Dreamweaverdiv+css网页标准布局实例
CSS+DIV布局案例

第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。
这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是身体</p></div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
第二个例子是告诉大家如何让页面居中,如何加上头部。
这个例子加上了尾部,这也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放copyright 等内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff; margin-bottom:5px;}#footer { height:60px; background:#6cf;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是主体</p></div><div id="footer">这是尾部</div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
css+div布局(实验报告)

实验六 CSS布局
学号 201114004 姓名王渝迪专业计算机科学与技术成绩
【实验目的】
掌握用CSS的布局。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、会使用CSS进行布局。
【实验步骤】
1.打开Dreamweaver,新建HTML文件。
在代码中body中插入一个DIV标签。
然后选择标签,新
建CSS规则,在新建的CSS规则中,对新建的规则进行设置。
2.对背景项设置,可以设置背景色;对方框项设置,可以设置标签的宽,高,和浮动(左对齐,右
对齐,居中,无),以及方框位置的Padding和Margin进行设置;对边框设置,设置它的类型、宽度和颜色。
这是一栏布局。
3.二栏布局是在一栏布局的基础上再新建一个DIV标签。
对新建的标签进行同样的设置,在设置方
框的浮动时,选择不同的浮动,会出现不同的效果,如一个DIV标签设置为左对齐,另一个设为右对齐。
这种效果还可以通过所建规则中的定位进行设置。
4.嵌套布局。
将第三个div嵌套在另一个div中。
【实验结果】
【实验心得和体会】
通过本次的实验,我熟练掌握了div布局技巧。
能够完成简单的css+div布局。
如上图。
现在网页设计过程中基本都是使用css+div的格式进行布局。
学会css+div对于网页设计来说有很重要的意义。
Div+CSS网站布局应用教程第8章 使用CSS样式设置列表效果

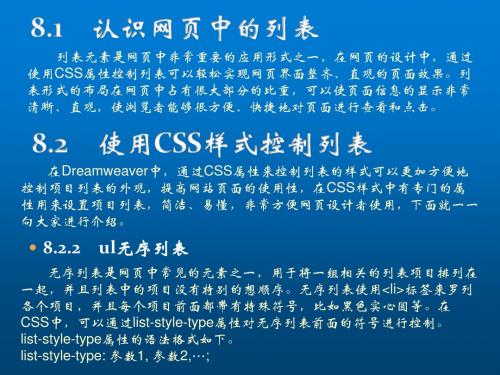
8.2.2
ul无序列表
Hale Waihona Puke 无序列表是网页中常见的元素之一,用于将一组相关的列表项目排列在 一起,并且列表中的项目没有特别的想顺序。无序列表使用<li>标签来罗列 各个项目,并且每个项目前面都带有特殊符号,比如黑色实心圆等。在 CSS中,可以通过list-style-type属性对无序列表前面的符号进行控制。 list-style-type属性的语法格式如下。 list-style-type: 参数1, 参数2,…;
自测8——为网页元素赋予内 容
自测8:为网页元素赋予内容 最终文件:光盘\最终文件\第8章\8-4-1.html 视 频:光盘\视频\第8章\8-4-1.swf
8.4.2
透明度opacity属性
opacity属性用来设置一个元素的透明度,opacity取值为1时是完全不透 明的,反之,取值为0时是完全透明的。1~0之间的任何值都表示该元素的透 明度。 opacity属性的语法格式如下。 opacity: <length> | inherit;
自测2——设置列表符号
自测2:设置列表符号 最终文件:光盘\最终文件\第8章\8-2-2.html 视 频:光盘\视频\第8章\8-2-2.swf
8.2.3
list-style-image属性
在网页设计中,除了可以使用CSS样式中的列表符号,还可以使用liststyle-image属性自定义列表符号。 list-style-image属性的基本语法如下。 list-style-image: 图片地址;
自测5——制作复杂新闻列表
自测5:制作复杂新闻列表 最终文件:光盘\最终文件\第8章\8-2-5.html 视 频:光盘\视频\第8章\8-2-5.swf
采用XHTML+DIV+CSS构建网站示例

