天气获取通过经纬度或城市信息
快速收集经纬度的方法

快速收集经纬度的方法快速收集经纬度是许多领域中重要的一项工作,包括地理信息系统、导航系统、气象预报等。
本文将介绍几种常见的快速收集经纬度的方法。
一、使用卫星定位系统卫星定位系统,如全球定位系统(GPS),是一种利用卫星信号进行定位的技术。
通过使用GPS设备,可以快速准确地获取当前位置的经纬度信息。
只需打开GPS设备,等待信号连接,即可获取经纬度信息。
二、使用地图应用现在市面上有许多地图应用,如谷歌地图、百度地图等,这些应用都能够提供定位功能。
只需在手机或电脑上打开地图应用,点击定位按钮,就可以获取当前位置的经纬度信息。
三、使用无人机无人机是一种可以飞行并携带相机的无人驾驶飞行器。
通过使用无人机,可以从空中俯瞰地面,拍摄照片或视频。
在无人机的控制设备中,通常会显示当前位置的经纬度信息。
四、使用地理信息系统软件地理信息系统(GIS)是一种用于存储、管理、分析地理空间数据的软件系统。
通过使用GIS软件,可以在地图上标注点位,并查看其经纬度信息。
常见的GIS软件有ArcGIS、QGIS等。
五、使用测量仪器在一些特定的场景中,需要进行精确的经纬度测量,此时可以使用测量仪器。
例如,使用全站仪可以测量地面上某一点的经纬度信息。
全站仪是一种用于测量地理空间坐标的仪器,可以提供高精度的测量结果。
六、使用经纬度查询工具有一些在线工具可以通过输入地名或地址,获取对应位置的经纬度信息。
用户只需在工具中输入相关信息,即可快速获得经纬度。
这些工具通常以网页形式提供,比较方便易用。
七、使用移动设备传感器现代移动设备通常内置了各种传感器,如加速度传感器、陀螺仪等。
这些传感器可以提供设备当前的方向和倾斜角度等信息。
通过结合设备的方向和倾斜角度,可以推算出当前位置的经纬度信息。
八、使用无线基站定位无线基站定位是一种利用手机信号覆盖范围的技术。
通过手机与周围基站的信号交互,可以推算出当前位置的经纬度信息。
这种方法适用于手机信号覆盖较好的城市地区。
微信小程序天气预报开发实例代码源码

微信⼩程序天⽓预报开发实例代码源码微信⼩程序天⽓预报实例主要功能1. ⾃动定位所在城市2. 根据所定位的城市获取天⽓信息3. 显⽰未来⼏天的天⽓情况4. 查看当天天⽓的详情信息先看效果图微信⼩程序-天⽓⾸页微信⼩程序-天⽓详情页思路及编码部份⾃动定位所在城市wx.getLocation:通过官⽅⽂档的API中可以看到wx.getLocation可以获取到当前的地理位置和速度,不过获取到的地理位置只是经纬度,⽽不是真正的城市名称,但我们可以根据这个经纬度来获取城市名称等信息(需要⽤到第三⽅接⼝),再通过城市名称和城市ID获取对应的天⽓信息。
在.js逻辑层增加函数:data:{weatherApikey:'', //天⽓apikey,在 上申请city:'', //城市名称areaid:'', //城市对应的idcurWd:{}, //当天天⽓情况indexs:{}, //当天天⽓详情说明forecast:{} //未来4天的天⽓情况},onLoad:function(options){// ⽣命周期函数--监听页⾯加载this.setData({weatherApikey:getApp().globalData.weatherApikey});this.loadLocation();},//获取当前的位置信息,即经纬度loadLocation: function() {var page = this;wx.getLocation({type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可⽤于 wx.openLocation 的坐标success: function(res){// successvar latitude = titude;var longitude = res.longitude;//获取城市page.loadCity(latitude, longitude);}})},//通过经纬度获取城市loadCity: function(latitude, longitude) {var page = this;//这个key是⾃⼰在上申请的var key = "XSWBZ-EVQ3V-UMLPA-U4TP6-6MQFZ-UUFSL";var url = "/ws/geocoder/v1/?location="+latitude+","+longitude+"&key="+key+"&get_poi=1";wx.request({url: url,data: {},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT// header: {}, // 设置请求的 headersuccess: function(res){// successvar city = res.data.result.address_component.city;city = city.replace("市", ""); //将“市”去掉,要不然取不了天⽓信息page.setData({city: city});page.loadId(city);}})},//通过城市名称获取城市的唯⼀IDloadId: function(city) {var page = this;var url = "/apistore/weatherservice/citylist";wx.request({url: url,data: {cityname: city},header: {apikey:page.data.weatherApikey},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTsuccess: function(res){// successvar cityid = res.data.retData[0].area_id;page.setData({areaid: cityid});page.loadWeather(city, cityid);}})},//通过城市名称和城市ID获取天⽓情况loadWeather: function(city, areaId) {var page = this;var url = "/apistore/weatherservice/recentweathers";wx.request({url: url,data: {cityname:city,cityid: areaId},header: {apikey: page.data.weatherApikey},method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTsuccess: function(res){// successpage.setData({curWd : res.data.retData.today, indexs: res.data.retData.today.index, forecast:res.data.retData.forecast});}})},//事件绑定,跳转到天⽓详情页⾯gotoDetail: function(event) {// console.log(this.data.areaid+"==在这⾥跳转=="+this.data.city);wx.navigateTo({url: '../detail/detail?city='+this.data.city+"&cityid="+this.data.areaid})}注意:page.setData或this.setData都是⽤来设置data中的数据值的。
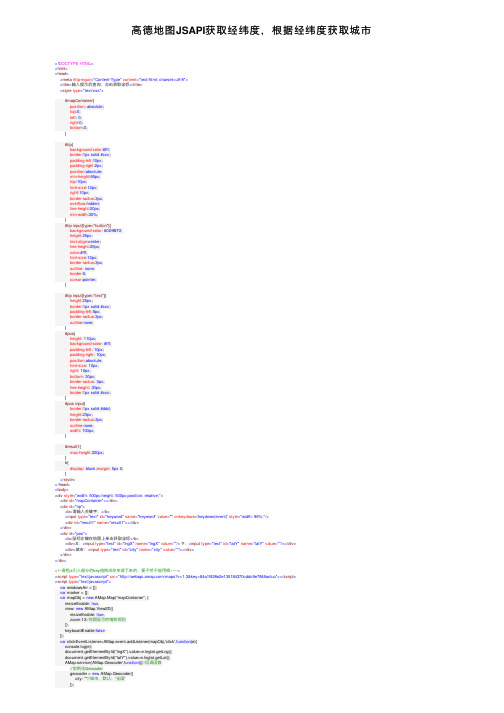
高德地图JSAPI获取经纬度,根据经纬度获取城市

⾼德地图JSAPI获取经纬度,根据经纬度获取城市<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>输⼊提⽰后查询,点击获取坐标</title><style type="text/css">#mapContainer{position: absolute;top:0;left: 0;right:0;bottom:0;}#tip{background-color:#fff;border:1px solid #ccc;padding-left:10px;padding-right:2px;position:absolute;min-height:65px;top:10px;font-size:12px;right:10px;border-radius:3px;overflow:hidden;line-height:20px;min-width:30%;}#tip input[type="button"]{background-color: #0D9BF2;height:25px;text-align:center;line-height:25px;color:#fff;font-size:12px;border-radius:3px;outline: none;border:0;cursor:pointer;}#tip input[type="text"]{height:25px;border:1px solid #ccc;padding-left:5px;border-radius:3px;outline:none;}#pos{height: 110px;background-color: #fff;padding-left: 10px;padding-right: 10px;position:absolute;font-size: 12px;right: 10px;bottom: 30px;border-radius: 3px;line-height: 30px;border:1px solid #ccc;}#pos input{border:1px solid #ddd;height:23px;border-radius:3px;outline:none;width: 100px;}#result1{max-height:300px;}b{display: block;margin: 5px 0;}</style></head><body><div style="width: 500px;height: 500px;position: relative;"><div id="mapContainer"></div><div id="tip"><b>请输⼊关键字:</b><input type="text" id="keyword" name="keyword" value="" onkeydown='keydown(event)' style="width: 95%;"/><div id="result1" name="result1"></div></div><div id="pos"><b>⿏标左键在地图上单击获取坐标</b><div>X:<input type="text" id="lngX" name="lngX" value=""/> Y:<input type="text" id="latY" name="latY" value=""/></div><div>城市:<input type="text" id="city" name="city" value=""/></div></div></div><!