信息新增列表
证件信息编辑的操作步骤

证件信息编辑的操作步骤:
新增某一个员工的证件类别信息如下操作
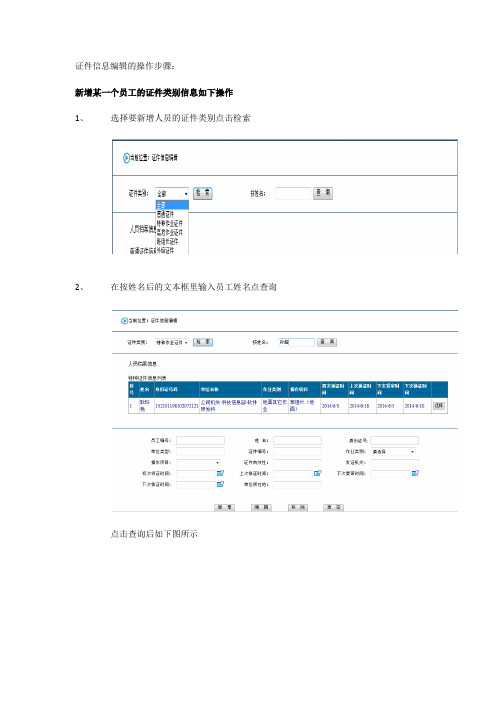
1、选择要新增人员的证件类别点击检索
2、在按姓名后的文本框里输入员工姓名点查询
点击查询后如下图所示
在人员档案信息列表中点选择按钮,如图
员工编号、姓名、身份证号就自动获取了
3、将其他证件信息资料填写完整,点击新增,证件信息列表将自动刷新,显示此人
的证件信息即添加成功
编辑、移除某个人的证件信息的操作
1、选择要编辑人员的证件类别点击检索,如图
2、点击证件列表中的编辑按钮,将显示的信息如下图
对某人的证件信息进行修改,修改完成后点保存即可,若要删除某人的证件信息,点击证件列表中的编辑按钮再点删除按钮。
想查询某个人都有什么证件,点选证件类别为全部按检索按钮,在文件本框内输入人员姓名,点击查询,如图:。
Django+layui实现列表页的增删改查以及分页功能---列表页展示

Django+layui实现列表页的增删改查以及分页功能---列表页展⽰背景:需要做⼀个列表页,管理内部所有链接思路:先⽤前端画出列表页,然后实现列表的功能 列表页:layui⾃带的⽅法渲染,不需要过多的HTML直接JS渲染 功能:新增、删除、查看、编辑、搜索、分页 功能实现:前端数据提供给后端处理,渲染返回结果⾸先,上⼀段前端代码,具体解析在页⾯中有注释----- 更新数据库提供下拉选项功能{% extends 'lblb/basePage.html' %}<head><meta charset="UTF-8"></head><body>{% block content %}<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"><legend><p>动态添加列表页⾯</p></legend></fieldset>{#功能区:搜索、新增#}{#列表内容:删除、修改先完成列表内容部分,#}{# 点击新增按钮,弹出⼀个弹窗#}{# 填写信息后,提交给后端,后端写⼊数据库,并且返回给前端#}{# 前端每次刷新页⾯都会请求到数据库中的数据#}<blockquote class="layui-elem-quote"><div class="layui-row"><form class="layui-form layui-col-md12 x-so" id="complain_search"><div class="layui-col-md3">ID:<div class="layui-input-inline"><input type="text" name="serviceCode" id="serviceCode"placeholder="请输⼊ID" autocomplete="off" class="layui-input"></div></div><div class="layui-col-md3">环境:<div class="layui-input-inline"><select name="env" id="env"><option value="">---请选择---</option></select></div></div><div class="layui-col-md3">服务端:<div class="layui-input-inline"><select name="serverType" id="serverType"><option value="">---请选择---</option></select></div></div><div class="layui-col-md3">国家/地区:<div class="layui-input-inline"><select name="countryArea" id="area"><option value="">---请选择---</option></select></div><button id="search" class="layui-btn layui-btn-normal" lay-submitlay-filter="linkSearch"><i class="layui-icon"></i></button><input type="reset" class="layui-btn layui-btn-normal" value="重置"></div></form></div><table class="layui-hide" id="linkTable" lay-filter="linkList"></table>{# 列表页实现,使⽤layui推荐的⽅法渲染#}</blockquote><script type="text/html" id="add_event">{# 功能按钮,通过lay-event绑定 eg:lay-event="add_link"#}<div class="layui-btn-container"><button class="layui-btn layui-btn-sm layui-btn-normal" lay-event="add_link"><i class="layui-icon"> 添加</i></button><button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="delete_link"> 批量删除</button></div></script><script