搜狗皮肤制作教程
搜狗皮肤制作教程

搜狗皮肤教程一、准备素材图二、第一步新建一个文件500*200像素,注意背景内容一定要勾选透明!!第二步。
矩形工具——圆角矩形工具。
在画布上拉出一个框。
第三步。
我们可以给这图层做效果。
点击混合选项。
进行描边,外发光等。
这个看你想做什么样的效果了。
我这里是只添加了描边。
第四步。
这一步我们用到这个,裁剪工具。
把我们做的图沿着边缘裁剪出来。
第五步。
打开要做的图。
然后就是抠图了。
可以用美图秀秀第六步。
文件——新建图层。
数据为:500*200。
72象素。
透明。
然后把刚刚做的图拖进去。
存储为PNG格式。
记住。
是PNG格式!第八步。
就是制作状态栏状态栏的步骤和1到7步是一样的。
大家记得用裁剪工具裁剪出图的大小就可以了。
做好以后。
保存为PNG格式。
第九步。
新建文件为1cm*1cm,背景为透明,现在开始制作想要的字体。
中英标全半繁简.....。
现在我们来制作我们想要的字。
先打上一个,自己调字体和大小。
我们把这个字也储存为PNG格式。
然后删除,打下一个字。
然后储存为PNG格式。
每个字都是单独存储的。
记住!都是单独存储为PNG格式的!我现在用的公司的电脑保存不了PNG格式的文件,没法继续做了,我从网上搜了几个图可以看一下:三、做搜狗皮肤,第一步点击我们刚刚下好的编辑器。
点击文件——新建第二步,输入窗口字体设计第二步点击横排合窗口设置。
导入刚刚做好的图,这里是没有具体的数据的。
你看怎么把字调到图片里,自己想要的位置就可以了。
有具体的数据的。
系统会默认保存为SSF格式。
搜狗输入法皮肤制作(基础版)

搜狗输入法皮肤是搜狗输入法最受欢迎的功能之一,为方便大家制作皮肤,我们特编写此说明,希望大家能尽情发挥想象设计出精美漂亮的皮肤,然后通过皮肤编辑器组装完成,发布到官网上分享给更多的朋友,非常的有成就感哦。
1.皮肤设计说明2.皮肤制作说明3.皮肤上传说明1.皮肤设计说明搜狗输入法皮肤最关键的部分是设计,个人使用的皮肤可以根据需求制作您需要的模式,但是在官网发布皮肤必须拥有完整的四种模式,好的设计需要您有一定的设计功底,如使用Photoshop等专业的画图软件来完成。
如果您没有任何设计基础,建议您通过大头贴功能制作皮肤(大头贴皮肤制作地址:/skins/dtt.php)。
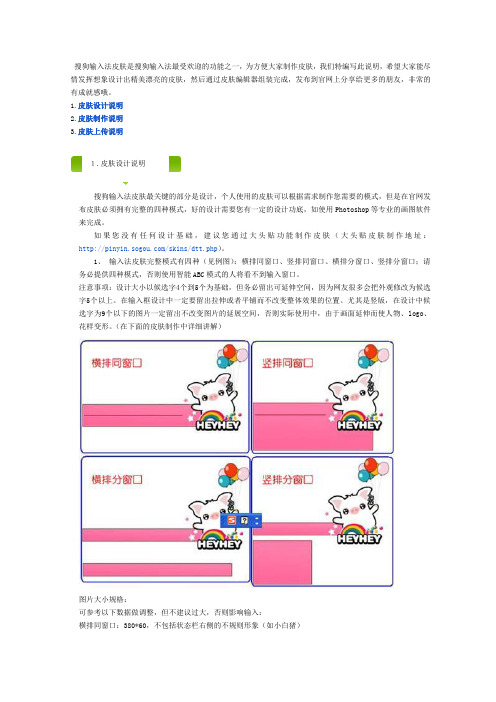
1、输入法皮肤完整模式有四种(见例图):横排同窗口、竖排同窗口、横排分窗口、竖排分窗口;请务必提供四种模式,否则使用智能ABC模式的人将看不到输入窗口。
注意事项:设计大小以候选字4个到5个为基础,但务必留出可延伸空间,因为网友很多会把外观修改为候选字5个以上。
在输入框设计中一定要留出拉伸或者平铺而不改变整体效果的位置。
尤其是竖版,在设计中候选字为9个以下的图片一定留出不改变图片的延展空间,否则实际使用中,由于画面延伸而使人物、logo、花样变形。
(在下面的皮肤制作中详细讲解)图片大小规格:可参考以下数据做调整,但不建议过大,否则影响输入:横排同窗口:380*60,不包括状态栏右侧的不规则形象(如小白猪)竖排同窗口:180*200,不包括状态栏右侧的不规则形象(如小白猪)横排分窗口:180*30 180*30,不包括状态栏右侧的不规则形象(如小白猪)竖排分窗口:180*30 180*150,不包括状态栏右侧的不规则形象(如小白猪)2、输入法状态栏的完整模式(见例图)包括状态栏背景图,及按钮三种模式:正常、鼠标悬浮,鼠标按下。
在官网的下载的皮肤编辑器的文件夹内,有“搜狗酷黑”“蓝色空间”的两款标准按钮的PSD设计图,可以直接修改或者替换‘状态栏背景’图层,为保证切图的标准,请使用参考线进行切图。
搜狗拼音皮肤修改器使用方法

搜狗拼音输入法符合中国人输入习惯,大大提高了输入速度!得到了很多人的喜爱……这里我来介绍如何制作搜狗拼音输入法的皮肤!首先要要有一个ssf工具,当然最后是官方的“ssf编辑器”较好。
当然你说你是高级工程师,对输入法的主程序非常了解,就可以用“记事本”或者“C++”写机器语言进行编辑!不过这是人类无法做到的……其实这个软件非常简单:简单到了看到界面就知道怎么制作的程度。
那么我为什么还要介绍呢?因为有些细节需要介绍,我就对我这个正在使用实例进行介绍。
