ps制作冰雪字体
PS教程教本教本:PS CS6打造幽蓝寒冰文字特效

PS教程:PS CS6打造幽蓝寒冰文字特效【PConline 教程】在这篇PS翻译教程中将跟大家介绍使用Photoshop CS6制作幽蓝寒冰文字特效。
在本PS教程中,将介绍几种非常有用Photoshop字体纹理处理技巧,以及一些如云朵、粒子和亮度等特效的调整方法。
整体来说,本PS教程的步骤基本比较简单,但有些需练习几次才能设计出很好的效果。
下面先下载教程素材和看看教程的最后效果图吧!教程素材墙体字体冰雪(二)冰雪(一)最终效果图图00Step 1打开Photoshop CS6,按Ctrl+N,创建新画布,设置画布长宽1200像素×700像素,画布背景设置黑色。
在PS中打开墙体素材,然后将素材复制黏贴到主画布中,并移放到下图所示的位置。
效果图如下图所示。
图01在PS工具面板中,选用橡皮擦工具,然后如下图的红色箭头所示,将大部分墙体给遮蔽掉。
效果如下图所示。
图02接着对墙体素材应用两种调整图层:黑白调整图层、色阶调整图层。
具体两个调整图层设置如下图所示。
黑白调整图层图03色阶调整图层图04____________________________________________________________________________________________ 应用两次调整图层后,效果如下图所示,只留下中心的墙体可以看到。
下面我们就用这个墙体作为整体文字特效的背景。
Step 2背景处理好以后,就来弄文字吧。
首先将翻译教程提供的字体下载下来,并安装好。
用文字工具输入下图所示的文字,文字调整到画布中央,具体如下图所示。
图06在PS将冰雪(一)打开,然后拉到主画布中,按着Ctrl左击文字图层的缩略图,这样以文字为选区复制冰雪素材中的内容。
效果如下图所示。
图07将复制的冰雪图层移放文字图层上方,同时关闭原素材图层,效果如下图所示。
图08跟之前一样,应用黑白调整图层和色阶调整图层,两个调整图层的设置如下图所示。
冰雪特效字

冰雪特效字制作
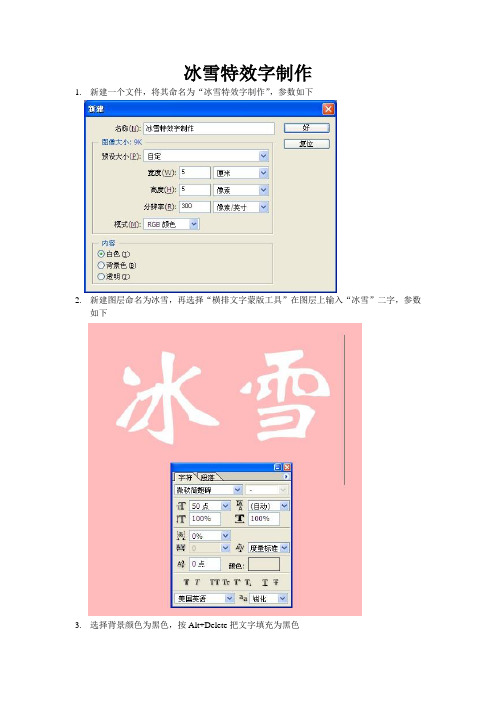
1.新建一个文件,将其命名为“冰雪特效字制作”,参数如下
2.新建图层命名为冰雪,再选择“横排文字蒙版工具”在图层上输入“冰雪”二字,参数
如下
3.选择背景颜色为黑色,按Alt+Delete把文字填充为黑色
4.选“图像>模式>灰度”,点选后将出项合并图层选项,点确定
5.Ctrk+Shift+I进行反选,然后选“滤镜>像素化>晶格化>”
6.
7.Ctrk+Shift+I反选, “滤镜>杂色>添加杂色”参数如下
8“图像>旋转画布>顺时针90°”,“图像>调整>反相”再选择“滤镜>风格化>风”参数如图
8.把画布逆时针转回来“图像>旋转画布>逆时针90°”
9.“图像>调整>曲线”参数如图
10.“滤镜>艺术效果>胶片颗粒”参数如下
10.添加一新图层背景色填充为“235BE9”参数
11.在新图层右键点选“混合选项”将混合模式改为“滤色”
11.至此,“冰雪文字效果”完成,如下图
PS:各种参数可根据自身视觉感受自行调整,成像效果将有所不同。
冰雪文字

