网店美工完整教程
网店美工 教程Chapter 07

Chapter 07 宝贝描述页面的设计
[设计理念]
使用色调较暗的黑色和暗蓝色营造一种品质感,利用白色来填充文字使其更加突显;
旺旺头像下方的投影让画面层次感增强,同时给人干净、利落的视觉感受;
画面文字通过字体、粗细和大小的变化来进行表现,增添设计感和精致感。
[工具使用]
使用“渐变填充”和“画笔工具”来制作背景中的层次; 使用“创建剪贴蒙版”命令来对图形的显示进行控制; 使用“画笔工具”对箭头形状的图层蒙版进行编辑,制作出渐隐的效果;
图7-84
图7-85
图7-87
图7-86
图7-83
Chapter 07 宝贝描述页面的设计
谢谢观赏
“
“
[效果展示]
冷 酷 风 格 客 服 区 设 计
古 典 风 格 收 藏 区 设 计
Chapter 07 宝贝描述页面的设计
7.1 了解宝贝描述页面
7.1.1 宝贝描述页面的概述
是否能让客户下订单,要看宝贝详情页面设计和安排得是否深入人心。在很多时候店家在宝贝描述的开端会对商品的图片进行 详细的说明,如图7-1所示。
Chapter 07 宝贝描述页面的设计
7.4 综合实训
长裙细节展示设计
[设计要求]
以女式晚礼服素材为例,设计出女式长裙的 细节展示画面,要求商品的细节丰富、信息 详细,能够清晰的表达出商品的特点,画面 色彩简洁,突显出高贵大气的感觉。
Chapter 07 宝贝描述页面的设计
[主要操作步骤]
在Photoshop中新建一个文档,使用 “矩形工具”和“钢笔工具”绘制出所需 的图形,制作出画面中所需的标题栏,接 着将模特图片添加到画面中,使用“图层 蒙版”对图像的显示进行控制,利用“椭 圆工具”和“钢笔工具”进行抠图,将图 像放在适当的位置。
网店美工视觉设计实战教程课件-第1章网店美工基础

书法体包括楷体、叶根友毛笔行 书、篆书体、隶书体、行书体和燕书 体等,书法体具有古朴秀美、历史悠 久的特征,常用于古玉、茶叶、笔墨、 书籍等古典气息浓厚的店铺中。
1.2.3 文字的应用
10
2 字体的布局技巧
字体的选用与变化 排版网店广告文案时,选择2~3种 匹配度高的字体是最佳的视觉效果。
01
主色:主色调是页面中占用面积最大,也是最受瞩目的色彩,它决定了
01
整个店铺的风格,主色调不宜过多,一般控制在1~3种颜色,过多容易 造成视觉疲劳。主色调不是随意选择的,而是系统性分析自己品牌受众
人群的心理特征,找到群体中易于接受的色彩。
02
辅助色:辅助色是指占用面积略小于主色,用于烘托主色的颜色。合理 应用辅助色能丰富页面的色彩,使页面显示更加完整、美观。
✓ 恢复默认前景色与背景色:单击 按钮可恢复默认的
前景色与背景色。
✓ 切换前景色与背景色:单击 按钮,可在前景色与背
景色之间切换。
✓ 选区填充:创建选区后,按【Ctrl+Delete】组合键可
以用背景色填充当前图形,按【Alt+Delete】组合键 可以用前景色填充当前图形。
1.3.2 图层的基本操作
20
网店美工在抠取一些规则的矩形和圆形商品时,可通过对应的选择工具快速创建选区进行抠
图,如矩形选框工具、椭圆选框工具;对于边缘为直线的规则商品,可选择多边形套索工具进行
快速抠图。下面利用多边形套索工具和椭圆选框工具抠取图中的面膜,并为其更换背景,其具体
操作步骤如下。
1
2
使用多边形套索工具绘制选区
新建白色背景图片
作步骤如下。
3
4
调整图像尺寸
网店美工全书电子教案完整版课件全书教学课件

一、网店图片文件的类型