1.找一个自己喜欢的图片:这个是我在网上找到的!拿着巴特雷啊!很霸气又有一点……还是个美女!2.处理成理想的样子!绘制窗口框架:看就是这个样子!透明色为窗口中用到较少的颜色,最好是没用用到的颜色!然后用PHOTOSHOP处理,没有这个软件的话也可以有WIN32自带绘图程序绘制,透明色为绿背,win32处理就是麻烦了一点,但效果不一定不好!3.打开“SSF编辑器5.0”(5.0目前最高现在是2012年6月25日21:30:53)其实版本大小影响不大!就像有的人用“3ds 7.0”制作出了《宝葫芦的秘密》而有的小B用3ds 2008制作出的是《**金刚》(自己去猜是什么?我不敢评价!而且这里是在介绍皮肤制作)看这个界面,很简单,左边的流程图也有C++的味道!4.打开横排窗口设置。
导入图片文件(最好是BMP,因为这个有不用联网,图片质量越高越好!)如图所示:再用取色工具取透明色!(要把“不用透明色”选项关闭)5.看没有对齐!调整二维就行了……6.最关键的一步,这一步没完成好就泡汤了!大家知道!在输入字数超过一定范围是窗口会变宽,那么变宽是怎么计算的?看上图,蓝色纵线条和黄色纵线条中间的方框便是拉伸的地方(方向向左),当然选项是向上拉伸便是横线条之间向黄色拉伸。
7.基本上完成了!当然你吃饱了不消化或者想做得更好就被纵向输入框一起制作了……8.最后导出便是SSF格式的字幕文件……最终效果:。
sougo输入法皮肤制作

搜狗输入法Android平台皮肤说明一、综述搜狗输入法Android平台的皮肤文件格式是sga。
它是由zip格式的压缩文件修改后缀名为sga得到的。
因此,将搜狗输入法Android平台的皮肤文件重命名,将其sga后缀名改成zip,就可以正常解压。
在解压之后,就可以看到皮肤文件使用的配置文件(*.ini)和图片资源了。
搜狗输入法皮肤支持图片更换和键盘布局的修改。
通过更换图片,可以最快捷的,最简单的制作一套新皮肤,这种方法制作出来的皮肤布局是与默认皮肤完全一致的。
另外一种,更换键盘布局的制作方法就属于深度定制了,可以实现各种输入法键盘布局以及功能搭配。
二、皮肤文件夹结构下面,先来介绍一下皮肤文件夹和文件的定义规范:解压以后可以得到一个普通的文件夹,我们称之为皮肤总文件夹。
这个总文件夹的命名时任意的,我们推荐定义为皮肤名称以便于识别,进入总文件夹后,可以看见其中有一些子文件夹和零散的文件。
其中,必须要有的是:theme.ini文件和default文件夹。
default文件夹中存放的是这个皮肤中不同分辨率下都支持的共用文件。
如果没有共用文件,那么default文件夹就是个空文件夹,但是,它也必须存在。
在总文件夹里面,还可以看到一个名字为320的文件夹。
这个文件夹里的数据是支持屏幕宽度为320像素的手机型号的。
Android平台的皮肤默认分类方法是基于屏幕宽度的分类。
同理可得,以480、240命名的文件夹中,其数据是分别支持屏幕宽度为480像素、240像素的手机的。
如果想只支持特定分辨率的手机,就需要定义以该分辨率命名的文件夹。
例如:“320x480”文件夹中的数据就只支持分辨率为320 x 480的手机。
同时,为了减少皮肤的文件夹的大小。
各个文件夹之间支持覆盖。
也就是说,可以将320x480文件夹建在320文件夹中。
举一个例子:现在有一个皮肤结构如下:example---theme.ini|--default|--320|--320x480对于这么一个目录结构,皮肤安装程序会作如下解释:320x480中的文件是优先级是最高的,320优先级第二,default的优先级是第三。
搜狗输入法皮肤制作

搜狗输入法皮肤制作分三个步骤:Step1:设计皮肤效果图Step1:对应“皮肤编辑器”中各部分将效果图进行切分Step3:使用“皮肤编辑器”将切分好的图片生成皮肤(更详细的皮肤制作说明请参照《搜狗输入法皮肤设计教程》)皮肤文件说明1. 搜狗输入法皮肤文件为ssf格式,是采用zip压缩格式的文件。
可将皮肤文件的后缀名ssf改成zip解压出来。
修改完毕文件之后,可压缩成zip格式,把后缀名zip改成ssf后即是一个完整的皮肤文件。
等同于搜狗输入法皮肤编辑器制作的文件。
2. 搜狗输入法皮肤文件是由配置文件(skin.ini)及若干png、apng的图片构成的。
3. 当双击皮肤时,皮肤文件会被拷贝到安装目录下的allskin文件夹中,并解压到skin文件夹下,同时更新输入法程序中的皮肤列表。