type="text/html" id="optsBar"><a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="detail">查看</a><a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a></script><script type="text/javascript">e(['table', 'layer', 'form', 'laypage'], function () {var table = layui.table,layer = yer,form = layui.form,laypage = ypage;var tableIns = table.render({ // 列表页渲染id: "linkReload", //⽆所谓,需要需search联动elem: '#linkTable' //需要渲染的元素,表格元素, url: '{% url "getLinkList" %}' //渲染的数据源,由接⼝提供, page: true// 开启分页功能, method: 'get', height: 550 //固定表格⾼度,超过,则显⽰scroll, toolbar: '#add_event' //新增设置为toolbar, limit: 10 //默认每页10条, limits: [5, 10, 20, 30] // 分页选项, even: true//设置隔⾏背景, response: {// 后端数据格式,接⼝返回数据statusName: 'code',msgName: 'msg',statusCode: 200,dataName: 'data',countName: 'count',}, request: {//前端请求参数;数据传给后端接⼝处理pageName: 'page',limitName: 'size'}, cols: [// 表格数据[{checkbox: true}//开启多选框, {field: 'id', width: 150, title: 'ID', templet: function (data) {return Y_INDEX}}, {field: 'env', width: 150, title: '环境', templet: function (data) {if (data.env == "正式环境") {return '<span style="color: #D03948;">正式环境</span>';} else if (data.env == "P环境") {return '<span style="color: #18A4D0;">P环境</span>';} else if (data.env == "测试环境") {return '<span style="color: #5CD03F;">测试环境</span>';}}}, {field: 'server', width: 150, title: '服务端', templet: function (data) {return '<span>' + data.server + '</span>'}}, {field: 'area', width: 150, title: '国家/地区', templet: function (data) {return '<span>' + data.area + '</span>'}}, { // , edit: 'text' 开启单元格编辑field: 'link_details', width: 300, title: 'linkUrl', templet: function (data) {return '<a href="' + data.link_details + '" target="_blank"><u style="color: #0000FF;">' + data.link_details + '</u></a>'; }}, {fixed: 'right', title: '操作', toolbar: '#optsBar'}]});$.ajax({{# ajax请求searchEnvApi接⼝,返回对应的下来选项,在前端下拉框中显⽰ #}type: "get",url: "{% url 'searchEnvApi' %}",dataType: "json",contentType: "application/json; charset=utf-8",success: function (data) {for (let index = 0; index < data.data.length; index++) {let dataTemp = data.data[index];if (dataTemp.value == "env") {$("#env").append(new Option(dataTemp.descriptions));} else if (dataTemp.value == "server") {$("#serverType").append(new Option(dataTemp.descriptions))} else if (dataTemp.value == "area") {$("#area").append(new Option(dataTemp.descriptions))}}form.render();}});table.on('toolbar(linkList)', function (obj) {var checkStatus = table.checkStatus(obj.config.id),data = checkStatus.data;data = eval("(" + JSON.stringify(data) + ")");switch (obj.event) {case 'add_link': // lay-event⾃定义的新增按钮toolbar事件layer.open({type: 2,title: "新增地址链接操作",area: ['450px', '800px'],fix: false,maxmin: true,shadeClose: true,shade: 0.4,{#skin: 'layui-layer-normal',#}skin: 'layui-layer-rim',content: ["{% url 'addLink' %}", "no"], // 新增链接,窗⼝页⾯btn: ['提交', '取消'],yes: function (index, layero) {// 从iframe中拿到data,获取post数据var json_data = $(layero).find("iframe")[0].contentWindow.callbackdata();$.ajax({url: "{% url 'addLinkApi' %}", // 新增链接窗⼝中的数据处理type: "post",datatype: "json",data: json_data,async: false,cache: true,success: function () {// 刷新太快了,新增接⼝,network中没有返回数据window.location.reload();}});layer.close(index);}});break;case 'delete_link':// 获取勾选了的CheckBox对应的id->vals⾥⾯var vals = new Array();$("td .layui-form-checked").parents("tr").children('[data-field=id]').each(function () {vals.push($(this).text());console.log(vals);});if (vals.length == 0) { // 未勾选时,提⽰layer.open({title: "提⽰", content: "请选择需要删除的数据"});return false}layer.confirm("确定要全部删除吗?", {btn: ["确定", "取消"],yes: function (index) {var vals = new Array();$("td .layui-form-checked").parents("tr").children('[data-field=id]').each(function () { vals.push($(this).attr("data-content"));console.log(vals);});$.ajax({url: "{% url 'deleteLinkMore' %}" // 批量删除接⼝, type: "post", datatype: "json", success: function () {parent.location.reload() // 删除成功后刷新页⾯}})},});};});table.on('tool(linkList)', function (obj) {// 获取tool⾏数据,这⾥⽤来提供数据var data = obj.data;var json = JSON.stringify(data);switch (obj.event) {case 'detail':console.log("链接详情");var oldValues = []; // 存储当前⾏数据$.each(data, function (key, value) {if (key != 'id') {oldValues.push(value);}});var index = layer.open({type: 2,title: "链接详情页⾯",area: ['450px', '800px'],fix: false,maxmin: true,shadeClose: true,{#value: {"env": json.env},#}shade: 0.4,skin: 'layui-layer-rim',content: ["{% url 'linkRead' %}", "no"], // 链接详情页success: function (layero, index) {// 将列表页中选中⾏的数据oldValues,注⼊到iframe页⾯中对应的input框⾥var body = layer.getChildFrame('body', index);var iframeWindow = $(layero).find("iframe")[0].contentWindow; // 获取当前iframe页⾯var inputList = body.find("input");console.log(inputList, "inputlist")for (var i = 0; i < inputList.length; i++) {$(inputList[i]).val(oldValues[i])}console.log(inputList)}});break;case 'edit':console.log("编辑链接")var field = obj.field, data = obj.data;console.log(1, data)var oldValues = [];$.each(data, function (name, value) { // 获取编辑⾏的原始数据oldValues.push(value);});console.log(2, oldValues);var index = layer.open({type: 2,title: "编辑链接页⾯",area: ['450px', '800px'],fix: false,maxmin: true,shadeClose: true,shade: 0.4,skin: 'layui-layer-rim',btn: ["编辑", "取消"],content: ["{% url 'linkEdit' %}", "no"],yes: function (index, layero) {// 将data传到编辑页⾯,然后,编辑页⾯将对应的id和修改后的数据⼀同传给后端{#$('[lay-value="CA"]').click()#}let json_data = $(layero).find("iframe")[0].contentWindow.callbackEditData(data);console.log(5, json_data);{#pause#}$.ajax({url: "{% url 'editLinkApi' %}" // 处理编辑数据,这⾥与查看不⼀样, type: "post", async: false, cache: false, data: json_data, dataType: "json"});layer.close(index);},success: function (layero, index) {var body = layer.getChildFrame('body', index); // 获取当前iframe页⾯的bodyvar iframeWindow = $(layero).find("iframe")[0].contentWindow; // 获取当前iframe页⾯var inputList = body.find('input');for (var i = 0; i < inputList.length; i++) {$(inputList[i]).attr("value", oldValues[i + 1]); //遍历⼦窗⼝的input标签,将之前数组中的值⼀次放⼊显⽰ {#$(inputList[i]).val(oldValues[i + 1]); //遍历⼦窗⼝的input标签,将之前数组中的值⼀次放⼊显⽰#}}}});break;case 'del':var delIndex = layer.confirm('真的删除id为' + data.id + "的信息吗?", function (delIndex) {$.ajax({url: '{% url "deleteLink" %}' + data.id, // 单个删除,By_idtype: "post",success: function (suc) {if (suc.code == 200) {{#obj.del(); //删除对应⾏(tr)的DOM结构,并更新缓存#}layer.msg("删除成功", {icon: 1});window.location.reload()} else {layer.msg("删除失败", {icon: 5});}}});layer.close(delIndex);});break;}});form.render();form.on('submit(linkSearch)', function (data) {// 查询,获取表单数据var formData = data.field;var id = formData.serviceCode,env = formData.env,server = formData.serverType,area = formData.countryArea;table.reload('linkReload', {page: {curr: 1},where: { // 查询条件id: id,env: env,server: server,area: area},method: 'post',contentType: "application/json;charset=utf-8",url: '{% url "searchLink" %}', // 后端处理});return false;});});</script>{% endblock %}</body>View Code。
民爆信息系统网络服务平台

民爆信息系统网络服务平台企业用户手册(版本:V1.00.00)北京创新京安丹灵科技股份公司2012年11月目录1系统概述 (2)1.1综述 (2)1.2登录系统 (2)1.3无单位卡用户申请 (2)1.4首页页面介绍 (4)1.5系统界面介绍 (8)2首页管理 (8)2.1系统首页 (8)2.2单位信息 (9)2.3数据上报 (10)2.4购买许可证申请 (10)2.5运输许可证申请 (10)3单位管理 (10)3.1单位许可证申请 (11)3.2单位许可证换发申请 (17)3.3单位信息 (18)4人员管理 (19)4.1人员许可证申请 (19)4.2人员列表 (23)5两证管理 (25)5.1购买许可证申请 (25)5.2运输许可证申请 (31)5.3购买许可证列表 (31)5.4运输许可证列表 (33)6项目管理 (33)6.1爆破作业项目申请 (33)6.2爆破作业项目备案 (39)6.3爆破作业合同备案 (41)6.4爆破作业项目备案查询 (44)6.5爆破作业合同备案查询 (45)7数据上报 (46)8服务机构联系方式................................................................................... 错误!未定义书签。