1. JPEG 格式 JPEG 是最常见的一种图片格式,文件的扩展名为 . jpg 或 . jpeg。
2. PNG 格式 PNG 是可移植的网络图形格式。
3. GIF 格式 GIF 是图形交换格式。
二、网店图片编辑软件
Photoshop CS6 是一款用于图像制作和处理的专业软件,具有 强大的功能,利用这些功能,可以有效地进行商品图片的编辑,是 网店美工必备的软件工具。
1. 文字编辑工具 2. “段落”调板
第 4 节 商品分类设计
一、商品类目的分类原则 二、商品类目的分类方式
1. 按商品种类按商品风格分类
三、商品类目导航条 四、商品分类设计的相关工具
1. 图层工具 2. 绘画工具 3. 图案图章工具 4. 切片工具
课件 制作
“动作”控制面板可以 对图像进行批量处理,避免 重复操作,提高处理图片的 效率。
课件 制作
第 2 章 网店图片设计
第 1 节 网店促销图设计 第 2 节 商品主图设计 第 3 节 商品详情页设计
第 1 节 网店促销图设计
一、促销图的类型
网店促销图一般分为整店促销图、单品促销图和活动推广促销图三种 类型。
一、色彩的分类
1. 无彩色
2. 有彩色 3. 特殊色
二、色彩的三要素
1. 色相:是区别不同色彩的名称。 2. 明度:是指色彩的明暗程度。 3. 纯度:是指色彩鲜艳的程度。
三、颜色的模式
1. RGB 模式 2. CMYK 模式 3. HSB 模式 4. Lab 模式
四、网店色彩的搭配
1. 同一色调搭配
文字栅格化后加滤镜的效果
2. 文字转换为形状 在图层面板中选择文字图层,右击鼠标转换为形状,可将文字转换为形
网店美工的流程

网店美工的流程网店美工的流程是指在进行网店平台的设计与美化时所需经历的一系列步骤或环节。
下面是网店美工的流程,大致分为需求分析、创意设计、策划与制作、测试与反馈、优化与迭代五个步骤,每个步骤的主要内容如下。
第一步:需求分析(100字)需求分析是网店美工流程的第一步,主要是根据客户的需求,梳理并明确网店的整体定位、目标用户、产品特色、竞争对手等信息。
通过对这些信息的理解,满足客户的需求,并为后续的设计与制作提供基础。
第二步:创意设计(200字)创意设计是网店美工流程的核心步骤,主要是根据需求分析的结果,进行页面布局设计、配色方案、图标与按钮设计等工作。
通过创意设计能够提高网店的整体形象,吸引用户的眼球,并提升用户体验。
第三步:策划与制作(200字)策划与制作是网店美工流程中的关键步骤,主要是根据创意设计的结果,进行网店页面的具体制作与开发工作。
包括编写HTML、CSS代码,设计响应式布局,实现网站的动态效果等。
同时,也需要将创意设计中的图标、按钮等图形元素进行优化与制作。
第四步:测试与反馈(100字)测试与反馈是网店美工流程的重要步骤,主要是对制作完成的网店进行测试,发现并修复其中的漏洞与问题。
同时,也要听取客户和用户的反馈,根据反馈进行优化与改进,使得网店的设计更加完美。
第五步:优化与迭代(100字)优化与迭代是网店美工流程的最后一步,主要是根据测试与反馈的结果,对网店进行不断优化与改进。
包括优化网店的加载速度、提升页面的响应性能、细化设计细节等。
同时,也要根据需求的变化,进行网店的迭代更新,以保持与市场的竞争力。
在整个网店美工流程中,每个步骤的重要性都不可忽视。
通过需求分析,能够准确理解客户的需求;通过创意设计,能够提高网店的吸引力;通过策划与制作,能够实现创意设计的想法;通过测试与反馈,能够发现并修复问题;通过优化与迭代,能够不断提升网店的性能与用户体验。