搜狗输入法皮肤设计宝典——从新人到高手快速晋级前言:随着皮肤作者和作品数量的增加,越来越多的设计爱好者加入了搜狗皮肤设计的队伍,此前官方针对入门作者撰写了部分初级教程;更多活跃在论坛的优秀作者们也慷慨分享自己的设计经验,结合皮肤设计实例撰写了相当实用的皮肤教程,希望这些教程能°镏??大家在皮肤设计上取得进步和突破,获得更多声望和物质收益!入门级:皮肤制作入门(作者:官方)皮肤编辑器使用入门(作者:官方)皮肤上传说明(作者:官方)搜狗5.0皮肤编辑器使用方法和编辑技巧(作者:施情化忆)高手级:皮肤设计模式初探(作者:官方)浅谈花渡皮肤设计流程(作者:豁然开朗)Web2.0视觉效果在输入法中的应用(作者:嘟嘟虫)红楼梦皮肤一等奖作者设计经验分享(作者:微笑安然)皮肤制作说明搜狗输入法皮肤最关键的部分是设计,个人使用的皮肤可以根据需求制作您需要的模式,但是在官网发布皮肤必须拥有完整的四种模式,好的设计需要您有一定的设计功底,如使用Photoshop等专业的画图软件来完成。
如果您没有任何设计基础,建议您通过大头贴功能制作皮肤(大头贴皮肤制作地址:/skins/dtt.php)。
搜狗皮肤编辑

皮肤制作说明搜狗输入法皮肤最关键的部分是设计,个人使用的皮肤可以根据需求制作您需要的模式,但是在官网发布皮肤必须拥有完整的四种模式,好的设计需要您有一定的设计功底,如使用Photoshop等专业的画图软件来完成。
如果您没有任何设计基础,建议您通过大头贴功能制作皮肤(大头贴皮肤制作地址:/skins/dtt.php)。
1、输入法皮肤完整模式有四种(见例图):横排同窗口、竖排同窗口、横排分窗口、竖排分窗口;请务必提供四种模式,否则使用智能ABC模式的人将看不到输入窗口。
注意事项:设计大小以候选字4个到5个为基础,但务必留出可延伸空间,因为网友很多会把外观修改为候选字5个以上。
在输入框设计中一定要留出拉伸或者平铺而不改变整体效果的位置。
尤其是竖版,在设计中候选字为9个以下的图片一定留出不改变图片的延展空间,否则实际使用中,由于画面延伸而使人物、logo、花样变形。
(在下面的皮肤制作中详细讲解)图片大小规格:可参考以下数据做调整,但不建议过大,否则影响输入:横排同窗口:380*60,不包括状态栏右侧的不规则形象(如小白猪)竖排同窗口:180*200,不包括状态栏右侧的不规则形象(如小白猪)横排分窗口:180*30 180*30,不包括状态栏右侧的不规则形象(如小白猪)竖排分窗口:180*30 180*150,不包括状态栏右侧的不规则形象(如小白猪)2、输入法状态栏的完整模式(见例图)包括状态栏背景图,及按钮三种模式:正常、鼠标悬浮,鼠标按下。
在官网的下载的皮肤编辑器的文件夹内,有“搜狗酷黑”“蓝色空间”的两款标准按钮的PSD设计图,可以直接修改或者替换…状态栏背景‟图层,为保证切图的标准,请使用参考线进行切图。
p 注意事项:标准的状态栏每按钮切片为16x17像素。
可根据制作需求任意设置,但请务必提供完整模式(中、英、A、中文标点、英文标点、全角、半角……),状态栏各按钮标准上有三种模式(正常、鼠标悬浮,鼠标按下)模式。
DOC-搜狗手机输入法S60130以上版本皮肤制

DOC-搜狗手机输入法S60130以上版本皮肤制注意事项:1,本教程仅适用于搜狗手机输入法S60V2&V3版1.30版本及以上版本的皮肤制作.2,由于搜狗皮肤机制尚未完善且本文并非官方文档,故不排除用该教程做出的皮肤在未来版本中不能使用或使用不正常的可能性之存在.3,本教程由笔者刻苦钻研而出,请尊重我的努力成果,本文虽然欢迎转载,但是请不要修改文档内容,并请在转载后请注明转载出处为:准备软件:PhotoShop (推荐CS版本及以上) (必须),MBMWhizard (MBM图形界面编辑器) , (必须)选装软件:Windows画图,ACDSee,PhotoCap.(下文中不会用到,但是可能对制作皮肤有帮助)制作过程:下面制作开始,我以制作动画CLANNAD中女主角古河渚为例制作一个皮肤,首先选取一张图片,即你需要在皮肤中呈现的图案的图片,这里对这个图片需要一定的要求如果你只是制作如搜狗默认皮肤那样的简单皮肤,所选图片的横向分辨率300-400即可.但如果你做的是相对复杂的人物,出于抠图的效果考量,,推荐该图片横向分辨率超过900.同时图片轮廓清晰,头发非常飘逸的,图片残缺不全的效果也不会太好.我选了CLANNAD DVD封面的古河渚作为使用图片:首先使用PS把上图打开,选择魔术橡皮擦工具:使用魔术橡皮擦抠去背景使之透明,如下图:注意抠图的细节,如两腿间的缝隙不要忘了抠图.