采用XHTML+DIV+CSS构建网站1、采用XHTML+DIV+CSS构建网站的一般原则(1)首先对整个页面进行布局划分——明确在网站页面的什么位置应该要放什么东西(内容),网页内容在页面上所处位置的设计即为布局。
●遵守先“粗”再“细”的原则;首先划分出大的区域(容器宽度为网站宽度的这类容器)——比如,先划分出网站顶部、栏目导航区、主体区、底部工具栏区、版权信息区几个大区;然后在各个大区中再划出各自的小容器,小容器包含于各自的上级大容器中。
●再画一个体现设计结果的“草图”(可以在Word中或者Excel中画出)。
(2)明确布局的内容主要是决定页面尺寸、整体造型、页眉、文本、页脚、图片、多媒体(如声音、动画、视频)等信息的摆放位置。
(3)命名每个容器(每个区域)标签的名称(都应该要有唯一的名称)在具体进行网站实现时首先画出网站布局的示图——这可以采用PhotoShop或FireWorks等图片处理软件将需要制作的界面布局简单的构画出来,然后把网站的各个区域划分成不同的容器,以一定的规律进行命名、并标记在示图上面。
然后按这个图纸上的容器名在模板中用“div id="容器名”来布局,例如:<div id="webLogoImage"></div>根据这个容器要表现出的效果在CSS样式文件中用“#容器名{参数}”定义这个容器的样式参数,例如:# webLogoImage{}当然,需要合理地划分出容器并给容器定义有意义和规律的名称。
(4)网站的总体风格要一致,以达到协调统一●网站结构的一致性:这包括网站布局、文字排版、装饰性元素出现的位置、导航的统一、图片的位置等等;●网站标志性元素的一致性:这包括网站或公司名称、网站或企业标志、导航及辅助导航的形式及位置、公司联系信息等。
第1页2、了解常见的网站布局结构设计网站网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型等。
学习Dreamweaver的CSS网页布局ul和li

学习Dreamweaver的CSS网页布局ul和li网页设计是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。
下面店铺为大家带来的是学习Dreamweaver的CSS网页布局ul和li,这里详细的介绍了学习Dreamweaver的CSS网页布局ul和li的相关知识,希望能对大家有所帮助。
在CSS布局中,ul,li的运用是非常常见的。
配合DIV与CSS,创建无表格布局。
其实Dreamweaver中也有自带的CSS布局的范例,如下图:LI代码的格式化:A).运用CSS格式化列表符:ul li{list-style-type:none;}例如下面的:B).如果你想将列表符换成图像,则:ul li{list-style-type:none;list-style-image: url(images/icon.gif);}例如下面的:C).为了左对齐,可以用如下代码:ul{list-style-type:none;margin:0px; }例如下面的.:D).如果想给列表加背景色,可以用如下代码:ul{list-style-type: none;margin:0px;}ul li{background:#CCC;}例如下面的:E).如果想给列表加MOUSEOVER背景变色效果,可以用如下代码:ul{ list-style-type: none; margin:0px; }ul li a{ display:block; width: 100%; background:#ccc; }ul li a:hover{ background:#999; }说明:display:block;这一行必须要加的,这样才能块状显示!例如下面的:F).LI中的元素水平排列,关键FLOAT:LEFT:ul{list-style-type:none;width:100%;}ul li{width:80px;float:left;}。
第6章 Div+CSS布局网页