6、选中背景图层,执行滤镜|像素化|晶格化命令,在弹出的对话框中将单元格大小设置为25,单击确定按钮。
7、按shift+ctrl+I将选区反向,再执行滤镜|像素化|晶格化命令,在弹出的对话框中将单元格大小设置为25,单击确定按钮。
8、按ctrl+D取消选区,然后按ctrl+I将画面反相。
9、按ctrl+J。
10、执行滤镜|风格化|风命令。
11、重复应用“风”滤镜,再执行图像|图像旋转|90度(逆时针),将画面旋转回来。将此图层的混合模式设置为“滤色”。
12、选择魔棒攻击,按住shift,依次单击3个英文字母的白色部分,创建一个选区。
极品冰雪文字
1、新建文件,设置宽度20厘米,高度16厘米,分辨率300,背景白色。
2、选择文字工具,在画面中输入英文字母“ICE”。
3、按ctrl+A全选文字,调出字符面板,设置字符大小,将文字调整至画面中心。
4、按ctrl+J复制文字图层,并单击新建文字图层左侧的“眼睛”图标,将其隐去。然后选中下面的文字图层,按ctrl+E将其和背景图层合并。
13、按ctrl+J复制出选中的部分,然后双击图层1图层上的蓝色部分,打开图层样式对话框。
14、选中斜面与浮雕复选框,大小为27,软化为7,单击确定。
15、打开素材文件“极品冰雪文字”,将其拖入到新建文件中。
16、按ctrl+T调出自由变换框,并调整其大小和位置。
17、最后将此图层的混合模式设置为“亮光”,完成操作。
PhotoShop制作实例——冰雪字

1、新建一个500*500像素的文档2、使用工具箱中的“横排文字工具”,在画面中输入文字“冰雪”,此时系统自动生成一个新的图层。
3、按住Ctrl键,单击“图层”调板中刚刚得到的文字图层,载入文字选区,得到的选区。
4、将图层进行向下拼合,使文字图层和背景图层合并成一个图层,再单击“选择”—“反选”命令。
5、单击“滤镜”—“像素化”—“晶格化”命令,弹出“晶格化”对话框,其中参数设置为“7”6、再次“反选”,单击“滤镜”—“模糊”—“高斯模糊”命令,弹出“高斯模糊”对话框,参数设置为半径“4.5”像素。
7、单击“图像”—“调整”—“曲线”命令,弹出“曲线”对话框,参数设置为“输入215 输出227”。
8、按Ctrl+D键去除选区,单击“图像”—“调整”—“反相”命令将图像进行反相显示。
9、单击“图像”—“旋转画布”—“90°(顺时针)”命令,将画布旋转90度,再单击“滤镜”—“风格化”—“风”命令,弹出“风”对话框参数设置为“风从右”,单击“好”按钮,接下来,将画布旋转回到原来的状态,得到的风吹效果。
10、单击“图像”—“调整”—“色相/饱和度”命令,弹出“色相/饱和度”对话框,其中参数设置“89,30,8”,单击“好”按钮。
11、单击“选择”—“色彩范围”命令,弹出“色彩范围”对话框,用吸管点击黑色部分,得到选区。
12、单击“选择”—“反选”命令,接着执行“滤镜”—“艺术效果”—“塑料包装”命令,弹出“塑料包装”对话框,参数设置为“15,15,5”,然后单击“好”按钮,再按Ctrl+D键去除选区。
13、单击工具箱中的“画笔工具”按钮,选择星状画笔笔尖,在文字的相关位置点击几次,即可完成冰雪文字的制作。
PS图片教程冰雪字体