--请把js引⼊部分的key值换成你申请下来的,要不然不能⽤哦~~--><script type="text/javascript" src="/maps?v=1.3&key=84a1f826e2e135184370cddc9e7848acluo"></script><script type="text/javascript">var windowsArr = [];var marker = [];var mapObj = new AMap.Map("mapContainer", {resizeEnable: true,view: new AMap.View2D({resizeEnable: true,zoom:13//地图显⽰的缩放级别}),keyboardEnable:false});var clickEventListener=AMap.event.addListener(mapObj,'click',function(e){console.log(e);document.getElementById("lngX").value=e.lnglat.getLng();document.getElementById("latY").value=e.lnglat.getLat();AMap.service('AMap.Geocoder',function(){//回调函数//实例化Geocodergeocoder = new AMap.Geocoder({city: ""//城市,默认:“全国”});var lnglatXY=[e.lnglat.getLng(), e.lnglat.getLat()];//地图上所标点的坐标geocoder.getAddress(lnglatXY, function(status, result) {if (status === 'complete' && === 'OK') {//获得了有效的地址信息://即,result.regeocode.formattedAddress//console.log(result);var city = result.regeocode.addressComponent.city;}else{var city = '获取失败';//获取地址失败}document.getElementById("city").value=city;console.log(city);});})});document.getElementById("keyword").onkeyup = keydown;//输⼊提⽰function autoSearch() {var keywords = document.getElementById("keyword").value;var auto;//加载输⼊提⽰插件AMap.service(["AMap.Autocomplete"], function() {var autoOptions = {city: "" //城市,默认全国};auto = new AMap.Autocomplete(autoOptions);//查询成功时返回查询结果if ( keywords.length > 0) {auto.search(keywords, function(status, result){autocomplete_CallBack(result);});}else {document.getElementById("result1").style.display = "none";}});}//输出输⼊提⽰结果的回调函数function autocomplete_CallBack(data) {var resultStr = "";var tipArr = data.tips;if (tipArr&&tipArr.length>0) {for (var i = 0; i < tipArr.length; i++) {resultStr += "<div id='divid" + (i + 1) + "' onmouseover='openMarkerTipById(" + (i + 1)+ ",this)' onclick='selectResult(" + i + ")' onmouseout='onmouseout_MarkerStyle(" + (i + 1)+ ",this)' style=\"font-size: 13px;cursor:pointer;padding:5px 5px 5px 5px;\"" + "data=" + tipArr[i].adcode + ">" + tipArr[i].name + "<span style='color:#C1C1C1;'>"+ tipArr[i].district + "</span></div>";}}else {resultStr = " π__π亲,⼈家找不到结果!<br />要不试试:<br />1.请确保所有字词拼写正确<br />2.尝试不同的关键字<br />3.尝试更宽泛的关键字";}document.getElementById("result1").curSelect = -1;document.getElementById("result1").tipArr = tipArr;document.getElementById("result1").innerHTML = resultStr;document.getElementById("result1").style.display = "block";}//输⼊提⽰框⿏标滑过时的样式function openMarkerTipById(pointid, thiss) { //根据id打开搜索结果点tipthiss.style.background = '#CAE1FF';}//输⼊提⽰框⿏标移出时的样式function onmouseout_MarkerStyle(pointid, thiss) { //⿏标移开后点样式恢复thiss.style.background = "";}//从输⼊提⽰框中选择关键字并查询function selectResult(index) {if(index<0){return;}if (erAgent.indexOf("MSIE") > 0) {document.getElementById("keyword").onpropertychange = null;document.getElementById("keyword").onfocus = focus_callback;}//截取输⼊提⽰的关键字部分var text = document.getElementById("divid" + (index + 1)).innerHTML.replace(/<[^>].