表单控件常用属性、事件及方法英中对照
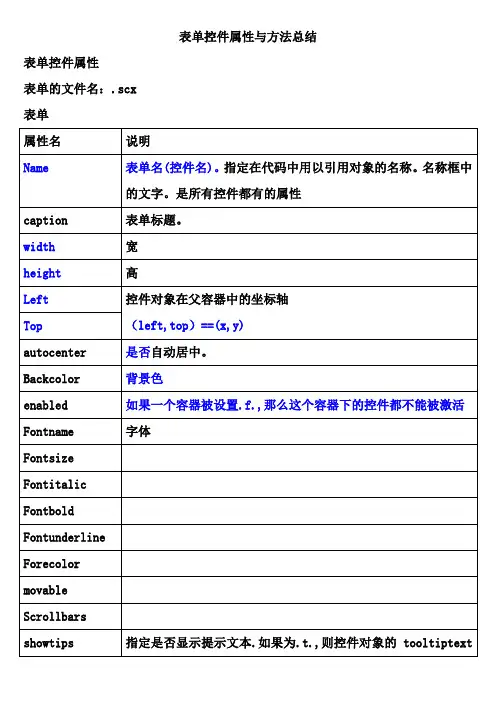
表单控件属性与方法总结

表单控件属性与方法总结表单控件属性表单的文件名:.scx表单输出类控件标签:第一次创建:name:label1数据绑定时的字段名显示,默认的名称:lbl字段名图像:image1.通用型字段中如果存放的是图片,数据绑定指定的控件就是图像控件线条:line1形状:shape1对控件对象的多重选定:shift+选择输入类控件文本框:text1可以接受4种:c n d(t) l。
可以作为以上4种数据类型的绑定控件:Txt字段名方法:表示对象的行为Setfocus:设置焦点Thisform.控件名.方法名事件:Gotfocus:对象获得焦点时Lostfocus: 对象失去焦点时Interactivechange:当键盘或鼠标改变文本框的值时发生文本框和标签分别用文本框控件和标签控件显示系统时间,系统日期,系统的日期时间Time()=c型 Date()=d型 Datetime()=t型文本框用value可以接受c、n、d、l、t标签用caption接受,只能是c注意:在属性中设置也要加=属性设置例子:THISFORM.TEXT1.VALUE=DATE()THISFORM.TEXT1.VALUE=DATETIME()THISFORM.TEXT1.VALUE=TIME()BEL1.CAPTION=TIME()BEL1.CAPTION=TTOC(DATETIME())BEL1.CAPTION=DTOC(DATE())列表框list1和组合框combo11.列表框的列表项全部显示,而组合框只显示一项2.组合框分为下拉组合框和下拉列表框,前者允许选择和输入数据项,后者和列表框一样只有选取功能逗号分隔的字段列表,首字段加表名前缀方法选介在控件的rowsourcetype为0时,才可以使用:AdditemThisform.list1.additem(字符串)RemoveitemThisform.list1.removeitem(n)N:表示列表项的第n项控制类控件命令按钮Command1命令按钮组Commandgroup1如果value值是字符型的数据,value值等于命令按钮的caption属性的值如果value值是数值型的数据,value值等于命令按钮的序号选项按钮组Optiongroup1如果value值是字符型的数据,value值等于选项按钮的caption属性的值如果value值是数值型的数据,value值等于选项按钮的序号复选框Check1Thisform.check1.value=容器类控件页框:pageframe1,只能作为页面的容器页面:容器,不能直接放在表单上如果要在页面中添加控件,要将页面设在编辑的状态表格grid1是作为数据表的数据绑定控件Thisform.grid1.column1.header1.captionThisform.grid1.recordsource=”select ”1select … into cursor tempThisform.grid1.recordsource=”temp”。
第7章 Visual Basic 6.0 常用控件的属性、事件和方法

7.1.1 命令按钮控件的常用属性
命令按钮控件的常用属性有: 命令按钮控件的常用属性有: Caption属性: 属性: 属性 Default属性和 属性和Cancel属性: 属性: 属性和 属性 Enabled属性: 属性: 属性 Value属性: 属性: 属性 Picture属性和 属性和Style属性: 属性: 属性和 属性