还有注意背景和前景如果颜色对比不是很强烈,使用魔术橡皮擦就会出现下图的情况,这时就需要用”背景橡皮擦”或”橡皮擦”人工进行抠图了:现在将抠好的的图片剪切大小,例如如果你使用的是一张壁纸,那么除了人物,剩下的部分都用不到,留下将来会占手机内存,所以将主体部分外的图剪切扔掉,我所使用的这张图正好不用剪切,需要剪切的情况见下图:->剪切为->现在将抠好的图作为PNG格式存盘为”图像1”,(提示交错选项时选”无”).现在前景图基本完成,现在开始制作遮罩,再次使用PS打开”图像1”,点击PS面板右边的”样式”,选择”耀斑纹理”运用耀斑纹理后呈现下图:将此图以PNG格式另存为”图像2”.关闭此图,使用PS重新打开”图像2”(必须关闭重新打开).点选油漆桶工具使用油漆桶工具向刚才运用过耀斑纹理的黄色区域填充黑色.注意填充时是分块进行的,千万不能漏掉任何一块,甚至是超过三个像素的点也要填充黑色. 最终效果如下:现在将此图以PNG格式另存为”图像3”………………………………………………..分割线……………………………………..现在我们得到了下面两图,即”图像1”和”图像3”,这两张是我们即将用到的:OK,这两图的尺寸同为1000x1424..(注意必须相同)现在使用PS将这两图分别打开并缩小二图的尺寸为同一尺寸,我推荐横向分辨率区间为100-130之间,太大的图片会导致系统变慢甚至死机.……………………………………………………………………………………………………………. 黑历史:我曾经试图使用240x320的皮肤制作皮肤,结果安装后手机死机,拔电池重启后在待机界面死住不能动,因为皮肤安在C盘,只好格机了…这是悲剧的黑历史……………………………………………………………………………………………………………. 现在将缩小后的”图像1”和”图像3”以BMP格式存盘,如下图:现在输入栏图标图片的制作就完成了.为简化制作,原来还需另外制作的输入栏框架图片就不再制作的.而采用官方的图片.如这个渚的皮肤,主色调偏向粉红,下图这个美羊羊的官方皮肤的输入栏就很配渚的图片:我们从官网找到并下载该皮肤.下载后的皮肤文件为.ssfx格式,将这个文件的后缀改为.zip,然后解压该文件得到.mbm和.ini两个文件.然后使用MBMWhizard软件导入该.mbm文件.在”任务中的文件”栏点击”选择全部”,然后点击”以BMP格式保存所选文件”选择路径保存后得到6个图片文件,见下图:最左边的两个图片就是输入栏的图片.现在将制作好的”图像1”和”图像3”各拷贝一份复件,然后替换上图中的美羊羊图片.如下图:现在再次打开MBMWhizard软件,在左侧的”文件所在位置”栏中找到上图六张图图片所在位置, 文件列表出现该六图后点下面的”选择全部”选中该六张图片,下面的文件标准选C12,(注:CXX是BMP的色位数,选择C24色彩质量最高,但图片体积最大,这里我推荐选择C12折衷)现在点击左下角的”加入所选的文件”把所有图片添加至右边的”任务中的图片”一栏.点击选择”任务中的图片”一栏中的”选择全部”,选中所有图片.别忘了”任务中的文件”也要选C12文件标准然后在主工具栏选择”文件”-“另存为”:在弹出的对话框中键入你所需要的文件名,然后选择路径保存,这时保存后得到的是.MBM文件.请将其妥善保存. ………………………………………………..分割线……………………………………………现在我们来制作.ini文件,其实也并不需要制作,刚刚从官方美羊羊的皮肤中提取出来的文件就有ini文件.但是我们不能直接套用该文件,因为该ini文件中的设置数值仅适用于美羊羊的那个图片,如果直接使用,会出现图片错位的情况,如下图:为了避免这种情况,我们需要研究ini文件的数值.以那个美羊羊的ini文件为例,该文件打开后数值如下:907FF4|907FF4|FFFFFF|604ECC|82|42|60|84|0|0|分段: |A|B|C|D|E|F|G|H|J|K|刚看到可能一头雾水,不要急,据我不断的尝试和研究,这些数值代表的数字非常简单, 即:A段代表:输入框外框颜色. B段代表:输入框中线颜色.C段代表:正选字颜色D段代表:候选字颜色E段代表:汉字输入界面图片横向坐标F段代表:汉字输入界面图片纵向坐标G段代表:英文输入界面图片横向坐标H段代表:英文输入界面图片横向坐标JK段数值00,未发现具体意义和对皮肤的影响.不用管它.我们可以以修改美羊羊的ini文件数值来实现对渚的图片的完美显示.由于这里文字颜色和框架颜色都和渚的图片很配,故不去修改ABCD段.这里需要修改的是EFGH段的数值.