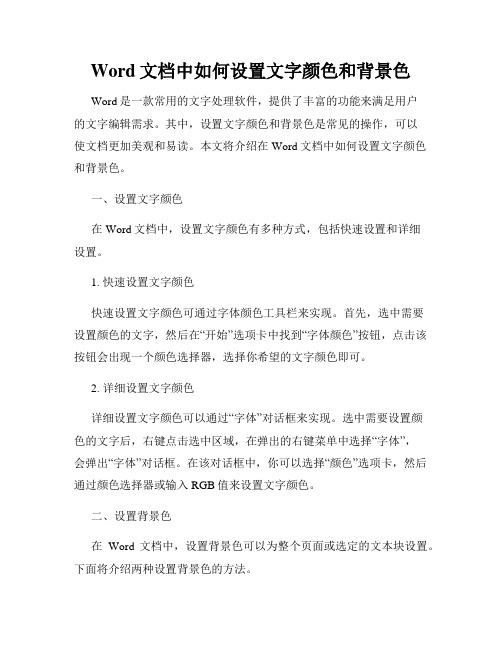
文字和背景的颜色搭配
Word文档中如何设置文字颜色和背景色

Word文档中如何设置文字颜色和背景色Word是一款常用的文字处理软件,提供了丰富的功能来满足用户的文字编辑需求。
其中,设置文字颜色和背景色是常见的操作,可以使文档更加美观和易读。
本文将介绍在Word文档中如何设置文字颜色和背景色。
一、设置文字颜色在Word文档中,设置文字颜色有多种方式,包括快速设置和详细设置。
1. 快速设置文字颜色快速设置文字颜色可通过字体颜色工具栏来实现。
首先,选中需要设置颜色的文字,然后在“开始”选项卡中找到“字体颜色”按钮,点击该按钮会出现一个颜色选择器,选择你希望的文字颜色即可。
2. 详细设置文字颜色详细设置文字颜色可以通过“字体”对话框来实现。
选中需要设置颜色的文字后,右键点击选中区域,在弹出的右键菜单中选择“字体”,会弹出“字体”对话框。
在该对话框中,你可以选择“颜色”选项卡,然后通过颜色选择器或输入RGB值来设置文字颜色。
二、设置背景色在Word文档中,设置背景色可以为整个页面或选定的文本块设置。
下面将介绍两种设置背景色的方法。
1. 设置页面背景色设置整个页面的背景色需要运用“页面布局”选项卡。
点击“页面布局”选项卡后,在“页面背景”部分,可以看到一个“页面颜色”按钮,点击该按钮会弹出一个颜色选择器,选择你希望的背景色即可将整个页面的背景色设置为选定的颜色。
2. 设置选定文本块的背景色通过鼠标选中想要设置背景色的文本块,然后进入“开始”选项卡,在“字体”组下找到“突出显示”按钮。
点击该按钮,在弹出的菜单中选择“文本颜色”,会出现一个颜色选择器,选择你希望的背景色即可将选定文本块的背景色设置为选定的颜色。
在设置文字颜色和背景色时,需要注意以下几点:- 文字颜色和背景色的选择最好与文档的整体风格相适应,不宜过于鲜艳或令人眼花缭乱;- 设置文字颜色和背景色时,要考虑到文字的可读性,确保设置相应颜色后文字能够清晰可辨;- 对于需要打印的文档,要注意文字颜色和背景色的搭配,以免消耗过多墨水,影响打印效果。
Word中如何设置文字的颜色和背景色

Word中如何设置文字的颜色和背景色颜色和背景色的设置在Word文档中可以起到很好的视觉效果,使得文档内容更加生动有趣。
本文将介绍在Word中如何设置文字的颜色和背景色。
一、设置文字的颜色在Word中,设置文字的颜色有多种方法,下面将分别介绍两种常用的方法。
1.1 使用颜色填充工具栏首先,选中要设置颜色的文字,然后在上方的菜单栏中找到“开始”选项卡,点击后会看到工具栏中出现了一个“字体颜色”的选项。
点击“字体颜色”的下拉箭头,会弹出一个颜色选择的窗口。
在窗口中,可以选择预设颜色,也可以点击“更多颜色”来自定义色彩。
选择完想要的颜色后,点击确认即可将文字的颜色设置为所选颜色。
1.2 使用字体对话框另一种设置文字颜色的方法是通过字体对话框来实现。
选中要设置颜色的文字后,右键点击选中文字,选择“字体”选项。
在弹出的字体对话框中,可以看到“颜色”选项卡,点击后可以选择想要的颜色。
选择完颜色后,点击确认,文字的颜色即可设置为所选颜色。
二、设置背景色在Word中设置文字的背景色可以让文字突显出来,下面将介绍两种设置背景色的方法。
2.1 使用高亮工具首先,选中要设置背景色的文字,然后找到工具栏中的“字体高亮颜色”。
鼠标点击该按钮后,会出现一个颜色选择的下拉菜单。
在菜单中选择想要设置的背景色,文字的背景色就会相应地改变为所选颜色。
2.2 使用段落对话框另一种设置背景色的方法是通过段落对话框来实现。
