重要。
以下是我认为需要了解的后端技术:(1)服务器端编程语言:如PHP、Python、Java等。
(2)数据库技术:如MySQL、MongoDB等。
(3)服务器配置:了解Linux、Windows等操作系统的基本配置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页布局理念
网页可以说是网站构成的基本元素。
当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素——网页的布局。
下面,我们就有关网页布局谈论一下。
网页布局类型
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。
1、“国”字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是我们在网上见到的差不多最多的一种结构类型。
2、拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接
3、标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
4、左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。
我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。
这种类型结构非常清晰,一目了然。
5、上下框架型:与上面类似,区别仅仅在于是一种上下分为两页的框架。
6、综合框架型:上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
7、封面型:这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
8、Flash型:其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信
息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
9、变化型:即上面几种类型的结合与变化,比如本站在视觉上是很接近拐角型的,但所实现的功能的实质是那种上、左、右结构的综合框架型。
关于第一屏
所谓第一屏,是指我们到达一个网站在不拖动滚动条时能够看到的部分。
那么第一屏有多“大”呢?其实这是未知的。
一般来讲,在800*600的屏幕显示模式(这也是最常用的)下,在IE安装后默认的状态(即工具栏地址栏等没有改变)下,IE窗口内能看到的部分为778px*435px,一般来讲,我们以这个大小为标准就行了,毕竟,在无法适合所有人的情况下,我们只能为大多数考虑了。
说了那么多,无非是一个标准的问题,其实接下来不用我说大家也能想到,第一屏当然要放最主要的内容,关键要知道的是,我们要对第一屏能显示的面积要有个估计,而不要仅仅以自己的机器为准。
其实网页制作的一个很麻烦的地方就是浏览者的机器是未知的。
有关导航栏的位置
导航栏能让我们在浏览时容易的到达不同的页面,是网页元素非常重要的部分,所以导航栏一定要清晰、醒目,一般来讲,导航栏要在“第一屏”能显示出来,但是有时第一屏可能会小于上面所说的435px,积于这点考虑,那种横向放置的导航栏要优于纵向的导航栏考虑,原因很简单:如果浏览者的第一屏很矮,横向的仍能全部看到,而纵向的就很难说了,因为窗口的宽度一般是不会受浏览器设置影响的,而纵向的则不确定性要大的多。
什么样的布局是最好的
这是初学者可能会问的问题。
其实这要具体情况具体分析的:比如如果内容非常多,就要考虑用“国字型”或拐角型;而如果内容不算太多而一些说明性的东西比较多,则可以考虑标题正文型;那几种框架结构的一个共同特点就是浏览方便,速度快,但结构变化不灵活;而如果是一个企业网站想展示一下企业形象或个人主页想展示个人风采,封面性是首选;Flash型更灵活一些,好的Flash大大丰富了网页,但是它不能表达过多的文字信息。
还没有提到的就是变化型了,我只是想把这个留给读者了,因为,只有不断的变化才会提高,才会不断丰富我们的网页!
大致就这些了,希望您有所启发。