具体修改方法:E段數值越大,漢字輸入時圖像左位移越多F段數值越大,漢字輸入时圖像上位移越多G段數值越大,英文輸入時圖像左位移越多H段數值越大,英文輸入时圖像上位移越多对于具体数值,根据图片不同,数值自然不同,所以修改为多少就要自己去研究了,.但一般对于像素数概念,图片像素和屏幕像素比较了解的人,ini修改一两次即可呈现最佳效果. 我不断试验后得出渚的ini数值:907FF4|907FF4|FFFFFF|604ECC|110|90|86|170|0|0| …………………………………………分割线……………………………………………….Ini修改完毕,现在我们得到一个ini文件和一个mbm文件,将这两个文件的文件名设为一样,如”渚.mbm”和”渚.ini”,如下图:选中这两个文件,并打包为.zip文件即:渚.zip将此文件后缀名改为.ssfx即:渚.ssfx这个ssfx文件就是最终的皮肤安装包了,但是它不能通过PC套件来安装, 必须把它拷贝到手机上或存储卡上才能安装.整个制作工作大功告成!!!!!....(拂脸)(欢呼)最终效果图:常见问题解答:1,如何实验ini数值?改完ini数值后,(这时数值可能不一定对),还是要按照正常步骤出成品ssfx安装包,只有安装后才能看到数值是否正确美观,如不正确,重新修改ini数值,重新打包.2,这种输入栏有背景的皮肤怎么实现?这种皮肤并不难做,解压它的mbm后如下图:第一张图是中文输入的背景,第二张是英文输入的背景.如果你想做出这样的皮肤,只需另外做两张输入栏的图即可.中文输入栏最佳尺寸:290x53英文输入栏最佳尺寸:145x172.3,正选字候选字的颜色数值设定后不对啊..没显示出我要的颜色啊啊这个问题很好,因为我也没搞懂那些颜色数值是哪个颜色代码表的颜色数值,我在网上找的数值表中输入ini中的颜色数值所呈现的颜色和实际颜色并不一样.4,为什么应用皮肤后手机运行速度变得非常慢?因为自用图片比官方的大得多,无论尺寸还是大小,如果实在难以忍受,输入法官网有无图版皮肤,你可以尝试一下.另外如N73等较早的S60V3机请谨慎安装第三方皮肤.5,我可以用手机进行制作么?可以,你需要下列软件(S60V3平台):1,Python-派森平台(推荐1.4.5版),2,MBMTool-MBM图片打包解包软件,3,ImageDesigner-手机绘图4,第三方文件管理器-推荐YBrowser 或文件动力.以上软件注意必须全部安装在C盘,而且必须最先安装派森平台.使用手机绘图进行抠图和绘图,使用MBMTool打包图片,Python则是前两者软件必须的平台. 手机制作具体操作请Google一下,手机绘图肯定会非常繁琐,但是用MBMTool手机打包MBM 时个人感觉确实要比电脑打包要方便,我没有研究,也并不推荐手机制作.6,这样的皮肤怎么做?中英文界面不一样的皮肤参照下图重新打包即可,只要将第一组图片和遮罩换成你制作的另一组图片即可.即第1,2图决定输入栏,第3,4图决定中文输入图标.第5,6图决定英文输入图标.即按照前文所述再行制作一套图即可.7,无背景的输入栏图如何制作?我们来看无背景的输入栏图:我们把该图放大数倍后可以发现该图其实就是中英文输入栏背景的一小段自上而下的截图(横向截取,纵向完整),输入栏的大小改变就是靠不断复制或删减该段图形实现的.所以要制作单一背景的时候,只需制作一小段该样式的图片即可.PS:其实我更推荐制作完整背景而后截取,或直接取用现成的图片)8,我擦!怎么这么麻烦!因为搜狗官方还没放出官方皮肤制作工具,而且不确定以后皮肤架构是否会重建,所以只有这个我写的非官方的教程..9,文中所用的软件我没有啊…这个世界上有个东西叫互联网,这个世界上还有一种东西叫中国互联网,你在后者那里可以找到所有的软件.本文作者:TsinghuaZhu2009年8月17日…………………………………………….寂寞的境界线………………..………….……………….谢谢合作。
搜狗皮肤移植QQIME平台教程

狀態欄背景圖*1 & 按鈕四態圖*N, 橫排模式背景圖*1 & 分隔線*1, 豎排模式選詞框*1 & 組詞框*1, 輸入框翻頁按鈕四態圖*2, 60平方px的預覽圖*1 // 如果要上傳到官網. 還要準備 500*380, 450*200 預覽圖各一張. // 四態圖內每個狀態要平均. 不然就不能自動分割了; 如這裡單個是26*23, 四態圖就是104*23:
不能不說, 這個編輯器的輔導功能真的很棒... 第一次上手就可以做得出來.. (5) 字體設置.