不断完善每个步骤,并保持流程的灵活性与适应性,将有助于提高网店美工的质量与效率。
网店美工实战教程第6章 商品详情页的制作

39
添加素材,使用“矩形工具” 和“直线工具” 制作具有中国结样式的形状,并在 其中输入深色的文字,强调产品的信息,达到吸引顾客的目的。
使用“画布大小”对话框延长画布,以便于继续制作,完成后添加素材并使用“矩
形工具” 和“横排文字工具” 制作买点图,使用“创建剪切蒙版”命令,将图片 载入到图图形中。 继续进行描述模块的制作,并使用“矩形工具” 和“套索工具” 对矩形进行三角 形的裁剪。完成后对文本和素材图片进行处理,完成宝贝描述的制作。
专业 品牌 图片质量
6.3.3 宝贝描述主要包含的内容
焦点图的完美 体现 温馨提示
22
1
5
主要 内容
快递与售后
2
产品信息的描述
4
产品卖点
3
23
内容导航
6.1 详情页设计要点
6.2 详情页模块的设置 6.3 详情页中的宝贝描述设计
6.4 详情页中宝贝描述的制作 6.5 综合实训——制作棉袜描述
6.4 详情页中宝贝描述的制作
11
商品详情页中除了出现该商品的具体信息外,还可罗列本店铺的其他宝贝,便于向买推荐 店铺内的其他产品,以促进销售。
6.2.3 宝贝排行榜模块
12
宝贝排行榜罗列了本店的宝贝销售情况,当顾客需要查看店铺中宝贝的销量和收藏量时,可 直接在该模块中进行查看。
6.2.4 客服中心的设置
1. 设置子账号 1.单击“子账号”管理超链接 2.输入部门名称
6.5 综合实训——制作棉袜描述
3. 操作步骤 (1)添加素材文件并对棉花进行蒙版 (2)绘制正方形并在对应的边绘制直线
40
6.5 综合实训——制作棉袜描述
41
(3)完成焦点图的制作
淘宝天猫网店美工教程 项目5 商品图片的切片与管理

完整性,尽量不断开切割图片。
任务1 ∣商品图片的切片
4
二、 相关知识 (一) 切片的作用
ห้องสมุดไป่ตู้
浏览淘宝店铺时,图片的大小对页面的打开速度影响很大。将一张大图切割成多张小图, 可以加快页面图片的打开速度,提高买家体验的满意度。 进行淘宝店铺装修时,方便替换单一商品。 切片后,方便对首页与详情页中的商品进行链接。
(1)打开“男装皮衣.psd”文件,创建辅助线,使用切片工具进行精准切片,编辑切片,为切片设 置正确的格式进行保存,切片后可删除无用的空白切片。
课后练习
25
(2)将练习1中创建的切片上传到图 片空间,管理上传的图片,将图片移 动到“首页装修”文件夹中。
26
谢谢观看
商品图片的切片与管理
淘宝网店美工一本通
8
3、为切片创建链接
4、调整视图显示
任务1 ∣商品图片的切片
5、优化切片 6、储存切片
9
任务1 ∣商品图片的切片
四、 新手试炼
10
任务1 ∣商品图片的切片
四、 新手试炼
11
12
内容导航
任务1 ∣商品图片的切片 任务2 ∣商品图片的管理
课后练习
任务2 ∣商品图片的管理
一、 任务描述
13
本任务将利用图片空间完成 商品图片的常规管理,包括上传 商品图片到图片空间、在图片空 间删除和还原商品图片、替换图 片空间的图片等。
1、识别被引用的图片
2、删除未引用的图片
任务2 ∣商品图片的管理
3、进入回收站
20
4、还原回收站中的图片
任务2 |商品图片的组合
21
(三) 替换空间图片
1、打开基础设置界面
简单实用的淘宝在线美工技巧,做图技巧,美工培训

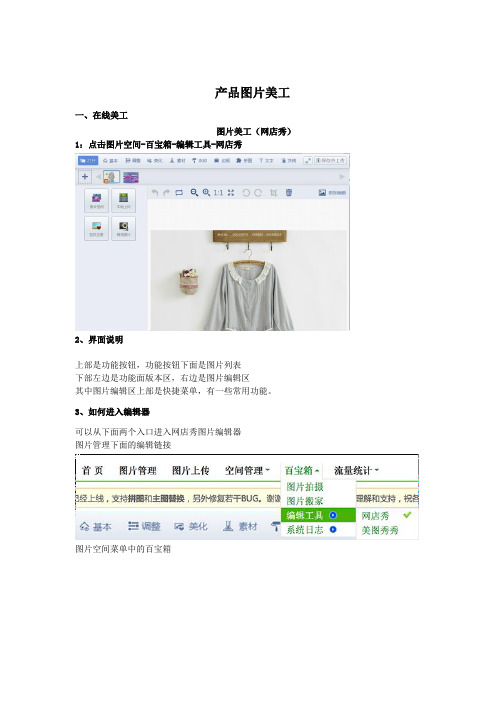
