第十天 div+css网页标准布局实例教程(一)
CSS+DIV布局案例

第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。
这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是身体</p></div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
第二个例子是告诉大家如何让页面居中,如何加上头部。
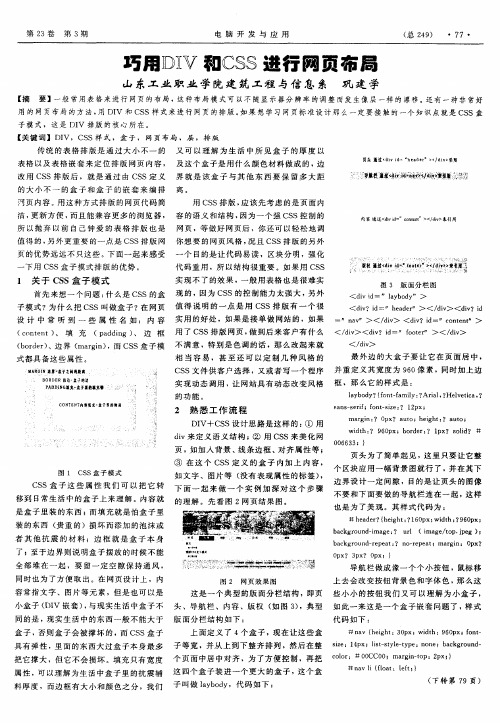
这个例子加上了尾部,这也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放copyright 等内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff; margin-bottom:5px;}#footer { height:60px; background:#6cf;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是主体</p></div><div id="footer">这是尾部</div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
DIV+CSS网页布局教程

DIV+CSS网页布局教程一、传统table布局传统Table布局方式只是利用了HTML的table元素所具有的零边框特性因此,Table布局的核心是:设计一个能满足版式要求的表格结构,将内容装入每个单元格中,间距及空格使用透明gif图片实现,最终的结构是一个复杂的表格(有时候会出现多次嵌套),显然,这样不利于设计和修改。
二、table布局的缺点1、设计复杂,改版时工作量巨大2、表现代码与内容混合,可读性差3、不利于数据调用分析4、网页文件量大,浏览器解析速度慢如蜗牛三、web标准的构成结构:用来对网页中的信息进行整理与分类,常用的技术有:HTML、XHTML、XML表现:用于对已经被结构化的信息进行显示上的修饰,包括版式颜色大小等..主要技术就是CSS,目前版本2.0行为:是指对整个文档内部的一个模型进行定义及交互行为的编写主要技术有:DOM(文档对象模型)、ECMAScript(JavaScript脚本语言)四、web标准布局基于Web标准的网站设计的核心目的:如何使网页的表现与内容分离!这样做的好处:高效率的开发与简单维护信息跨平台的可用性降低服务器成本;加快网页解析速度更良好的用户体验那么,CSS2.0从真正意义实现了设计代码与内容分离真正的表现与内容完全分离,代码可读性强,样式可重复应用五、css布局代码示例HTML代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>测试页</title><link href="css/style1.css" rel="stylesheet" type="text/css" /></head><body><div id="container"><div id="header">头部</div><div id=“content”>主体</div><div id="footer">尾部</div></div></body></html>Css代码:* {font-family: Arial, Helvetica, sans-serif, "宋体";font-size: 12px;margin: 0px;text-align:center;}#container {width: 810px;margin:auto;background:#CCCCCC;}#header {height: 100px;width: 800px;padding:5px;background-color: #6699FF;}#content {height: 400px;width: 800px;padding:5px;background-color#FF9900;}#footer {width: 800px;height: 50px;padding:5px;background-color: #6699FF;}六、向web标准过度/HTML基础为什么要使用XHTML?XHTML是在HTML4.0基础上,用XML规则扩展得到的,建立XHTML的目的就是为了实现HTML向XML的过度。
DIV+CSS网页布局技巧实例