把搜狗皮裏面的skin.ini, 把顏色都弄清楚了. 再選擇. 編輯器只支持 Windows 顏色板.
那些什麼顏色啊. 請看上圖. 依次是 "bo'si" "波斯" "1.波斯" "2~6"的顏色. 光標不會有人不懂吧? (6) 衝刺中... 自己的作者信息會填吧... // 我一般都填自己信息.. (完全沒有作者許可)
因為編輯器有很方便的詳情顯示.. 所以不用我多說了.. // 調節背景拉伸/平鋪方式是很重要的. 不然的話, 換個字體啊大小啊就醜死了. // 是要用拉伸還是平鋪就自己決定吧. 拉伸肯定是最少設置的..
用鼠標拖動藍線, 選擇背景拉伸/平鋪的區域. (4) 豎排模式是我最反感的... 非得兩瓣.. // 我把兩瓣做成一個的效果, 到時候用戶移動了. 這兩瓣還會位置顛倒.. 雖說可移回來. 我不喜歡兩瓣.
教程搜狗皮膚移植qqime旁白的聲音又不是我的菜
【教程】搜狗皮膚移植 QQ IME 平臺
官方的皮膚編輯器使用教程. // .mp4 又小又朦, 旁白的聲音又不是我的菜. 我沒幾秒就不看了. 這幾天一連移植了好幾個搜狗皮到QQ下... 讓我做皮膚. 以我現在這個技術是做不出來的... 但可以證明的是.. 做一個QQ皮.. 真的很容易.. 尤其是移植, 更容易.
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
搜狗皮肤制作教程真·搜狗皮肤制作教程傻瓜版(给从没用过PS的人看的)高手止步。
转自昨天看帖没回帖嗯啊,下了几个皮肤就想着这搜狗皮肤怎么做的?到搜狗论坛里把里面几个教程都看了遍,基本上那些教程吧。
说给新人看?估计肯定是没人看得懂,说给高手看?人家高手会冷笑的。
首先要说一下,在开始做搜狗皮肤之前,本人的PS经验仅限于用文字工具在图片上打几个字,此外就真没干过别的。
所以这篇教程可以说是灰常的照顾真正的菜鸟们的,鼓掌……做个皮肤,其实它就那么简单。
抠图5分钟——拉矩形、描边3分钟——摆造型 3分钟——中英A简繁全双键设,打字保存 5分钟——编辑 10分钟完了。
(看完这句就想着马上试试30分钟做个皮肤的朋友可以让我揍揍你么?)下面开始详细点的说只看大步骤不看提示的话也可以马马虎虎做个皮肤出来。
当然,可以会让你很费劲。
第一步,打开PS——打开图片——磁性套索工具——开始抠图——ctrl+shift+i反选——删除提示:1、使用磁性套索工具时按退格键“←”可删除一个节点2、扣图时最好用放大镜放大,在放大图片的情况下使用磁性套索工具,按住空格键可以拉动整个图片。
3扣完后选中点“编辑——描边”或者适当使用加深、减淡工具可以美化下图片)第二步,新建——“背景内容”透明——矩形工具——拉个矩形——编辑——描边提示:1、新建图层背景内容记住为:“透明”。
2、拉好矩形后也可以通过——窗口——样式。
来点选不同的样式做输入框。
一般PS自带的样式都非常不错,新人厌烦了描边后就可以试这个了,下面这个火影就是如此。
3、按F7,图层。
拉动“不透明度”可以使图片变透明做出透明的输入框。
锁定状态下不能进行此操作,此时可以双击图层解锁。
第三步,选中前面抠好的图——按V——移动图片到刚刚弄好的矩形边上摆好——裁剪——保存提示:1、要按V,也就是使用移动工具才能把选中的图拉过去2、把图片放大,摆放时可以时移动位置更精准,同样,放大时裁剪图片也可以更精准3、裁剪时要贴着图片的边裁4、ctrl+s保存——png格式。
不然背景不透明。
第四步,新建——长宽1厘米左右、背景透明——文字工具——打字:中英A简繁全双键设——打一个保存一个1、WINDOWS自带字体不用考虑了,“方正卡通简体”和“微软简中圆”比较好,中规中距,字库大,又圆润。
一般的小字体,很多字都打不出来,比如说“简”“双”很多字体都打出来都是问号。
2、若为1厘米的图层,字体大小为25比较合适。
3、新建图层上打字时最好先用放大镜放大,打出一个字后,用移动工具拖一下,把字移到正中间,再保存。