*?>.*<\/[^>].*?>/g,"");var cityCode = document.getElementById("divid" + (index + 1)).getAttribute('data');document.getElementById("keyword").value = text;document.getElementById("result1").style.display = "none";//根据选择的输⼊提⽰关键字查询mapObj.plugin(["AMap.PlaceSearch"], function() {var msearch = new AMap.PlaceSearch(); //构造地点查询类AMap.event.addListener(msearch, "complete", placeSearch_CallBack); //查询成功时的回调函数msearch.setCity(cityCode);//console.log(cityCode);msearch.search(text); //关键字查询查询});}//定位选择输⼊提⽰关键字function focus_callback() {if (erAgent.indexOf("MSIE") > 0) {document.getElementById("keyword").onpropertychange = autoSearch;}}//输出关键字查询结果的回调函数function placeSearch_CallBack(data) {//清空地图上的InfoWindow和MarkerwindowsArr = [];marker = [];mapObj.clearMap();var resultStr1 = "";var poiArr = data.poiList.pois;var resultCount = poiArr.length;for (var i = 0; i < resultCount; i++) {resultStr1 += "<div id='divid" + (i + 1) + "' onmouseover='openMarkerTipById1(" + i + ",this)' onmouseout='onmouseout_MarkerStyle(" + (i + 1) + ",this)' style=\"font-size: 12px;cursor:pointer;padding:0px 0 4px 2px; border-bottom:1px solid resultStr1 += TipContents(poiArr[i].type, poiArr[i].address, poiArr[i].tel) + "</td></tr></table></div>";addmarker(i, poiArr[i]);}mapObj.setFitView();}//⿏标滑过查询结果改变背景样式,根据id打开信息窗体function openMarkerTipById1(pointid, thiss) {thiss.style.background = '#CAE1FF';windowsArr[pointid].open(mapObj, marker[pointid]);}//添加查询结果的marker&infowindowfunction addmarker(i, d) {var lngX = d.location.getLng();var latY = d.location.getLat();var markerOption = {map:mapObj,icon:"/images/" + (i + 1) + ".png",position:new AMap.LngLat(lngX, latY)};var mar = new AMap.Marker(markerOption);marker.push(new AMap.LngLat(lngX, latY));var infoWindow = new Window({content:"<h3><font color=\"#00a6ac\"> " + (i + 1) + ". " + + "</font></h3>" + TipContents(d.type, d.address, d.tel), size:new AMap.Size(300, 0),autoMove:true,offset:new AMap.Pixel(0,-30)});windowsArr.push(infoWindow);var autoData = function (e) {var nowPosition = mar.getPosition(),lng_str = nowPosition.lng,lat_str = t;infoWindow.open(mapObj, nowPosition);document.getElementById("lngX").value = lng_str;document.getElementById("latY").value = lat_str;AMap.service('AMap.Geocoder',function(){//回调函数//实例化Geocodergeocoder = new AMap.Geocoder({city: ""//城市,默认:“全国”});var lnglatXY=[lng_str, lat_str];//地图上所标点的坐标geocoder.getAddress(lnglatXY, function(status, result) {if (status === 'complete' && === 'OK') {//获得了有效的地址信息://即,result.regeocode.formattedAddress//console.log(result);var city = result.regeocode.addressComponent.city;}else{var city = '获取失败';//获取地址失败}document.getElementById("city").value=city;console.log(city);});})};AMap.event.addListener(mar, "mouseover", autoData);}//infowindow显⽰内容function TipContents(type, address, tel) { //窗体内容if (type == "" || type == "undefined" || type == null || type == " undefined" || typeof type == "undefined") {type = "暂⽆";}if (address == "" || address == "undefined" || address == null || address == " undefined" || typeof address == "undefined") {address = "暂⽆";}if (tel == "" || tel == "undefined" || tel == null || tel == " undefined" || typeof address == "tel") {tel = "暂⽆";}var str = " 地址:" + address + "<br /> 电话:" + tel + " <br /> 类型:" + type;return str;}function keydown(event){var key = (event||window.event).keyCode;var result = document.getElementById("result1")var cur = result.curSelect;if(key===40){//downif(cur + 1 < result.childNodes.length){if(result.childNodes[cur]){result.childNodes[cur].style.background='';}result.curSelect=cur+1;result.childNodes[cur+1].style.background='#CAE1FF';document.getElementById("keyword").value = result.tipArr[cur+1].name;}}else if(key===38){//upif(cur-1>=0){if(result.childNodes[cur]){result.childNodes[cur].style.background='';}result.curSelect=cur-1;result.childNodes[cur-1].style.background='#CAE1FF';document.getElementById("keyword").value = result.tipArr[cur-1].name;}}else if(key === 13){var res = document.getElementById("result1");if(res && res['curSelect'] !== -1){selectResult(document.getElementById("result1").curSelect);}}else{autoSearch();}}</script></body></html>。
经纬度拾取

经纬度拾取简介经纬度是地球上独特的坐标系统,可以用来表示地理位置。
在很多应用中,如地图导航、天气预报、旅游规划等,都需要获取特定地点的经纬度信息。
那么,如何快速准确地拾取经纬度呢?本文将介绍几种常用的方法。
方法一:使用在线地图工具现如今,有很多在线地图工具可以帮助我们拾取经纬度,例如Google Maps、百度地图等。
这些工具通常提供了用户友好的界面和交互功能,使得拾取经纬度变得更加简单。
您只需在搜索框中输入想要查询的地点,然后该工具会自动定位到该地点,并在地图上显示经纬度信息。
您可以直接复制该经纬度,以便后续使用。
优点:界面友好、易于操作,适合非专业人士使用。
缺点:需要连接互联网,速度可能受限。
方法二:使用手机应用随着智能手机的普及,有许多移动应用可以拾取经纬度。
常见的应用包括Google 地图、百度地图、高德地图等。
这些应用通常提供了定位功能,可快速获取您所在位置的经纬度。
您只需打开手机应用并点击定位按钮,应用会自动获取您所在位置的经纬度,并在界面上显示出来。
您可以复制或记下这些信息,以备日后使用。
优点:随时随地可以使用,支持离线操作。
缺点:需要下载和安装手机应用,可能会占用存储空间。
方法三:使用地图编程接口对于开发人员来说,使用地图编程接口是一种常用的方法。
主流的地图服务商如Google Maps API、百度地图API、高德地图API等都提供了接口,允许开发人员在自己的网站或应用中集成地图功能。