1系统概述1.1综述民爆信息系统网络服务平台(以下简称服务平台)以民用爆炸物品为基本管理对象,以雷管编码计算机全程轨迹跟踪管理(即对每一发雷管从生产、销售、购买、运输、储存、使用进行全程监控)为重点,利用公安专网、IC卡信息交换技术准实时地管理涉爆单位、涉爆人员与爆炸物品,实现静态管理向动态监控管理的根本转变,从而达到预警控制、严格管理,杜绝和减少流失,同时为侦查破案提供服务。
服务平台系统涉及的管理对象分为四类大类:爆炸物品、涉爆单位、涉爆人员、涉爆项目。
其中,涉爆单位、涉爆人员相对固定,爆炸物品与涉爆单位、涉爆人员具有紧密的关联关系,并且是一种流动的关联关系。
牛商网-网站后台简单说明文档

网站后台操作详细说明一、系统管理✧后台操作日志:是我们对网站操作记录的保存,不管我们去网站后台如何操作都会自动生成一条记录,保存在我们的后台操作日志里面。
✧后台菜单管理:网站后台所有菜单功能都是在后台菜单管理里面去设置二、高级设置✧管理员管理:用超级管理员登录到网站后台,新建用户名以及给用户名设置它的操作权限✧网页模板管理:网站头部和底部内容的修改,是在网页模板里面去修改的✧独立页面SEO设置:主要是针对网站几个核心页面设置它的标题,关键字,描述。
✧网站参数总配置:网站基本参数的设置,网站相关信息修改,删除。
三、公司信息✧公司文档录入:新增公司详细信息的操作,关键词的设置✧公司信息列表:公司信息的新增,修改,删除,关键词的设置等操作✧分类录入:添加公司信息分类,关键词的设置✧分类列表:公司信息分类的新增,修改,删除,关键词的设置等操作✧批量生成静态页:网站后台的内容进行新增,修改,删除操作后需要进行批量生成静态页四、资讯录入✧文章录入:新建文章详细内容,关键词的设置操作✧文章列表:所添加文章的新增,修改,删除,关键词的设置等操作✧分类录入:资讯分类的添加,关键词的设置✧分类列表:资讯分类的新增,修改,删除,关键词的设置等操作✧批量生成静态页:网站后台的内容进行新增,修改,删除操作后需要进行批量生成静态页✧关键字管理:搜索引擎关键字的添加,修改,删除等操作站内互链关键字的添加,修改,删除等操作✧标签管理:标签的新增,修改,删除等操作五、产品录入✧产品录入:新增产品信息✧产品列表:产品的新增,修改,删除,关键词的设置等操作✧分类录入:产品分类的添加,关键词的设置等操作✧分类列表:产品分类的新增,修改,删除,关键词的设置等操作✧批量生成静态页:网站后台的内容进行新增,修改,删除操作后需要进行批量生成静态页✧关键字管理:搜索引擎关键字的添加,修改,删除等操作站内互链关键字的添加,修改,删除等操作✧标签管理:标签的新增,修改,删除等操作六、方案服务中心✧方案服务录入:服务内容的新建,关键词的设置等操作✧方案服务列表:服务内容的新增,修改,删除,关键词的设置等操作✧分类录入:服务分类的添加,关键词的设置等操作✧分类列表:服务分类的新增,修改,删除,关键词的设置等操作七、下载中心✧下载录入:下载内容的新建,关键词的设置等操作✧下载列表:下载详细信息的新增,修改,删除,关键词的设置等操作✧分类录入:下载分类的添加,关键词的设置等操作✧分类列表:下载分类的添加,修改,删除,关键词的设置等操作八、意向订单管理✧意向订单管理:采购信息的查看,删除等操作九、会员管理✧会员列表:查看会员信息,会员信息的设置,删除等操作✧导出资料:会员信息的导出✧会员组管理:会员组的管理及权限的设置十、其他管理✧客户留言:客户在我们网站上面留言之后可以看到,并且可以对留言进行修改、删除、IP地址的屏蔽。
工资统发系统单位新增操作步骤

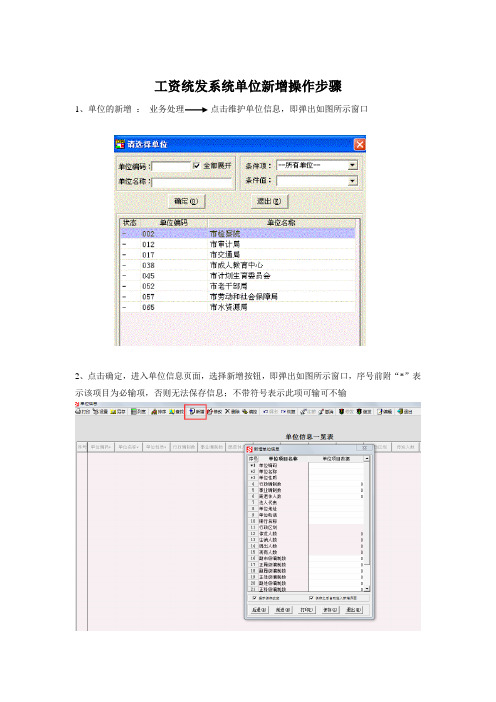
工资统发系统单位新增操作步骤1、单位的新增:业务处理点击维护单位信息,即弹出如图所示窗口2、点击确定,进入单位信息页面,选择新增按钮,即弹出如图所示窗口,序号前附“*”表示该项目为必输项,否则无法保存信息;不带符号表示此项可输可不输3、给单位新增部门:业务处理维护部门信息选择左边单位、点击新增按钮4、设置人事信息采集项目:基础信息采集人事信息设置人事信息采集项目,即弹出如图所示人事信息采集项目设置窗口。
窗口左侧列表列出维护人事信息项目中设置的所有人事项,右侧列表存放当前所选人事性质实际对应人事项5、设置工资类别:基础信息设置工资类别,即弹出如图所示窗口6、设置实际工资项和公式:基础信息采集工资信息设置实际工资项和公式选择单位名称和工资类别【】【】【】【】【《】【》】:功能分别为“上移”、“下移”、“增加”(将左侧列表中的标准工资项拖至右侧,并在左侧删除该工资项)、“删除”(将右侧列表中的工资项拖至左侧,并在右侧删除该工资项),“全选”(将左侧列表中的所有工资项拖至右侧)、“全删”(将右侧列表中除“应发项”、“所得税”、“扣发项”和“实发工资”的所有工资项移回左侧)7、给工资项目设置所得税公式:基础信息采集工资信息设置实际工资项和公式选择单位名称和工资类别之后再选择设置公式按钮,弹出如图所示窗口(1)选择工资项所得税,点击新增公式按钮(2)选择下拉小黑三角,选择工资项(3)设置好所得税公式之后,点击保存公式8、添加人事信息:业务处理维护人事信息,弹出如图所示窗口(1)选择人事性质和单位,点击确定进入新增人员界面(2)点击新增按钮,弹出如图所示窗口,序号前附“*”表示该项目为必输项,否则无法保存信息;不带符号表示此项可输可不输9、新增人员录入工资数据:业务处理维护工资信息选择一个人点击修改,弹出如图所示窗口,即可给新增人员录入工资数据,点击计算保存10、人员的调出:业务处理维护人事信息选中人事性质、单位选择一个人的人事信息点击调出按钮,弹出如图所示窗口,设置调出条件、调入单位、调入部门和调出原因(注:新增人员不可执行调出操作)。