选中要设置背景色的文字后,右键点击选中文字,选择“段落”选项。
在弹出的段落对话框中,可以选择“填充”选项卡,进一步选择想要的背景色。
选择完毕后,点击确认即可将文字的背景色设置为所选颜色。
总结通过上述的介绍,我们可以看到在Word中设置文字的颜色和背景色是非常简单的。
无论是使用工具栏的快捷方式,还是通过字体对话框或段落对话框来设置,都能轻松实现对文字颜色和背景色的自定义。
希望这篇文章对你有所帮助,让你在使用Word过程中能够灵活地设置文字的颜色和背景色。
文字的编排规则

01
文字的字体和字号
字体选择
衬线字体
衬线字体在字母的边缘有额外的装饰, 通常用于正式的文本,如书籍和报纸。
无衬线字体
无衬线字体没有额外的装饰,线条简 洁,通常用于标题和广告等需要吸引 注意力的地方。
斜体
总结
斜体用于突出文字的特殊含义或 强调某个部分。
描述
在排版中,斜体常用于强调某个单 词或短语,使其与其他文字区分开 来。
示例
当需要强调某个单词时,可以使用 斜体,如“这是一个斜体的例子。 ”
粗体
总结
粗体用于强调文字的重要 性或突出显示某些内容。
描述
粗体字通常用于标题、重 点段落或需要特别强调的 文字,以引起读者的注意。
散读者的注意力。
尝试使用不同的文字大小、字体和行间距,以增加层次感和可
03
读性。
05
文字的装饰和效果
下划线
01
02
03
总结
下划线常用于强调文字, 突出显示某些内容,如网 址、电子邮件地址或文件 名。
描述
下划线通常用于强调标题、 副标题或段落中的关键词, 以吸引读者的注意力。
示例
在编写文章时,可以使用 下划线来强调重要的信息 ,如“请注意,下划线部 分是重点内容。”
06
文字的版式设计原则
一致性原则
总结词
保持整体风格和设计元素的一致性
详细描述
在文字的编排过程中,应保持整体风格的一致性,包括字体、字号、行距、字距等。这有助于提高文 字的可读性和易读性,使读者更加舒适地阅读。同时,设计元素也应该与整体风格相一致,以增强整 体效果。
文字和背景的颜色搭配

白色背景:
添加标题
采用浅灰色的字效果也差
添加标题
采用蓝色的字效果也很好
蓝色背景:
添加标题
采用橘黄色的字效果也好
添加标题
采用暗红色的字效果较差
黑色背景:
添加标题
采用橘黄色的字效果也好
添加标题
采用暗红色的字效果较差
采用纯白色的字效果最好
采用浅黄色的字效果也好
采用暗红色的字效果较差
采用橘黄色的字效果也好
春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。
《春晓》——孟浩然
采用蓝色的字效果也较差
采用紫色的字效果也较差
绿色大理石背景:
斜文布纹理做背景:
添加标题
采用橘黄色的字效果也好
添加标题
采用暗红色的字效果较差
图片与文字的搭配
注意背景颜色与字体颜色的搭配,
注意文字内容和背景内容的协调。
添加标题
春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。
添加标题
《春晓》——孟浩然
黄 红 黑 白 绿 黑 白 红 黑 黑
白
绿
紫
黄
紫
红
蓝
绿
红
绿
白
白
红
黑
红黑黄红源自蓝白黑白
红
黑
黑
清晰匹配色:
背景色: 前景色:
背景色: 前景色:
背景色: 前景色:
蓝 黑 白 白 绿 白 白 红 黑 白
颜色 的搭配要协调
颜色 的搭配要协调
颜色 的搭配要协调
黑
红
蓝
黄
红
绿
绿
黑
配 色
网页文字和色彩搭配

一般来说,网页的背景色应该柔和一些、素一些、淡一些,再配上深色的文字,使人看起来自然、舒畅。
而为了追求醒目的视觉效果,可以为标题使用较深的颜色。