通过调用相关接口,开发人员可以通过代码获取指定地点的经纬度。
这种方法相对于前两种方法,需要具备一定的开发经验和编程技能。
优点:可与其他功能灵活结合,满足特定需求。
缺点:需要一定的开发经验和编程技能。
方法四:使用经纬度拾取工具除了使用在线地图工具和手机应用外,还有一些专门用于经纬度拾取的工具可供使用。
这些工具通常以桌面应用形式提供,例如Google Earth、GPS定位器等。
通过在工具中输入地址或直接在地图上选择位置,您可以获取经纬度信息。
经纬度查询定位

经纬度查询定位经纬度查询定位是一种通过经纬度信息来确定地理位置的方法。
经度和纬度是地理坐标系中的两个重要参数,用于描述地球上的位置。
通过使用经纬度查询定位工具,用户可以轻松获取某一特定经纬度的位置信息,这对于地理位置相关的应用非常有用。
经纬度的基本概念在地理上,经度和纬度被用来描述地球表面上的任意位置。
经度代表了一个点相对于东西方向的位置,而纬度则代表了一个点相对于南北方向的位置。
经度和纬度通常由度(°)、分(′)和秒(″)来表示。
经度的范围从0°到±180°之间,使用正数表示东经,负数表示西经。
纬度的范围从0°到±90°之间,使用正数表示北纬,负数表示南纬。
例如,北京的经纬度是39.9042°N和116.4074°E,表示它位于北纬39.9042度、东经116.4074度的位置。
经纬度的应用经纬度在现代生活中有着广泛的应用。
以下是一些根据经纬度信息进行定位的实际应用。
1.导航系统:许多导航软件使用经纬度信息来为用户提供路线规划和导航指引。
通过输入起点和终点的经纬度信息,导航系统可以帮助用户准确地导航到目的地。
2.天气预报:天气预报系统经常使用经纬度信息来确定地理位置,从而提供准确的天气预报。
根据用户所在位置的经纬度,系统可以获取相应的天气数据并进行预报。
3.地图服务:在线地图服务如Google 地图、百度地图等,利用经纬度查询定位来提供相关的地理信息。
用户可以通过输入经纬度获得特定区域的街景图、地理位置周边信息等。
4.GPS定位:GPS(全球定位系统)是一种通过卫星定位技术来获取地理位置信息的系统。
GPS接收器使用经纬度信息来确定设备的精确位置,广泛应用于车辆定位、户外探险等领域。
经纬度查询定位工具现在,有许多在线工具可用于经纬度查询定位。
这些工具通常提供一个简单的界面,要求用户输入经度和纬度,然后返回与该经纬度相对应的地理位置信息。
调用第三方接口开发案例

以下是一个调用第三方接口的开发案例:
假设我们要开发一个天气查询的应用,我们可以调用一个天气数据的第三方接口来获取天气信息。
首先,我们需要注册并获取一个天气数据的第三方接口的API密钥。
然后,我们可以使用HTTP请求库(如Python的requests库)来发送HTTP请求并获取响应。
接下来,我们可以编写一个函数来调用天气数据的第三方接口。
函数的输入参数可以是城市名或经纬度,输出参数可以是天气信息(如温度、湿度、风力等)。
在函数内部,我们可以构造一个HTTP请求,包括URL、请求方法(GET或POST)、请求头(包括API密钥)、请求参数(城市名或经纬度)等。
然后,我们可以发送HTTP请求并获取响应。
最后,我们可以解析响应数据,提取出我们需要的天气信息,并返回给调用者。
这样,我们就可以在我们的应用中调用这个函数来获取天气
信息,并展示给用户。
需要注意的是,调用第三方接口时,我们需要遵守接口提供方的使用规则和限制,如请求频率限制、数据使用限制等。
同时,我们也需要处理接口调用失败的情况,如网络连接失败、接口返回错误等。
java根据经纬度获取地市的方法

根据经纬度获取地市的方法可以通过Google Maps API或者OpenStreetMap API来实现。
下面我将使用Google Maps API的Java SDK进行演示。
首先,你需要在Google Cloud Platform上创建一个项目并获取API密钥。
然后,你可以在Maven中央仓库下载Google Maps API Java SDK。
以下是一个简单的Java代码示例,使用Google Maps API根据经纬度获取地市:```javaimport com.google.maps.GeoApiContext;import com.google.maps.GeocodingApi;import com.google.maps.model.GeocodingResult;import tLng;import java.io.IOException;import java.util.List;public class GeoCoderExample {public static void main(String[] args) {String apiKey = "YOUR_API_KEY"; // 请替换为你的API密钥double latitude = 37.7667; // 示例经纬度double longitude = -122.4444; // 示例经纬度try {GeoApiContext context = new GeoApiContext.Builder().apiKey(apiKey).build();GeocodingResult[] results = GeocodingApi.geocode(context, new LatLng(latitude, longitude)).await();System.out.println("地址:" + results[0].formattedAddress);System.out.println("地市:" + results[0].addressComponents[0].longName); // 第一个地址组件通常代表地市} catch (IOException e) {e.printStackTrace();}}}```这段代码首先创建一个`GeoApiContext`对象,并设置你的API密钥。