保存完后再选择文字工具,在刚才的地方直接删除另打一个字并保存,保存的文件名记住要区分啊第五步,搜狗菜单——更换皮肤——打开皮肤编辑器(有的人没有,自己下载去)——新建窗口一般只需横板同窗口和竖版同窗口两个就行了,做那么多模式还没那么多人用呢。
窗口背景:“不使用图片背景”的勾去掉,导入图片横向伸长:选“中间拉伸”——左右端固定,固定住某一区域在打字的时候使他不拉伸。
可直接拉动下面的竖线调整。
竖向伸长:选“纵向固定”,其它不用管透明色:不用分割线:左端间距好设定,右端间距看着点拉。
很复杂。
懒得说了,各位调一下看一下吧。
分割线也可以直接在制作输入框时自己加入虚线什么的。
不用考虑伸长什么的,因为一般没人打太长的词吧拼音、候选区:其实应该先把这个区调好再调分割线的。
其它不用说,就“距图片右”要注意下,这个可以调大点。
避免到时候字词超出了边框。
状态栏背景:状态栏的图只要个框框什么的就行。
设置按钮时若想摆个造型,记得裁剪时多留点空,不要贴着边裁。
按钮:本来每种按钮都要三种状态的,可本人是这么菜啊,弄个阴影都不会,其实这按钮它也没人真的去按它啊,只要能更换就行了,何必要三种状态呢~~于是出现了前面的按钮制作步骤。
(本人当年就是这么蠢~把按钮的对勾都点上了,就是不知道去点一下那字,结果就老在纳闷,为啥只有“中英CAPS”三个按钮呢?。
各位不要再犯这种错误了)透明色:不使用手动调整区:导入按钮图片时,在这里只显示第一种状态的图片,且导入后默认位置在调整区的左上角。
要是状态栏图大点,会显示不全。
这时就需要在中间的XY轴上调整,右上角也有显示。
真·搜狗皮肤制作教程傻瓜版(给从没用过PS的人看的)高手止步。
转自昨天看帖没回帖嗯啊,下了几个皮肤就想着这搜狗皮肤怎么做的?到搜狗论坛里把里面几个教程都看了遍,基本上那些教程吧。
说给新人看?估计肯定是没人看得懂,说给高手看?人家高手会冷笑的。
首先要说一下,在开始做搜狗皮肤之前,本人的PS经验仅限于用文字工具在图片上打几个字,此外就真没干过别的。
所以这篇教程可以说是灰常的照顾真正的菜鸟们的,鼓掌……做个皮肤,其实它就那么简单。
抠图5分钟——拉矩形、描边3分钟——摆造型 3分钟——中英A简繁全双键设,打字保存 5分钟——编辑 10分钟完了。
(看完这句就想着马上试试30分钟做个皮肤的朋友可以让我揍揍你么?)下面开始详细点的说只看大步骤不看提示的话也可以马马虎虎做个皮肤出来。
当然,可以会让你很费劲。
第一步,打开PS——打开图片——磁性套索工具——开始抠图——ctrl+shift+i反选——删除提示:1、使用磁性套索工具时按退格键“←”可删除一个节点2、扣图时最好用放大镜放大,在放大图片的情况下使用磁性套索工具,按住空格键可以拉动整个图片。
3扣完后选中点“编辑——描边”或者适当使用加深、减淡工具可以美化下图片)第二步,新建——“背景内容”透明——矩形工具——拉个矩形——编辑——描边提示:1、新建图层背景内容记住为:“透明”。
2、拉好矩形后也可以通过——窗口——样式。
来点选不同的样式做输入框。
一般PS自带的样式都非常不错,新人厌烦了描边后就可以试这个了,下面这个火影就是如此。
3、按F7,图层。
拉动“不透明度”可以使图片变透明做出透明的输入框。
锁定状态下不能进行此操作,此时可以双击图层解锁。
第三步,选中前面抠好的图——按V——移动图片到刚刚弄好的矩形边上摆好——裁剪——保存提示:1、要按V,也就是使用移动工具才能把选中的图拉过去2、把图片放大,摆放时可以时移动位置更精准,同样,放大时裁剪图片也可以更精准3、裁剪时要贴着图片的边裁4、ctrl+s保存——png格式。
不然背景不透明。
第四步,新建——长宽1厘米左右、背景透明——文字工具——打字:中英A简繁全双键设——打一个保存一个1、WINDOWS自带字体不用考虑了,“方正卡通简体”和“微软简中圆”比较好,中规中距,字库大,又圆润。
一般的小字体,很多字都打不出来,比如说“简”“双”很多字体都打出来都是问号。
2、若为1厘米的图层,字体大小为25比较合适。
3、新建图层上打字时最好先用放大镜放大,打出一个字后,用移动工具拖一下,把字移到正中间,再保存。