DIV+CSS网页布局技巧实例1:设置网页整体居中的代码以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不line-height:500px;<!D O CTY PE ht m l PU B LI C "-//W3C//D<ht m l xm l ns="ht t p://w w w.w3.or g/199<head><m et a ht t p-equi v="Cont ent-Type"co提示:可以先修改部分代码后再运行这是一种方法,另外和种方法就是设置的它内边距padding了,自己可以试试哟~~DIV+CSS网页布局技巧实例3:设置层的透明度有时候我们需要用到层的透明度,把下边的背景透出来,如下图:这种半透明的形式在blog上应用比较广泛,那么这种效果是怎么做出来的呢?用JS,NO, NO,既然我们是CSS布局教程,那么就尽量用CSS来解决问题!filter: alpha(opacity=70);opacity: 0.7;把这两句代码加入到要实现半透明层的CSS样式表里即可,简单吧!!注:70和0.7的值可改为你需要的<!D O CTY PE ht m l PU B LI C "-//W3C//D<ht m l xm l ns="ht t p://w w w.w3.or g/199<head><m et a ht t p-equi v="Cont ent-Type"co提示:可以先修改部分代码后再运行DIV+CSS网页布局技巧实例4:使用css缩写使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。
css缩写的主要规则请参看《常用css缩写语法总结》,css缩写的主要规则如下:颜色16进制的色彩值,如果每两位的值相同,可以缩写一半,例如:#000000可以缩写为#000;#336699可以缩写为#369;注意:在同一个CSS配置节中,不要交错使用全写和缩写的颜色配置,在系统资源极低时,会导致浏览器渲染失败。
巧用DIV和CSS进行网页布局

页 的优 势 远 远 不 只这 些 。下 面 一起 来 感受
一
一
个 目的 是 让 代 码 易 读 ,区块 分 明 ,强 化
下用 C S S盒 子 模式 排版 的优 势 。
代 码 重 用 ,所 以结 构 很 重 要 。如 果 用 C S S 实现不了的效果 , 一 般 用 表 格 也 是 很 难 实
</ d i v >
( b o r d e r ) 、边 界 ( ma r g i n ) , 而 C S S盒 子 模 不 满 意 ,特 别 是 色 调 的 话 ,那 么 改 起 来 就
式都具备这些属性 。
■^ RO I N进葬 置子之冀曲难膏
B OR D E R A ‘
设 计 中 常 听 到 一 些 属 性 名 如 : 内 容 实 用 的 好 处 ,如 果 是 接 单 做 网站 的 ,如 果 = na y > </ d i v > <d i v ?i d 一”c o n t e n t >
S S排版 网 页 , 做 到 后 来 客 户 有 什 么 < / d i v ><d i v ?i d 一”f o o t e r > </ d i v > ( p a d d i n g) 、 边 框 用 了 C
相 当 容 易 ,甚 至 还 可 以 定 制 几 种 风 格 的
最 外 边 的大 盒 子 要 让 它 在 页 面 居 中 ,
6 0像 素 ,同 时加 上 边 C S S文 件 供 客 户 选择 ,又 或 者 写 一 个 程 序 并 重 定义 其宽 度 为 9
。 - I
、
P A 。 B 蕈 竞 谊予 且 妇 簟 吏尊
的 大 小 不 一 的 盒 子 和 盒 子 的 嵌 套 来 编 排 离
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
DivCSS布局入门教程相当经典

在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Containe r {} /*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在<body></body>标签对中写入DIV的基本结构,代码如下:为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的框架了。
DIV CSS网页布局初级入门系列教程-1

第一天XHTML CSS基础知识欢迎大家学习《十天学会web标准》,也就是我们常说的DIV+CSS。
不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准。
学习本系列教程需有一定html和css基础,也就是指您之前做过网页,会用表格布局。
如果您刚开始学习网页制作,不知道什么是表格布局及html和css,建议您先去充电,否则学习本教程会非常吃力或者根本就听不懂。
由于时间关系,本教程只讲解一些基础知识,让您从原来的表格布局跨入到web标准(div+css)布局,会使用web标准制作出常见的页面,这也达到了本教程的目的。
本教程多以实例形式循序渐进讲解,实例涉及到哪些关键点或难点就讲解什么,较少讲解概念。
因为概念这些东西很难说明白,或者说明白你也不一定能听懂,听懂了也不一定能理解。
所以把概念留给大家以后再深入研究。
由于章节关系,没有把css和css hack单独分出,只是在用到的时候穿插入讲解了。
html基础和css基础只在第一节中介绍了几点重要的。
下面我们开始第一天的学习一、xhtml css基础知识首先说一下我们这节课的知识点1.文档类型2.语言编码3.html标签4.css样式5.css优先级6.css盒模型组成1)文档类型当我们用dreamweaver新建一下html格式文档时,查看源代码,会发现代码最上部有如下这句话:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">这句话标明本文档是过渡类型,另外还有框架和严格类型,目前一般都采用过渡类型,因为浏览器对XHTML的解析比较宽松,允许使用HTML4.01中的标签,但必须符合XHTML的语法。
许多朋友在制作页面时,往往喜欢把这句删除掉,在这里建议大家一定要保留这句话,删除它后可能引起某些样式表失效或其它意想不到的问题。
第10章利用Div+CSS布局网页-文档资料