7.4.2
列表框控件和组合框控件的常用事件
列表框控件和组合框控件的常用事件主要包括: 列表框控件和组合框控件的常用事件主要包括: Click事件: 事件: 事件 DbClick事件: 事件: 事件
7.4.3
列表框控件和组合框控件的常用方法
列表框控件和组合框控件的常用方法主要包括: 列表框控件和组合框控件的常用方法主要包括: 1.AddItem方法 . 方法 2.RemoveItem方法 . 方法
7.5.1 框架控件的简介
框架控件主要是为其他控件提供分组的功能, 框架控件主要是为其他控件提供分组的功能,框架控 件的主要属性就是Caption属性,用来设置标识框架的标题 属性, 件的主要属性就是 属性 文本。 文本。 如果希望将已经存在的若干控件放在某个框架中, 如果希望将已经存在的若干控件放在某个框架中,可 以先选择所有控件,剪贴到剪贴板上, 以先选择所有控件,剪贴到剪贴板上,然后选定框架控件并 将复制的控件粘贴到框架上(不能直接拖动到框架中); );用 将复制的控件粘贴到框架上(不能直接拖动到框架中);用 户也可以先添加框架,然后选中框架, 户也可以先添加框架,然后选中框架,再在框架中添加其他 控件,这样在框架中建立的控件和框架形成一个整体, 控件,这样在框架中建立的控件和框架形成一个整体,可以 同时被移动、删除。 同时被移动、删除。
vf表单控件使用详细说明

一、标签标签能够显示多个字符构成的文本,用于设计表单上所需的文字性提示信息。
标签和大多数控件的不同点在于运行表单时不能用《tab》键来选择标签。
常用的标签属性及其作用如下。
1、Caption:确定标签处显示的文本。
2、Visible:设置标签可见还是隐藏。
3、AutoSize:确定是否根据标签上显示文本的长度,自动调整标签大小。
4、BackStyle:确定标签是否透明。
5、WordWrap:确定标签上显示的文本能否换行。
6、FontSize:确定标签上显示文本所采用的字号。
7、FontName:确定标签上显示文本所采用的字体。
8、ForeColor:确定标签上显示的文本颜色。
二、命令按钮和命令按钮组在各种窗口或对话框中几乎都要使用一个或多个命令按钮。
一旦用户单击一个命令按钮,就可实现某种规定的操作。
例如,各种对话框中的“确定”按钮,当用户单击时将结束对话框的操作。
VisualForPro中的命令按钮控件同样用于完成特定的操作。
操作的代码通常放在命令按钮的“单击”事件(即Click Event)代码中。
这样,运行表单时,当用户单击命令按钮时便会执行Click事件代码。
如果在表单运行中,某个命令按钮获得了焦点(这时,这个命令按钮上会比其他命令按钮多一个线框),则当用户按下《Enter》键或空格键时,也会执行这个命令按钮的Click时间代码。
常用的命令按钮属性及其作用如下:1、Caption:设置在按钮上显示的文本。
2、Default:在表单运行中,当命令按钮以外的某些控件(如文本框)获得焦点时,若用户按下《Enter》键,将执行Default属性值为.T.的那个命令按钮的click事件代码。
3、Cancel:如果设置该属性值为.T.,则当用户按下<Esc>键时,将执行命令按钮的click事件的代码。
4、Enabled:指明按钮是否失效,即是否被选择。
当Enabled属性值为.f.时,用户无法选择该按钮。
表单常用控件.