产品图片美工一、在线美工图片美工(网店秀)1:点击图片空间-百宝箱-编辑工具-网店秀2、界面说明上部是功能按钮,功能按钮下面是图片列表下部左边是功能面版本区,右边是图片编辑区其中图片编辑区上部是快捷菜单,有一些常用功能。
3、如何进入编辑器可以从下面两个入口进入网店秀图片编辑器图片管理下面的编辑链接图片空间菜单中的百宝箱4、如何打开图片如果是从上面点图片编辑进来的会自动打开那张图片。
如果是从百宝箱进入的会弹出下面这个框如果想添加图片可以点图中的“打开”或“+”号。
我们打开图片共有4种方式:图片空间,宝贝主图,本地上传和网络图片。
5、图片空间可以选择图片空间的图片,左边是分类右边是图片,点击选择中(图中已经标示)再次点击取消选择,如果分页很长可以点击下面的“??”和“??”按钮可以滑动分页条。
下面的批处理尺寸方便您提前处理图片大小。
选择好图片点击打开就可以了。
6、宝贝主图窗口和打开图片空间的图片类似,可以选择宝贝主图并且可以替换宝贝主图7、本地上传点击本地上传的时候会弹出一个本地系统对话框提示您选择图片,您选择好图片之后就会弹出上面这个窗口,里面有您已经选择好的图片,鼠标移入会出现图片标示的按钮,您可以左右旋转也可以删除。
8、网络图片您提供网络地址我们帮您下载图片。
注意网络地址必须以"http://"开头。
9、保存图片如果已经完成编辑可以点击界面右上方的保存按钮保存图片,保存窗口如下图所示:右边可以选择保存的空间分类和图片质量(仅对JPE有效果),如果您原图是PNG的则保存为PNG如果您原图是非PNG则统一保存为JPG格式。
左边的保存到本地按钮可以方便的把所有图片打包保存到本地(ZIP格式)。
10、替换和备份右边的要保存的图片列表,上方有个替换按钮,方便批量选择替换(只对可替换的图片有效)如果图片可以替换,会显示如图所示的替换按钮(主图显示“替换主图”其他图显示“替换原图”)和备份按钮,选择备份的话会把您的原图备份到您的图片空间(图片空间“图片编辑器备份”分类下面,如果您空间有限请按需使用)11、保存到本地每张图片都可以保存到本地,现在还可以批量保存到本地,点保存到本地的时候会有一个生成文件的对话框(如下图),等生成完成您点保存会打开一个系统文件夹选择的对话框,您保存就可以下载到本地了。
网店美工工作流程

网店美工工作流程网店美工是指在电子商务平台上负责美化商品展示页面的专业人员。
他们需要通过设计和美化页面的方式,吸引更多的用户关注和购买商品。
下面将详细介绍网店美工的工作流程。
1. 确定需求。
在进行网店美工工作之前,首先需要与相关部门和客户沟通,明确页面美化的需求。
这包括页面的整体风格、颜色搭配、图片和文字的排版等方面。
根据需求确定工作目标,为后续的设计工作打下基础。
2. 素材收集。
在确定了需求之后,网店美工需要开始收集相关的素材。
这包括商品的图片、文字描述、品牌logo等。
素材的质量和多少直接影响到最终页面的美观程度,因此需要认真对待素材的收集工作。
3. 页面布局设计。
在收集了足够的素材之后,网店美工开始进行页面布局设计。
他们需要根据需求和素材,设计出整体的页面布局方案。
这包括商品图片的排列方式、文字描述的位置和风格、按钮和链接的设计等。
页面布局设计需要考虑用户体验和页面美观度,因此需要综合考虑多个因素。
4. 图片处理。
在页面布局设计确定之后,网店美工需要对商品图片进行处理。
这包括裁剪、调整大小、修图等工作。
通过精细的图片处理,可以提升商品展示的效果,吸引用户的注意。