PS图片教程冰雪字体
1、打开PS,新建文档,选择文鼎霹雳体,随便输入个啥。
当然,别的字体也可以,不过我觉得文鼎霹雳体本身那道斜杠很有崩裂的感觉,于是选它了。
字体颜色可跟着这个来,因为一会衬底用的。
好了,在我罗嗦这么多之后,相信你字也打好了,栅格化,然后复制,我们在复制层进行操作。
2、按CTRL+U调出色相/饱和度面板,把字调成下图所示颜色。
3、执行滤镜——纹理——龟裂纹,参数设置如下图。
4、执行滤镜——素描——鉻黄。
5、然后看见右上方的历史记录没,对,就执行那3个自动(图像 > 调整 > 自定对比度,自动颜色),快捷键我不想再说了。
然后再调下色。
6、接着,滤镜——像素化——晶格化。
7、晶格化完之后边缘生硬,于是执行下滤镜——扭曲——海洋波纹。
怎么扭大家随意。
8、这一步我忘记截图了,不过大伙看好,很简单,把复制层与原图层错开,这样就显得字有个阴影(其实我们都有阴影)。
然后CTRL+E向下合并,CTRL+T 把它竖起来,执行滤镜——风格化——风,吹小风。
学友哥唱了,想和你再去吹吹风,所以我们吹两次,完事再给转回来,就如下图了。
9、吹完风脑子不清醒,所以模糊了,那个人叫高斯,所以是高斯模糊。
它在滤镜模糊里。
10、复制一层,把它的图层属性调为滤色,因为我觉得字体太暗了,雪应该更白些。
把透明度调整到适当的数值,再把这一层也高斯模糊下,可以更糊点。
11、选择原图层,设置外发光。
最终效果:。
photoshop制作冰冻字的方法

本文整理于网络,仅供阅读参考
photoshop制作冰冻字的方法
photoshop制作冰冻字的方法如下:
新建一个宽和高都是150像素、分辨率为72像素/英寸、rgb 模式、背景为黑色的文件。
输入“冰”,字体:华文行楷、字号:150,然后执行“图层/向下合并”命令。
用“魔棒工具”,点击黑色背景,执行“滤镜/像素化/晶格化”命令,在弹出的对话框中,设置“单元格大小”为10,然后点击“确定”按钮。
使图像产生冰晶效果。
点击“选择/反选”命令反向选取图像。
执行“滤镜/杂色/添加杂色”命令,在弹出的对话框里设置“数量”为70,“分布”为“高斯分布”,并勾选下方“单色”选框。
执行“滤镜/模糊/高斯模糊”,在弹出的“高斯模糊”对话框中设置“半径”为2像素。
按下ctrl+d取消选取。
执行“图像/旋转画布/顺时针90度”命令
再执行“滤镜/风格化/风”命令(注意风的方向)
再执行“图像/旋转画布/逆时针90度”命令
8执行“图像/调整/色相及饱和度”命令,选中“着色”按钮,在弹出的对话框中设置:色相:210,饱和度:60,明度:0。
PS制作漂亮的下雪字

PS制作漂亮的下雪字(转)
发表于:2007年6月8日 0时22分49秒阅读(4234)评论(18)举报本文链接:
/522719139/blog/57
PS制作漂亮的下雪字(转)首先,下载一个Ulead GIF Animator 5 再下载汉仪雪峰字体,安装好。
预览效果:
1、打开软件新建一个文档,以QQ空间****图为例,将文档东西设为570*160
2、选择文本工具
3、单击中间工作区后会弹出一个新窗口,如下图,照图写入文字
4、新建一个图层,用油漆桶填上黑色
5、选择画笔工具,照图调好属性
6、插入空白对象。
7、用画笔在工作区文字上点上雪花,雪花要超出文字一倍,文字上方的雪花与文字上的雪花点的位置要大致相同,使雪花飘落时有连续性的感觉。
同时,点雪花时要确保是在空白对象层。
8、雪花点完后,在时间帧面板点相同帧,创建大概6-8帧左右,根据图片大小调节。
9、选中第2帧,双击显示对象面板的雪花层,在弹出的窗口将位置调整为距顶部10px
确定后,再把后几帧的雪花图层同样调整位置,每帧的位置都加10,比如,第3帧距顶部是20px,第4帧是30px,以此类推。
10、接下来调整每一帧的时间。
分别双击帧面板的每一帧,在弹出窗口将延迟时间设为20。
11、好了,这样就基本做好,预览一下,满意就将图片保存成GIF的图像。
用photoshop CS3制作冰雪字