第九章表单常用控件一、标签控件(Label)1.概述标签是VFP中的常用控件之一,它的类名为Label。
用户在表单中添加标签控件后,其缺省名称依次为Label1、Label2,…。
标签控件有两种作用:⑴显示文本,一般在程序中通过给标签设置Caption属性达到显示文本的目的。
⑵为没有Caption属性的控件添加标志性说明或提示,如文本框、列表框、组合框等加标识。
2.标签的常用属性、事件和方法(1)标签的常用属性Alignment:设置显示文本的对齐方式。
0—左对齐(默认值),1—右对齐,2—居中。
AutoSize:确定所显示内容的长度自动调整标签大小。
.F.—不调整(默认值),.T.—自动调整。
若希望在程序运行中改变标签大小,则应将该属性设置为.T.。
Caption:设置标签的标题,即标签所显示的文本内容。
ForeColor、BackColor:设置标签文本的颜色、背景颜色。
颜色值可以通过“颜色”窗口设置,或者用RGB( )函数表示。
BackStyle:设置背景模式。
0—透明,1—不透明(默认值)。
BorderStyle:设置标签的边框样式。
0—无边框(默认值),1—固定单线。
FontName、FontSize:设置标签文本的字体、字号。
WordWrap:设置Caption的内容是否可以垂直扩充,即可以换行显示。
.F.—不允许(默认值),.T.—允许垂直扩充。
说明:该属性值为.T.时,水平方向不起作用;为.F.时标签控件在垂直方向不起作用,但在水平方向的大小可以取决于AutoSize属性值。
(2)标签的常用事件Click、DblClick事件:单击、双击标签对象时触发。
MouseDown、MouseUp、MouseMove事件:鼠标在标签对象上按下、释放、移动时触发。
这三个鼠标事件都传递四个参数:LPARAMETERS nButton, nShift, nXCoord, nYCoord其中nButton参数表示事件触发时操作了那个鼠标键,1—左键,2—右键,3—中键。
DataList控件

SeparatorTemplate:如果已定义,则为DataList中各项之间的分隔符提供内容和布局;如果未定义,将不显示分隔符。
DataList控件常用的属性、方法和事件(1)
属性 AlternatingItemTempl ate Attributes DataKeyField 说明 获取或设置DataList中交替项的模板 获取与控件的特性不对应的任意特性(只用于呈现)的集合 获取或设置由DataSource属性指定的数据源中的键字段
DataList控件
本讲大纲: 1、DataList控件概述 2、DataList控件常用的属性、方法和事件 3、分页显示DataList控件中的数据
DataList控件概述
DataList控件可以使用模板与定义样式来显示数据,并可以进行数据的选择、删除以及
编辑。DataList控件的最大特点就是一定要通过模板来定义数据的显示格式。如果想要设计 出美观的界面,就需要花费一番心思。正因为如此,DataList控件显示数据时更具灵活性, 开发人员个人发挥的空间也比较大。DataList控件支持的模板如下。
方法 CreateItem DataBind
说明 创建一个DataListItem对象 将数据源绑定到DataList控件
DataList控件常用的属性、方法和事件(3)
事件 CancelCommand DeleteCommand EditCommand 说明 对DataList控件中的某项单击Cancel按钮时发生 对DataList控件中的某项单击Delete按钮时发生 对DataList控件中的某项单击Edit按钮时发生
DataKeys
DataKeysArray DataMember DataSource DataSourceID EditItemIndex EditItemTemplate FooterTemplate GridLines HeaderTemplate Items ItemTemplate
表单设计 常用控件

命令按钮最常用的方法是Click事件方法。
第6章
【例6.4】
实例学生成绩管理系统:设计用户验证表单 (1)新建表单,打开表单设计器。
(2)添加控件,设置属性。 (3)布局对象 (4)设置Tab键次序 (5)设置数据环境:将user.dbf表添加到表单数据 环境。 (6)表单新建属性:num,置初值为0 (7)分别输入“验证”(command1)命令按钮 和“取消”(command2)命令按钮的Click过程 代码。
6.4 表单常用控件
控件可分为基本型控件和容器型控件。 基本型控件不包含其他控件,如标签、命令按 钮、文本框列表框等。 容器性控件则可包含其他控件,如命令按钮组、 选项组、表格等。
第6章
标签 (Label)
用于在表单中显示某些固定不变的文本信息
表6.8 标签的常用属性