5. 文字排版。
除了图片处理,文字排版也是网店美工需要重点关注的工作。
他们需要根据页面布局设计,将商品的描述文字进行排版,确保文字内容清晰、易读,并与页面整体风格相匹配。
6. 页面美化。
页面美化是网店美工的核心工作之一。
他们需要通过添加背景、插入图标、调整颜色等方式,提升页面的美观度。
页面美化需要综合考虑整体风格和用户体验,确保页面吸引用户的眼球。
7. 审美调整。
在进行页面美化之后,网店美工需要进行审美调整。
他们需要仔细审查页面的每个细节,确保整体风格统一、符合需求,并进行必要的调整和优化。
8. 页面测试。
在完成了页面美化和审美调整之后,网店美工需要进行页面测试。
他们需要模拟用户的操作,检查页面的各个功能是否正常,页面加载速度是否流畅,页面在不同设备上的显示效果等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Contents Page
任务1 视觉色彩心理
任务2 视觉营销
任务3 网店美工
— 2—
目 录 页
Contents Page
任务1 视觉色彩心理
1.1.1 色彩分类与属性 1.1.2 色彩搭配与网店
任务2 视觉营销
1.2.1 视觉营销目的与原则 1.2.2 视觉营销的流程整合
任务3 网店美工
— 25 —
1.2.1 视觉营销目的与原则
1.视觉营销定义 视觉营销(Visual Marketing):是指利用色彩、图像、文字等媒体因素,造成视觉
冲击力吸引潜在顾客的关注,由此增加产品、品牌及店铺的吸引力,从而达到销售的目的。
视觉
手段
营销
目的
— 26 —
从手段抓起,目的是最终导向
1.2.2 视觉营销的流程整合
1.1.2 色彩搭配与网店
2、邻近色搭配—舒适自然
— 20 —
1.1.2 色彩搭配与网店
领近色运用
领近色海报图
— 21 —
1.1.2 色彩搭配与网店
3、互补色搭配—层次鲜明
— 22 —
1.1.2 色彩搭配与网店
互补色运用
互补色海报图
— 23 —
目 录 页
Contents Page
任务1 视觉色彩心理
— 16 —
色彩的冷暖
根据人们的心理和视觉判断,色彩有
冷暖之分,可分为三个类别:
暖色系(红、橙、黄), 冷色系(蓝、绿、蓝紫),
中性色系(绿、紫、赤紫、黄绿等)。
— 17 —
1.1.2 色彩搭配与网店
1、同类色搭配—简洁清爽
— 18 —
1.1.2 色彩搭配与网店
同类色运用
同类色网店页面
— 19 —
有 彩 色 红 色 视 觉 海 报 图
— 12 —
1.1.1色彩分类与属性
2.色彩属性
饱 和 度 对 比
明 度 对 比
色彩三属性
— 13 —
1.1.1色彩分类与属性
(1)色相:顾名思义即色彩的相貌。 它是由原色、间色和复色来构成的。
— 14 —
色彩的分类与属性总结图
1).色相 2).饱和度 (也称彩度、 纯度) 1).颜色只有
规划(想)
设计(做) 投放(推)
— 27 —
1.2.1 视觉营销目的与原则
2.视觉营销目的
— 28 —
1.2.1 视觉营销目的与原则
3.视觉营销原则
① ② ③ ④ 做好商品主图,抓住消费者眼球; 合理规划页面架构。主次分明、重点突出; 做好店招。刺激买家的眼球,并记住店铺; 分析目标客户群需求。在商品详情页面中针对产品属性 和特色,让别人一眼就能看出来效果和产生购买的欲望。
任务2 视觉营销
任务3 网店美工
— 24 —
任务2 视觉营销