经纬度查询办法

经纬度查询办法2篇经纬度是地理坐标系统中用于确定地球上任意位置的一组数值。
在地理信息系统和导航应用中,经纬度查询是一项非常重要的功能,它可以通过输入经纬度值来获取相应的地理位置信息。
本文将介绍两种经纬度查询的方法。
第一种方法是使用在线地图服务。
目前,有许多在线地图服务可供选择,如谷歌地图、百度地图等。
用户只需在搜索框中输入经纬度值(例如39.9042°N,116.4074°E),然后点击搜索按钮即可得到相应的地理位置信息。
这些在线地图服务通常会在搜索结果中显示位置名称、地址以及附近的商家、景点等相关信息,用户可以根据自己的需求选择合适的地图服务。
第二种方法是使用经纬度查询工具。
除了在线地图服务,还有一些专门用于经纬度查询的工具可供使用。
这些工具通常以网页形式呈现,并提供简洁的界面和便捷的查询功能。
用户可以将经纬度值输入到工具的搜索框中,点击查询按钮即可得到相应的地理位置信息。
这些工具通常会直接显示位置名称、地址等基本信息,部分工具还会提供相应位置附近的地标、天气等详细信息,使用户更方便地获取所需信息。
无论是使用在线地图服务还是经纬度查询工具,用户在进行经纬度查询时应注意以下几点。
首先,要确保输入的经纬度值格式正确,一般格式为度、分、秒或小数形式。
其次,在查询结果中往往会显示多个可能的位置,用户要选择与自己需求最匹配的位置。
最后,由于经纬度是一个二维坐标系统,因此查询结果可能会有一定的误差,用户在使用查询结果时应做好相应的错误容忍。
经纬度查询是一项基本而重要的地理信息查询功能,它可以帮助用户快速准确地获取地理位置信息。
通过使用在线地图服务或经纬度查询工具,用户可以轻松地查询任意位置的经纬度信息,并进一步了解该位置的相关信息。
尽管经纬度查询工具的查询结果可能会有一定的误差,但它仍然是一个非常方便实用的工具,为用户提供了更加高效的地理信息查询体验。
第三种方法是使用地理信息系统(Geographic Information System, GIS)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
回的没有范围区间,mdbd)
//String longitudeUrl = "/maps/api/geocode/json?address="; for(int i = 0;i < weaDbLs.size();i++){ CmsWeather wea = weaDbLs.get(i); String cityName = wea.getCityname(); String weaType = wea.getWeatherType(); if(StringUtils.isNotBlank(weaType) && ("2".equals(weaType) || "3".equals(weaType))){ CmsLongitude tmpLgt = new CmsLongitude(); tmpLgt.setCityName(cityName); List<CmsLongitude> logitudeLs = longitudeMng.queryBy(tmpLgt); if(CollectionUtils.isEmpty(logitudeLs)){ GeoPoint gp = LocationUtil.getFromLocatiol){ CmsLongitude saveLgt = new CmsLongitude(); saveLgt.setCityCode(wea.getUrl()); saveLgt.setCityName(wea.getCityname()); saveLgt.setCityPy(wea.getPyName()); saveLgt.setLatMax(String.valueOf(gp.getLatMax())); saveLgt.setLatMin(String.valueOf(gp.getLatMin())); saveLgt.setLngMax(String.valueOf(gp.getLngMax())); saveLgt.setLngMin(String.valueOf(gp.getLngMin())); saveLgt.setApiLat(String.valueOf(gp.getApiLat())); saveLgt.setApiLng(String.valueOf(gp.getApiLng())); saveLgt = longitudeMng.save(saveLgt); } } } } } } } catch (Exception e) { e.printStackTrace(); isOk = false; } } return isOk; } private List<CmsWeather> setLevelWeather(List<CmsWeather> weaList, Integer cityType,String syncUrl, Field[] fields) throws Exception { List<CmsWeather> nextLevelWeaLs = new ArrayList<>(); CmsWeather tmpWea = null; String tmpPyName = ""; if(StringUtils.isNotBlank(syncUrl)){ Integer subIndex = stIndexOf("/"); String baseUrl = syncUrl.substring(0, subIndex) + "/"; List<Map<String, Object>> weaMpLs = new ArrayList<>();
xml的各城市节点里面也包含城市拼音的哦,是不是一下思路明了了?