下面是我做网页和浏览别人的网页时,对网页背景色和文字色彩搭配积累的经验,这些颜色可以做正文的底色,也可以做标题的底色,再搭配不同的字体,一定会有不错的效果,希望对大家在制作网页时有用。
浅绿色底配黑色文字,或白色底配蓝色文字都很醒目,但前者突出背景,后者突出文字。
红色底配白色文字,比较深的底色配黄色文字显得非常有效果。
此文只是起一个“抛砖引玉”的作用,大家可以发挥想象力,搭配出更有新意、更醒目的颜色,使网页更具有吸引力==================如今,互联网越来越走近我们的生活,网上冲浪也渐渐成为我们生活不可缺少的一部分。
网络世界五彩缤纷,涌现出大量优秀精美的网页。
大量网络信息的呈现,无非就是通过文本、图像、Flash动画等,其中,文本是网页中最为重要的设计元素。
对于网页设计初学者而言,了解和掌握网页设计中的文字排版设计就显得尤为重要,下面笔者想谈谈一己之见。
文字的格式化字号、字体、行距字号大小可以用不同的方式来计算,例如磅#quotel.quoter#或像素(Pixel)。
因为以像素技术为基础单位打印时需要转换为磅,所以,建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。
较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。
需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
网页设计者可以用字体来更充分地体现设计中要表达的情感。
字体选择是一种感性、直观的行为。
但是,无论选择什么字体,都要依据网页的总体设想和浏览者的需要。
例如:粗体字强壮有力,有男性特点,适合机械、建筑业等内容;细体字高雅细致,有女性特点,更适合服装、化妆品、食品等行业的内容。
网页用什么背景色最保护眼睛——底色和字体搭配——网页颜色搭配技巧

⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配 ——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛?程序、⽹页背景⾊设置成淡绿⾊有助于保护眼睛。
现在,⼈们不管是娱乐还是⼯作,都离不开电脑。
但电脑屏幕尤其是⽹页的底⾊,主要都是刺眼的⽩⾊。
看得时间长了,眼睛就会酸疼甚⾄流眼泪。
如果⽹页底⾊变成淡淡的苹果绿,这个问题就能有效地缓解。
操作⽅法:⾸先,在桌⾯上点击⿏标右键,再依次点击 “属性”和“外观”、“⾼级”按钮,然后在“项⽬”下拉列表⾥选择“窗⼝”,再打开右边对应的“颜⾊”列表,选择其中的“其他”⼀项,在打开的对话框中,把“⾊调”、“饱和度”、“亮度”三项的参数分别设置成85 ,90,205,然后点击“确定”退出设置。
注意,以上部分设置影响普通应⽤程序的背景⾊。
⼀下设置影响⽹页的背景⾊,可能会影响⽹页美观和表现效果。
建议普通⽤户慎重修改。
最后,打开IE浏览器,选择“⼯具”菜单中的“Internet选项”,点击“辅助功能”按钮,在“不使⽤⽹页中指定的颜⾊”前打钩。
这样,⽹页的底⾊就成了绿⾊,⽽且⽂件夹、⽂档,甚⾄ word⾥的背景页⾯都变成淡淡的绿⾊了。
下⾯介绍下不伤眼睛的⽂字背景⾊苹果绿 RGB 204,255,204#CCFFCC杏仁黄 rgb 250 249 222#FAF9DE青草绿 rgb 227 237 205#E3EDCD海天蓝 rgb 220 226 241#DCE2F1⾖沙绿 RGB 199 237 204 (这个最被推荐)#C7EDCC灰⾊ RGB235,235,228#EBEBE4/1xUvQykVwMC- gOELL5VPxw==/605452674922033541.jpg眼科医⽣推荐的颜⾊是柔和淡绿⾊,绿⾊对眼睛有好处。