10.2.1
两列布局
图10.1是一个典型的两列布局页面,这样的页面通常是:一 列较宽,用于展示页面主要内容;一列较窄,用于放置 公告板、用户登陆框、目录等信息。
10.2.2
三列布局
图10.2所示为一个典型的三列布局页面,这种布局方式主要 出现在网站的首页或频道页。
1网站,该网站经营综合性业务、 社区、无线等增值性服务。图10.3为该网站的首页截图 。由于网站的信息量比较大,要呈现的信息种类很多, 因此采用四列布局,可以使网站结构看起来更加清晰。
10.4
本章小结
当<div>标签用于网页布局和定位时,需要与CSS配合实现页 面的精确定位,同时CSS作为一种新的布局技术能够精确 地定位文本和图片,并且能够实现更多的显示特效。通过 本章的学习,读者要熟练掌握为页面中的元素添加ID并通 过CSS控制元素的位置、通过CSS规则控制页面布局等内 容。
第10章
利用Div+CSS布局网页
CSS布局与table表格式布局是两种完全不同的布局方式, 什么样的方式才能算得上是CSS布局呢?本章将着重进 行讲解。DIV是XHTML中指定的,专门用于布局设计的 容器对象。本章主要讲解CSS布局,Div则是这种布局方 式的核心对象。
10.1
网站布局概述
网站的布局不是盲目地在网页里面罗列各种构成要素。怎么 样才能达到网页构成的目的,怎么样才能使网站看起来 既美观又实用,这是我们每一个网页布局设计者首先应 该考虑的问题。如果网页布局不合理,则会在向浏览者 传达网页内容的时候发生困难,也不会让人对其产生兴 趣。因此,? ?参考别人的布局方法。我们 应该在仔细研究别人优秀的布局方式的同时,对如何能 在有限的空间里把页面中丰富多彩的内容更加有机地搭 配起来,如何才能营造出一种良好的视觉效果这些问题 进行认真思考。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第十天div+css网页标准布局实例教程(一)今天学习《十天学会web标准(div+css)》的最后一个章节,本章节把前面学习的零碎内容串联起来,组织成一个网站,将根据本人这些年来的从业经验,从建立站点到一个完整的div+css网页的完成,整个流程下来,希望能对各位有所帮助。
由于本节内容较多,将分三部分来讲解。
建立站点结构分析搭建框架切割效果图布局页面——头部和导航布局页面——侧边栏布局页面——主体部分底部和细节调整相对路径和相对于根目录路径一、建立站点前面的课程都是零碎讲解一些相关知识,那么要做一个网站,首先需要建立一个站点。
那么什么是站点,为什么要建立一个站点呢?因为网站不同于其它文件,比如一个图片,放到哪个盘哪个目录下都可以访问。
而网站是许多文件相互关联的,所以要专门一个目录把它们分门别类存放起来。
如果搞过视频编辑的朋友都知道,需要先建立一个工程,把原始的视频文件、图片素材分类放好,也是这个道理。
下面以在D盘建立一jiaocheng文件夹为例,在dreamweaver(简称DW)里创建一个站点指向这个文件夹,然后在目录下新建images文件夹、css文件夹等把各类文件分别存放起来。
保存后,一个站点就建立起来了,我用的是DW cs5版本,不同版本界面有所不同。
如果要连接FTP,需要设置服务器选项(后面会涉及到)。
站点建立好后,我们先建立一个images和css文件夹,分别用来存放图片和css文件。
直接在windows的资源管理器下建立或者在dw里建立都是可以的;在dw建立需要在文件面板列表的根目录上点击右键,选择新建文件夹后更改名字即可。
二、结构分析创建完站点后,就需要对页面结构进行分析了,根据效果图,分析页面分为几大块,该怎么布局更合理。
下面这个图是我做的一个企业网站的模板,虽然不怎么好看,但目的是把前边学的东西全都给串起来,让大家掌握各种情况的处理方法,先看下效果图及在网页中显示的样式:在浏览器中打开效果图预览从图中可以看出整个页面分为头部区域、导航区域、主体部分和底部,其中主体部分又分为左右两列,整个页面居中显示,看明白了这点,下边的框架就好搭建了。
整体框架结果图如下:三、搭建框架首先在dw里新建一个html文件:点击创建后会自动生成如下代码的一个html文件,保存为index.html并把无标题文档改为:主页。
强调一点,许多同学喜欢把第一行代码删除掉,认为没用,其实这句话的作用大着呢,它标明以何种形式解析文档,如果删除可能会引起样式表失效或其它意想不到的问题。
接下来需要插入以上各个块的标签了,以插入header的标签为例,其它的插入方法类同。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>主页</title></head><body></body></html>按照上图的方法依次插入标签,或者直接在代码视图中手工输入,代码如下:(注意main和side在maincontent里包含着呢)<div id="header">此处显示id "header" 的内容</div><div id="nav">此处显示id "nav" 的内容</div><div id="maincontent"><div id="main">此处显示id "main" 的内容</div><div id="side">此处显示id "side" 的内容</div></div><div id="footer">此处显示id "footer" 的内容</div>从上边的效果图分析得知,整个网页是居中浏览器显示的,按照这样的写法需要把以上的header、nav、maincontent、footer都设置宽度并居中,这样做起来很麻烦,所以再在这些标签外增加一下父标签,设置这个父标签宽度并居中后,是不是所有的标签都居中了呢。