6.2 使用Div+CSS布局网页
(21)设置分类项定位的Overflow值为hidden。 (22)连续单击“确定”按钮,完成Div区域的插入,最终结果如图6-19所示。
图6-19 完成Div区域的插入
6.2 使用Div+CSS布局网页
(23)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (24)如图6-20所示,设置插入栏为“在标签之后”。
6.2 使用Div+CSS布局网页
(10)如图6-11所示,单击分类栏中的方框,然后设置Width为720像素, Height为120像素。
图6-11 设置宽度和高度
6.2 使用Div+CSS布局网页
(11)如图6-12所示,取消“margin”中对“全部相同”复选框的勾选, 然后分别设置Right和Left均为auto。这样设置可以保证Div区域在网页中居中显 示。
(30)设置分类项定位的Overflow为hidden。 (31)连续单击“确定”按钮,完成新的Div区域添加。最终结果如图6-24所示。
图6-24 完成新的Div区域添加
6.2 使用Div+CSS布局网页
(32)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (33)按图6-25所示设置,然后单击“新建CSS规则”按钮,打开“新建CSS规则” 对话框。
图6-3 切换到布局选项卡
6.2 使用Div+CSS布局网页
(3)执行“修改/页面属性”命令,打开图6-4所示的“页面属性”对话框。
图6-4 “页面属性”对话框
6.2 使用D0像素,单击“确定”按钮。 (5)如图6-5所示,单击“插入Div标签”按钮,打开“插入Div标签”对话框。
Dreamweaver8系列DIV+CSS教程网页标准布局实例教程(二)