我们把背景设置成淡绿⾊,既不影响窗⼝内容的显⽰,⼜可以保护眼睛。
XP下设置颜⾊保护眼睛的技巧桌⾯右击〉属性〉外观〉⾼级〉项⽬〉窗⼝〉颜⾊〉其它〉⾃定义颜⾊〉填写⾊调:84,饱和度:91,亮度:205博客的背景也是⼀样,选择柔和的冷⾊⽐较好,因为太艳的⾊彩对眼睛伤害很⼤,尤其是⼤红⾊,对眼睛刺伤⼒特别⼤,⼤红的背景⾊下,⽂字,图的⾊彩都不好搭配,总让⼈感到有不⼤⽅,不清秀甚⾄于有喧宾夺主之感觉,把你要展⽰的图⽂风光占尽。
css文字颜色与背景颜色搭配方案

css文字颜色与背景颜色搭配方案CSS文字颜色与背景颜色搭配方案在网页设计中,文字颜色和背景颜色的搭配方案是非常重要的,它可以直接影响到用户对网页的视觉感受和阅读体验。
一个合理的搭配方案能够提高网页的可读性和美观度。
下面将介绍几种常用的CSS文字颜色与背景颜色搭配方案。
1. 对比明显的黑白搭配黑色文字配以白色背景是最经典的搭配方案之一。
黑白搭配具有很高的对比度,能够提供清晰的视觉效果,使文字清晰可辨。
这种搭配适用于大部分网页内容,特别是文章、新闻等需要大量阅读的页面。
2. 温暖色调的搭配温暖的背景色如淡黄、浅橙等搭配深蓝或深紫色的文字,能够给人带来温馨、舒适的感觉。
这种搭配适用于一些具有浪漫、温暖氛围的网页,如婚庆、旅游等。
3. 冷色调的搭配冷色调的背景色,如浅蓝、淡绿等,搭配深灰或深蓝色的文字,给人一种清新、宁静的感觉。
这种搭配适用于一些需要表现冷静、专业的网页,如科技、金融等领域。
4. 互补色的搭配互补色是指在色相环上相对的两种颜色,如红色与绿色、蓝色与橙色等。
互补色的搭配具有强烈的对比度和视觉冲击力,能够吸引用户的注意力。
但由于对比度较高,不适合大面积的文字和背景搭配,可以在一些需要突出重点的地方使用。
5. 类似色的搭配类似色是指在色相环上相邻的两种颜色,如红色与橙色、绿色与黄色等。
类似色的搭配具有较强的层次感和和谐感,给人一种舒适的感觉。
这种搭配适用于一些需要表现和谐、渐变的网页,如艺术、摄影等领域。
6. 灰色的搭配灰色是一种中性色,与大多数颜色都能够搭配得很好。
浅灰色的背景搭配深灰色的文字,给人一种稳重、专业的感觉。
灰色的搭配适用于一些需要表现稳定、中立的网页,如商务、法律等领域。
7. 高饱和度的搭配高饱和度的颜色搭配会给人一种活力、充满激情的感觉。
搭配时要注意选择合适的颜色,避免过于刺眼。
这种搭配适用于一些需要突出个性、吸引眼球的网页,如时尚、音乐等领域。
总结来说,合理的CSS文字颜色与背景颜色搭配方案能够提高网页的可读性和美观度。
背景与字体颜色搭配

背景与字体颜色搭配一、亮色背景1.白色背景:用纯黑色、深蓝色、深红色、深绿色(颜色较深、明度较暗)的效果最好2.绿色背景:采用纯白色、橘黄色、浅黄色的字效果最好3.淡黄色背景:使用黑色、红色字体效果较好(黄底黑字,黄色是最不容易发生色散的颜色)4.淡红色背景:纯白色、深紫色或褐色、咖啡色字体效果较好。
5.浅蓝色背景:深蓝色文字。
二、暗色背景:1.黑色背景:采用纯白色、橘黄色、浅黄色、浅青色的字效果最好(颜色较淡、明度较亮)2.蓝色背景(深蓝):采用纯白色、橘黄色、浅黄色的字效果最好3.青色背景:采用纯白色、黑色、橘黄色、浅黄色的字效果最好。
4.深灰色背景:白色、淡红色、淡黄色字体。
5.深蓝色背景:白色或黄色字体(明度较亮,使用对比色)6.深红色:白色字体。
三、规律总结:1.使用最多的字体颜色是白色和黑色等无彩色。