民爆信息系统网络服务平台

民爆信息系统网络服务平台企业用户手册(版本:V1.00.00)创新京安丹灵科技股份公司2012年11月目录1系统概述 (2)1.1综述 (2)1.2登录系统 (2)1.3无单位卡用户申请 (2)1.4首页页面介绍 (4)1.5系统界面介绍 (7)2首页管理 (8)2.1系统首页 (8)2.2单位信息 (9)2.3数据上报 (10)2.4购买许可证申请 (10)2.5运输许可证申请 (10)3单位管理 (10)3.1单位许可证申请 (10)3.2单位许可证换发申请 (16)3.3单位信息 (17)4人员管理 (18)4.1人员许可证申请 (18)4.2人员列表 (22)5两证管理 (24)5.1购买许可证申请 (24)5.2运输许可证申请 (30)5.3购买许可证列表 (30)5.4运输许可证列表 (32)6项目管理 (32)6.1爆破作业项目申请 (32)6.2爆破作业项目备案 (38)6.3爆破作业合同备案 (40)6.4爆破作业项目备案查询 (43)6.5爆破作业合同备案查询 (44)7数据上报 (44)8服务机构联系方式......................................... 错误!未定义书签。
1系统概述1.1综述民爆信息系统网络服务平台(以下简称服务平台)以民用爆炸物品为基本管理对象,以雷管编码计算机全程轨迹跟踪管理(即对每一发雷管从生产、销售、购买、运输、储存、使用进行全程监控)为重点,利用公安专网、IC卡信息交换技术准实时地管理涉爆单位、涉爆人员与爆炸物品,实现静态管理向动态监控管理的根本转变,从而达到预警控制、严格管理,杜绝和减少流失,同时为侦查破案提供服务。
服务平台系统涉及的管理对象分为四类大类:爆炸物品、涉爆单位、涉爆人员、涉爆项目。
其中,涉爆单位、涉爆人员相对固定,爆炸物品与涉爆单位、涉爆人员具有紧密的关联关系,并且是一种流动的关联关系。
为了更好地描述系统需求,贴近用户工作的实际需要,系统突出了单位管理和人员管理、两证管理、项目管理这四个方面。
transCAD教程

1、在CAD中建立路网和小区路段用PL命令、并在交叉口处断开、其它地方不要断开1、分别建立三个道路图层,分别是主、次、支,并且分别选择不同的颜色属性2、在不同属性下对道路线层进行分类。
3、建立小区图层,图层颜色需要与道路图层加以区分小区要闭合图层分清楚4、保存为R12的dxf格式2、导入到transCAD中1、首先导入道路图层(主、次、支),选择属性的时候选择GUASS的选项2、路网数据要检查,先建立网络再检查(网络要时刻反复建立刷新),在network/path 中的create network。
3、在preferences中进行调整实际路面与屏幕点的对应距离4、检查连通性在tool->map editing->check line layer connectivity中5、错误节点一般在transcad中修改6、修改点图层和道路图层的名称:在特定图层下7、导入小区:导入小区方法与导入线图层方法基本相同,并保存。
确认无误后关闭窗口8、在线图层处添加小区3、道路属性输入1、在道路图层添加(在dateview信息栏中添加)车速、行程时间(小数类型)、通行能力(三个主要参数)2、道路根据CAD中的图层分类进行输入(主要用来区分主路、支路、次路):分类输入方式在selection->selection by condition(车速、通行能力直接输入、行程时间需要计算得出)3、进入seletion->setting中进行设定各个路段的颜色和宽度关闭信息栏时不要保存4、小区编号输入在zone小区图层中,小区编号中在项目栏新加入小区编号(小区ID与小区编号不同)应用tools中的info进行编号输入5、建立型心连杆这个过程要在线层和点层中新加元素,而且新的元素和旧元素无差别,要通过小区ID 连接1、进入点层,在点层量中加入新量(小区ID、小区编号两个量)2、进入线层,加入新量小区ID3、重新导入net文件,建立连接4、在zone图层下tool选项map-editing下的connect,在fill栏中点层和线层均选择小区id来连接,并且在下面选择ID from zone layer(创建型心连杆)型心连杆可以自动连接也可以手动添加(添加具体方法是:应用线路段工具进行添加,但是添加后需要对路段的小区ID进行说明)5、用最短路工具来检查新建道路的连通性6、应用最短路径工具之前需要应用net对路段进行再次的网路链接最短路工具在network/path中质心连杆分为两个部分一个是质心、一个是连杆。
《创意列表和排列展现信息的新方法》

《创意列表和排列展现信息的新方法》在信息爆炸的时代,如何有效地呈现和传达信息成为了一个至关重要的问题。
传统的列表和排列方式已经不能完全满足人们对信息呈现的需求,因此,我们需要寻找新的方法来展示信息,让阅读者在获取信息的同时也能够感受到创意的魅力。
1.图文结合文字能够传达信息,而图片则能够更好地吸引读者的注意力。
将文字与图片结合起来,不仅可以使信息更加直观生动,还能够增加阅读的趣味性。
比如,在介绍一个产品功能时,可以配以相关的插图,让读者一目了然。
2.信息互动化利用互动的方式呈现信息,是一种新颖且生动的展示方法。
通过制作交互式的内容,让读者能够参与其中,不仅可以增加阅读的参与感,还可以更深入地理解信息。
例如,制作一个可点击的地图,让读者通过点击不同区域了解相关信息。