属性名 Caption Forecolor Fontname Fontbold Fontsize Backstyle Enabled 属性初值 Label1 RGB(0,0,0) 宋体 .F. 9 1 .T. 含义 标签文字 文字的颜色 标签文字的字体 是否为粗体 文字的大小 指定对象的背景是否透明 是否响应由用户引发的事件
第6章
command2的Click过程代码: thisform.release &&关闭“验证”表单 (8)保存表单,文件名为check.scx。 (9)执行表单
第6章
【例6.5】
实例学生成绩管理系统:设计学生信息浏览表单。 (1)新建表单,设置表单的Caption属性。 (2)设置数据环境 (3)将数据环境中学生表的各字段用鼠标拖到表单上 (4)在表单的右边分别创建(Command1Command3)3个按钮。 (5)设置表单的Init事件代码: *Init 事件代码
表单常用属性事件方法手册
表单常用属性、事件与方法1.表单属性BackColor 指定表单窗口的颜色Caption 指明显示于表单标题上的文字Closeable 指定是否可以通过单击关闭或双击控制菜单来关闭表单MaxButton 确定表单是否有最大化按钮MinButton 确定表单是否有最小化按钮Moveable 确定表单是否能够移动WindowState 指明表单的状态:0(正常)、1(最小化)、2(最大化)2.表单事件Init 在对象建立时发生。
Destroy 在对象释放时发生。
Load 在运行时发生。
Load事件在Init事件之前。
Unload 在表单对象释放时发生,是表单释放时最后一个要发生的时间。
Click 用鼠标单击对象时发生。
DblClick 用鼠标双击对象时发生。
RightClick 用鼠标右击对象时发生。
3.表单方法Release 将表单从内存中释放。
Refresh 重新绘制表单或控件。
Show 显示表单。
Hide 隐藏表单。
常用表单控件1.标签控件标签用来显示文本的图形控件。
一个标签标题文本最多能显示256个字符。
Caption属性:指定标签的标题文本。
Alignment属性:指定标签的对齐方式:0(左对齐)1(右对齐)2(居中对齐)Fontname属性:设置字体。
Fontsize属性:设置字体的字号。
Fontcolor属性:设置字体的颜色。
2.命令按钮控件用来启动某个事件代码从而完成某个特定的功能。
Default属性:当该属性的值为.T.时,响应回车键。
Default属性的默认值.F.。
Cancel属性:当该属性的值为.T.时,响应ESC键。
Cancel属性的默认值.F.。
Enabled属性:表单或控件是否响应由用户引发的事件。
默认值.T.(即对象有效)。
Visible属性:指定对象可见或隐藏。
默认值.T.(即对象可见)。
3.命令组控件命令组是包含一组命令按钮的容器控件,用户可以单个或作为一组来操作其中的按钮。
常用控件中英文对照
Accordion:可折叠标签Alert Box:警告弹窗Arrow / Line:箭头标记Breadcrumbs:面包屑导航Browser Window:浏览器窗口Button:按钮Button Bar / Tab Bar:选项条Calendar:日历Callout:插图编号Bar Chart:条形图Column Chart:柱状图Line Chart:折线图Pie Chart:饼图Checkbox:复选框Checkbox Group:复选框组Color Picker:颜色选择器combobox / PullDown Menu / DropDown List / Select List:下拉列表Comment / Sticky Note / To Do:电子便签Cover Flow:苹果首创的将多首歌曲的封面以3D界面形式显示出来的方式Data Grid / Table:数据表Data Chooser / Data Picker:日期选择器Field Set / Group / Container:该控件可将表单内的相关元素分组Formatting Toolbar / Rich Text Editor Toolbar:格式化工具条,富文本编辑器Geometric Shape:几何形状Help Button:帮助按钮Horizontal Curly Brace:水平花括号Horizontal Rule / Separator / Line / HR:水平分隔线Horizontal Scroll Bar:水平滚动条Horizontal Slider:水平滑块Horizontal splitter / Separator / Drag Bar:水平分隔器Icon:图标Icon and Text Label:图标和文本标签Image:图像iOS Keyboard:iOS键盘iOS Menu:iOS菜单iOS Picker:iOS选择器iPad:iPadiPhone:iPhoneLabel / String of Text:文本字符串Link:链接Link Bar / Navigation:链接条List:列表Menu:菜单Menu Bar:菜单条Modal Screen / Overlay:图片热区Multiline Button:多行文本按钮Numeric Stepper / Spinner / Spin Control:数字点选器ON/OFF Switch / Toggle:开关Paragraph of Text:段落文字Playback Controls:播放控件Pointy Button / iOS Button:尖角按钮Popover:弹出视图(常见于iPad)Progress Bar:进度条Radio Button:单选按钮Radio Button Group:单选按钮组Rectangle / Canvas / Panel:画布,面板Red X / X—Nay:红色叉Scratch-Out:擦除Search Box:搜索框Site Map:站点地图Subtitle:副标题Tabs Bar / Ribbon:选项卡Tag Cloud:标签云Text Area / Memo Field:备忘文本框Text Input / Text Field:文字输入框Title / Headline / Big Title:大标题Tooltip / Balloon:提示气泡Tree Pane:树结构窗格Vertical Curly Brace:垂直花括号Vertical Rule / Separator / Line / VR:垂直分割线Vertical Scroll Bar:垂直滚动条Vertical Slider:垂直滑块Vertical splitter / Separator / Drag Bar:垂直分隔器,拉杆Vertical Tabs:垂直选项卡Video Player:视频播放器Volume Slider:音量滑杆Webcam:网络摄像头Window / Dialog:对话框▏其它Mockup:实物模型Markup:标记Sketch:草图Opacity:不透明度presentation:演示hints:暗示cursor:光标assets:资源,资产zoom in:放大zoom out:缩小duplicate:快速复制粘贴(Ctrl+D) layer:图层注:软件为Windows OS 下的最新版本.。
常用控件属性、方法、事件
常用控件属性、方法、事件一、教学目标1、窗体的属性、事件、方法3、标签属性、事件4、文本框属性、事件、方法5、图片框,图像框二、教学过程1、窗体的属性(1)Name :窗体的名称(取名最好用英文),默认为Form1 ,该属性只能在属性窗口设置(2)Caption :窗体标题,默认为Form1(3)Height 、Width 用于指定窗体的高度和宽度(4)Left 、Top :窗体的左上角的坐标位置(5)Font :用于改变窗体或对象上文本的外观(有以下五个子属性)FontNa me :字体类型(前提是本电脑上有的字体才能使用)FontSize :字体大小FontBold :是否为粗体,值为(True 、False )FontItalic :是否为斜体,值为(True 、False )FontUnderline :是否添加下划线,值为(True 、False )(6)Enabled :决定是否允许操作,值为(True[允许]、False[禁止])(7)Visible :决定程序运行时窗体是否可见,值为(True[可见]、False[不可见])(8)MaxButton 、MinButton :决定窗体有无最大化和最小化按钮、值为(True[有]、False[无]),这两属性只能在属性窗口设置(9)BackColor :背景色2、窗体的事件Click 事件:鼠标单击窗体 触发该事件DblClick 事件:鼠标双击窗体 触发该事件Load 事件:程序运行时,自动触发加载该事件Unload 事件:程序结束时,触发卸载该事件3、窗体方法对象名称.方法名 值Print 在窗体上输出数据或信息Cls 清除窗体上的数据或信息Move 移动窗体,可改变大小Show 窗体显示(用于两窗体切换)Hide 窗体隐藏(用于两窗体切换)4、标签的属性(1)Caption 标签的标题(2)Alignment 标签对齐方式(0[左]、1[右]、2[中])(3)Autosize 是否自动调整大小,值为(True[是]、False[否])(4)BorderStyle 是否有边框,值为(0[无]、1[有])5、标签的事件Click 事件:鼠标单击标签,触发该事件DblClick 事件:鼠标双击标签,触发该事件6、按钮的属性(1)Caption 按钮的标题(2)Default 值为True ,按回车键相当于单击该按钮。
[整理版]常用控件的常用属性、方法和事件2011ok
一、窗体(属性)一、窗体(事件):事件是作用于对象上的一种动作或行为,也可以理解为是对象能够识别(也称响应)常用标准控件Height left name top visible width,此外不同的控件还具相应的属性文本控件与文本有关的控件有两个,即标签和文本框,在标签中只能显示文本,不能进行编辑,而在文本框中即可以显示文本,有可输入文本。