2.在有彩色里面:黄色、褐色、红色的近似色是使用最多的。
3.偏暗的颜色:蓝颜色、暗红色、紫色、红色、纯黑色14.偏亮的颜色:浅黄色、浅灰色、绿色。
5.浅色背景要搭配深色字,深色背景要搭配浅色字。
比如如果底色是黑的,字体颜色可以选用白色、黄色,最好是一个深一个浅那样的搭配,还有就是不能反差太离谱。
6.通常,浅色背景+深色字,要比深色背景+浅色字效果要好些。
7.其它法则:淡色背景——亦可搭配邻近色的暗色调。
8.深色背景——要搭配白色或互补色的亮色调。
四、视觉感受:1.一般的设计中主要讲究的是颜色的对比,对比反差比较大(色相、明暗反差)的看起来视觉冲击力强。
2.反之,颜色相近,给人平和的感觉。
比如背景是红色底色,可以选用橘色或是黄色字体,用相近色来产生对比,既有联系又有不同。
3.背景和字体都为暖色调,视觉冲击大,给人激情、火热的感觉。
4.冷色调的话在给人安静的感觉。
5.黄色属于暖色系列的,一般和暖色一起搭配配颜色都很好看。
6.如果你想要体现出可爱的感觉的话,配粉红色最好。
7.蓝色有种憧憬的美,嫩绿色比较有活力,青色有种小清新或浪漫的感觉。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
白
黑 白
红
白 红
黑
白 黑
白
绿 白
黑
背景色: 黄 前景色: 黑
白
红 白
红
黑 红
黑
白 黑
黑
绿 黑
蓝
背景色: 黄 前景色: 蓝
黑
黄 黑
红
黄 红
红
白 红
黄
黑 黄
Office在教育管理与课堂教学中的深度应用
白色背景:
采用纯黑色的字效果最好 采用蓝色的字效果也很好 采用红色的字效果也不错 采用浅黄色的字效果较差 采用浅灰色的字效果也差 采用绿色的字效果也较差
Office在教育管理与课堂教学中的深度应用
——
图片与文字的搭配
•注意背景颜色与字体颜 色的搭配,
•注意文字内容和背景内 容的协调。
Office在教育管理与课堂教学中的深度应用
《 春 晓 》 孟 浩 然
春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。
Office在教育管理与课堂教学中的深度应用
——
《 春 晓 》
孟 浩 然
春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。
绿色大理石背景:
采用纯白色的字效果最好 采用橘黄色的字效果也好 采用浅黄色的字效果也好 采用暗红色的字效果较差 采用蓝色的字效果也较差 采用紫色的字效果也较差
Office在教育管理与课堂教学中的深度应用
斜文布纹理做背景:
采用纯白色的字效果最好 采用橘黄色的字效果也好 采用浅黄色的字效果也好 采用暗红色的字效果较差 采用蓝色的字效果也较差 采用紫色的字效果也较差
蓝色背景:
采用纯白色的字效果最好 采用橘黄色的字效果也好 采用浅黄色的字效果也好 采用暗红色的字效果较差 采用紫色的字效果也较差 采用紫色的字效果也不好
黑色背景:
采用纯白色的字效果最好 采用橘黄色的字效果也好 采用浅黄色的字效果也好 采用蓝颜色的字效果较差 采用暗红色的字效果较差 采用紫色的字效果也较差
配
白
红
色
紫
黄
白
黑
黄
绿
紫
红
黑
蓝
白
蓝
红
绿
黑
红
黑
黄
Office在教育管理与课堂教学中的深度应用
模糊匹配色:
白
背景色:黄 前景色:白
绿
红 绿
紫
黑 紫
黄
白 黄
紫
绿 紫
红
背景色:黄 前景色:黑
蓝
红 蓝
绿
黑 绿
绿
白 灰
红
绿 红
Office在教育管理与课堂教学中的深度应用
清晰匹配色:
白
背景色: 蓝 前景色: 白