3.视频展示视频作为一种多媒体形式,具有生动直观的特点,能够更好地传达信息。
在一些场合,将信息呈现方式转化为视频形式可能会更具吸引力,吸引更多观众的关注。
通过视频展示,信息不仅更具体,而且更生动。
4.故事叙述讲故事是一种古老而有效的信息传递方式。
将信息融入到一个精彩的故事中,不仅能够引起读者的共鸣,还能够更好地让信息被记住。
通过故事叙述的方式呈现信息,可以让读者在轻松愉快的氛围中获取知识。
5.数据可视化数据虽然枯燥,但通过可视化的方式呈现,可以使其变得生动有趣。
利用图表、图形等形式将数据展示出来,不仅可以让读者更容易理解信息,还能够让信息更具说服力。
数据可视化是一种直观有效的信息展示方式。
在这个信息爆炸的时代,创意列表和排列展现信息的新方法正是我们需要探索和尝试的方向。
通过图文结合、信息互动化、视频展示、故事叙述和数据可视化等方式,我们可以让信息呈现更加生动、直观和有趣,从而更好地传达和分享知识。
信息展示的方式在不断创新和发展,创意列表和排列展现信息的新方法为我们提供了更多可能性,让信息传达更加丰富多彩,也更贴近人们的阅读习惯和审美需求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
无
ቤተ መጻሕፍቲ ባይዱ
无
无 无
16
政和县
17
政和县
18
政和县
1、现场基本情况:项目位于政和县铁山镇工业园区,投产于2009 年12月,主要从事竹木小家具、工艺板加工、销售。项目已通过政 和县环保局审批及竣工验收。 2、生产情况:现场检查时该项目 正常生产,年加工竹条1000万根。 3、废气处理情况:(1)锯断 、刨光工段产生废气通过吸尘设备收集;(2)项目现场建有两条 静电喷漆生产线和一条手工喷漆,喷漆车间密闭性不够严实,现场 福建省政和县欧品轩竹木 由政和县环保局进一步 检查时油漆味较大,喷漆房废气通过集气系统收集后通过棉网过滤 傢俬有限公司 调查处理。 后排放;手工喷漆车间通过水浴处理。 4、固体废物处理情况:(1)项目未规范建设危废贮存间,未粘贴 危废标志,容积与项目危废产生量不相符;(2)现场检查时,业 主无法提供危废进出台账;(3)手工喷漆房水帘除雾产生的油漆 废渣和静电喷漆生产线挂钩的油漆废渣装贮在喷漆房门口的油漆桶 内,现场检查时,部分与生活垃圾混堆,未及时收储进危废间。 1、福建省品正竹业有限公司位于政和县鹤林工业区,企业环评已 通过政和县环保局审批,已通过政和县环保局环保竣工验收,现场 福建省品正竹业有限公司 检查时企业正常生产,日生产竹板800平方米。 无 2、企业建有锅炉一台,使用竹屑为燃料,产生的废气通过多级水 浴及喷淋处理后通过烟囱高空排放。 1、现场基本情况:项目位于政和县铁山镇工业园区,投产于2009 年,主要从事竹菜板加工、竹家具生产。项目列入违规建设项目清 理,已通过环保备案。 2、生产情况:现场检查时该项目有生产, 年产竹菜板10万平方米左右。 3、现场检查情况:(1)企业锅炉 福建省政和金鑫竹木制品 配备一套水浴除尘设施,现场检查时有运行;(2)企业炭化工段 无 有限公司 废水排入新建沉淀池,未发现外排;(3)厂区已建设危险废物贮 存间,设置有危险废物标识牌,废油漆桶、废胶桶集中收集堆放至 该贮存间;(4)企业喷漆车间现场有运行,采用静电过滤设施, 现场检查时有运行;
无
无
无
无
无
9
武夷山 市
一.基本情况 武夷山市佳发生态农业养殖有限公司,注册号350782100006671 , 经营范围是生猪养殖、家禽养殖,果树、竹木、花卉、苗木种植、 投资开发。公司地址是武夷山市兴田镇汀前村北山,生猪养殖场地 址是武夷山市兴田镇汀前村北山。已办理环评审批手续和验收(武 环[2013]78号,时间2013年11月29日),猪养猪项目于2011年6月 开工建设,2012年9月投入试生产,于2008年5月20日经武夷山市环 保局环保审批,环保验收监测时间是2013年11月5日至6日,占地面 积324亩。批复要求做好氧化池的维护和绿化维护,污水不流入农 田,沼气池污水、沼渣要求全部用于农灌,确保沼液废水综合利用 达到零排放。 武夷山市佳发生态农业养 二.现场检查情况 由武夷山市环保局进一 殖有限公司 现场检查时,武夷山市佳发生态农业养殖有限公司正在养殖,有猪 步调查处理。 舍两栋,生猪约2700头,其中母猪约490头。 1、该公司生猪养殖场环境污染防治设施的升级改造工程已完成, 建成的污水治理设施有:污水收集池、干湿分离机、黑膜及地埋式 沼气池、曝氧池、氧化塘、场外垫料床; 2、现场检查时,养殖废水通过污水收集管网进入污水处理设施处 理,检查过程中处理设施正在运行; 3、已安装在线监测设备; 4、已建立危废储存间,医疗废物已与南平市绿洲环境科技有限公 司签订处置合同; 5、现场检查时,武夷山市佳发生态农业养殖有限公司西侧猪舍北 面正在施工建设面积约1200平方米的猪舍。
南平市环保局2018年第二季度污染源双随机抽查情况汇总表
序号 地区 主体名称 现场检查情况 重点排污单位 1、现场基本情况:项目位于镇前镇梨洋村大厝坪,投产于2009 年,主要从事生猪养殖。生猪规模化养殖项目于2010年8月31日通 过南平市环保局审批,审批生猪年存栏量2000头,目前污染防治设 施升级改造已完成。 2、生产情况:现场检查时该项目正常生产, 目前存栏生猪约1000头。 3、废水处理情况:该企业建设一套养殖 废水生化处理设施,现场检查时有运行,现场污染物在线治理设施 已建设完成。4、固体废物处置情况:有建设医疗废物储存间,有 设立危废台账。医疗废物转交南平绿洲危废处置公司处理。 1、现场基本情况:项目位于政和县星溪乡东峰村,投产于2015年1 月,主要从事水泥粉磨,设计年产水泥120万吨。企业于2013年8月 26日通过南平市环保局审批,已通过竣工环保验收,已办理排污许 可证。 2、生产情况:现场检查时该项目未生产,该公司实行峰谷 电夜间生产。3、废气处理设施建设情况:企业粉磨站建设有5个布 袋除尘器。 处理意见