用photoshop CS3制作冰雪字
第一步:前景色设为黑,背景色为白
第二步:打字“冰雪字”
第三步:按Ctrl键将文字层载入选区
第四步:Ctrl+E合并图层
第五步:反选Ctrl+Shift+i
第六步:晶格化(估计12差不多了)
第七步:再反选回来并且填充杂色
第八步:高斯模糊2
第九步:曲线调整
第十步:Ctrl+D并Ctrl+I
第十一步:旋转画布\风往下吹\Ctrl+F多几次
第十二步:画布再旋转回来\
第十三步Ctrl+U(着色)。
火焰字的制作
1.建立RGB模式的图像,背景填充为黑色,然后用文本工具输入“火焰字”三个字,字为白色。
2、执行“图像”-旋转画布-90度逆时针”然后执行”滤镜-风格化-风”做出风的效果,如果你想要风大些,你重复多几次风格化就OK了,快捷键是(CTRL+F),然后执行“图像”-旋转画布-90度顺时针”.
3、然后执行”滤镜-扭曲- 波纹”命令,制出图像抖动效果。
4、“图像-模式-灰度”、“图像-模式-索引模式”、、“图像-模式-颜色表”命令打开对话框,在颜色表列表框中选择“黑体”即可
火焰字设计:
按Ctrl+D取消选择。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.新建一个600px * 350 px的文件背景填充颜色:#000000,选用文字工具打上文字,字体最好选择比较粗大一点的字体,这样效果比较明显。
<图1>
2.调出文字的选区,点通道面版,新建一个通道然后填充白色,选择菜单:滤镜 > 像素华化 > 碎片 ,确定后按Ctrl + F 两次,效果如图2
3.选择菜单:滤镜 > 像素华化 > 晶格化 ,数值为:6,确
定后按Ctrl + F 两次,效果如图3
<图3>
4.按Ctrl + A 全选,按Ctrl + C 复制,然后回到图层面版,新建一个图层按Ctrl + V 粘贴,按Ctrl + B 调色彩平衡参数设置如图4,并把图层混合模式改为:“滤色”,关闭文字图层,效果如图5 (做到这步就好)
<图4>
<图5>
5.选择菜单:图像 > 旋转画布 > 顺时针90度,再选择菜单:滤镜 > 风格化 > 风默认设置。
效果如图6
<图6> 6.选择菜单:图像 > 旋转画布 > 逆时针90度,效果如图7
<图7>
<图8>
8.按Ctrl + L 调整色阶,参数设置如图9
<图9>
9.确定后调出本通道选区,然后回到图层面版新建一层,按字母D 把前,背景颜色恢复成白,黑,选择菜单:滤镜 > 渲染 > 云彩,如图10
<图10>
10.不要取消选区,选择菜单:滤镜 > 素描 > 锘黄参数设置如图11,效果如图12
<图11>
<图12>
11.按Ctrl + D 取消选区,调出图层样式,选择内发光,参数设置如图13,确定后
把图层混合模式改为:叠加,图层不透明度改为80%,如图14
<图13>
<图14>
12.回到通道面版,选择“Alpha 1”通道,调出选区,回到图层面版,选择有风吹效果的文字图层,然后按Ctrl + Shift + I 反选,按Dlete 删除。
按Ctrl + D 取消选区,然后参照上面的方法,顺时针旋转,再选择风吹效果,然后逆时针旋转,效果如图16
<图15>
<图16> 13.适当的改变背景图层的颜色,完成最终效果。