随着电子商务的快速发展,网店也越来越多,各类商品琳琅满,让顾 客的选择余地也大大增加。 与此同时,给商家也带来了巨大的压力,要想如何运营网店,不花任 何广告费也能进行产品推广,从而吸引顾客的注意力,这都是需要考虑的 问题。 视觉营销的重要性,在此刻就得到了较好的体现。做好视觉营销,不 但能得到顾客对网站的关注,还能引导顾客进行消费,从而能在顾客心中 树立良好的品牌形象。
1.彩色系
2.非彩色系 一种基本性质
----明度 2)无色相和饱 和度,理论上 值等于0
3).明度
非彩色系是白色、黑色和由白色黑色调合形成的各种深浅不同的灰色。
1.1.1色彩分类与属性
3.色彩的感觉与象征
色彩作为一种客观存在,可以表现丰富的情感效应,这就是色彩的感觉与象征。
(1)色彩的冷暖感 (2)色彩的轻重感 (3)色彩的空间感
1.3.1 网店美工简介
1.3.2 网店美工运营之手 1.3.3美工成长路径
— 3—
项目一 视觉营销与美工设计
【本项目重点难点】
掌握色彩的分类、属性和色彩搭配;掌握视觉营销的原则及流程整合, 掌握网店的岗位图表及美工岗位能力要求。
【项目导图】
— 4—
【引例 】裂帛的视觉营销
作为网店品牌裂帛,它以出色的产品以及高质感的视觉营销在年轻群体中迅 速站稳脚跟。它的风格无拘无束,有着狂喜、神秘、流浪、异域的意态气场。那么, 裂帛究竟是通过怎样的方式向消费者展示自己产品呢?
— 5—
【引例 】裂帛的视觉营销
裂帛的店铺视觉,从色彩定位、版面布局、品牌故事页面梳理、描述页面策划
等等,都讲求精益求精;视觉形象分明,冲击力强;让人印象深刻。 裂帛的产品主要走民族风格+流行设计元素,产品以棉麻丝毛为高质感为原料。 产品图片大胆的色彩搭配以及深刻的视觉冲击让人耳目一新。让人看到产品图片
1.视觉营销流程四步骤
调研(查)
• 市场调研,也可以称之为前场前瞻。 • 想什么?就是分析受众的生活方式、 消费习惯、审美取向,以及用户群的 需求等,以便体现在设计当中。 • 做就是根据前期调研和设想,来构思 设计图,然后运用各种素材进行设计。 • 将设计成果通过各种途经、选择不同 的渠道进行推广。
— 10 —
1.1.1色彩分类与属性
1.色彩分类:色彩分为两种,一种是无彩色,另一种是有彩色。 无彩色是指除了彩色以外的颜色,常见的颜色有黑色、白色和灰色。
视 觉 两 把 利 器 图 片 + 文 字
— 11 —
无彩色视觉海报图
1.1.1色彩分类与属性
有彩色就是除了黑色、白色和灰色以外的颜色,它的基本色包括了以红、 橙、黄、绿、蓝、紫等。
— 8—
目 录 页
Contents Page
任务1 视觉色彩心理
任务2 视觉营销
任务3 网店美工
— 9—
任务一 视觉色彩心理
我们打开网店的页面后,首先看到的是店铺色彩带给我们的视觉感受。
合理的色彩搭配会对人产生心理影响,甚至在不知不觉中左右、引导、影
响人们的情绪。 颜色的鲜亮在不同程度上给人的情绪也是不同的,红橙黄三种色彩明 亮且充满活力,蓝绿两种色彩则让人舒心惬意。 网店装修设计中的搭配色彩事关重要,色彩运用合理度可以直接影响 买家对店铺的好感程度及店铺的转化率。
的那一刻起,就能明白设计要表达的灵魂理念,从而忘不了。
— 7—
【引例分析 】
从上面案例可以看出,裂帛作为快时尚网络品牌之所以能够成功的原
因,就是抓住了视觉营销这么一个概念。 店铺的视觉,结合了品牌的特色,两者相统一,带给了人们不一样的 视觉印象,表达给消费者的是品牌风格、品牌故事。 消费者愿意为故事而买单,达到情感营销的效果。另外还能起到圈粉 的效果,增加店铺的关注度。