无
无
12
松溪县
13
松溪县
14 15
松溪县
政和县
1、环评审批验收:该公司从事木制工艺品加工项目。于2006年6月 通过松溪县环保局环评审批,于2015年10月通过松溪县环保局验收 。生产工艺为干木料→仿型→洗槽→砂光→油漆→检验→成品。 福建省松溪县天工木业有 2、排污许可:证号3507242017000007,有效期至2020年9月3日。 限公司 、 3、该公司配备一套粉尘收集设施,现场检查时有运行。 4、该公司产生的主要危险废物为油漆渣,贮存在危险废物贮存 间,已与有资质的公司签订处理合同。 1、环评审批验收:该公司投产于2010年5月,从事汽车五金产品配 件镀锌。于2008年11月17日通过南平市环保局环评审批,一期工程 2000t/a镀件生产项目已于2014年1月通过竣工环保验收。 2、排污许可:排污许可证证号913507246784991670001P,目前已 办理排污续证手续。 3、该公司从事电镀工作,有含铬、含锌污泥产生,该公司与福建亿 利环境技术有限公司签订危废处置协议,该公司危废贮存在危废贮 福建省松溪县振泰金属化 存间,危废贮存间有按规定做好三防措施,现场检查时,现场危废 表面处理有限公司 有台账记录。 4、生产设施运行情况:该公司有1条手动滚镀、1条自动挂镀,共 计2条镀锌生产线,检查当日,因园区停电,该公司未生产。 5、生产工艺情况:金属件-除油-清洗-滚镀-清洗-钝化-清洗-烘干 -成品 6、污染设施建设情况:该公司电镀废水配备一套物化处理设施, 电镀废水有进行分流分质处理;该公司酸性废气配套一套集气及酸 碱综合塔处理设施。 诺格(福建)仪表有限公 现场检查时,企业正常生产,未发现明显的环境违法行为。 福建省政和县官湖化工有 该厂已拆除。 限公司
无
4
延平区
5
建阳区
6
邵武市
7
邵武市
8
武夷山 市
南平市闽威建材有限公司 检查时,该公司已停产。 一、基本情况: 南平市建阳区天天铁艺有限公司铁件加工及表面处理项目原建 设规模为年产铁件800吨,其中电镀件250吨、喷塑件550吨,于 2003年7月经原建阳市环境保护局审批,2003年12月通过建阳市环 境保护局验收。现铁件加工及表面处理项目建设规模变更为年产铁 件1600吨,于2016年9月通过建阳区环保局环保备案,其中电镀件 250吨、喷塑件1350吨。镀锌生产工艺为:铁件→喷淋除油→水洗 南平市建阳区天天铁艺有 →酸洗→水洗→镀锌→水洗→钝化→水洗→烘干→包装,该公司新 限公司 盖的仓储及包装车间建设项目于2016年7月通过建阳区环保局的审 批。 二、检查情况: 1.现场检查时,该公司正常生产,该公司已将除镀锌外的其他电镀 线拆除;2.现场检查时,该公司废水污染治理设施有运行,其中镀 锌废水与钝化废水有进行分流分质处理;3.该公司危废为电镀污 泥,贮存在危废贮存间,危废贮存间有做三防设施,现场有台账记 录。 邵武市宏烨食品有限公司 未发现明显环境违法行为。 1、环评审批验收:该公司投产于2012年,从事竹木家具加工、销 售。于2013 年 9月16日通过邵武市环保局环评审批,于2016年 (邵环备(2016)45号)通过邵武市环保局备案。 2、福建品家家具有限公司主要生产工艺有:切割、打磨、喷漆, 福建品家家居有限公司 有三个喷漆房(一个在改建),有三台水膜-活性炭废气处理设备 、一台旋风除尘器,现场检查过程中环保治理设施正在运行,生产 过程无生产废水产生、外排。 3、现场检查时,该公司主要危废 为漆渣及油漆桶,已建立危废间,已与南平绿洲公司签订危废转移 协议。 武夷山市武夷留香酿造有 季节性停产。 限公司
10
建瓯市
福建利树股份有限公司
11
光泽县
光泽县晓红养殖场
1、环评审批验收:该公司的生产项目为年产20万吨高强瓦楞纸废 纸制浆造纸项目。于2010年10月通过南平市环保局环评审批,其中 一期10万吨生产项目于2014年1月通过竣工环保验收,2017年6月已 办理新版排污许可证,编号913507005616846687001P,该公司造纸 的生产工艺为:废纸→打浆→制浆→脱水→烘干→成品。 2.检查当日,该公司未生产,生产车间正在检修。 3、该公司配备有一套废水治理设施,处理工艺:生产废水—格栅 —调节池—混凝沉淀池—水解酸化—二沉池—总排口。处理完的废 水有部分回用至生产车间,部分通过排放口外排,现场检查时,总 排口未见排水。 4.该企业有1台锅炉,锅炉为35蒸吨,燃料为煤,配套一套炉内喷 钙脱硫+炉外流化床半干法脱硫装置和烟气袋式除尘装置,现场检 查时未运行。 5、该公司废水有安装配套污染物在线监控设施。 6、排污许可证要求的自行监测频次为一年一次。 一、基本情况:光泽县晓红养殖场建设在光泽县鸾凤乡坪山村,于 2009年1月30日办理环保审批手续,环评批复养殖母猪200头,生猪 1300头,2015年通过环保竣工验收(光环保验(2015)37号)。 二、检查情况 1. 现场检查时,光泽县晓红养殖场正在养殖,目前养殖生猪数约 为1000头,母猪约100头; 2. 现场检查时,光泽县晓红养殖场已建立危废储存间,已与南平 绿洲公司签订危废转移合同; 3. 光泽县晓红养殖场养殖废水经干湿分离后接入3000立方的黑膜 沼气池,后接入曝气池处理,最后进入氧化塘(五个)处理,现场 检查时,氧化塘正在储水,无废水排放; 4. 现场检查时,光泽县晓红养殖场已安装在线监控设备,设备正 在维护。