增加后的代码如下:<div id="container"><div id="header">此处显示id "header" 的内容</div><div id="nav">此处显示id "nav" 的内容</div><div id="maincontent"><div id="main">此处显示id "main" 的内容</div><div id="side">此处显示id "side" 的内容</div></div><div id="footer">此处显示id "footer" 的内容</div></div>html框架代码写完后,下边就需要设置css样式表了。
先测量下效果图的整体宽度,然后设置container也是这个宽度并居中。
说起测量效果图宽度,方法有多种,可以直接查看图片尺寸。
如果测量其中某一块的宽度,可以使用测量软件,也可以在ps下测量。
本人一般在ps下测量,因为效果图在ps下制作的,所以用ps测量也比较方便。
方法是首选项里把ps的单位改为像素,然后用选区选中要测量的部分,在信息面板中就显示出当前选区的宽高了(如果你实在不知道怎么改单位,怎么选区怎么查看的,就要补习一下ps啦)。
测量后得知:整体宽度为900px,main部的宽度为664px,side宽度为228px。
把这三个基本的宽度测量后,下面就可以写css代码了。
由于本实例是按照实际当中应用来做的,所以css样式表就最好写在单独文件里了,不要再写在文件内部了,这样可以利用代码的重用性,减少很多劳动强度。
下面就新建一个css样式表文件:在DW文件菜单选择新建,然后在打开的窗口页面类型中选择css,创建后保存在css文件夹中并命名为layout.css保存后先设置全局的样式,而后写每一块单独的样式,全局样式如下:body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}ul,dl,dd,h1,h2,h3,h4,h5,h6,form,p { padding:0; margin:0;}ul { list-style:none;}img { border:0px;}a { color:#05a; text-decoration:none;}a:hover { color:#f00;}全局的样式定义完后,下面定义以上几大块的样式,先设置下#containerr的样式如下:#container { width:900px; margin:0 auto;}预览下index.html,发现并没有改变,这是为什么呢?因为刚定义的样式表没有和html文件关联,所以设置的样式当然不能对它生效了,还记得第一天课时讲的几种样式并联方式吗?下面我操作一遍:在css面板中点击附加样式表按钮,然后在弹出的窗口中选择刚才创建的样式表文件,确定,ok了,预览一下,是不是整体已经居中了呢。
如果已经是宽度为900px并居中,说明样式和文件关联好了。
这就是为什么要定义一个站点了,因为许多文件要关联在一起才能构成一个完整的网页,所以要把它们放在一起,才能让这个页面找到和它相关的文件在哪里。
下面设置内部几大块的样式,为了便于观察,我们把部分块设置了背景色。
代码如下:/*body*/#container { width:900px; margin:0 auto;}/*header*/#header { height:70px; background:#CCFFCC; margin-bottom:8px;}#nav { height:30px; background:#CCFFCC; margin-bottom:8px;}/*main*/#maincontent { margin-bottom:8px;}#main { float:left; width:664px; height:500px; background:#FFFF99;}#side { float:right; width:228px; height:500px; background:#FFCC99;}/*footer*/#footer { height:70px; background:#CCFFCC;}现在预览一下:在IE6下#maincontent的底部外边距并没有生效,而在IE8下,#footer干脆跑到#maincontent的下边了,这又是怎么回事呢?如果前边几天你都认真学的话,那么这个问题已经不是问题了。
这就是之前我们讲的,如果一个容器内的元素都浮动的话,那么它的高度将不会去适应内部元素的高度。
解决办法是在#maincontent增加overflow:auto; zoom:1;,这样就可以让它自动适应内部元素的高度了。
现在再预览一下,是不是都正常了。
为了更加保险,建议在header、nav、maincontent、footer之间增加如下一句代码并设置css样式如下,它的作用是清除浮动。
<div class="clearfloat"></div>.clearfloat {clear:both;height:0;font-size: 1px;line-height: 0px;}四、切割效果图基本框架搭建完毕后,下一步就是要分析每一块该怎么切图了。