div+css网页标准布局实例教程(二)五、布局页面——头部和导航有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了。
先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面就需要填砖分割空间了。
先分析下头部:分为两部分,一个是logo靠左侧显示,一个是搜索靠右侧显示,那么布局时插入两个div,一个向左浮动,一个向右浮动的方式来完成。
另外还有很多种实现方法,比如logo用h1标签,搜索用span,或者把log o做为背景图片也是可以的,不管采用哪种方法,要根据页面的需求选用一种最合理的方法。
如果要在logo加上链接的话,那么就不能用背景图片的方法了。
<div id="header"><div id="logo">此处显示id "logo" 的内容</div><div id="search">此处显示id "search" 的内容</div></div>先在header里插入以上两块元素。
然后分别插入相应的内容,在logo里插入我们事先切割好的logo图片,在search里插入一个表单,一个文本框和一个按钮,插入后如下:<div id="header"><div id="logo"><img src="images/logo.gif" width="181" height="45" /></div><div id="search"><form id="form1" name="form1" method="post" action="">搜索产品<input type="text" name="textfield" id="textfield" /><input type="submit" name="button" id="button" value="查询" /></form></div></div>接下来定义css吧,在ps里测量,头部的高度是71px,logo距顶部18px,搜索产品距顶部30px,下面在css里把这些参数都给定义上,看显示的效果和效果图中的效果是不是一样呢?#logo { float:left; margin-top:18px;}#search { float:right; margin-top:30px;}这两项的位置已经差不多了。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
预览一下:在IE6下#maincontent的底部外边距并没有生效,而在IE8下,#footer干脆跑到 #maincontent的下边了,这又是怎么回事呢?这就是之前我们讲的,如果一个容器内的元素
都浮动的话,那么它的高度将不会去适应内部元素的高度。解决办法是在#maincontent增加
overflow:auto; zoom:1;,这样就可以让它自动适应内部元素的高度了。 现在再预览一下,是不是都正常了。为了更加保险,建议在header、nav、maincontent、
选择工具,然后在切片上双击,会弹出如下窗口, 填写名字后确定即可。
切割完后,需要保存图片了,选择文件——存储为web和设备所用格式,在弹出的窗口中点击 选中切片,然后在右侧可以设置当前切片的图片格式。这里有个技巧,一般小型色彩单一的图 片,采用gif格式,照片类大型图片采用jpg,这样生成的图片既能保证质量,图片体积又小
footer之间增加如下一句代码并设置css样式如下,它的作用是清除浮动。
<div class="clearfloat"></div> .clearfloat {clear:both;height:0;font-size: 1px;line-height: 0px;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>主页</title> <link href=“css/layout.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="container"> <div id="header">此处显示 id "header" 的内容</div> <div class="clearfloat"></div> <div id="nav">此处显示 id "nav" 的内容</div> <div class="clearfloat"></div> <div id="maincontent"> <div id="main">此处显示 id "main" 的内容</div> <div id="side">此处显示 id "side" 的内容</div> </div> <div class="clearfloat"></div> <div id="footer">此处显示 id "footer" 的内容</div> </div> </body> </html>
的图片整合到一张。其实 完全可以把其它一些小图标都整合在一张,但那样操作起来比较麻烦,所以我们还是归 一下类,把相关的图标整合到一起。
接下来整合侧边栏的背景图片,分析发现侧边栏应用同样的样式,
只不过高度有所不同,而且是四角都是圆角,所以只用一个通用 的就可以满足所有侧边栏块的需求了。那么怎么制作这个通用的 背景呢?从下图我们发现,标题的高度都是一样的,只不过是下 边的内容高度不同而已,那么我们把下边内容的背景制作的足够 长,超过可能出现的最大高度就可以满足需求了。
保存后先设置全局的样式,而后写每一块单独的样式,全局样式如下:
body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;} ul,dl,dd,h1,h2,h3,h4,h5,h6,form,p { padding:0; margin:0;} ul { list-style:none;} img { border:0px;} a { color:#05a; text-decoration:none;} a:hover { color:#f00;}
div+css网页标准布局实例教程
■建立站点 ■结构分析 ■搭建框架 ■切割效果图 ■布局页面——头部和导航 ■布局页面——侧边栏 ■布局页面——主体部分 ■底部和细节调整 ■相对路径和相对于根目录路径
一、建立站点
Dw中建立站点,见课件 环境搭建 不再详述
二、结构分析
创建完站点后,就需要对页
面结构进行分析了,根据效 果图,分析页面分为几大块, 该怎么布局更合理。
把三个图标也给切出来,如下图:
联系我们的图片和修饰小图标。联系我们的图片如下,这些图 片和小图标要背景透明,这样才不会遮盖下面的背景
五、布局页面——头部和导航
有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了。先从头部开
始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了, 下面就需要填砖分割空间了。先分析下头部:分为两部分,一个是logo靠左侧显示,一个是搜 索靠右侧显示,那么布局时插入两个div,一个向左浮动,一个向右浮动的方式来完成。另外
设置完图片的格式后,就可以存储了,这里选择到images的上一级目录就行了,ps会自动创 建images目录并把图片文件放入,如果已存在,直接放入。在格式处选择仅限图像,如果选 择html和图像,ps会自动生成一个表格式的网页,这个页面不是我们需要的,就不让它生成 了;还有一个需要注意的地方就是选择所有用户切片,这样只把我们手动切割的图片保存下 来,其它的就不保存了。保存后的图片如下所示,其中hot_bg.gif这张图片切割时没有隐藏上 边的文字,一会儿在ps里再处理一下把文字抹掉。
从上边的效果图分析得知,整个网页是居中浏览器显示的,按照这样的写法需要把以上的
header、nav、maincontent、footer都设置宽度并居中,这样做起来很麻烦,所以再在这 些标签外增加一下父标签,设置这个父标签宽度并居中后,是不是所有的标签都居中了呢。 增加后的代码如下:
<div id="container"> <div id="header">此处显示 id "header" 的内容</div> <div id="nav">此处显示 id "nav" 的内容</div> <div id="maincontent"> <div id="main">此处显示 id "main" 的内容</div> <div id="side">此处显示 id "side" 的内容</div> </div> <div id="footer">此处显示 id "footer" 的内容</div> </div>
可看出整个页面分为头部区域、 导航区域、主体部分和底部,
其中主体部分又分为左右两列,
整个页面居中显示
三、搭建框架
首先在dw里新建一个html文件:
保存为index.html并把无标题文档改为:主页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>主页</title> </head> <body> </body> </html>
接下来需要插入以上各个块的标签了,以插入header的标签为例,其它的插入方法类同
<div id="header">此处显示 id "header" 的内容</div> <div id="nav">此处显示 id "nav" 的内容</div> <div id="maincontent"> <div id="main">此处显示 id "main" 的内容</div> <div id="side">此处显示 id "side" 的内容</div> </div> <div id="footer">此处显示 id "footer" 的内容</div>