实现思路 : 关键点
1、自动任务定时执行获取天气 2、经纬度转为城市名(这里本来是可以用谷歌的ap对象保存
这里设计的思路是城市的经纬度、名称一般是多少年都不会变化的,所以全中国的城市可以一次经纬度转换,长久 使用。获取天气呢采用迭代逐级获取,即获取一级天气后通过城市节点解析取城市名,然后组织url继续获取二级,直到 取到区。这个层级可以手动设置,就看大家接口怎么写了,另外这个迭代,如果服务器条件允许那就可以开多线程处 理。 转存的表设计 :
天气获取通过经纬度或城市信息
天气获取通过经纬度或城市信息
前言 : 由于项目需要为手机等其他内网终端提供天气信息,因为终端和手机都访问的是内网,所以天气信息我们需要自己获 取并转存到我们自己自己的数据库,然后再对得中国天气网的信息够用免费,而且也很方便我们取数据 存储。先来看看中国天气网的对外接口,/wmaps/xml/china.xml,这个很好的一点就是xml改为hubei.xml,如果要获取市内各区天气,那你懂的,而且上级
经纬度转换存储表
CREATE TABLE `jc_longitude` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键', `lng_min` varchar(255) DEFAULT NULL COMMENT '最小经度', `lng_max` varchar(255) DEFAULT NULL COMMENT '最大经度', `lat_min` varchar(255) DEFAULT NULL COMMENT '最小维度', `lat_max` varchar(255) DEFAULT NULL COMMENT '最大维度', `api_lng` varchar(255) DEFAULT NULL COMMENT 'API获取的经度', `api_lat` varchar(255) DEFAULT NULL COMMENT 'API获取的维度', `city_name` varchar(255) DEFAULT NULL COMMENT '城市名称', `city_code` varchar(255) DEFAULT NULL COMMENT '城市码', `city_py` varchar(255) DEFAULT NULL COMMENT '城市名拼音', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8; 天气转存表 : CREATE TABLE `jc_weather` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键', `qu_name` varchar(255) DEFAULT NULL COMMENT '区域名称', `py_name` varchar(255) DEFAULT NULL COMMENT '拼音名称', `cityname` varchar(255) DEFAULT NULL COMMENT '城市名称', `state1` varchar(255) DEFAULT NULL COMMENT '前天气状态', `state2` varchar(255) DEFAULT NULL COMMENT '后天气状态', `state_detailed` varchar(255) DEFAULT NULL COMMENT '天气状态描述', `tem1` varchar(255) DEFAULT NULL COMMENT '最高气温', `tem2` varchar(255) DEFAULT NULL COMMENT '最低气温', `windState` varchar(255) DEFAULT NULL COMMENT '风向状态描述', `city_x` varchar(255) DEFAULT NULL COMMENT '城市坐标经度', `city_y` varchar(255) DEFAULT NULL COMMENT '城市坐标维度', `centername` varchar(255) DEFAULT NULL COMMENT '中心名称', `tem_now` varchar(255) DEFAULT NULL COMMENT '当前温度', `wind_dir` varchar(255) DEFAULT NULL COMMENT '风向', `wind_power` varchar(255) DEFAULT NULL COMMENT '风力', `humidity` varchar(255) DEFAULT NULL COMMENT '湿度', `time` varchar(255) DEFAULT NULL COMMENT '气象发布时间', `url` varchar(255) DEFAULT NULL COMMENT '城市编码', `weather_date` timestamp NULL DEFAULT NULL COMMENT '天气日期', `weather_type` varchar(255) DEFAULT NULL COMMENT '天气信息类别,1:省级天气,2:市级天气,3:区级天气', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8; 上核心代码 : 自动任务的我就不展示给大家看了,就从我写的jUnit单元测试开始吧。关键地方看注释。 ApplicationContext ac = getContext(); SyncWeatherService weaService = (SyncWeatherService) ac.getBean(SyncWeatherService.class.getSimpleName()); String syncUrl = "/wmaps/xml/china.xml"; //String syncUrl = "/wmaps/xml/xisha.xml"; if(StringUtils.isNotBlank(syncUrl)){ ("同步获取天气信息url:"+syncUrl); //httpClient发请求