二、标签1、标签主要用来显示文本信息,所显示的内容只能用caption属性来设置或修改,不能直接编辑,有时候,标签常用来标注本身不具有caption属性的控件,例如可以使用标签为文本框、列表框组合框等控件附加描述信息。
三、文本框1、文本框属性前面介绍的一些属性也可以用于文本框,这些属性包括文本框支持click和dblclick等鼠标事件,同时支持change、gotfocus、lostfocus等事件。
1)Change当用户向文本框中输入新信息时,或当程序吧text属性设置为新值从而改变文本框的text属性时,将触发chang事件。
2)Gotfocus当文本框具有输入焦点(即处于活动状态)时,从键盘输入的每个字符都将在该文本框中显示出来3)lostfocus当按下tab键使光标离开当前文本框或者用鼠标选择窗体中的的其他对象时触发该事件,用change事件过程和lostfocus事件过程都可以检查文本框的text属性值,但后者更有效。
(将上面是代码编写在text1失去焦点事件,效果一样)方法:setfocus该方法是文本框中较为常用的方法,格式如下:[对象]。
Setfocus该方法可以把输入光标移到指定的文本框中。
四、图形控件一、图片框和图像框二、图片框比图像框更灵活,且适用于动态环境,尔图像框比较实用于静态情况,即不需要修改的位图、图标、windows元文件及其他格式的图形文件1、与窗体属性相同的属性Enabled 、name、visible、fontbold、fontitalic、fontname、fontsize 、fontunderline、autoredraw、height、left、top、width2、currentX和currentY属性用来设置下一个输出的水平或垂直坐标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
VFP表单/控件常用属性、事件及方法英中对照
——属性——
Name:表单或控件名
Caption:标题文字
AutoCenter:自动居中
AutoSize:自动大小
ForeColor:前景色
BackColor:背景色
Closable:可关闭
Movable:可移动
Width:宽度
Height:高度
Icon:图标
Visible:可见
Font*:字体、字号等
Enabled:能用
ButtonCount:命令按钮组、选项组控件中控件的个数
Buttons(1):命令按钮组、选项组控件中第一个控件;Buttons(2)命令按钮组、选项组控件中第二个控件;……
value:表示组控件中选中的是第几个控件
或文本框中的内容
或列表框中选择的内容
等
PasswordChar:文本框用于输密码时显示的符号
ControlSource:和控件绑定的内存变量或字段SelStart:编辑框中选定内容的开始位置SelLength:编辑框中选定内容的长度SelText:编辑框中选定的内容
ListCount:列表框中可供选择的内容数
List(1)表示列表框中的第一项内容,List(2)表示列表框中的第二项内容,……RowSourceType:列表框中内容的给出方式RowSource:列表框中内容来自的字段名等MultiSelect:1或.t.时允许多项选择
Selected(1)为真,第一项被选;Selected(2)为真,第二项被选;……。
Text:下拉列表框中输入的内容Recordsource:表格控件绑定的表PageCount:页框中页面的个数
Pages(1)表示页框中的第一个页面,Pages (2)表示页框中的第二个页面,……ActivePage:页框中的活动页面号Increment:微调每次的变化量SpinnerHighValue:鼠标调整时的最大值SpinnerLowValue:鼠标调整时的最小值KeyboardHighValue:键盘输入时的最大值KeyboardLowValue:键盘输入时的最小值Value:微调的当前值
Picture:图像控件对应的图像
Stretch:图像的显示方式
Interval:计时器定时的时间间隔,单位毫秒
——事件——
Load:装入事件
Init:初始化事件
Destroy:表单关闭前发生的事件Unload:表单关闭时发生的事件Click:单击事件
DblClick:双击事件
RightClick:右键事件
GotFocus:得到焦点事件
LostFocus:失去焦点事件
Timer:计时器指定的时间间隔到时发生
Error:执行对象事件代码出错时发生——方法——
Release:关闭表单Refresh:表单刷新Show:显示表单Hide:隐藏表单SetFocus:将焦点放到控件中
AddItem(内容项):向列表框中增加数据项RemoveItem(位置):从列表框中删数据项。