保存完后再选择文字工具,在刚才的地方直接删除另打一个字并保存,保存的文件名记住要区分啊第五步,搜狗菜单——更换皮肤——打开皮肤编辑器(有的人没有,自己下载去)——新建窗口一般只需横板同窗口和竖版同窗口两个就行了,做那么多模式还没那么多人用呢。
窗口背景:“不使用图片背景”的勾去掉,导入图片横向伸长:选“中间拉伸”——左右端固定,固定住某一区域在打字的时候使他不拉伸。
可直接拉动下面的竖线调整。
竖向伸长:选“纵向固定”,其它不用管透明色:不用分割线:左端间距好设定,右端间距看着点拉。
很复杂。
懒得说了,各位调一下看一下吧。
分割线也可以直接在制作输入框时自己加入虚线什么的。
不用考虑伸长什么的,因为一般没人打太长的词吧拼音、候选区:其实应该先把这个区调好再调分割线的。
其它不用说,就“距图片右”要注意下,这个可以调大点。
避免到时候字词超出了边框。
状态栏背景:状态栏的图只要个框框什么的就行。
设置按钮时若想摆个造型,记得裁剪时多留点空,不要贴着边裁。
按钮:本来每种按钮都要三种状态的,可本人是这么菜啊,弄个阴影都不会,其实这按钮它也没人真的去按它啊,只要能更换就行了,何必要三种状态呢~~于是出现了前面的按钮制作步骤。
(本人当年就是这么蠢~把按钮的对勾都点上了,就是不知道去点一下那字,结果就老在纳闷,为啥只有“中英CAPS”三个按钮呢?。
各位不要再犯这种错误了)透明色:不使用手动调整区:导入按钮图片时,在这里只显示第一种状态的图片,且导入后默认位置在调整区的左上角。
要是状态栏图大点,会显示不全。
这时就需要在中间的XY轴上调整,右上角也有显示。
提示:1、修改皮肤时,保存后需要更换一下皮肤再换回来。
才能看到修改了的效果2、保存的皮肤默认路径为:C:\Documents and Settings\Administrator\Application Data\SogouPY\AllSkin (Application Data为隐藏文件夹),不是C:\Program Files3、在以上制作过程中本人常用的PS快捷键有:双击PS黑灰空白处打开文件ctrl+n 新建图层ctrl+s 保存ctrl+shift+s 另存V 移动工具C 裁剪工具Z 放大镜(按Z后按ALT为缩小)E 橡皮擦I 吸管U 矩形工具F7 图层窗口W 魔棒ctrl+shift+i 反选4、如果你准备把做好的皮肤上传,记得把弄张漂亮的背景图,尽管把图裁长点,宽不要紧,因为显眼,你去看一下搜狗官方制作的个人专用皮肤系列就知道了。
如果你的窗口是透明的,最好打个字然后把窗口拉到背景图上再截图,让透明效果显现出来。
5、搜狗默认的候选字数为5个,所以在制作横排窗口时注意下宽度,做竖排窗口时注意下长度。
在编辑“横排窗口”时也要注意,编辑器内显示的9个候选字和分割线之间的关系,所以我说了,很复杂,但不难。
6、默认是没有拼音提示的,在“输入窗口外观设置”时不用在意它的颜色搭配。
7、按钮不用做太多,中/英标点的按钮纯属多余,根本跟中英状态重复了。
全/半角一般人士用得着么?搜狗搜索和通行证直接无视了。
其实系统菜单键跟右键也重复了,不过好歹要摆5个按钮在上面吧。
一般我都是用Q版人来做菜单键的没用过PS的人可能在制作过程中还是会碰到不少麻烦,还是多问问吧,老想看教程蛮没出息的~我就是这样的。
前面那些提示,几乎我都是一个个的问出来的。
其中一些白痴问题~比如说,不会描边,于是就先拉个矩形,再矩形边上拉直线~好丢脸。
实在是不堪回首啊不堪回首搜狗皮肤供求吧:/f?s=%CB%D1%B9%B7%C6%B4%D2%F4%CA%E4%C8%EB%B7%A8%C6%A4%B7%F4%B9%A9%C7%F3%B0%C9&t=TP$nIaUmdclbqFHBAAAA&page=1&w=04080400&dr=1如果出现状态栏只能小范围移动或输入框的位置跟光标距离很远的情况,可能是因为你导入的状态栏或输入框的背景图片太大,因为PNG格式的图片导入后透明的部分不显示,所以你没有将图片透明的部分裁剪掉的缘故……请将图片沿着可见的部分的边沿裁剪至最小的方形。
